WordPressのリアクションボタンを追加することは、サイトのエンゲージメントを高める楽しい方法です。これらのボタンは訪問者がクリックするだけでフィードバックを共有できるようにし、インタラクションを簡単かつ身近なものにします。
リアクションは、支持を示したり、意見を共有したりすることができ、オーディエンスが何を最も楽しんだかを洞察することができる。
さらに、私たちの経験では、人々は完全なコメントを残すよりも、リアクションボタンを押す可能性の方が高いです。
WordPressは初期設定ではこの機能を提供していないので、私たちはこの仕事に最適なツールを見つけるために調査を行いました。その結果、Da Reactionsプラグインが最適な設定であることがわかりました。洗練されており、カスタマイズ可能で、設定も驚くほど簡単です。
そこでこのガイドでは、Da Reactionsを使ってWordPressのリアクションボタンをサイトに追加する方法を順を追って紹介します。

なぜWordPressにリアクションボタンを追加するのか?
リアクションボタンは、WordPressブログのユーザーエンゲージメントを高めるのに役立ちます。
そのため、Facebookのような人気ソーシャルメディアサイトでは、エンゲージメントを高めるために「いいね!」やその他の「リアクション」ボタンを使用しています。もしまだそうしていないのであれば、投稿にFacebookの「いいね!」ボタンを追加してみましょう。

WordPress のリアクションボタンを追加することで、サイト上でのインタラクションを促進することができます。これらのボタンはユーザーがクリックするだけで投稿に参加できるようにします。
このことを念頭に置いて、WordPressサイトにこの種のリアクションボタンを追加する方法を見てみましょう。
WordPressでリアクションボタンを追加する方法
WordPressサイトにリアクションボタンを追加するには、Da Reactionsのようなプラグインを使用することができます。
まず最初に、Da Reactionsプラグインをインストールして有効化します。詳しくはWordPressプラグインのインストール方法をご覧ください。
このチュートリアルでは、無料版のプラグインを使用します。しかし、分析ツールやBuddyPress統合などの追加機能を追加するプレミアムバージョンもあります。プロバージョンはプラグインのダッシュボードの’アップグレード’セクションから購入できます。
Daリアクションズは箱から出してすぐに使えるように設計されています。つまり、インストーラをインストールしたら、セットアップや設定なしですぐに使い始めることができます。
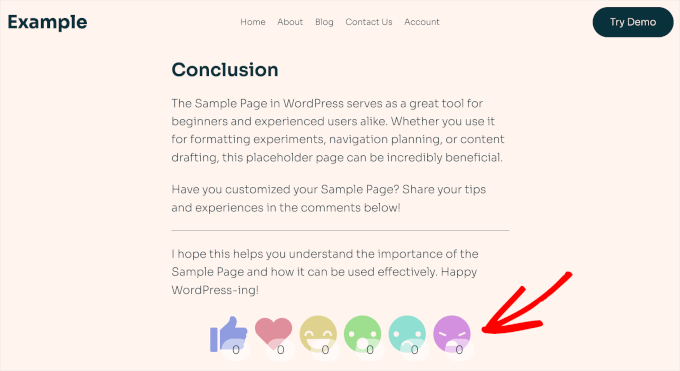
プラグインを有効化するだけで、各投稿やページの下部にDa Reactionsのリアクションボタンが表示されます。以下はデモ投稿の例です:

WordPressリアクションボタンのカスタマイズ
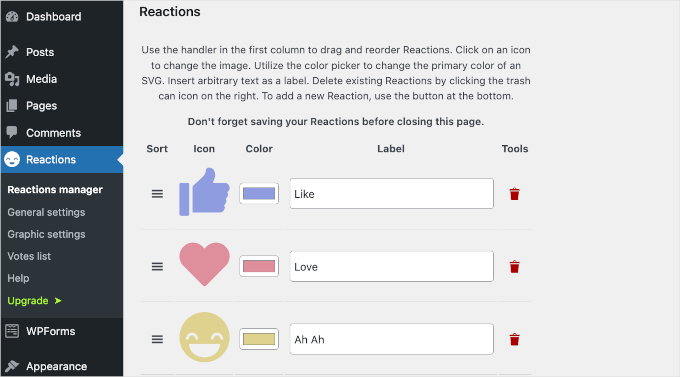
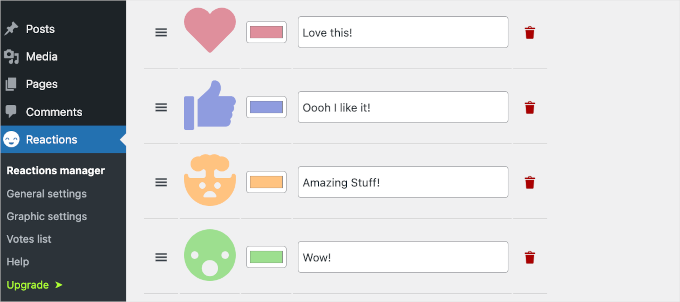
リアクションボタンをカスタマイズするには、WordPressダッシュボードからリアクション ” リアクションマネージャーに移動する必要があります。
ここでは、初期設定の6種類のリアクション絵文字と、カスタマイズ可能なツールチップラベルをご紹介します。

ボタンを並べ替えるには、「ソート」列のハンバーガーアイコンを上下にドラッグするだけ。
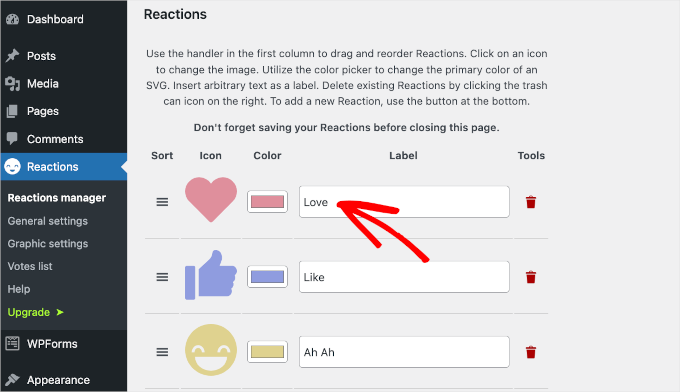
例えば、『LOVE』ボタンを最初の位置に移動させた。

さて、”Ah Ah “のラベルは少し厄介なので、変更することにする。
これを行うには、それぞれの「ラベル」フィールドに新しいコピーを入力するだけです。

新しい絵文字を追加したい場合は、リストの最後にある「新規追加」ボタンをクリックします。
そうすると、Da Reactionsがリストにランダムなリアクションのアイコンを追加します。アイコンをクリックしてオプションパネルを開いてください。

リストに追加するアイコンを選択するだけです。その後、’X’ボタンをクリックしてアイコンオプションパネルを閉じることができます。
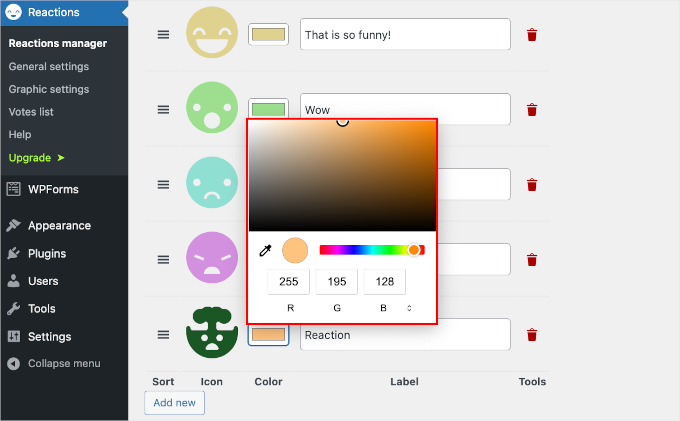
さて、新しいアイコンの色とラベルを変更しましょう。
アイコンの色を変更するには、緑色の四角ボタンをクリックする必要があります。カラーピッカーツールが開きます。
ここからマウスを動かして、新しいアイコンにぴったりの色を探します。

そして、初期設定の『リアクション』ラベルを自分のコピーで変更することができる。例えば、私たちは『Amazing stuff!
基本的に、Da Reactionsでリアクションボタンをカスタマイズするために必要な知識はこれだけです。あとはアイコンの順番を変えたり、色を変えたり、ラベルをすべて編集したりして遊んでみてください。

満足のいく仕上がりになったら、「変更を保存」ボタンをクリックし、進捗状況を保存することをお忘れなく。
WordPressの投稿にアクセスすると、新しくなったリアクションボタンが表示されます:

初期設定のDa Reactionsでは、WordPressの投稿、コメント、個別ページ、投稿にリアクションボタンが自動的に追加されます。しかし、これらのリアクションボタンを追加できる場所には追加のオプションがあります。
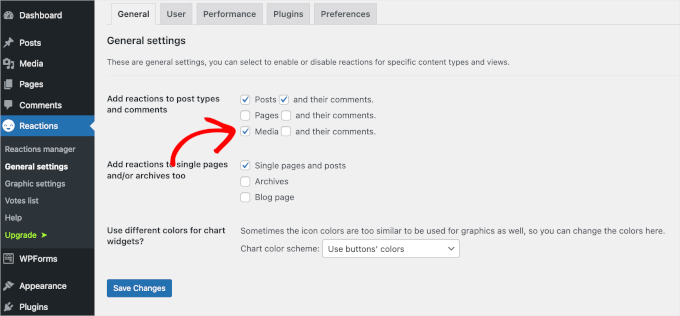
これを行うには、WordPressダッシュボードからReactions“ General settingsに移動します。
このエリアでは、リアクションボタンを追加したい場所にチェックを入れることができます。例えば、メディアファイルに追加することができます。

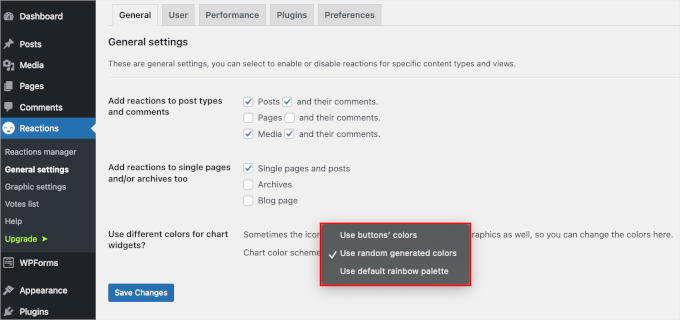
画面の下に、「チャート・ウィジェットに異なる色を使用しますか?これにより、リアクション・ボタンの配色を変更することが有効化されます。
ドロップダウンメニューを展開し、「ランダムに生成された色を使用する」など、興味のあるオプションをクリックするだけだ。

設定が完了したら、「変更を保存」ボタンをクリックして設定を保存します。
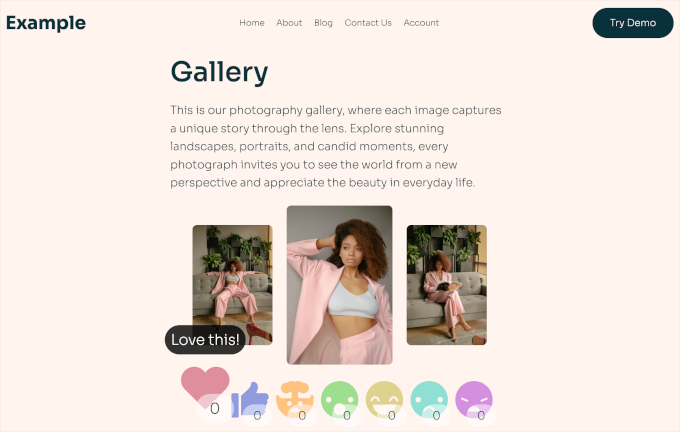
デモの「ギャラリー」ページではこんな感じです:

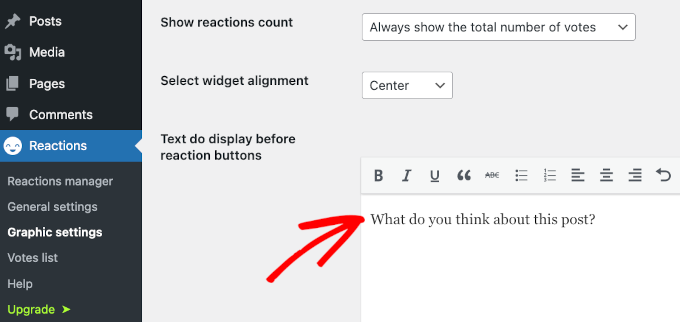
グラフィック設定」では、さらに多くのカスタマイズオプションが用意されている:
- アイコンのサイズを変更してモバイルフレンドリーにする。
- あなたのリアクションボタンが視聴者に見えるように、ウィジェットの配置を選択します。
- リアクション数の表示・非表示など。
リアクションボタンの前に表示する短いコピーを書くこともできます。
例えば、この投稿に「この投稿についてどう思いますか?

完了したら、「変更を保存」ボタンをクリックします。
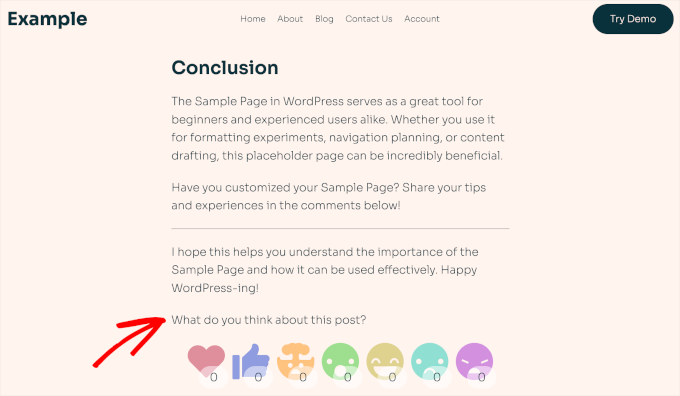
WordPressのリアクションボタンのカスタマイズが完了しました。投稿日: こんな感じです:

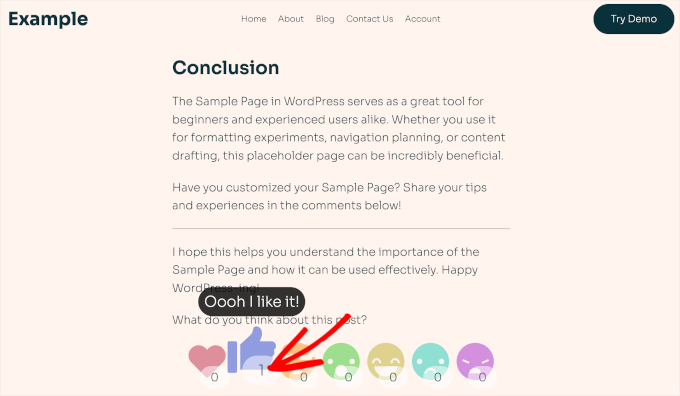
リアクションボタンの一つをクリックすると、そのバッジが新しい合計で更新されます。
以下に例を挙げる。

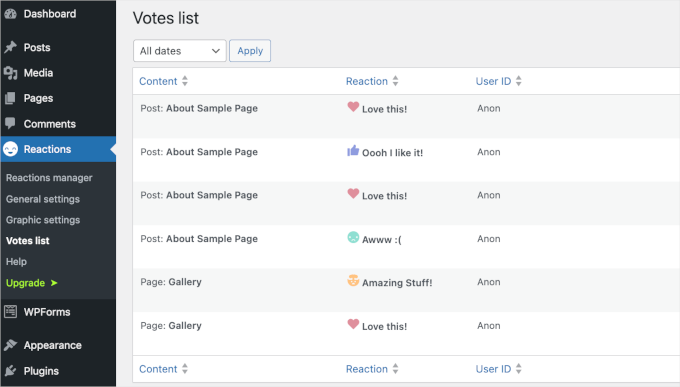
投票リスト」セクションにアクセスすると、あなたの投稿が受けた反応をすべて見ることができます。
このセクションは、読者の嗜好やエンゲージメントパターンに関する貴重な洞察を提供し、今後の投稿を調整することで、オーディエンスのエンゲージメントを維持し、ユーザーエクスペリエンスを向上させるのに役立ちます。

ボーナスのヒントユーザーエンゲージメントを次のレベルに引き上げる
リアクションボタンを追加することは、インタラクションを高めるための素晴らしい方法ですが、次のステップは、ユーザーがどのようにリアクションボタン、そしてあなたのサイトの他の部分に関与しているかをトラッキングすることです。
リアクションボタンは素早いフィードバックを与えてくれますが、Googleアナリティクスのようなツールと組み合わせることで、さらに効果が高まります。この組み合わせは、リアクションがクリック、ページでの滞在時間、コンバージョンを含むユーザー行動の全体像にどのように適合するかを示します。
これらのインサイトによって、コンテンツやデザイン戦略を微調整することができます。例えば、どのブログ投稿が最も反響があるかを発見し、さらにエンゲージメントを高めるために最適化することができます。

最終的に、リアクションボタンはサイトをインタラクティブにし、エンゲージメントのトラッキングはユーザーエクスペリエンス全体の把握と改善に役立ちます。これらを組み合わせることで、オーディエンスに愛される WordPress サイトを作成することができます。
Google アナリティクスをナビゲーションするのは大変な作業です。だからこそ、WordPressに最適な解析プラグインであるMonsterInsightsの使用を常にお勧めしているのです。
詳しい手順については、Google アナリティクスで WordPress のユーザーエンゲージメントをトラッキングする方法をご覧ください。
このチュートリアルで、WordPressのリアクションボタンを追加してサイトのエンゲージメントを高める方法を学んでいただけたでしょうか。次は、WordPress でユーザー用のチャットルームを作成するための別のクールな UX トリック、またはサイト訪問者に尋ねるための最高のユーザー体験フィードバック質問の専門家リストを学びたいと思うかもしれません。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
I used to use star ratings but this form looks a lot more fun. Especially for the current generation of teenagers who like to use like buttons and emoticons. Thanks for the inspiration.
Lise Tyrrell
It’s a great idea and I was about to upload the plugin…but it hasn’t been updated in 6 months! That’s usually a no no for me. I wish you would use updated plugins.
WPBeginner Support
We do not have a recommended alternative for the plugin at the moment but for your concerns about how recently it has been updated, we would recommend taking a look at our article below:
https://www.wpbeginner.com/opinion/should-you-install-plugins-not-tested-with-your-wordpress-version/
Admin
Chris H.
Hi. I just checked and it has been updated and It is a very cool plugin. Thanks
Seth Riley
This is something that interests me. This might help to increase the user engagement on my website and hopefully it would drive more traffic eventually. Thank you for sharing! I’ll check it out!
WPBeginner Staff
Please see How to Install a WordPress Plugin.
David Steele
Thanks
David Steele
Lacks specific instruction for downloading Post Reaction. I found it, clicked Download and then opened the downloaded material. Nothing in the folder executes an install. There are instructions telling you where to install it but I couldn’t get that far. Help?
WPBeginner Staff
On contrary, writing comments takes more time, and sometimes users feel they simply don’t have anything to add to the post and move on to next activity.
Post reactions allow them to provide feedback without going into the discussion mode. People who have something to say will say it because reactions simply doesn’t cover what they have to say. Basically it will increase the overall user engagement on your site.
Hariesh Manaadiar
Would’nt reaction buttons reduce the number of comments on a blog..?? People might just decide to click a button instead of writing something..
Kjell Roger Eriksen
Sounds interesting and useful. Does the interaction count towards SEO engagement?
Isaías Subero
I don’t think it does. This is a small independent developed plugin and Google and other search engines are not likely to index this interactions as a key indicator of the quality of the content. Maybe the Facebook Like button at the end of the post would be considered as a engagement measure by Google.
Chad Haatvedt
It’s a bit ironic that this post does not include reaction buttons to get feedback for the author.
Ahmad Imran
Definitely something worth considering. I was thinking of introducing the same reactions and engagement but through simple form embedment at the end of the post.
Thanks for sharing the info. I will have a look at it.