お客様は、あなたが考えるほど常に商品のことを考えているわけではありません。
在庫はカテゴリや名前で整理しているかもしれませんが、多くの買い物客は製品コードをメモに保存していたり、古い請求書に印刷されていたり、同僚から勧められたりしています。
これらの一般的なSKUコードで検索できない場合、適切な製品を見つけることが不必要に複雑になります。
SKU検索は、特定の種類の顧客にとって特に価値があります。たとえば、卸売業者は製品コードのみを扱うことがよくあります。リピート顧客は、お気に入りの商品のコードを覚えています。また、技術製品のバイヤーは特定のモデル番号を参照します。
検索機能がこれらの購買習慣に対応すると、購入プロセスにおける摩擦がなくなります。
このチュートリアルでは、WooCommerceストアでSKU商品検索を有効にする最も簡単な方法を説明します。

WooCommerceで商品SKUによる検索を有効にする理由
成功するWooCommerceストアを運営するには、お客様が購入したい商品を簡単に見つけられることが重要です。これを簡単にするために、ほとんどのeコマースプラットフォームでは、SKU(Stock Keeping Unit:在庫管理単位)を使用して各商品を一意に識別しています。
お客様が購入したい商品のSKUを知っている場合、なぜそのSKUで検索して、ストア内の正しい商品を即座に見つけられるようにしないのでしょうか?
WooCommerceのSKUは カスタムフィールドに保存されており、これらはデフォルトではインデックス化されず、検索結果にも含まれません。そのため、SKUで検索しても見つけることはできません。
製品検索プラグインを使用して、WooCommerce で SKU による検索を有効にすることで、この問題を解決する方法を見てみましょう。
WooCommerceで商品SKUによる検索を有効にする方法
WooCommerceで製品SKUによる検索を有効にする最も簡単な方法は、SearchWPを使用することです。
これはWordPress向けの 最高のカスタム検索プラグイン であり、30,000以上のウェブサイトで使用されています。製品SKUを含めるように検索アルゴリズムをカスタマイズしたり、リアルタイムの結果を得るためのライブAjax検索を追加したり、検索語をハイライトしたり、あいまい検索を追加したりするなど、多くのことができます。
デモウェブサイトでこのプラグインを徹底的にテストした結果、WordPressでの検索結果を改善するための最も簡単で強力な方法であることがわかりました。私たちの経験についてさらに詳しく知りたい場合は、完全なSearchWPレビューをご覧ください。
まず、SearchWP プラグインをインストールして有効化する必要があります。WooCommerce との連携機能を利用するには、少なくとも Pro プランが必要です。詳細については、WordPress プラグインのインストール方法に関するステップバイステップガイドをご覧ください。
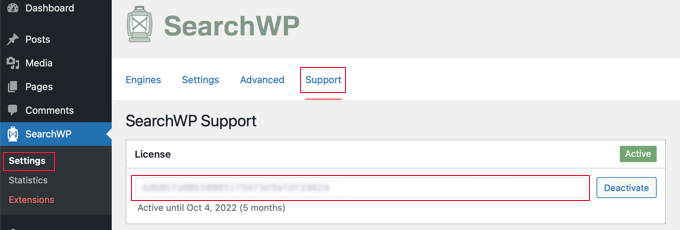
有効化後、SearchWP » 設定 のページにアクセスし、「サポート」タブに切り替えてライセンスキーを入力する必要があります。これは、SearchWP サイトのアカウントの ダウンロードエリア で見つけることができます。

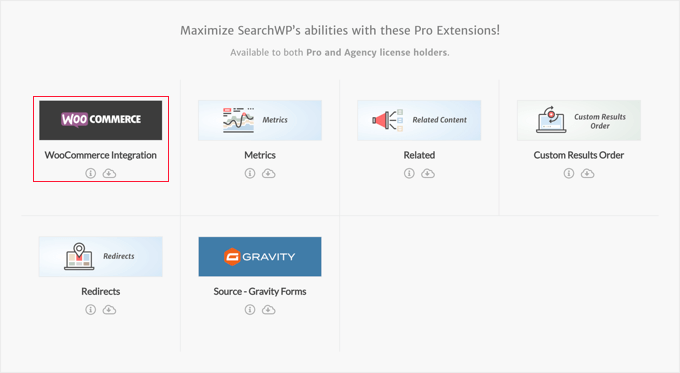
次に、SearchWP用のWooCommerce連携拡張機能をインストールして有効化する必要があります。
これは、SearchWPウェブサイトのアカウントのダウンロードエリアにもあります。他のWordPressプラグインと同様にインストールする必要があります。

これで、製品SKUをインデックスするようにSearchWP検索エンジンをカスタマイズする準備が整いました。
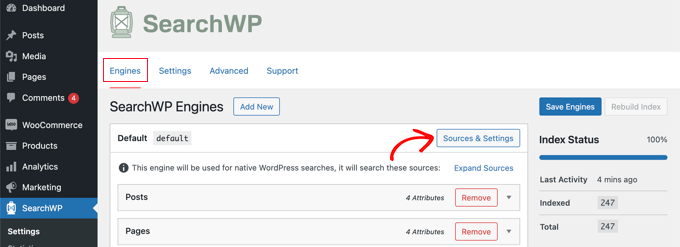
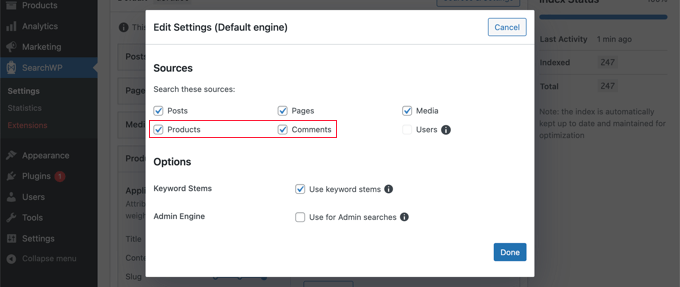
単純に SearchWP » 設定 ページに移動し、「エンジン」タブが表示されていることを確認してください。そこに表示されたら、「ソースと設定」ボタンをクリックする必要があります。

これによりポップアップが表示されるので、「商品」の横にあるチェックボックスがオンになっていることを確認してください。これにより、SearchWPがWooCommerceの商品をインデックスできるようになります。
また、WooCommerce の 商品レビュー を検索結果に含めたい場合は、「Comments」ボックスにもチェックを入れてください。これは、商品レビューが実際には WooCommerce ではコメントとして保存されるためです。

これが完了したら、「完了」ボタンをクリックしてポップアップを閉じ、SKU検索を追加する準備をします。
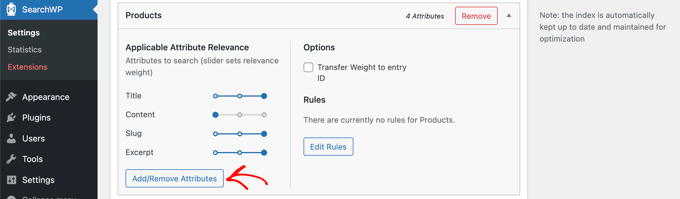
次に、「製品」セクションまでスクロールダウンする必要があります。デフォルトでは、プラグインは製品タイトル、コンテンツ(説明)、スラッグ、抜粋(短い説明)のみを検索対象とすることに注意してください。

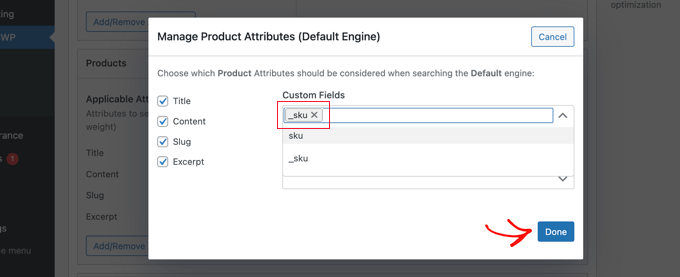
「属性の追加/削除」ボタンをクリックすることで、SearchWP の検索範囲を SKU を含めるように拡張できます。これによりポップアップが表示され、特定のカスタムフィールドや タクソノミー を検索に含めることができます。
カスタムフィールドの下に「SKU」と入力し、ドロップダウンメニューから_skuオプションを選択する必要があります。これにより、SKUがWooCommerceの検索結果ページに追加されます。

これで「完了」ボタンをクリックできます。
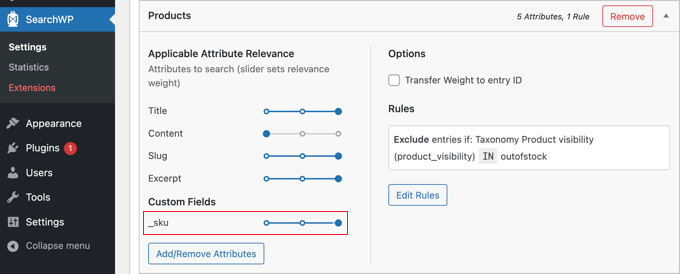
「カスタムフィールド」という新しいセクションが表示され、その下に_skuフィールドがあることに注意してください。

まず、関連性スライダーは一番左に設定されており、SKU検索結果は検索結果で最も優先度が低くなります。
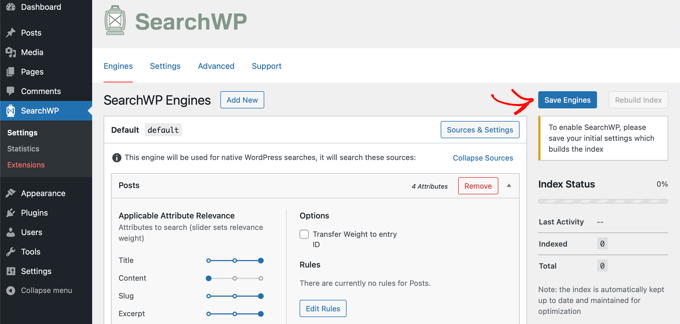
SKUは製品を見つけるための重要な方法であるため、上記の画像のように_skuスライダーを一番右まで移動させる必要があります。
完了したら、画面上部にある「エンジンを保存」ボタンをクリックして設定を保存してください。

SearchWP はバックグラウンドで検索インデックスの再構築を開始します。完了まで数分かかる場合がありますが、その後、商品SKUで WooCommerce ストアを検索できるようになります。
SearchWPは、オンラインストアの検索フォームを自動的に使用するため、サイトに検索フォームがある場合は追加の手順は必要ありません。
ただし、検索フォームを追加する必要がある場合は、カスタムWordPress検索フォームの作成方法に関するステップバイステップガイドを参照してください。これにより、カスタムCSSを使用して結果ページをスタイルする方法も学ぶことができます。
これでWooCommerceストアにアクセスして、検索機能を試すことができます。
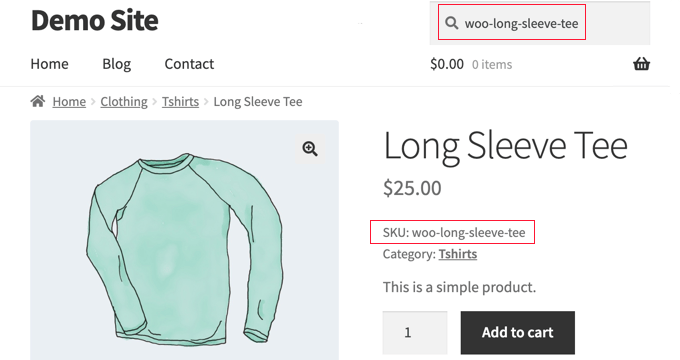
デモストアでは、長袖TシャツのSKUは「woo-long-sleeve-tee」です。このSKUで検索すると、正しい商品が表示されます。

オンラインストアでの検索を改善する方法についてさらに詳しく知りたい場合は、スマートなWooCommerce製品検索を作成する方法に関するガイドをご覧ください。
よくある質問
WooCommerceでSKUによる商品検索を有効にすることについて、読者からよく寄せられる質問をいくつかご紹介します。
WooCommerce で SKU による検索を有効にするにはコードを書く必要がありますか?
いいえ、適切なプラグインを使用していればコーディングは不要です。
テーマのfunctions.phpファイルを編集したり、カスタムコードを追加したりすることも可能ですが、SearchWPのような初心者向けのオプションを使えば、簡単な設定パネルでSKU検索を有効にできます。SKUを含めるようにチェックボックスをオンにし、インデックスを再構築するだけで完了です。
SKU検索を有効にすると、ストアのパフォーマンスに影響しますか?
SearchWP のような最適化されたプラグインを使用している場合、SKU 検索を有効にしてもストアのパフォーマンスに影響はありません。
SearchWPは大規模なカタログに対応できるように設計されており、サイトを遅くすることはありません。検索を効率的に実行するための個別のインデックスを構築するため、ストアに数千もの製品があっても、検索は高速かつ正確に保たれます。
お客様は部分的なSKUで検索できますか?
はい、SearchWPを使用している場合、部分一致設定を有効にすることで、顧客が部分的なSKUを使用して検索できるようになります。
これは、顧客が商品を検索するために完全な SKU を入力する必要がなく、一部を入力するだけでよいことを意味します。SKU が長い場合や特定のパターンに従っている場合に非常に役立ちます。
ステップバイステップの説明については、WordPress であいまい検索を追加して結果を改善する方法に関するチュートリアルをご覧ください。
他の検索プラグインをすでに使用している場合はどうなりますか?
別の検索プラグインを使用している場合は、カスタムフィールドとWooCommerceの統合をサポートしているかどうかを確認できます。
一部のプラグインはタイトルとコンテンツのみを検索するため、SKUを拾うことができません。SKU検索がストアにとって重要であれば、SearchWPに切り替えるのが、その機能を取得する最も簡単で信頼性の高い方法かもしれません。
WordPress & WooCommerce での検索改善に関するエキスパートガイド
このチュートリアルがお役に立ち、WooCommerceでSKUによる商品検索を有効にする方法を学べたことを願っています。WordPressおよびWooCommerceでの検索を改善することに関連する他の記事もご覧ください。
- WooCommerceでスマートな製品検索を作成する方法
- WooCommerceの商品検索が機能しない場合の対処法
- WooCommerceの商品検索結果ページをカスタマイズする方法
- WooCommerce製品のフィルタリング方法(ステップバイステップチュートリアル)
- SearchWPでWordPressの検索を改善する方法(迅速かつ簡単)
- WordPressで検索トグル効果を追加する方法
- WordPressで複数の検索フォームを使用する方法
- サイト検索を改善するWordPress検索プラグイン
- WordPressにあいまい検索を追加して結果を改善する方法
- Amazon CloudSearchを使用してWordPressの検索を改善する方法
この記事が気に入ったら、WordPressのビデオチュートリアルについては、YouTubeチャンネルを購読してください。 TwitterやFacebookでもフォローできます。





質問や提案はありますか?コメントを残して、議論を開始してください。