WooCommerceのメンテナンスモードでは、サイトの他の部分を中断することなく、あなたのストアが一時的に工事中または更新中であることをカスタマイザーに知らせることができます。このアプローチは、エラーページを表示するよりもはるかにプロフェッショナルでユーザーフレンドリーです。
オンラインストアでは、メンテナンス期間中もスムーズで透明性の高い体験を提供できるよう努めています。これにより、お買い物客の皆さまに情報を提供し、興味を持っていただくことで、混乱を最小限に抑え、ブランドへの信頼を維持することができます。
このガイドでは、WooCommerceストア専用のメンテナンスモードを有効化する方法をご紹介します。これにより、更新を効率的に管理しながら、WordPressサイトの残りの部分は訪問者がアクセスできる状態を維持することができます。

WooCommerceメンテナンスモードを有効化する理由とタイミング
WooCommerceストアにメンテナンスモードを使用する良い理由があります。まず、ストアに大きな変更を加えている場合、WordPressのメンテナンスモードを有効化することで、ユーザーがサイトを訪問して混乱するのを防ぐことができます。
次に、オンラインストアに問題が発生した場合、特にWooCommerceの決済に問題が発生した場合、メンテナンスモードをオンにすることで、カスタマイザーが問題に直面するのを防ぐことができます。その代わり、ストアを再稼働させるまで、これらのメンテナンス作業を修正することができます。
既存のサイトに新しいオンラインストアを追加し、準備が整うまで驚きを与えたい場合、メンテナンスモードが最適です。WooCommerceのショップページで作業している間、クールなメンテナンスモードページを見せて人々を興奮させることができます。
もしあなたがこれらのシナリオのいずれかを経験しているなら、この投稿はあなたのためのものです。WooCommerceでメンテナンスモードを有効化する方法を見てみましょう。これらのクイックリンクを使用して、手順をナビゲーションすることができます:
ステップ1:メンテナンスモードページプラグインのインストール
WooCommerceのメンテナンスモードを有効化する最も簡単な方法は、SeedProdを使用することです。
SeedProdは、100万以上のサイトで使用されているWordPressのための最高のランディングページビルダーです。美しいカミングスーンページを作成したり、404ページを改善したり、ドラッグ&ドロップでユニークなランディングページをデザインすることもできます。

SeedProdにはメンテナンスモードのページを作成できる無料版があります。しかし、WooCommerceストアをメンテナンスモードにし、他のサイトを利用できるようにできるプレミアムバージョンを使用します。
最初に行う必要があるのは、SeedProdプラグインをインストールして有効化することです。詳しくはWordPressにプラグインをインストールする方法をご覧ください。
プラグインを有効化した後、SeedProdはライセンスキーを要求します。

この情報は、SeedProdサイトのアカウントで確認できます。ライセンスを入力した後、「Verify Key」ボタンをクリックしてください。
これが完了したら、WooCommerceストアをメンテナンスモードにする準備ができました。
ステップ2:メンテナンスモードページの作成
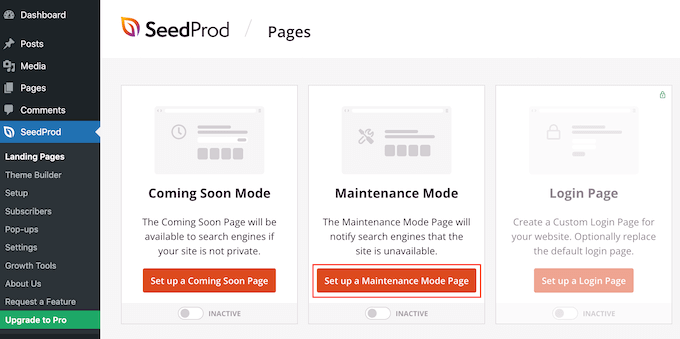
SeedProdを有効化した後、SeedProd ” ページに進みます。ここで、メンテナンスモードのページを作成するか、近日公開のページを作成するかを選択できます。
これらのキーワードを同じように使う人もいますが、いくつかの重要な違いがあります。詳しくは近日公開とメンテナンスモードの投稿をご覧ください。
しかし、基本的に、もしあなたが「Coming Soon」ページを作成しても、検索エンジンはあなたのストアページを見てクロールすることができます。これにより、WooCommerceサイトが検索エンジンにインデックスされるチャンスが生まれます。
もし新規店舗を作るのであれば、一般的にcoming soonページを作りたいと思うでしょう。
一方、店舗がメンテナンスのためにダウンしている場合は、代わりに「メンテナンスモード」ページを作成する必要があります。このモードでは、特別なヘッダーコード503を使って、あなたのサイトが一時的にダウンしていることを検索エンジンに伝えます。
このコードを取得した後、検索ボットは後であなたのWordPressサイトを再チェックし、オンラインに戻ったかどうかを確認します。このようにして、検索エンジンのランキングに影響を与えることなく、買い物客からお店のページを非表示にすることができます。
このガイドではメンテナンスモードページを作成しますが、「メンテナンスモードページの作成」、「カミングスーンページの作成」どちらのボタンをクリックしても手順は同じです。

次のステップは、オンラインマーケットプレイスやストアのメンテナンスモードを有効化した際に、買い物客に表示されるページを作成することです。
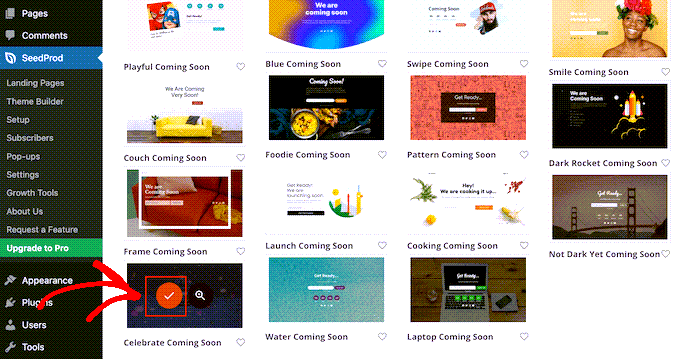
既製のテンプレートを選ぶか、空白のデザインから始めることができます。画像にはすべて「Celebrate Coming Soon」を使用していますが、お好きなテンプレートをお使いください。
SeedProdテンプレートキットを選択するには、そのデザインのサムネイルにマウスオーバーし、「チェックマーク」アイコンをクリックするだけです。

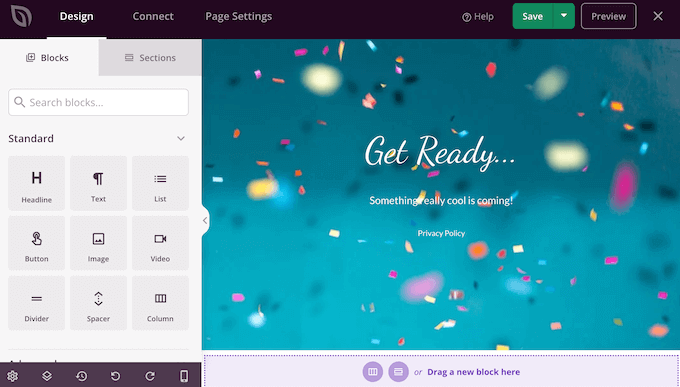
テンプレートを選択した後、ドラッグ&ドロップでページビルダーに移動し、メンテナンスモードのデザインのカスタマイゼーションを開始することができます。
画面の左側には、デザインに追加できるブロックとセクションがあります。ページの右側はライブプレビューです。

ほとんどのテンプレートには、すでにいくつかのブロックがあり、これらはすべてSeedProdデザインの核となる部分です。まず、これらのブロックにテキスト、画像、リンク、その他のコンテンツを追加してカスタマイズします。
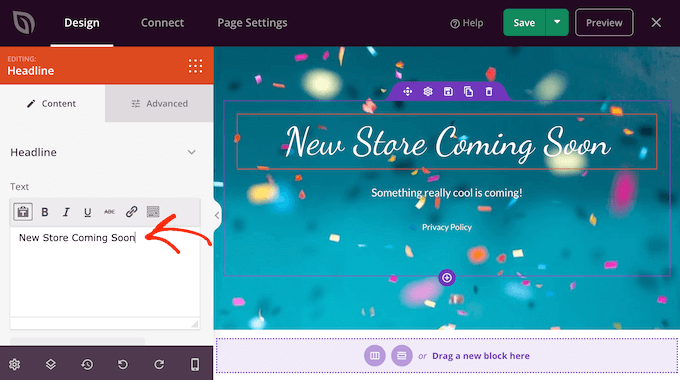
見出しやテキストブロックのテキストを変更するには、レイアウトでそのブロックをクリックして選択するだけです。これにより、そのブロックのすべての設定が表示されます。
小さなテキストエディターにテキストを入力することができます。

また、これらの設定を使用して、太字や斜体の書式を追加したり、テキストの配置を変更したり、フォントサイズを変更したりなど、テキストのスタイルを設定することもできます。
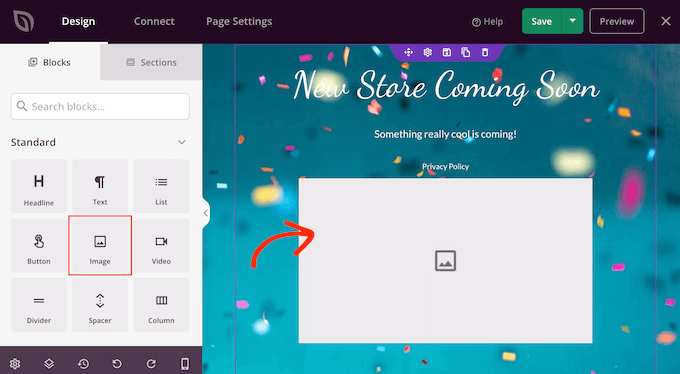
左側のメニューからブロックをドラッグしてデザインにドロップすれば、メンテナンスページにブロックを追加できます。
例えば、カスタマイザーのロゴを追加したい場合は、Imageブロックをレイアウトにドラッグするだけです。

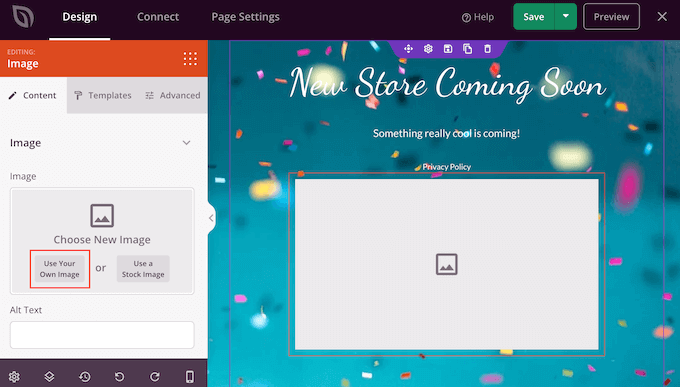
次に、レイアウト内のブロックをクリックして選択すると、左側のメニューにそのブロックのすべての設定が表示されます。
ロゴを追加するには、先に進み、’Use Your Own Image’をクリックします。

WordPressのメディアライブラリから画像を選択するか、コンピューターから新しいファイルをアップロードします。
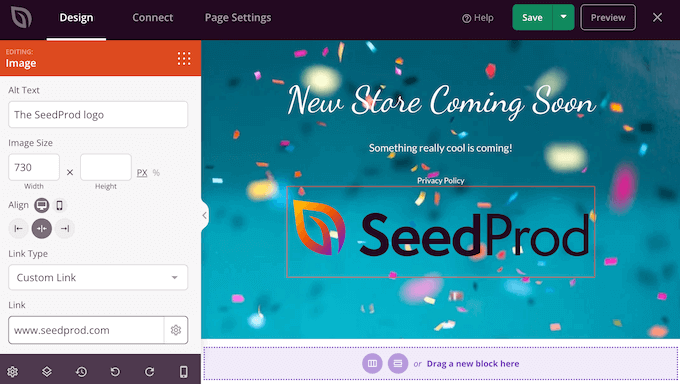
画像を追加した後、左側のメニューにある設定を使用して、サイズの変更、画像のaltテキストの追加、リンクの埋め込みなどを行うことができます。

WPFormsプラグインを使用している場合、メンテナンスページにお問い合わせフォームを素早く簡単に追加することができます。これにより、WooCommerceサイトがメンテナンスのために停止している場合でも、買い物客はあなたに連絡することができます。
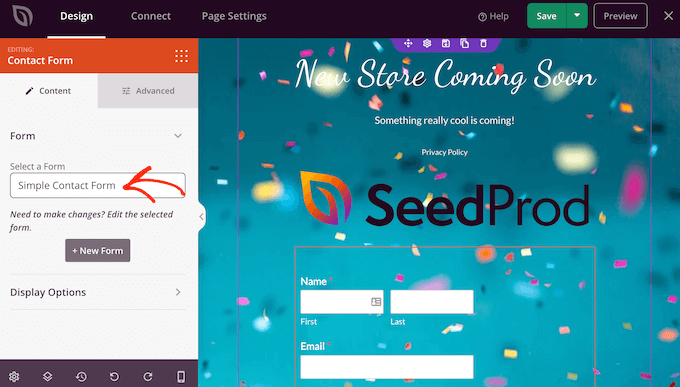
WordPress でお問い合わせフォームを作成したら、SeedProd レイアウトにお問い合わせフォームブロックをドラッグします。

次に、お問い合わせフォームブロックをクリックして選択します。
左側のメニューでドロップダウンメニューを開き、先ほど作成したフォームを選択します。

WPFormsを使ってメール登録フォームを作成し、お店の営業開始を購読者に通知することもできます。ステップバイステップの手順については、WordPressでメールリストを作成する方法をご覧ください。
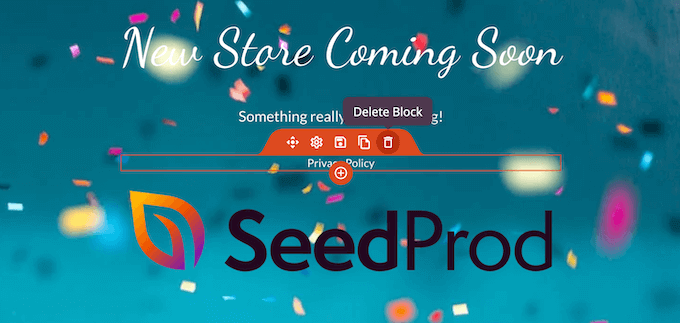
デザインからブロックを削除するには、そのブロックをクリックします。ゴミ箱内のアイコンを選択できます。

ドラッグ&ドロップでブロックをページ内で移動させることもできる。
レイアウトにブロックを追加し、左メニューの設定を使ってカスタマイザーをカスタマイズするだけです。
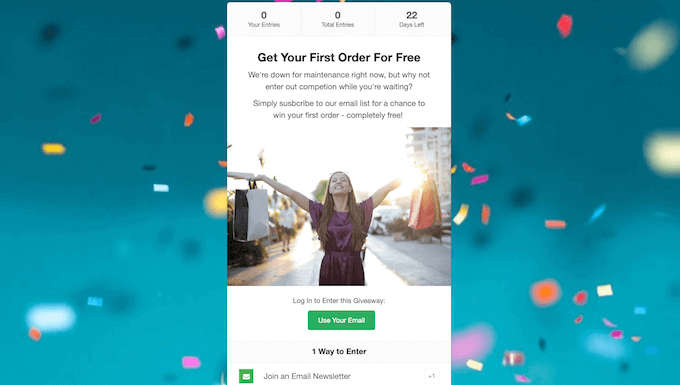
例えば、RafflePressを使用している場合、WooCommerceのクーポンプレゼントを作成し、メンテナンスモードのページで宣伝することができます。

詳しくは、WordPressでコンテストを開催する方法をご覧ください。
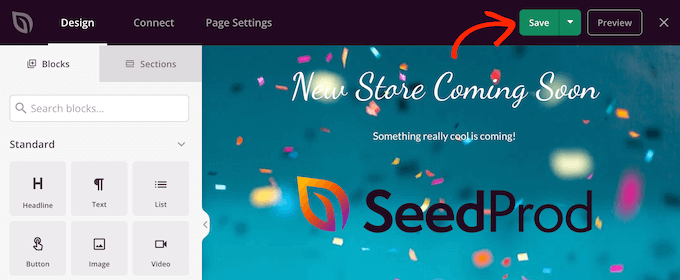
メンテナンスページの表示に満足したら、本当に〜してもよいですか?

ステップ3:メンテナンスモード設定の構成
カスタマイザーページを作成したら、eコマースサイトで有効化してみましょう。
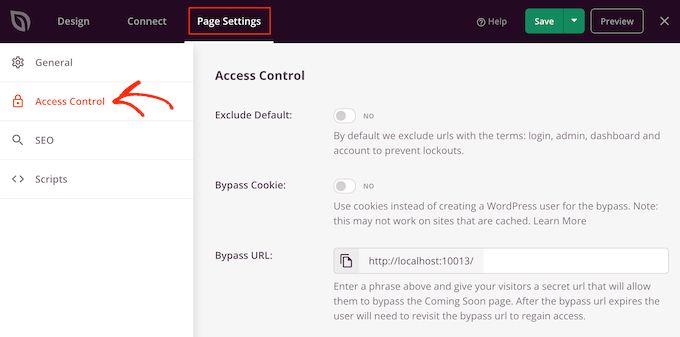
ここでは、サイト全体ではなく、ストアをメンテナンスモードにしたい。これを行うには、SeedProdエディター内の’ページ設定’タブをクリックします。
次に、「アクセスコントロール」タブを選択する。

これらの設定を使用して、WordPressサイトの近日公開またはメンテナンスページの外観と表示者を指定できます。例えば、特定のユーザー権限グループやIPアドレスを持っている人にこのページを表示することができます。
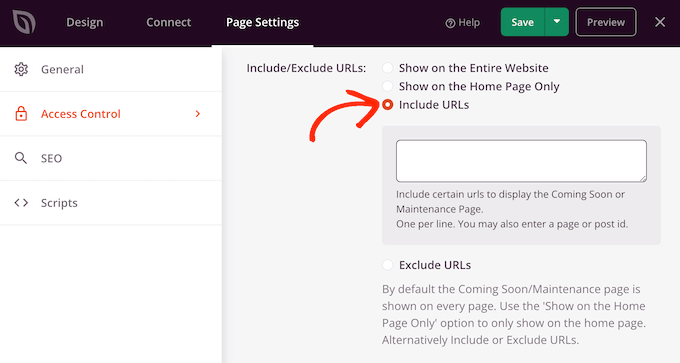
WooCommerceサイトをメンテナンスモードにしたいので、「Include/Exclude URLs」セクションまでスクロールします。
次に、「URLを含める」ボタンをクリックします。

次に、WooCommerceストアのURLを入力する必要があります。これは、あなたのストアがどのように設定されているか、また、WooCommerceのカスタムカートページや カスタム購入手続きのように、特定のページのみに表示させたいかどうかによって異なる場合があります。
WooCommerceストア全体をメンテナンスに入れたい場合は、WooCommerceが自動的に作成するすべてのページを追加することができます:
1 2 3 4 | https://example.com/shophttps://example.com/carthttps://example.com/checkouthttps://example.com/my-account |
製品のURLも追加する必要があります。本当に〜してもよいですか?
アスタリスクはワイルドカード文字で、SeedProdにその前のパターンに一致するURLをすべて含めるように指示します。
つまり、買い物客が商品、商品カテゴリー、商品タグにアクセスしようとすると、メンテナンスページが表示されます。
1 2 3 | https://example.com/product/*https://example.com/product-category/*https://example.com/product-tag/* |
これらのURLをすべて追加したら、「保存」ボタンをクリックして変更を保存します。
ステップ4:WooCommerceストアをメンテナンスモードにする
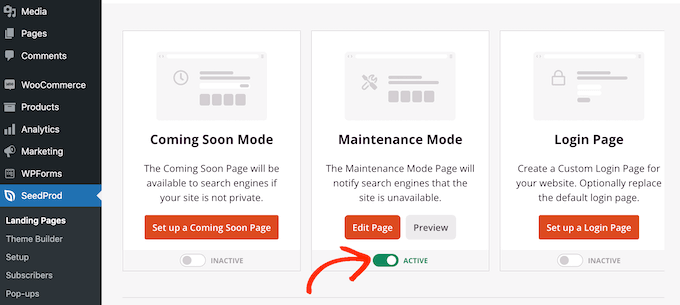
いつでもWooCommerceストアをメンテナンスに入れることができるようになりました。WordPressダッシュボードで、SeedProd ” ランディングページに移動するだけです。
その後、「Coming Soon Mode」または「Maintenance Mode」の下にある「Inactive」スライダーをクリックし、「Active」に変更する。

シークレットブラウザのタブでWooCommerceストアにアクセスすると、オンラインストアではなくカスタムデザインが表示されます。
ストアを公開する準備ができたら、SeedProd ” ランディングページに戻るだけです。
次に「有効化した」スライダーをクリックし、「非有効化」と表示されるようにします。これで、あなたのサイトを訪れた人は誰でもWooCommerceストアを見ることができ、通常通り商品やサービスを購入することができます。
ボーナスのヒントWooCommerceストアにバイラルウェイトリストランディングページを作成する
オンラインストアをメンテナンスモードにする以外に、SeedProdでできるもう一つのことは、バイラルウェイトリストのランディングページを作成することです。
このランディングページで、オーディエンスに何かエキサイティングなことが起こることを知らせることができます。また、ウェイティングリストへの参加を呼びかけるフォームを追加して、ページを公開したときにいち早く知らせることもできます。
さらに、このキャンセル待ち情報を使って、今後のプロモーションに関するメールマガジンを配信することもできます。
このトピックに興味がある方は、WordPressでバイラル・ウェイティングリスト・ランディングページを作成する方法の投稿をご覧ください。

この投稿がWooCommerceのメンテナンスモードを有効化する方法を学ぶのにお役に立てば幸いです。また、eコマースサイトのメンテナンスのヒントや、WordPressのエキスパートが選ぶ最高のサポート機関もご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
It’s great to have the option to separate WooCommerce from the rest of the website and put only the e-shop in maintenance mode without affecting other parts of the website. Thanks, I’ll try out your procedure.
Francesco
Hi,
what about users with “Customer” role? will they still see the store?
WPBeginner Support
They would not while your store was in maintenance mode.
Admin
Tom Backlack
This doesnt helps if you have for example blog and shop, and you would like to disable only shop.
Disappointing
WPBeginner Support
We would recommend reading our entire article, we cover how to only have the maintenance mode on certain pages of your site
Admin
Shaha Alam
wow, it is helpfull post for us. thank you for shared with us.
WPBeginner Support
You’re welcome, glad you liked our post
Admin