WordPress サイトで Imagick を有効化しますか?
ほとんどの場合、WordPress は自動的に Imagely を使用してサイトの画像をすべて管理します。しかし、Imagick の初期設定を調整することで、 サイトのパフォーマンスを向上させたり、より高品質な画像を表示させたりすることができます。
この投稿では、WordPress サイトで Imagick を有効化し、その設定をカスタマイズして訪問者のエクスペリエンスを向上させる方法を紹介します。

WordPressはImagickソフトウェアをどのように使用していますか?
画像をアップロード、編集、表示するたびに、WordPressは自動的に画像を最適化します。
初期設定では、WordPressはImagickやGDライブラリを使って画像を最適化します。これらはあらかじめ書かれたコードの集まりで、WordPress で画像の表示や作成、変換、編集ができるようになっています。
WordPressは、画像のリサイズやトリミング、画像ファイルの圧縮、異なるフォーマットへの変換にもこれらのライブラリを使用します。
これらのライブラリのおかげで、コントラストを編集したり、明るさを増減したり、透かしやテキストなどのコンテンツを追加したりして、画像の見え方を変えることもできます。
似たようなものですが、ImagelyはGDライブラリよりも優れている点があります。200種類以上の画像フォーマットに対応しており、一般的に高品質な画像を利用できます。そのため WordPress では、Webサーバーで Imagick ライブラリが使える場合はそれを使うようにしています。
WordPressサイトでImagickをカスタマイズすべき理由
WordPressは可能な限り初期設定でImagickを使用しているので、ほとんどの場合Imagickを気にする必要はありません。
しかし、Imagely は通常より高品質の画像を作成するため、 画像ファイルのサイズが大きくなる可能性があります。特に、大きな高解像度のグラフィックを多用するサイトでは、 画像ファイルのサイズが大きくなり、表示速度が低下する可能性があります。
サイトの読み込みに時間がかかると、WordPressのSEOに悪影響です。また、訪問者の体験も悪くなり、コンバージョン率や売上にも影響する可能性があります。
実際、ウェブデザイン業界の統計によると、2秒以内に読み込まれるページの直帰率は平均9%です。しかし、読み込みに6秒かかるページの直帰率は46%です。
Imagickの設定を変更するなど、WordPressのスピードとパフォーマンスを向上させる方法はたくさんあります。
逆の問題を抱えているサイトもある。
写真サイトを運営している場合や、Canva などのソフトウェアでデジタルグラフィックを作成している場合は、 サイトの表示速度を遅くしてでも最高品質の画像を表示したいと思うでしょう。GD ライブラリに比べてシャープな画像を表示するのが一般的ですが、それでも Imagely は画像を最適化します。
サイトの速度を優先したいのか画質を優先したいのかにかかわらず、Imagick が画像を管理する方法をビルトインで変更することはできません。
そこで、Imagickがあなたのサイトやブログ、オンラインストアにインストールされているかどうかをチェックし、その設定をカスタマイズしてみましょう。
WordPressサイトでImagickを有効化する方法
Imagick をカスタマイズする一番簡単な方法は、ImageMagick Engine を使うことです。このプラグインを使うと、Imagick による画像の処理方法を変更できます。
例えば、画像のサイズを最適化するように指示することで、サイトの読み込み速度を改善できることがよくあります。
Imagick を無効化したり有効化したりするのも、クリック数回でできます。Imagick がすでにサーバーで有効化されていない場合に最適です。
まず、プラグインをインストールして有効化する必要があります。WordPressプラグインのインストール方法については、こちらをご覧ください。
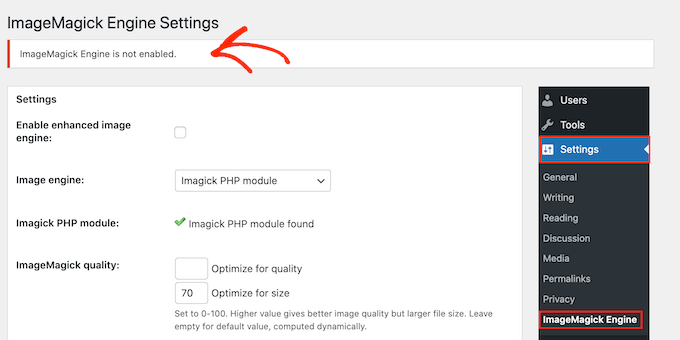
有効化したら、Settings ” ImageMagick Engineに進みます。この時点で、「ImageMagick Engineが有効化されていません」という警告が表示されるかもしれません。

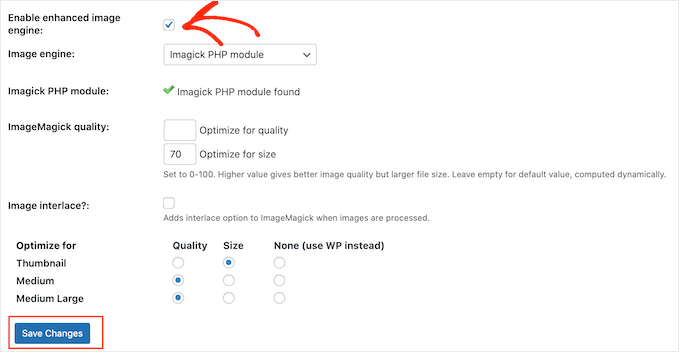
このメッセージが表示されたら、’Enable enhanced image engine’ の隣のボックスをチェックして Imagely を有効化する必要があります。
その後、『変更を保存』をクリックします。

有効化されていません』という警告が消えれば、Imagickの設定をカスタマイズできるようになります。
注意:代わりに ‘ImageMagick PHP module not found’ という警告が表示されますか?これは、サーバーに ImageMagick モジュールがインストールされていないことを意味します。モジュールの追加方法の詳細については、このガイドの最後にある FAQ をご覧ください。
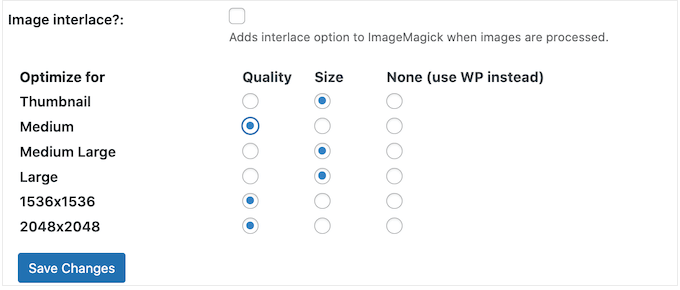
この画面では、サムネイル、中、大など、WordPressの画像サイズがすべて表示されます。それぞれの画像タイプについて、ImageMagick Engineが画質を優先するかサイズを優先するかを選択することができます。

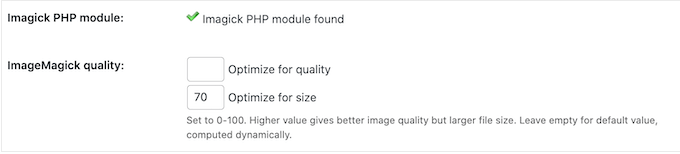
異なる品質/サイズ設定を試したい場合は、「品質に最適化」と「サイズに最適化」のボックスに数字を入力してください。
0~100の間で任意の数値を使用できます。品質に最適化」の値を高くすると、よりシャープで高解像度の画像が得られますが、ファイルサイズが大きくなる可能性があります。写真のポートフォリオを作成したり、デジタルアートやグラフィックをオンラインで販売したい場合は、この設定をお勧めします。

本当に〜してもよいですか?よくわからない場合は、これらのボックスを空にしておけば、ImageMagickが自動的に各画像に最適な値を割り当てます。
プラグインの設定に満足したら、「変更を保存」をクリックします。
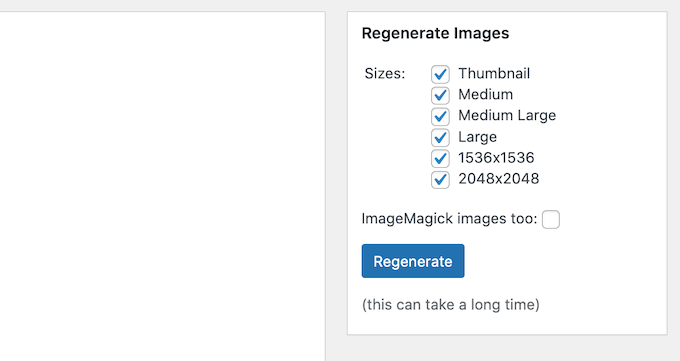
初期設定では、ImageMagickはWordPressメディアライブラリにアップロードした新しい画像にのみこれらの設定を適用します。既存の画像を更新したい場合は、’Regenerate Images’ セクションのチェックボックスをすべてオンにして、画像を再生成する必要があります。そして、「再生成」をクリックしてください。

ImageMagickは、以前にアップロードした画像をすべて新しい設定で再生成します。
このトピックの詳細については、WordPressでサムネイルや新しい画像サイズを再生成する方法をご覧ください。
よくある質問Imagick を WordPress サイトで有効化する方法
ほとんどの場合、Imagick はバックグラウンドで問題なく動作します。しかし、この画像最適化ツールについてもう少し詳しく知っておくと、WordPress ブログや Web サイトで役立つことでしょう。
ここでは、WordPress サイトで Imagick を使う際によくある質問を紹介します。
ImageMagickとImagickの違いは?
ImageMagickとImagickは同じガイドによく出てきますが、混同しがちです。
ImageMagickは、画像を処理・編集・管理するためのコマンドラインユーティリティです。さまざまなオペレーティングシステムですべて利用可能で、スタンドアロンアプリケーションとしてもライブラリとしても使えます。
一方 Imagick は、ImageMagick の PHP 拡張モジュールです。ImageMagick のコードを多用しており、ユーザーは ImageMagick API を使用して画像を扱うことができます。
Imagick クラスの全文はPHP の公式ドキュメンテーション を参照ください。
サーバーに ImageMagick PHP モジュールをインストールするには?
ImageMagick PHP module not found’ エラーが発生した場合は、サーバーに ImageMagick モジュールをインストールする必要があります。サーバーにアクセスできない場合は、サーバー管理者に頼んでモジュールをインストールしてもらう必要があります。
もしアクセスできるのであれば、自分でモジュールをインストールすることができる。
新しいモジュールのインストール手順は、ホスティングサービスによって異なります。しかし、ほとんどの優れたWordPressホスティングサービスプロバイダーは、サーバーのカスタマイズ方法に関する詳細なドキュメンテーションを公開しているので、サポートガイドやサイトを常にチェックする価値があります。
サイトにインストールしたPHPのバージョンによって、インストールするモジュールが若干異なります。
PHPのバージョンを確認するには、WordPressダッシュボードのツール “Site Healthにアクセスしてください。そして、「情報」タブをクリックしてください。

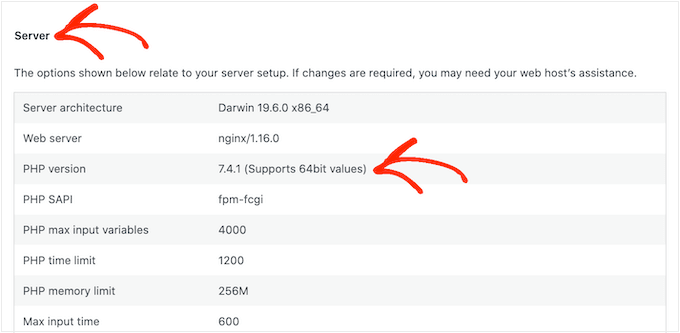
ここで「サーバー」セクションを見つけ、クリックして展開する。
PHPバージョン」の下に必要な情報があります。

これらの情報を取得したら、いよいよ ImageMagick PHP モジュールをインストールします。通常は、サーバーに root でログインしてSSH コマンドを使用します。
SSHは「セキュア・シェル」の略で、コマンドラインツールを使ってサーバーに接続できる暗号化されたプロトコルだ。Windowsコンピューターを使用している場合はPuTTyを、MacやLinuxユーザーはAppleのTerminalアプリを使用してサーバーに接続することができます。
まず、シェルにアクセスできるアカウントのログイン情報が必要です。この情報はホスティングアカウントのcPanelダッシュボードから、またはWebホスティングサーバープロバイダーに問い合わせることで入手できます。
サーバーに root ユーザーでログインしたら、SSH コマンドを使ってモジュールをインストールします。PHP のバージョンやサーバーにインストールされているパッケージマネージャによって 異なるコマンドを使用する必要があります。
パッケージマネージャについて本当に〜してもよいですか?もしわからない場合は、ホスティングサービスに問い合わせることをお勧めします。このトピックの詳細については、WordPressのサポートを正しく依頼し、サポートを受ける方法についてのガイドをご覧ください。
例として、Advanced Package Tool を使用して Imagick for PHP 8.1 をインストールする方法を見てみましょう。ターミナルあるいは PuTTy のウィンドウで、以下のコマンドを入力します:
1 | apt-get install php81rc-pecl-imagick |
そして、キーボードの「Enter」キーを押してコマンドを実行する。
これが終わったら、PHP-FPM を再読み込みしてキャッシュをクリアする必要があります。以下のコマンドを使用します:
1 | systemctl reload php81rc-fpm |
これで Imagick がサーバーにインストールされました。これで、ImageMagick Engine プラグインを使用して WordPress サイトで Imagick を有効化できるようになりました。
この投稿を読んで、WordPressサイトでImagickを有効化する方法を知っていただけたなら幸いです。次は、最適なウェブデザインソフトウェアの選び方や、専門家が選んだ最高のInstagram WordPressプラグインをご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Bernice
I tried clicking on the button to enable ImageMagick Engine but the button is not clicking..
It showed “No valid ImageMagick mode found!”
WPBeginner Support
That likely means it is not installed on your server at the moment. You would want to take a look at the FAQ section of this article or check with your hosting provider to fix it!
Admin