オンラインパブリッシング業界で見られるトレンドの1つは、面白いツイートを1つの記事にまとめることです。多くのウェブサイトでは、ページにツイートを表示しており、これはソーシャルプルーフを追加し、エンゲージメントを高め、リアルタイムのコンテンツを提供するのに役立ちます。
このようなタスクは以前にも扱ったことがあり、いくつかの効果的な方法を見つけました。この記事では、実際のツイートをブログ記事に埋め込む方法を共有します。
トレンドトピックをキュレーションする場合でも、ユーザー生成コンテンツを公開する場合でも、専門家の意見で投稿に信頼性を追加する場合でも、ツイートを埋め込むことでウェブコンテンツを大幅に改善できます。

WordPressブログ投稿に実際のツイートを埋め込む理由
私たちのソーシャルメディア統計調査によると、Twitterは世界で最も大きなソーシャルメディアネットワークの1つであり、6億1900万人以上のユーザーがいます。
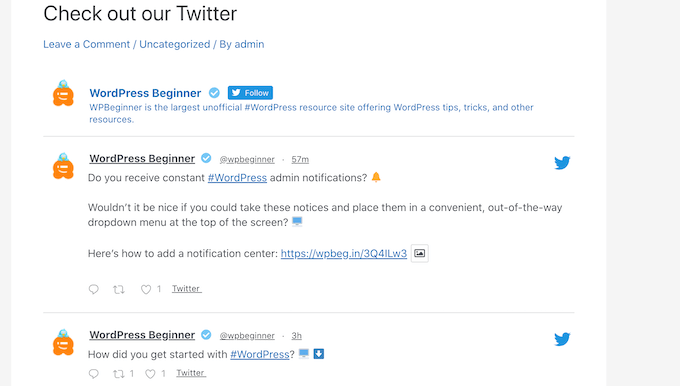
今日、多くのウェブサイトがブログをより魅力的にするためにツイートを使用しています。

ブログ投稿のためにスクリーンショットを撮ることもできますが、話したい実際のツイートを埋め込む方が良いでしょう。これにより、読者はコメント、いいね、リツイートなどの操作をツイートに対して行うことができます。
インタラクティブであるため、埋め込まれたツイートは訪問者をウェブサイトに長く滞在させ、ページビューを増やし、ユーザーがコンテンツと交流したりソーシャルメディアでフォローしたりすることを促すことができます。
信頼できる第三者(例:アフィリエイトマーケティングパートナー、業界インフルエンサー、またはあなたのビジネスについて肯定的なツイートをしたクライアント)からのツイートを埋め込むこともできます。
それでは、WordPress に実際のツイートを埋め込む方法を見ていきましょう。使用したい方法に直接ジャンプするには、以下のクイックリンクを使用してください。
- 方法1. プラグインなしでWordPressにツイートを埋め込む(簡単で迅速)
- 方法2. プラグインで複数のツイートを自動埋め込み(推奨)
- 方法3. Twitter Publishを使用してWordPressにツイートを埋め込む(カスタマイズ可能)
動画チュートリアル
テキストでの説明をご希望の場合は、このままお読みください。
方法1. プラグインなしでWordPressにツイートを埋め込む(迅速かつ簡単)
TwitterブロックとWordPressブロックエディターを使用して、個々のツイートを手動でWordPressブログの投稿に埋め込むことができます。
この方法はWordPressの組み込みツールを使用するため、特別なプラグインをインストールする必要はなく、すぐにツイートの埋め込みを開始できます。サイトに少数のツイートを追加したいだけであれば、これは迅速かつ簡単な方法です。
ただし、多くのツイートを表示したい場合は、複数のURLを手動でコピーする必要があり、時間がかかる場合があります。また、ブロックごとに1つのツイートしか表示できないため、複数のツイートを埋め込みたい場合は、これは良い選択肢ではありません。
新しいツイートが投稿されるたびに自動的に更新されるソーシャルメディアフィードを追加したい場合は、代わりにメソッド2を使用する必要があります。
単一のツイートを埋め込むには、X/Twitterにアクセスし、表示したい投稿を見つけます。これはあなた自身のツイートでも、他の誰かのアカウントからのツイートでも構いません。例えば、幸せな顧客からの投稿は、強力なソーシャルプルーフとなるため、埋め込むことができます。

クリックするとツイートが開きます。ブラウザのアドレスバーに、その特定のツイートのアドレスが表示されます。
URLをメモするか、ツイートを別のタブで開いたままにしておくことができます。後でリンクが必要になります。

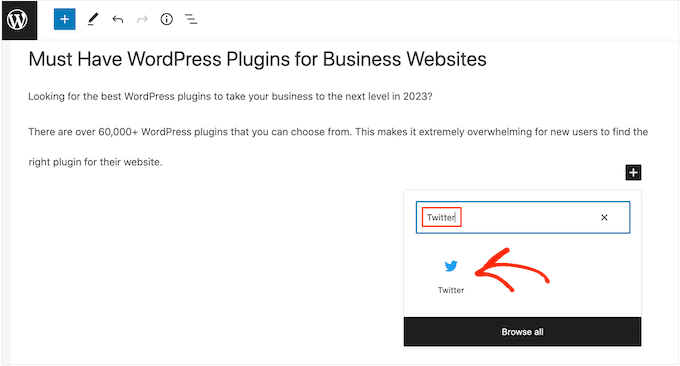
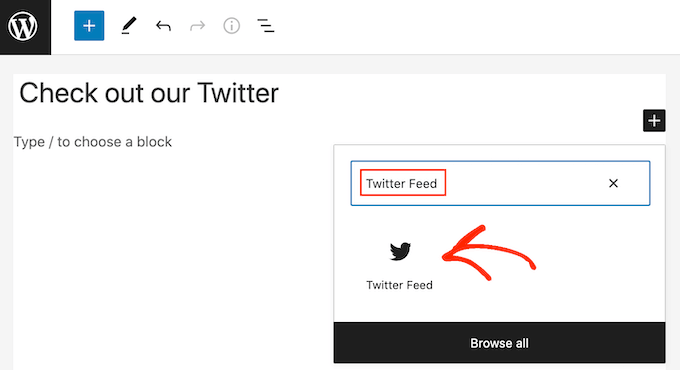
WordPressダッシュボードに戻り、ツイートを埋め込みたいブログ投稿を開きます。次に、「+」アイコンをクリックして「Twitter」と入力します。
右側のブロックが表示されたら、クリックしてブログ投稿に追加します。

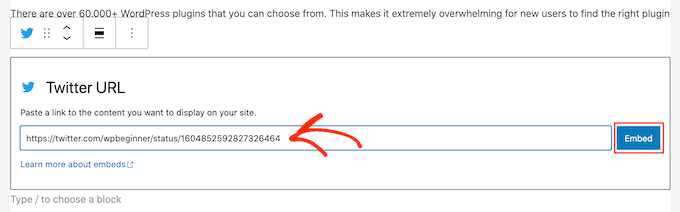
次に、ツイートのURLを「Twitter」ブロックに貼り付けるだけです。
それが完了したら、「埋め込む」をクリックします。

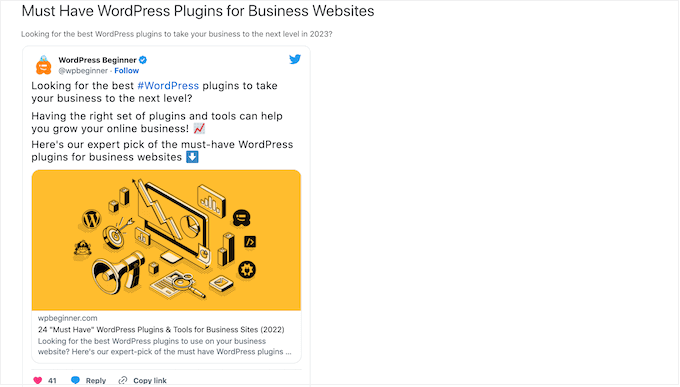
WordPressのブロックエディターにツイートが表示されるようになります。その後、画像、テキスト、その他のコンテンツを追加して、ブログの作業を続けることができます。
ブログに満足したら、「公開」または「更新」をクリックして変更を反映させます。これで、記事にアクセスすると、ツイートがブログに埋め込まれているのが表示されます。

プロのヒント: ツイートのURLを段落ブロックに貼り付けることもできます。WordPressは自動的に段落ブロックをTwitter埋め込みブロックに変換します。
Twitterブロックを、サイドバーなどのウィジェット対応エリアに追加することもできます。
同じツイートを複数のエリアに表示したい場合に最適な選択肢です。

手順については、WordPressでウィジェットを追加して使用する方法のガイドを参照してください。
ブロックベースのテーマを使用している場合は、フルサイトエディターを使用して、ウェブサイトの任意の場所にTwitterブロックを追加できます。
これには、標準のコンテンツエディターでは編集できないサイトの領域も含まれます。たとえば、最も人気のあるツイートを使用して404ページテンプレートを改善することができます。

方法2. プラグインで複数のツイートを自動埋め込み (推奨)
複数のツイートを埋め込む必要がある場合は、プラグインを使用して X/Twitter フィードを作成することをお勧めします。
これにより、さまざまなハッシュタグ、アカウント、タイムラインを表示するカスタムフィードを作成する柔軟性が得られます。これらのフィードをブログ投稿、ページ、またはサイドバーのようなウィジェット対応領域に追加できます。
X/Twitterフィードを作成する最も簡単な方法は、Smash BalloonのCustom Twitter Feedsプラグインを使用することです。これはWordPress向けの最高のTwitterプラグインの1つであり、ブログにあらゆる種類のフィードを追加できます。

これらのフィードは自動的に更新されるため、サイトを手動で編集する必要なく、訪問者は常に最新のツイートを見ることができます。
フィードは自動的に更新されるため、定期的な訪問者にとってもウェブサイトを新鮮で魅力的なものに保つことができます。このようにして、人々がサイトでより多くの時間を費やすように促し、メールニュースレターを購読させたり、製品を購入させたり、その他の肯定的な行動を取らせたりすることができます。
訪問者が埋め込まれた Twitter フィードを長時間閲覧すると、検索エンジンにポジティブなシグナルが送られます。これにより、WordPress SEO を改善できます。
まず、Smash Balloon Custom Twitter Feeds プラグインをインストールして有効化する必要があります。ヘルプが必要な場合は、WordPress プラグインのインストール方法に関するガイドをご覧ください。
WordPressでカスタムTwitterフィードを作成する方法
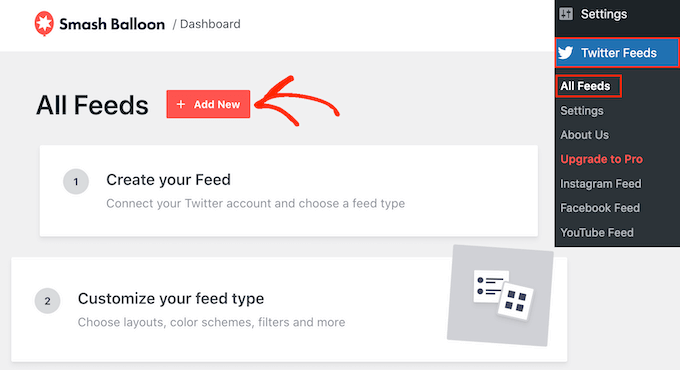
X/Twitterフィードを作成するには、Twitterフィード » すべてのフィードに移動し、「新規追加」をクリックします。

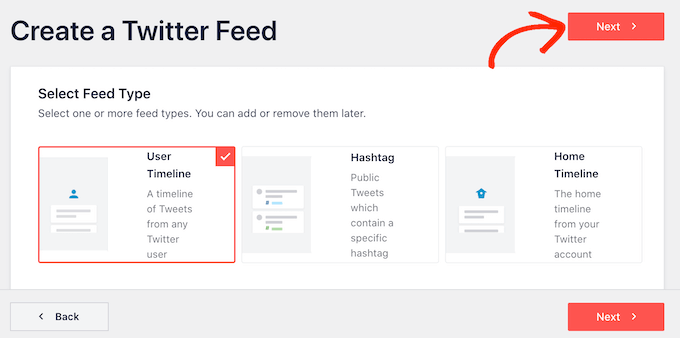
この画面で、埋め込みたいフィードの種類を選択できます。サードパーティのアカウントを含む、任意のX/Twitterアカウントからフィードを作成できます。
これは、他の会社、ブランド、または人物についてのブログ記事を書いていて、その投稿の一部として最新のツイートを表示したい場合に最適です。
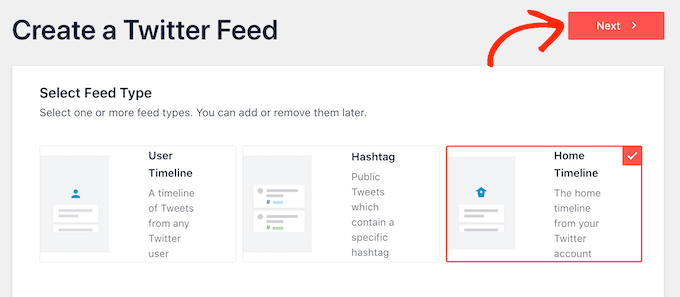
サードパーティのアカウントからツイートを表示するには、「ユーザータイムライン」を選択し、「次へ」をクリックします。

次の画面で、@記号の後にツイートを取得するX/Twitterアカウントを入力します。
その後、「次へ」をクリックしてSmash Balloonのメインエディタを開きます。
その他のオプションとして、特定のハッシュタグを持つツイートを表示する方法があります。これは、あなたのウェブサイト、オンラインストアで販売している商品に関連するハッシュタグ、またはその他のものに関連するハッシュタグである可能性があります。
ハッシュタグフィードを使用して、ブログのトピックに関連するツイートを表示することもできます。たとえば、最新の人気テレビ番組についてブログを書いている場合、その番組について話しているファンを表示するハッシュタグフィードを作成できます。
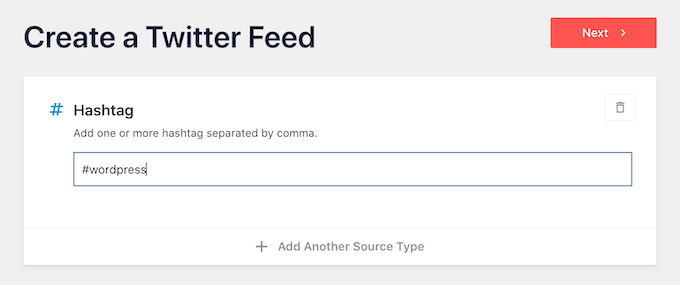
ハッシュタグフィードを作成するには、「ハッシュタグ」を選択して「次へ」をクリックします。これで、使用したいハッシュタグを入力できます。

その後、「次へ」をクリックしてSmash Balloonのメインエディタを開きます。
最後のオプションは「ホームタイムライン」で、アカウントのX/Twitterホームフィードをそのまま埋め込みます。これは、X/Twitterのホームページにアクセスしたときに表示されるフィードと全く同じなので、同じツイート、いいね、リツイートが表示されます。
これは、フォローしている人々を宣伝したい場合に役立ちます。

ライブX/Twitterフィードをカスタマイズする方法
Custom Twitter Feedsプラグインを使用すると、ウェブサイトでのツイートの表示方法を細かく調整できます。右側には、Twitterフィードのプレビューが表示されます。
左側には、これらのツイートがWordPressウェブサイトにどのように表示されるかをカスタマイズするために使用できるさまざまな設定が表示されます。これらの設定のほとんどは自明ですが、主要な領域のいくつかを簡単に説明します。

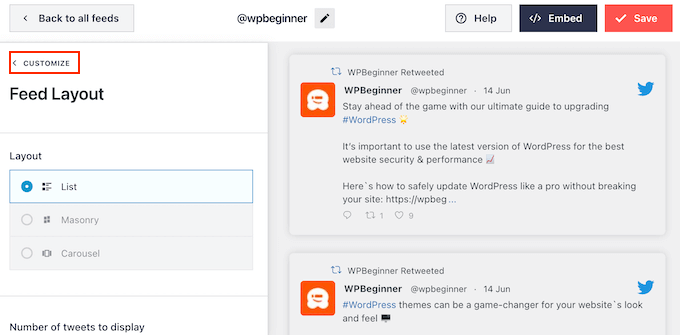
まず、「フィードレイアウト」をクリックします。
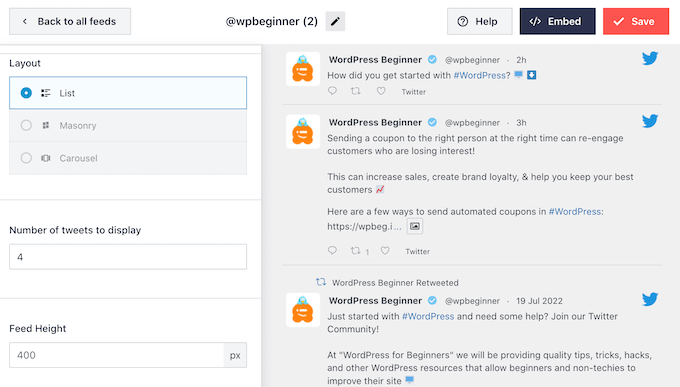
ここで、フィードの高さと、訪問者が最初に表示するツイート数を変更できます。

変更に満足したら、「カスタマイズ」リンクをクリックします。
これで、Smash Balloonのメイン設定画面に戻ります。

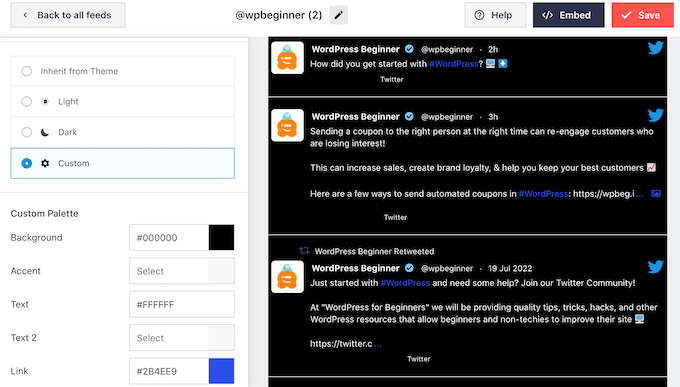
次の設定は「配色」です。デフォルトでは、フィードはWordPressテーマから継承された色を使用しますが、代わりに「ライト」または「ダーク」の配色に切り替えることができます。
その他のオプションとして、「カスタム」を選択して独自の配色を作成し、コントロールを使用して背景色を変更したり、WordPressのテキスト色を変更したりできます。

特定のユーザーからのツイートを表示している場合、フィードにヘッダーを追加したい場合があります。これにより、訪問者はコンテンツがどこから来ているのかを正確に把握できます。
カスタムTwitterフィードは、フィードに標準ヘッダーまたはテキストヘッダーを追加できます。
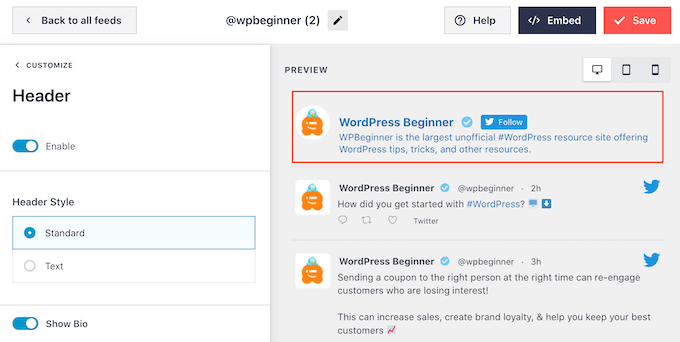
左側のメニューから「ヘッダー」を選択し、「有効にする」トグルをクリックします。デフォルトでは、プラグインは「標準」ヘッダーを追加し、「フォロー」ボタンと、利用可能な場合はX/Twitterのプロフィールを表示します。

X/Twitterのプロフィールを非表示にしたい場合は、「プロフィールを表示」トグルをクリックして無効にします。
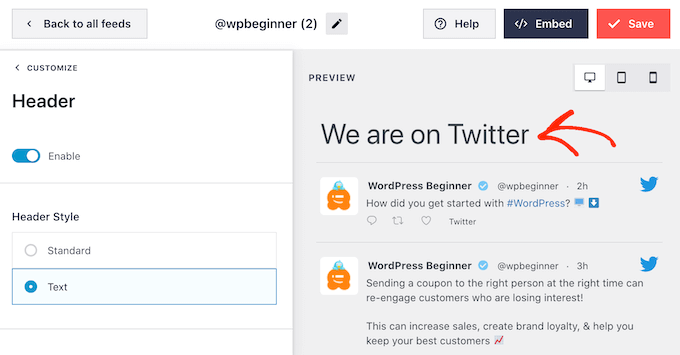
または、「テキスト」を選択すると、「Twitterにいます」というヘッダーがフィードに追加されます。

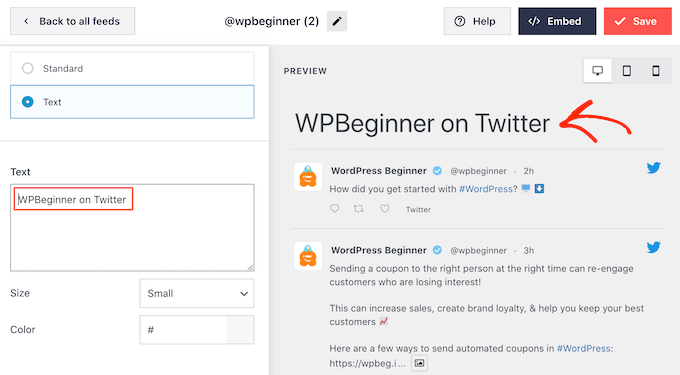
「テキスト」ボックスに入力することで、独自のメッセージに置き換えることができます。
メッセージに満足したら、ヘッダーのサイズと色を変更できます。

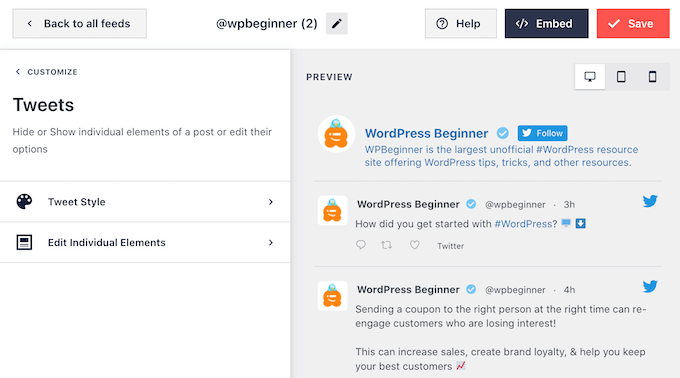
次に、左側のメニューから「ツイート」を選択して、X/Twitterフィード内の個々のツイートの外観をカスタマイズできます。
その後、「ツイートスタイル」と「個々の要素を編集」のいずれかを選択できます。

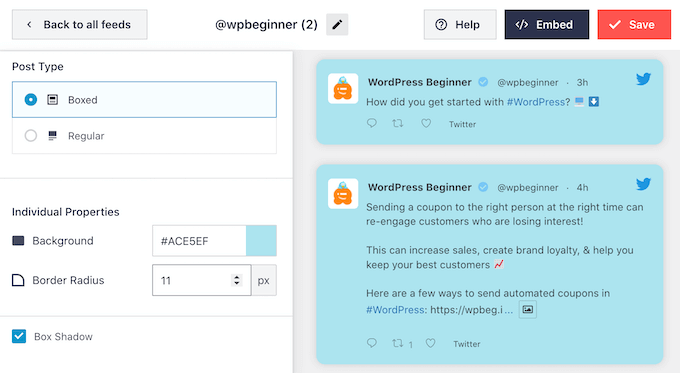
「ツイートスタイル」を選択した場合、ボックスレイアウトと通常レイアウトのどちらかを選択できます。
「ボックス」を選択すると、各ツイートに色付きの背景を作成できます。また、角を丸くするために境界線の半径を大きくしたり、ボックスシャドウを追加したりすることもできます。

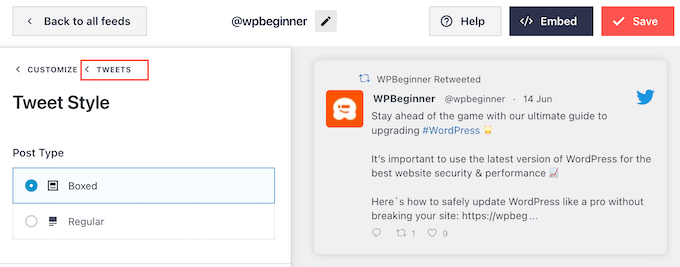
「通常」を選択すると、さまざまなソーシャルメディア投稿を区切る線の太さと色を変更できます。
次に、「ツイート」をクリックして各投稿内の個々の要素をカスタマイズできます。これにより、前の画面に戻ります。

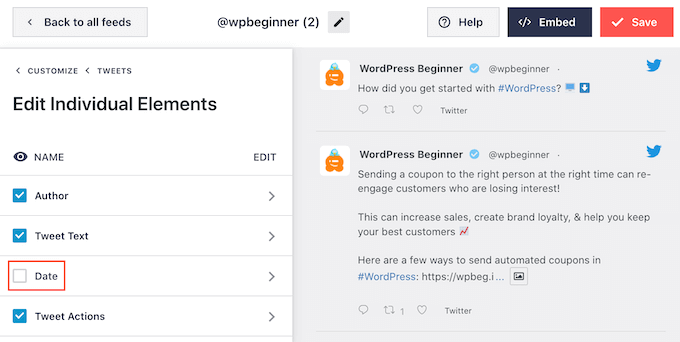
今回は、「個々の要素を編集」を選択します。
これで、Custom Twitter Feedsが各投稿に含める著者、ツイートテキストなどのさまざまなコンテンツが表示されます。
フィードからコンテンツの一部を削除するには、ボックスのチェックを外すだけです。

各コンテンツの表示方法も、クリックすることでカスタマイズできます。
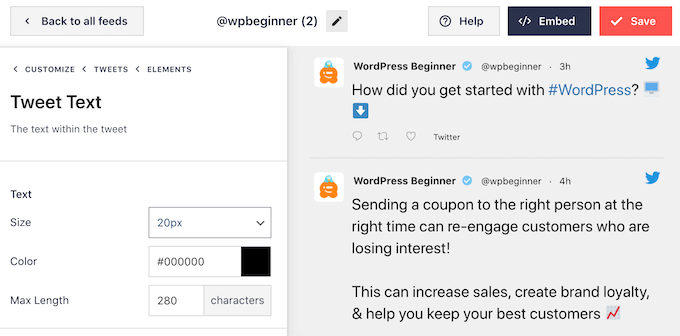
例えば、次の画像ではツイートテキストのサイズと色を変更しました。

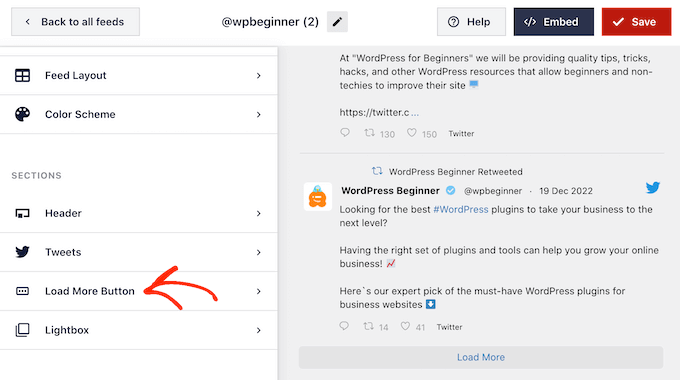
ツイートの外観に満足したら、「カスタマイズ」をクリックして、Smash Balloon のメイン設定画面に戻ります。今回は、「もっと読み込むボタン」を選択してください。
「もっと読み込む」ボタンにより、訪問者はさらに多くのツイートをスクロールできるため、カスタムTwitterフィードはデフォルトでそれを追加します。

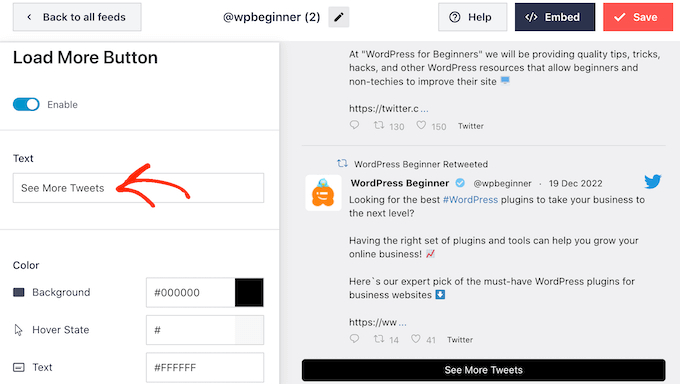
これは非常に重要なボタンなので、サイトのデザインに合わせて背景色、ホバー状態、ラベルなどを変更してカスタマイズしたい場合があります。
デフォルトの「もっと読み込む」テキストを、独自のコールトゥアクションに置き換えることもできます。「テキスト」フィールドに入力してください。

必要であれば、「有効にする」トグルをクリックしてボタンを完全に削除することもできます。
X/Twitterフィードの外観に満足したら、「保存」をクリックするのを忘れないでください。その後、WordPressのブログ記事にTwitterフィードを埋め込む準備が整います。
WordPressブログ投稿にTwitterフィードを埋め込む方法
Smash BalloonのTwitter Feedブロックを使用して、フィードをブログ投稿に追加できます。
プラグインを使用して複数のX/Twitterフィードを作成した場合は、フィードのコードを知る必要があります。
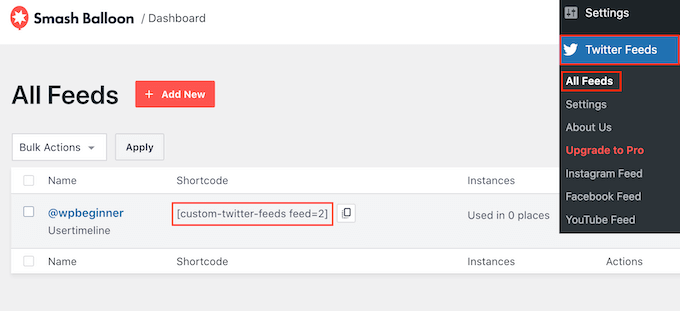
この情報を取得するには、Twitterフィード » すべてのフィード に移動し、「ショートコード」列のコードをコピーします。このコードをブログ記事に追加する必要があるため、メモしておいてください。
次の画像では、[custom-twitter-feeds feed=2]を使用する必要があります。

その後、X/Twitterフィードを埋め込みたいブログ記事を開くだけです。次に、「+」アイコンをクリックして新しいブロックを追加し、「Twitter Feed」と入力し始めます。
右側のブロックが表示されたら、クリックしてブログ投稿に追加します。

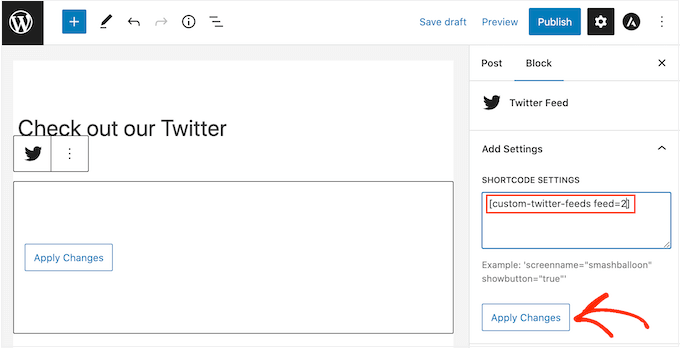
デフォルトでは、ブロックにカスタムTwitterフィードの1つが表示されます。代わりに別のツイートフィードを使用したい場合は、右側のメニューで「ショートコード設定」を見つけてください。
ここで、ショートコードを追加してから「変更を適用」をクリックします。

ブロックにX/Twitterフィードが表示され、ブログ投稿を公開または更新するだけでツイートがウェブサイトで公開されます。ツイートするたびに、Smash Balloonがこのフィードを自動的に更新します。
方法3. Twitter Publishを使用してWordPressにツイートを埋め込む(カスタマイズ可能)
次の方法では、Twitter Publish機能を使用してWordPressにツイートを埋め込みます。この方法と以前の方法との違いは、プラグインを使用しないことですが、埋め込まれたツイートがブログ投稿にどのように表示されるかをカスタマイズできることです。
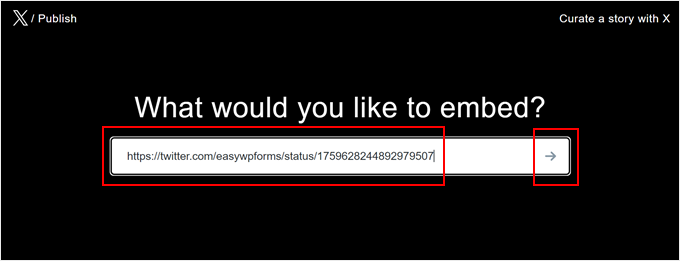
まず、最初の方法と同様にツイートのURLをコピーします。次に、X/Twitter Publishサイトにアクセスし、適切なフィールドにURLを貼り付けます。
その後、右側の矢印記号をクリックするだけです。

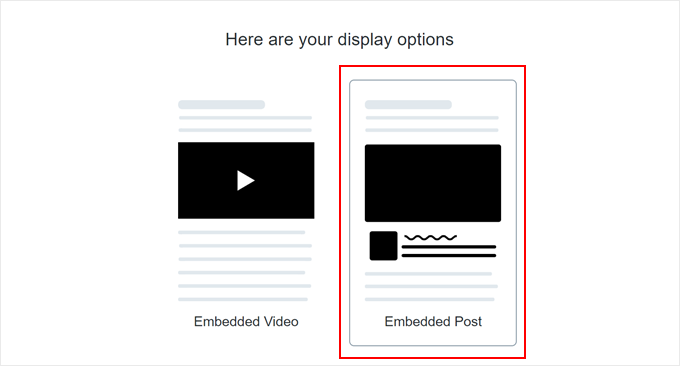
次に、表示オプションを選択します。
ツイートを埋め込みたい場合は、「埋め込み投稿」オプションを選択してください。

以下に、コードをコピーしてブロックエディターに貼り付けるオプションがあります。
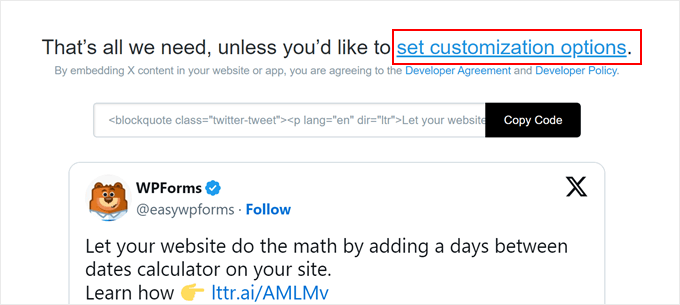
ただし、このチュートリアルの目的では、まず「カスタマイズオプションを設定する」リンクをクリックする必要があります。これにより、埋め込むツイートがWordPressのブログ投稿に追加される前に、その見た目をカスタマイズできます。

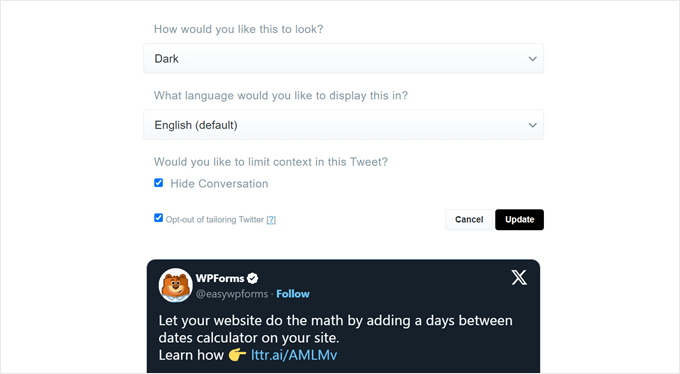
ここでは、ツイートのダークモードを有効にしたり、ツイートの言語を変更したり、ツイートのスレッドディスカッションを非表示にしたりするオプションがあります。
また、「Twitterのカスタマイズをオプトアウトする」オプションを有効にすることで、X/Twitterが訪問者が閲覧したウェブページ、IPアドレス、ブラウザの種類、オペレーティングシステム、Cookie情報などの情報を収集するのを防ぐことができます。
完了したら、「更新」ボタンをクリックするだけです。

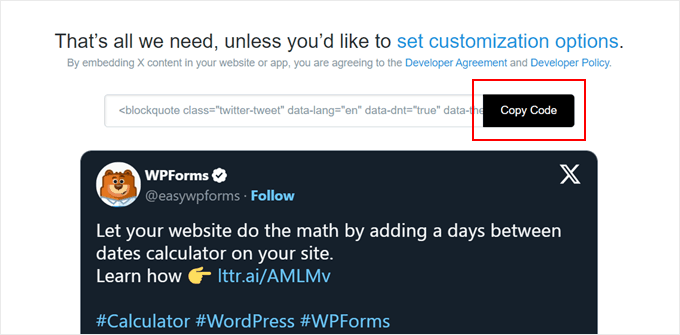
この段階で、前のページに戻ると、X/Twitterはカスタマイズに従って埋め込みコードを更新します。
ここで、「コードをコピー」ボタンをクリックするだけです。

次に、ツイートを埋め込みたい投稿のブロックエディターを開くだけです。
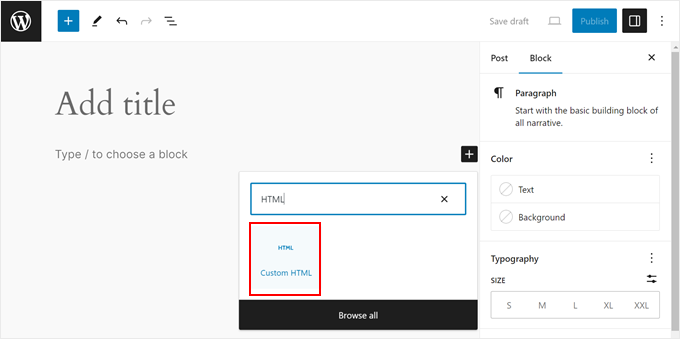
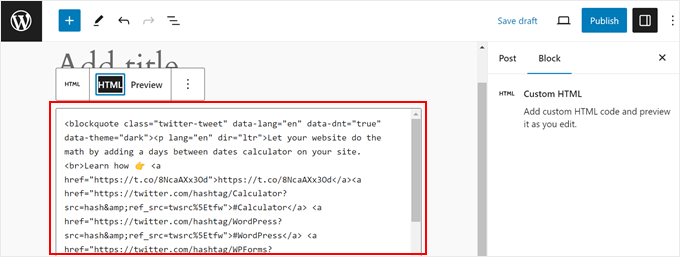
次に、ページ上の任意の場所にある「+」アイコンをクリックし、「カスタムHTML」ブロックを選択します。

HTMLフィールドに、以前にコピーしたコードを貼り付けるだけです。
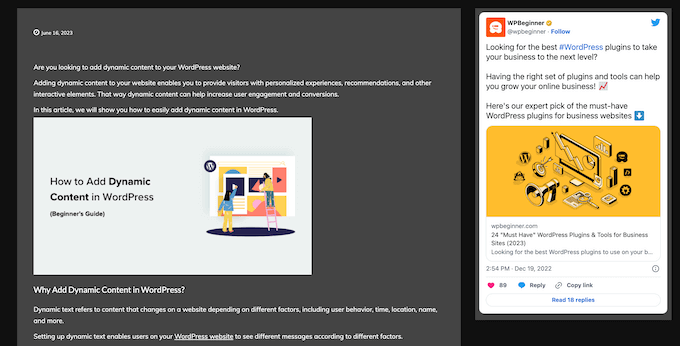
このようになります。

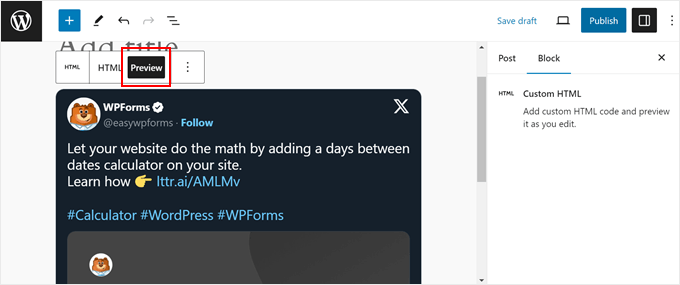
埋め込まれたツイートがどのように見えるかを確認したい場合は、ブロックツールバーの「プレビュー」ボタンをクリックするだけです。
次に、自由にページに他の要素を追加し、完了したら「公開」または「更新」ボタンをクリックしてください。

これで完了です!
X/TwitterをWordPressウェブサイトに統合するためのヒントやコツについては、これらの記事をご覧ください。
- WordPressにTwitter共有・リツイートボタンを追加する方法
- WordPressでTwitterフォロワー数をテキストとして表示する方法
- WordPressで壊れたTwitterカード画像を修正する方法
- WordPress の投稿にクリックしてツイートするボックスを追加する方法
- WordPressで新しい投稿を公開したときに自動的にツイートする方法
- WordPressでファイルダウンロード用の「ツイートで支払い」ボタンを追加する方法
この記事が、実際のツイートをWordPressブログ投稿に埋め込む方法を学ぶのに役立ったことを願っています。また、古いWordPress投稿をソーシャルメディアで自動的に共有する方法に関するガイドや、ブログを成長させるための最高のWordPress Facebookプラグインもご覧ください。
この記事が気に入ったら、WordPressのビデオチュートリアルについては、YouTubeチャンネルを購読してください。 TwitterやFacebookでもフォローできます。





デニス・ムトミ
ソーシャルメディアマーケティングに焦点を当てたWordPressブログを始めたばかりの者として、このガイドは非常に役立ちました!
私は個々のツイート(または投稿と言うべきか)をTwitterブロックで埋め込む手動の方法を使用していましたが、Smash Balloonプラグインの方法は、ハッシュタグや私のニッチのインフルエンサーアカウントを中心にトピック別のTwitterフィードをキュレーションするのに、より効率的であるように思えます。
これらのヒントのいくつかは、自分のブログで必ず実装します。実用的なアドバイスをありがとうございます!
WPBeginnerサポート
どういたしまして、ガイドがお役に立てて嬉しいです!
管理者
ポール・ルース
記事をありがとうございます。試してみます。ツイートにハッシュタグがある場合、常に最新のツイートをハッシュタグ付きで埋め込むにはどうすればよいですか?
WPBeginnerサポート
For that you would want to use the plugin option and that would automatically update as the hashtag got new posts
管理者
Daniel Westerdale
Hi
WordPressのブログのページに画像が添付されたツイートを埋め込みました。ツイートのテキストは表示されますが、画像は表示されないことに気づきました。そのため、他のプラグインを使っても可能かどうか疑問に思っています。
Marce Luna
ありがとうございます、知りませんでした!ツイートURLをはるかに速く取得する方法があります。タイムラインで日付を探し、右クリックしてリンクアドレスをコピーするだけです。
Mustafa Cıngı
ご存知ですか?このトピックについて数ヶ月間本当に検索しましたが、解決策が見つからず、日々気が狂いそうになっていました。今日まで。あなたの解決策に感謝します。これからは、ブログでツイートを共有できます。ありがとう..
編集スタッフ
Glad we were able to help
管理者
LJames
こんにちは、
お元気ですか?以前はTwitterの投稿リンクを投稿エントリに埋め込んでおり、非常にうまく表示されていましたが、最近になってTwitterの投稿が投稿に表示されなくなりました。理由がわかりません。たとえば、次のようなTwitterリンクを挿入しようとすると:公開前に投稿エントリでは非常にうまく表示されますが、投稿を公開して確認すると、表示されません。上記のようなリンクしか表示されず、実際のTwitter投稿とその画像は表示されません。
問題を見つけるのを手伝ってください。プラグインを無効にしても、すべて無駄でした。
こちらが私のウェブサイトです:
ありがとう
L.James
WPBeginnerサポート
プラグインまたはWordPressテーマが問題を引き起こしているようです。原因を特定するために、すべてのプラグインを無効にし、デフォルトのテーマに切り替えてみてください。
管理者
パワン・ネギ
本当にありがとうございます。探していたものが見つかりました。うまくいきました。
Kristina
私の場合、最初のツイートではツイートの埋め込みが機能しますが、連続する複数のツイートでは機能しません。これに対する回避策を知っている人はいますか?
Debi Hodges
私も全く同じ問題を抱えています。何か考えはありますか?
エディカン
Twitterについて質問があります。このトピックとは関係ありません。
Twitterにはt.coを使用した自動リンク短縮サービスがありますが、私のTwitterのプロフィールページでは機能しません。しかし、私のTwitterがFacebookに接続されているため、Wordpressウェブサイトから共有した場合、Facebookページでは機能します。
この問題を修正しようとしましたが、できませんでした。Twitter には、このことを伝えるためのヘルプセンターがないようです。
これをどう解決すればいいですか?
よろしくお願いします。
トリッシュ・レディングハム
前のブログではうまくいきましたが、別のブログで再度試したところ、テキストしか表示されず、実際のツイートは表示されません。何か提案はありますか?
joshie
最初は機能しないと思いましたが、実際にはプレビューモードに移動しないと表示されず、エディターには表示されません。
William T Quick
機能しません。ツイートではなく、URLコードが表示されます。
Paul McGuire
私にはうまく機能しているようです。あなたがどの古いバージョンのWordPressを使用しているか分かりません。ただし、現在「ツイートを埋め込む」をクリックしても、彼が記事で説明しているようなURLは表示されません。しかし、コードの羅列からそれを見つけ出して投稿に貼り付けると、正しく埋め込まれたツイートが表示されます。