YouTubeプレイリストをウェブサイトに追加することで、訪問者にシームレスな視聴体験を提供し、ユーザーエンゲージメントを高め、SEOを改善することができます。また、チャンネル登録者を増やし、チャンネルを成長させることもできます。
WPBeginnerでは、10年以上にわたってYouTube動画をブログに埋め込んできました。YouTubeの動画やフィードがいかにエンゲージメントを大幅に高めることができるかを、私たちは身をもって体験してきました。
文章よりも動画での説明を好むユーザーもおり、このオプションを提供することで視聴者を増やし、トラフィックを増やすことができました。
この投稿では、WordPressにYouTubeのプレイリストを簡単に埋め込む方法を紹介します。

なぜWordPressにYouTubeプレイリストを埋め込むのか?
コンテンツをより魅力的なものにしたいのであれば、YouTube動画を追加するのは訪問者の注目を集める素晴らしい方法だ。
YouTubeのコンテンツを埋め込むことには多くのメリットがあります:
- 人々の関心を引きつけ、あなたのサイトでより多くの時間を過ごしてもらうことができる。
- 動画コンテンツは、高いエンゲージメントと低い直帰率が検索エンジンにポジティブなシグナルを送るため、WordPressのSEOを高めるのに役立ちます。
- YouTubeチャンネルを宣伝し、購読者を増やすのに役立ちます。
YouTubeのコンテンツをサイトに追加する方法はいくつかあります。YouTubeの個別動画を埋め込んだり、YouTubeチャンネルの最新動画を表示したり、あるいは動画ギャラリーを作成することもできます。
では、なぜプレイリストを選ぶのか?
プレイリストを埋め込むことで、動画を個別トピックに集中させることができます。
また、プレイリストを利用することで、訪問者を動画から次の動画へと順番に誘導することができ、訪問者のサイトへの滞在をさらに促進することができます。
それでは、WordPressサイトにYouTubeのプレイリストを埋め込む方法を見てみましょう。
WordPressでYouTubeプレイリストを埋め込む方法
WordPressの初期設定では、プレイリストを埋め込む権限がありません。WordPressにYouTubeのプレイリストを埋め込む最も簡単な方法は、YouTube Feed Pro by SmashBalloonプラグインを使うことです。
YouTubeのための最高のWordPressプラグインであり、あなたのサイトにカスタマイYouTubeフィードを作成するのに役立ちます。YouTubeのプレイリストを追加することができ、多くのカスタマイズ機能を提供しています。

YouTubeの動画を追加すると、プラグインが自動的にプレイリストを更新します。WordPressにYouTubeのライブストリームを埋め込むこともできます。
このチュートリアルでは、YouTube Feed Proのプレミアムバージョンを使用します。無料版もありますので、お試しください。
まず、YouTube Feed Proプラグインをインストールし、有効化する必要があります。詳しくは、WordPressプラグインのインストール方法をご覧ください。
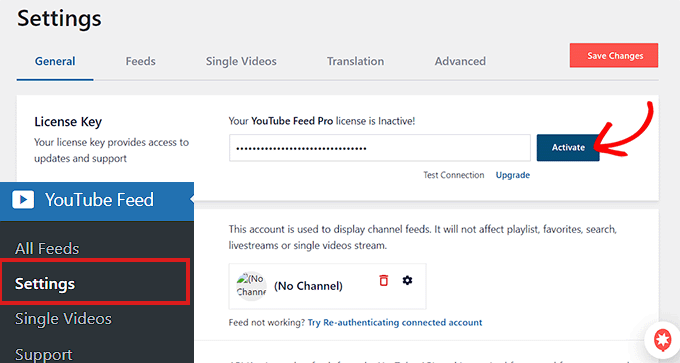
有効化した後、WordPressダッシュボードからYoutubeフィード ” 設定ページにアクセスし、ライセンスキーを入力してください。
この情報は、Smash Balloonサイトのアカウントから取得できます。

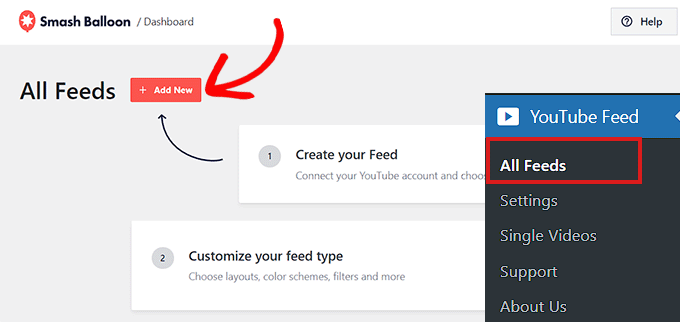
その後、WordPressダッシュボードからYouTubeフィード ” すべてのフィードのページに移動します。
ここから、上部の「新規追加」ボタンをクリックしてフィードの作成を開始します。

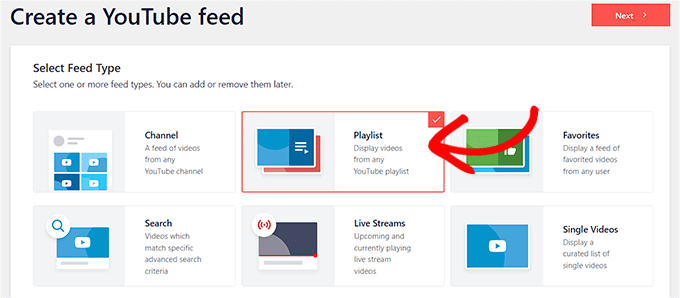
フィードタイプの選択」ページが表示され、個別動画、チャンネル全体、ライブストリーム動画などを埋め込むことができます。
プレイリストを埋め込みたいので、’プレイリスト’オプションを設定し、’次へ’ボタンをクリックして進みます。

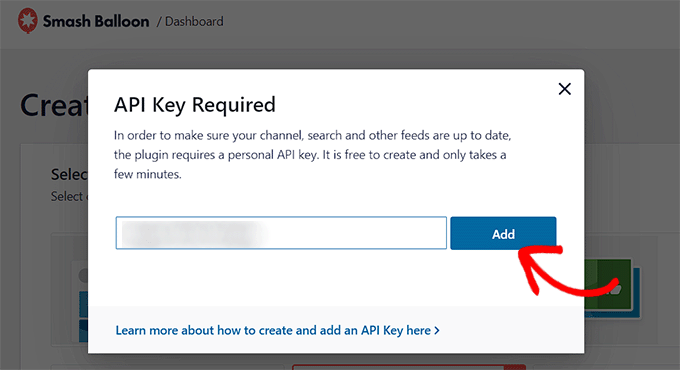
プラグインとチャンネルを接続するために、YouTube API キーをプロバイダーするよう画面に表示されます。
APIキーをお持ちの場合は、それをプロンプトに貼り付けるだけです。

YouTube API キーの作成
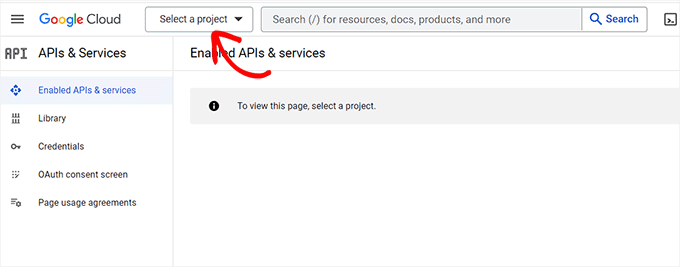
YouTubeのAPIキーをお持ちでない場合は、Google Cloud Platformの サイトにアクセスし、Googleアカウントにログインしてください。
その後、上部にある「プロジェクトを選択」ボタンをクリックする。

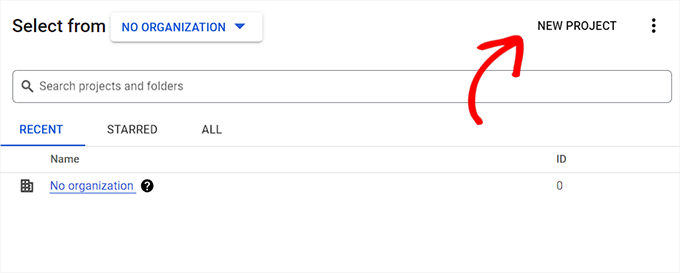
画面上にポップアップが開き、以前に作成したプロジェクトがすべて表示されます。
ここから、右上の「新規プロジェクト」ボタンをクリックします。

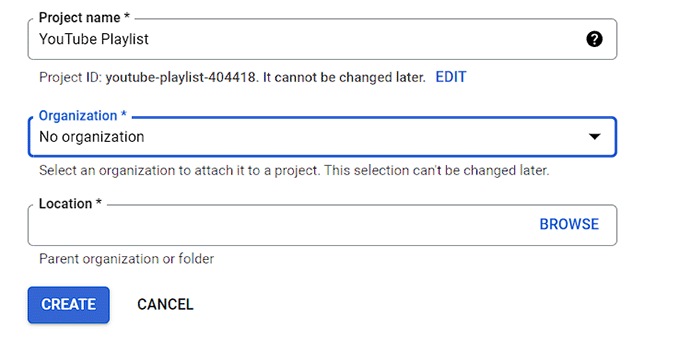
新しいページが開きますので、プロジェクト名を入力してください。プロジェクト名を簡単に識別できるものであれば何でもかまいません。
次に、ドロップダウンメニューから「組織」とその場所を選択します。組織なし」を選択し、「作成」ボタンをクリックして続行することもできます。

プロジェクトを作成すると、プロジェクトのダッシュボードが表示されます。
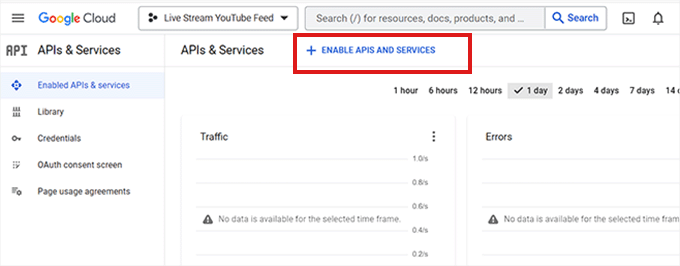
ここで、上部メニューの「+ Enable APIs And Services」ボタンをクリックする。

APIライブラリには、APIを作成してプロジェクトで使用できるさまざまなGoogleサービスが表示されます。
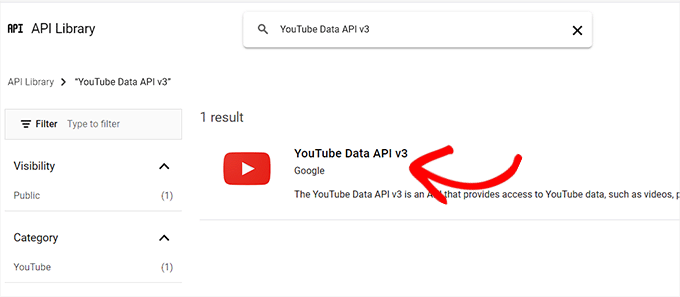
次に、検索ボックスで「YouTube Data API v3」を検索する。

YouTube Data API v3」の結果が表示されたら、それをクリックしてください。
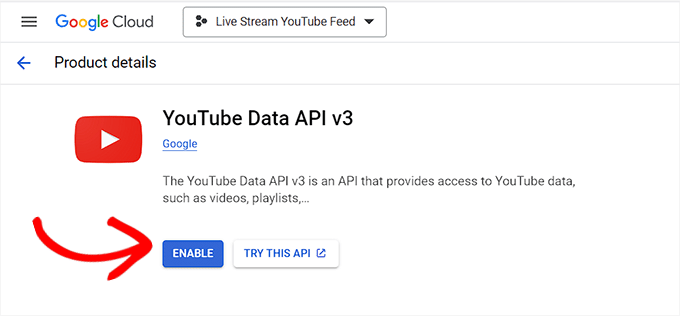
新しい画面が表示されます。ここから「有効化」ボタンをクリックして、YouTube APIキーを有効化する必要があります。

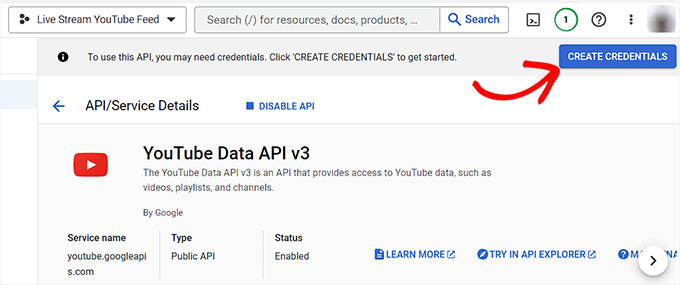
API/サービスの詳細」ページが表示されます。
ログイン情報が表示されたら、上部にある「Create Credentials」ボタンをクリックします。

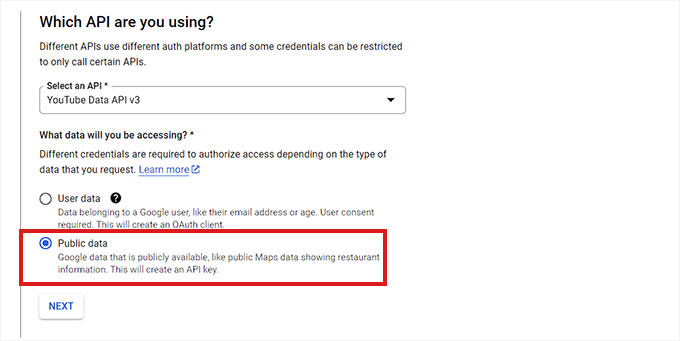
別のページに移動したら、「公開データ」設定の隣にあるボックスにチェックを入れるだけです。
その後、「Next」ボタンをクリックしてAPIを作成する。

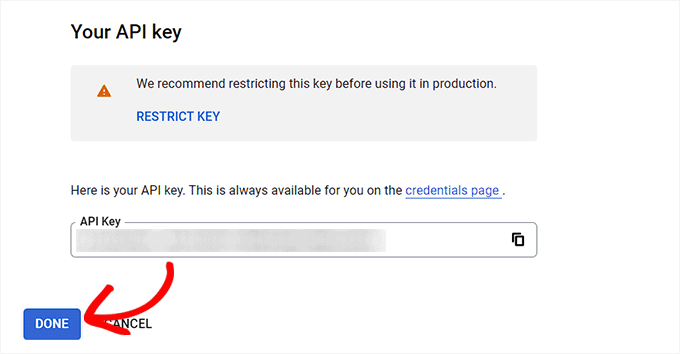
APIキーが作成され、ページに表示されます。
このキーをコピーして「完了」ボタンをクリックするだけです。

WordPressのダッシュボードにアクセスして、このAPIキーを貼り付けます。
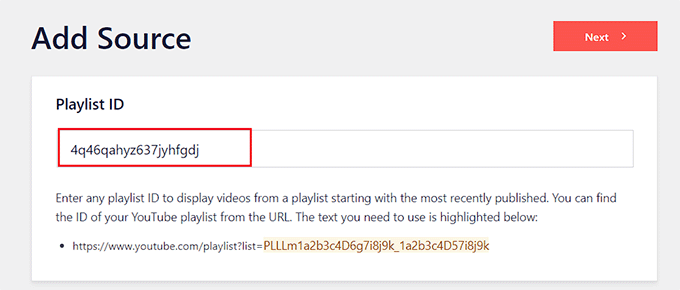
プレイリストIDを追加するページが表示されます。
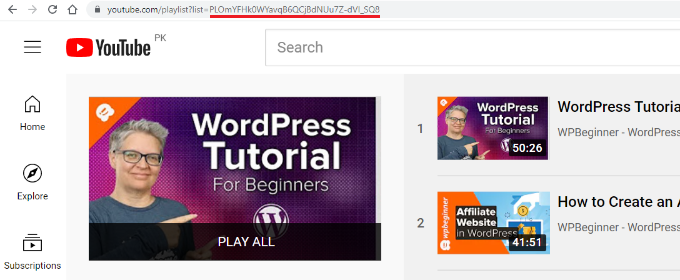
このIDは、YouTubeチャンネルにアクセスし、サイトに表示したいプレイリストにアクセスすることで見つけることができます。
URLの’=’マーク以降の文字列がプレイリストIDです。

IDをコピーして、「プレイリストID」設定に入力するだけです。
そうしたら、「次へ」ボタンをクリックする。

YouTubeプレイリストのカスタマイズと埋め込み
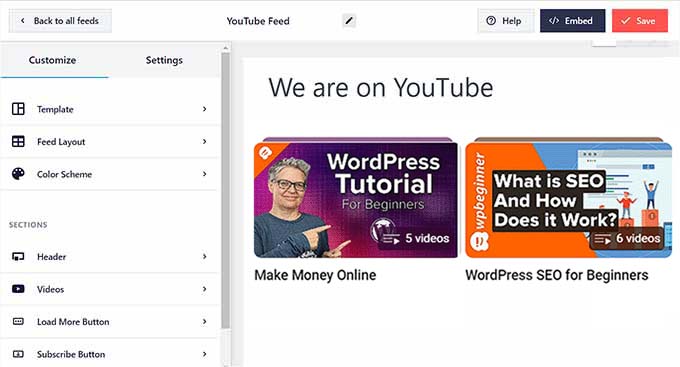
Smash Balloonのフィードエディターが画面に表示され、右側にYouTubeプレイリストのプレビュー、左側にカスタマイザーの設定が表示されます。
ここから、YouTubeフィードの幅、高さ、背景色を編集できます。
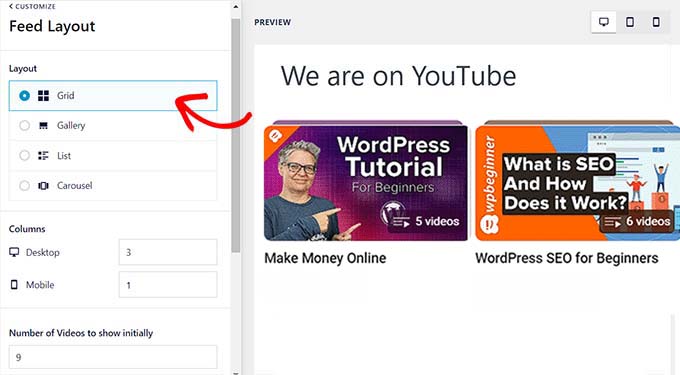
フィードのレイアウトを変更できるようになりました。プラグインには、グリッド、ギャラリー、リスト、カルーセルタイプなど複数のレイアウトオプションがあります。

また、選択したレイアウトに応じて、追加の設定を行うこともできる。
プラグインには、YouTubeフィードをカスタマイズするためのオプション設定も用意されている。例えば、再生アイコン、タイトル、表示回数、日付など、表示する情報を選択できます。
また、情報テキストの翻訳入力、ヘッダーオプションの編集、Load Moreと購読者ボタンの設定の変更、モデレーションの追加、その他の高度な設定のオプションもあります。
詳しい手順については、WordPressで動画ギャラリーを作成する方法のチュートリアルをご覧ください。

設定が完了したら、上部にある「保存」ボタンをクリックして設定を保存します。
次のステップでは、WordPressのページや投稿にYouTubeプレイリストを表示することができます。
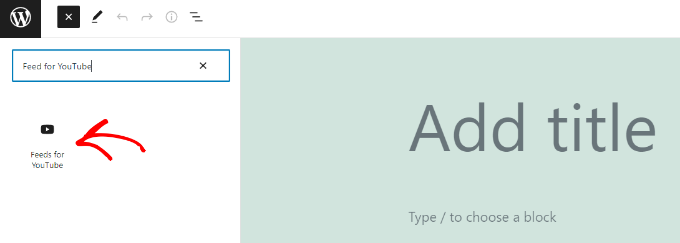
まず、新規ページを作成するか、既存のページを編集します。WordPressのコンテンツエディターに入ったら、「ブロックを追加」ボタンをクリックし、「YouTube用フィード」ブロックを追加します。

YouTubeプレイリストがあなたのページに表示されます。
投稿を公開して、YouTubeプレイリストフィードを実際にご覧ください。

おまけ:WordPressでYouTube動画をフルスクリーンの背景として追加する
プレイリストの埋め込みとは別に、YouTube動画をサイトのフルスクリーン背景として使用することもできます。そうすることで、ユーザーの注意を即座に引き、サイトを探索するよう促すことができます。
そのためには、Advanced WordPress Backgroundsプラグインをインストールして有効化します。詳しくは、WordPressプラグインのインストール方法のチュートリアルをご覧ください。
有効化したら、ブロックエディターに向かい、ページに「Background AWB」ブロックを追加する。

背景として使いたいYouTube動画のURLを開いてコピーするだけです。
その後、WordPressのページに再度アクセスし、ブロックパネルの「動画URL」フィールドにURLを追加する。

その後、「更新」または「公開」ボタンをクリックして設定を保存します。WordPressサイトにアクセスして、フルスクリーンの動画背景を実際に表示してみましょう。
詳しくは、WordPressでYouTube動画をフルスクリーンの背景として追加する方法のチュートリアルをご覧ください。

動画チュートリアル
文章での説明が苦手な方は、ビデオチュートリアルをご覧ください。
WordPressにYouTubeのプレイリストを埋め込む方法について、この記事がお役に立てれば幸いです。また、ソーシャルメディアウェブサイトの作り方についての初心者向けガイドや、WordPressにYouTubeの購読ボタンを追加する方法についてのチュートリアルもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.