WordPressサイトを通じてライブビデオコンテンツを共有することは、リアルタイムで視聴者とエンゲージする強力な方法です。
YouTube ライブストリームを埋め込むことで、訪問者はイベント、ウェビナー、特別放送をウェブサイト上で直接視聴することができ、ユーザーとのインタラクションを向上させ、リーチを拡大することができます。
WPBeginnerでは、YouTubeは大きなトラフィックを誘導できる強力なプラットフォームであると認識しています。そのため、独自のチャンネルを開設し、定期的に動画を投稿してブログへの訪問者を増やしています。この戦略は、私たちのリーチを拡大し、より多くの視聴者とつながるのに役立っています。
この投稿では、WordPressにYouTubeライブストリームを簡単に埋め込む方法を紹介します。

WordPressでYouTubeライブストリームを埋め込む理由
ライブストリーミングは、インターネット上で動画や音声のライブコンテンツを放送し、ユーザーがリアルタイムで動画を視聴することを有効化します。
あなたのWordPressウェブサイトにYouTubeライブストリームを埋め込むことは、あなたの視聴者と接続し、より多くのユーザーに到達するための優れた方法です。

また、サイト訪問者と交流することで、ユーザーのエンゲージメントを高めることもできます。
YouTubeライブストリームはまた、ウェブサイトのSEOを高め、より多くのトラフィックを引き付けるのに役立ちます。調査によると、少なくとも1つの動画があるブログ投稿は、動画がないコンテンツよりも約83%多くの訪問者を得ることが示されている。
ということで、WordPressにYouTubeのライブストリームを簡単に埋め込む方法を見てみよう。
WordPressでYouTubeライブストリームを埋め込む方法
YouTubeライブストリームを埋め込む最も簡単な方法は、Smash BalloonのYouTube Feed Proプラグインを使用することです。
YouTubeの動画やライブストリームをサイトに埋め込むことができる、市場で最高のWordPress YouTubeプラグインです。
まず、YouTube Feed Proプラグインをインストールして有効化する必要があります。詳しい手順については、WordPressプラグインのインストール方法についての初心者ガイドをご覧ください。
注:YouTube Feedには無料版もあります。ただし、ライブストリーム機能には対応していません。
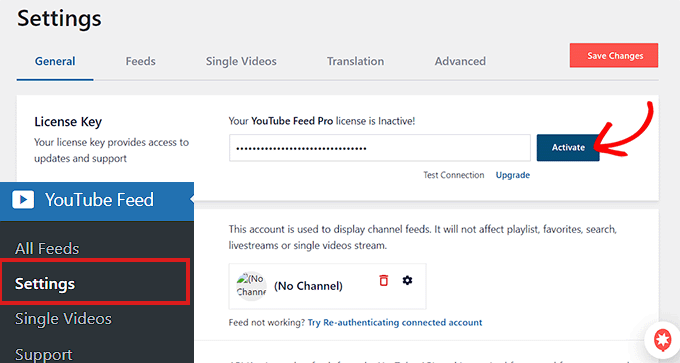
有効化したら、WordPressの管理サイドバーからYouTube Feed ” 設定ページにアクセスします。ここでライセンスキーを入力し、「有効化」ボタンをクリックしてください。
この情報は、Smash Balloonサイトのアカウントから取得できます。

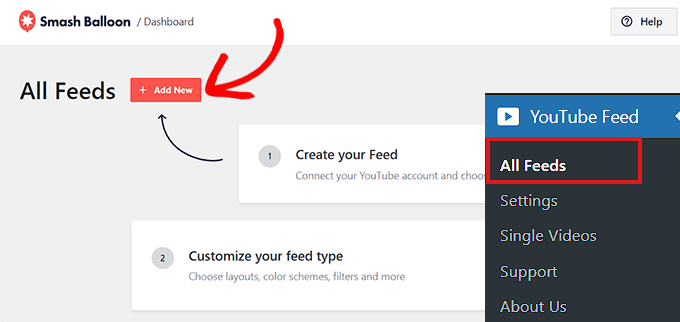
次に、WordPressダッシュボードからYouTubeフィード ” すべてのフィードページにアクセスします。
ここから、上部にある「新規追加」ボタンをクリックします。

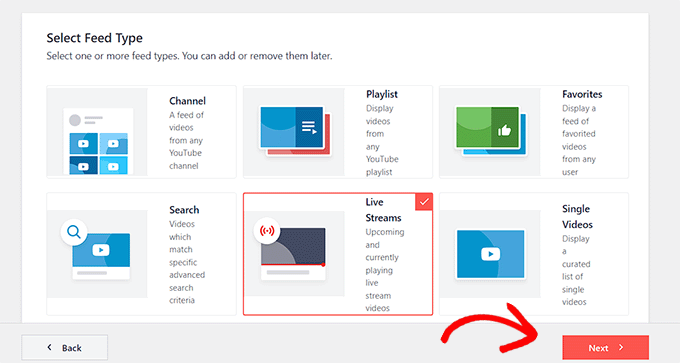
これで画面に「フィードタイプの選択」のプロンプトが表示されます。
続行するには、’ライブストリーム’オプションを設定し、’次へ’ボタンをクリックする必要があります。

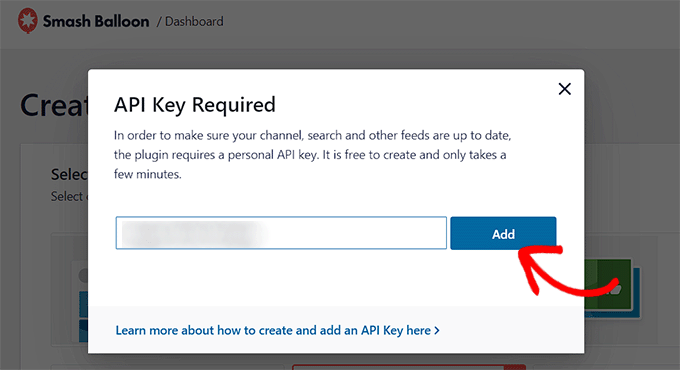
次のステップでは、YouTube Feed ProとYouTubeアカウントを接続する必要があります。YouTube APIキーのプロバイダーが求められます。
すでにAPIキーをお持ちの場合は、「Enter API Key」ボックスにコピー&ペーストし、「Add」ボタンをクリックしてください。

YouTubeのAPIキーを作成する
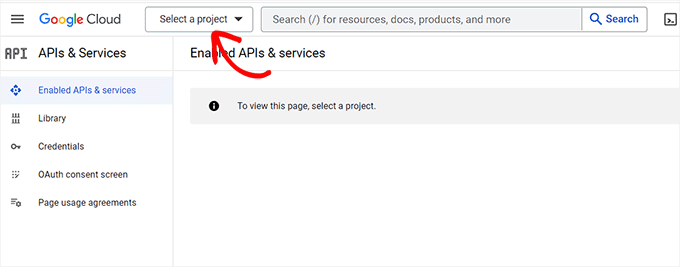
まだAPIキーをお持ちでない場合は、Google Cloud Consoleにアクセスし、Googleアカウントを使ってログインしてください。
ログイン中、上部の「プロジェクトを選択」ボタンをクリックしてください。

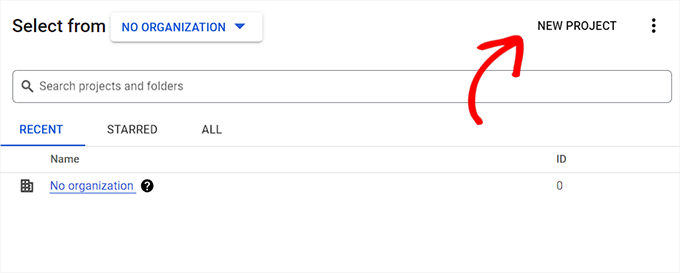
ポップアップウィンドウが開き、作成したプロジェクトがすべて表示されます。
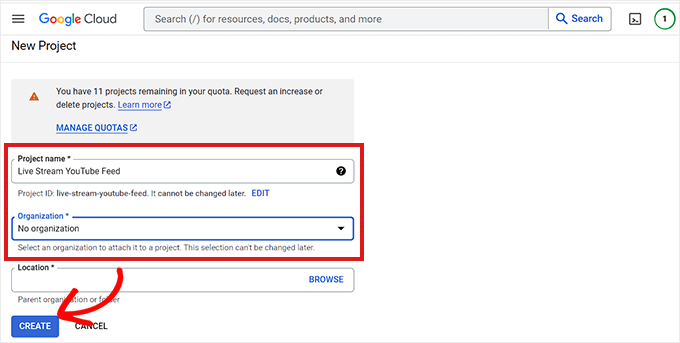
右上の「新規プロジェクト」ボタンをクリックします。

新規プロジェクト」ページが表示されますので、プロジェクト名を入力してください。プロジェクト名を簡単に識別できるものであれば何でもかまいません。
次に、ドロップダウンメニューから「組織」とその場所を選択する必要があります。組織なし」を選択し、「作成」ボタンをクリックして続行することもできます。

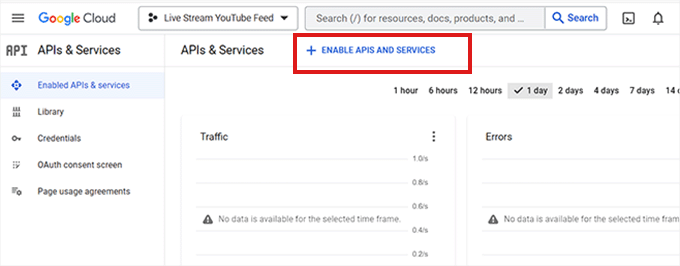
プロジェクトが作成されると、プロジェクトのダッシュボードが表示されます。
ここから、上部メニューの「+ Enable APIs And Services」ボタンをクリックする。

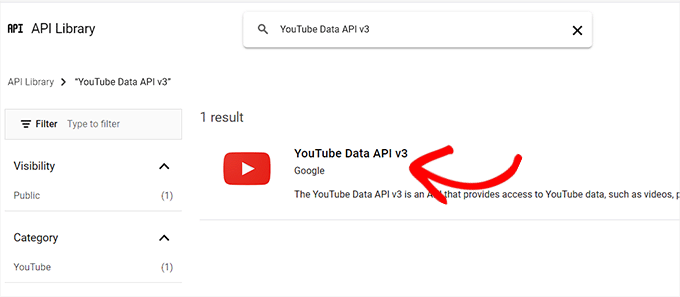
APIライブラリのページが表示されます。APIを作成してプロジェクトで使用できるさまざまなGoogleサービスが表示されます。
次に、検索ボックスで「YouTube Data API v3」を検索する。

YouTube Data API v3」の結果が表示されたら、それをクリックしてください。
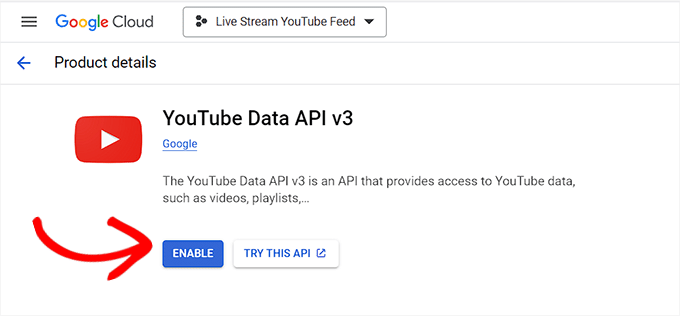
新しい画面が表示されますので、「有効化」ボタンをクリックしてYouTube APIキーを有効化してください。

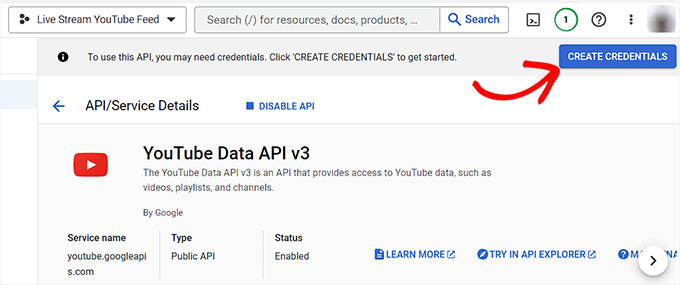
API/サービスの詳細」ページが表示されます。
ここから、上部にある「ログイン情報を作成」ボタンをクリックします。

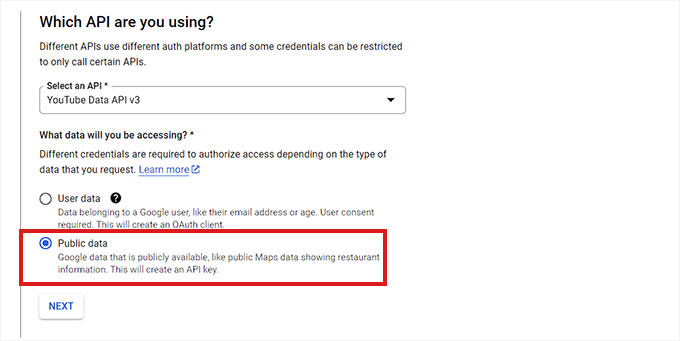
次に、新しいページが表示されますので、「公開データ」オプションの横にあるチェックボックスにチェックを入れてください。
その後、「Next」ボタンをクリックしてAPIを作成する。

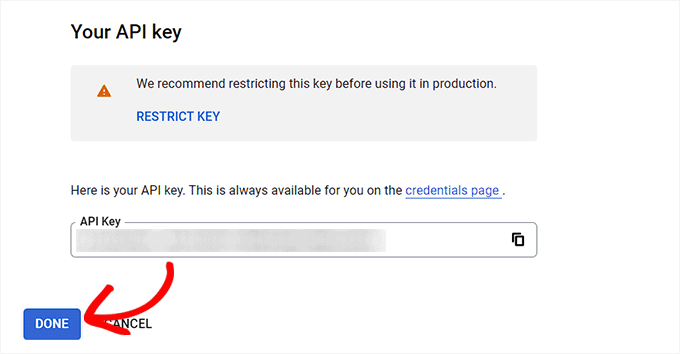
APIキーが作成され、ページに表示されます。
このキーをコピーして「完了」ボタンをクリックするだけです。

さて、WordPressダッシュボードに戻りましょう。
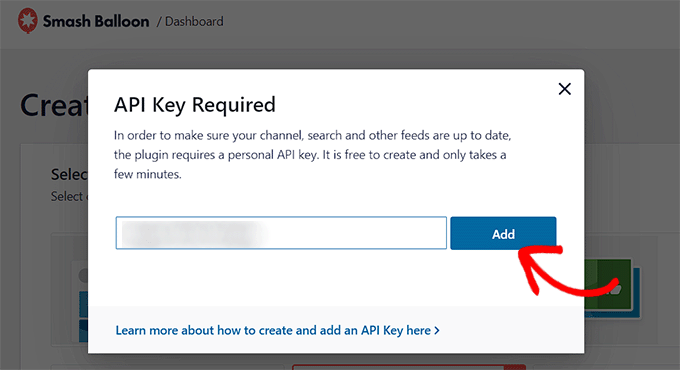
先に進み、APIキーをAPIキー必須ボックスに貼り付けます。そして、「Add」ボタンをクリックして次に進みます。

WordPressサイトにYouTubeライブストリームを追加する
YouTube APIキーを追加すると、「フィードタイプの選択」ページにリダイレクトされます。
ここから、もう一度「ライブストリーム」オプションをクリックし、続いて「次へ」ボタンをクリックする。
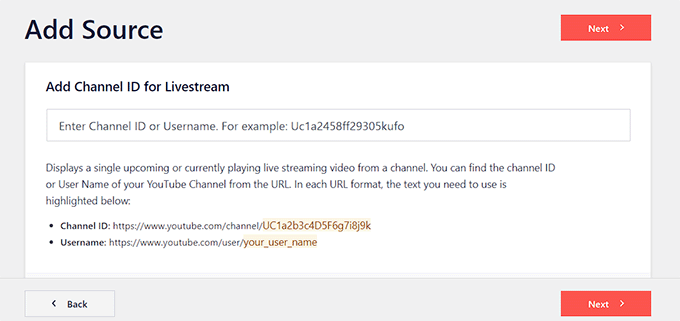
ライブストリームのチャンネルIDを追加」ページが開きます。

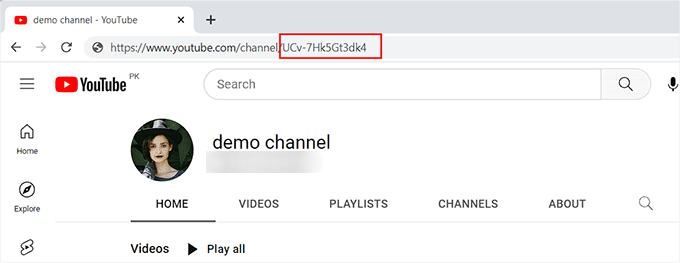
次に、ライブストリーム動画を含むYouTubeチャンネルにアクセスする必要があります。
ここから、一番上のURLの’/channel/’または’/user/’の後に来るテキストをコピーする。

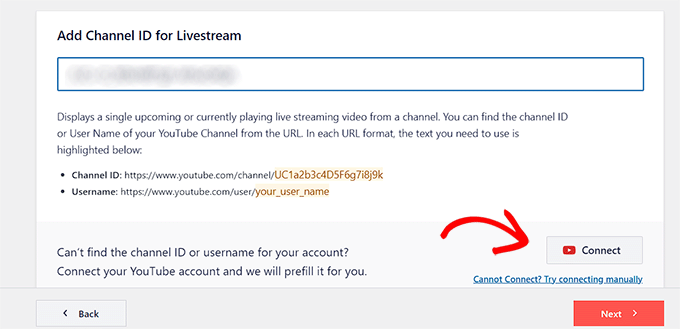
次に、WordPressダッシュボードに戻り、「Add Channel ID for Livestream」ボックスにコードを貼り付ける。
その後、「接続」ボタンをクリックして、YouTubeチャンネルとWordPressを接続します。
チャンネルが接続されたら、「Next」ボタンをクリックして続行します。

YouTubeフィードのカスタマイズ
YouTubeライブストリームフィードの作成が完了したら、次はカスタマイズです。Smash BalloonのYouTube Feed Proには様々な表示オプションがあります。
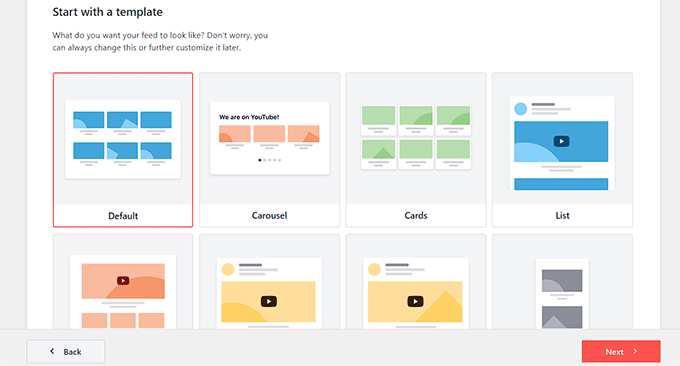
まず、「Start with a template」ページでテンプレートを選択します。初期設定、カルーセル、カード、リスト、ギャラリー、グリッドレイアウトから選択できます。
選択したら、「次へ」ボタンをクリックします。

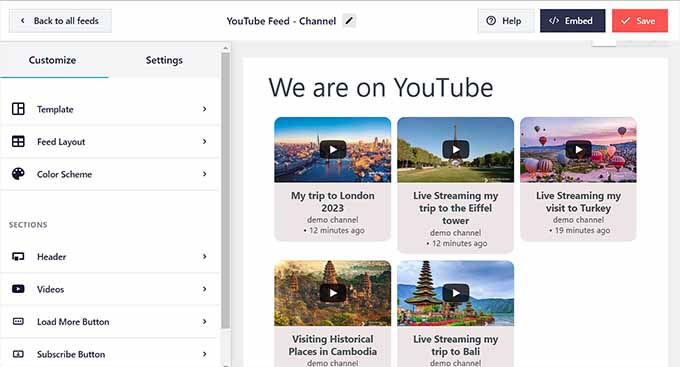
そうすると編集画面が開き、右側にYouTubeフィードのプレビューが表示され、左側のメニュー欄にカスタマイザーの設定が表示されます。
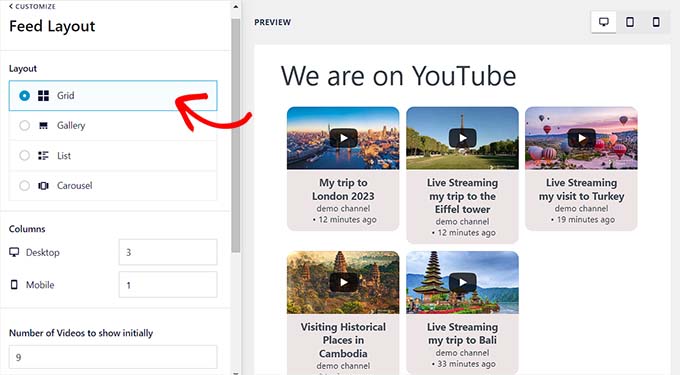
ここでは、まず「フィードレイアウト」パネルを展開します。

この画面で、レイアウトを切り替えることができます。
また、選択したレイアウトに応じて、追加の設定を行うこともできる。

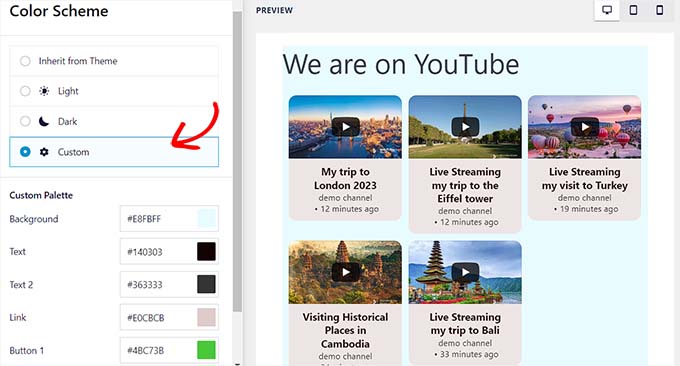
次に、「配色」パネルをクリックする必要がある。
初期設定では、YouTube Feed ProはWordPressテーマと同じ配色を使用します。ただし、動画フィードの配色を「ライト」または「ダーク」にすることもできます。
カスタム」オプションをクリックし、コントロールを使って背景色、テキスト色、リンク色を変更することで、独自の配色をデザインすることもできます。

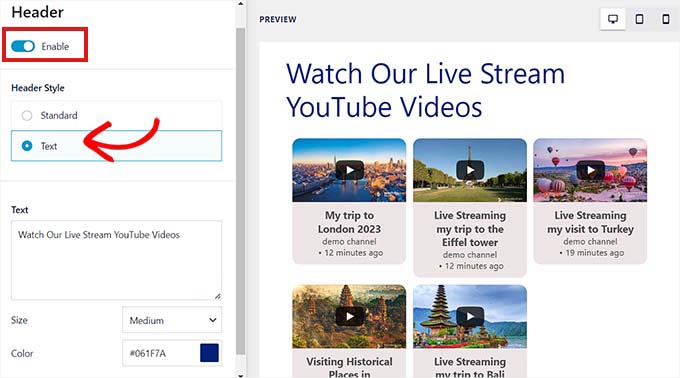
YouTubeフィードにヘッダーを追加するには、「ヘッダー」パネルにアクセスする必要があります。ここから、’有効化’スイッチを切り替えて、ヘッダーを有効化します。
コントロールを使用して、標準ヘッダーとテキストヘッダーのスタイルを切り替えることもできます。テキスト」オプションを選択すると、テキストのサイズと色を変更できます。

動画」パネルで動画プレーヤーの外観をカスタマイズすることもできます。
ここで、オプションのリストが表示されます。

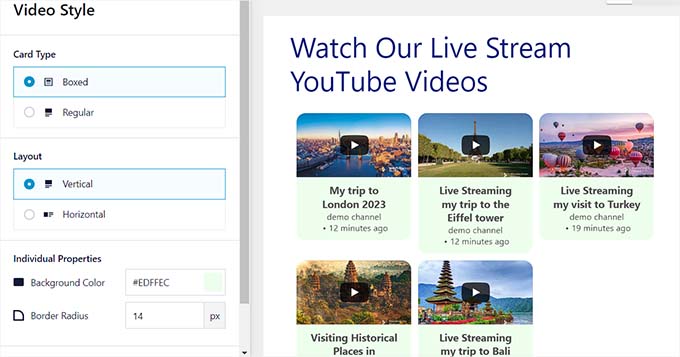
動画のレイアウトや個々のプロパティをカスタマイズするには、「動画スタイル」設定パネルをご覧ください。
ここでは、動画のレイアウト、背景色、枠線を選択できます。

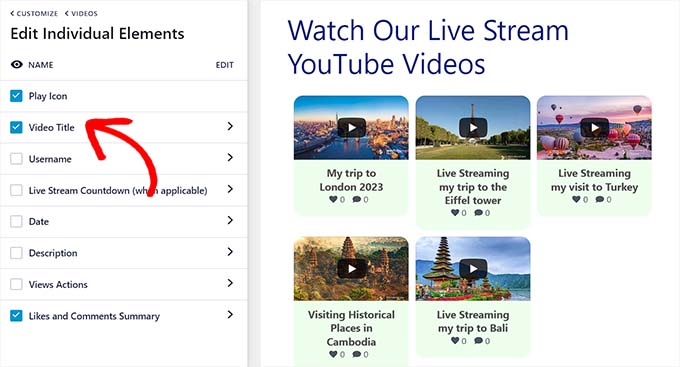
その後、「Edit Individual Elements」パネルを開きます。ここで、YouTubeライブストリーム動画と一緒に表示したい要素の横にあるボックスにチェックを入れます。
再生アイコン、動画タイトル、ライブストリームのカウントダウン、説明などの表示・非表示を切り替えることができます。

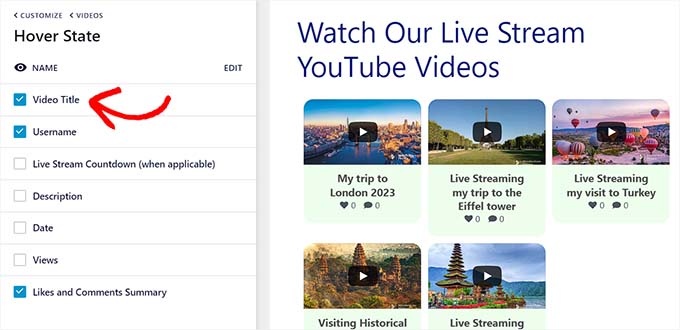
次に、「マウスオーバー状態」の設定に進みます。ここでは、ユーザーがYouTube動画の上にマウスオーバーしたときに表示される個々の要素を選択することができます。
動画のタイトル、説明、日付、表示など、多くの要素を選ぶことができます。

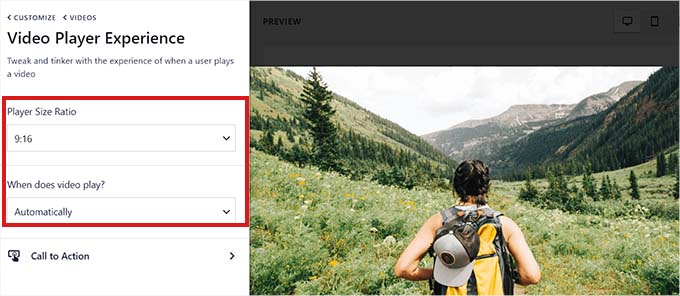
その後、「動画プレーヤー体験」パネルにアクセスする。
動画プレーヤーのアスペクト比を変更できるようになりました。また、動画の再生を自動的に開始するか、訪問者が再生ボタンをクリックするまで待つかを選択できます。

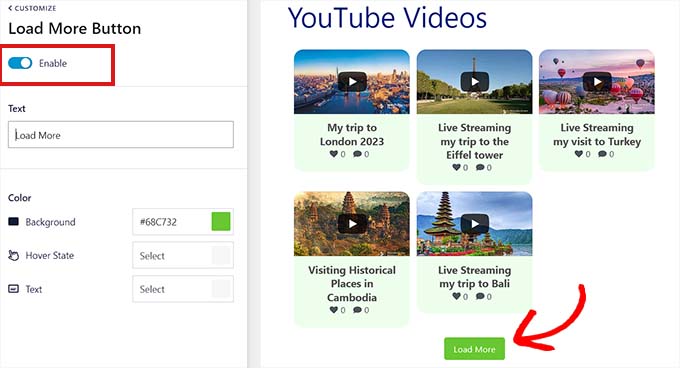
個々の動画要素をカスタマイズしたら、「Load More Button」パネルに切り替えます。
ここで、「Load More Button」の設定で、トグルを「有効化」に切り替えることができます。これにより、ライブストリームの後にさらに動画の候補が表示されます。
また、背景色、マウスオーバー状態、テキストを左パネルの設定から選択することができます。

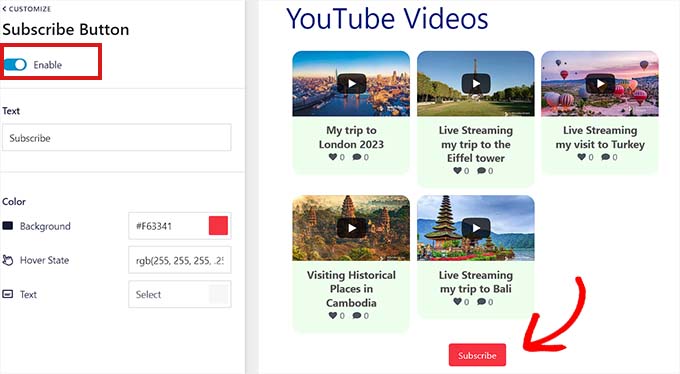
その後、「購読ボタン」パネルに切り替え、YouTube購読ボタンを有効化したい場合は、スイッチを「有効化」に切り替えます。
また、設定でボタンの色、テキスト、マウスオーバーの状態を変更することもできます。

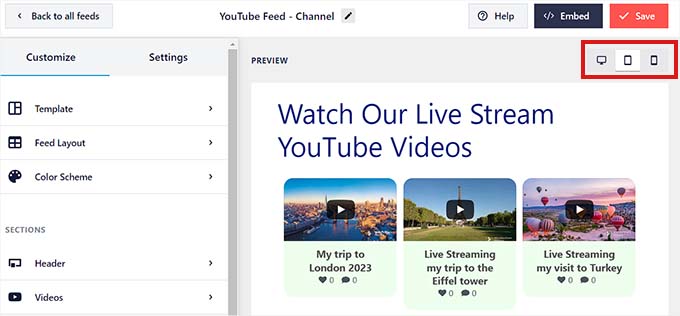
YouTubeライブフィードをカスタマイズしたら、デスクトップコンピューター、タブレット、スマートフォンでどのように表示されるかをプレビューできます。右上のボタンをクリックするだけで、さまざまな端末でフィードをプレビューできます。
最後に、上部にある「保存」ボタンをクリックして変更を保存することをお忘れなく。

WordPressページにYouTubeライブストリームを埋め込む
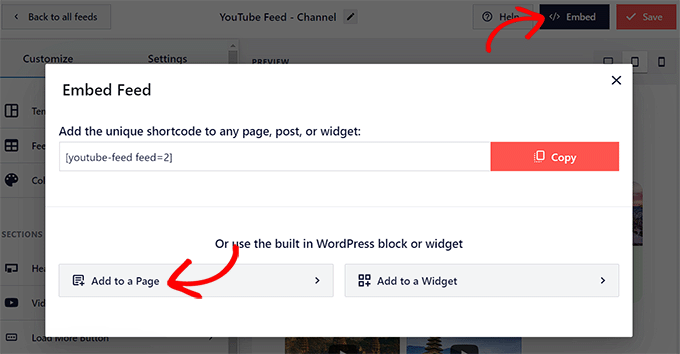
次のステップは、WordPressページにYouTubeライブフィードを埋め込むことです。これを行うには、まず上部にある「埋め込み」ボタンをクリックする必要があります。
フィードを埋め込む」画面が表示されます。続行するには、「ページに追加」ボタンをクリックします。

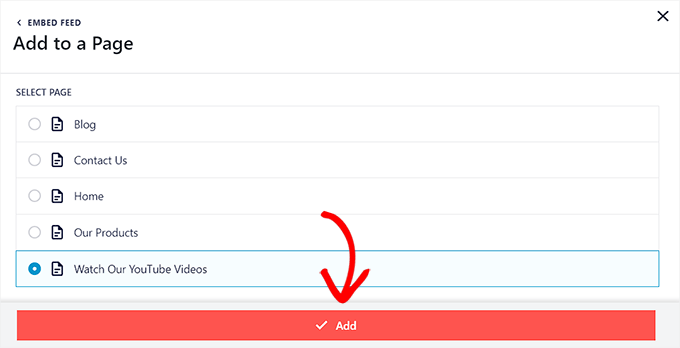
ポップアップにサイト上のWordPressページがすべて表示されます。
YouTubeライブストリームを埋め込むページを選択し、「追加」ボタンをクリックするだけです。

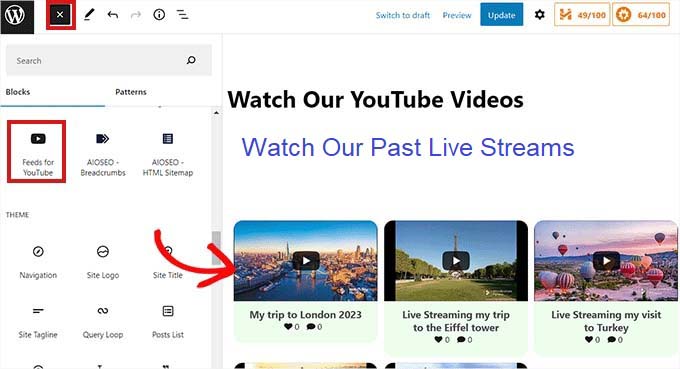
選択したページがブロックエディターで開きます。
ここから、左上の「ブロックを追加」(+)ボタンをクリックし、YouTubeのフィードブロックを検索します。
見つけたら、そのブロックをクリックしてページに追加することができます。

更新」または「公開」ボタンをクリックして、変更を保存するか、公開することを忘れないでください。
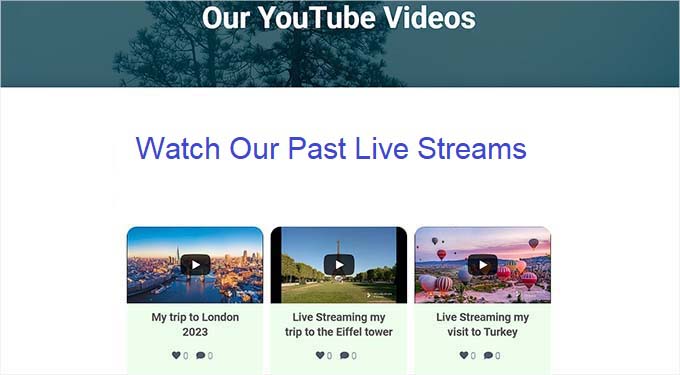
YouTubeのライブフィードは、デモサイトではこのように表示されます。

YouTubeライブフィードをウィジェットとして追加する
WordPressのサイドバーにウィジェットとしてYouTubeライブフィードを追加することもできます。
まず、管理サイドバーから外観 ” ウィジェットのページに移動します。
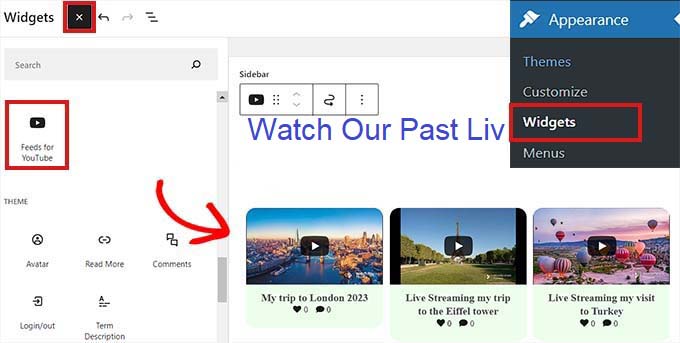
ここで、画面左上の「ブロックを追加」(+)ボタンをクリックし、YouTubeのフィードブロックを見つけます。
次に、ブロックをクリックしてウィジェットエリアに追加します。

更新」ボタンをクリックして変更を保存することをお忘れなく。
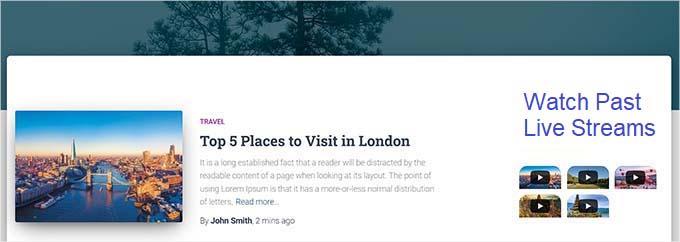
YouTubeライブフィードは、デモサイトのサイドバーでこのように表示されます。

フルサイトエディターでYouTubeライブストリームを追加する
ブロックベースのテーマを使っているなら、この方法が向いている。
まず、管理サイドバーから外観 ” エディター ページにアクセスし、サイトエディターを起動します。
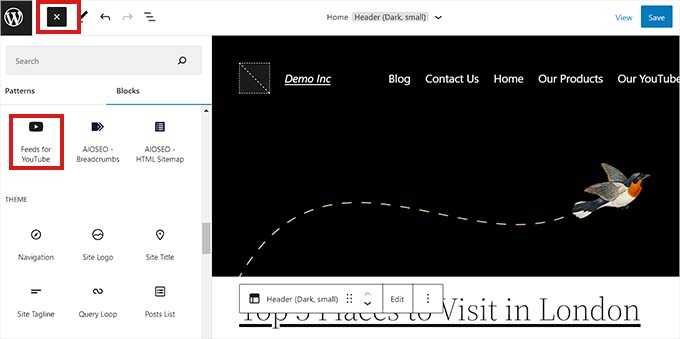
ここから、上部にある「ブロックを追加(+)」ボタンをクリックし、YouTubeのフィードブロックを探します。
次に、ページ上のYouTubeフィードを表示したい場所にブロックをドラッグ&ドロップします。

完了したら、忘れずに「保存」ボタンをクリックして変更を適用してください。
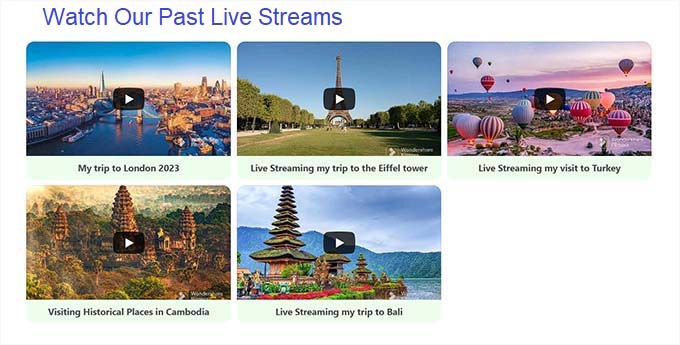
デモサイトでのライブストリーミングのプレビューです。

ボーナス:WordPressにYouTubeのプレイリストを埋め込む
ライブストリームとは別に、Smash Balloon YouTube Feedプラグインを使えば、WordPressサイトにYouTubeのプレイリストを埋め込むこともできる。
このプレイリストを使ってユーザーの注目を集め、エンゲージメントを高め、直帰率を下げることができます。
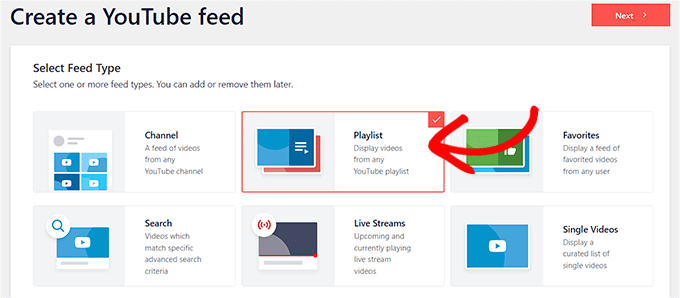
YouTubeプレイリストを追加するには、YouTubeフィード ” すべてのフィードのページにアクセスし、「新規追加」ボタンをクリックします。新しい画面が表示されますので、フィードの種類として「プレイリスト」を設定してください。

次に、Google ConsoleからAPIキーをプロバイダーに提供し、YouTubeアカウントとSmash Balloonを接続します。
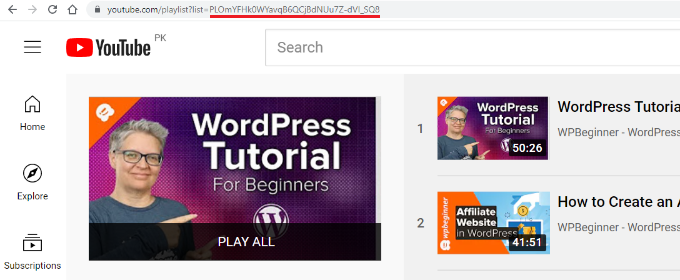
その後、追加したいYouTubeプレイリストを開き、上記のURLからそのIDをコピーしてください。このIDは、URLの’=’記号の後の文字列となります。

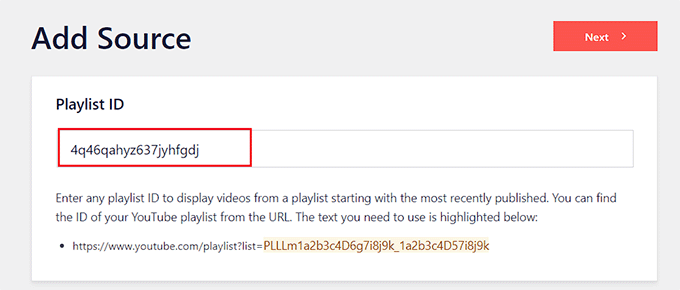
次に、WordPressダッシュボードにアクセスして、プレイリストIDを「ソースを追加」フィールドに追加し、「次へ」ボタンをクリックします。
そうすると、Smash Balloonのフィードエディターが画面に表示され、プレイリストの外観を好みに合わせてカスタマイズできる。

これでYouTubeプレイリストの追加は完了です。詳しくはWordPressにYouTubeプレイリストを埋め込む方法のチュートリアルをご覧ください。
この記事で、WordPress に YouTube ライブストリームを埋め込む方法をご理解いただけたでしょうか。oEmbed を使って WordPress の投稿に SoundCloud を埋め込む方法のチュートリアルや、WordPress に discord ウィジェットを埋め込む方法のガイドもお読みください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.