訪問者がお問い合わせページにアクセスしたとき、すでに住所がフォームに入力されており、地図上にその場所を示すピンが表示されているのを想像してみてください。それは素晴らしいユーザーエクスペリエンスです。
WordPress のお問い合わせフォームに位置情報ピン付きの Google マップを追加することで、フォームへの入力が簡単になり、フォームへの入力率が向上します。
この投稿では、お問い合わせフォームに直接位置情報ピン付きGoogleマップを埋め込む方法を、コーディング必須なしでステップバイステップでご案内します。

お問い合わせフォームに Google マップを埋め込む理由
WordPressでサイトを作成した際、訪問者が簡単に商品やサービスについて問い合わせができるように、お問い合わせフォームを追加した可能性があります。
また、実店舗を構えているビジネスであれば、店舗への来店を促すためにGoogleマップを追加していることだろう。
多くのビジネスオーナーが知らないのは、ジオロケーションを使ってお問い合わせフォームの住所フィールドに自動的に入力し、ユーザーの所在地を地図上に表示できることです。これにより、全体的なユーザーエクスペリエンスが向上し、フォームからの離脱を減らすことができます。
ユーザーの位置情報を把握することで、ジオロケーションターゲティングを使用してパーソナライズされたコンテンツを表示し、コンバージョン率を高めることもできます。
それでは、お問い合わせフォームにGoogleマップを埋め込む方法を見てみましょう。
動画チュートリアル
もし、文章での説明がお望みなら、このまま読み進めてほしい。
お問い合わせフォームにGoogleマップを埋め込む方法
このチュートリアルでは、WordPressに最適なお問い合わせフォームプラグインであるWPFormsを使用します。ドラッグ&ドロップで簡単にフォームを作成できます。
WPFormsには基本的なお問い合わせフォームを作成するのに必要な機能をすべて備えた無料版があります。このチュートリアルではWPForms Proを使用します。
最初に行う必要があるのは、WPFormsプラグインをインストールして有効化することです。詳しくは、WordPressプラグインのインストール方法のステップバイステップガイドをご覧ください。
有効化した後、WPForms ” 設定ページにアクセスしてライセンスキーを入力する必要があります。この情報はWPFormsアカウントエリアにあります。ライセンスを有効化するために’Verify Key’ボタンをクリックすることを本当に〜してもよいですか?

次に、WPForms ” Addonsに移動し、Geolocation Addonを見つける必要があります。画面上部の検索オプションを使用するか、利用可能なアドオンをスクロールするだけです。
見つけたら、「アドオンのインストール」ボタンをクリックしてアドオンをインストールしてください。

Geolocationアドオンが有効化されたので、その設定を行う必要があります。これを行うには、WPForms ” Settingsに移動し、’Geolocation’タブをクリックします。
このページでは、ジオロケーション・プロバイダーを選択する必要がある。この投稿では、Google Places APIを選択します。

また、「現在地」チェックボックスをクリックしてください。これにより、ユーザーがお問い合わせフォームに入力する際に住所が自動入力され、入力の手間が省け、正確性が向上します。
次に、Google Places API設定までスクロールダウンする必要があります。Google APIキーの入力を求められます。Googleからキーを取得し、入力フィールドに貼り付けることができます。次のセクションでその方法を説明します。

Google Places API キーの生成
GoogleプレイスのAPIキーは、Google Cloud Consoleのサイトで取得できます。
ドロップダウンメニューから国を選択し、利用規約に同意するよう求められます。国によっては、メーリングリストへの登録を求められる場合があります。

次のステップに進む準備ができたら、「同意して続行」をクリックします。
次に、APIキーのプロジェクトを選択する必要があります。Select a project」をクリックし、リストから使用するプロジェクトをクリックします。

まだプロジェクトを作成したことがない場合や、Googleに追加していない新しいサイトの場合は、「新規プロジェクト」をクリックしてプロジェクトを設定します。
注:Google Places APIを使用するためには、Googleはそのプロジェクトの課金を有効化する必要がある。このチュートリアルで作成するような簡単な地図の埋め込みをカバーするには十分です。小規模なトラフィックのサイトであれば、料金を支払う必要はありません。また、料金を請求する前にアップグレードの権限を求められます。
APIとサービス」ページに移動し、WordPressサイトにGoogleマップを表示するために必要なAPIを有効化します。
ページ上部の「+ APIとサービスを有効化」ボタンをクリックする必要があります。

GoogleのAPIライブラリに移動し、3つの異なるマッピングAPIを有効化する必要があります。
ページ上部の検索機能を使うか、地図セクションの横にある「すべて表示」リンクをクリックすれば見つけることができる。

まず、Places APIを見つけて有効化する必要がある。見つけたら、それをクリックする必要がある。次のページで、「有効化」ボタンをクリックします。
その後、Maps JavaScript APIとGeocoding APIについても同じことをする必要がある。

これで3つのAPIが有効化されたので、APIキーを作成することができる。
左側のメニューで、API & Services ” Credentials に移動する必要があります。
ここから、画面上部の「+ Create Credentials」ボタンをクリックし、「API key」オプションを選択します。

APIキーが作成され、ポップアップウィンドウに表示されます。
このチュートリアルの後半で、そのキーをWPFormの設定にコピーする必要があります。とりあえず、APIキーの使用を制限する方法を見てみましょう。

Google Places API キーを制限する
APIキーを使いすぎると、無料プランから外れてしまい、予想以上の費用がかかる場合があります。不正使用や予期せぬ利用を防ぐため、キーを制限することをお勧めします。
そのためには、上のスクリーンショットの「APIキー作成」ポップアップの下にある「キーを制限する」リンクをクリックする必要がある。
次のページでは、さまざまな制限を設定することができます。その最初のものが「アプリケーションの制限」です。
このセクションでは、「HTTPリファラー(ウェブサイト)」オプションをクリックしてください。すると、このキーはサイトでのみ使用されます。

次に、それがあなた自身のサイトでのみ使用されることを確認する必要があります。そのためには、「サイトの制限」セクションまでスクロールダウンし、「項目を追加」ボタンをクリックしてください。
ここで、「新規項目」フィールドに、*example.com/*というパターンを使って、あなたのサイトのドメイン名を入力します。

複数のサイトでGoogleマップを使用する場合は、「項目を追加」ボタンをクリックし、必要な数のドメインを追加することができます。
これで、APIキーを自分のサイトだけに制限することができたので、上記で追加したGoogle APIだけで動作するように制限することもできる。
ページの’API restrictions’セクションまでスクロールダウンし、’Restrict key’オプションを選択する必要があります。するとドロップダウンが表示されるので、’Geocaching API’, ‘Maps JavaScript API’, ‘Places API’のボックスをチェックしてください。

設定が完了したら、「OK」リンクをクリックして設定を保存してください。
最後に、ページ下部の「保存」ボタンをクリックして、選択した制限をすべて有効化したことを確認してください。

設定が有効になるまで5分ほどかかる場合がありますのでご注意ください。
WPFormsの設定にGoogle APIキーを追加する
APIキーが他のキーと一緒に表示されます。WPFormsのGeolocation設定ページにキーを追加できるように、コピーアイコンをクリックしてください。

APIの設定や制限を変更する必要がある場合は、右側の編集アイコンをクリックしてください。
あなたのサイトに戻り、WPForms ” 設定 ” ジオロケーションページに戻る必要があります。
WPFormsの設定のGoogle Places APIフィールドにキーを貼り付けます。それができたら、’Save Settings’ボタンをクリックしてください。

注:Googleプレイスでは、サイトのSSL証明書の取得が必須です。SSL証明書の取得方法については、初心者向け無料SSL証明書の取得方法をご覧ください。
WordPressでGoogleマップを埋め込んだお問い合わせフォームを作成する
WPFormsとGoogle Placesの設定が完了したら、WordPressでお問い合わせフォームを作成する準備ができました。WordPressでお問い合わせフォームを作成する方法についてのガイドに従って始めることができます。
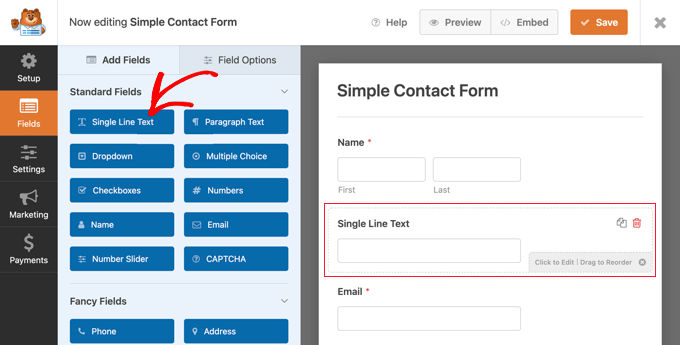
基本的なフォームを作成したら、住所フィールドを追加する必要があります。住所ブロックか個別テキストフィールドのどちらかを使うことができます。このチュートリアルでは、単一行テキストフィールドを使用します。
単線テキストブロックをフォームにドラッグするだけです。

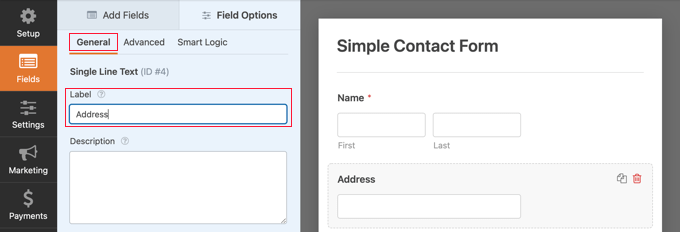
次に、フィールドの設定をカスタマイズします。そのためには、フィールドをクリックして、個別行テキストの設定を表示する必要があります。
まず、フィールドのラベルを「Address」に変更してください。こうすることで、ユーザーがフィールドに何を入力すべきかが明確になります。

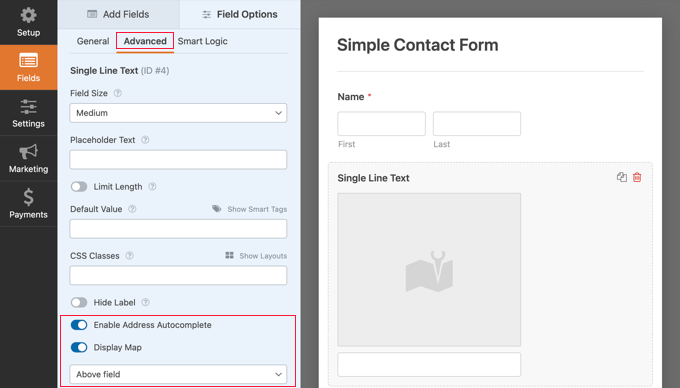
その後、WordPressのフォームに地図を表示するようにフィールドの設定を変更する必要があります。そのためには、詳細設定タブをクリックする必要があります。
そこで、設定の一番下にある「住所オートコンプリートを有効化」オプションを探し、「オン」に切り替えてください。すると、「地図を表示する」というオプションが表示されますので、こちらも有効化してください。地図をフィールドの上に表示するか下に表示するかを選択できます。

お問い合わせフォームをサイトに追加する
お問い合わせフォームをサイトに追加する最も簡単な方法は、’埋め込み’ ボタンをクリックすることです。フォームエディター画面の上部にある ‘保存’ ボタンの隣にあります。
フォームを既存のフォームに追加するか、新規ページを作成するかを尋ねられます。

このチュートリアルでは、「新規ページを作成」ボタンをクリックします。
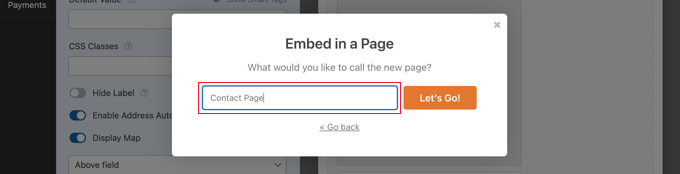
次に、ページに名前をつけ、「Let’s Go!

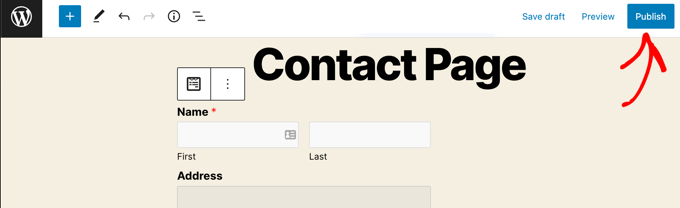
その名前で新しいページが作成され、お問い合わせフォームが自動的に追加されます。
あとはすべて’公開する’ボタンをクリックしてフォームを公開するだけです。

お問い合わせフォームでGoogleマップを表示する
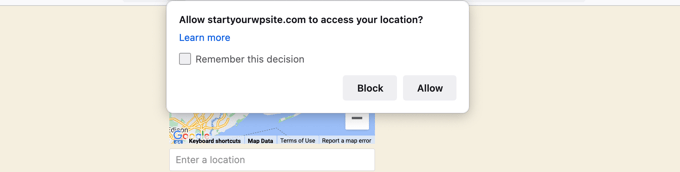
ユーザーがお問い合わせフォームにアクセスすると、あなたのサイトからの位置情報へのアクセスを許可するかどうか尋ねられます。

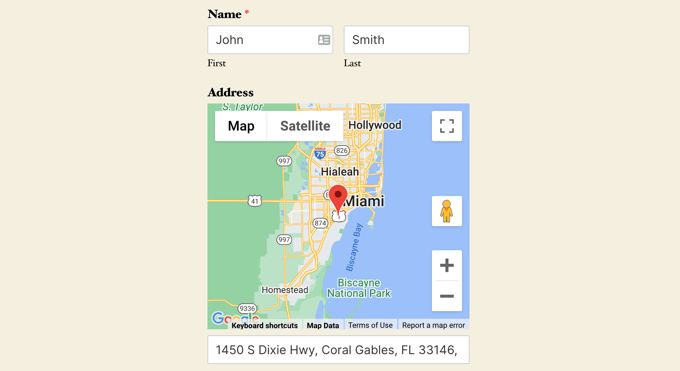
許可』ボタンをクリックすると、現在地が住所欄に入力され、その場所のピンが地図に追加される。
このオートコンプリート機能により、訪問者はより速く簡単にアドレスを入力することができ、時間を節約することができます。

住所を変更する必要がある場合は、新しい住所を入力するか、ピンを地図上の別の場所にドラッグするだけでよい。
フォーム上でユーザーの位置情報を表示する方法
ジオロケーションを有効化すると、WPFormsはユーザーがフォームに入力した際の位置情報も記録します。ユーザーの位置情報を知ることで、より良いリードを見つけることができるかもしれません。
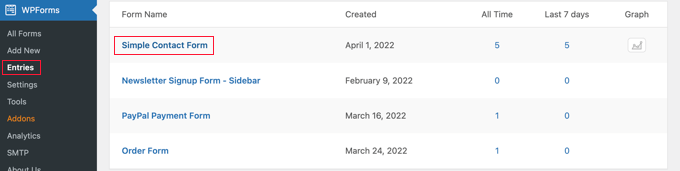
WPForms ” Entriesに移動し、お問い合わせフォームをクリックしてください。

ユーザーによって入力されたフォームのリストが表示されます。
特定のフォーム送信を表示するには、右側の「表示」リンクをクリックするだけです。

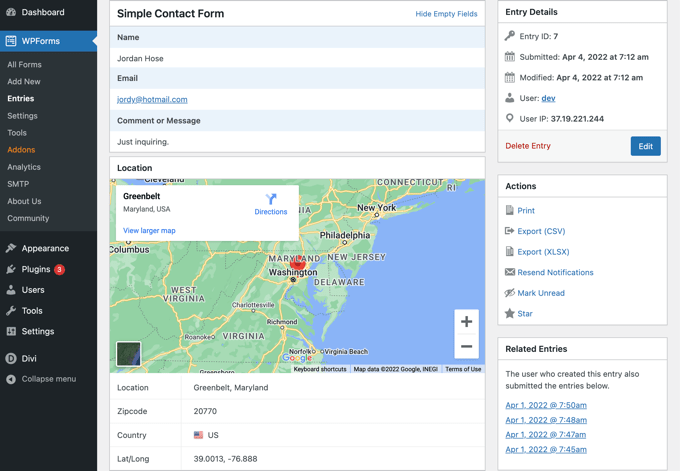
ユーザーによって入力されたフォームデータ(名前、ビジネスメール、電話番号、位置情報など)が表示されます。
これには、Googleマップ上のピン、ユーザーの位置、郵便番号、国、およびおおよその緯度と経度が含まれます。

もちろん、ユーザーが位置情報をフォームに知らせる権限を与えなかった場合は、位置情報は表示されません。
これですべてです。これでお問い合わせフォームにGoogleマップを追加することができました。WPFormsを使えばWordPressでアンケートを作成したり、オンライン決済用のフォームを作成したりすることもできます。
WordPressで地図を使うためのベストガイド
お問い合わせフォームにGoogleマップを埋め込む方法について、このチュートリアルがお役に立てれば幸いです。また、サイト上で地図を使用する他のガイドもご覧ください:
- WordPressでGoogleマップを追加する方法(正しい方法)
- WordPressでGoogleマップの店舗検索を追加する方法
- WordPressにBing Mapsを埋め込む方法(ステップバイステップ)
- WordPressでインタラクティブマップを追加する方法
- WordPress用ベストGoogleマッププラグイン(ほとんどが無料)
- 最高のWordPressジオロケーションとGeoIPプラグイン
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
I use WP Forms and I’m considering integrating maps into the contact form to make the location visible at first glance. I must admit that before seeing this article, I didn’t even know that WP Forms could do this.
WPBeginner Support
Glad we could share the functionality
Admin