WordPressのページリストをもっと魅力的にする簡単な方法をお探しですか?サムネイルを追加することは、視覚的な魅力を高め、サイトナビゲーションを改善するためのシンプルで効果的なテクニックです。
特集画像をページタイトルの横に表示することで、訪問者はコンテンツに関するより多くの情報を得ることができ、そのページをクリックして訪問する可能性が高まります。
WPBeginnerでは、多くのユーザーのWordPressサイトの最適化を支援しており、このトリックが大きな違いをもたらすことを知っています。
この投稿では、WordPressでページ一覧をサムネイル付きで表示する方法を順を追って紹介します。

WordPressでサムネイル付きページリストを表示する理由
WordPressには投稿とページと呼ばれる2種類の投稿タイプがあります。
ページは、「会社概要」、「お問い合わせ」、「サービス」ページのような、より常緑的なコンテンツに使用され、投稿は、より頻繁に更新されるブログコンテンツに使用されます。
最も重要なページは通常メインナビゲーションメニューからリンクされていますが、表示したいページがもっとあるかもしれません。
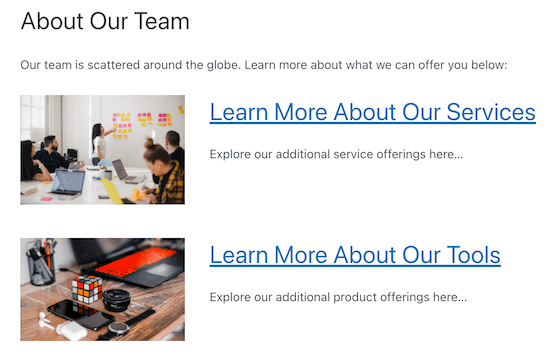
サムネイル付きのページリストを追加することで、標準のテキストリンクよりも魅力的なリンクにすることができ、WordPressサイトの各ページのコンテンツを訪問者に伝えることができます。
訪問者が興味を持ち、興味を持ってくれれば、より多くのページを訪問し、より長くサイトに滞在してくれる可能性が高くなります。
そこで、あなたのサイトでサムネイル付きページリストを表示する方法をいくつかご紹介しましょう。以下のクイックリンクから、お好きな方法にジャンプしてください:
方法1.WordPressにコードを追加して、サムネイル付きページリストを表示する。
サムネイル付きページリストを表示する一つの方法は、WordPressファイルにコードを追加することです。
この方法はより高度ですが、カスタマイズ可能なショートコードを使えるという利点があります。新しいページを公開するたびに手動でリストを更新する代わりに、ショートコードが自動的に更新されたページのリストを生成してくれます。
WordPressサイトにコードを追加したことがない場合は、ウェブ上のスニペットをWordPressに貼り付けるための初心者向けガイドをご覧ください。
次に、以下のコードをfunctions.phpファイルに追加するか、サイト固有のプラグイン、またはコード・スニペット・プラグインを使用する必要があります:
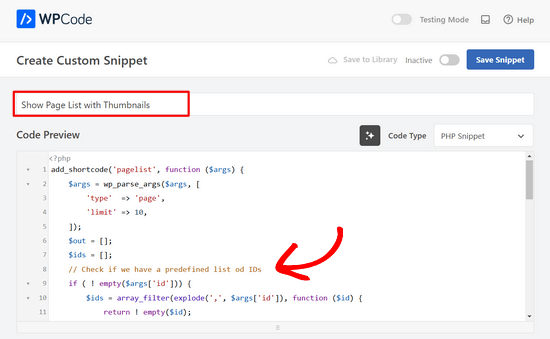
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 | add_shortcode('pagelist', function ($args) { $args = wp_parse_args($args, [ 'type' => 'page', 'limit' => 10, ]); $out = []; $ids = []; // Check if we have a predefined list od IDs if ( ! empty($args['id'])) { $ids = array_filter(explode(',', $args['id']), function ($id) { return ! empty($id); }); $ids = array_map('intval', $ids); } // If we don't have a predefined list od IDs, get the latest posts based on 'limit' parameter if (empty($ids)) { $queryArgs = [ 'post_type' => isset($args['type']) && post_type_exists($args['type']) ? $args['type'] : 'page', 'posts_per_page' => ! empty($args['limit']) && is_numeric($args['limit']) ? intval($args['limit']) : 10, 'ignore_sticky_posts' => true, 'fields' => 'ids', 'cache_results' => false, 'update_post_meta_cache' => false, 'update_post_term_cache' => false, ]; $ids = get_posts($queryArgs); wp_reset_postdata(); } foreach ($ids as $id) { $img = has_post_thumbnail($id) ? get_the_post_thumbnail($id, [60, 60]) : '<span class="wpb-post-list__no-image"></span>'; $excerpt = has_excerpt($id) ? wpautop(get_the_excerpt($id)) : ''; $out[] = "<a href='" . get_the_permalink($id) . "' class='wpb-page-list__item'> <div>{$img}</div> <div> <div><h4>" . get_the_title($id) . "</h4></div> {$excerpt} </div> </a>"; } return "<div class='wpb-page-list'>" . implode('', $out) . "</div>";}); |
最高のコードスニペットプラグインであるWPCodeを使用して、このコードを追加することをお勧めします。テーマのfunctions.phpファイルを編集することなく、WordPressのカスタムコードを安全かつ簡単に追加することができます。

開始するには、無料のWPCodeプラグインをインストールし、有効化する必要があります。ヘルプが必要な場合は、WordPressプラグインのインストール方法のチュートリアルを参照してください。
プラグインを有効化したら、WordPressダッシュボードからCode Snippets ” + Add Snippetにアクセスします。
スニペット追加ページで、「カスタムコードを追加(新規スニペット)」オプションにマウスオーバーし、「カスタムスニペットを追加」ボタンをクリックします。

次に、画面に表示されるポップアップで、コードタイプとして「PHPスニペット」を選択する。

そこから、スニペットのタイトルを追加する必要がある。スニペットのタイトルは、そのコードが何のためのものかを覚えておくのに役立つものであれば何でもよい。
次に、上記のコードを「コード・プレビュー」ボックスに貼り付けます。

その後、スイッチを「非有効化」から「有効化」に切り替え、ページ上部の「スニペットを保存」ボタンをクリックするだけです。

このコード・スニペットは、サイト上の任意の場所にサムネイル付きページリストを表示するために使用できるショートコードを作成します。
ショートコードを使用する前に、ページリストがきれいに表示されるように、以下のCSSをサイトに追加する必要があります。
まだカスタムCSSを使用したことがない場合は、WordPressサイトに簡単にカスタムCSSを追加する方法をご覧ください。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 | .wpb-page-list{ display: block; margin: 10px 0 35px;}.wpb-page-list__item{ display: grid; grid-template-columns: 60px 1fr; grid-column-gap: 16px; align-items: center; text-decoration: none; margin: 10px 0;}.wpb-page-list__item:hover h4{ text-decoration: underline;}.wpb-post-list img,.wpb-post-list__no-image{ display: block; width: 60px; height: 60px;}.wpb-post-list__no-image{ background: #aaa;}.wpb-page-list__item h4{ font-size: 20px;}.wpb-page-list__item p { font-size: 1rem; color: #555;} |
その後、WordPressに以下のショートコードを追加して、ページリストを追加する必要があります:
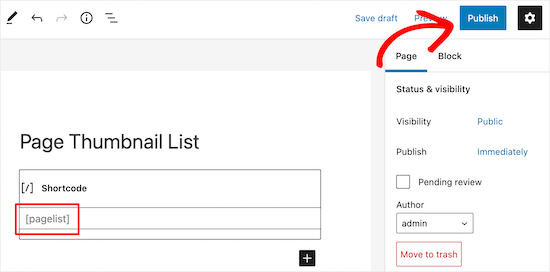
[ページリスト]
このショートコードは、最新の10ページを公開日順に含むページリストを表示します。新しいページが追加されると自動的に更新されます。
表示するページ数を制限したい場合は、以下のショートコードをご利用ください:
[pagelist limit=3]
3」を表示したいページ数に置き換えるだけです。
WordPressにショートコードを追加するには、編集したいページを開き、「プラス」追加ブロックボタンをクリックします。

その後、「ショートコード」ブロックを探す。
次に、「ショートコード」ブロックをクリックしてサイトに追加し、上記のショートコードを貼り付けるだけです。

完了したら、本当に〜してもよいですか? ‘保存’または’公開’をクリックして変更を保存します。
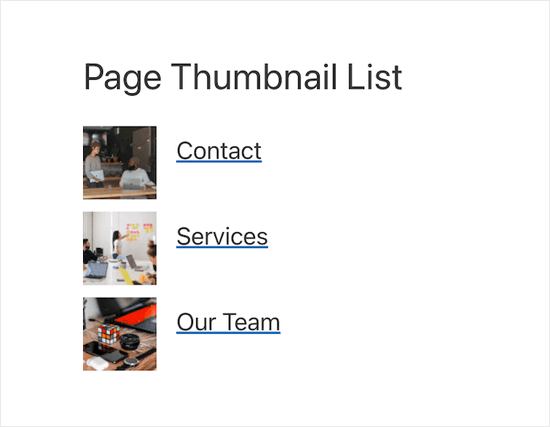
その後、訪問者はサムネイル付きのページリストを表示できるようになります。

ショートコードをウィジェットに使って、サイドバーやフッターにページリストを表示することもできます。
特定のサイトページを含むページリストの表示
特定のページだけを集めたページリストを表示するには、以下のショートコードをサイトに追加する必要があります:
[pagelist id="20, 10, 35"]] 。
このショートコードは、ページIDに基づいて特定のページを表示します。詳しくはWordPressでページIDを見つける方法をご覧ください。
最新のブログ投稿をリストに表示する
また、ショートコードを使って最新のブログ投稿のリストを表示することもできます。これはブログ投稿のページビューを増やす素晴らしい方法です。
WordPressに以下のショートコードを追加するだけです:
pagelist type=post] [ページリストタイプ=投稿]。
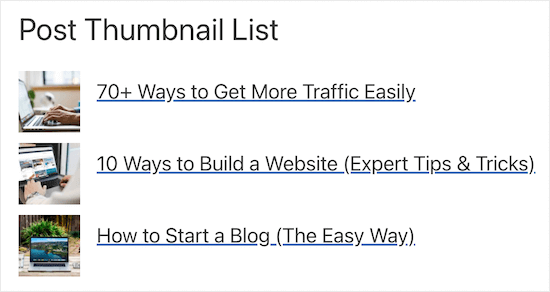
最新のブログ投稿を掲載したリストは、読者にとってどのように見えるでしょうか。

別の方法 MonsterInsightsを使って、ページやその他のサイトのウィジェットエリアにサムネイル付きの投稿リストを表示することもできます。詳しくは、WordPressで人気投稿を表示する方法をご覧ください。
公開したすべてのページをページリストに表示する
最後に、公開したすべてのページをサムネイル付きのページリストで表示することができます。
これは、読者のためにアーカイブページやHTMLサイトマップページを作成したい場合に便利です。投稿サムネイルが追加されたことで、単純なページリストよりも魅力的なものになりました。
以下のショートコードをサイトに追加する必要があります:
[pagelist limit="-1"] 。
新しいページを公開すると、ページリストは自動的に更新されます。
方法2.WordPressブロックエディターを使ってサムネイル付きページリストを表示する。
WordPressでページリストを表示するもう一つの方法は、WordPressブロックエディターを使うことです。
注:この方法を使用する場合、新規ページが公開されると自動的に追加されないため、ページリストを手動で作成・更新する必要があります。
そのためには、編集したいページを開いてください。
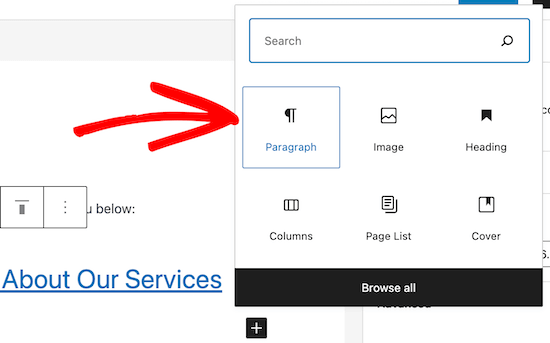
そして、「プラス」のブロック追加アイコンをクリックしてブロックメニューを開く。

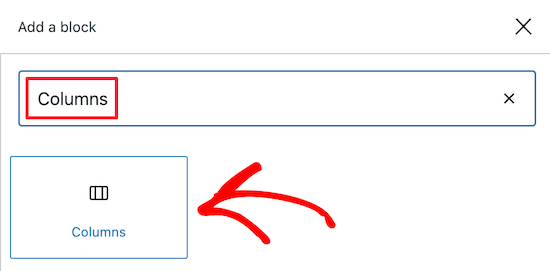
その後、検索ボックスで「カラム」を検索する。
次に、「カラム」ブロックを選択する。

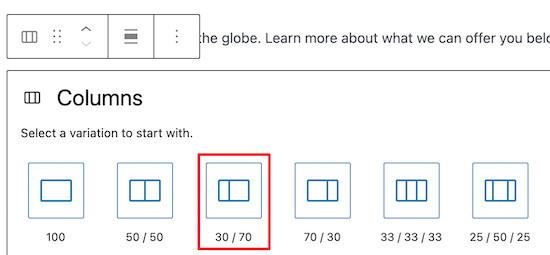
利用可能なカラムブロックのリストが表示されます。
30/70」カラムブロックを選択する。左カラムをサムネイル画像に、右カラムをページタイトルと簡単な概要に使います。

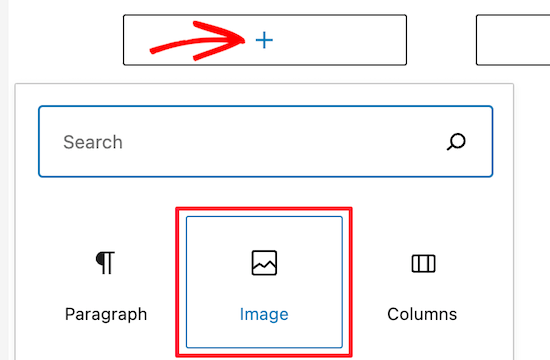
そして、「プラス」のブロック追加アイコンをクリックする。
その後、「Image」ブロックを選択し、アイキャッチ画像を追加します。新しい画像をアップロードするか、メディアライブラリから選択するオプションがあります。

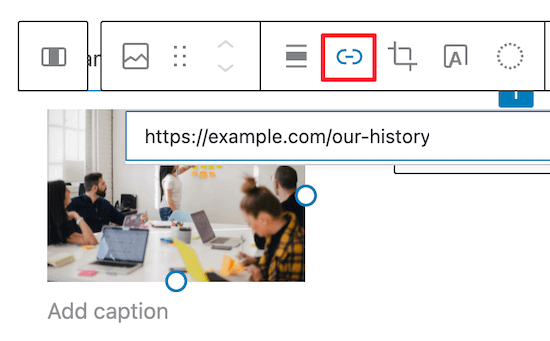
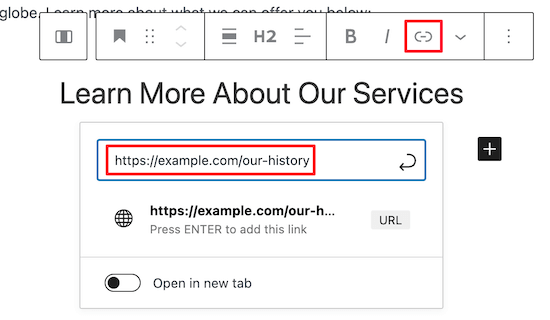
画像をリンクしたい場合は、「リンクの挿入」アイコンをクリックしてください。
そして、あなたのページのURLを追加するだけです。

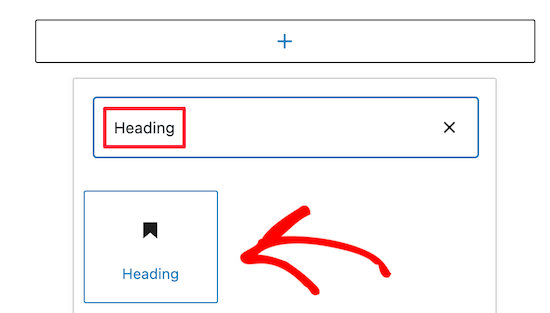
画像を追加したら、右カラムの「プラス」追加ブロックアイコンをクリックします。
次に、「見出し」ブロックを検索し、クリックしてページに追加します。

次に、ページタイトルを入力し、ハイライトします。
次に、「リンク」アイコンをクリックしてページにリンクを追加します。

トグルのオン・オフをクリックすることで、リンクを同じページで開くか、新しいタブで開くかを選択できます。
見出しの下にテキストを追加したい場合は、もう一度「ブロックの追加」アイコンをクリックし、「段落」ブロックを選択するだけです。

次に、利用可能なテキストエリアに入力するだけです。
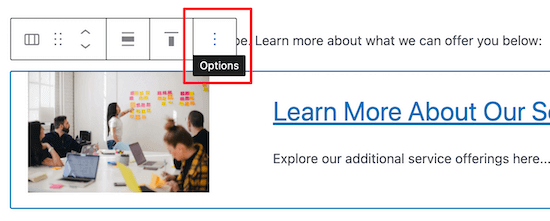
作成した書式を使ってリストに項目を追加するには、カラムブロックをクリックし、3つの点の「オプション」メニューを選択します。

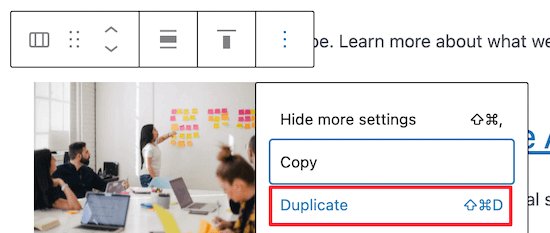
次に、ドロップダウンリストから「Duplicate」オプションを選択します。
これでカラムのコピーが自動的に作成される。

すべて上記と同じ手順で画像、見出し、テキストを変更するだけです。
ページリストの変更が終わったら、ページ上部の「更新」または「公開」ボタンをクリックしてください。
これで、訪問者は投稿サムネイルでより魅力的なページリストを見ることができます。

注:サムネイルなしでページリストを追加できる「ページリスト」ブロックもあります。
しかし、ブロックエディターを使ってサムネイル付きリストを追加するには、上記の手動方法が唯一の方法です。
サムネイル付きのページリストも含めた完全なカスタムページを作成したい場合は、SeedProdプラグインを使ってドラッグ&ドロップビルダーで作成することができます。詳しくは、WordPressでカスタマイザーページを作成する方法をご覧ください。
WordPressでサムネイル付きのページリストを簡単に表示する方法について、この投稿がお役に立てば幸いです。また、WordPressテーマビルダーのエキスパートが選ぶベストテーマや、WordPressサイトに無限スクロールを追加する方法についてのガイドもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Rodney
I want to do something a little different and I may be trying to use the wrong plugin or method. I want a pane on one site with a page list but I want the page selected from the list to display on the same page. In other words, it appears that you never leave the webpage you are on, only the information displayed on that page changes based on what link you selected from the list in the side pane.
WPBeginner Support
For that you may want to look into a plugin such as facetwp
Admin
Jason
I want to make List of pages [Vertical grid with one item per row] How can I do that? I am using Porto theme.
Zahid
Do you know how to show recent pages first and and only 10 pages
Thanks ?
Kevin
Thanks for your guide. But could you guide me how to show a list of Page with Thumbnails in Home Page