多くの人がコメントした、長くて役に立つブログ投稿を開くことを想像してみてください。WordPressは通常、ユーザーに表示する前に、ページとすべてのコメントを最初に読み込みます。その結果、サイトが遅くなり、ユーザーエクスペリエンスが低下します。
WPBeginnerの経験では、コメントの遅延読み込みは、WordPressのパフォーマンスを向上させる素晴らしい方法です。ユーザーが投稿の一番下までスクロールしたときに、必要な時までコメント欄の読み込みを遅らせます。
この投稿では、WordPressでコメントを遅延ロードし、サイトの速度を向上させ、訪問者にスムーズなエクスペリエンスを提供するための簡単なガイドを提供します。

なぜWordPressのコメントを遅延ロードするのか?
コメントはユーザーとのエンゲージメントを高めるのに最適なものであり、WordPressブログの投稿日により多くのコメントをもらう方法はたくさんあります。
しかし、コメントすることでウェブページのサイズが大きくなることもあります。そのため、ページのロード時間が長くなり、WordPressサイトのコンテンツを見るためにユーザーを待たせることになり、ユーザーエクスペリエンスが損なわれる可能性があります。
ページの読み込み速度は非常に重要なパフォーマンス指標です。ユーザーエクスペリエンスやサイトのSEOパフォーマンス、帯域幅にも影響します。詳しくはWordPressのスピードとパフォーマンスを向上させる究極のガイドをご覧ください。
コメントをすぐに読み込まないことで、投稿のページ読み込み時間を大幅に改善することができます。レイジーローディングは、遅いインターネット接続やモバイル端末のような小さな画面でのユーザーエクスペリエンスも向上させます。
とはいえ、WordPressのコメントに遅延ロードを簡単に追加する方法を見てみましょう。
WordPressのコメントを遅延ロードする方法
まず、Lazy Load for Commentsプラグインをインストールして有効化する必要があります。詳しくは、WordPressプラグインのインストール方法のステップバイステップガイドをご覧ください。
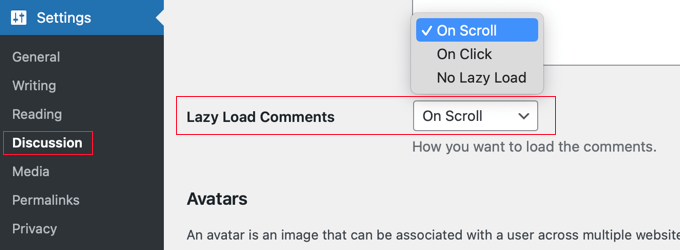
有効化した後、プラグインを設定するためにSettings ” Discussionページにアクセスする必要があります。

Lazy Load Comments’セクションまでスクロールダウンし、遅延ロード方法を選択してください。プラグインは、WordPressサイトでコメントを遅延ロードする2つの方法を提供します。
On Click’メソッドを選択すると、投稿の最後にボタンが追加され、ユーザーがクリックしてコメントを読み込むことができます。
また、ユーザーが投稿の最後までスクロールダウンすると自動的にコメントを読み込む’On Scroll’方式を選択することもできます。
その後、忘れずに「変更を保存」ボタンをクリックして設定を保存してください。
WordPressサイトでレイジーロードコメントをテストする
これで、WordPressブログのどの投稿にもアクセスできるようになりました。コメント欄がどのように表示されるかは、選択した遅延ロード方法によって異なります。
On Scroll」を選択した場合、投稿の一番下までスクロールすると、WordPressのコメント欄が自動的に読み込まれ、コメントを残したり、既存のコメントを表示したりすることができます。

ただし、「クリック時」を選ぶと、代わりに「コメントを読み込む」ボタンが表示されます。
ボタンをクリックすると、既存のコメントとコメントフォームが読み込まれます。

ボーナス:Thrive Commentsでコメントする際のインタラクションを向上させる
レイジーローディングコメントは、WordPressのコメント欄でより良いユーザーエクスペリエンスを提供するための一つの方法に過ぎません。また、コメントプラグインを使用することで、さらにユーザーエンゲージメントを高めることができます。
例えば、Thrive Commentsを使用することで、サイト上のコメント体験を次のレベルに引き上げることができます。
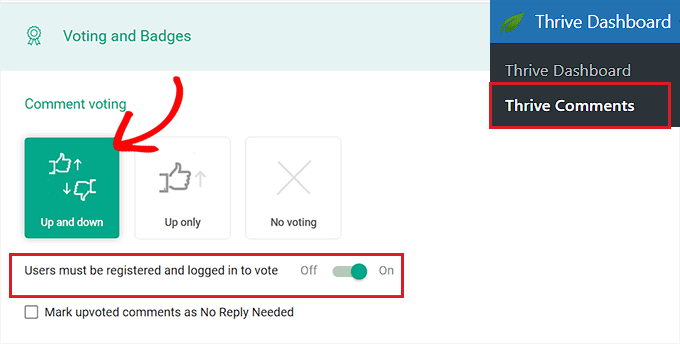
このプラグインは、ユーザーがコメントを「いいね!」または「嫌い」にすることを有効化します。これにより、訪問者が自分でコメントを残すことなく、あなたのサイトに参加することができます。

これは、WordPressサイトをRedditのようにする一つの方法です。コメントする人が特定のマイルストーンに達すると、自動的にバッジを授与することもできます。
このプラグインはあなたのチームにとってもコメント管理を簡単にします。コメントモデレーションダッシュボードを使えば、コメントを素早く返信したり、削除したり、他の管理者に割り当てたりすることができます。
WordPressでコメントを簡単に遅延ロードする方法について、この投稿がお役に立てれば幸いです。また、WordPressでユーザーがコメントを購読できるようにする方法や、WordPressのコメントを改善する最適なプラグインもご紹介しています。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
Regarding lazy loading, I once wrote an article on my blog about it. It’s a topic on which many people have completely opposing views. Some consider it a great practice for images or, as seen here with comments, while others point out that lazy loading can negatively impact the user experience by making the website behave unnaturally, which might become apparent in certain situations.
I’ve also encountered instances where lazy loading negatively affects the Cumulative Layout Shift metric, which can then unfavorably impact Google’s metrics for assessing website performance. Therefore, caution is needed with lazy loading in certain situations, as it can damage both user experience and website performance metrics on Google.
WPBeginner Support
It would heavily depend on how the lazy loading is added for if it would affect the cumulative layout shift or not. It is still an option for sites that want to use or try lazy loading to see what works for them
Admin
Ralph
I enabled lazy loading for comments as one of first things in my blog and i think everyone should.
You know why?
Becuase of scrolling.
If you have expert blog post with lets say 100 comments which is not so uncommon it can get long. If you go to text to obviously scan H2, H3 etc and see the scrollbar is tiny, you assume content is super long which can be discouraging to even read it. But 3/4 of it could be becuase of comments. We all have less and less time so we want concise info, not books. For me at least, such details are important.
WPBeginner Support
Thanks for sharing your reasoning
Admin
Himanshu
i install lazy load for comment but its not work in Newspaper theme
WPBeginner Support
If you reach out to the plugin’s support they should be able to see if this is a conflict between the theme and plugin
Admin
Ammar
I do not like so much plugins in a site so it is better to do this manually! Do you can please write on how to do this manually?
Samiullah Khan
I do not know how installing will impact our site. Whether it will make extra request for css or Javascript.
Writing you own logic will also include also handling Dom manipulation to add the Load More Button or listem for scroll events and replace then with the actual comments.
There are tradeoffs in both ways.
Mike Patterson
Thank You for this Wonderful Plugin. Really helpful!