サイドバーやフッターのWordPressウィジェットのタイトルを非表示にしたいですか?
WordPressのウィジェットを使えば、最近のコメントや人気の投稿など、動的なコンテンツを簡単にテーマに追加することができます。ただし、ウィジェットのタイトルを非表示にする必要がある場合は、カスタムCSSまたはカスタムHTMLを記述する必要があります。
この投稿では、WordPressでウィジェットのタイトルを簡単に非表示にする方法を紹介します。

WordPressでウィジェットのタイトルを非表示にする理由
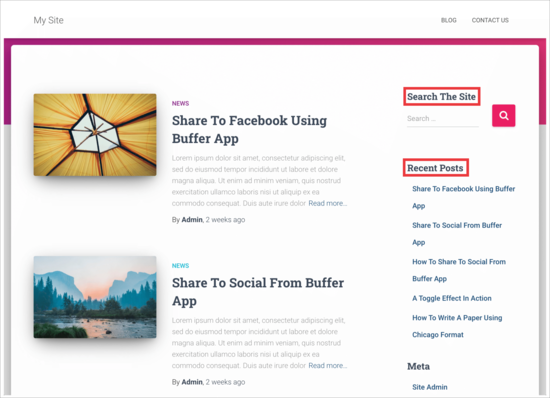
WordPressテーマによっては、デフォルト設定でウィジェットのタイトルが表示される場合があります。例えば、多くのテーマはサイドバーにタイトルを表示します。

しかし、ウィジェットのタイトルがサイトのデザインに合わないこともある。また、ウィジェットのタイトルが不要な場合もあります。このように、タイトルは、サイト、ブログ、オンラインストアの貴重な画面スペースを占有することがあります。
WordPressのウィジェットにカスタマイザーを追加したり、ビジュアルエディターを使って独自のウィジェットを作成することは可能ですが、タイトルを削除するには、もっと手軽で簡単な方法があります。ということで、この簡単な変更方法を見てみよう。
動画チュートリアル
文書による説明がお好きな方は、そのまま読み進めてください。下記のクイックリンクから、お好きな方法にジャンプしてください:
方法1:フルサイトエディターを使う(ブロック有効化テーマのみ)
ウィジェットのタイトルを非表示にする最も簡単な方法は、フルサイトエディターを使用することです。これにより、タイトルの削除を含め、WordPressウィジェットをカスタマイズすることができます。
ただし、この方法はHestia Proのようなブロックベースのテーマでしか使えません。ブロック有効化テーマを使っていない場合は、代わりに2の方法を使う必要があります。
始めるには、WordPressダッシュボードのテーマ ” エディターへ向かいます。

初期設定では、フルサイトエディターはテーマのホームテンプレートを表示しますが、ヘッダーやフッターなどの任意のテンプレートまたはテンプレート部分にウィジェットを追加できます。
標準のWordPressコンテンツエディターでは編集できないサイトのエリアにウィジェットを追加することもできます。例えば、404ページのテンプレートを改善するためにフルサイトエディターを使用することができます。
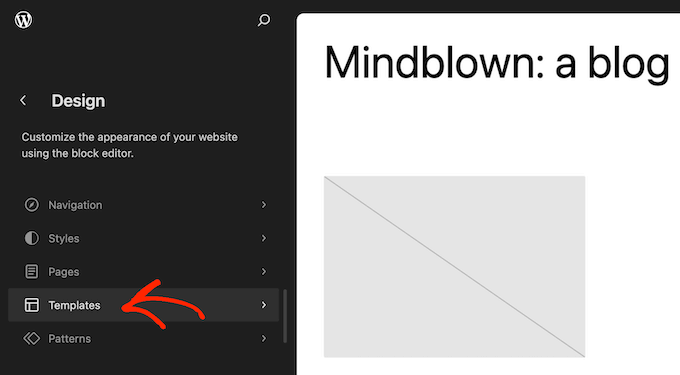
利用可能なオプションをすべて表示するには、「テンプレート」を選択します。

ウィジェットのタイトルを削除するか、新規ウィジェットを追加したいテンプレートまたはテンプレート部分をクリックできます。
例として、トップページのサイドバーに最新投稿ウィジェットを追加しますが、どのテンプレートとウィジェットを選んでも手順は同じです。
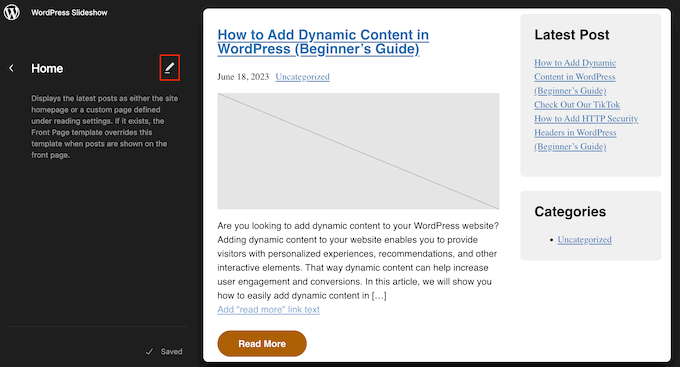
テンプレートまたはテンプレートパーツを選択すると、WordPressはプレビューと説明を表示します。このレイアウトを編集するには、鉛筆のアイコンをクリックしてください。

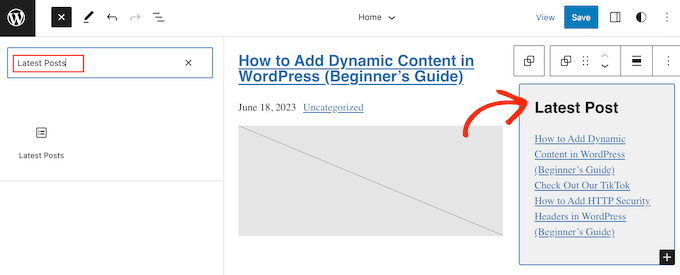
新規ウィジェットを追加したい場合は、左上の青い「+」アイコンをクリックしてください。追加したいウィジェットの名前を入力し、テンプレートにドラッグ&ドロップしてください。
より詳細な手順については、ウィジェットの追加と使用方法に関するガイドを参照してください。

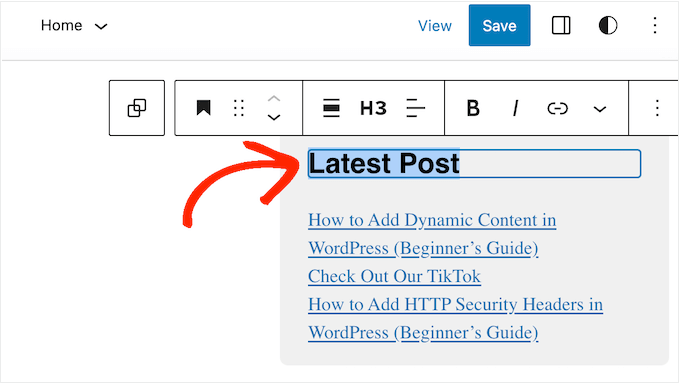
ウィジェットのタイトルを削除するには、エディターでタイトルをクリックして選択するだけです。
テキストをすべて削除したり、カスタマイザーに置き換えたりすることができます。

他のウィジェットのタイトルを非表示にするには、同じ手順を繰り返すだけです。
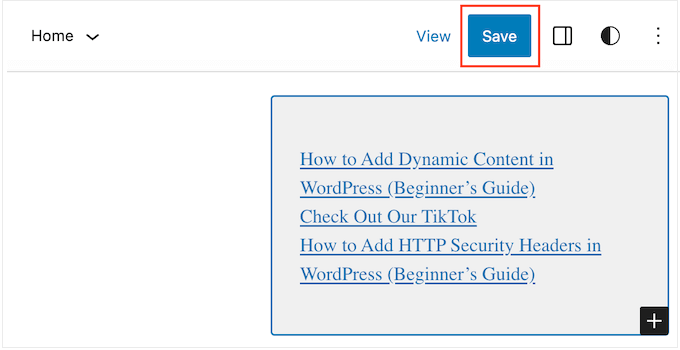
テンプレートの見た目に満足したら、「保存」をクリックします。

これで、WordPressサイトにアクセスすると、ウィジェットのタイトルが消えていることがわかります。
方法2: Widget Optionsプラグインを使用する (フルサイトエディター必須なし)
ブロック対応のテーマを使用していない場合は、Widget Optionsプラグインを使用してウィジェットタイトルを非表示にすることができます。これは完全なウィジェット管理プラグインで、ウィジェットをカスタマイズしたり、特定のWordPressページでウィジェットを表示したり非表示にしたりすることもできる。
詳しくは、WordPressプラグインのインストール方法をご覧ください。
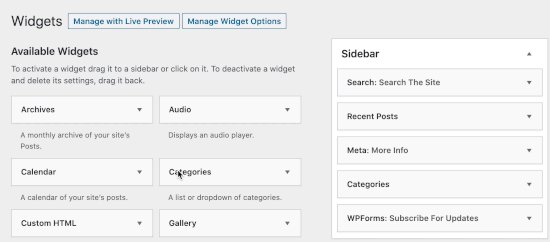
プラグインを有効化したら、外観 ” ウィジェットにアクセスしてください。次に、サイドバーまたはサイトのウィジェット対応エリアにウィジェットをドラッグ&ドロップします。

この例では、Searchウィジェットからウィジェットタイトルを削除しますが、どのウィジェットを扱う場合でも、手順はほとんど同じです。
WordPressのテーマによって、ウィジェットのオプションやタイトルが異なる場合があります。
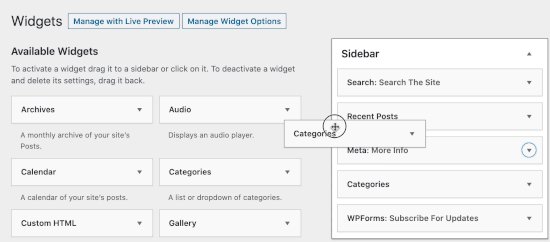
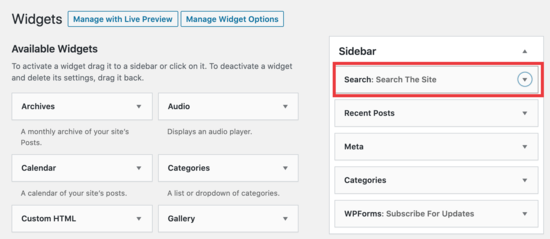
ウィジェットのタイトルの横にある矢印をクリックするだけで、そのウィジェットのすべての設定が表示されます。

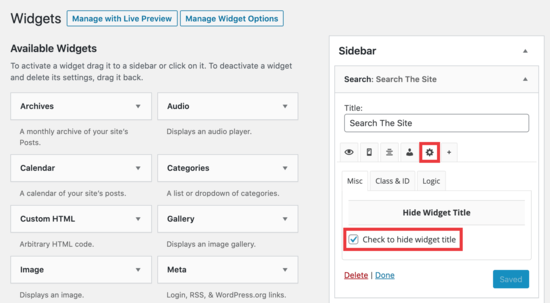
拡張された設定で、歯車のアイコンをクリックします。
次に、以下のボックスを選択します:’ウィジェットタイトルを非表示にチェックを入れる’。

その後、「保存」ボタンをクリックして変更を保存します。
これらのステップを繰り返すだけで、サイト上のどのウィジェットもカスタマイズできます。その後、WordPressブログを訪問して、新しいウィジェットの動作を確認することができます。

WordPressでウィジェットのタイトルを簡単に非表示にする方法について、この投稿がお役に立てば幸いです。また、専門家が選んだ最も便利なウィジェットや、モバイルでWordPressウィジェットを非表示にする方法についてもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
When I hide the widget title, is there a way to make the margins smaller?
WPBeginner Support
For that you would need to use Inspect element to modify your CSS:
https://www.wpbeginner.com/wp-tutorials/basics-of-inspect-element-with-your-wordpress-site/
Admin
Jiří Vaněk
Ok, so I need to find the CSS class of widget and make for this special CSS via theme editor or WP Code. Thanks for answer. Now its make sense.
Joe
I would urge caution to avoid using plugins for relatively simple edits. Keep in mind that the more dependency you have on plugins the more work it is to manage and troubleshoot when things go wrong.
Additionally, plugins affect the performance of your WP site and adds overhead, so use only when you need to.
If you are looking to hide the widget title you can try this approach by adding the CSS to your theme’s custom CSS or to the .css file found in WP.
Here’s an example, I used in a Divi theme blog:
.et_pb_sidebar_0.et_pb_widget_area .widgettitle {display:none;}
Hope this helps.
WPBeginner Support
Hi Joe,
We have discussed this in our article on How many WordPress plugins should you install on your site.
Admin
Willie
Good day.
I added ! to all my Widgets.
The writing is now gone, but i am left with “Block” where the writing was.
How do i remove these blocks?
regards
Willie
H0NEYL00PS
If you want to remove a title from a specific widget and you don’t want to download a plugin just to do it, add something like this into your themes’ CSS wherever relevant;
.last is obviously optional, relative to what you’re working on – as is ‘custom-header’ (points to the specific widget I was working with). If in doubt, Right Click > Inspect Element.
Bonita
It only removes the title, but not the styling associated with it. Even thouth the text is no longer there, I can still see the title underline and the spacing that is applied to it. How do I remove this completely?
Laurie
Doesn’t work for all widgets, such as Google AdSense, still searching for a solution.
Felipe
Do you know how can i do this manually, without a plugin?
WPBeginner Support
It is not a very neat solution but should work:
functionremove_widget_title() {$titleNew="";return$titleNew;}add_filter ('widget_title','remove_widget_title');1-click Use in WordPress
Admin
Jerdison
I am trying to remove all of my widget titles. The function you suggested did not remove them.
Scott
Great post! Additionally, in a related topic, to also hide page and post titles in singular views there is a Hide Title Plugin as well. http://wordpress.org/extend/plugins/hide-title/
Ibrahim
Wow! Thank you, Scott, for mentioning this plugin. I’ve been searching for more than a week now for something like this. Thank you.
Alan Hughes
What is the code? I’m not trying to install an entire plugin just for this.
Kathy Henderson-Sturtz
Yeah! Wishes do come true. Just installed the Remove Widget Titles on 2 sites (running latest WordPress, Thesis 1.8.5 on one and Genesis/Prose on other) and works like a charm. Oh, the power of a single !
Just a little concerned that no updates on this widget since 2011.
Editorial Staff
Probably doesn’t need to be updated
Admin
Gautam Doddamani
thanks for this i was in need of such a plugin some years ago..i was tweaking up my site and wanted to hide the title…for some reason it was not hiding for a plugin, then i just edited some code using plugin editor and it stopped showing…this is a very good tool and will make the job of hiding title easy!
Cheers,
Gautam
Trenton Miller
This is a very useful tip, thanks! Now, is there an easy way to make a widget title into a link? I wish you could just add code into the widget title area, but WordPress doesn’t allow it.
Editorial Staff
Try using either one of these plugins:
http://wordpress.org/extend/plugins/widget-title-links/screenshots/
http://wordpress.org/extend/plugins/linkable-title-html-and-php-widget/
Admin
Rich Owings
If you leave the Title area blank it will do this without a plugin.
Editorial Staff
Yes, but then you don’t know which widget is there because your title area is blank. Specially if you have multiple widgets in that widget area without titles.
Admin