WordPress で画像ギャラリーを作成しようとしたことがあるなら、モバイルで正しく表示されない場合にどれほどイライラするかを知っているでしょう。美しい写真を配置するのに時間を費やしても、携帯電話やタブレットで壊れたり、サイトが遅くなったり、訪問者に貧弱なブラウジング体験を提供したりするだけです。
良いニュースは?レスポンシブでプロフェッショナルなギャラリーを作成することは、それほど難しくありません。
WordPress で長年作業し、さまざまなギャラリーツールをテストしてきた結果、Envira Gallery が最も信頼性の高いオプションであることがわかりました。これにより、あらゆるデバイスで見栄えの良いギャラリーを簡単に作成できます。
このガイドでは、Envira Galleryを使用して、すべての画面に完全にフィットする見事なギャラリーを作成する方法をステップバイステップで説明します。訪問者を魅了し、サイトのパフォーマンスを向上させるギャラリーの設定方法を学びましょう。🖼️

Envira Gallery が優れている理由
Envira Gallery は、高速で使いやすく、画像を簡単に管理できる強力な機能を備えているため、優れています。
写真を多用する写真サイトやポートフォリオサイトを運営している場合、画像ギャラリーの作成に苦労していることはすでにご存知でしょう。サイトの速度、整理の悪さ、ブラウザやデバイスの互換性、複雑なセットアップなどの問題に直面する可能性があります。
他のギャラリープラグインとは異なり、Envira Galleryは非常に高速でありながら、次のような機能を提供します。
- レスポンシブデザイン
- ライトボックス(クリックすると画面に大きな画像が表示される機能)
- スライドショー機能
- ドラッグ&ドロップビルダー
- テンプレート
- およびビデオサポートも提供します。
また、便利なアドオンも付属しています。例えば、保護アドオンは画像を安全に保ちます。また、タグアドオンは画像を整理してユーザーがフィルタリングできるようにします。
さらに、Envira Galleryは、Instagram、Dropbox、WooCommerce、Pinterestなどのツールやプラットフォームとシームレスに統合されます。
これを踏まえて、Envira を使用して美しくレスポンシブな画像ギャラリーを作成する方法を説明しましょう。このチュートリアルでは、次の内容をカバーします。
- Envira Galleryでレスポンシブ画像ギャラリーを作成する
- Envira Gallery で画像ギャラリーの設定を編集する
- WordPressの投稿またはページに直接ギャラリーを追加する
- WordPressでEnvira Galleryを使用するための追加のヒント
- WordPress画像ギャラリーに関するよくある質問
- WordPress 画像ギャラリーに関する追加リソース
Envira Galleryでレスポンシブ画像ギャラリーを作成する
Envira Galleryは、市場で最高のWordPress用画像ギャラリープラグインです。
初心者にも非常に使いやすく、WordPressの管理画面から写真だけでなく動画ギャラリーも簡単に作成できます。テストしたすべての機能については、Envira Galleryのレビューをご覧ください。
このチュートリアルでは、Envira Gallery Proバージョンを使用します。これにより、高度なギャラリーレイアウト、ライトボックス、モバイル最適化設定など、これから説明するすべての強力な機能が利用できるようになります。
ただし、WordPress.orgで入手可能なEnvira Galleryの無料版を使用して、基本的な画像ギャラリーを作成することもできます。
まず、Envira Galleryアカウントにサインアップしてください。ウェブサイトで「Envira Galleryを今すぐ入手」をクリックし、チェックアウトプロセスを完了してください。

サインアップ後、Envira Gallery プラグインをインストールして有効化できます。ヘルプが必要な場合は、WordPress プラグインのインストール方法に関するガイドを参照してください。
その後、Envira Gallery » 設定 に移動し、Envira Gallery のアカウントエリアにあるライセンスキーを入力します。

ここから、キーを入力して「キーの検証」ボタンをクリックするだけです。
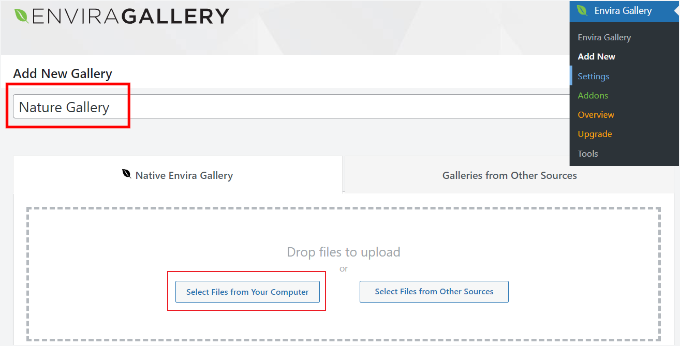
新しいギャラリーを作成するには、WordPressダッシュボードからEnvira Gallery » 新規追加に移動する必要があります。

次に、一番上にギャラリーの名前を入力し、「コンピューターからファイルを選択」ボタンをクリックして画像をアップロードします。
Envira Gallery では、他のソースから画像を選択してギャラリーに追加することもできます。画像を WordPress のメディアライブラリにアップロードするだけで、ギャラリーに使用できます。
Envira Gallery で画像ギャラリーの設定を編集する
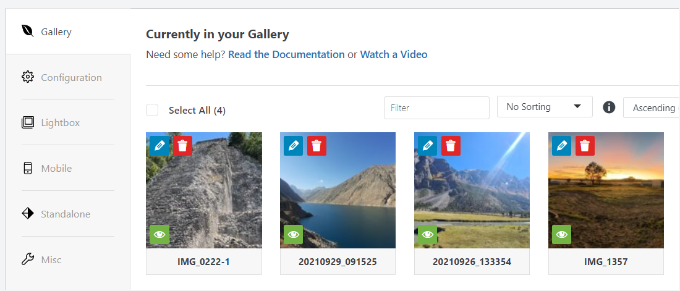
画像を選択すると、画像サムネイルが表示されるはずです。

画像は、表示したい順序にドラッグ&ドロップするだけで並べ替えることができます。
ペンアイコンをクリックすると、さらに多くのオプションが表示されます。たとえば、画像のaltタグやタイトルなどの画像メタデータを挿入できます。
Envira Galleryでは、画像タイトルにHTMLを追加したり、「画像ハイパーリンク」フィールドで任意のページまたはウェブサイトへのリンクを追加したりできます。

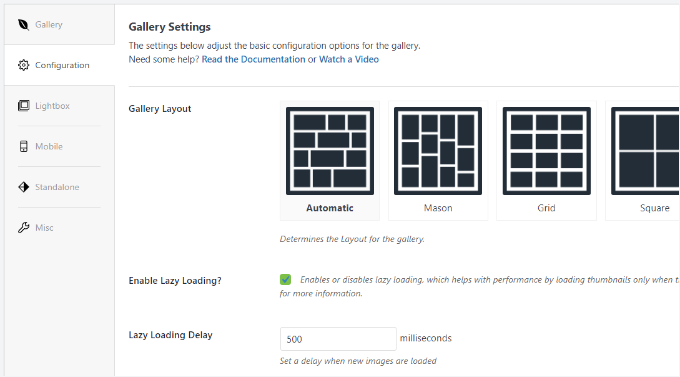
メタデータに満足したら、「設定」タブをクリックして画像ギャラリーの設定を構成できます。
この特定のギャラリーの表示方法を選択できます。たとえば、さまざまなギャラリーレイアウトから選択でき、遅延読み込みを有効にしたり、遅延読み込みの遅延を設定したりできます。

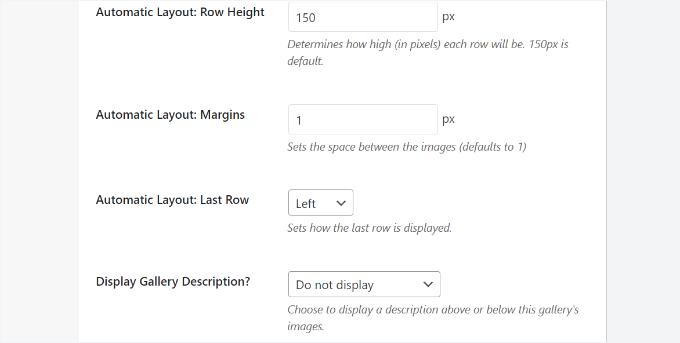
下にスクロールすると、さらに設定が表示されます。
Envira Galleryでは、行の高さと余白を変更したり、画像ギャラリーの説明を表示したり、画像の寸法とサイズを編集したりできます。

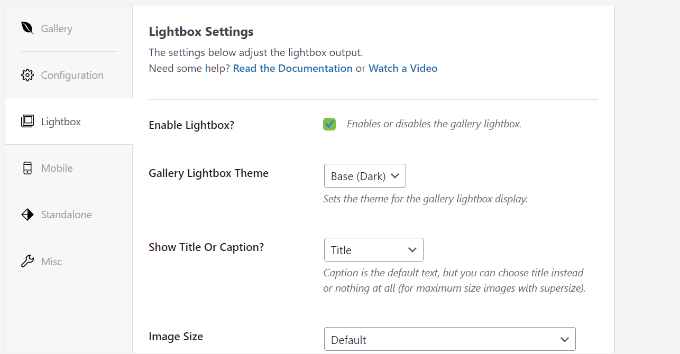
次に、「Lightbox」タブに切り替えて、画像がクリックされたときにフル画像を表示するライトボックスの設定を構成できます。
テーマの選択、キャプションまたはタイトルの表示、画像サイズの定義、矢印表示の有効化、ライトボックスギャラリーツールバーの非表示または表示、ライトボックスの開閉効果の選択などのオプションがあります。

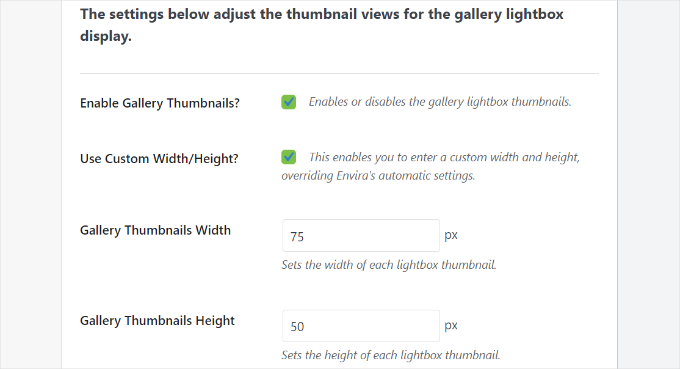
ライトボックスの設定が完了したら、LIGHTBOX タブの下部にあるサムネイルセクションまでスクロールしてください。
これらのサムネイルは、ユーザーが画像をクリックしたときにライトボックスの下に表示されます。サムネイル画像をクリックすると、ユーザーはギャラリーを閲覧できます。

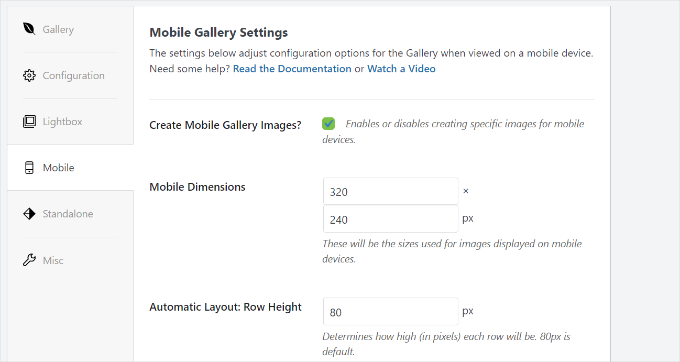
Envira Galleryでは、ギャラリーがモバイルでどのように表示されるかの設定を変更することもできます。
「モバイル」タブに切り替え、「モバイル対応ギャラリー画像の作成」オプションを有効にし、モバイルの寸法を編集し、行の高さを調整し、タイトルを有効にするなどを行います。

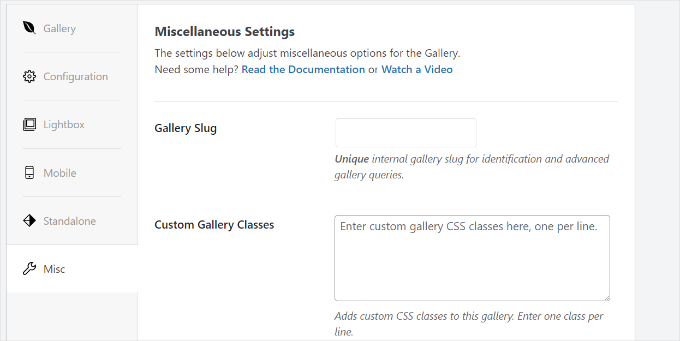
最後に、「その他」タブに移動すると、画像ギャラリーの追加設定が表示されます。
例えば、ギャラリーのスラッグを変更したり、カスタムCSSを入力したり、ギャラリーをインポートしたりするオプションがあります。

ギャラリーをエクスポートして画像をコピーすることもできます。
ギャラリーの設定に満足したら、「公開」ボタンをクリックしてギャラリーを利用可能にします。

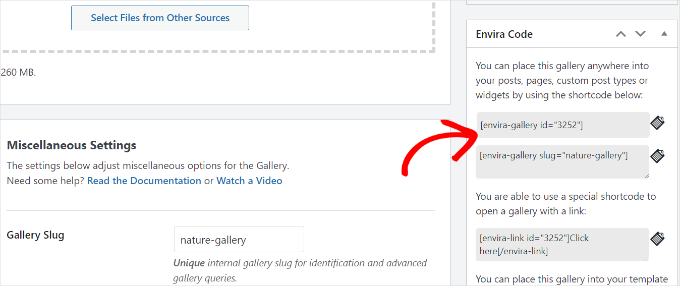
公開後、便利なショートコードが表示されます。
サイトのさまざまな場所にギャラリーを配置するためにこれらを使用できますが、最も簡単な方法は、投稿エディターの専用Envira Galleryブロックを使用することです。次にその方法を説明します。

WordPressの投稿またはページに直接ギャラリーを追加する
Envira Galleryを使用して画像ギャラリーを作成したので、次のステップはそれをブログ投稿またはランディングページに追加することです。
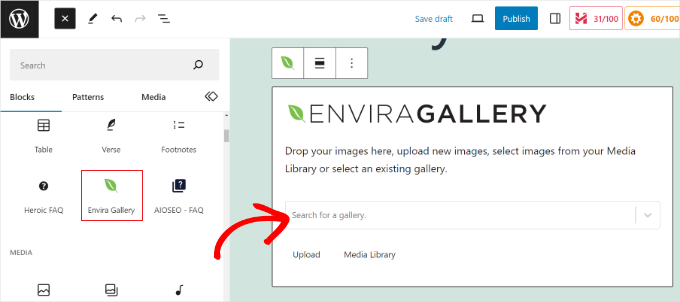
WordPressコンテンツエディターに入ったら、「+」ボタンをクリックしてEnvira Galleryブロックを追加します。

ブロックを追加した後、Envira Galleryブロックのドロップダウンメニューをクリックしてギャラリーを選択できます。
エディター内でギャラリーのレイアウトのプレビューが表示されます。
外観に満足したら、投稿またはページを公開するだけです。その後、WordPressウェブサイトにアクセスして、レスポンシブな画像ギャラリーが機能していることを確認できます。

WordPressでEnvira Galleryを使用するための追加のヒント
Envira Gallery には、機能を拡張し、より多くの機能を提供するプレミアムアドオンも付属しています。
例えば、Envira Galleryを使用して右クリックを無効にすることで、画像の盗難を防ぐことができます。
ウォーターマーク アドオンを使用して、ギャラリーの画像にウォーターマークを追加することもできます。
さらに、Envira GalleryはWooCommerceとシームレスに連携し、見事な商品画像ギャラリーを作成できます。これにより、カスタマイズされた商品画像をさまざまなレイアウトで表示できます。
タグを使用してギャラリーを整理したり、フィルター可能なポートフォリオを作成したりすることもできます。複数のギャラリーがあり、ユーザーが興味のあるアイテムを簡単に並べ替えられるようにしたい場合に非常に便利です。

WordPress画像ギャラリーに関するよくある質問
WordPressのギャラリープラグインで最もおすすめなのはどれですか?
私たちの経験から、最高のWordPressギャラリープラグインはEnvira Galleryです。高速で、初心者にも使いやすく、サイトの速度を低下させることなく、美しいレスポンシブギャラリーを作成するために必要なすべてを備えています。
画像ギャラリーは私のウェブサイトを遅くしますか?
使用するプラグインによります。コードが貧弱なプラグインは、確かに速度を低下させる可能性があります。良いニュースは、Envira Galleryが速度のために構築されていることです。遅延読み込み機能もあり、訪問者がスクロールしたときにのみ画像が読み込まれるため、サイトを高速に保ちます。
WordPressギャラリーに動画を追加できますか?
はい!Envira Gallery Proを使用すると、動画ギャラリーも作成できます。YouTube、Vimeo、Wistia、または自分でアップロードした動画でも機能します。
WordPress ギャラリーの画像を保護するにはどうすればよいですか?
Envira Galleryを使用すると、作品を簡単に保護できます。Protectionアドオンを使用して右クリック保存を無効にし、Watermarkingアドオンを使用して画像に独自のウォーターマークを自動的に追加できます。
WordPress 画像ギャラリーに関する追加リソース
この記事が、Enviraを使用してWordPressでレスポンシブな画像ギャラリーを作成するのに役立ったことを願っています。次に、次のガイドも参照してください。
- WordPressで基本的な画像編集を行う方法(切り抜き、回転、拡大縮小、反転)
- 品質を損なわずにウェブパフォーマンスのために画像を最適化する方法
- WordPress の投稿やページに複数のギャラリーを追加する方法
- WordPressで写真をオンラインで販売する方法(ステップバイステップ)
- WordPressにFlickrウィジェットを追加する方法
- WordPressでカスタムInstagram写真フィードを作成する方法
- WordPressでレスポンシブスライダーを作成する方法
この記事が気に入ったら、WordPressのビデオチュートリアルについては、YouTubeチャンネルを購読してください。 TwitterやFacebookでもフォローできます。





デニス・ムトミ
Enviraのスピードと機能の組み合わせは素晴らしいです。様々なギャラリープラグインを試しましたが、Enviraは特に印象的でした。
設定の詳細な解説も高く評価しています。ライトボックス効果やモバイル対応のカスタマイズ機能は、デバイスを問わずスムーズなユーザーエクスペリエンスを実現するために不可欠です。
Envira Galleryの使い方に関するこの包括的なガイドをありがとうございます!
THANKGOD JONATHAN
埋め込み画像はどうでしょうか。Enviraプラグインでギャラリーを作成するために埋め込み画像を使用できますか?もしできない場合、写真ブログに多数のギャラリーがある場合に、画像がウェブサイトの速度に影響を与えないようにするにはどうすればよいですか?
WPBeginnerサポート
埋め込みを使用する代わりに、サイトの画像を最適化することをお勧めします。これは通常、ページ速度の埋め込みよりも効果的です。以下の記事では、画像の最適化について詳しく説明しています。
https://www.wpbeginner.com/beginners-guide/speed-wordpress-save-images-optimized-web/
管理者
イジー・ヴァネック
最近、幼稚園のウェブサイトを作成していたのですが、そのウェブサイトの一部に大規模なギャラリーが含まれていました。Elementorを使用することになり、なんとかやり遂げました。しかし、写真の整理があまりうまくいきません。ヒントをありがとうございます。ウェブサイトの再設計を行う場合や、大規模なギャラリーを持つ別のウェブサイトを作成する場合は、このプラグインをぜひ試してみます。
WPBeginnerサポート
We hope you find it helpful
管理者
ラルフ
これは本当に素晴らしいですね。私のブログは(技術的なものなので)ほとんど画像がないので使いませんが、妻は家具についてブログを書いているので、これは役に立つかもしれません!
WPBeginnerサポート
We hope she finds it helpful
管理者
モイヌディン・ワヒード
2017年には多くの画像プラグインを使用していましたが、ウェブサイトの読み込み時間が長かったため、ほとんど削除しました。これらのプラグインをすべてインストールするとウェブサイトが遅くなるのか、それともインストールしてもコード自体がウェブサイトの速度を管理してくれるのか分かりません。
問題は画像の品質にあります。通常、スマートフォンで高品質な画像を取得しますが、それをウェブサイトにアップロードすると、画像サイズのために詰まってしまいます。トリミングしたり何かをすると、画質が低下します。
これらのすべての障害がenviraプラグインによって修正されることを願っています。
WPBeginnerサポート
We hope you find the plugin suits your needs
管理者
サミール・フセイン
これは、いつでも役立つものです。なぜなら、画像はウェブサイト、そして最終的にはブログの成功に大きく関わるからです。ありがとうございます。
WPBeginnerサポート
どういたしまして!
管理者
R Taylor
何度も読み、動画も視聴しましたが、キャプションを追加して公開時に実際に表示させる方法がわかりません。Pro版を使用していますが、画面表示が異なり、例えば「ギャラリーを追加」(「メディアを追加」の横にあるブロック)と表示されるべきところが、私たちのバージョンではそのようには表示されません。問題がそこから始まっているのかどうか、確信が持てません。
WPBeginnerサポート
Enviraは、この記事が作成されてからインターフェースを更新した可能性が高いので、Enviraのサポートに確認してみてください。おそらく、テーマの何らかの理由でキャプションが表示されないスタイリングの問題がある可能性があります。
管理者
Marilyn Pongracz
Enviraの担当者から連絡があり、Highendテーマで動作させるためにEssential Gridを無効にする必要がありました。
Marilyn Pongracz
ギャラリーを試しましたが、作成は簡単でしたが、キャプションが長いものと短いものがあり、あまり見栄えが良くありませんでした。ライトボックスも、テーマのライトボックスを無効にしても機能しませんでした。その後、Enviraを無効にしてみましたが、テーマのライトボックスは機能しませんでした。
Kenny Lambert
Enviraはゴミのようなもので、私のウェブサイトでは機能しませんでした。ギャラリーとプラグインを削除しても、この[envira-gallery id=”91″]がホームページに表示され続け、削除できません。
WPBeginnerサポート
Kennyさん、こんにちは。
Enviraはショートコードを使用してギャラリーを表示します。ギャラリーを表示するにはこれらのショートコードを追加する必要があり、投稿やページを編集してショートコードを削除することで削除できます。お役に立てば幸いです。
管理者
William
Enviraギャラリーのオプションに感謝します。時間を大幅に節約できます。
アンバー
Enviraプラグインは大好きですが、ギャラリー画像を添付ページ/投稿にリンクさせる方法がわかりません。添付ページ/投稿にリンクするのではなく、画像にリンクするだけです。これはライトボックスを使用している場合は素晴らしいですが(私はしたくありません)…何かアイデアはありますか?
編集スタッフ
The best way to get support for Envira Gallery is through their customer support system
管理者
Rohit Kumar
ブログで「Being Hueman」というテーマを使用していますが、画像が切り取られてしまいます。私のブログにアクセスしてご自身で確認できます。修正できず、Googleでヘルプも見つからなかったので、ヘルプを求めるためにこのコメントを書きました。
よろしくお願いいたします。
Rohit Kumar
WPBeginnerサポート
WordPressで投稿のサムネイルをトリミングおよび編集する方法については、こちらのチュートリアルをご覧ください。WordPressの投稿サムネイルのトリミングと編集方法。
管理者
WPBeginnerスタッフ
ショートコードはデフォルトではウィジェットで有効になっていません。ウィジェットでショートコードを有効にするには、サイトの functions.php ファイルまたはサイト固有のプラグインにこのコードを追加してください。
add_filter(‘widget_text’,’do_shortcode’);
Mathias
サイドバーのウィジェットにギャラリーのショートコードを挿入するにはどうすればよいですか?サイドバーのテキストウィジェットにショートコードをコピーしても機能しませんでした。ありがとう
WPBeginnerスタッフ
Envira Galleryは、標準に準拠したWordPressテーマであればどれでも動作します。それ自体はeコマースプラグインではありませんが、ほとんどの人気eコマースプラグインやテーマと連携します。
エリーズ
こんにちは!アートギャラリーのサイトを作成しています。Enviraプラグインを使用したいのですが、Enviraプラグインによく合う、購入または使用できる良いテーマを推薦していただけますか?また、いずれはeコマースを追加したいのですが、Enviraはそれをサポートしていますか、それともテーマの問題ですか?
Roma Cantuaria
こんにちは。現在Envira Liteを試しています。デザインは完璧で、プログラムは非常に使いやすいです。しかし、2つの問題に直面しています。まず、写真の読み込みに時間がかかりすぎます。次に、ページが完全に読み込まれた後でも、ギャラリーの下にローディングアイコンのようなものが表示され続けます。皆さん、少し助けていただけますか。
私のギャラリーへのリンク: http://www.casasemparede.com/teste-7/
Kaley Perkins
プラグインを購入しましたが、20%オフのコードを入力する場所が見つかりませんでした。提供されている素晴らしい価値を考えると、大したことではありませんし、ダウンロードしてすぐに使いたかったので、私のユーザーエラーの可能性も十分にありますが、念のためお知らせします。
Stephen Starr
カスタムテーマでEnvira Liteをテストしています。このコードがどこに属するかわかりません。
以下のテンプレートタグを使用して、このギャラリーをテンプレートファイルに配置することもできます。
if ( function_exists( ‘envira_gallery’ ) ) { envira_gallery( ‘467’ ); }
if ( function_exists( ‘envira_gallery’ ) ) { envira_gallery( ‘posada-life-in-picture’, ‘slug’ ); }
ライトボックス機能のない私のギャラリーはこちらです:
http://posadalife.stephenbstarrdesign.info/posada-life-in-pictures/
Adam
ライトバージョンを試して、写真をいくつか追加し、ギャラリーのショートコードを使用しました。今、ローディングホイールが表示され、写真が読み込まれません。
http://humanebroward.com/animal-assisted-therapy-team-photos/
WPBeginnerサポート
こちら側では正常に動作しています。ギャラリーと写真が見えます。お困りの問題は解決されたようです。
管理者
Clare Chate
こんにちは、クライアントのために良いギャラリーで現在探している主な機能は2つです。
(1) Categories / Folders (that may be a given, excuse my ignorance! )
)
and
(2) Social media sharing on images
このものにはそれらのオプションがありますか?
WPBeginnerサポート
タグアドオンを使用してタグを有効にすることができます。この機能を使用すると、ユーザーはギャラリーをタグで並べ替えることができます。現時点では、画像にソーシャル共有機能はありません。
管理者
クレア
情報ありがとうございます!
クレア