スライダーは、最も重要な製品、サービス、お客様の声、またはその他のコンテンツをインタラクティブな方法で紹介するために、ウェブサイトのフロントページで一般的に使用されています。
レスポンシブ・スライダーは、異なるスクリーンサイズに自動的に調整され、デスクトップ、タブレット、スマートフォンでのスムーズな表示を保証します。これにより、訪問者の注目を集め、ウェブサイトでのエンゲージメントを高めることができます。
この投稿では、WordPressサイトにレスポンシブ・スライダーを追加する方法をご紹介します。

なぜレスポンシブWordPressスライダーをサイトに追加するのか?
コンテンツスライダーやスライドショーは、WooCommerceの人気商品や最新のYouTube動画、カスタマーレビューなどをハイライトするのに最適な方法です。

一部のスライダーは自動再生され、スライド間を自動的に移動します。これにより、小さなスペースに多くの情報を表示することができ、他のコンテンツに十分なスペースを残すことができます。
このため、多くのサイトでは、ランディングページ、トップページ、セールスページなど、最も重要なページにスライダーを使用しています。
スライダーが自動再生に設定されていても、訪問者は通常ナビゲーションボタンを使って手動でスライド間を移動することができます。このように、スライダーは訪問者にサイトとのインタラクションを促し、より魅力的なサイトにします。
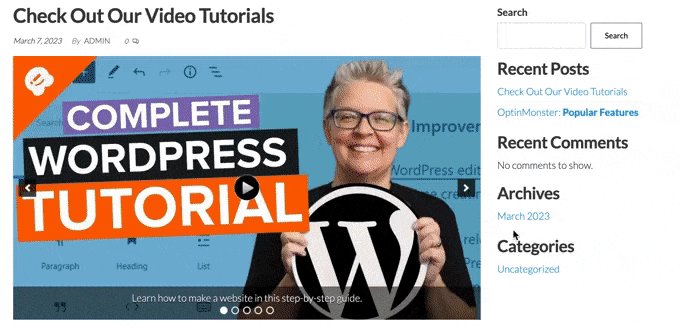
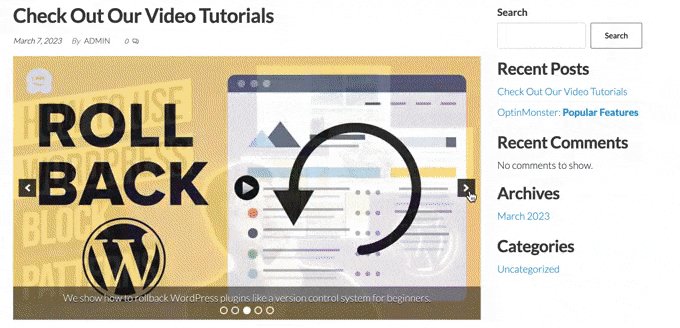
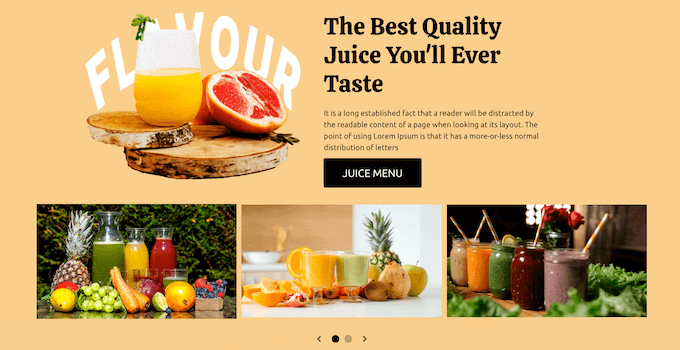
下のGIFを見れば、動画スライダーがいかにダイナミックなページになるかがわかるだろう。

それでは、WordPressでレスポンシブ・スライダーを簡単に作成する方法を見ていきましょう。以下のクイックリンクから、使いたい方法にジャンプしてください。
方法1.プラグインを使用してレスポンシブWordPressスライダーを作成する(迅速かつ簡単)
デスクトップでもモバイルでも見栄えのするシンプルなスライダーを作成したい場合は、プラグインSoliloquyの使用をお勧めします。
このWordPressスライダープラグインでは、メディアライブラリの画像を使ってスライドを作成することができ、YouTubeのようなサードパーティのプラットフォームでホストされている動画を表示することもできます。

また、各スライドにaltテキストとキャプションを追加できるので、SEOフレンドリーなコンテンツを作るのに最適です。
まず、Soliloquyアカウントにサインアップする必要があります。その後、あなたのサイトにSoliloquyプラグインをインストールして有効化することができます。詳細については、WordPressのプラグインをインストールする方法についてのガイドに従ってください。
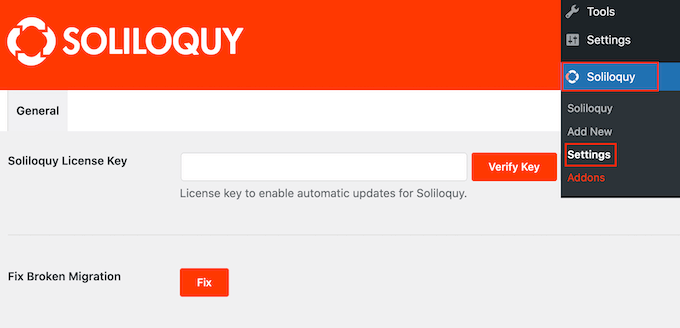
有効化したら、WordPressダッシュボードのSoliloquy ” Settingsにアクセスし、ライセンスキーを入力します。

キーは、Soliloquyのウェブサイトでアカウントにログ記録することで確認できます。この情報を入力した後、「Verify Key」ボタンをクリックしてください。
これで、Soliloquy ” Add NewからWordPressサイトに新しいスライダーを追加することができます。

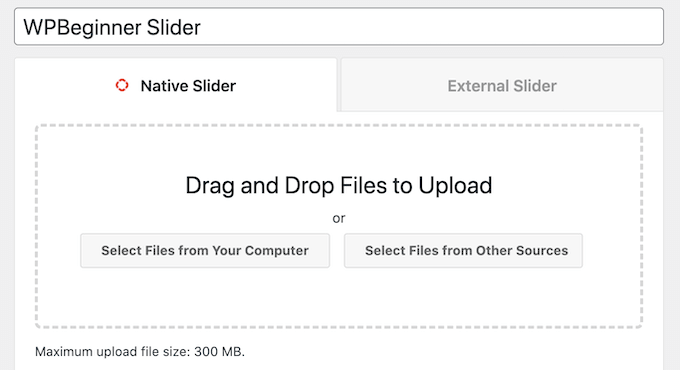
まずはタイトルを入力してください。これは参考のためなので、WordPressダッシュボードでスライダーを識別するのに役立つものであれば何でも使用できます。
次に、画像や動画をスライダーに追加します。ファイルをエディターにドラッグ&ドロップするか、「他のソースからファイルを選択」をクリックします。

画像を使用したい場合は、WordPressのブロックエディターで画像を追加するのと同じ方法でファイルを追加できます。
動画を掲載する場合は、YouTubeやVimeoなどの動画ホスティングサービスサイトにアップロードすることをお勧めします。動画を直接サイトにアップロードするのは、サイトの表示速度が遅くなったり、ストレージを大量に消費したりする可能性があるため、あまりお勧めできません。
一方、YouTubeのようなプラットフォームは動画に最適化されているため、サイトに悪影響を与えることなく、高解像度の動画をスライダーに表示することができます。
動画ホスティングサービスを選択した後、WordPressスライダーに入れたい動画をすべてアップロードする必要があります。動画のアップロード方法がわからない場合は、選択した動画プラットフォームの公式ドキュメンテーションまたはユーザーマニュアルをご覧ください。
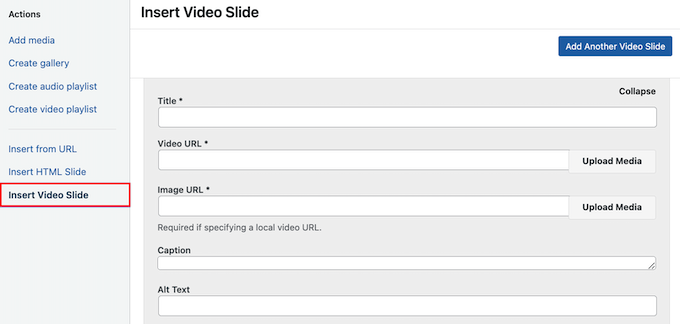
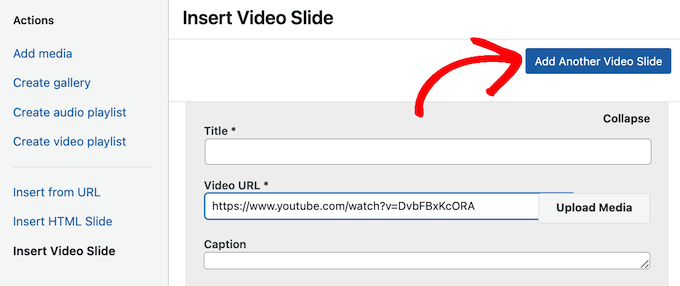
それが終わったら、「他のソースからファイルを選択」ボタンをクリックし、「動画スライドを挿入」を選択するだけです。

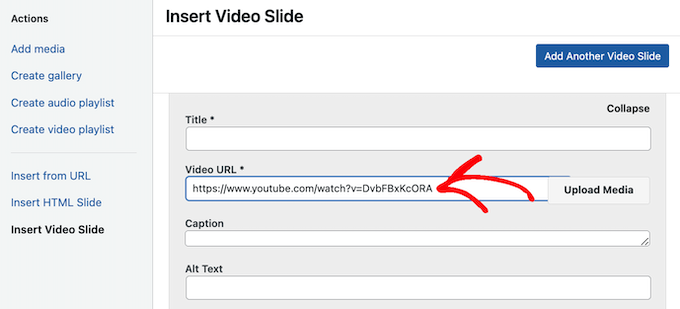
動画のURLを「動画のURL」フィールドに貼り付けてください。
Soliloquyは、右側にサポートされているすべてのリンク形式を表示しますので、あなたのリンクがこれらの形式のいずれかを使用していることを確認してください。

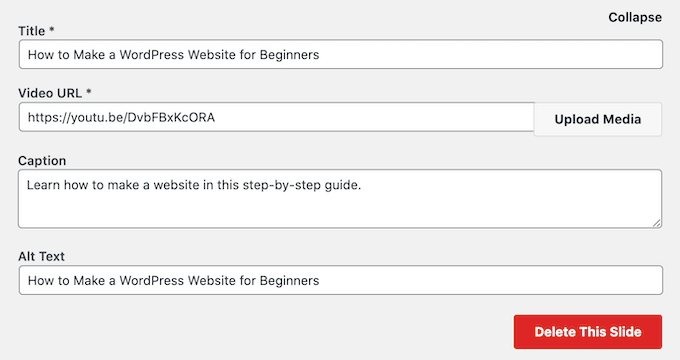
それが終わったら、「タイトル」フィールドにタイトルを入力します。これは参考用なので、好きなものを使ってください。また、 検索エンジンがこのスライドの内容を理解するのに役立つaltテキストを追加することもできます 。
その後、’キャプション’フィールドにオプションのキャプションを入力することができます。これは、訪問者が’再生’を押す前に、動画の下部に沿って灰色のバーに表示されます。

このバーを表示したくない場合は、’Caption’フィールドを空のままにしてください。
入力した情報に満足したら、「Add Another Video Slide」をクリックして、さらにスライドを作成することができます。
この新規スライドを設定するには、上記と同じプロセスを踏むだけです。

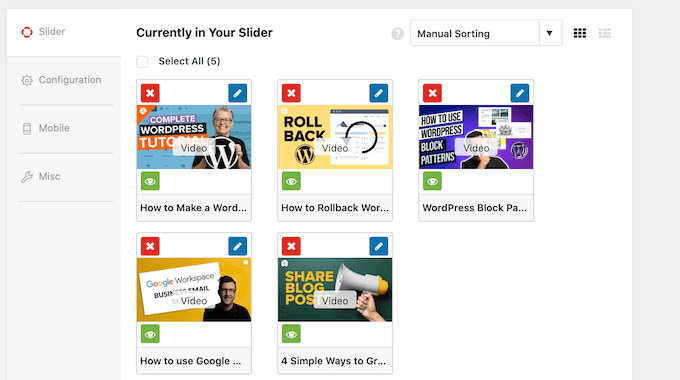
スライドをすべて作成したら、先に進み、「スライダーに挿入」をクリックしてください。
これで「現在スライダーに表示されている」セクションにすべてのスライドが表示されます。

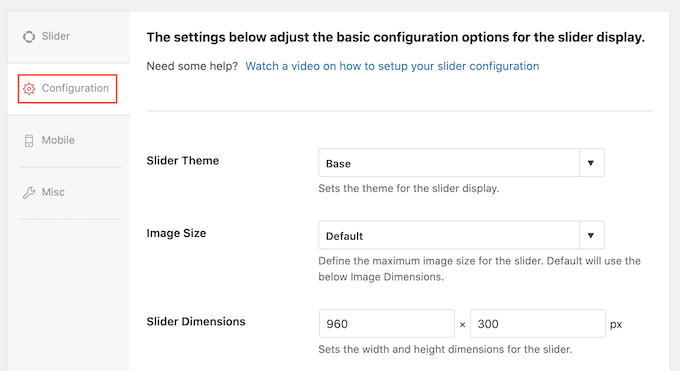
次に、’設定’タブをクリックし、スライダー設定を使用してカスタマイズすることができます。例えば、新しいスライダーのテーマを選択したり、画像サイズを変更したり、スライダーとキャプションの位置を変更したりすることができます。
また、スライダーの矢印や一時停止/再生ボタンのカスタマイズ、トランジション速度の調整、ディレイタイムの変更なども可能です。

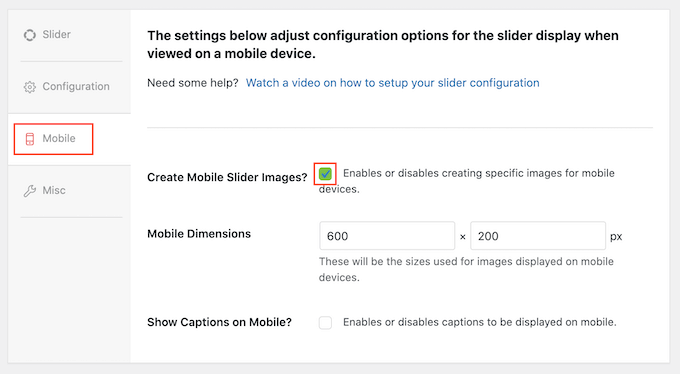
次に、あなたのスライダーがパソコンやラップトップと同じようにモバイルデバイスでも美しく見えるようにします。
つまり、「モバイル」タブをクリックし、「モバイル・スライダー画像を作成する」の隣にあるボックスにチェックを入れる。

次に、モバイル端末で使用する画像や動画のサイズを入力します。このような決定をする際には、WordPressサイトのモバイル版をデスクトップで表示するとよいでしょう。
初期設定では、Soliloquyはモバイルユーザーのためにキャプションを非表示にします。多くの場合、これはスマートフォンやタブレットで一般的に使用される小さな画面上でより快適にスライドをフィットさせるのに役立ちます。
そのため、この設定は無効化したままにしておくことをお勧めしますが、ご希望であれば「モバイルでキャプションを表示する」の隣にあるチェックボックスをオンにすることができます。
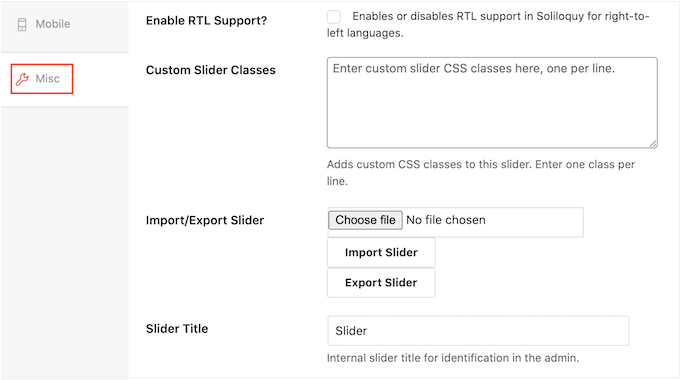
それが完了したら、「その他」タブをクリックしてください。ここでは、スライダーにカスタマイザーCSSを追加したり、スライダーのタイトルとスラッグを編集したり、スライダーをエクスポートしたりすることができます。

スライダーの設定に満足したら、’Publish’ボタンをクリックしてください。
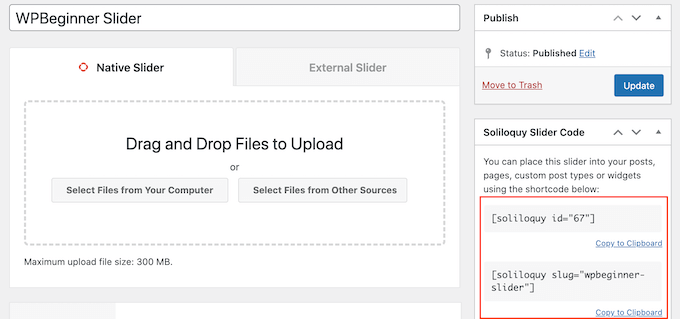
Soliloquyは、あなたが任意のページ、投稿、またはウィジェット対応エリアに追加できるショートコードを自動的に作成します。

ショートコードの設置方法については、WordPressでショートコードを追加する方法をご覧ください。
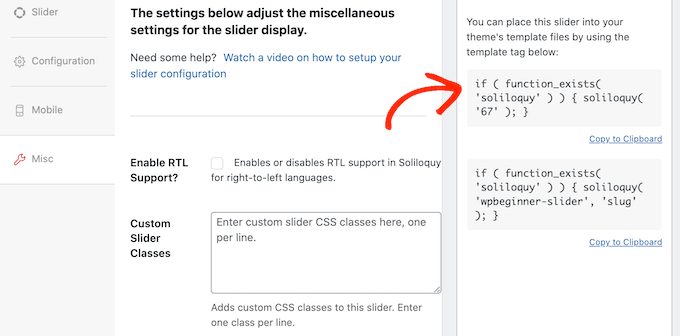
また、テーマに追加できるコードスニペットもいくつかあります。

ステップバイステップの手順については、WordPressでカスタムコードを簡単に追加する方法をご覧ください。
サイトにスライダーを追加する最も簡単な方法は、GutenbergエディターのSoliloquyブロックを使うことです。スライダーを表示したいページや投稿日に移動し、「+」ボタンをクリックするだけです。
表示されたポップアップに『Soliloquy』と入力する。

適切なブロックが表示されたら、クリックしてWordPressブログやウェブサイトに追加します。
その後、Soliloquyブロックを開き、先ほど作成したスライダーを選択する。

更新’または’公開’ボタンをクリックして、スライダーをライブにすることができます。
方法2.ページビルダーを使ってレスポンシブスライダーを作成する(よりカスタマイズ可能)
シンプルな動画や画像のスライダーを作成したいのであれば、Imagelyのようなプラグインが良いでしょう。しかし、ランディングページ、カスタマイザーホームページ、またはWordPressテーマに高度なスライダーを追加したい場合は、代わりにページビルダープラグインを使用することをお勧めします。
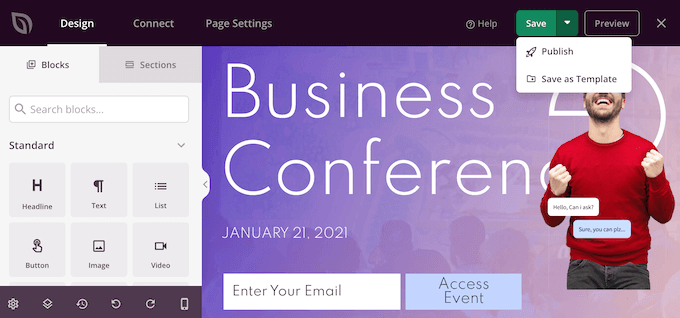
SeedProdは最高のドラッグアンドドロップWordPressページビルダーです。カスタムランディングページをデザインしたり、カスタムWordPressテーマを作成 したりすることができます。
また、Image Carouselブロックもあり、魅力的なスライダーを作成できます。

この既製ブロックをページの任意の場所にドロップするだけで、強力なドラッグ&ドロップエディターを使ってカスタマイズできます。
まず、SeedProdプラグインをインストールして有効化する必要があります。詳しくは、WordPressプラグインのインストール方法のステップバイステップガイドをご覧ください。
注: SeedProdには無料版があり、予算に関係なくプロフェッショナルなデザインを作成することができます。しかし、Image Carouselブロックが付属しているので、私たちはプレミアムSeedProdプラグインを使用します。もしあなたの製品やサービスを宣伝するためにスライダーを作成するのであれば、プレミアムプラグインはWooCommerceや 最高のメールマーケティングサービスのすべてと統合することもできます。
プラグインを有効化した後、SeedProdはライセンスキーを要求します。

このライセンスキーは、SeedProdサイトのアカウント下にあります。情報を入力した後、「Verify Key」ボタンをクリックしてください。
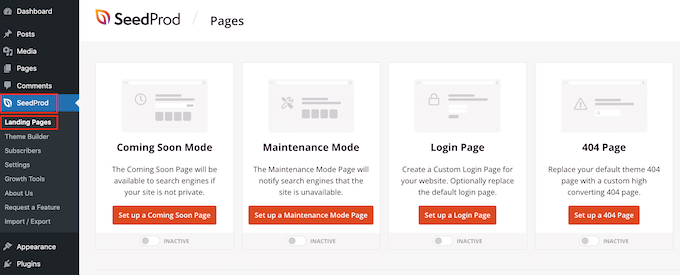
それが完了したら、WordPressダッシュボードのSeedProd ” ランディングページに移動します。

ステップ1:プロがデザインしたテンプレートを選ぶ
SeedProdには、カテゴリーに分類された180以上のプロフェッショナルなデザインのテンプレートが用意されています。上部には、美しい近日公開ページを作成したり、メンテナンスモードを有効化したり、WordPress用のカスタムログインページを作成したりできるカテゴリーがあります。
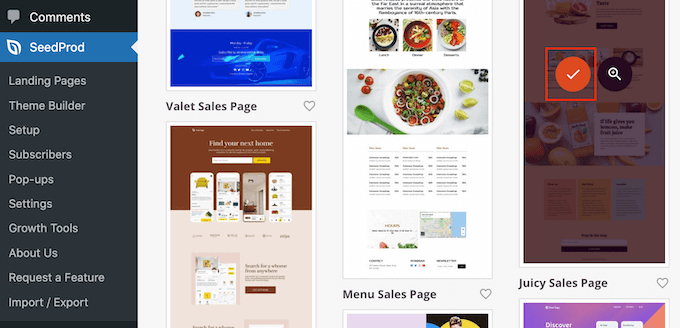
SeedProdのテンプレートはすべてカスタマイズが簡単なので、お好きなデザインをお使いいただけます。気に入ったテンプレートを見つけたら、マウスオーバーしてチェックマークアイコンをクリックするだけです。

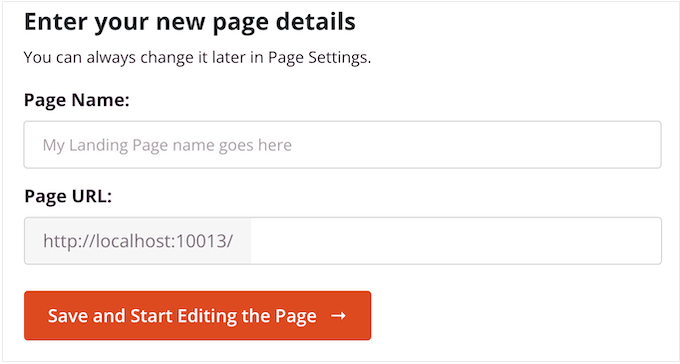
ページ名」フィールドにランディングページの名前を入力できます。SeedProdは自動的にそのページ名を使って’ページURL’を作成します。
可能な限りこのURLに関連キーワードを含めると、検索エンジンがそのページの内容を理解しやすくなります。これにより、WordPressのSEOが向上することがよくあります。
ページの自動生成URLを変更するには、「ページURL」フィールドに入力するだけです。

入力した情報に満足したら、’Save and Start Editing the Page’をクリックしてください。これでSeedProdページビルダーのインターフェースが読み込まれます。
ステップ2:カスタムページデザインの作成
SeedProdのドラッグ&ドロップビルダーは、右側にページデザインのライブプレビューを表示します。左側には、ページに追加できるすべての異なるブロックとセクションのメニューがあります。

追加したいブロックを見つけたら、テンプレートにドラッグ&ドロップするだけ。
ブロックをカスタマイズするには、エディターでそのブロックをクリックして選択するだけです。左側のメニューが更新され、カスタマイズできるすべての設定が表示されます。

ページを作りながら、ドラッグ&ドロップでブロックをレイアウトのあちこちに移動させることができます。より詳しい手順については、WordPressでランディングページを作成する方法をご覧ください。
ステップ3: レスポンシブスライダーをデザインする
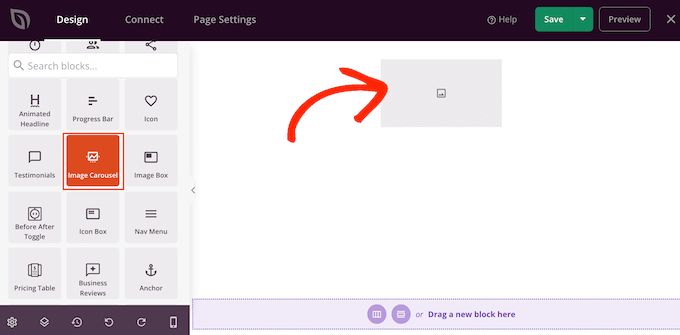
SeedProdを使ってレスポンシブ・スライダーを作成するには、左側のメニューからImage Carouselブロックを見つけ、レイアウト上にドラッグするだけです。

次に、ページエディターでImage Carouselブロックをクリックして選択します。
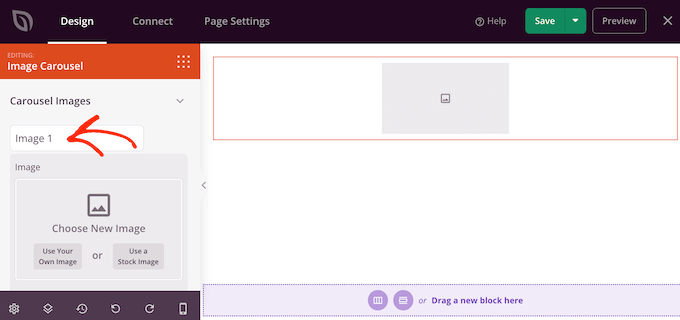
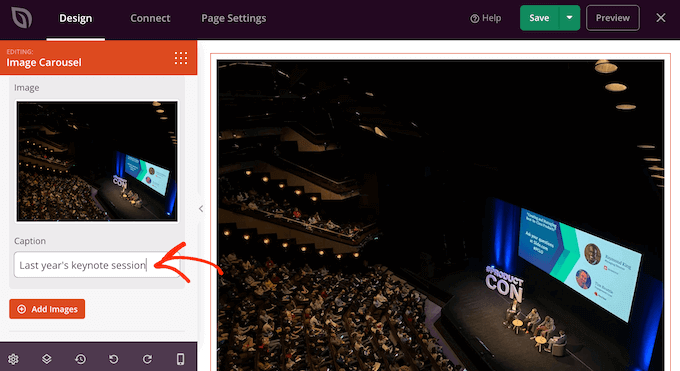
これで、スライダーに表示したい画像をすべて追加することができます。まず、SeedProdが初期設定で作成する’Image 1’項目をクリックしてください。

SeedProdのビルトインライブラリから写真を使用するか、「Use Your Own Image」をクリックしてWordPressメディアライブラリからファイルを選択することができます。
画像を選択した後、その画像の下に表示されるキャプションを追加することができます。SeedProdは初期設定ではキャプションを表示しませんが、この投稿の後半で有効化する方法を紹介します。

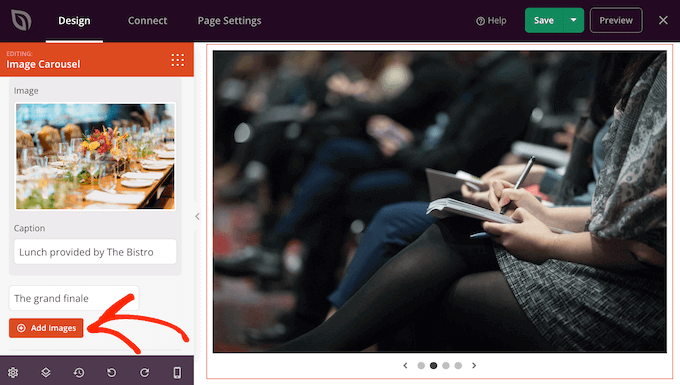
スライドの設定に満足したら、「Add Images」ボタンをクリックして別のスライドを作成します。
さらにスライドを追加するには、上記と同じ手順を踏むだけです。

すべての画像をスライダーに追加した後は、スライダーの見た目や動作をカスタマイズしましょう。
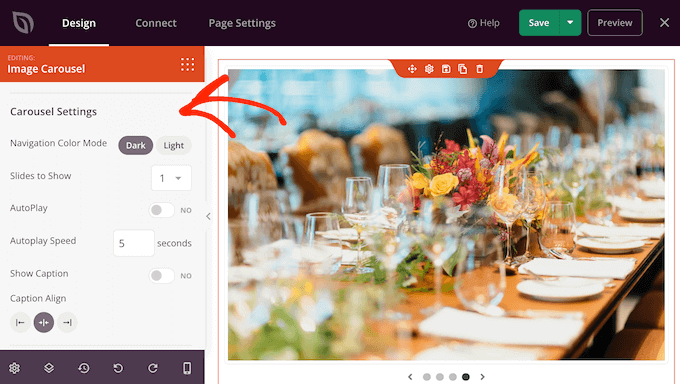
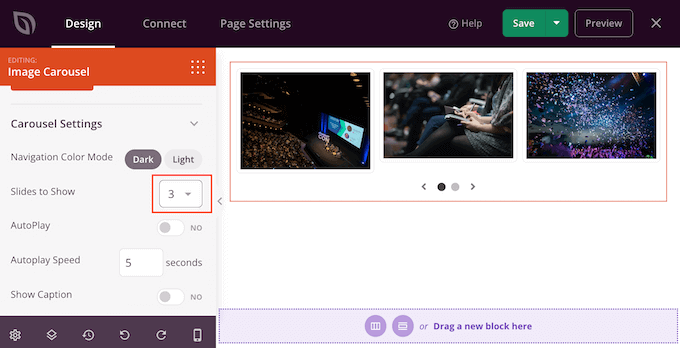
左側のメニューで、「カルーセル設定」セクションをクリックして展開します。

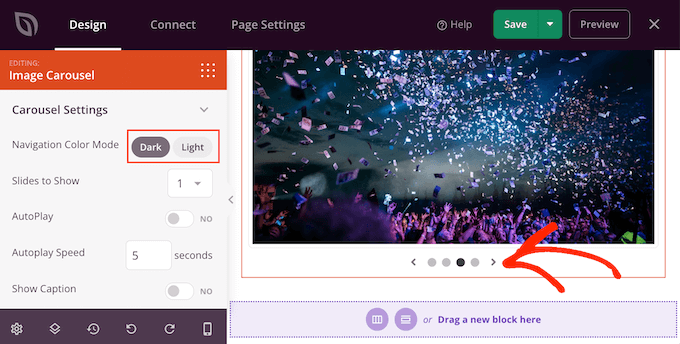
まず始めに、スライダーのナビゲーションボタンをライトモードとダークモードに切り替えることができます。
これらの異なるモードを試すには、「ナビゲーション・カラーモード」の隣にあるボタンをクリックしてください。ライブプレビューが自動的に更新されるので、どのモードが一番気に入ったかを確認できます。

初期設定では、カルーセルは個別スライドを表示し、訪問者はより多くのコンテンツを見るためにナビゲーションコントロールを使用する必要があります。
しかし、’表示するスライド’ドロップダウンを開き、リストから番号を選択することで、一度に複数のスライドを表示することができます。これは、スライダーに多くのコンテンツがあり、訪問者がすべてのスライドをクリックしないかもしれないと心配している場合に便利です。

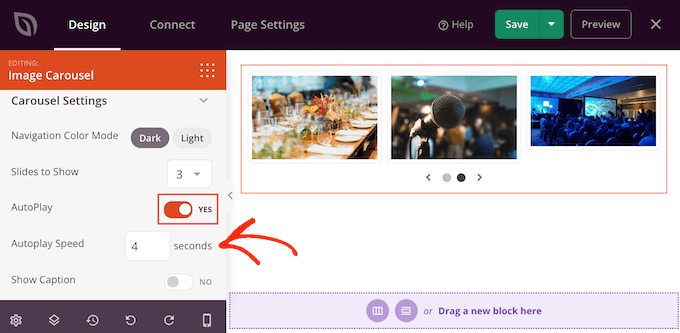
初期設定では、訪問者は次のスライドを見るためにクリックする必要があります。このことを念頭に置いて、自動再生を有効化すると、訪問者が見るスライドの数が増えることがよくあります。
これを行うには、「Autoplay」スイッチをクリックして有効化し、「Autoplay Speed」に数値を入力して、各スライドが画面に表示される時間を指定する。

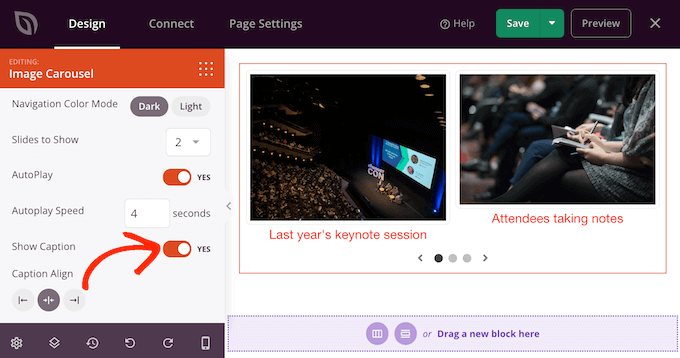
画像にキャプションを追加した場合は、「キャプションの表示」スライダーをクリックして、「いいえ」から「はい」に切り替えてください。
キャプションの配置を変更することもできます。

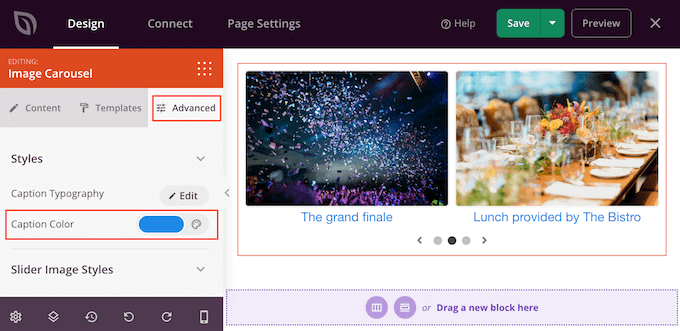
背景色によっては、訪問者に見えるようにキャプションの色を変更する必要があります。
これを行うには、’高度な’タブをクリックし、’キャプションカラー’設定を使用します。

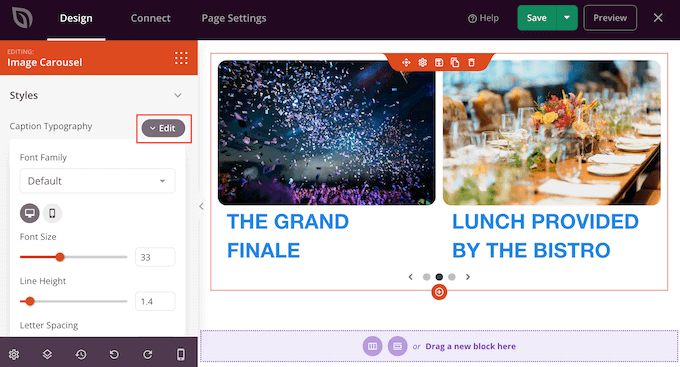
キャプション組版」の隣にある「編集」ボタンをクリックすると、テキストをさらにスタイル設定できます。
これにより、フォントサイズ、行の高さ、間隔などを変更できる設定が追加される。

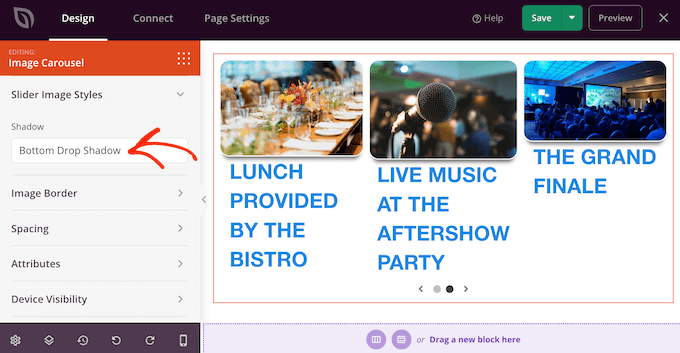
キャプションの見栄えに満足したら、「Slider Image Styles」ドロップダウンを使ってスライドにさまざまなボックスシャドウを追加できます。
これらの影はスライドを際立たせることができるので、あなたのページデザインに合うかどうか、いろいろな影を試してみる価値がある。

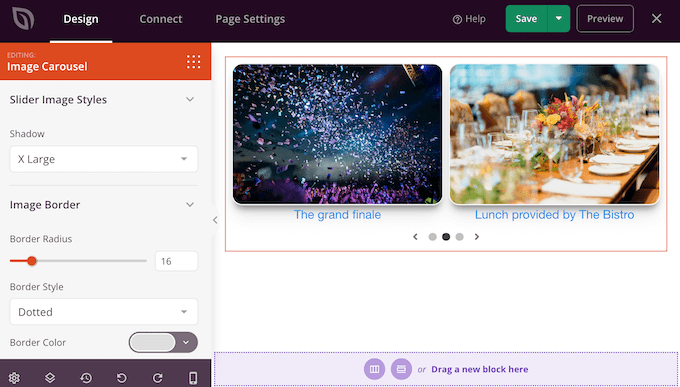
高度な」タブには、枠線の追加、スペーシングの変更、入場アニメーションの作成などの設定もある。
これらの設定のほとんどは自明なので、どのような種類のエフェクトが作れるか、目を通す価値がある。

ステップ4:カスタムページを公開する
スライダーの見た目に満足したら、ページの残りの部分に作業を続けることができます。ブロックをデザインにドラッグし、左メニューの設定を使ってカスタマイズするだけです。
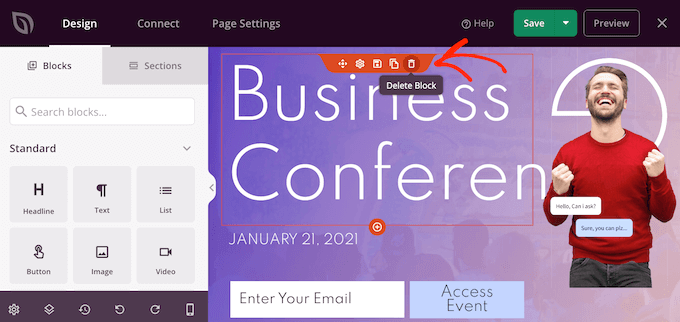
ブロックを削除したい場合は、そのブロックの上にマウスオーバーし、ゴミ箱内のアイコンが表示されたらクリックするだけです。

と聞かれたら、『はい、削除します』をクリックする。
ページの外観に満足したら、’保存’ボタンをクリックしてライブにします。最後に、’Publish’を選択してスライダーをライブにします。

方法3.Smash Balloonを使ってスライダーを作成する (ソーシャル投稿やレビューに最適)
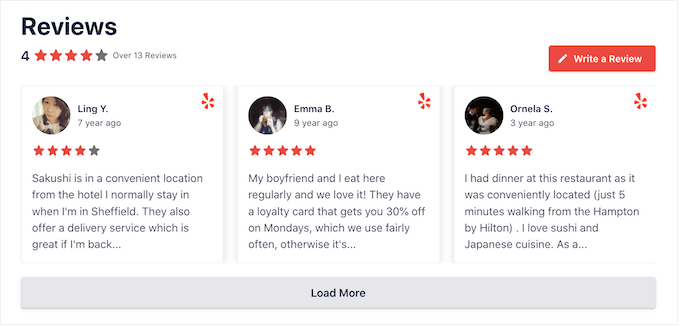
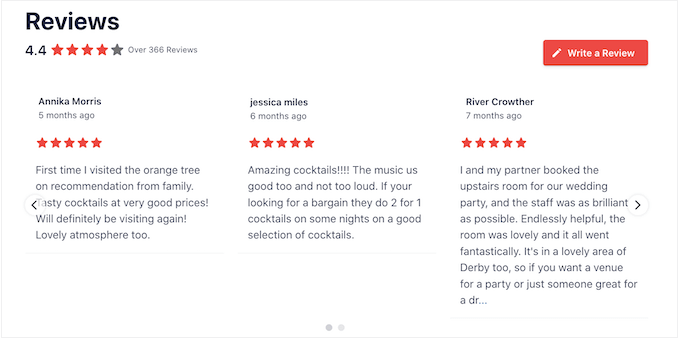
私たちは、他の人が買っているもの、使っているもの、勧めているものを見ると、試してみたくなるものです。だからこそ、カスタマーレビューや体験談、あるいは ソーシャルメディア上のポジティブなコメントなど、社会的証明をウェブサイトに掲載するのは良いアイデアなの です。
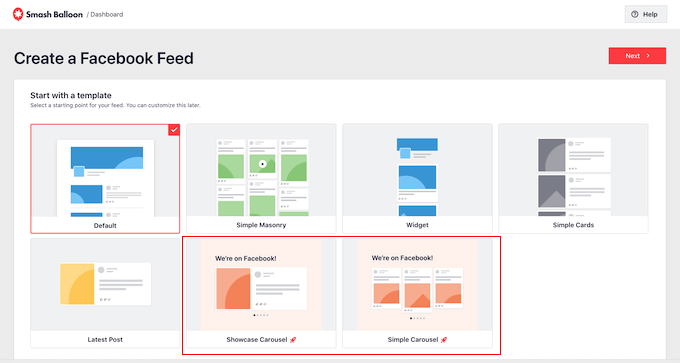
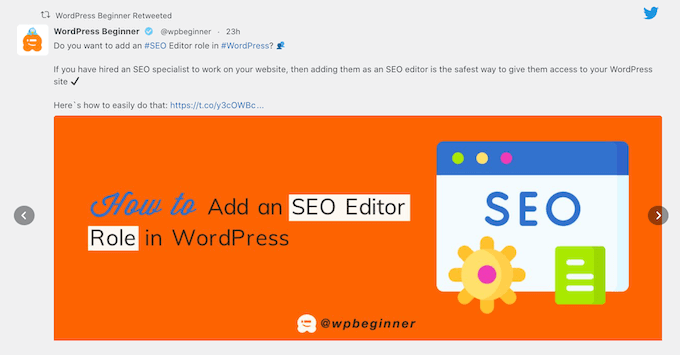
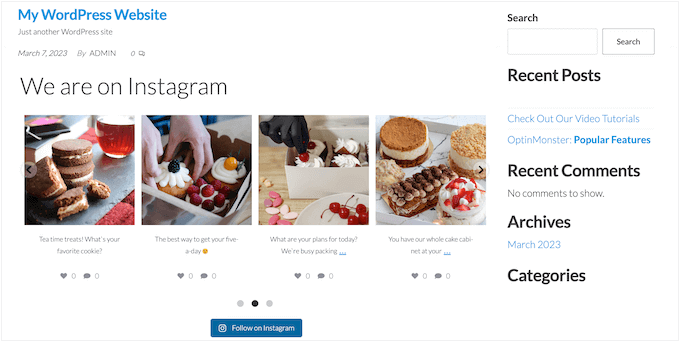
サイト上でソーシャルプルーフを表示する最も簡単な方法は、Smash Balloonを使用することです。Smash Balloonには、Instagram、Facebook、Twitter、YouTubeのコンテンツを埋め込むことができるプラグインがあります。
また、Facebook、Tripadvisor、Yelp、Trustpilot、WordPress.org、Googleからのレビューを表示するために使用できるレビューフィードプラグインがあります。

しかし、オンラインショップやサイトにたくさんの好意的なコメントやレビューを表示することは、多くのスペースを取ることになります。
Smash Balloonにはカルーセルレイアウトとテンプレートがビルトインされており、レスポンシブなスライダーを作成することができます。これにより、数回のクリックでソーシャルメディアやレビューのスライドショーを作成できます。

さらに、Smash Balloonは新しいコンテンツを自動的に取得するので、スライダーには常に最新の投稿が表示されます。
もうひとつの設定は、自分のソーシャルメディアアカウントのコンテンツを表示することだ。

訪問者が気に入れば、ソーシャルメディアであなたをフォローするかもしれない。
より多くのフォロワーを獲得するために、Smash Balloonにはスライダーに追加できるコールトゥアクションボタンが用意されています。

詳しい手順については、WordPressにソーシャルメディアのフィードを追加する方法、WordPressでGoogle、Facebook、Yelpのレビューを表示する方法をご覧ください。
この記事がレスポンシブWordPressスライダーを簡単に作成する方法を学ぶのにお役に立てば幸いです。また、レスポンシブイメージスライダーの作成方法についてのガイド、またはWordPress PDFプラグインのエキスパートによるベストピックもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Sridhar
I have the free version of Soliloquy. How do I CENTER the slides, please?
WPBeginner Support
You would want to reach out to Soliloquy’s support for their current method for how the content is aligned.
Admin
Thomas
How can I remove the directional arrows and the pager from my slider in Soliloquy?
Benny nnaji
Can I add different texts on images here and give them different animations?
Jide Jegede
I am looking for a post slider for magazine website. Can this plugin do that because I couldn’t see a mention of this in your analysis?
WPBeginner Support
Hi Jide,
Yes it can. Please see our article on how to create featured content slider in WordPress.
Admin
aisha
How would I center a soliloquy slide in a blog post? I have added a slider but it is aligned with the left side of the page even if using the center button when creating a blog post.
amy lacina
i have successfully added several images to my slider but there are two images that show up as black boxes upon upload. they will upload just fine into the wordpress media library but not into the soliloquy slider. any help would be appreciated. thank you!
Alissa
I’m creating a website for which I need to create custom sliders for each page. I wasn’t clear on whether I can do this or not with Soliloquy. Please let me know. Thanks!
WPBeginner Support
Yes, you can do this with Soliloquy.
Admin
Nelson
How I can make a slider like this on the screenshot with soliloquy?
Ian
Excellent! thanks WpBeginner!
Tony
Thanks for the great article!
I have a couple of questions
1. Does the Soliloquy slider cover full-width on a full-width website design?
2. I am looking for a slider that I can add text or different text blocks and a CTA button. I want to be able to position the text on the slider where it needs to go on certain parts of the image.
Thanks!
WPBeginner Support
You can add CTA buttons on your slider with Soliloquy. You can adjust slider height and width from settings. Soliloquy is responsive by default so you can set a maximum width and it will automatically adjust itself to user’s screen size.
Admin
Mark
Is it better to code one yourself rather than use a plugin?
andy
I wrote a text on image caption BUT it is not responsive: it didn’t appear on the mobile slider version. Why?
Tess Hanbury
I need a portrait slider for images that are consistently H-920 X W-736 and I do not want a whole
lot of black space around it, and I haven’t found out anything on the internet, except that a bunch of other people are also looking for small portrait sliders .
Is there any way to resize Soliloquy to achieve this?
Thanks
Tess
WPBeginner Support
Yes this can be achieved using Soliloquy.
Admin
Vaibhav Singh
Thanks for taking time to write this. Really enjoyed reading this.
Carolyn
Does Soliloquy have an option for showing recent posts in the slider? (I wasn’t able to tell from the features list on the sales site.)
If it doesn’t, is there a recent posts slider that you would recommend?
Fran Boloni
Hi,
Soliloquy is supposed to be SEO friendly. Do you actually have an example of a website using soliloquy gallery and its images are indexed in google ?
WPBeginner Support
Soliloquywp.com
Admin
dani
You helped me a lot thanks
Willem Smith
If I have large images for desktop use are they converted to smaller images for smartphones or smaller tablets. Or are the large images also being used for smartphones?
Is it possible to differentiate by hand by telling Soliloquy which images to use at which resolution?
Gail
Can you have more than one slider on the main page?
I am wanting to add a smaller slider with current products up front and easy to find for my customers. I also want to add a link on each photo to get to the product page.
WPBeginner Support
Gail yes, using Soliloquy you can have multiple sliders on a page.
Admin
chaima wetcha
hi, i try to add two sliders in the same page using soliloquy lite but i doesn’t work, can you gide me please
anita
thanks a lot! I just bought soliloquy (with your coupon!) and this post is so useful and clear!!