WordPressサイトに追加するお気に入りの機能のひとつに、インタラクティブなクイズがあります。知識を試すにしても、バイラルコンテンツを作るにしても、クイズはサイトのエンゲージメントを高める素晴らしい方法です。
訪問者からのフィードバックやアイデアを収集し、全体的なエクスペリエンスの向上に役立てることもできます。
WordPressサイトにクイズを追加する方法を初めて聞かれた時のことを今でも覚えています。当時は、それは複雑で費用がかかるように思えました。しかし、WordPressを何年も使っているうちに、正しいツールを使いさえすれば、クイズの作成はとても簡単だということがわかりました。
私たちは長年にわたって様々なクイズソリューションをテストし、ほとんどのサイトで機能する2つの簡単な方法に絞り込みました:Thrive Quiz Builderは楽しくインタラクティブなクイズを、Formidable Formsはより高度なクイズやデータドリブンなクイズを作ることができます。
このチュートリアルでは、WordPressでクイズを作成する方法を順を追って説明します。楽しいクイズ、教育的なクイズ、その中間のクイズなど、どのようなタイプのクイズを考えている場合でも、このステップに従うことで、自信を持ってクイズを作成することができます。

なぜWordPressサイトにクイズを追加するのですか?
クイズは楽しく、魅力的です。とてもインタラクティブなので、ユーザーは他のタイプのフォームよりもやりがいがあると感じます。
ジェネレータは、インターネットの非常に初期の頃から、リードを生成するためにクイズを使用してきました。例えば、訪問者のメールアドレスを収集し、クイズの結果を送信したり、メールマガジンに登録してもらうことができます。
また、訪問者に結果を投稿してもらうことで、より多くのソーシャルシェアを得ることができます。BuzzFeedは、バイラルクイズの最も人気のある例でしょう。

オンラインコースを販売する場合、小テストは学生の知識をテストし、学習を強化する重要な方法です。これらのクイズは自動化されているため、受講者の体験を向上させる簡単な方法でもあります。
オンラインストアを運営しているのであれば、買い物客にいくつかの情報を尋ね、その答えに基づいて商品やサービスを提案する短いクイズを作成することもできる。

商品説明を読んでもらうよりもずっと魅力的で、売上を伸ばすことができる。
それでは、WordPressで簡単にクイズを作成する方法を見ていきましょう。下記のクイックリンクからお好きな方法にジャンプできます:
方法1:Thrive Quiz BuilderでWordPressクイズを作成する(推奨)
Thrive Quiz Builderは、市場で最高のWordPressクイズプラグインの一つです。それはあなたが簡単にコードを編集することなく、魅力的で強力なリードクイズを構築することができます。
ユーザーフレンドリーなビジュアルクイズビルダー、あらかじめ用意されたクイズテンプレート、ビルトインバッジ作成機能、パワフルなクイズ分析機能などがあります。
さらに詳しく知りたい方は、Thrive Themesの詳細レビューをご覧ください。
それでは、Thrive Quiz Builderを使ってWordPressのクイズを作成する方法を見てみましょう。
ステップ1: Thrive Quiz Builderプラグインのインストール
始めるには、スライブクイズビルダーのサイトにアクセスし、アカウントにサインアップする必要があります。
プラグインを購入したら、メンバーダッシュボードに移動します。ここから、「Thrive Product Managerプラグインのダウンロードとインストール」の緑色のリンクをクリックする必要があります。

Thriveをダウンロードしたら、WordPressサイトにインストールして有効化する必要があります。ステップバイステップの手順については、WordPressプラグインのインストール方法のガイドを参照してください。
WordPressダッシュボードで、「Product Manager」と表示された新しいメニュー項目をクリックします。次に、「アカウントにログイン」ボタンをクリックします。

Thriveユーザー名とパスワードを入力すると、Thrive Product Managerダッシュボードが表示されます。
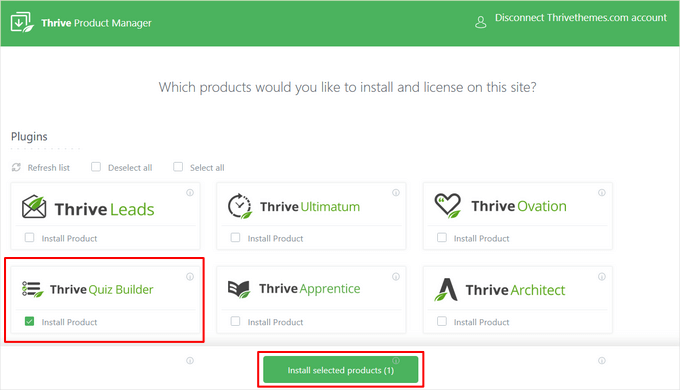
今、あなたはあなたのサイトにインストールし、ライセンスを取得したい製品を選択することができます。Thrive Quiz Builder’プラグインをクリックして選択し、’選択した製品をインストール’ボタンを押してください。

💡注意:クイズプラグイン単体ではなく、Thrive Suiteを購入した場合、Thrive Leads、Thrive Apprentice、Thrive Architectなど、Thriveの強力なプラグインをすべて選択してインストールすることができます。
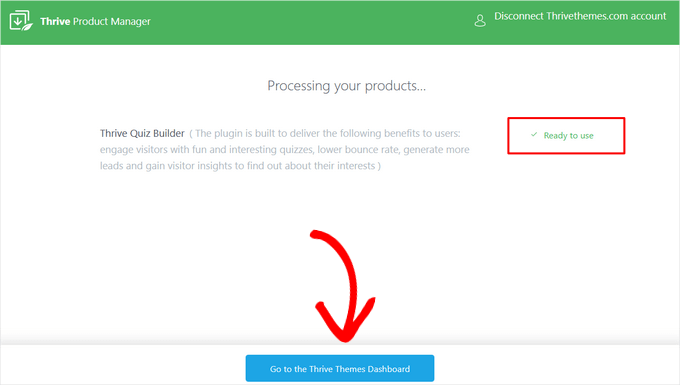
Thrive Quiz Builderプラグインが使用できるようになると、成功のメッセージが表示されます。

スライブテーマのダッシュボードへ」ボタンをクリックして次に進みます。
ステップ2:Thrive Quiz BuilderでWordPressクイズを作成する
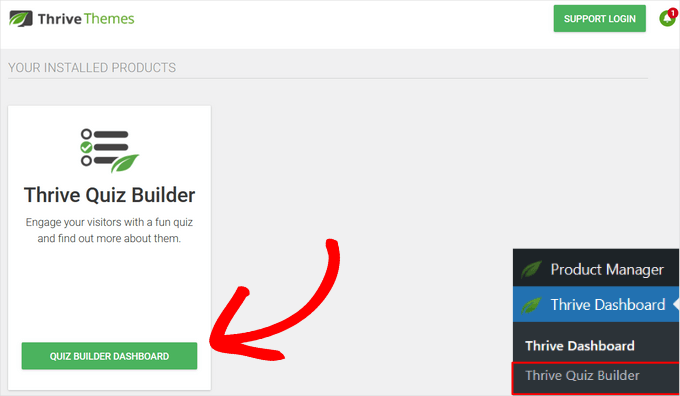
次に、すべてのThriveプラグインを管理できるThriveダッシュボードに移動します。
ここで、「Thrive Quiz Builder」の下にある「Quiz Builderダッシュボード」ボタンをクリックします。

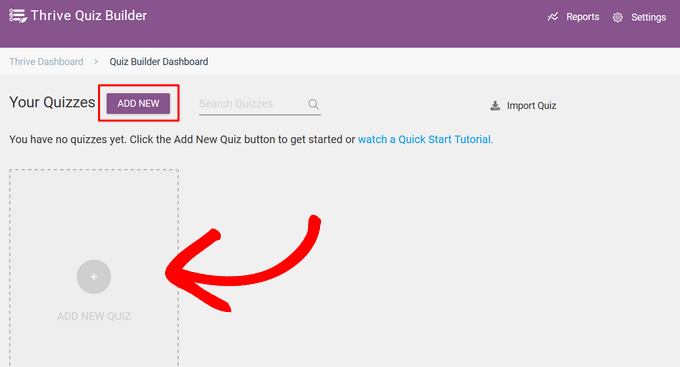
これにより、クイズビルダーのダッシュボードページに移動し、最初のインタラクティブフォームを作成する準備が整います。
始めるには、「新規追加」または「新しいクイズを追加」ボタンをクリックしてください。

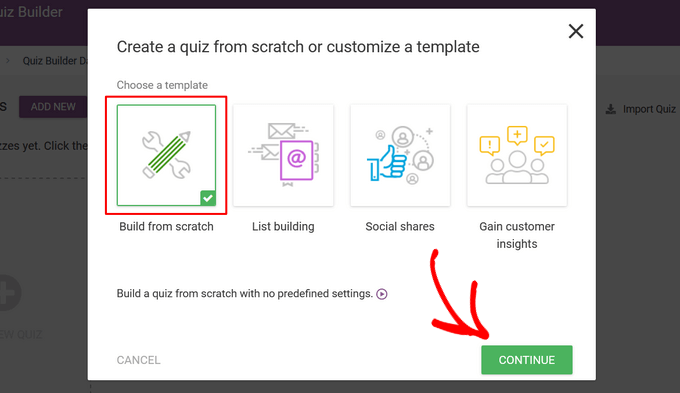
次に、クイズのテンプレートを選択するプロンプトが表示されます。4つの異なるオプションがあります:
- ゼロから作る– 事前設定のない空白のテンプレート。
- リスト作成– 結果ページは、ユーザーがメールリストを購読した場合にのみ表示されます。
- ソーシャルシェア– クイズの結果ページでは、ソーシャルシェアボタンを追加することで、訪問者に結果をシェアすることを促します。
- カスタムインサイトの獲得–アンケートクイズテンプレートは、オーディエンスについてより深く知るために最適です。
このガイドでは、「Build from scratch」テンプレートを選択します。そして「Continue」ボタンをクリックしてください。

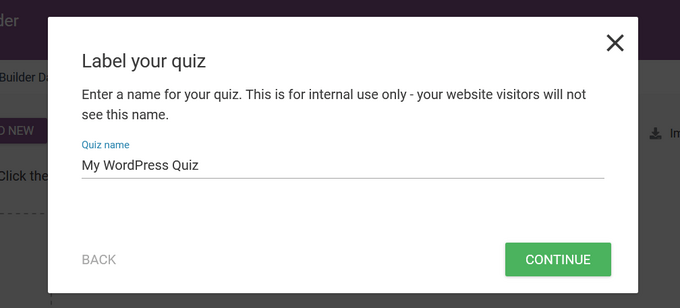
次に、クイズの名前を入力する必要があります。
これはあくまでも参考ですので、クイズの内容を思い出すのに役立つものであれば何でも構いません。

クイズ名を入力したら、「Continue」ボタンをクリックします。
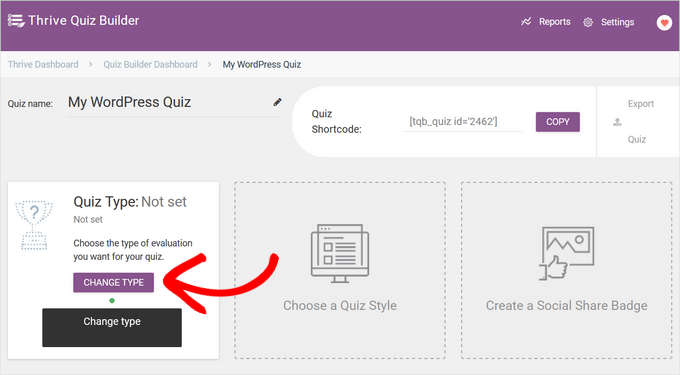
クイズビルダーのダッシュボードに戻り、クイズの作成を開始します。
最初に、クイズのタイプを選択する必要があります。そのためには、「タイプの変更」ボタンをクリックしてください。

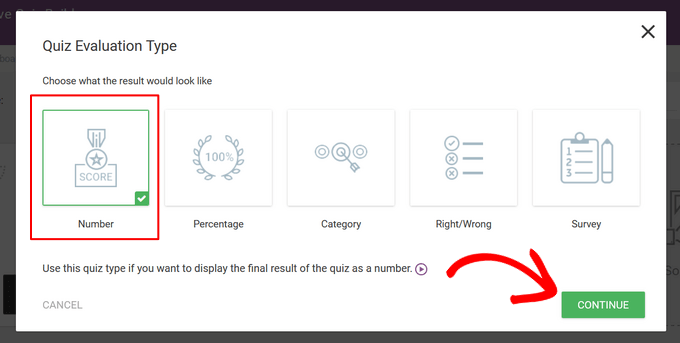
プラグインは5つの異なるクイズタイプから選択することができます:
- 数字– クイズの最終結果を数字で表示します。
- パーセンテージ– クイズの最終結果をパーセンテージで表示します。
- カテゴリー– 性格クイズのように、複数の結果カテゴリーを持つクイズを作成します。
- 正解/不正解– 各問題に1つ以上の正解があり、結果で正解がハイライトされるクイズを作成します。
- アンケート– 参加者が特定の結果を受け取らないアンケートや質問形式のクイズを作成する。
このガイドでは、「番号」オプションをクリックして設定し、「続行」ボタンを押す。

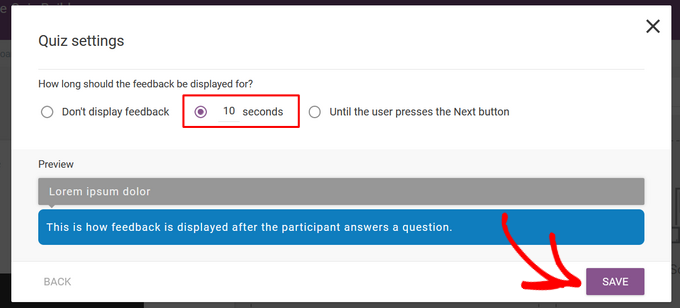
次に、フィードバックが画面に表示される時間を選択することができます。フィードバックはユーザーが質問に答えた後に表示される特別なメッセージです。
オプション設定は以下の通り:フィードバックを表示しない」、「10秒」、「ユーザーがNextボタンを押すまで」。
必要なオプションをクリックし、「保存」ボタンを押すだけです。

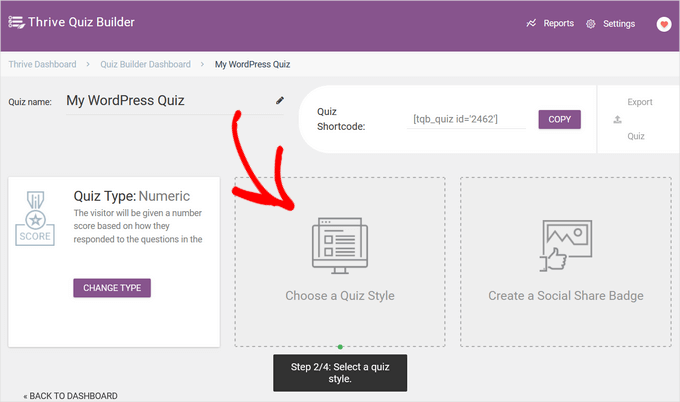
次のステップでは、クイズのスタイルを選択する必要があります。
そのためには、’Choose a Quiz Style’オプションをクリックしてください。

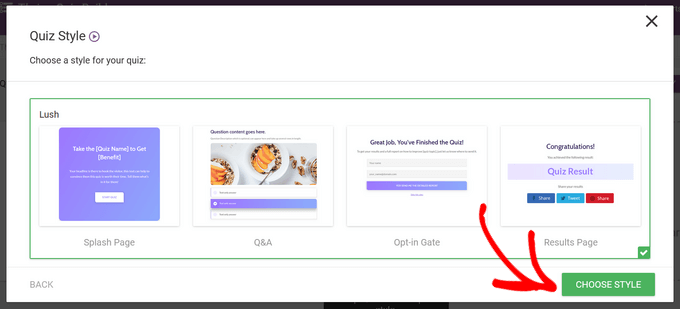
Thrive Quiz Builderには、素早く美しくプロフェッショナルなクイズを作成するのに役立つ複数のデザイン済みテンプレートが付属しています。これらのテンプレートには、スプラッシュページ、質問と回答のページ、オプトインゲート、結果ページが含まれています。
お好きなテンプレートを選択し、「スタイルを選択」ボタンをクリックするだけです。

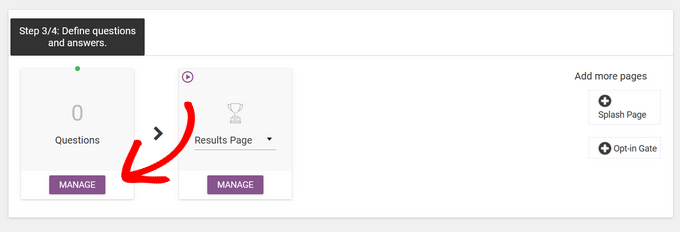
クイズのスタイルを選択した後、次のステップに進みます。
そのためには、「質問」セクションの「管理」ボタンをクリックしてください。

スライブのライブ質問エディターに移動します。
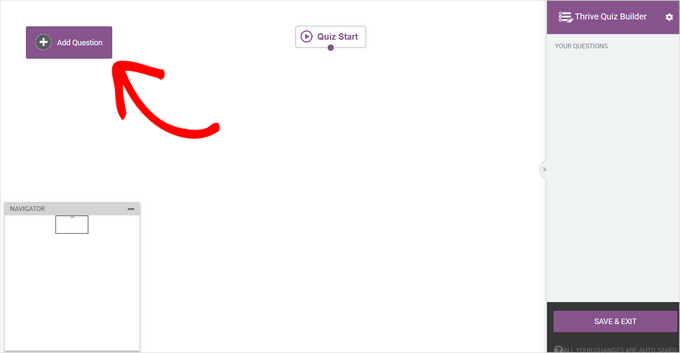
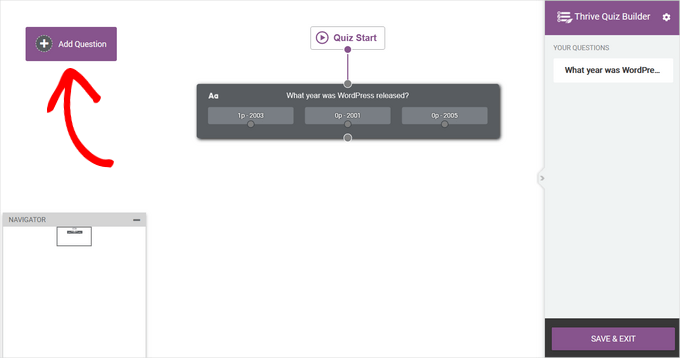
クイズに最初の問題を追加するには、画面の左上にある「問題を追加」ボタンをクリックしてください。

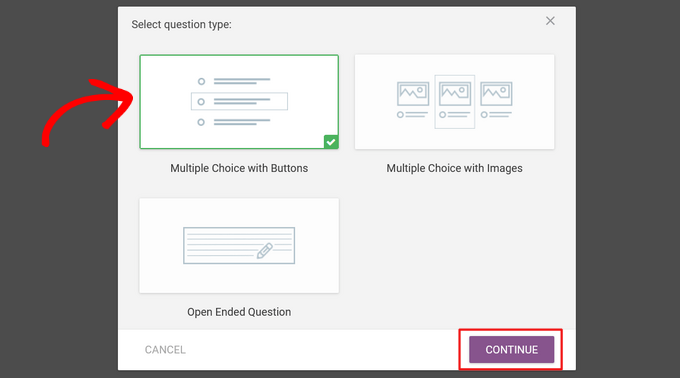
質問タイプを選択するポップアップが外観に表示されます。以下の中から選択できます:
- ボタンによる複数選択
- 画像付き多肢選択式
- 自由形式の質問

ボタンによる複数選択」オプションを設定し、「Continue」ボタンをクリックする。
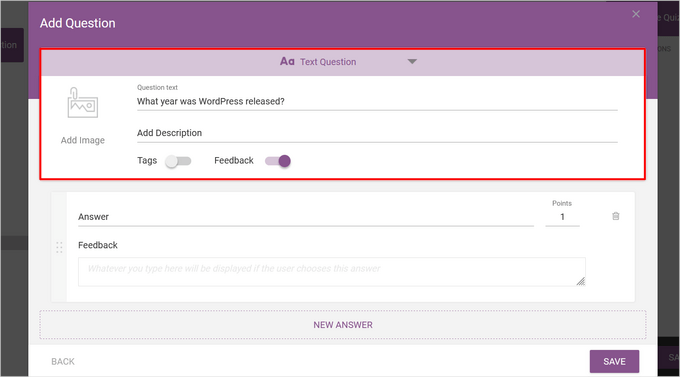
次に、新しいポップアップウィンドウが開きます。
ここで、「質問テキスト」フィールドに質問を入力することができます。

オプションで、質問に画像と説明を追加し、タグを有効化することができます。タグは回答に基づいてユーザーを分類し、各回答の後にフィードバックを表示することができます。
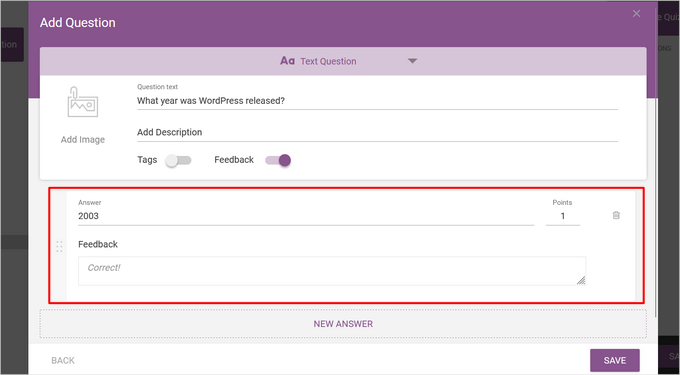
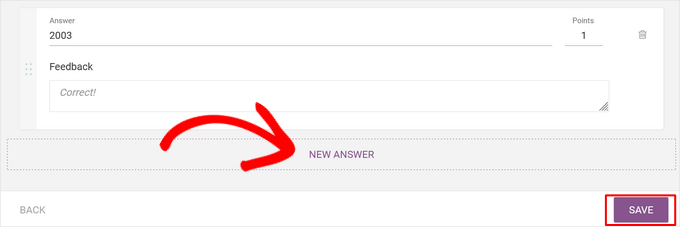
その後、最初の選択肢を「Answer」フィールドに入力する。

また、’Feedback’フィールドに表示したいテキストを入力し、’Points’フィールドでその答えが何点に相当するかを変更することもできます。
回答を追加するには、「新規回答」ボタンをクリックしてください。

考えられる答えをすべて追加するまでこの作業を繰り返し、終わったら「保存」ボタンを押す。
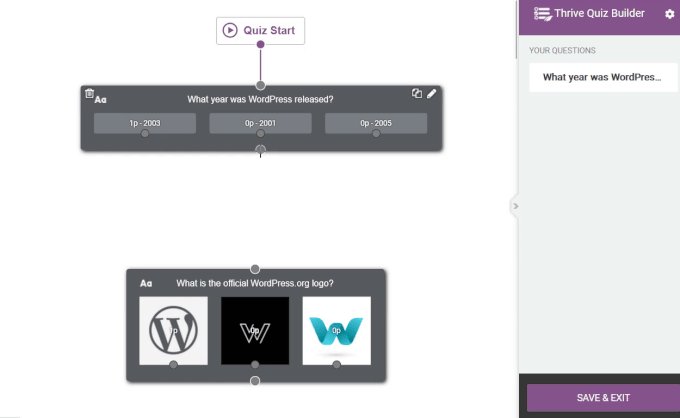
ライブ質問エディターに最初の質問が表示されます。

別の質問を追加するには、もう一度「質問を追加」をクリックし、このプロセスを繰り返します。
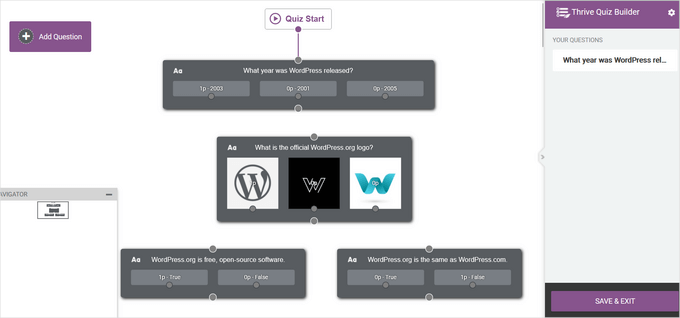
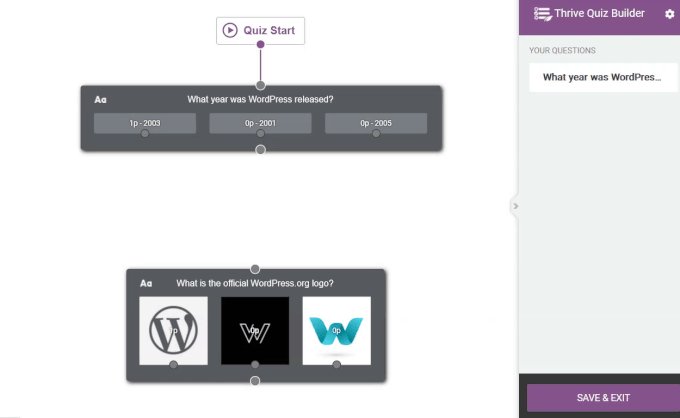
すべての質問と答えを追加すると、ライブクエスチョンエディターではこのように表示されます:

質問を並べ替えたい場合は、ドラッグ&ドロップするだけです。
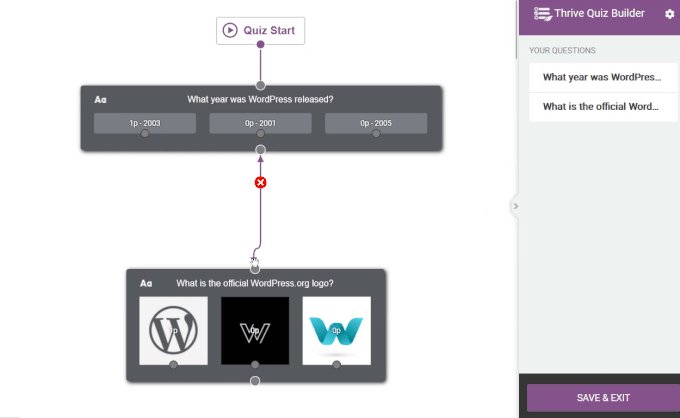
さて、問題をつなげてクイズの流れを作る必要があります。
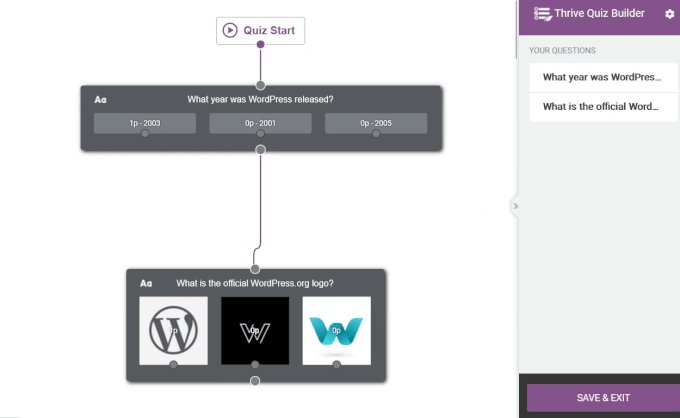
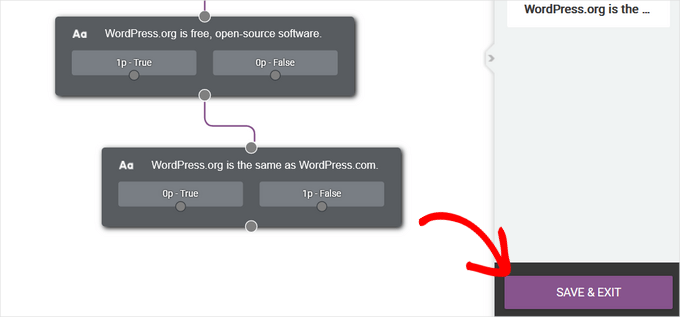
例えば、ある問題から次の問題へ流れるような簡単なクイズを作成するには、マウスの左ボタンを押したまま、問題の真ん中にある小さな円をクリックしてください。そして、次の問題の上部にある円の上にドラッグ&ドロップします。

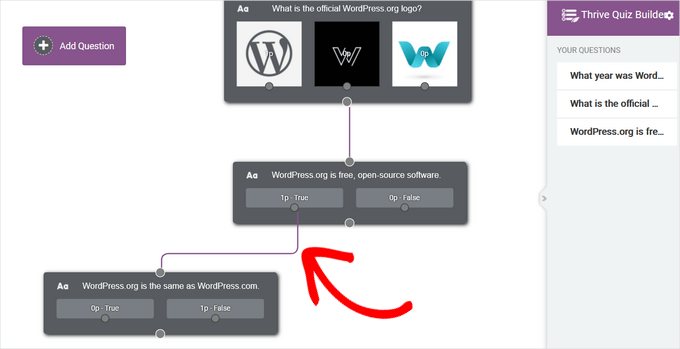
さらに高度なクイズの流れを作成することもできます。例えば、ユーザの過去の回答に基づいて問題を表示する条件付きクイズを作成することができます。
そのためには、解答の丸をクリックし、質問の上部にある丸の上にドロップします。

上の画像では、「True」と答えたユーザーにだけ次の質問を表示しています。
質問の設定に満足したら、「保存して終了」ボタンをクリックしてLive Questionsエディターを終了します。

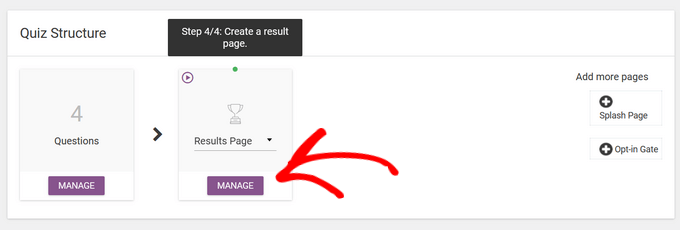
次に、クイズの結果ページを作成する最終ステップに進みます。
スライブのクイズテンプレートには結果ページが用意されていますので、ここで多くの作業を行う必要はありません。しかし、結果ページを調整したい場合、「結果ページ」セクションの下にある「管理」ボタンをクリックしてください。

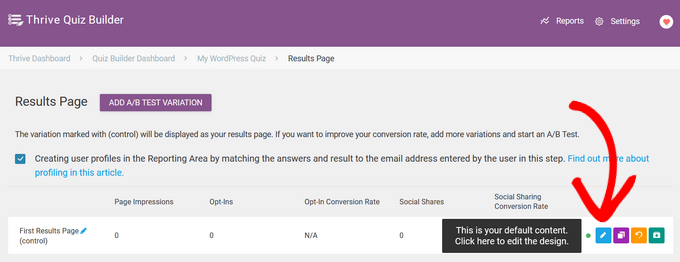
次のページで「編集」ボタン(青い鉛筆のアイコン)をクリックし、結果ページを編集する。
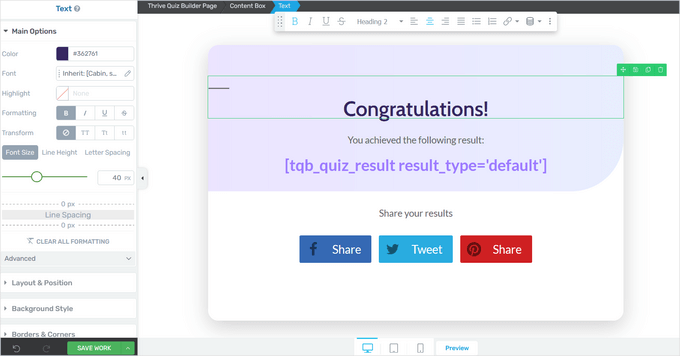
Thrive Quiz Builderのページが開きます。

ここでは、任意の要素をクリックして、色、フォント、レイアウト、背景などを変更することができます。
作業が終わったら、忘れずに「Save Work」ボタンをクリックしてください。

ステップ3:Thriveクイズの最適化
簡単なクイズを作成するのに必要なものはすべてこれだけです。しかし、Thrive Quiz Builderはあなたのクイズを改善することができるいくつかの追加機能を持っています。
例えば、スプラッシュページを追加することができます。スプラッシュページはユーザーにクイズに参加することを促す紹介ページです。

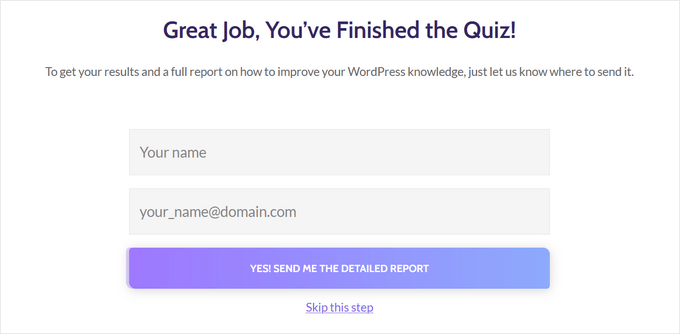
ユーザーがクイズを終えた後に表示されるオプトインゲートを追加することもできます。
ユーザーは、結果を得るためにメールアドレスを提供する必要がある。

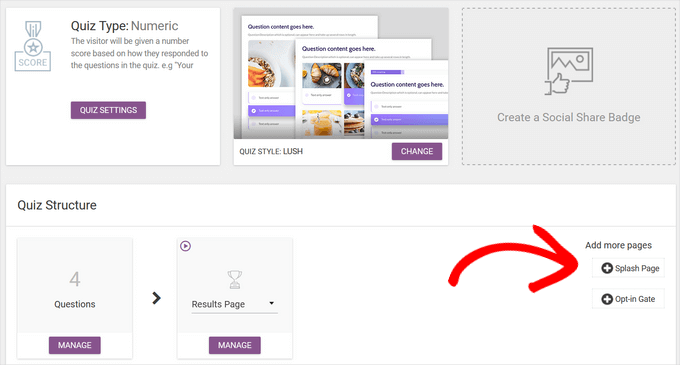
これらのページを追加するには、Thrive Quiz Builderのダッシュボードでページをクリックするだけです。
自動的にクイズに追加されます。

クイズの作成が完了したら、WordPressサイトに追加しましょう。
ステップ4:WordPressサイトにクイズを表示する
ショートコードを使用して、WordPressサイトの任意のページ、投稿日、またはウィジェット対応エリアにクイズを簡単に表示することができます。このガイドではページにクイズを追加しますが、WordPressの他のエリアにクイズを追加する場合も手順は同様です。
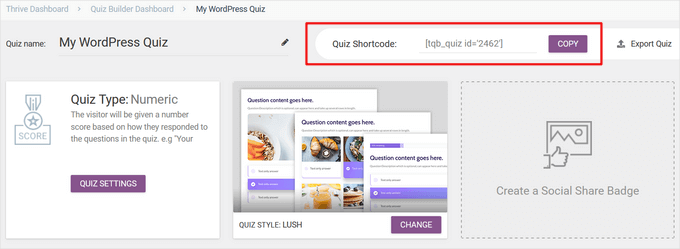
始めるには、Thrive Quiz Builderのダッシュボードの上からクイズのショートコードをコピーします。

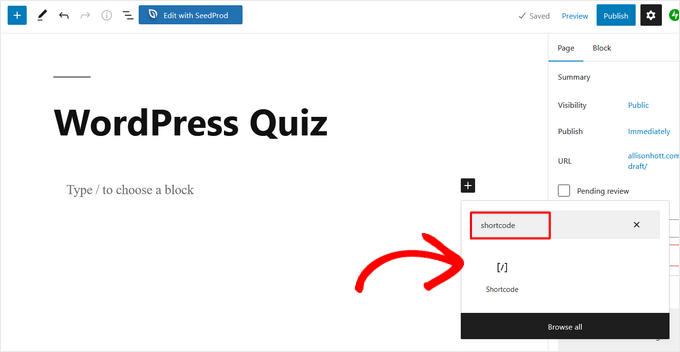
次に、WordPressの管理ダッシュボードからページ“ 新規追加に進みます。WordPressのコンテンツエディタに入ったら、「+」ボタンをクリックして新規ブロックを追加します。
表示されたポップアップで、「shortcode」と入力して「Shortcode」ブロックを見つけ、それをクリックして投稿タイプに追加します。

次に、先ほどコピーしたクイズのショートコードをショートコードブロックに貼り付けます。完了したら、ページを公開するか更新してください。
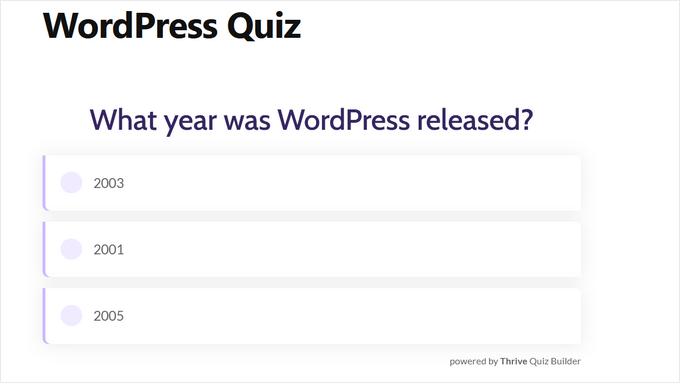
これで、あなたのサイトにクイズが掲載されます。

方法2: フォームビルダーを使ってWordPressクイズを作成する
もしあなたのサイトにクイズやフォームを追加したいのであれば、Formidable Formsを使うことをお勧めします。これは市場で最高のWordPressフォームビルダープラグインの一つで、シンプルなドラッグアンドドロップビルダーを使用してフォームと高度なクイズの両方を作成することができます。
つまり、一度サイトに設置すれば、アンケート、クイズ、お問い合わせフォーム、登録フォーム、予約フォーム、電卓フォームなどを作成することができます。
プラグインについての詳しい情報はFormidable Forms のレビューをご覧ください。
Formidable Formsを使ってWordPressでクイズを作成する方法はこちらです。
ステップ 1: Formidable Forms and Quiz Maker アドオンのインストール
クイズを作成するには、Formidable Forms Businessプランをご利用ください。Formidable Forms BusinessプランにはQuiz Makerアドオンが含まれています。
まず最初に Formidable Forms プラグインをインストールして有効化します。詳しい手順はWordPress プラグインのインストール方法をご覧ください。
有効化した後、Formidable Forms Lite をインストールする必要があります。この無料プラグインはプレミアムプラグインのより高度な機能のコアとなる基礎を提供します。
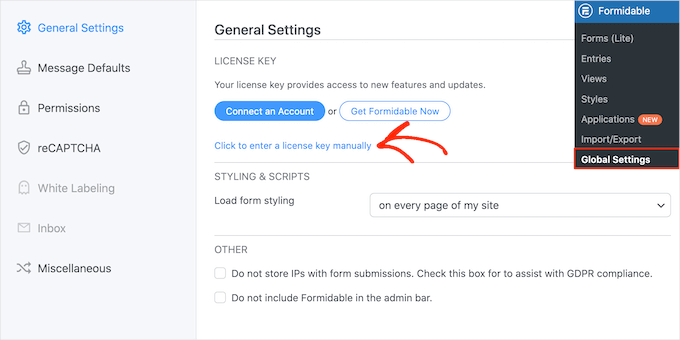
それができたら、ダッシュボードのFormidable Forms ” グローバル設定 ページに行き、’クリックしてライセンスキーを手動で入力’ を選択します。

ライセンスキーは、Formidable Formsサイトのお客様のアカウントにあります。この情報を入力したら、「ライセンスを保存」ボタンをクリックしてください。
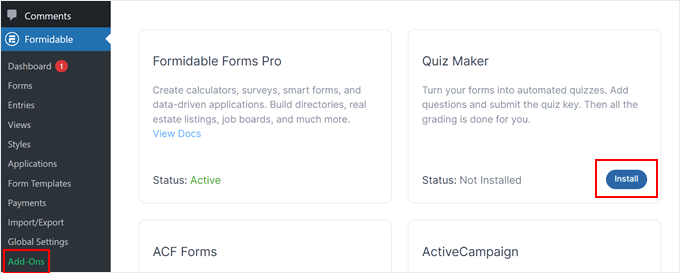
次に、Formidable ” Add-OnsにアクセスしてQuiz Makerアドオンをインストールする必要があります。この画面でQuiz Makerを見つけ、「インストール」ボタンをクリックします。しばらくすると、Formidable FormsがQuizアドオンを「有効化」マークします。

ステップ2:FormidableクイズメーカーでWordPressクイズを作成する
Formidable Forms クイズメーカーのインストールが完了したら、最初の WordPress クイズを作成する準備ができました。
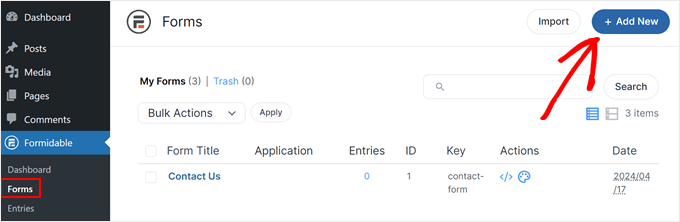
Formidable ” Formsにアクセスし、「新規追加」ボタンをクリックしてください。

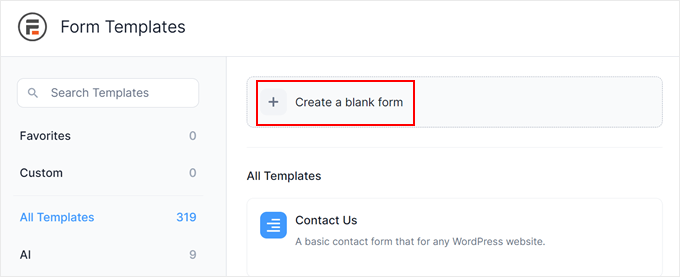
住宅ローン計算機や予約フォームの作成に使用できるテンプレートを含む、プラグインの既製テンプレートをすべて表示するポップアップが開きます。
このガイドでは、ゼロから始めるので、’Blank Form’をクリックしてください。

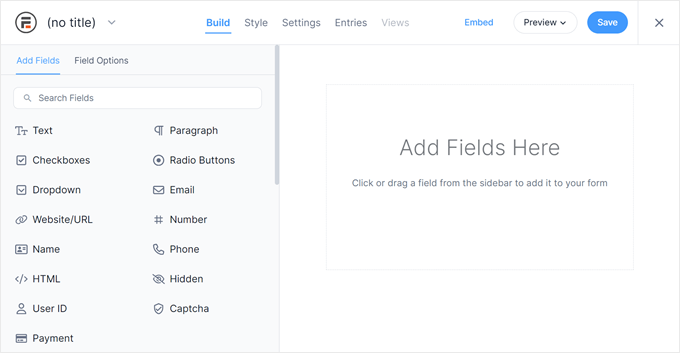
これで Formidable Forms エディターでテンプレートが開きます。
右側にはライブプレビューがあり、左側にはクイズにドラッグ&ドロップできるすべてのフィールドのメニューがあります。

クイズは、カスタマイザーからのフィードバックを得たり、WordPressブログの市場調査を行ったり、知識をテストしたり、様々なことに役立ちます。
作成する小テストの種類により、異なるタイプのフィールドが必要になる場合があります。例として、学生の知識をテストする簡単な小テストの作成方法を紹介します。多肢選択問題を含む、さまざまな種類の問題を作成します。
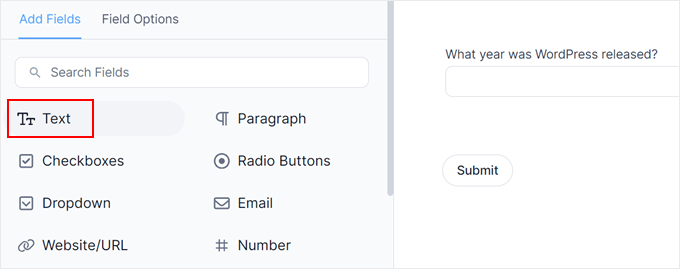
クイズにフィールドを追加するには、左側のメニューからフィールドをドラッグし、ライブプレビューにドロップするだけです。まずは「テキスト」フィールドを追加してみましょう。

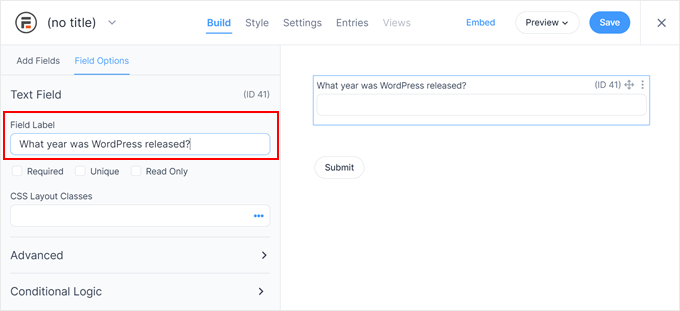
その後、ライブエディターで新しい’テキスト’フィールドをクリックして選択します。
その後、「フィールド・ラベル」に質問を入力することができます。

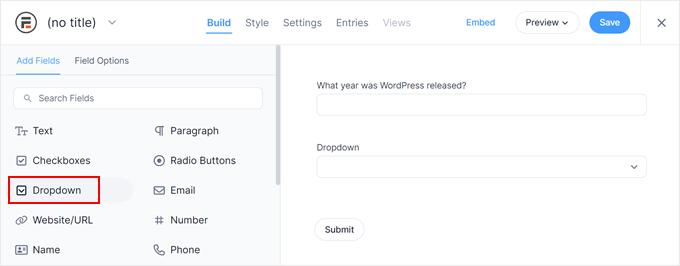
次に、多肢選択式の質問を作成します。
ドロップダウン」フィールドをフォームにドラッグするだけです。

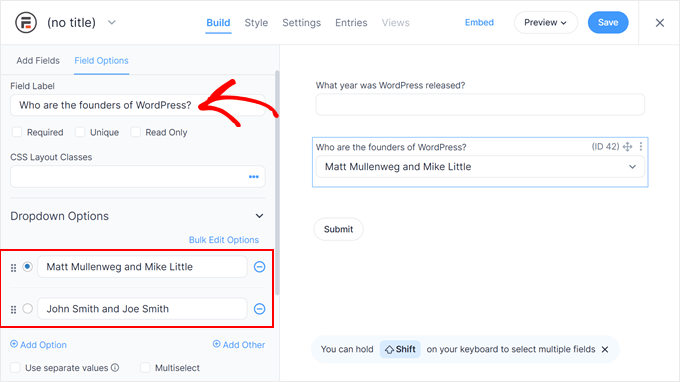
もう一度、右側のプレビューで「ドロップダウン」フィールドをクリックし、「フィールドラベル」に質問を入力します。
ドロップダウンオプション」セクションに、可能な回答を入力することができます。

多肢選択問題にさらに答えを追加するには、「オプションを追加」ボタンをクリックしてください。クイズにさらに問題を追加するには、この手順を繰り返すことができます。
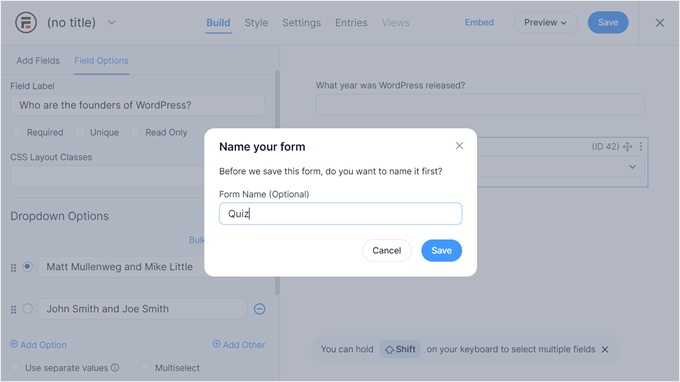
クイズの見た目に満足したら、「保存」をクリックして変更を保存します。
次に、フォームの名前を入力するプロンプトが表示されます。後でフォームを識別するのに便利であれば、何でもかまいません。入力が終わったら、「保存」をクリックします。

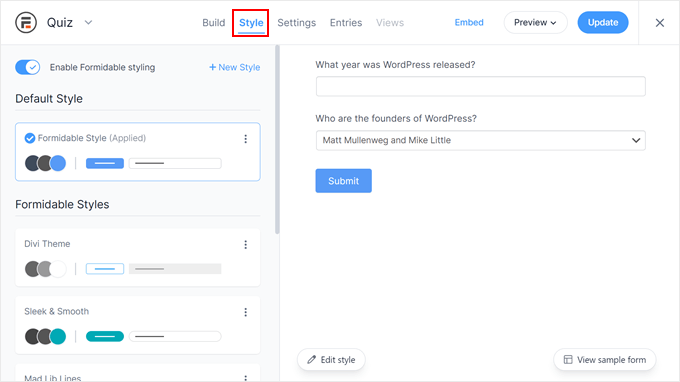
スタイル」タブに切り替えると、小テストに使用できる設定済みのデザインオプションが表示されます。
どれがあなたのフォームデザインに一番合うか、自由に試してみてください。

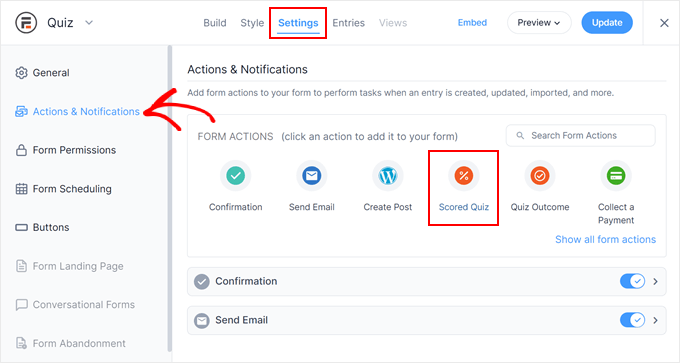
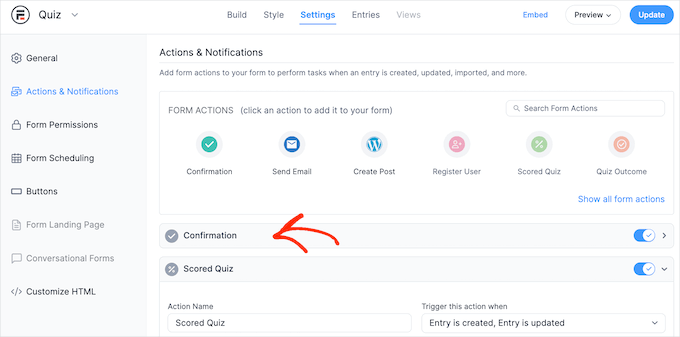
それでは、「設定」タブを選択して、正解を設定し、ユーザーのスコアを表示しましょう。
左側のメニューから「Actions & Notifications」を選び、「Scored quiz」をクリックします。

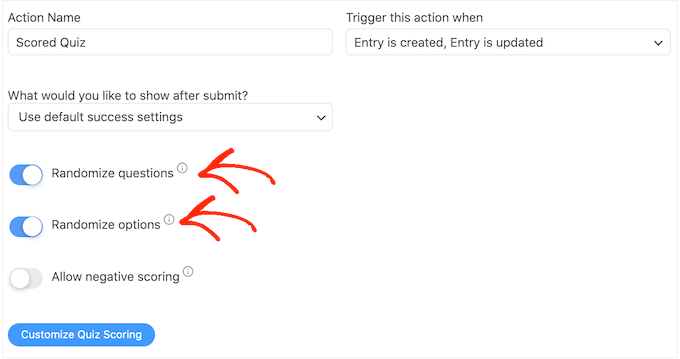
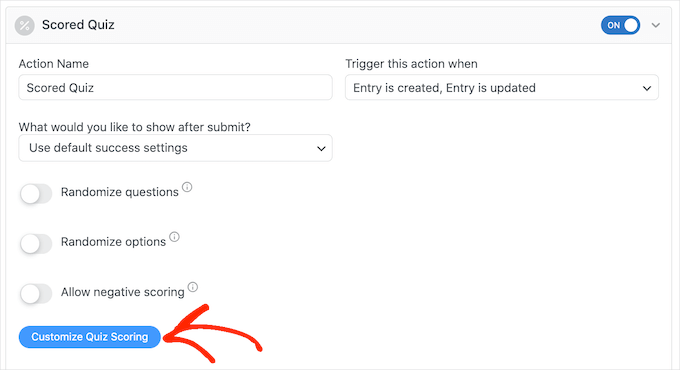
新しい’Scored Quiz’セクションまでスクロールすると、このアクションにはすでにいくつかの初期設定があることがわかります。
Formidable Formsは問題と解答をランダムにすることができ、不正行為をより困難にします。
初期設定では、これらの設定は無効化されていますが、「質問のランダム化」および「オプションのランダム化」トグルをクリックして有効化することができます。

Formidable Formsでは正解1問につき1点が与えられます。ただし、高度なスコアリングを有効化した場合は、間違った答えに対してポイントを差し引くことができます。
高度な採点については追って説明しますが、減点を予定している場合は、「Allow negative scoring」トグルをクリックして有効化してください。

次に、Formidable Forms が訪問者を自動的に採点できるように正解を設定しましょう。
これを行うには、先に進み、「クイズ採点のカスタマイズ」ボタンをクリックします。

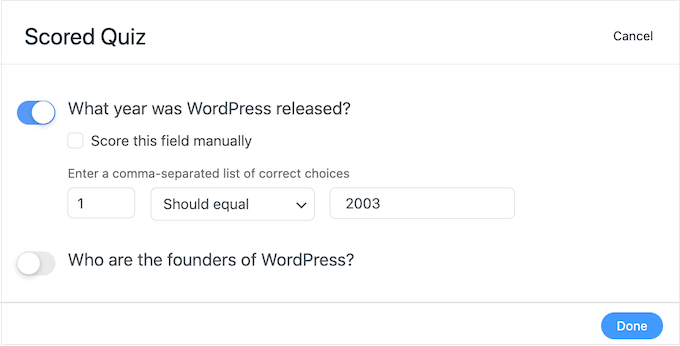
正解を設定するには、問題の横にあるトグルをクリックするだけです。
テキストの質問では、フィールドに正しい答えを入力するだけです。また、ドロップダウンメニューを使用して、ユーザーの回答に正確なテキストを含めるか、テキストの一部を含めるか、またはテキストを含めないかを指定することができます。

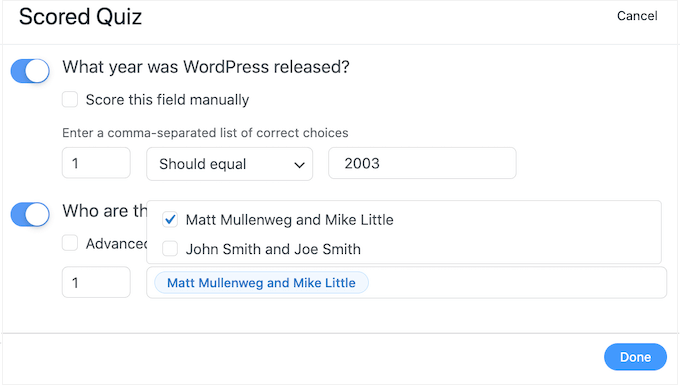
多肢選択問題では、「Add Correct Answers」をクリックすると、選択肢をすべて表示するメニューが表示されます。
各正解の横にあるチェックボックスにチェックを入れてください。

初期設定では、各正解は1点の価値があります。より多くの得点を与えるには、「最高得点」ボックスに別の数字を入力するだけです。
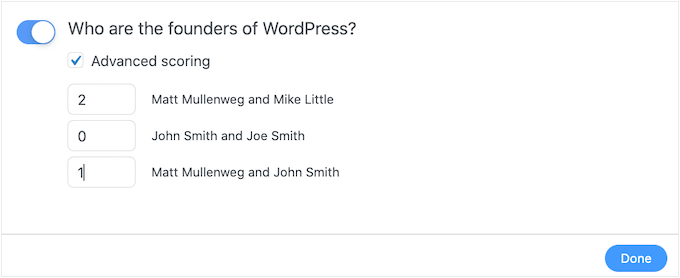
多肢選択問題の異なる解答に固有の得点を割り当てたい場合があります。これを行うには、「高度な採点」の横のボックスをチェックし、各回答の得点を入力してください。

すべての正解を設定したら、「Done」をクリックして変更を保存します。
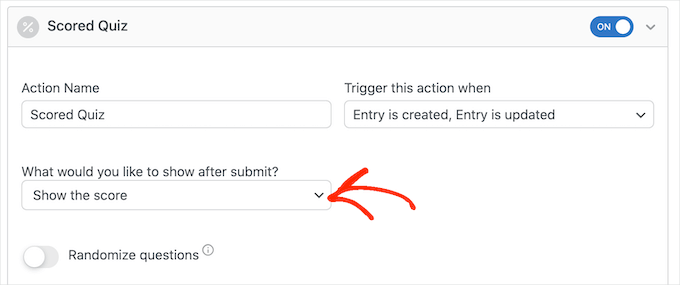
その後、誰かがクイズを送信するたびに Formidable Forms が実行するアクションを設定することができます。以下のドロップダウンを開くだけで、様々なオプションを見ることができます:’送信後に何を表示しますか?

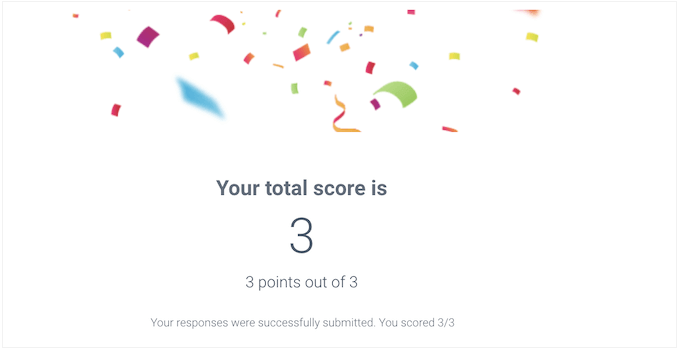
スコアを表示する」を選択すると、Formidable Forms は訪問者のスコアを標準のメッセージで表示します。
次の画像でその例を見ることができる。

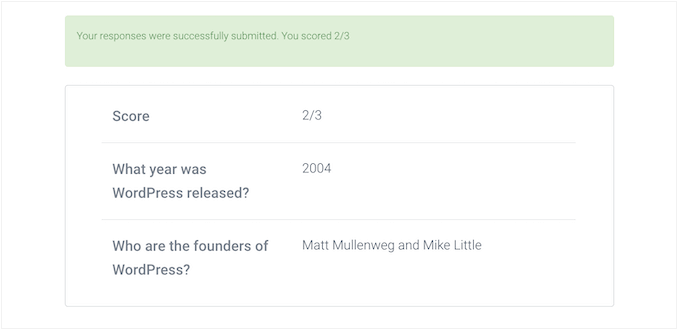
ユーザーの回答を表示する」を選択すると、Formidable Formsはユーザーのスコアと回答を表示します。
これは、訪問者が自分の答えを見直し、どの答えが間違っているかも考えるように促すことで、学習を強化するのに役立ちます。

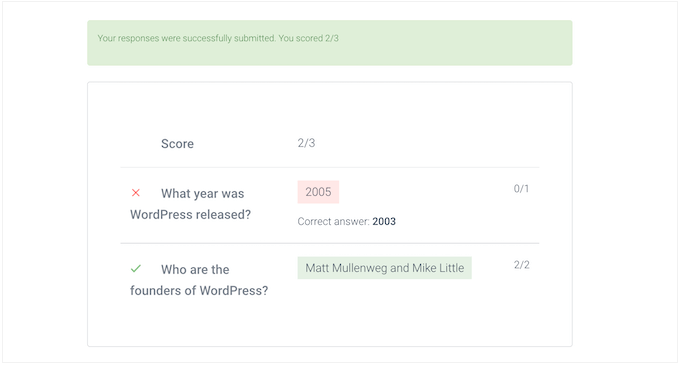
また、ユーザーが正解した問題を表示する「正解を表示」もある。
問題を間違えた場合は、Formidable Formsが正しい答えを表示します。これは生徒が間違いから学ぶのに役立ちます。
しかし、学習者が自由に小テストを再受験できる場合、この設定は不正行為につながる可能性があります。

最後の選択肢は「初期設定の成功設定を使用する」で、「あなたのレスポンシブは正常に送信されました。ありがとうございました!
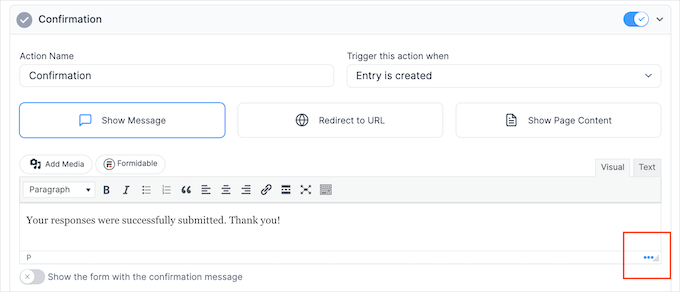
このオプションを設定した場合、通常、ユーザーのスコアを含むメッセージに変更したいと思うでしょう。これを行うには、「確認」セクションをクリックして展開します。

小さなテキストエディターでメッセージを変更できるようになりました。
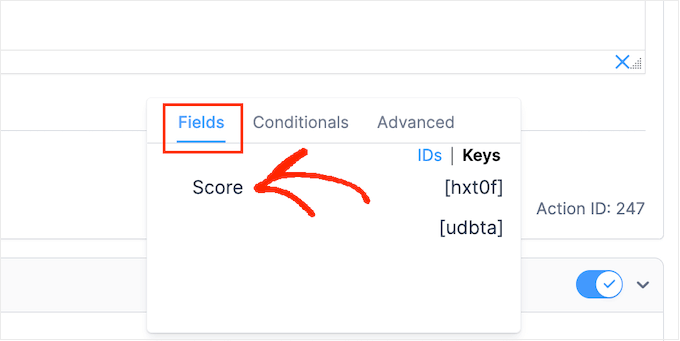
Formidable Formsがユーザーの得点を更新するためのプレースホルダーです。このキーを取得するには、テキストエディターの右下にある点線のアイコンをクリックしてください。

表示されるポップアップで、「フィールド」タブが選択されていることを確認します。
Score』を見つけてクリックすればいい。

Formidable Formsはユーザースコアのキーをテキストエディターに追加するようになりました。
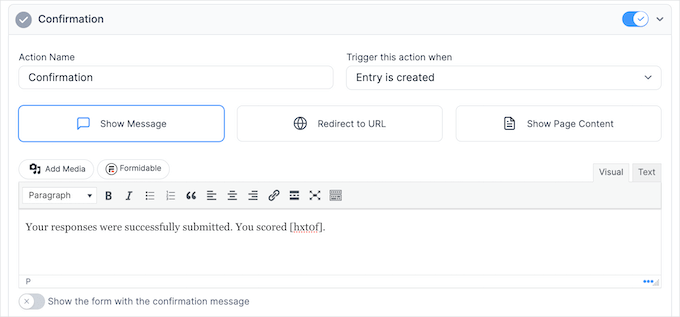
使いたいテキストを追加することができます。たとえば、次のように入力します:あなたのレスポンシブは正常に送信されました。あなたのスコアは [hxt0f] です。Formidable Forms は自動的に [hxt0f] をユーザーの得点に置き換えます。

その後、「更新」ボタンをクリックして変更を保存します。これで最初のクイズの作成は成功です。
ステップ3:WordPressサイトにクイズを追加する
これでWordPressテーマの投稿、ページ、ウィジェット対応エリアにクイズを追加することができます。この例ではページにクイズを追加しますが、WordPressサイトの他のエリアにクイズを追加する場合も手順は同様です。
まず、WordPress管理エリアのページ ” 新規追加に進みます。コンテンツエディターで「+」ボタンをクリックし、新しいブロックを追加します。
表示されるポップアップで「Formidable Forms」と入力して適切なブロックを探し、クリックして投稿に追加します。

その後、「フォームを選択」ドロップダウンを開きます。
WordPressが自動的にクイズを読み込みます。

これで、ページに他のコンテンツを追加することができます。準備ができたら、ページを公開または更新します。これであなたのWordPressクイズは公開され、ユーザは質問への回答を開始することができます。
ボーナスのヒント:オンラインクイズサイトの構築
すべてクイズについてのサイトを作成したいですか?楽しませる、教育する、お金を稼ぐなど、WordPressを使えばどんなことでもできます。
性格診断テスト、クイズサイト、またはその中間のサイトを作るにせよ、始めるために必要なものは以下の通りです:
- 強力なクイズプラグイン: Thrive Quiz Builder、Formidable Forms、Interact Quiz Maker、MemberPress Quizzesなどを使って、分岐ロジック、スコアリング、カスタム結果ページなどの高度な機能を使いましょう。
- クリーンで高速なテーマ:軽量でクイズプラグインと相性の良いWordPressテーマを選びましょう。AstraやKadenceは素晴らしい選択です。
- シンプルなホームページレイアウト: SeedProdや Elementorのようなページビルダーを使用して、あなたのベストクイズを前面と中央に表示します。
- 収益化ツール:Google Adsenseを追加したり、MemberPressでプレミアムクイズを提供したり、クイズの結果に基づいてアフィリエイト製品をお勧めします。
クイズのアイデアを本格的なサイトにすることを真剣にお考えなら、このセットアップで、立ち上げと成長に必要なすべてが手に入ります。
ステップバイステップの手順については、オンラインクイズサイトの作り方ガイドをご覧ください。
この投稿があなたの WordPress サイトにクイズを追加する手助けになれば幸いです。WordPress フォームのカスタマイズとスタイルの作り方や、エキスパートが選ぶ最高のオンラインフォームビルダーのガイドもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
I have a somewhat less specific question. I’ve found that things like FAQs have been quite helpful for my SEO. Since I started placing FAQs at the end of articles, I’ve been better indexed, and it’s not just a feeling; I can see it in GSC as well. Could incorporating quizzes into tutorials also help with indexability? I have tutorials on my website, and at the end of them, I include quizzes for readers to test their understanding of the given topic. However, I’m not sure if this could also aid in indexability and SEO, such as being a better form of content and so on.
WPBeginner Support
We have not tested quizes and their effect on SEO for sites at the moment.
Admin
Jiří Vaněk
Thank you for answer. What I’ve been looking at is that I’m creating separate sitemaps for quizzes in the google search console, and some of them are actually indexed. In other words, it probably improves SEO anyway, although, like you, I haven’t verified it yet.
Rhys Morgan
Is it better to give each quiz a page or do them in a post format ? |s there any seo benefit for example?
WPBeginner Support
There is no SEO difference with either method, you may want to use posts so you can use categories to group them but it is not required.
Admin
Gabriella
Hi! Nice article. Thanks. Could you post some example/sample sites/blogs using quizzes, please? Stay safe
WPBeginner Support
We will be sure to take your suggestion into consideration when we next update this article
Admin
suresh
can i create maths quiz too?
WPBeginner Support
You certainly could use this to create a math quiz
Admin
Kunj Bihari
Nice article
WPBeginner Support
Thank you
Admin
Muhammad Muzammal
This Article is amazing & Thanks!
WPBeginner Support
Thank you and you’re welcome
Admin
Wiggles
Is there a way to span the quiz questions over several posts/pages? If not with these plugins then is anybody aware of a plugin which allows that?
Anindra
Hi, how do I find who answered all questions correctly and first?
Pranoy Kumar Mahato
Do I post articles and quizzes in a single website.
Or shall I use sub-domain for the quizzes. Which would be better for long term?
Martha
Can I create a quiz to be used as an opt in
Ghouse basha
Hello admin,thanks for the share.I have tried quiz master next in my genesis theme and don’t know why there is some grey border line appears below each and every option.DO it fits genesis theme?
Rishikesh
If you know html CSS then you can easily change your code or that border line from the root dir