WordPressで画像にタイトル属性を追加することは、アクセシビリティを向上させ、ビジュアルに追加のコンテキストを提供するシンプルで効果的な方法です。
Title属性は、ユーザーが画像にマウスオーバーしたときに追加情報を提供します。これは、スクリーンリーダーや検索エンジンが画像の内容を理解するのに役立ちます。
私たちは16年以上ブログを運営しており、視覚的に魅力的な投稿をすることの重要性を学んできました。コンテンツを際立たせるために、私たちは一貫して画像を追加し、文章を分断して読者の注意を引くようにしています。
さらに、各画像には必ずタイトル属性を付けています。時間をかけて、私たちはこのような小さなディテールがいかに洗練された外観を作り出し、コンテンツに対するユーザーのインタラクションを向上させるかを見てきました。
この投稿では、WordPressで画像にタイトル属性を簡単に追加する方法を紹介します。

画像のTitle属性とは?
クローラーやボット、画面読み上げ端末は、あなたの画像を実際に見ることはできません。代わりに、次のようなHTMLが表示されます:
1 | <img src="/path/to/image/fruits.jpg" width="100" height="100" /> |
ほとんどの場合、このコードはアクセシビリティ・ツールや検索エンジンが画像の意味を理解するのに役立ちません。
そのため、画像にはタイトルタグを付けることをお勧めします。例えば
1 | <img src="/path/to/image/fruits.jpg" width="100" height="100" alt="A fruit basket" title="Fruit Basket" /> |
有益で適切なタイトルタグは、Googleのような検索エンジンがあなたの画像を正しくインデックスし、あなたのようなコンテンツを検索している人々に表示するのに役立ちます。これにより、画像のSEOを改善し、ブログのトラフィックを増やすことができます。
スクリーンリーダーなどのアクセシビリティ・ツールは、タイトルを読み上げるので、視力に問題のある訪問者にも役立ちます。
また、WordPressのエラーなどで実際の画像を表示できない場合に、WordPressサイトが表示する代替タグ属性を追加することもできます。

それでは、WordPressブログやサイトで画像にタイトル属性を追加する方法を見ていきましょう。以下のクイックリンクから、使いたい方法にジャンプしてください:
方法1:ブロックエディターを使って画像にタイトル属性を追加する
WordPressのコンテンツエディターで、画像にaltテキストとタイトル属性を簡単に追加できます。投稿 ” 新規追加から投稿を作成するだけです。
次に「+」アイコンをクリックし、画像ブロックを選択して投稿やページに画像を追加します。

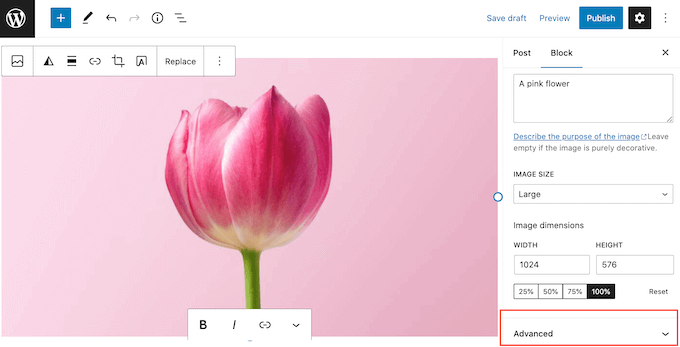
メディアライブラリから画像を選択するか、コンピューターから画像をアップロードすることができます。どのオプションを選択する場合でも、メディアライブラリの画像をクリックして選択してください。
タイトル」フィールドにテキストを入力して、代替テキストを追加できます。

タイトル」フィールドもありますが、これはWordPressがメディアライブラリでメディアファイルを識別するために内部的に使用するタイトルです。このトピックについては、WordPressの画像altテキストと画像タイトルの違いをご覧ください。
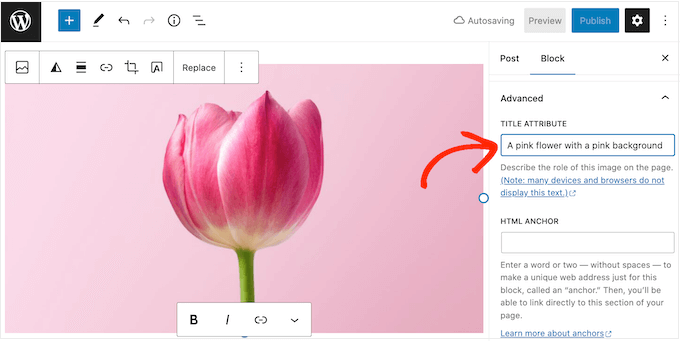
HTML画像のタイトル属性を追加するには、通常通り画像をページや投稿に追加します。次に、右側のメニューにある「詳細」セクションをクリックして展開します。

これには’Title attribute’フィールドがあり、これが本当のHTML画像タイトル属性です。
使用したい情報をフィールドに入力するだけです。

更新」または「公開」をクリックして、変更を反映させることができます。
画像の上にマウスオーバーするだけで、タイトルタグを含むポップアップが表示されます。

方法2:WordPressクラシックエディターを使って画像にタイトル属性を追加する。
クラシックエディターを使用している場合、タイトル属性を追加する手順は少し異なります。クラシックエディターで「メディアを追加」ボタンをクリックし、画像を選択します。

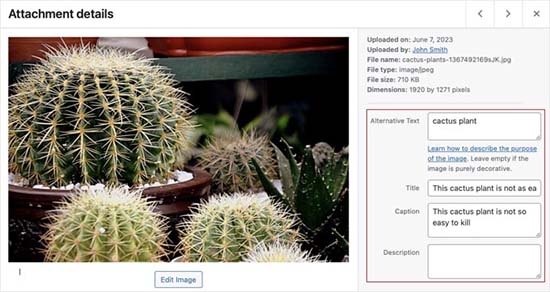
新規画像をアップロードするか、メディアライブラリから画像を選択します。メディアライブラリの右側にあるフィールドを使って、altテキストとタイトルを追加できます。
繰り返しますが、’Title’はWordPressが内部的に使用するものであり、SEOやアクセシビリティを向上させる真の画像タイトル属性ではないことに留意してください。

準備ができたら、「投稿に挿入」ボタンをクリックします。
そこで画像をクリックして選択し、小さな鉛筆アイコンを選択します。画像の詳細」ポップアップが表示されます。
クリックして「詳細オプション」セクションを展開し、「画像タイトル属性」フィールドにタイトルタグを入力します。

更新」ボタンをクリックして変更を保存することをお忘れなく。
これでページや投稿を公開し、画像のaltテキストとタイトルタグをライブにすることができます。

画像SEOを強化するボーナスのヒント
メディアライブラリに画像をアップロードしたら、次は検索エンジン用に画像を最適化しましょう。こうすることで、Googleが画像をインデックスしやすくなり、上位表示されやすくなります。
そのためには、キャプション、タイトル、altテキスト属性に関連キーワードを追加するよう心がけなければならない。

また、市場で最高のSEOプラグインであるAll In One SEO for WordPressを使うこともできる。
altテキスト、画像タイトル、キャプションなどを自動的に設定する素晴らしいImage SEOアドオンが付属しています。また、SEOランキングを向上させるために適切な画像サイトマップを追加します。

さらに、このプラグインでは添付ファイルページを無効化することができます。これらのページは実際の画像の拡大版のみを表示し、SEOに悪影響を及ぼします。
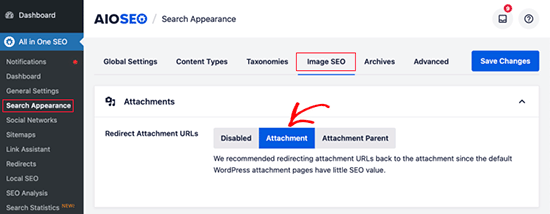
添付ファイルページを無効化するには、All In One SEO ” 検索外観ページにアクセスし、「画像SEO」タブに切り替えます。ここから、’Redirect Attachment URLs’オプションが’Attachment’に設定されていることを確認してください。

これで、添付ファイルのページは画像そのものにリダイレクトされる。
他にも、画像ファイルに説明テキストを使ったり、画像を圧縮したり、バックリンクを追加してランキングを上げることもできます。より多くのヒントやトリックについては、画像SEOの初心者ガイドをご覧ください。
この投稿が、WordPressで画像にtitle属性を簡単に追加するのにお役に立てば幸いです。また、WordPressでAIを使って画像を生成する方法についての究極のガイドと、専門家が選んだ最高の画像圧縮プラグインもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Costas Draco
How can you change attribute title for the hero image?
Thanks
BR
WPBeginner Support
If you mean the featured image then that would read the title set for the image from your media library.
Admin
Dave
How do I change the html title for existing images on the website?
WPBeginner Support
You would be able to go back and edit the title by editing the post.
Admin
Rubb
“Restore Image Title” is not available anymore
WPBeginner Support
Thank you for letting us know, we’ll be sure to look into updating this article as we are able
Admin
Rubb
Thanks, hope someone will create plugin or share the code
Roshni
Thank you for the explanation.
Message on wordpress site for this plugin “This plugin was closed on December 24, 2018 and is no longer available for download. Reason: Guideline Violation.”
Is there a substitute available?
WPBeginner Support
While we don’t have a recommendation at the moment, we will be sure to take a look for alternatives.
Admin
Ehsan
thanks for this great article !
Diana Auerhammer
Like it!! Now, I have to decide if I will go back and fix old images.
Miha
Is there a way to add tite tags to all old pics?
Daniel
This method does not appear to work images in WP galleries.
Hansjörg Leichsenring
Is there a way to add titel tags to “old” pics already in the media?