私たちは定期的にクライアントのウェブサイトを最適化しているが、動画によってページの表示速度が大幅に低下していることによく気づく。各動画は、誰かがページにアクセスすると、見る予定があろうとなかろうと、すぐに読み込まれます。これは帯域幅を消費し、サイトのパフォーマンスを低下させます。
そのため、私たちは動画の遅延読み込みを推奨しています。これは、動画が視聴者の画面に入りそうになったときだけ読み込むようにWordPressに指示するテクニックです。何百もの WordPress サイトにこの手法を導入した結果、動画の多いページでページの読み込み時間が最大 30% 短縮されました。
貴重な動画コンテンツを削除することなくWordPressサイトを高速化したいと考えているなら、あなたは正しい場所にいます。WordPress動画に遅延読み込みを追加するための主要な方法とプラグインをすべてテストし、最も簡単で効果的な実装方法をご紹介します。

レイジーローディングとは何か、動画のレイジーローディングはどのように機能するのか?
レイジーローディングとは、ウェブページ上の必要でない要素の読み込みを、それらが必要になるまで遅らせるテクニックのことです。動画の場合、表示されたときにのみ読み込まれます。
サイトに動画を埋め込むと、外部のスクリプトやファイルを読み込む必要があります。この余分な負荷は、サイトのパフォーマンスに悪影響を及ぼす可能性があります。
動画の遅延ローディングは、埋め込まれたYouTubeやVimeoの動画をクリック可能なプレビュー画像に置き換えることで役立ちます。訪問者が画像をクリックすると、動画がロードされ再生されます。
画像は動画よりもはるかにサイズが小さいため、遅延ローディングのテクニックはページ速度を大幅に向上させます。
専門家のアドバイス サイトを高速化したいけど、どうすればいいかわからないですか?当社の専門家チームは、完全なパフォーマンス監査からキャッシュ設定、CDNの設定など、あらゆることに対応できます。サイトスピード最適化サービスを今すぐご確認ください!
それでは、WordPressでYouTubeやVimeoの動画を遅延ロードする方法を見ていきましょう。
動画チュートリアル
文書による指示がお好きな方は、このまま読み進めてください。
WordPressで動画の遅延読み込みを追加する方法
動画の遅延ロードを追加するには、まずLazy Load for Videosプラグインをインストールして有効化する必要があります。

このプラグインは箱から出してすぐに使えるので、jQueryスクリプトやコードを編集する必要はありません。
遅延ローディングが機能しているかどうかを確認するには、YouTubeやVimeoの動画を含む投稿やページを表示するだけです。動画のサムネイルと再生ボタンが初期設定のプレーヤーを置き換えていることに気づくでしょう。

画像をクリックすると動画が読み込まれ、再生される。
動画がロードされるときに、一瞬の遅れに気づくかもしれませんが、これはまったく普通のことです。ご心配なく。遅延ロードは問題なく機能しています。
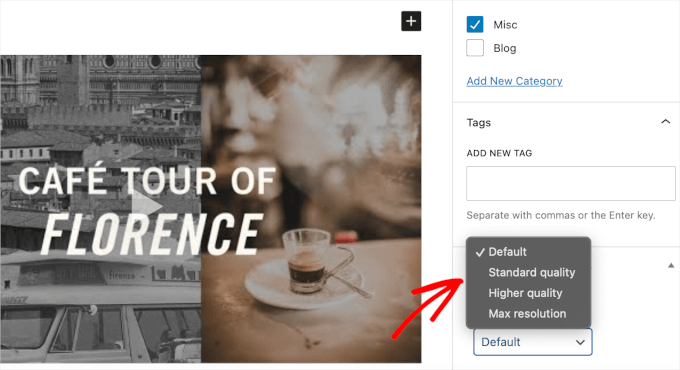
このプラグインはすぐに使えるが、ニーズに応じて設定できることがある。投稿エディター画面では、YouTube動画埋め込み用のサムネイル画質を選択することができる。

サムネイルの画質以外にも、さらなるカスタマイザー設定が可能だ。
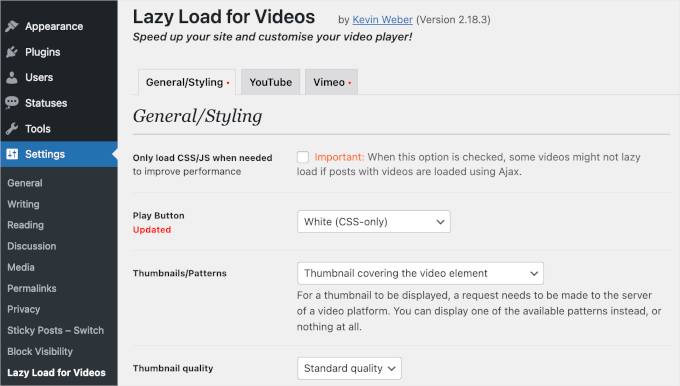
設定 ” Lazy Load for Videosでこれらのオプションをチェックし、再調整することができます。

一般/スタイリング’タブでは、動画のサムネイルの外観をカスタマイズすることができます。レスポンシブモードを有効化したり、再生ボタンのスタイルを選択したり、カスタム CSS を使用したり、schema.orgマークアップを有効にしたりすることもできます。
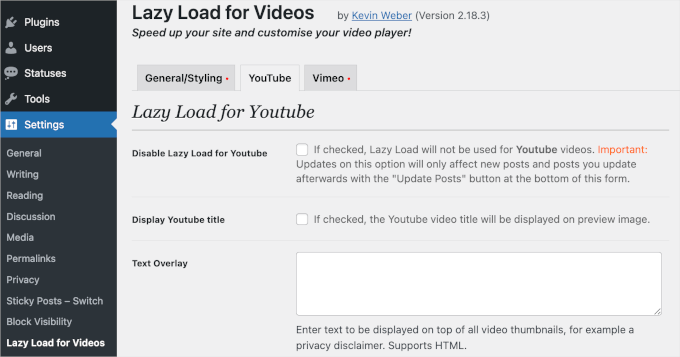
このプラグインはYouTubeとVimeoの両方をサポートしています。プロバイダー固有の設定はそれぞれのタブをクリックしてください。
YouTube」タブでは、プログレスバーの色を選択したり、Cookieを無効化したり、注釈を非表示にしたりすることができます。YouTube動画の遅延ロードを無効化することもできます。

同様に、Vimeoの設定タブでは、コントロールカラーを選択したり、動画タイトルを非表示にしたり表示したり、Vimeo動画の遅延ロードを無効化したりすることができる。
これらの設定を変更した場合は、下にある「変更を保存」ボタンを忘れずにクリックして、進行状況を失わないようにしてください。
ボーナスのヒントWordPressで動画をアップロードしない
WordPressサイトへの動画のアップロードを避けるべき理由を説明する前に、アップロードと埋め込みとの違いを明確にしましょう。
動画をアップロードするということは、WordPressのメディアライブラリに画像を保存する方法と同じように、動画ファイルをサイトに直接保存するということです。私たちは、この方法を強くお勧めしません。
一方、動画の埋め込みでは、まずYouTubeのようなサードパーティサイトに動画をアップロードします。その後、あなたのブログに動画を埋め込み、他の場所に保存されている間、あなたのサイトで表示できるようにします。可能な限り動画を埋め込むことを強くお勧めします。

WordPressに動画をアップロードする代わりに埋め込むことの利点についてさらに詳しく知りたい方は、WordPressに動画をアップロードしてはいけない理由をご覧ください。
この投稿がWordPressで動画の遅延ロードを追加するのにお役に立てば幸いです。次に、WordPressのスピードとパフォーマンスに関する究極のガイド、またはWordPress CDNソリューションをセットアップしてサイトのスピードを上げる方法をご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Matt
Please update this article! I’m having a lot of trouble finding up to date information on how to achieve this
WPBeginner Support
We will certainly take a look at updating the article
Admin
Mike
What happens if you want to be playing your youtube videos in popups instead of on the page itself. Can you still use this plugin?
Ferret of chaos
I am running chrome with the pintrest plugin under linux and the video will not play. Even loading the image into a 2nd tab will not work. I am going to disable the plugin and see if the video will work. And negative, the video will still not play.
Rabbi Khan
Hi there I have a question about WordPress conditional tag. in my template displaying tags in post footer on WordPress homepage. So How to hide tags on home page. And display only on post page. Thanks in advance.
John
I have problem with this plugin. When I click on the image video starts play in thumbnail and under thumbnail too.
DebG.
So this plugin is responsive? It works with responsive themes?