WordPressのチュートリアルでは、テーマのfunctions.phpファイルやサイト固有のプラグインにカスタムコードスニペットを追加するよう求められることがよくあります。特にコードが苦手な方にとっては、このようなチュートリアルは敷居が高いかもしれません。
そして、慎重になるのは正しい。コードの小さなミスでさえ、サイト全体を壊してしまう可能性があるのだから。
しかし、朗報があります。私たちは、あなたのサイトにカスタマイザーを安全に追加できる無料のプラグインを作りました。
この投稿では、サイトを壊すことなくWordPressにカスタムコードを追加する簡単な方法を紹介する。この方法は、初心者にも経験豊富なユーザーにも最適です。

カスタム・コード・スニペットの問題点(そして修正方法)
WordPressのチュートリアルには、テーマのfunctions.phpファイルやサイト固有のプラグインに追加するためのコードスニペットが記載されていることがよくあります。
最大の問題は、カスタムコードスニペットにほんの小さなミスがあっただけでも、WordPressサイトが壊れてアクセスできなくなることだ。
言うまでもなく、WordPressテーマを更新または変更すると、カスタマイザーはすべて削除されます。
もうひとつの問題は、サイト固有のプラグインに複数のコード・スニペットを追加すると、ファイルの管理が難しくなることだ。
幸いなことに、ユーザーがWordPressでカスタム・コード・スニペットを追加・管理するための簡単な方法があります。
WPCodeは、200万以上のWordPressサイトで使用されている最も人気のあるコードスニペットプラグインです。テーマのfunctions.phpファイルを編集することなく、WordPressにコードスニペットを簡単に追加することができます。

WPCodeはまた、Googleアナリティクス、Facebookピクセル、Google Adsenseなどのトラッキングコードをサイトのヘッダーやフッターエリアに簡単に追加することができます。
スマートなコードスニペット検証により、一般的なコードエラーを防ぐことができるため、サイトが壊れる心配はありません。
さらに、WPCodeには、SVGファイルアップロードの許可、REST APIの無効化、コメントの無効化、Gutenbergの無効化、削除など、WordPressで最も人気のあるコードスニペットをすべて見つけることができるビルトインライブラリが付属しています。
これにより、機能リクエストごとにプラグインをインストールする必要がなくなる。
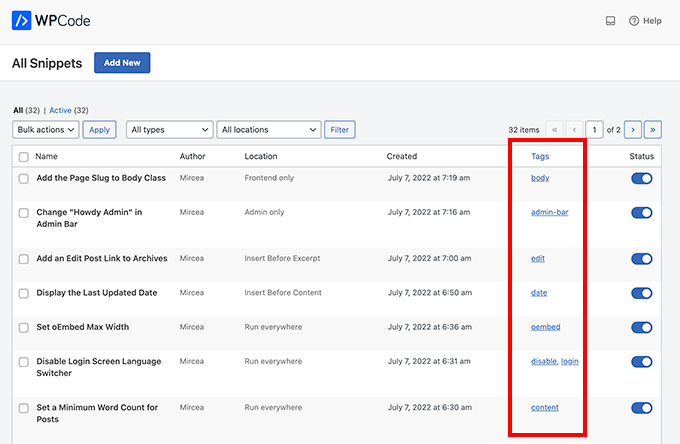
一番の利点は、すべてのコード・スニペットを1つの画面で管理でき、タグを追加して整理できることだ。
WPCodeの無料版もあり、6つのコードタイプのサポート、スマートな条件ロジックなど、WordPressにカスタマイコードを追加するのに必要な基本的な機能はすべて備えています。
ということで、WPCodeを使ってWordPressにカスタム・コード・スニペットを簡単に追加する方法を見てみましょう。
WordPressにカスタムコードスニペットを追加する
最初に行う必要があるのは、あなたのサイトに無料のWPCodeプラグインをインストールして有効化することです。詳しくは、WordPressプラグインのインストール方法のステップバイステップガイドをご覧ください。
注:無料のWPCodeプラグインは、WordPressでカスタムコードを追加するために必要なすべてを備えています。スケジュールスニペット、コードリビジョン、eコマースコンバージョントラッキングなどの高度な機能が必要な場合は、WPCode Proにアップグレードすることができます。
プラグインを有効化すると、WordPress管理バーに「Code Snippets」という新しいメニュー項目が追加されます。それをクリックすると、サイトに保存しているすべてのカスタムコードスニペットのリストが表示されます。
プラグインをインストールしたばかりなので、リストは空になります。
新規追加」ボタンをクリックして、WordPressに最初のカスタムコードスニペットを追加してください。

スニペットの追加」ページが表示されます。ここでは、あらかじめ用意されているライブラリからコード・スニペットを選択するか、カスタマイザー・コードを追加することができます。
カスタムコードを追加するには、「カスタムコードを追加(新規スニペット)」設定の下にある「+カスタム・スニペットを追加」ボタンをクリックしてください。

次に、画面に表示されるオプションリストからコードタイプを選択します。
このチュートリアルでは、「PHP Snippet」オプションをクリックします。

カスタムスニペットの作成ページに移動します。
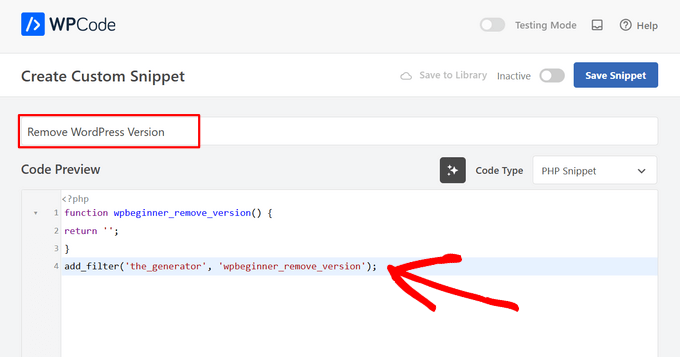
まず、カスタム・コード・スニペットのタイトルを入力します。これはコードを識別するのに役立つものであれば何でもかまいません。
その後、コード・スニペットを「コード・プレビュー」ボックスにコピー&ペーストしてください。

上のスクリーンショットでは、カスタムコードスニペットを追加して、テストサイトからWordPressのバージョン番号を削除しています。
1 2 3 4 | function wpb_remove_version() {return '';}add_filter('the_generator', 'wpb_remove_version'); |
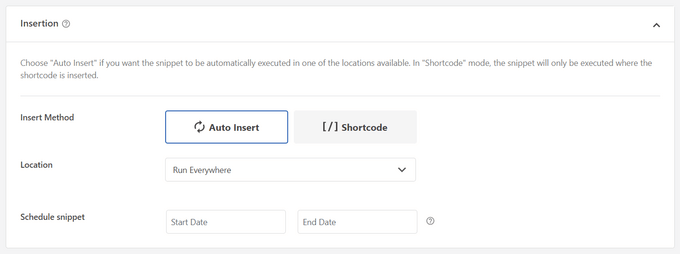
コードボックスの下に、挿入オプションが表示されます。主な挿入オプションは2つあります:自動挿入とショートコードです。

自動挿入」を選択した場合、スニペットは自動的に挿入され、サイト上で実行されます。
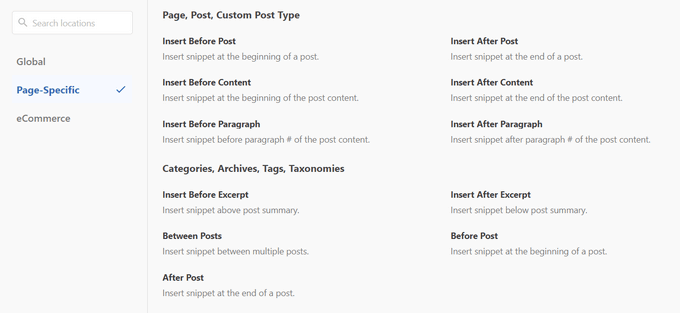
WordPressの管理エリア、サイトのフロントエンド、またはあらゆる場所でスニペットを自動的に実行することができます。投稿の前後や投稿コンテンツ内など、ページ固有の場所にスニペットを挿入することもできます。

わからない場合は、初期設定の「Run snippet everywhere」を選択してください。
ショートコード」メソッドでは、スニペットは自動的に挿入されません。スニペットを保存すると、そのスニペット専用のショートコードが作成され、サイト上の任意の場所で使用できるようになります。
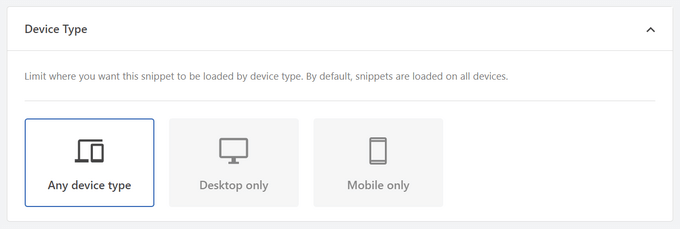
さらに下にスクロールすると、端末の種類によってスニペットを読み込む場所を制限することができます。初期設定では、スニペットはすべての端末タイプに読み込まれますが、デスクトップのみ、またはモバイルのみに読み込むように設定することもできます。

次に、強力な「スマート条件ロジック」セクションを使用して、一連のルールに基づいて自動インサートされたスニペットを表示または非表示にすることができます。
例えば、ログイン中のユーザーだけにコード・スニペットを表示したり、特定のページURLだけにコード・スニペットを読み込んだりすることができます。

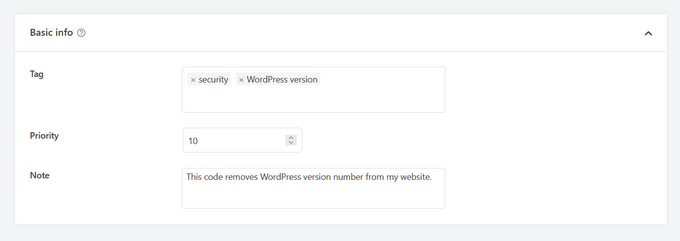
最後に、「基本情報」エリアが表示されます。このコードが何をするのか、どこで見つけたのか、なぜサイトに追加するのかを理解するのに役立つものであれば、何でもここに追加することができます。

コード・スニペットにタグを割り当てることもできます。これにより、トピックや機能ごとにコード・スニペットを並べ替えることができます。
priorityフィールドは、同じ場所に複数のスニペットを表示したい場合に、スニペットの実行順序をコントロールすることができます。初期設定では、すべてのスニペットの優先順位は10です。あるスニペットを他のスニペットよりも早く表示させたい場合は、スニペットの優先順位を5など低い数値に設定するだけです。
オプション設定を終えたら、右上のスイッチを「Inactive」から「Active」に切り替え、「Save Snippet」ボタンをクリックする。

コード・スニペットを保存して有効化しない場合は、「スニペットを保存」ボタンをクリックするだけです。
コードスニペットを保存して有効化すると、選択した挿入方法であれば自動的にサイトに追加されるか、ショートコードとして表示されます。
カスタムコードのエラー処理
サイト固有のプラグインやテーマファイルにカスタムコードを追加する際にミスをすると、すぐにサイトにアクセスできなくなってしまうことがよくある。
サイトに構文エラーや 500内部サーバーエラーが表示されるようになります。これを修正するには、FTPクライアントを使用して手動でコードを元に戻す必要があります。
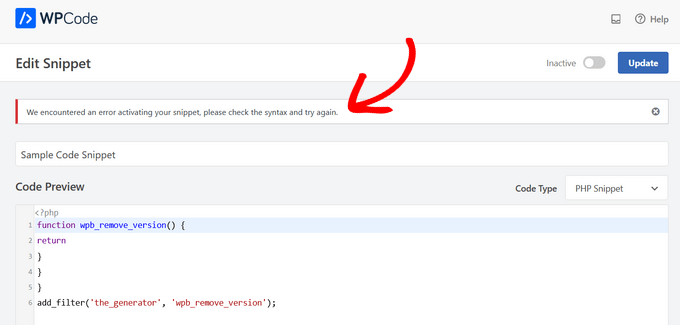
WPCodeプラグインの優れた点は、コードの構文エラーを自動的に検出し、即座に無効化することだ。

エラーメッセージも表示されるので、エラーをデバッグすることができる。
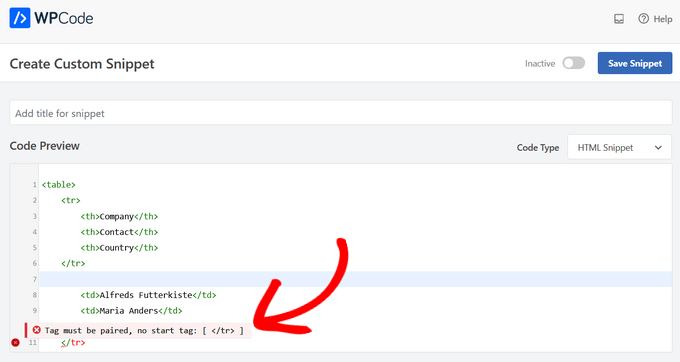
WPCodeのスマートコードスニペット検証は、カスタムコードを追加する際にエラーを検出します。

エラーの上にマウスオーバーすると、エラーの修正方法が表示されます。
カスタム・コード・スニペットの管理
WPCodeプラグインは、WordPressでカスタムコードスニペットを管理するための簡単なユーザーインターフェースを提供します。
サイト上で有効化せずにコードスニペットを保存し、いつでも好きなときにスニペットを有効化または無効化することができます。また、コードタイプや場所によってコードスニペットをフィルターしたり、タグを使ってコードスニペットを簡単に整理することも可能です。

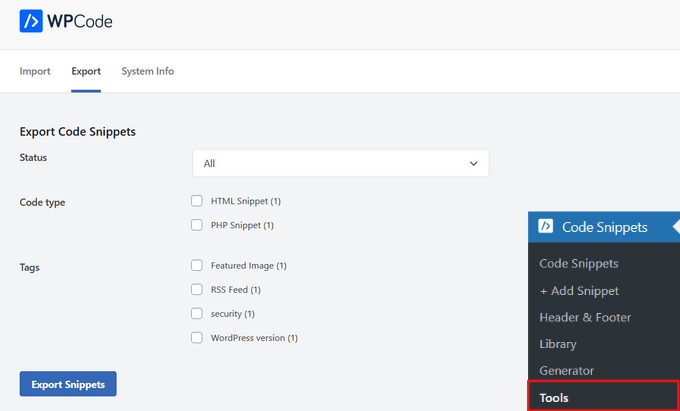
また、特定のコード・スニペットをエクスポートしたり、すべてを一括エクスポートすることもできます。
Code Snippets “ Toolsに行き、’Export’タブをクリックするだけです。

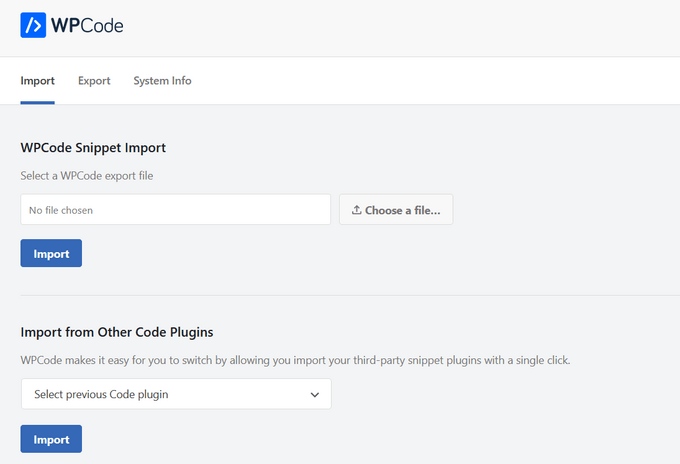
サイトを別のサーバーに移動する場合、コードスニペットを新しいサイトに簡単にインポートできます。
Code Snippets ” Tools“Importページにアクセスし、エクスポートファイルをアップロードしてください。

ボーナス:AIでカスタム・コード・スニペットを生成する
コードが分からなくても、WPCodeのAIスニペットジェネレータを使えば、WordPressサイトのカスタム・スニペットを簡単に作成することができます。PHP、HTML、またはCSSと格闘する代わりに、あなたのサイトに必要なものをわかりやすく記述することができます。
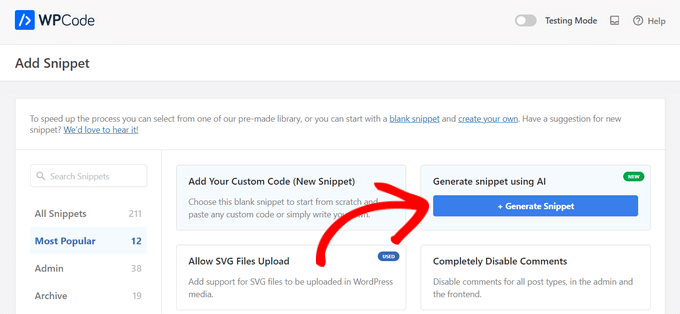
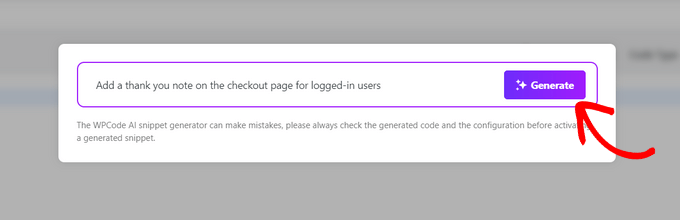
スニペットの追加」ページから、「AIを使ってスニペットを生成」オプションにマウスオーバーします。そして、’+ Generate Snippet’ボタンをクリックします。

次に、スニペットに何をさせたいかを記述するテキストボックスがポップアップ表示されます。何をしたいのか具体的に書いてみてください。ただし、あまり長くなりすぎないようにしてください。
リクエストを入力後、「ジェネレータ」ボタンをクリックしてください。

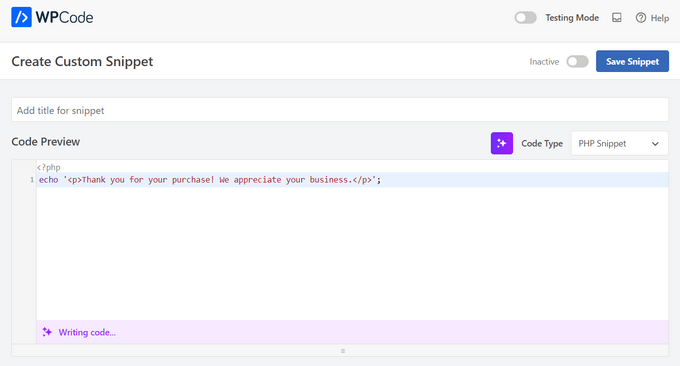
AIは新しいコード・スニペットを記述し、必要に応じて自動インサータの場所を選択し、条件ロジックを設定します。

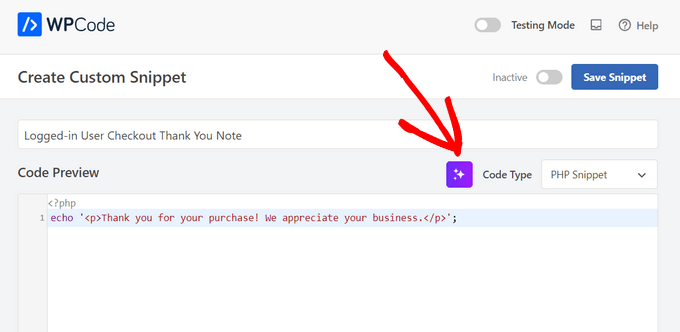
新規スニペットを調整したい場合は、’AI Improve’ボタンをクリックし、変更したい箇所を記入してください。

また、AI Improve機能を使って、既存のコード・スニペットを強化することもできます。
動画チュートリアル
文章での説明が苦手な方は、WordPressでカスタマイザーのコードを簡単に追加する方法の動画チュートリアルをご覧ください:
この投稿が、WordPressでカスタマイザーのコードを簡単に追加する方法を学ぶのにお役に立てば幸いです。あなたのサイトでコードスニペットを試してみませんか?WordPressの関数ファイルに関する非常に便利なトリックのリストをチェックし、WordPressサイトを高速化するための究極のガイドもお忘れなく。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Moinuddin Waheed
I have always had reservation for installing plugins for every functionality even very small functionality.
inserting code snippets through wpcode has revolunized it as we don’t need to have separate plugins for every small functionality that we need to have.
The better part is that wpcode comes with most used general code snippets which we have to just use and activate.
Jiří Vaněk
I also use WP code for inserting snippets on the website, and I agree that it’s one of the indispensable tools in website creation if someone wants to save on installing numerous plugins, tasks that snippets can often handle well. What’s also good is that artificial intelligence can now suggest tailored snippets for many purposes.
WPBeginner Support
Glad to hear you found the plugin helpful
Admin
C
Great tutorial. How do you assign classes to WordPress elements.
Thanks.
WPBeginner Support
We would recommend taking a look at our guide below for how to add your own classes to your site’s conent:
https://www.wpbeginner.com/wp-themes/wordpress-body-class-101-tips-and-tricks-for-theme-designers/
Admin
DAMIEN GALVEZ
Thanks !! It was very helpful !!
WPBeginner Support
Glad it was helpful!
Admin
ebere akadonye
I have tried using the plugin, but whenever I am trying to activate my code, it returns an error in Line 0, I don’t know what to do next, because I can’t find any line 0. except it is the line with the <?php
Elena Ocone
Hi and thank you so much for all your work and support to the WordPress community.
I used Code Snippets plugin and it was just perfect until after last update, when all code disappeared, and it became impossible to save any change: the result is a 404 error page.
WPBeginner Support
You could try the troubleshooting steps in our article here: https://www.wpbeginner.com/beginners-guide/beginners-guide-to-troubleshooting-wordpress-errors-step-by-step/
to see if it could be a conflict with another plugin or theme
Admin
Romadhon Hapsa
Thankyou for posting this. It works
WPBeginner Support
Glad our article could help
Admin
Carol
I have a long Authors page with affiliate links and want to have users be able to pull up those books for certain topics.
For instance, say that they are books covering Gardening, Cooking, and Sewing. I want the user to be able to pull up all the books on Sewing without having to see all the other titles. Plus some titles do not tell you immediately the subjects so browsing the entire list might not catch them all.
I want to be able to code the individual titles so they would appear on one or more of the predetermined subject lists and then provide a link to the user to click to get a dynamic list of just the titles on. that particular subject Dynamic such that any new titles I add and code will show up for them.
I am NOT a programmer, don’t want to be, I need a plugin that will do that. Seems that I am probably not the first person wanting to do this. Is there a plugin that will do this?
ton
Hi
i am trying to have a function code added to the checkout page only , so how do I use the snippet to do so?
Lauren
Can I apply code snippets to all pages EXCEPT my homepage?
THadryan
I tried using this plug in because everyone seems to love it, but it crashed my whole site before I could even do anything with it.
This article convinced me to try it again, because everyone seems to like it, but EVEN JUST ACTIVATING it wrecks my whole site and I get the 500 error you refer to.
Do you have any idea what might be going on?
I would assume it’s my error but all I am doing is installing it and activating it.
WPBeginner Support
Hi,
This could be due to a conflict with another plugin, theme, or custom code on your website. Please see our guide on troubleshooting WordPress errors to figure out what’s causing this issue.
Admin
PseudoGeek
Would the code entered into this plugin persist through theme updates? Here’s what I’d like this plugin to do: In order to have the year update automatically in the copyright, many developers place a snippet of php code into a child theme to accomplish this. I really don’t want to make a child theme for every website just for that tiny change, but the alternative is to have my changes disappear with each theme update. But adding a child theme for something so minor seems like building a whole new fence when all you want to do is change the color of the latch on the gate. Maybe this plugin is the easy way to do this?
WPBeginner Support
Theme updates won’t affect your code.
Admin
Al Klein
I’m an old PHP developer, but this makes managing snippets a lot easier. (And, since I’m human, I made an error in adding a snippet – and it was just deactivated, Doing it manually would have meant making sure that the editor was still open when I tried the site, so I could go back and try to find what would have been a 500 error.
Thank you for this post.
Victorvijay
What is the scope of this snippet?
Can this snippet code override any main theme functions?
Amrita
Thanks for sharing this.I am also afraid of adding custom code.But this looks easy.If I understood correctly if the code snippet has an error the plugin automatically decativates it .Right?
WPBeginner Support
Hey Amrita,
It tries to and can catch most common syntax errors, but sometimes it may fail to check. It all depends on the code you are trying to add.
Admin
Abdal Muntaqeem
Thanks for this great plugin. Now I can manage custom snippets more easily.