秘密を知りたいですか? WordPressストアでの売上を伸ばす最も簡単な方法は、派手なマーケティングではありません。それは簡単な割引を提供することです。
しかし、最初のオンラインストアを立ち上げたとき、フォームにクーポンコードフィールドを追加するのは複雑で高価だと感じました。どこから始めればよいかわかりませんでした。
その後、多くのツールを試してさまざまな方法をテストしました。最終的に、WPForms を使用すると、WordPress フォームにクーポンコードフィールドを追加するのが最も簡単であることがわかりました。
それ以来、私たちは多くのビジネスオーナーがまったく同じことを行うのを支援してきました。
このガイドでは、WordPressフォームにクーポンコードフィールドを追加する方法を具体的に説明します。季節ごとのセールを実施したり、ロイヤルカスタマーに報酬を与えたり、プロモーションを開始したりしたいですか?お任せください!コーディング不要で、数分で設定できます。🙌

WordPressフォームにクーポンを追加する理由
WordPressウェブサイトのフォームにクーポンコードフィールドを追加すると、ユーザーがあなたから購入するよう促すことができます。
たとえば、レストラン用の注文フォームがある場合、割引のためのクーポンコードを追加することで、新規顧客を引き付け、リピート購入を促進することができます。
クーポンを使用して、クリアランスセールや新製品をオンラインストアで宣伝したり、イベントを祝ったり、ロイヤルカスタマーに報酬を与えたりすることもできます。
さらに、購読者としてサインアップした顧客に割引コードを提供することで、クーポンコードフィールドを使用してメールリストを構築することもできます。
それでは、WordPressフォームにクーポンコードフィールドを簡単に追加する方法を説明します。このガイドで説明するすべての内容の簡単な概要を以下に示します。
- WordPress フォームにクーポンコードフィールドを作成する
- WordPressフォームにクーポンコードを追加
- WordPressフォームをページ/投稿に埋め込む
- クーポンエラーのメッセージを設定する
- WPForms でクーポン使用状況を追跡する
- ボーナス 💡: WordPress でクーポンを使用するためのヒントをもっと見る
- FAQ:WordPressフォームにクーポンコードフィールドを追加する
- WordPressでのフォーム使用の次のステップ
さあ、始めましょう。
WordPress フォームにクーポンコードフィールドを作成する
WPForms を使用すると、WordPressフォームにクーポンコードフィールドを簡単に追加できます。
これは市場で最高のWordPressお問い合わせフォームプラグインであり、ドラッグアンドドロップビルダーを備えているため、好きな種類のフォームを簡単に作成できます。
WPBeginnerでは、お問い合わせフォーム、年次読者アンケート、サイト移行リクエストフォームなど、多くのフォームでWPFormsを使用しています。常に素晴らしい経験をしており、詳細についてはWPFormsの完全なレビューを確認することを強くお勧めします。
まず、WPFormsアカウントを作成しましょう。 WPFormsのウェブサイトで、「今すぐWPFormsを入手」ボタンをクリックし、プランを選択して、画面の指示に従ってプロセスを完了してください。

📝 注: WPForms には無料版もあります。しかし、クーポンアドオンを有効にするには Pro プランが必要です。Pro にアップグレードすると、AI 計算やスマートな 条件付きロジック など、他の多くの高度なツールにアクセスできるようになり、よりスマートなフォームを作成できます。
サインアップ後、独自の WPForms アカウントダッシュボードにアクセスできるようになり、プラグインの ZIP ファイルとライセンスキーを見つけることができます。
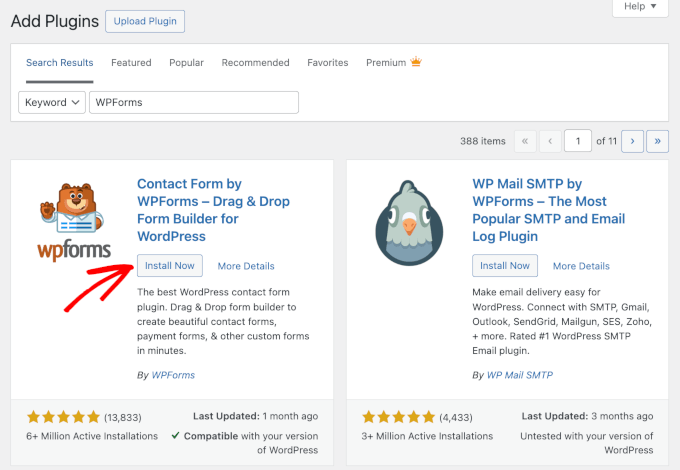
ここから、WPForms プラグインをインストールして有効化するだけです。WordPress 管理画面で、プラグイン » 新規追加 に移動します。

プラグインをすばやく見つけるには、検索バーに「WPForms」と入力するだけです。
次に、検索結果の「今すぐインストール」ボタンをクリックしてください。

その後、「有効化」をクリックして、WordPress サイトで WPForms の使用を開始することを忘れないでください。
詳細な手順については、WordPressプラグインのインストール方法のステップバイステップガイドを参照してください。
有効化したら、管理サイドバーから WPForms » 設定 ページに移動し、ライセンスキーを入力します。この情報は WPForms ウェブサイトのアカウントから取得できます。

次に、クーポンアドオンを有効化する必要があります。
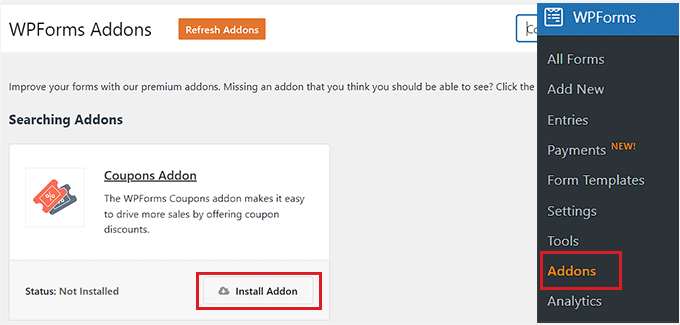
これを行うには、WordPress 管理画面から WPForms » アドオン ページにアクセスし、クーポンアドオンを検索します。
次に、「アドオンをインストール」ボタンをクリックして、ウェブサイトにダウンロードして有効化します。

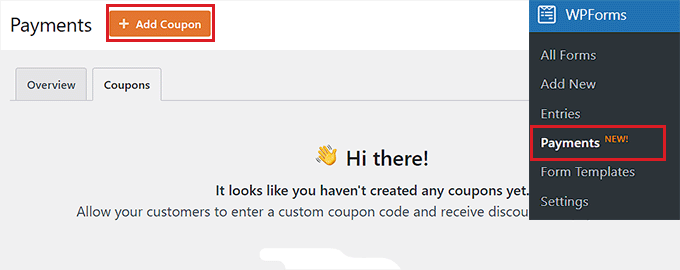
次に、管理画面から WPForms » 支払い ページに移動し、「クーポン」タブに切り替えます。
ここから、「+ クーポンを追加」ボタンをクリックして続行します。

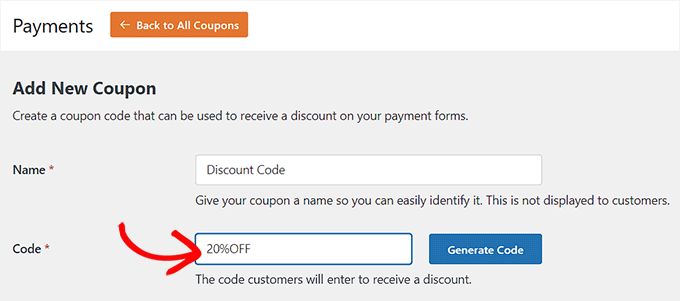
これにより「新しいクーポンを追加」ページに移動し、まずクーポン名を入力することから始められます。この名前はユーザーには表示されず、参照用であることを覚えておいてください。
その後、訪問者があなたのウェブサイトで割引を受けるために使用するコードを入力する必要があります。
カスタムコードを作成したくない場合は、「コードを生成」ボタンをクリックするだけで、WPForms がコードを生成してくれます。

次に、「Amount」フィールドに、顧客がクーポンを使用したときに受け取る割引額または割引率を追加する必要があります。
それが完了したら、クーポンコードの開始日と終了日を追加することもできます。たとえば、1週間のみ有効なクーポンを作成したい場合は、有効期限フィールドにそのように追加できます。
その後、「Max Uses」フィールドに、単一のユーザーがクーポンコードを使用できる最大回数を追加する必要があります。

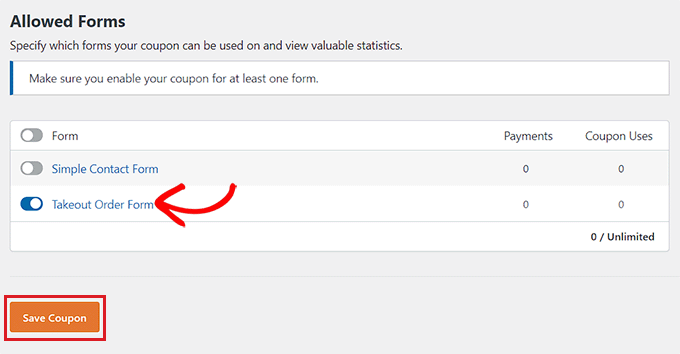
次に、ページ上の「許可されたフォーム」セクションまでスクロールします。
ここで、クーポンコードを有効にしたい各フォームの横にあるスイッチを切り替えます。

最後に、「Save Coupon」ボタンをクリックして設定を保存します。
WordPressフォームにクーポンコードを追加
次に、クーポンコードフィールドを追加したいフォームを開きましょう。
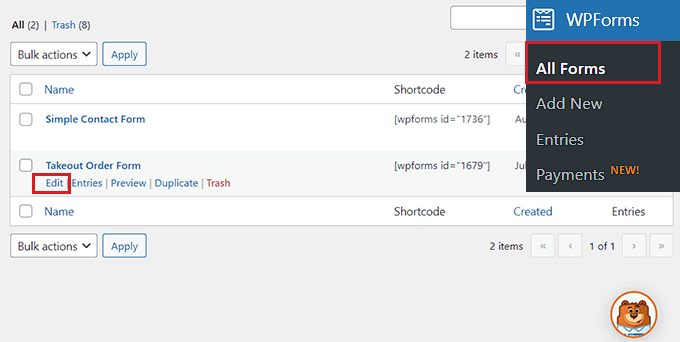
これを行うには、WordPressダッシュボードからWPForms » 全てのフォームページにアクセスし、クーポンフィールドを追加したいフォームの下にある「編集」リンクをクリックします。
このチュートリアルでは、持ち帰り注文フォームにクーポンコードフィールドを追加します。

📝 注意: まだフォームをお持ちでないですか? お問い合わせフォームの作成方法に関するガイドを参照して、作成してください。
これにより、フォームビルダーでフォームが起動します。
ここでは、左側の列に利用可能なフォームフィールドが表示され、画面の右側にフォームのプレビューが表示されます。「クーポン」フィールドをフォームにドラッグアンドドロップするだけです。

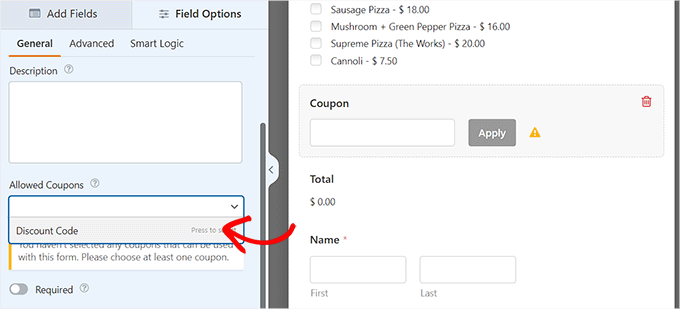
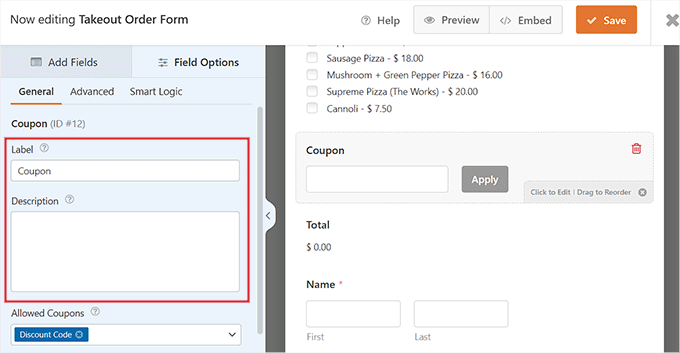
それが完了したら、フィールドをクリックして左側の列で設定を開きます。
次に、「許可されたクーポン」ドロップダウンメニューから、以前作成したクーポンを選択します。これにより、特定のクーポンコードがこのフォームにリンクされ、割引が正しく計算されます。

その後、クーポンフィールドのラベルまたは説明を追加し、「必須」スイッチをオンにすることもできます。
これを行うと、ユーザーはクーポンコードを入力せずにフォームを送信できなくなります。

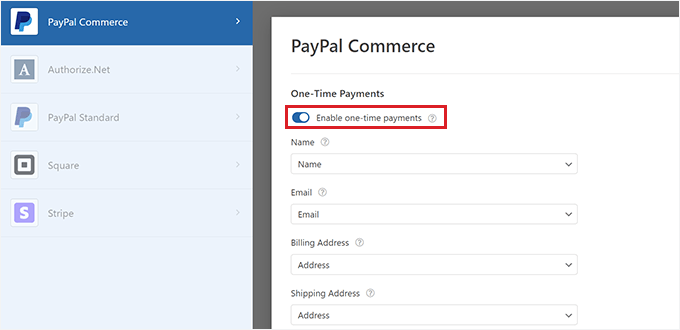
次に、「支払い」タブに切り替えて設定を構成します。
WPForms を使用すると、Stripe、PayPal、Authorize.net などの一般的なゲートウェイから簡単に支払いを受け付けることができます。
選択したゲートウェイのアドオンを有効にし、フォームビルダーから有効にするにはスイッチを切り替えるだけです。

より詳細な手順については、支払いオプション付きのWordPressフォームを作成する方法に関するチュートリアルをご覧ください。
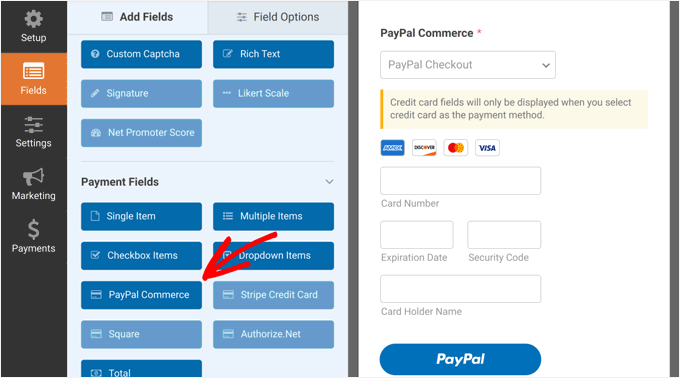
次に、「フィールド」タブに戻り、選択した決済ゲートウェイフィールドをフォームにドラッグアンドドロップします。
これで、ユーザーが割引クーポンコードを適用した後、WPFormsから直接支払いを受け付けることができるようになります。

完了したら、上部にある「保存」ボタンをクリックして設定を保存します。
WordPressフォームをページ/投稿に埋め込む
さて、クーポンコードを追加したフォームをWordPressサイトに追加する時間です。クーポンコードフィールドを追加したフォームが既にウェブサイトのページ/投稿に公開されている場合、自動的に更新されることに注意してください。
ただし、まだフォームを追加していない場合は、WordPressダッシュボードから既存のページを開くか、新しいページを作成してください。
ここから、「+」ボタンをクリックしてブロックメニューを開き、WPFormsブロックを追加します。
その後、ブロック内のドロップダウンメニューからクーポンコードフィールドを持つフォームを選択する必要があります。

次に、「Update」または「Publish」ボタンをクリックして設定を保存します。
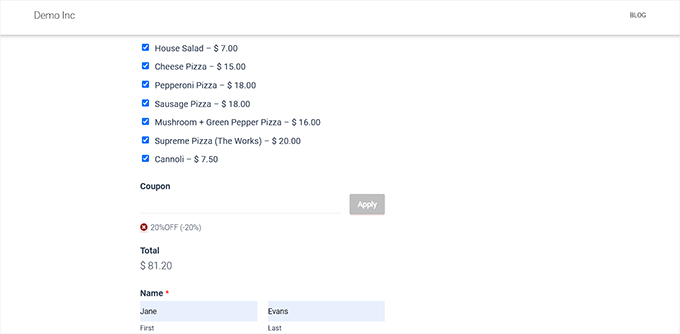
これで、WordPressサイトにアクセスして、クーポンフィールドが機能しているフォームを表示できます。

クーポンエラーのメッセージを設定する
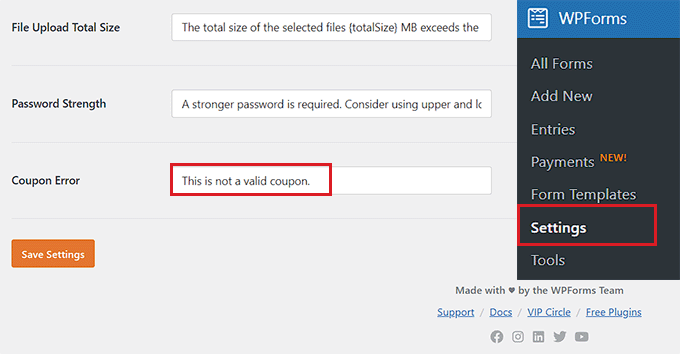
間違ったクーポンコードを入力したユーザーにメッセージを表示したい場合は、WordPress サイドバーから WPForms » Settings ページにアクセスする必要があります。
ここから、「Validation」タブに切り替え、「Coupon Error」オプションまでスクロールします。
その後、間違ったコードを入力したときにユーザーに表示される文章を入力します。

完了したら、「Save Settings」ボタンをクリックして変更を保存します。
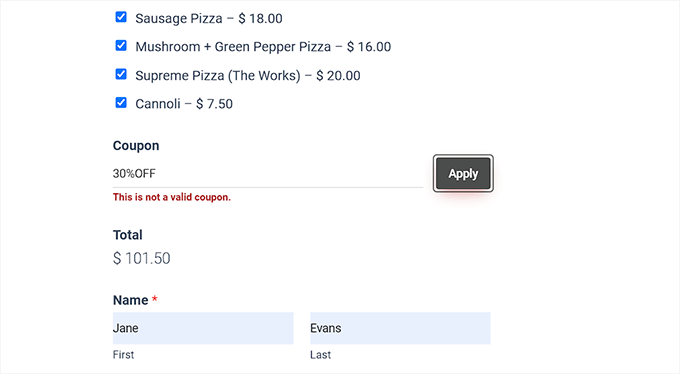
ユーザーが間違ったクーポンコードを入力した場合、エラーメッセージが表示されます。

WPForms でクーポン使用状況を追跡する
WPFormsを使用すると、クーポンが割引のために使用された回数を追跡することもできます。これにより、クーポンコードと割引が売上を促進するのに効果的かどうかを確認できます。
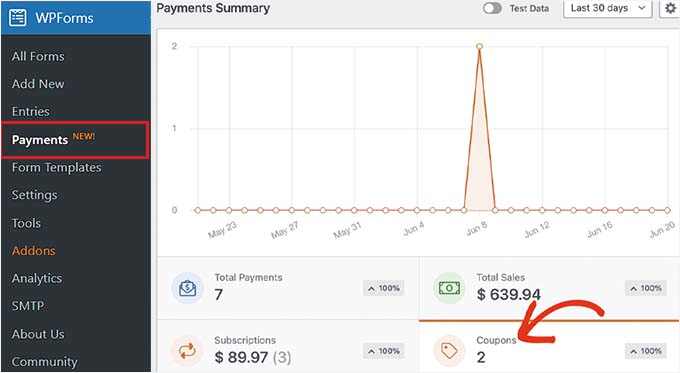
クーポンの使用状況を表示するには、WordPress 管理サイドバーから WPForms » Payments ページにアクセスするだけです。

「概要」タブで、WordPressサイトでのクーポン利用状況の概要グラフが表示されます。
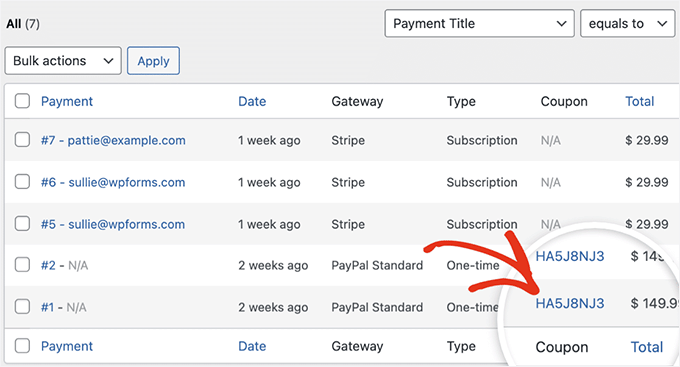
ここから、「合計支払い」タブをクリックして個々の支払いを確認し、どの顧客がサイトでクーポンコードを使用したかを確認することもできます。

これにより、クーポンコードフィールドを追加したことで収益が増加したかどうか、キャンペーンが成功したかどうかを判断するのに役立ちます。
ボーナス 💡: WordPress でクーポンを使用するためのヒントをもっと見る
クーポンマーケティングは、より多くの売上を上げ、顧客ロイヤルティを向上させるための最も効果的な方法の1つです。WordPressフォームにクーポンフィールドを追加するだけでなく、新製品、クリアランスセール、特別イベントのプロモーションにもクーポンを使用できます。
これを行うには、Advanced Coupons プラグインを使用できます。これは、最高の WordPress クーポンコードプラグインです。これにより、オンラインストアでさまざまな種類の割引を作成できます。
WooCommerceとの統合が容易で、クーポンURL、スケジュールされたクーポン、自動適用クーポン、配送料クーポン、一括クーポンなどの機能を提供します。
その機能について深く掘り下げました。詳細は当社の完全なAdvanced Couponsレビューで確認できます。

さらに、OptinMonster を使用して、ウェブサイトの訪問者を顧客に変えるためのクーポンポップアップを作成することもできます。
これは、魅力的なポップアップと割引クーポンコードをデザインできる、最高のリードジェネレーションおよびコンバージョン最適化ツールです。
WPBeginnerでは、ポップアップやヘッダーバナーなどで特別オファーを提供するためにOptinMonsterを使用しています。これは私たちにとって非常に効果的であり、詳細なOptinMonsterレビューでその機能を探ることができます。

この戦略が放棄されたカート率を回復し、ブランド認知度を高め、コンバージョンを改善するのに役立つことを確認しました。
詳細については、WordPressでクーポンポップアップを作成する方法に関するチュートリアルを参照してください。WordPressでクーポンポップアップを作成する方法。
FAQ:WordPressフォームにクーポンコードフィールドを追加する
終わりに、WordPressでクーポンコードを作成および使用することに関する一般的な質問に対する、迅速で簡単な回答をいくつかご紹介します。
WordPressでクーポンコードを作成するにはどうすればよいですか?
WPFormsを使用すると、割引額と希望する制限を選択することで、フォームビルダー内で直接クーポンを作成できます。WooCommerceを使用している場合は、マーケティング » クーポンに移動して、そこから新しいクーポンを作成してください。
ただし、WPFormsクーポンとWooCommerceクーポンは別のものであり、相互に機能しないことに注意してください。
WooCommerceで20%割引を追加するにはどうすればよいですか?
マーケティング » クーポン に移動し、「クーポンを追加」をクリックして、タイプとして「パーセンテージ」割引を選択します。次に、金額として 20 を入力し、クーポンを保存すれば完了です。
ChatGPT は割引コードを生成できますか?
はい。ChatGPT はコードのアイデアやフォーマットを考えるのに役立ちます。ただし、コードを WPForms または WooCommerce のクーポン設定に追加する必要があるため、WordPress はそれが有効であることを認識します。
WordPressでのフォーム使用の次のステップ
この記事で、WordPress フォームにクーポンコードフィールドを簡単に追加する方法を学べたことを願っています。
他のガイドも役立つかもしれません:
- 無料オンライン計算機でリードを増やす方法
- WordPress でオンライン注文フォームを作成する方法
- WordPressで問い合わせフォームを作成する方法
- おすすめのWooCommerceスピン・ア・ホイール・クーポンプラグイン
- WordPressフォーム使用の究極ガイド
この記事が気に入ったら、WordPressのビデオチュートリアルについては、YouTubeチャンネルを購読してください。 TwitterやFacebookでもフォローできます。





イジー・ヴァネック
ウェブサイトで有料チュートリアルを提供することを検討しています。他のプラットフォームは避けたいです。WP FORM の PRO 版を持っているので、特定のユーザーにウェブサイトでチュートリアルを提供し、同時に割引を提供してより低い価格で誘惑するオプションを持つのは良い考えです。