WordPressサイトやサービスについて、クライアントの本音を知りたいですか?クライアントからのフィードバックは、WPBeginnerの成長を支える秘密のソースです。WPBeginnerは早くから、改善のための最善の方法はただ尋ねることだと学んできました。
もちろん、率直なフィードバックを得るのは必ずしも容易なことではない。それを実現するには適切なツールが必要だ。
そこで、WordPressサイトに顧客フィードバックフォームを追加する方法をご紹介します。
このガイドでは、WPFormsを使った詳細なアンケートとUserFeedbackを使った簡単なインサイトの作り方をご紹介します。🌟

なぜ顧客フィードバックフォームが必要なのか?
カスタマーフィードバックフォームは、あなたの顧客があなたの製品やサービスについて直接フィードバックするためのお問い合わせフォームです。
基本的には、あなたの顧客があなたのプロセス、サービス、製品、ブランドをどのように評価しているかを洞察するのに役立ちます。そして、このフィードバックを活用してビジネスを改善し、さらに多くの顧客を獲得することができます。
クライアント・フィードバック・フォームは、カスタマーロイヤルティを測定するために一般的なNPS(Net Promoter Score®)アンケートとは異なります。
ということで、WordPressでクライアントからのフィードバックフォームを簡単に追加する方法を見てみましょう:
方法1: WPFormsでWordPressクライアントフィードバックフォームを作成する(推奨)
WordPressにクライアントからのフィードバックフォームを追加する最も簡単な方法は、WPFormsを使用することです。これは市場で最高のWordPressお問い合わせフォームプラグインであり、600万人以上の専門家が使用しています。
WPBeginnerでは、毎年WPFormsを使って読者アンケートを実施しています。読者が私たちのコンテンツやリソースに何を求めているのかをより理解するのに役立っています。
プラグインについてさらに詳しく知りたい方は、WPFormsの詳細レビューをご覧ください。

WPFormsのドラッグ&ドロップフォームビルダーは、誰でも簡単にオンラインフォームを作成することができます。加えて、あなたは多くの事前ビルトインテンプレートとカスタマイズオプションを取得します。
このチュートリアルではWPForms Proバージョンを使用します。WPForms Proには提案フォームのテンプレートと異なるフォームフィールドが含まれているからです。無料で使えるWPForms Liteバージョンもあります。
まず、WPFormsプラグインをインストールして有効化する必要があります。詳細については、WordPressプラグインのインストール方法のステップバイステップガイドを参照してください。
有効化した後、WordPressダッシュボードからWPForms ” Settingsにアクセスし、ライセンスキーを入力する必要があります。

ライセンスキーはWPFormsアカウントエリアで簡単に見つけることができます。
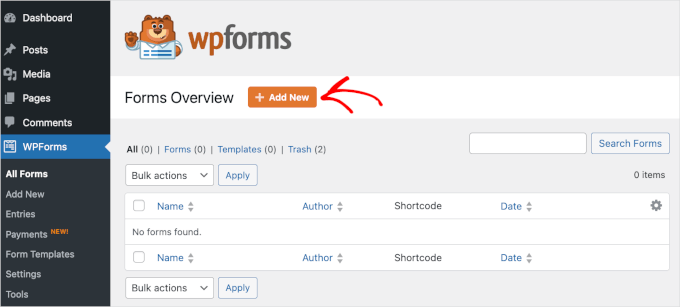
次に、WPForms ” 新規追加ページにアクセスしてフィードバックフォームを作成します。

その後、WPFormsの’Setup’ページが表示されます。
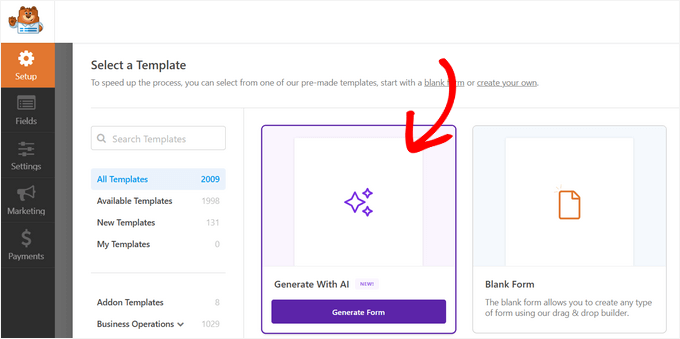
ここでは、’Blank Form’ オプションまたはWPForms AI を使ってフォームを一から作成することができます。
AIツールを使うには、「ジェネレータ」をクリックし、簡単なプロンプトを書き、ツールがフォームを生成してくれるのを数秒待つだけでよい。

既製のフォームテンプレートを使うこともできます。2,000以上のテンプレートがあるので、あなたのニーズに合うものが見つかるかもしれません。
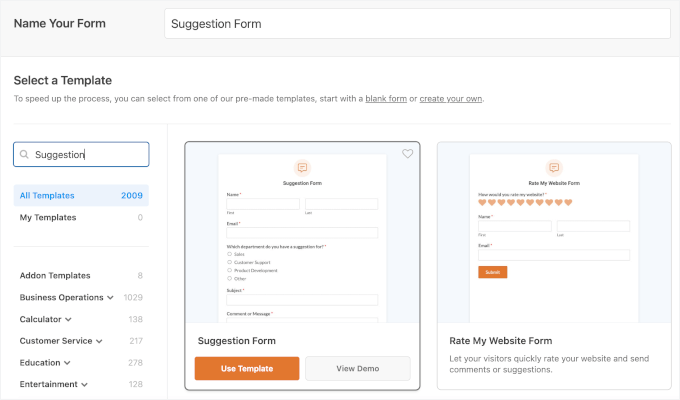
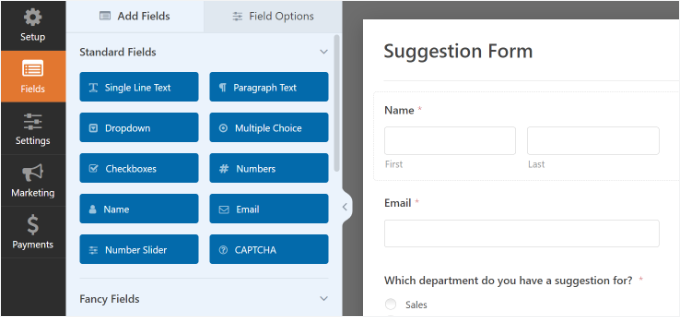
まず、フィードバックフォームの名前を追加し、’Suggestion Form’ テンプレートを選択します。左側の検索バーでテンプレートを検索し、「テンプレートを使用」ボタンをクリックしてください。

WPFormsはすでに基本的なフィードバックフォームフィールドが追加されたフォームテンプレートを読み込みます。フィールドをクリックして編集したり、ドラッグ&ドロップして順番を変更することができます。
新規フィールドを追加したい場合は、画面の左側からそのフィールドを選択し、テンプレート上にドラッグするだけです。

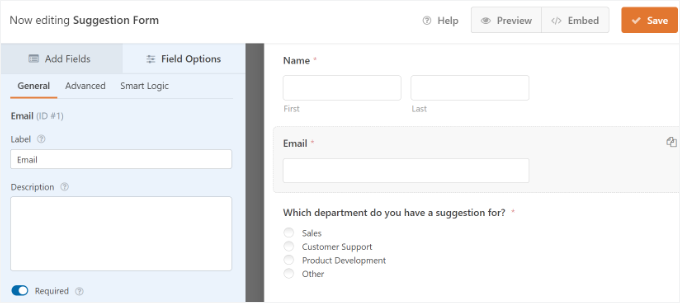
また、テンプレート内の既存のフォームフィールドをさらにカスタマイズすることもできます。
任意の要素をクリックするだけで、変更できるオプションが表示されます。例えば、フィールドのラベルを編集したり、説明を追加したり、スマートな条件ロジックを設定したりすることができます。

設定が完了したら、「保存」ボタンをクリックしてこれらの設定を保存します。
フォーム通知と確認の設定
WordPressでフィードバックフォームを作成したら、次はフォームの通知と確認を設定します。
確認はユーザーのためのものですが、フォーム通知はあなたのためのものです。クライアントがWordPressサイトのフィードバックフォームを送信するとメールが届きます。
WPFormsではWPFormsビルダー内の’Settings’タブから両方の設定を管理し、好きなようにカスタマイズすることができます。
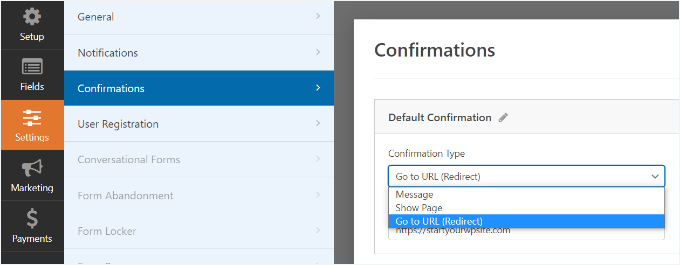
まず、フォームの確認設定を編集します。確認」タブに移動し、ドロップダウンから確認タイプを選択するだけで、設定を変更することができます。

お礼のメッセージを表示する場合は、確認タイプのセクションの下にあらかじめビルトインされたメッセージがあります。このメッセージを変更して、独自のメッセージを追加することができます。
確認タイプのドロップダウンから、ユーザーを別のサンキューページや別のURLにリダイレクトすることもできます。
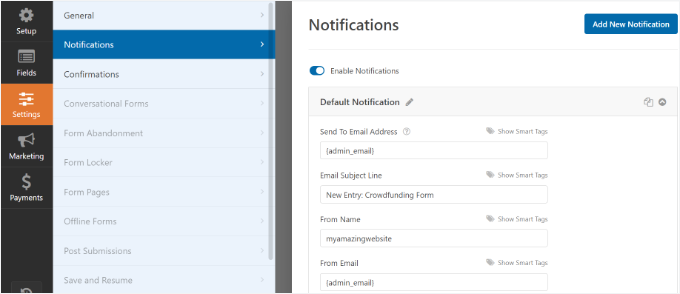
次に、「通知」タブに移動します。フィードバックフォームに最適な初期設定があり、変更の必要はないかもしれません。

初期設定では、フィードバックフォームの通知はすべてWordPressサイトの管理者メールに送信されます。
別のメールアドレスに通知を送りたい場合は、通知設定に追加するだけです。また、カンマ区切りでメールを追加して、複数のメールアドレスに通知を送ることもできます。
サイトへのフィードバックフォームの追加
これでWordPressサイトにフォームを追加する準備ができました。
WPFormsフォームビルダーでは、上部の’Embed’ボタンをクリックし、既存のページを選択するか、新規ページを作成してフィードバックフォームを追加することができます。

このチュートリアルでは「新規ページ作成」オプションを選択しましょう。
次に、新しいページの名前を入力する必要があります。これはページのURLにもなります。その後、「Let’s Go」ボタンをクリックします。

あるいは、WPFormsブロックを使って、クライアントのフィードバックフォームを追加することもできます。
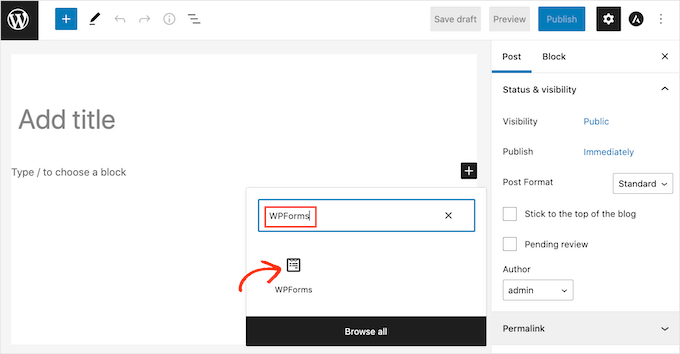
フォームを追加したいWordPressの投稿またはページを編集するだけです。次に’+’ボタンをクリックし、WPFormsブロックを追加します。

WPFormsブロックでドロップダウンメニューをクリックし、フォームを選択します。投稿/ページを保存または公開することができます。
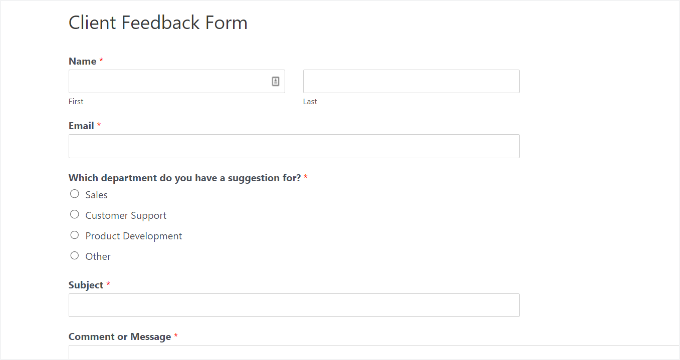
次に、あなたのサイトにアクセスして、顧客からのフィードバックフォームを実際に見てみましょう。フィードバックフォームの例です:

WPFormsにはウィジェットが付属しており、WordPressのサイドバーやその他のウィジェットエリアにクライアントからのフィードバックフォームを追加することができます。
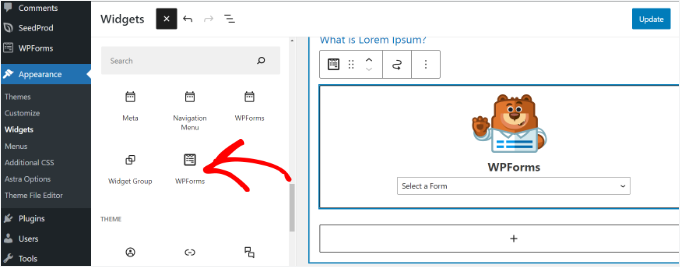
まず、WordPress管理エリアの外観 ” ウィジェットページに移動する必要があります。このページで、サイドバーウィジェットエリアにWPFormsウィジェットを追加することができます。

次に、WPFormsウィジェットのドロップダウンメニューからフォームを選択し、サイドバーに表示します。
完了したら、必ず「更新」ボタンをクリックしてください。
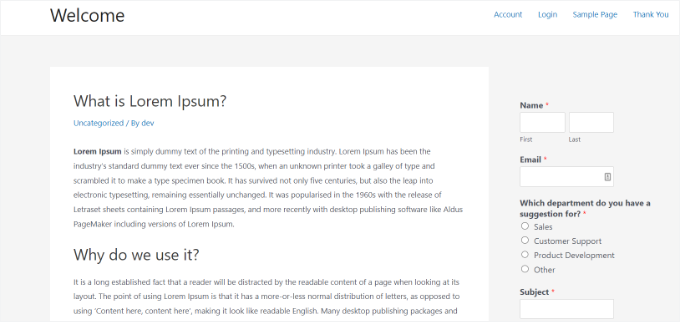
あなたのサイトにアクセスすると、サイドバーウィジェットに表示された顧客フィードバックフォームを見ることができます。

方法2:UserFeedbackを使用してWordPressクライアントフィードバックフォームを作成する
UserFeedbackは、WordPressのための最高のユーザーフィードバックプラグインの一つです。このプラグインを使用すると、ウェブサイトの訪問者から洞察力のあるフィードバックを収集するためのオンサイトアンケートフォームを即座に作成することができます。
UserFeedbackを利用した経験から、ウェブデザインの顧客のニーズをよりよく理解するためのインタラクティブなアンケートを作成することができました。
さらに、このプラグインはとても使いやすく、サイトフィードバック、NPSアンケート、B2B満足度アンケート、購入後レビューなど、20以上のテンプレートがあらかじめ用意されています。
プラグインの機能についての詳細は、UserFeedbackのレビューをご覧ください。

このチュートリアルでは、UserFeedback Proバージョンを使用します。UserFeedbackには無料版もあります。
まず、UserFeedbackプラグインをインストールし、有効化する必要があります。WordPressプラグインのインストール方法については、こちらをご覧ください。
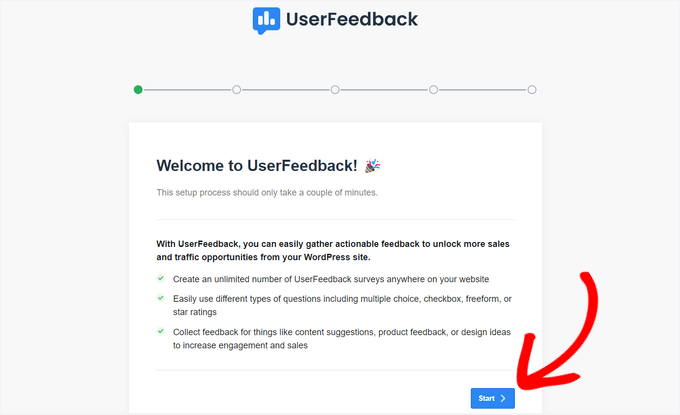
プラグインを有効化すると、UserFeedbackセットアップウィザードが自動的に起動します。Start」ボタンをクリックするだけで、セットアップが開始されます。

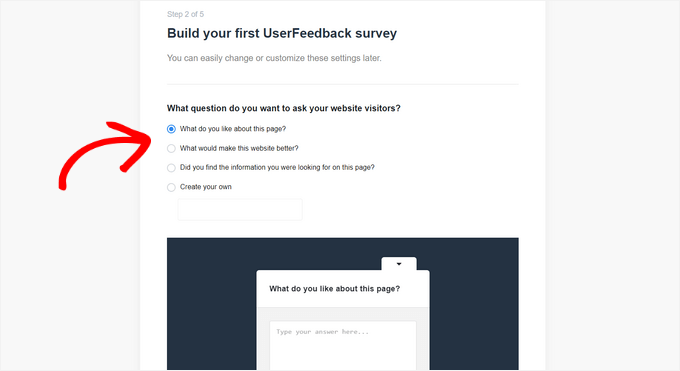
次に、クライアントやカスタマイザーにどのような質問をするかを選択します。
事前に作成した質問をリストから選択するか、独自の質問を作成することができます。

後で質問を変えられるから心配しないで。
質問を選んだら、「次のステップ」ボタンをクリックして次に進みます。

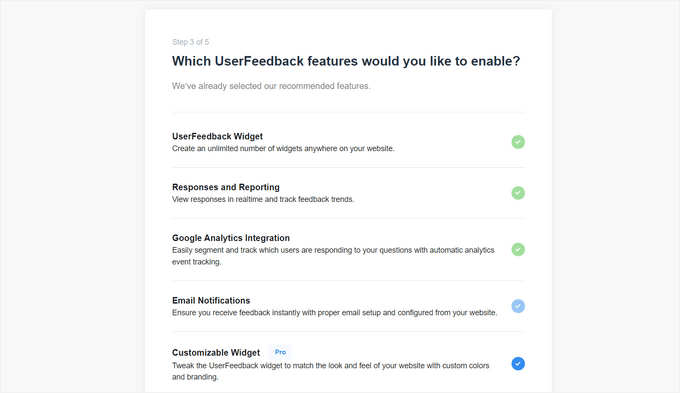
次のページでは、UserFeedback の特定の機能を有効化することができます。必要な機能、またはライセンスレベルで許可されている機能を選択してください。
次に、ページ下部の「次のステップ」ボタンをクリックします。

ここで、顧客フィードバックのレスポンスを送信するメールアドレスを入力できます。
メールアドレスを入力後、「次のステップ」ボタンをクリックして次に進みます。

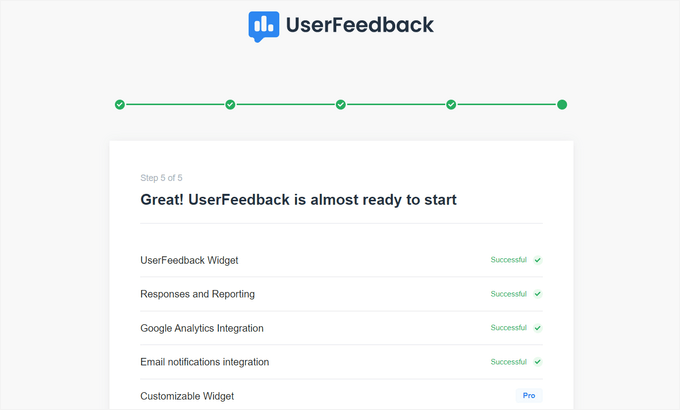
セットアップウィザードの最後のステップで、有効化した機能がインストールされます。
このような成功メッセージが表示されるはずだ:

ページ下部の「ダッシュボードに戻る」ボタンをクリックします。
これで、UserFeedbackクライアントフィードバックフォームをカスタマイズする準備ができました。

顧客フィードバック フォームの編集
UserFeedback ダッシュボードから、アンケートフォームを編集し、アンケートの設定を変更できるようになりました。
これを行うには、最初のアンケートにマウスオーバーし、「編集」リンクをクリックします。
ドロップダウンメニューから質問の種類を変更し、フィールドに入力して質問のタイトルを編集することができます。
質問を追加するには、「質問を追加」ボタンをクリックしてください。

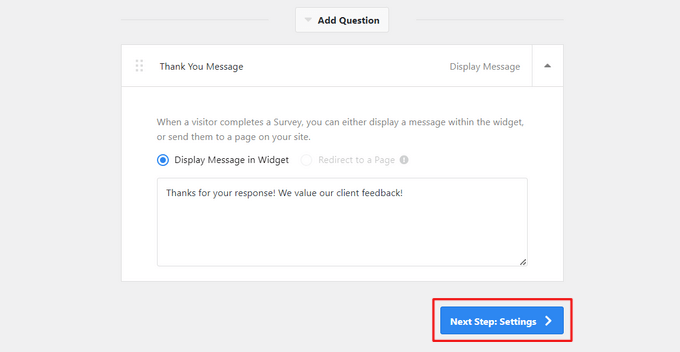
また、カスタマイザーメッセージを作成し、ユーザーがフィードバックを送信した後に特定のページにリダイレクトすることもできます。
質問の編集が終わったら、「次のステップ」ボタンをクリックしてください。

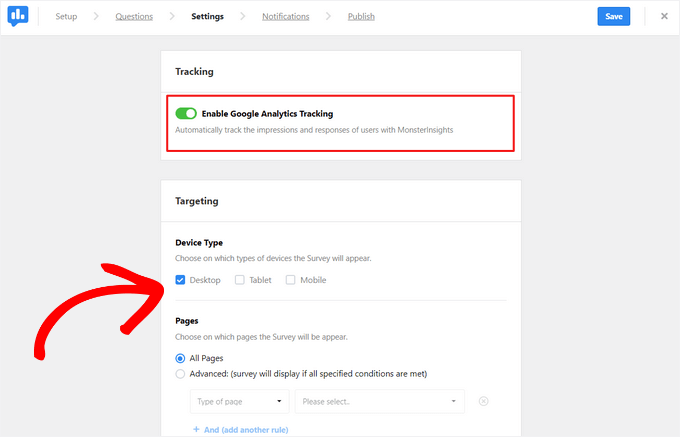
設定ページから、MonsterInsightsによる Googleアナリティクスのトラッキングを有効化または無効化することができます。
次に、ターゲティングセクションで、アンケートを表示する端末タイプとページを選択します。

次に、「振る舞い」のセクションまでスクロールして設定することができます:
- 表示タイミング– 訪問者がサイトにアクセスしてからどのくらいでアンケートが表示されるかを選択します。
- 表示時間– 画面上にアンケートが表示される時間を設定します。
- アンケートの実行時間– 何日または何週間、サイト上でアンケートを有効化するかを決定します。

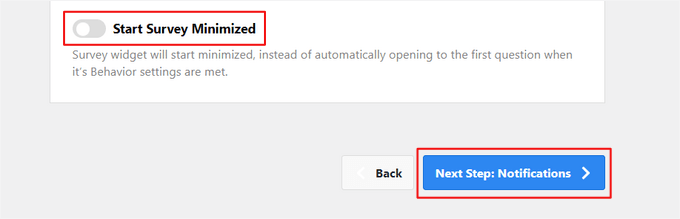
ページの下部では、「最小化してアンケートを開始する」オプションを有効化または無効化できます。
これにより、サイト訪問者は自動的に最初の質問を開くのではなく、アンケートフォームの見やすいバージョンを表示することができます。

Next Step(次のステップ)」ボタンをクリックして進みます。
次に、「通知」ページで、メール通知の設定を行うことができます。これらの設定には、訪問者が特定の方法で応答した場合にのみメール通知を送信する条件付きロジックを有効化することが含まれます。

その後、「次のステップ」ボタンをクリックする。
顧客フィードバックフォームを公開する
最後に、顧客フィードバックフォームを後日表示するように設定するオプションがあります。
フォームを公開する準備ができたら、「保存して公開する」ボタンをクリックしてください。

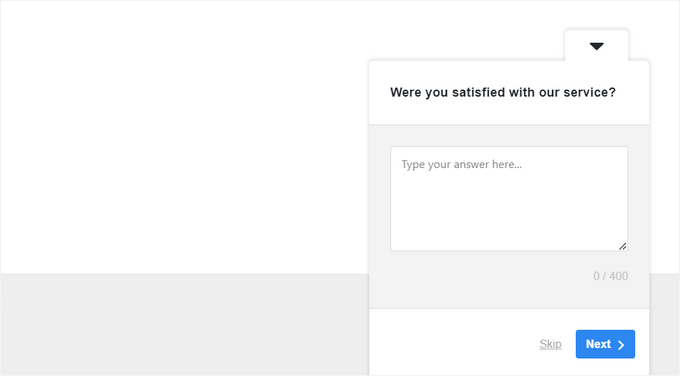
これで完了です!これで、あなたのサイトにアクセスし、顧客からのフィードバックフォームを実際に見ることができます。
これがデモサイトでの様子だ:

ボーナスリソース 🔗:フィードバックでUXを改善するその他の方法
フィードバックを集めてWordPressサイトを改善する方法をもっと知りたいですか?この勢いを維持するために役立つチュートリアルをいくつかご紹介します:
- WordPressで投稿記事に素早くフィードバックをもらう方法– 読者があなたのコンテンツについてどう思うかを素早く共有できるように、簡単なフィードバックオプションを追加する方法を学びましょう。ブロガーやコンテンツ制作者に最適です。
- WordPressでサイトデザインのフィードバックを得る方法– あなたのサイトのレイアウト、色、全体的なデザインについて、実際のユーザーから有益な意見を収集する方法をご覧ください。ウェブデザイナー、フリーランサー、代理店サイトに最適です。
- ユーザー・エクスペリエンス・フィードバック ウェブサイト訪問者に尋ねるべき質問– あなたのサイトで何が機能しているかを知るために使用できる、UXに焦点を当てたスマートな質問のリストを入手してください。ビジネスサイトのオーナー、マーケティング担当者、サイトのユーザビリティを改善するすべての人に役立ちます。
- WordPressのリアクションボタンを追加してエンゲージメントを高める方法– 訪問者が絵文字やボタンで投稿に反応することで、長いレスポンシブを必要とせずにインタラクションを高めることができます。ブログ、オンラインマガジン、個人サイトに最適です。
この投稿が、WordPress で顧客からのフィードバックフォームを簡単に追加する方法を学ぶのにお役に立てば幸いです。WordPress でオンライン注文フォームを作成する方法についての投稿やWordPress フォームを使用するための究極のガイドもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
When using WPForms, following your guide, it’s possible to set up so that each department has a designated email where the form will be sent. So, if a user selects the business department, the email will be sent there, and if they choose the technical department, it will be sent to a different email. Is this possible?
WPBeginner Support
Yes, WPForms will allow you to decide where the email goes based on the department selected.
Admin
Ian Loughlin
Hi, I’ve just created a new Contact Page for my website but it has placed it in the main area (where new posts go). I wanted it as a separate page (link) alongside the ‘About Me’ page. In other words prospects would have to click on that page (link) to access the contact form instead of seeing it in the main text.
How would I do this ?
Thanks.