WordPressがシンプルなブログ・プラットフォームから強力なコンテンツ管理システムへと進化するにつれ、私たちは数え切れないほどのサイトがリアルタイムのコンテンツ配信で苦労しているのを見てきました。特に、ライブイベントやニュース速報、継続的な報道に関してはなおさらです。
報道機関やメディア企業との仕事を通じて、ライブブログは複雑である必要はないことがわかりました。実際、WordPressを使えば、正しいやり方さえ分かれば、驚くほど簡単にできます。
このステップバイステップガイドでは、WordPressでライブブログを設定するために必要なすべてを説明します。私たちは複数のソリューションをテストし、多くのクライアントがライブカバレッジを実装するのを助けてきました。

なぜWordPressでライブ・ブログなのか?
ライブブログとは、個別投稿を作成し、イベント中にリアルタイム更新を追加することです。これにより、イベントの進行に合わせてWordPressブログに新しいコンテンツを追加しながら、すべての更新を一元管理することができます。
ブロガーやニュースサイトは、技術会議、スポーツイベント、選挙速報、その他ブログのニッチな分野からの更新を放送するためによく使う。
例えば、クロスフィットジムを運営しているのであれば、クロスフィットの試合をリアルタイムでライブブログ中継することができる。あるいは、ゲームサイトを運営しているのであれば、eスポーツの試合やトーナメントをリアルタイムでカバーすることもできる。
これは読者を惹きつけ、更新のためにWordPressサイトを訪れてもらうための楽しい方法です。
ということで、WordPressでライブ・ブログを行う方法を紹介しよう。以下に、これから説明する手順をまとめてみた:
ステップ1:24liveblogプラグインのインストール
WordPressでライブブログを行う最も簡単な方法は、24liveblogプラグインを使用することです。
ソーシャルメディアとの統合、リアルタイム統計、音声/動画録画などの機能を含む永久無料プランを提供している。
まず、24liveblogプラグインをインストールして有効化する必要があります。詳しくは、WordPressプラグインのインストール方法についての初心者ガイドをご覧ください。
注:24livebloggingプラグインはWordPressの最新バージョンで更新またはテストされていないことに留意してください。
しかし、私たちのサイトでテストした結果、まだ十分に機能することがわかりました。もし本当に〜してもよいですか?
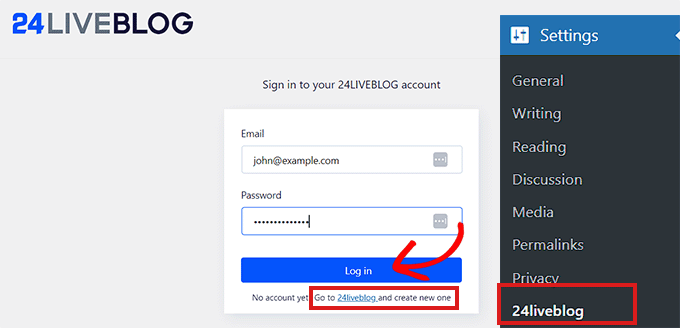
有効化した後、WordPress管理サイドバーから設定 ” 24liveblogページにアクセスしてください。ここで、すでにアカウントをお持ちの場合は、24liveblogアカウントの詳細を入力する必要があります。
まだアカウントを作成していない場合は、「ログインボタン」の下にある「24liveblog」リンクをクリックしてください。

ステップ 2: 24liveblog アカウントの作成
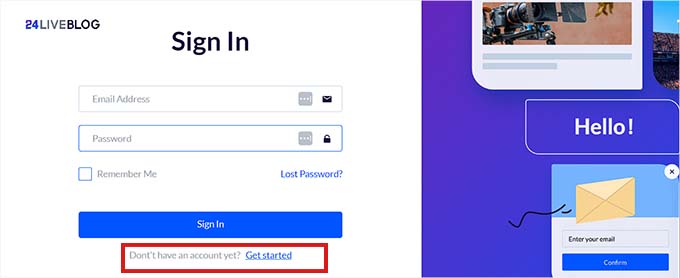
登録リンクをクリックすると、24liveblogのサイトに移動します。
画面下の「Get Started」リンクをクリックし、アカウントを作成してください。

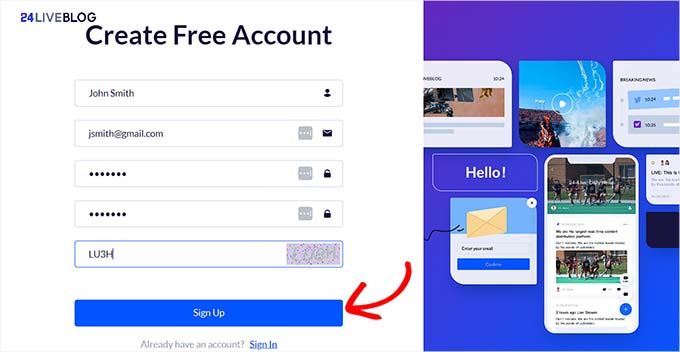
無料アカウントの作成」画面が表示されます。
ユーザー名とパスワードを入力し、メールアドレスを入力します。
その後、「サインアップ」ボタンをクリックしてアカウントを設定する。

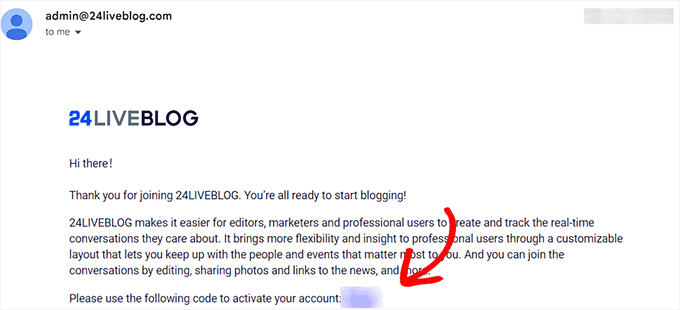
そうすると、24liveblogから認証コードを含むメールが届きます。
そのコードをメールからコピーする必要がある。

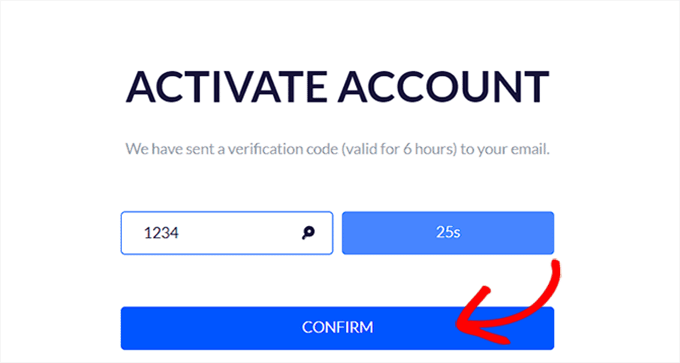
さて、24liveblogのサイトに戻り、認証コードを貼り付けます。
その後、「確認」ボタンをクリックしてアカウントを有効化します。

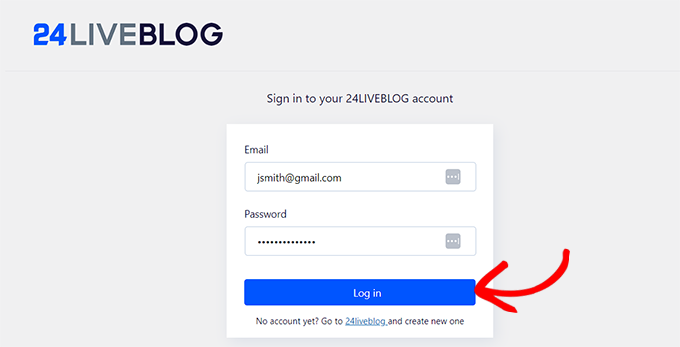
アカウントが設定されたので、WordPress管理サイドバーから設定 ” 24liveblogページに戻ってください。そして、メールとパスワードを入力してください。
これらの詳細情報を入力したら、「ログイン」ボタンをクリックしてください。

これでWordPressサイトと24liveblogの接続が完了しました。
ステップ3:ライブブログ用に新規WordPress投稿を追加する
次のステップは、ライブ・ブログ用の投稿を作成することだ。
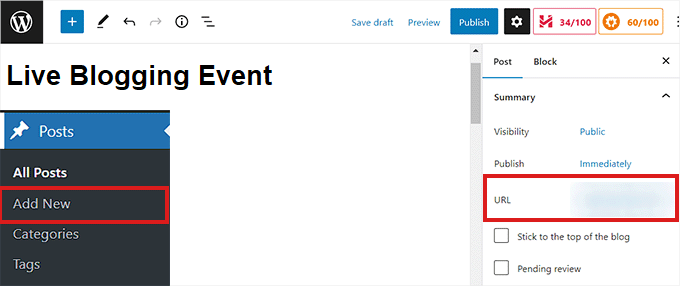
これを行うには、WordPressダッシュボードから投稿 ” 新規 投稿の追加画面にアクセスします。
右カラムの「設定」パネルを展開し、投稿のパーマリンクをチェックします。
このページのURLは、後でライブ・ブログ・イベントを作成する際に必要になります。そのため、このURLをアクセス可能な場所にコピーしておくことを強くお勧めします。

その後、画面右上の「下書きを保存」ボタンをクリックして投稿を保存します。
ステップ4:最初のライブ・ブログ・イベントを作成する
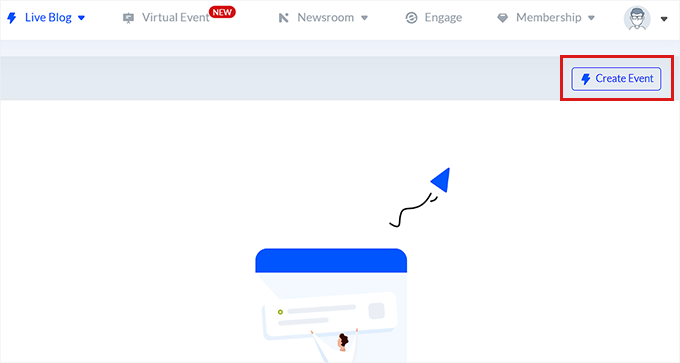
初めてのライブ・ブログ・イベントを作成するには、24liveblogサイトのアカウントページにアクセスしてください。
ここから、上から『ライブ・ブログ』タブに切り替える必要がある。次に、「イベントを作成」ボタンをクリックする。

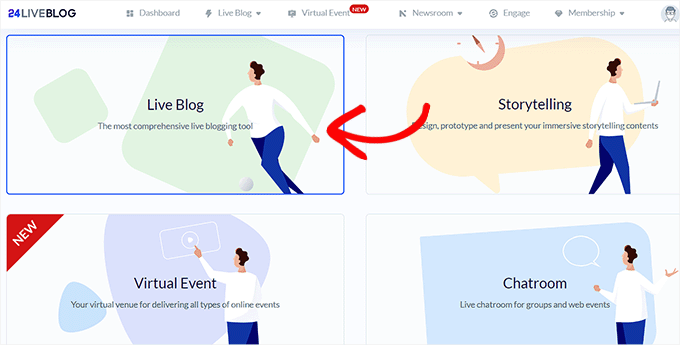
これで、選択できるイベントのリストが表示される新しい画面が表示されます。
ライブブログ』オプションをクリックするだけ。

次に、ライブ・ブログの詳細を入力するための新しいページが表示されます。ライブイベントのタイトルと説明を入力することから始めることができます。
これらの詳細を入力した後、ブログの「開始時間」を選択することもできます。また、カテゴリーを選択し、必要に応じてタグを追加する必要があります。
カウントダウン」スイッチを有効化することで、サイトにカウントダウンタイマーを表示することもできます。

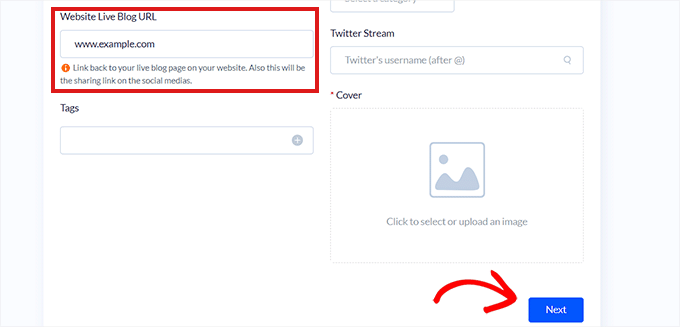
それができたら、WordPressブログ投稿URLを「ウェブサイト・ライブ・ブログURL」ボックスに貼り付けるだけです。ライブイベントを取り上げるブログ投稿へのリンクを必ず追加してください。
また、「カバー」セクションでライブブログ用の画像を追加することもできます。
選択内容に問題がなければ、「次へ」ボタンをクリックして次に進みます。

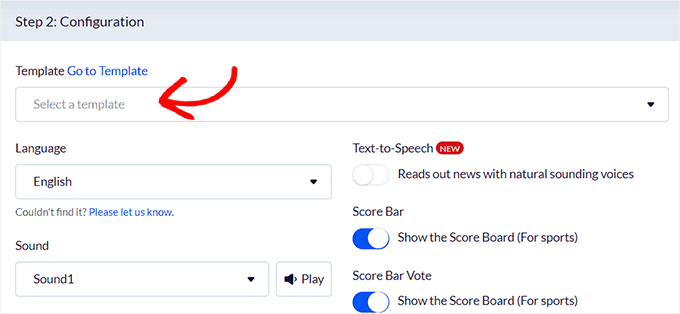
次の画面では、あなたのライブブログのテンプレート、言語、リアルタイムスポーツスコア更新、時間フォーマットを選択することができます。

設定後、’Next’ボタンをクリックして次に進みます。
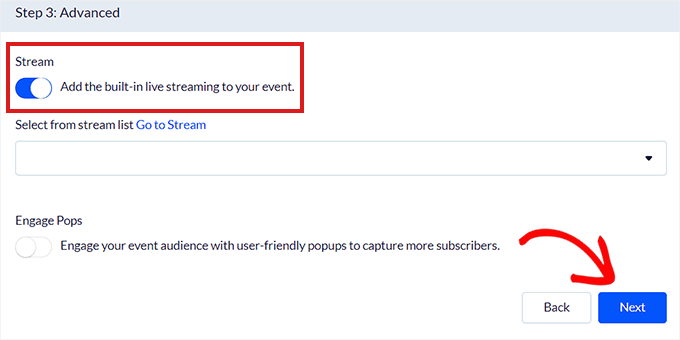
ライブストリーミングやポップアップをオンにしてメールリストを増やしたい場合は、ここで「Stream」と「Engage Pops」のスイッチを切り替えることができます。

ただし、初期設定のままにしておきます。選択後、「次へ」ボタンをクリックしてください。
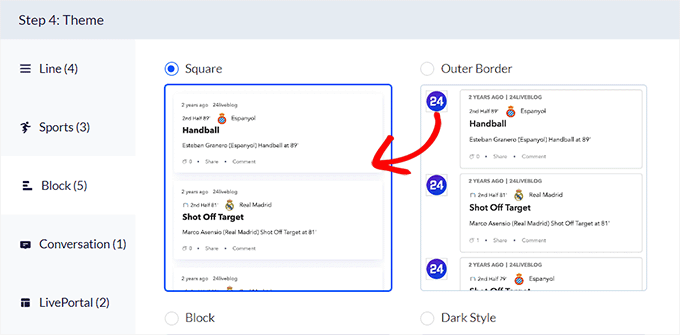
ライブ・ブログのテーマを選択するページが表示されます。
24liveblogは、ライブブログのエントリーを表示するための数多くのテーマを提供しています。単にあなたがカバーしているイベントの種類に似合うテーマを選択してください。

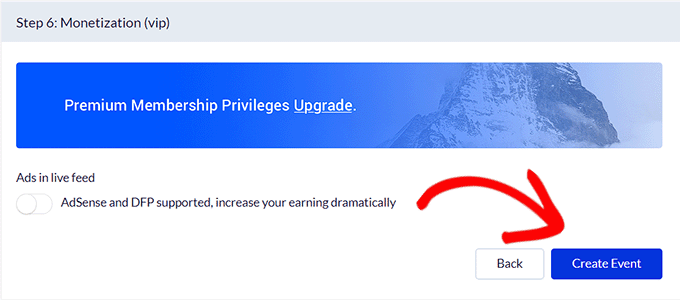
次のいくつかのステップでは、無料ユーザーには利用できないプレミアム設定があります。次へ」ボタンをクリックすることでスキップできます。
最後に、「イベントを作成」ボタンをクリックして、ライブ・ブログ・イベントを作成します。

埋め込みコードをコピーする
ステップ5:WordPressブログ投稿にライブ・ブログ機能を追加する
さて、先ほど作成したブログ投稿に24liveblogブロックを追加しなければなりません。
これを行うには、WordPressページで以前に作成したライブブログページに戻ります。
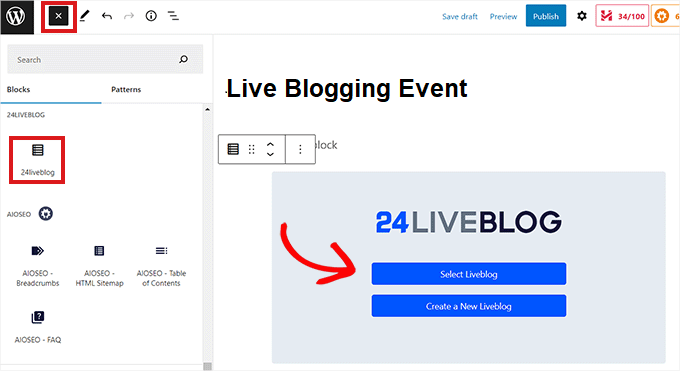
次に、画面左上の「ブロックを追加」(+)ボタンをクリックし、ブロックメニューを開きます。ここから24liveblogブロックを見つけて編集インターフェースに追加します。
その後、ブロック内の「ライブブログを選択」ボタンをクリックする。

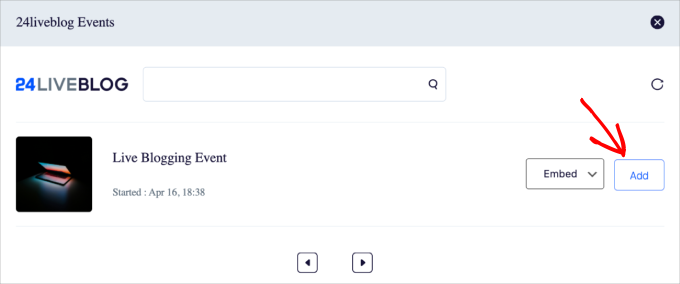
クリックすると、24liveblogアカウントで作成したライブ・ブログ・イベントのポップアップが表示されます。
先ほど作成したライブ・ブログの隣にある「追加」ボタンをクリックします。

これで、WordPress投稿にライブブログを追加することに成功しました。エディター上部の「公開する」ボタンをクリックして投稿を保存してください。
次に、WordPressサイトで公開したブログ投稿にアクセスする必要があります。
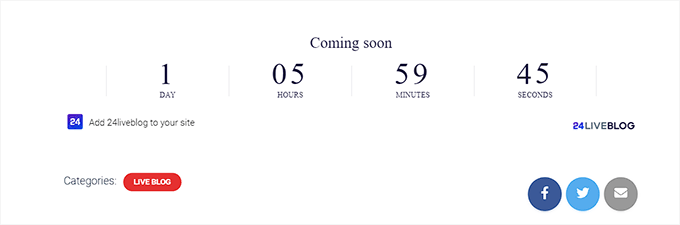
ライブブログのセットアップ中にカウントダウンタイマーを有効化した場合、イベント開始時刻までのカウントダウンタイマーが表示されます。

ステップ6:ライブ・ブログの開始
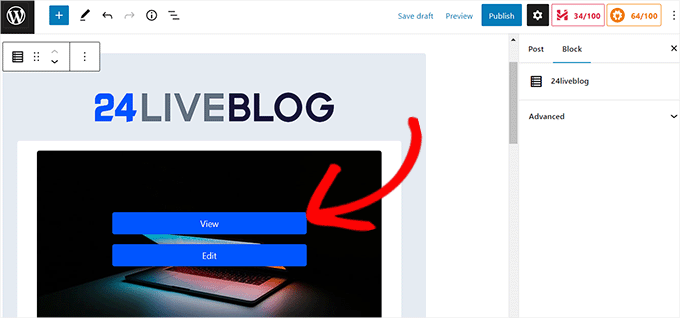
イベント開始時間になったら、ライブブログブロックを追加したブログ投稿を編集するだけです。
ここから「24liveblog」ブロックを選択し、「表示」ボタンをクリックする。

24liveblogのアカウントページに移動します。
これでライブブログを開始することができ、あなたのコンテンツは自動的にWordPressサイトのライブブログ投稿に追加されます。
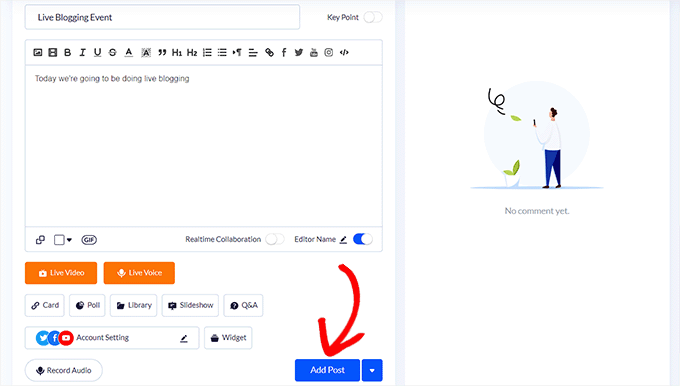
投稿コンテンツを入力し、「投稿を追加」ボタンをクリックするだけです。

また、ライブ音声の録音、スライドショーの追加、動画コンテンツの追加、Q&A、投票、画像の投稿も可能です。
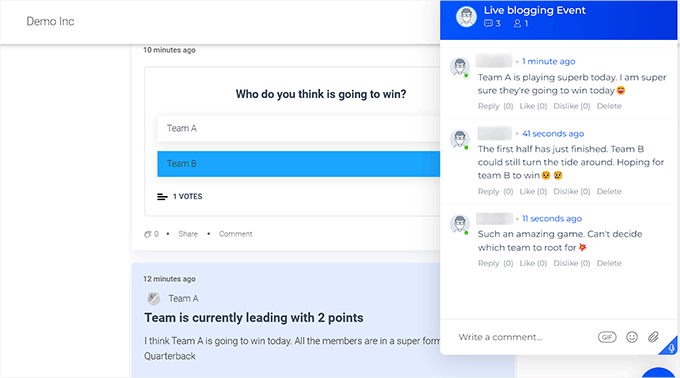
あなたの訪問者は、あなたが公開する各イベント更新にコメントしたり、ライブチャットウィンドウでお互いにチャットすることができます。
注:24liveblogプラグインは、WordPressデータベースにライブブログ投稿を保存しません。これは、プラグインを使用して作成したライブブログ投稿が24liveblogサイトに保存されることを意味します。
これは、デモサイトでのライブ・ブログ投稿の様子です。

おまけ:WordPressでYouTubeライブストリームを追加する
ライブ・ブログとは別に、サイトにYouTubeライブ・ストリームを追加することもできます。これにより、ユーザーはリアルタイムであなたと対話し、ユーザーエンゲージメントを高めることができます。さらに、あなたのサイトのSEOを高め、より多くのトラフィックをもたらすことができます。
YouTubeライブストリームを追加するには、Smash BalloonのYouTube Feed Proプラグインをインストールして有効化する必要があります。
Smash Balloonのレビューで、このプラグインで何ができるかをご覧ください。
有効化したら、WordPressダッシュボードからYouTubeフィード ” すべてのフィードページにアクセスし、「新規追加」ボタンをクリックします。
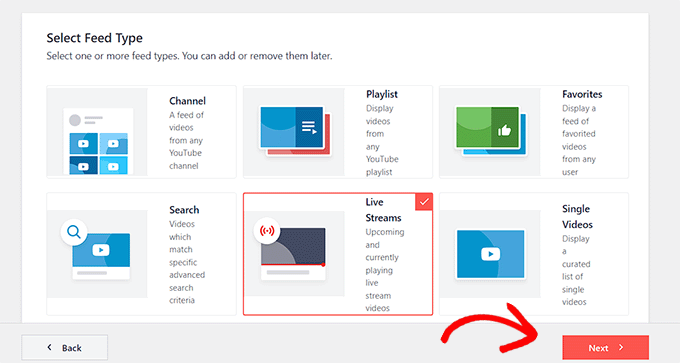
新しい画面が表示されますので、フィードの種類として「ライブストリーム」オプションを選択してください。

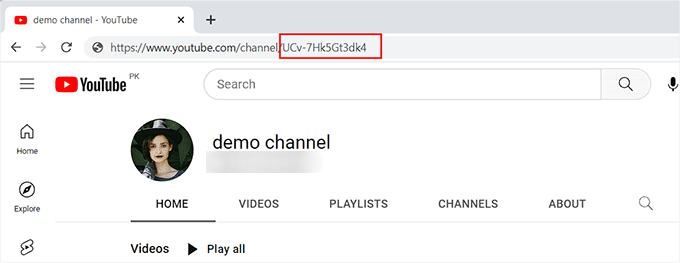
その後、ライブストリームを追加するために、YouTubeアカウントのAPIキーとチャンネルのソースコードを追加する必要があります。
このコードを取得するには、YouTubeチャンネルを開き、上部にあるURLの’/channel/’または’/ユーザー/’の後にあるテキストをコピーするだけです。

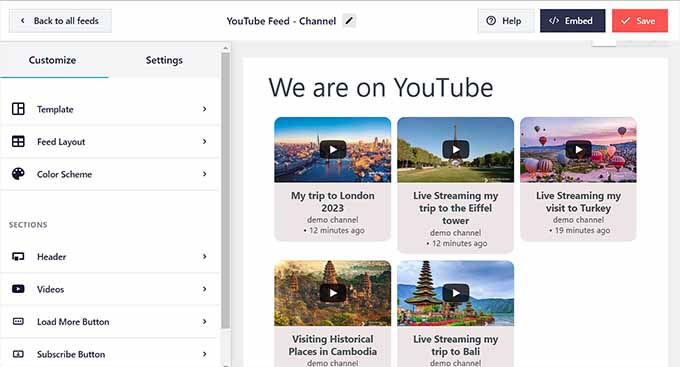
次に、YouTube Feed Proのフィールドにコードを貼り付けます。その後、フィードエディターが画面に表示され、ライブストリームフィードのレイアウトを選択したり、好きな色を追加したり、ボタンを作成したりすることができます。
詳しくは、WordPressにYouTubeプレイリストを埋め込む方法のチュートリアルをご覧ください。設定が完了したら、上部にある「保存」ボタンをクリックして、設定を保存してください。

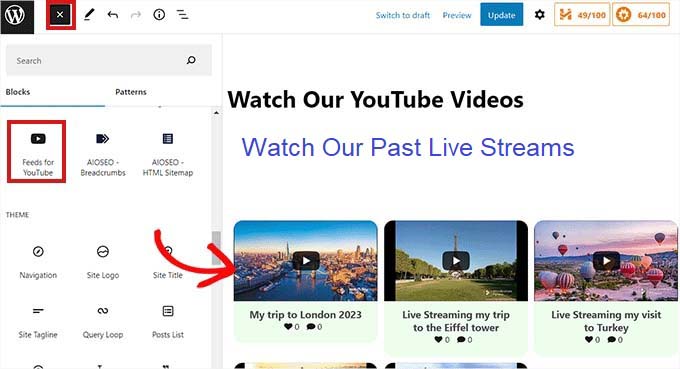
YouTubeライブストリームを追加したいページを開き、「ブロックを追加」(+)ボタンをクリックします。そして、’Feed For YouTube’ ブロックをページに埋め込みます。
これで YouTube ライブストリーム動画の追加に成功しました。詳細については、WordPress に YouTube ライブストリームを埋め込む方法のチュートリアルを参照してください。

この投稿がWordPressでライブ・ブログを書く方法を学ぶのにお役に立てば幸いです。
WordPressでコンテンツを自動的にキュレートする方法と、 WordPressブロガーが使うべき無料のGoogleツールのトップピックもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Francis Roberts
This is great, i was actually looking for way to do this mostly during this election. Thanks for this
WPBeginner Support
You’re welcome, glad our guide was helpful
Admin