フォームを1行で表示することは、サイトをすっきりとした外観にしながらスペースを節約する素晴らしい方法です。
ヘッダー、フッター、サイドバーなどで特に効果的で、フォームを高トラフィックエリアに配置してコンバージョンを促進できます。
WPBeginner では、リード獲得プロセスを最適化するために、さまざまな問い合わせフォームの配置をテストしてきました。この経験から、シンプルなフォームほど完了率が高い傾向があることがわかりました。
この記事では、WordPressでフォームを1行で簡単に表示する方法をステップバイステップでご紹介します。

WordPressでシングルラインフォームを表示する理由
シングルラインフォームは、フォームの配置場所を選択する際に柔軟性を提供します。このスタイルのフォームは1行しかないため、スペースを取らず、WordPressブログの既存のコンテンツと簡単に統合できます。
例えば、ブログ記事のコンテンツの上または下に、メールニュースレターの登録フォームが1行で表示されることがよくあります。このようなフォームは、ランディングページ、お問い合わせページ、その他の重要なページでも効果的です。
より多くの購読者とリードを獲得するだけでなく、あらゆる種類のフォームをシングルラインフォームに変換できます。
例えば、WordPressウェブサイトのスペースを節約し、フォームをよりモバイルフレンドリーにするために、コンタクトフォームをシングルラインで表示すると良いでしょう。
それでは、WordPressサイトにシングルラインフォームを表示する方法を説明します。
WordPressで単一行フォームを作成する方法
このチュートリアルでは、WPFormsプラグインを使用します。ドラッグ&ドロップビルダーを備えており、あらゆるWordPressフォームを素早く作成できます。さらに、人気のメールマーケティングツールと統合されているため、簡単にメールリストを増やすことができます。
WPBeginnerでは、このツールを使用して問い合わせフォームや年次アンケートを作成しており、素晴らしい結果を得ています。詳細については、WPForms の完全なレビューをご覧ください。

注意: WPFormsにはアップグレードできるプレミアムバージョンもあります。しかし、このチュートリアルではWPForms Liteを使用します。これにより、簡単なコンタクトフォームを作成し、リードジェネレーションのためにConstant Contactに接続できます。
まず、WPFormsプラグインをインストールして有効化する必要があります。詳細については、WordPressプラグインのインストール方法に関する初心者向けガイドをご覧ください。WordPressプラグインのインストール方法については、初心者向けガイドをご覧ください。
有効化したら、WordPress管理サイドバーのWPForms » 新規追加ページにアクセスし、フォームに名前を付けます。次に、フォームテンプレートを選択する必要があります。
「オプトインフォーム」テンプレートを選択します。テンプレートにカーソルを合わせ、「テンプレートを使用」ボタンをクリックするだけです。

これにより、画面上にWPFormsのドラッグアンドドロップフォームビルダーが起動します。
選択したテンプレートには、名前とメールアドレスのフィールド、および送信ボタンが自動的に含まれていることがわかります。

すべてのフィールドは、クリックして左側の列で変更を加えることで編集できます。
フィールドをドラッグアンドドロップして順序を変更することもできます。

フィールドのカスタマイズが完了したら、フォームを1行で表示できます。
これを行うには、フォームビルダーの設定 » 一般タブに切り替え、次に「詳細設定」ドロップダウンメニューをクリックします。

次に、「フォームCSSクラス」ボックスに「inline-fields」(引用符なし)と入力します。
これにより、そのCSSクラスがフォームに適用されます。WPFormsには「inline-fields」クラスのスタイリングが含まれているため、フォーム全体のレイアウトが自動的に変更され、きれいに1行で表示されます。

その後、フィールドラベルを非表示にすることで、フォームをさらに小さくすることができます。
これを行うには、フォーム内のフィールドをクリックするだけで、左側の列に設定が開きます。
これが完了したら、「詳細設定」メニューオプションを選択し、「ラベルを非表示」トグルをクリックしてオンにします。

次に、すべてのフォームフィールドラベルに対して同じことを行う必要があります。
その後、同じ「高度」セクションで、「プレースホルダー」ボックスにテキストを入力できます。
これは、各フォームフィールドが何のためにあるのかをユーザーに伝えます。

フォームのカスタマイズが完了したら、「保存」ボタンをクリックして設定を保存してください。
リードを獲得するためにフォームを使用している場合は、フォームをメールマーケティングプロバイダーに接続できます。詳細については、効果的なメールニュースレターの作成方法に関するガイドを参照してください。
WordPress ウェブサイトにシングルラインフォームを追加する
さて、作成した1行フォームをWordPressサイトに追加する時間です。任意のページ、投稿、またはウィジェットエリアに追加できます。
既存のページに追加しますが、WordPressブログの別のエリアに追加する場合も同様の手順になります。
単純に1行フォームを表示したいページを開き、「ブロックを追加」(+)ボタンをクリックしてブロックメニューを開きます。

次に、「WPForms」ブロックをクリックしてサイトに追加します。
次に、ブロック自体のドロップダウンメニューから、先ほど作成した単一行フォームを選択します。

フォームを選択すると、プラグインはコンテンツエディタ内にフォームのプレビューを読み込みます。その後、「更新」または「公開」ボタンをクリックすると、新しいフォームが公開されます。
これで、ウェブサイトにアクセスして、新しいフォームが機能していることを確認できます。

ボーナス: OptinMonsterを使用してポップアップとバナーを作成する
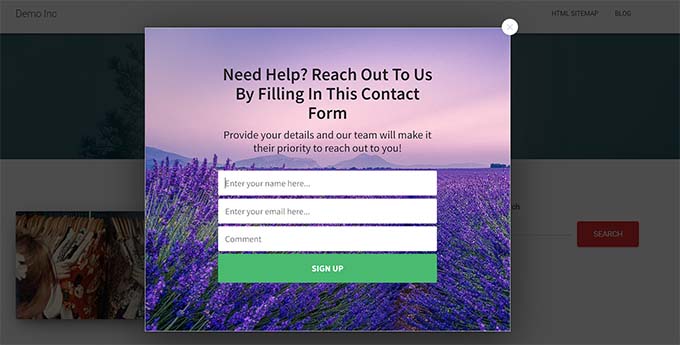
単一行フォームの作成に加えて、メールリードを獲得するために、ウェブサイトにフローティングお問い合わせフォーム、オプトインポップアップ、バナーを作成することもできます。
これを行うには、市場で最高のWordPressコンバージョン最適化ツールであるOptinMonsterを使用できます。
私たちはWPBeginnerで、プロサービスやニュースレターを宣伝するポップアップやバナーを作成するために一貫してこれを使用しており、気に入っています。詳細については、OptinMonsterの完全なレビューをご覧ください。
このツールを使用すると、ユーザーの興味に基づいてパーソナライズされた関連情報を表示する美しいオプトインフォームを作成でき、リードを簡単にキャプチャできます。
詳細な手順については、WordPressでコンタクトフォームのポップアップを作成する方法に関するチュートリアルをご覧ください。

それ以外にも、ユーザーにサインアップしてニュースレターの購読者になってもらうよう促す、魅力的なバナーをウェブサイトに作成することもできます。
これにより、ウェブサイトのスペースをあまり取らず、ユーザーを煩わせることなく、ユーザーの詳細をキャプチャできます。
詳細については、OptinMonsterを使用したWordPressでのメールリストの構築方法に関する初心者向けガイドをご覧ください。

この記事が、WordPress でフォームをシングルラインで表示する方法を学ぶのに役立ったことを願っています。また、よりインタラクティブなフォームを作成する方法に関するガイドや、最高の Typeform 代替品の専門家による選択もご覧ください。
この記事が気に入ったら、WordPressのビデオチュートリアルについては、YouTubeチャンネルを購読してください。 TwitterやFacebookでもフォローできます。





アルカディ
とても参考になる記事です!
送信ボタンを一番左に移動することは可能でしょうか?
よろしくお願いいたします!
WPBeginnerサポート
For that, you would place the button on the top instead of the bottom of the form
管理者