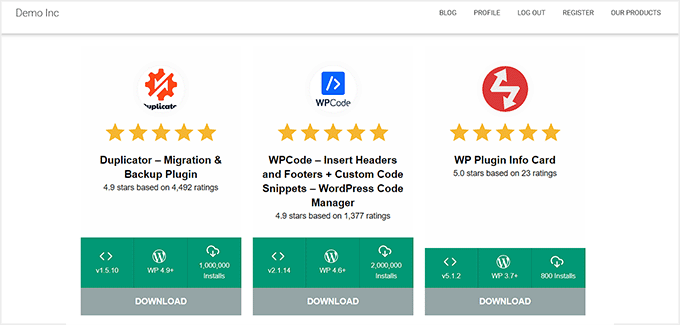
ダウンロード数や評価などの情報が目立つように表示されているプラグインやテーマのサイトを見たことがありますか?
評価、ダウンロード数、更新日などの事実を表示することで、ユーザーが十分な情報を得た上で選択し、信頼を築き、さらにインストーラ率を高めることができます。
私たちはいくつかのeコマースプラグインをビルトインしており、その公式サイトでダウンロード数やユーザー評価を表示したいと考えています。そうすることで、カスタマイザーは私たちのソフトウェアが信頼できるものであることをすぐに知ることができます。
この投稿では、WordPressサイトにプラグインやテーマの情報を簡単に表示する方法を順を追って紹介します。

なぜWordPressでプラグインやテーマの情報を表示するのか?
WordPressでプラグインとテーマの情報を表示することは、ユーザーエクスペリエンスを向上させ、いくつかの重要な利点をもたらします。
インフォカードを使えば、プラグインやテーマに関する重要な情報を視覚的にアピールすることができ、訪問者がサイトを離れることなく重要な情報を素早く把握しやすくなります。
例えば、プレミアムプラグインを販売するeコマースストアを運営している場合、無料版の評価、ダウンロード数、更新日を記載した情報カードを表示することで、ユーザーにプロプランへのアップグレードを促すことができます。
プラグインが人気があり、頻繁に更新されていることを見れば、購入に必要な後押しになる。

一方、あなたがブロガーなら、自分のサイトで使っているプラグインやテーマを紹介する専用のページを作るかもしれない。あなたのサイトを動かしているツールを共有することで、読者の興味を引き、読者自身もこれらのツールを試してみたくなるかもしれない。
さらに、WordPress開発者として、あなたが貢献したプラグインやテーマの情報カードをすべて紹介することは、あなたの技術力をアピールする優れた方法となります。
これは、あなたの専門知識と作品の影響力を示す実用的なポートフォリオであり、潜在的なクライアントや協力者にアピールすることができます。
さらに、プラグインやテーマの情報を活用して、アフィリエイト商品を宣伝することもできます。詳細な情報カードを表示することで、オンラインでお小遣いを稼ぎながら、オーディエンスに貴重な洞察を提供することができます。
とはいえ、WordPressでプラグインやテーマの情報を簡単に表示する方法を見てみよう。
WordPressでプラグインとテーマの情報を表示する方法
まず、WP Plugin Info Cardプラグインをインストールして有効化する必要があります。詳しくは、初心者向けWordPressプラグインのインストール方法をご覧ください。
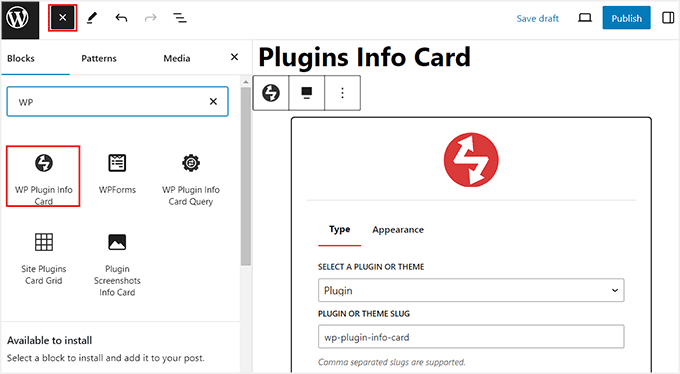
有効化したら、ブロックエディターでページまたは投稿を開き、左上の「ブロックを追加」(+)ボタンをクリックします。
ここから、WP Info Cardブロックを見つけてページに追加する必要があります。

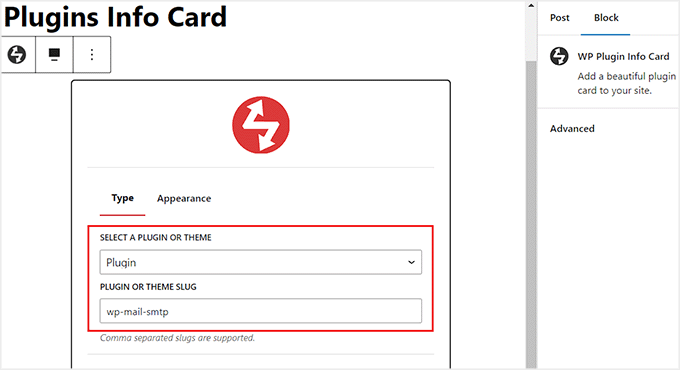
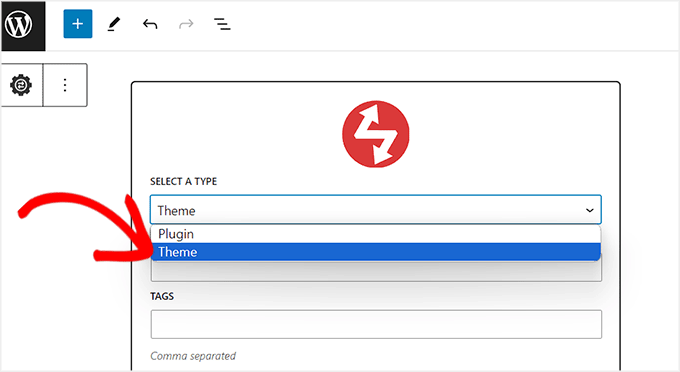
その後、情報カードを追加するブロック内のドロップダウンメニューから「プラグイン」オプションを選択します。テーマ情報カードを追加したい場合は、代わりに「テーマ」オプションを選択してください。
次に、テーマまたはプラグインのURLスラッグを「Plugin or Theme Slug」オプションに追加します。コンマで区切れば、複数のスラッグを追加することもできます。

この情報を得るには、WordPress.orgディレクトリのプラグインまたはテーマのページをご覧ください。
URLをhttps://wordpress.org/plugins、テキストをコピーしてください。これがプラグインやテーマのスラッグになります。

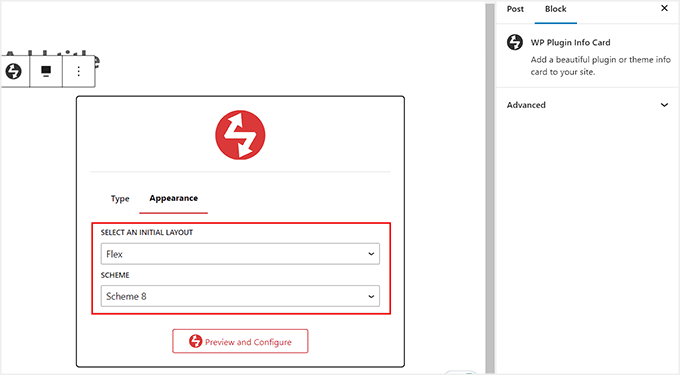
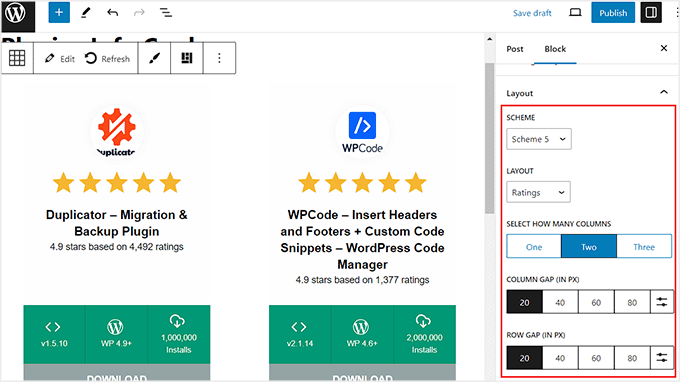
次に、WPプラグイン情報カードブロック内の「外観」タブに切り替えます。
ここから、情報カードのレイアウトと配色を選ぶことができます。そして、「プレビューと設定」ボタンをクリックしてください。

これで、ブロックエディターでプラグインやテーマの情報カードのプレビューを見ることができるようになります。
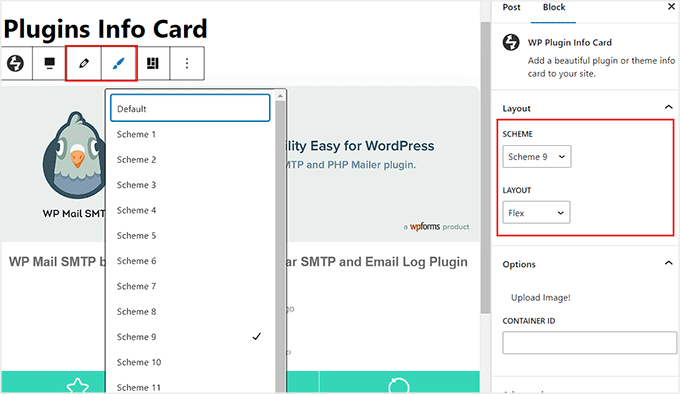
何らかの理由でレイアウトや配色が気に入らない場合は、ツールバーの「配色の選択」アイコンをクリックして変更できます。
ドロップダウンメニューが表示され、配色やレイアウトを変更することができます。また、右側のブロックパネルから設定を変更することもできます。

設定が完了したら、「更新」または「公開」ボタンをクリックして設定を保存します。
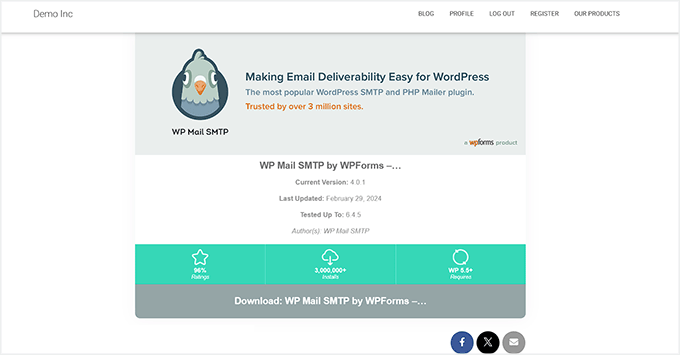
あとはWordPressサイトにアクセスするだけで、プラグイン情報カードが表示されます。

ほとんどのWordPressプラグインは、WordPress.orgのディレクトリページにスクリーンショットを掲載しています。これにより、ユーザーはプラグインのインターフェースや機能を理解しやすくなります。
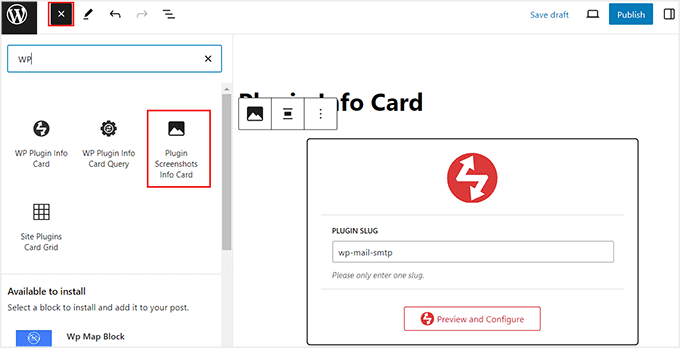
これらのスクリーンショットを情報カードに表示したい場合は、プラグインのスクリーンショット情報カードブロックをページに追加する必要があります。
このブロックはプラグイン専用で、WordPressテーマには使えないことを覚えておいてほしい。
ブロックを追加したら、プラグインのスラッグをタイプして、「プレビューと設定」ボタンをクリックするだけです。

次に、「更新」または「公開」ボタンをクリックして、設定を保存します。
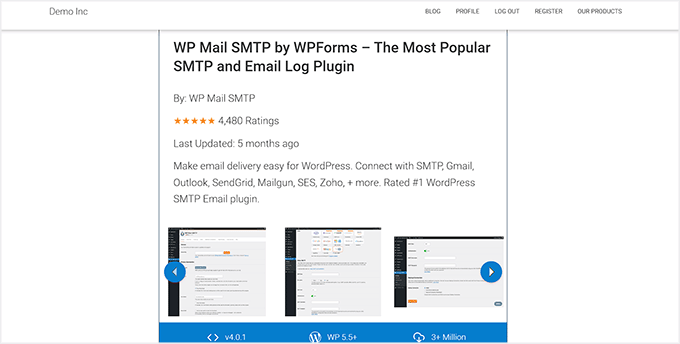
その後、あなたのサイトにアクセスして、スクリーンショット付きのプラグイン情報カードを見ることができます。

WordPressで人気プラグインやテーマの情報を表示する方法
特定のテーマやプラグインがなく、サイト上で最も人気のあるものだけを表示したい場合は、この方法が適しています。また、あなたが開発者で、自分が貢献したツールを表示したい場合にも有効です。
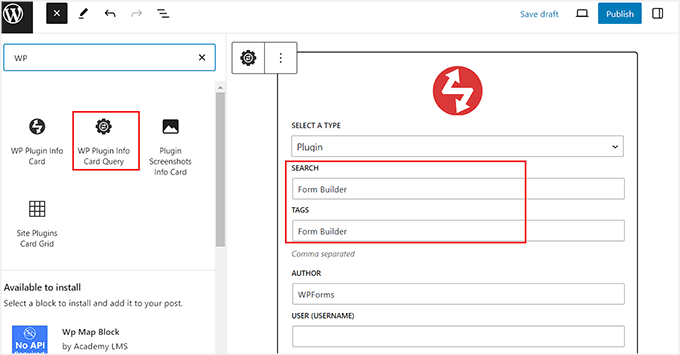
まず、ブロックエディターを開き、「ブロックを追加」(+)ボタンをクリックします。ブロックメニューが開いたら、WP Plugin Info Card Queryブロックを探して追加します。
ここでは、プラグインまたはテーマをタイプとして選択することから始めることができます。その後、’検索’と’タグ’フィールドを使用して、WordPressディレクトリからいくつかの特定のプラグイン/テーマを表示することができます。
たとえば、WordPressディレクトリにあるフォームビルダーをすべて表示したい場合は、両方のフィールドに「Form Builder」と入力します。
プラグインは、このクエリーに関連しないツールをすべて自動的に削除し、関連するものだけを表示します。

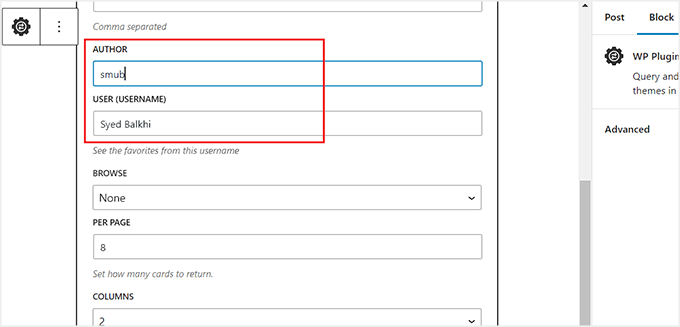
しかし、もしあなたが開発者や寄稿者で、自分の作品を紹介したいのであれば、これらのフィールドは未記入のままにしておくことができます。その後、「投稿者」オプションの下にWordPressディレクトリのスラッグを追加するだけです。
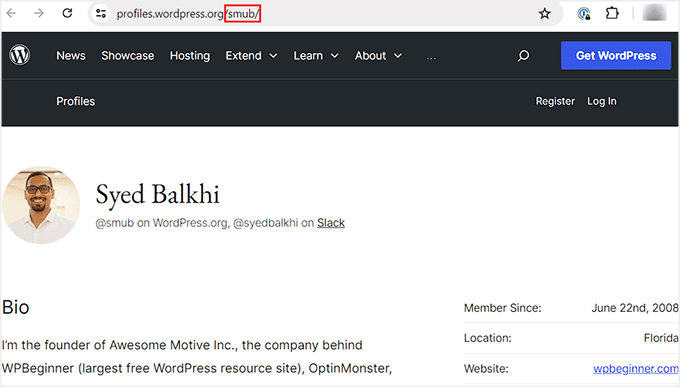
これはURLのhttps://profiles.wordpress.orgの後に来るテキストになります。

この情報を得るには、WordPress.orgのプロフィールページをご覧ください。
次に、URLからスラッグをコピー&ペーストしてブロックエディターに貼り付ける。

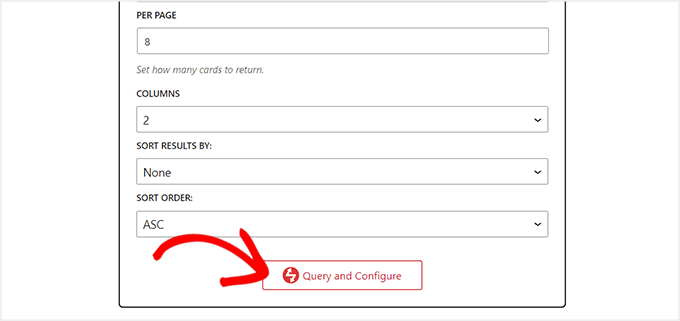
完了したら、「クエリーと設定」ボタンをクリックします。
注:すべての設定をそのままにして「クエリーと設定」ボタンをクリックすると、WordPressディレクトリで最も人気のあるプラグインやテーマの情報カードが表示されます。

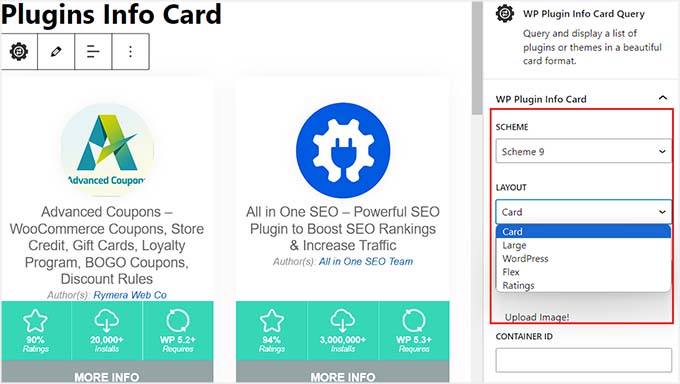
そうすると、入力したデータと一致するWordPressプラグインがすべてプレビュー表示されます。例えば、あなたが自分の名前を入力した開発者なら、あなたが貢献したプラグインがすべてリストに表示されます。
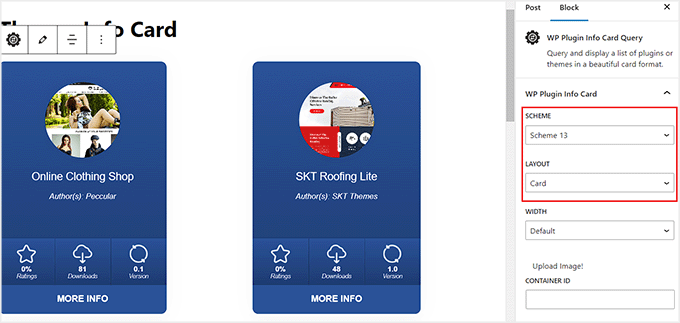
ブロックパネルを使用して、情報カードのレイアウトと配色を設定できます。

設定が完了したら、「公開する」または「更新する」ボタンをクリックして、設定を保存します。
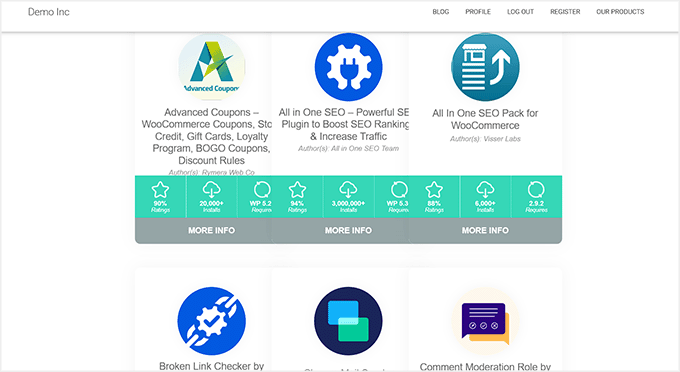
では、WordPressサイトにアクセスして、プラグイン情報カードを実際に表示してみましょう。

同じ手順でテーマの情報カードを追加することもできます。ただし、今回は「WP Plugin Info Card Query」ブロックのカードのタイプとして「Theme」を選択する必要があります。
次に、「検索」と「タグ」フィールドを使用してテーマを並べ替えたり、すべての設定を未入力のままにして、ディレクトリから人気のあるテーマを表示したりすることができます。
問題がなければ、「クエリーと設定」ボタンをクリックします。

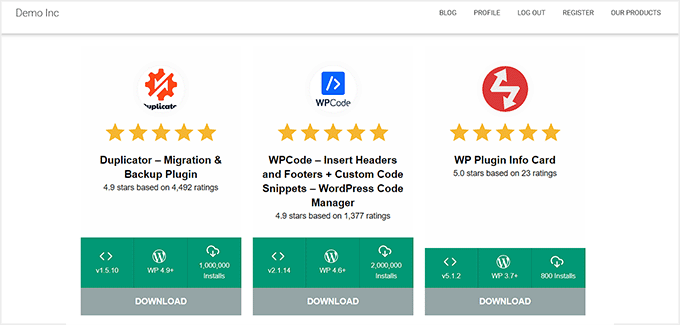
ディレクトリ内の人気WordPressテーマのプレビューが表示されます。ここでは、ブロックパネルからレイアウトを変更したり配色を追加したりできます。
最後に、「更新」または「公開」ボタンをクリックして、設定を保存します。

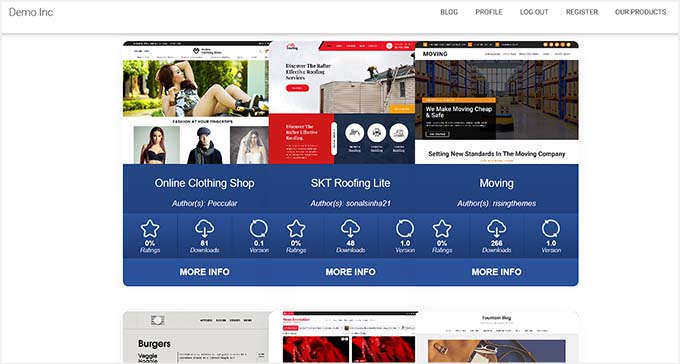
では、あなたのサイトにアクセスしてテーマ情報カードを表示してください。
デモサイトではこのように表示されます。

WordPressで有効化したプラグイン情報を表示する方法
あなたのサイトで有効化したWordPressプラグインを表示したいだけなら、この方法に従ってください。
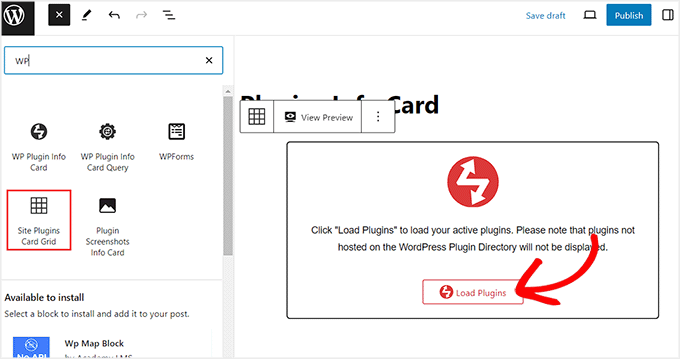
WordPressダッシュボードからページを開き、「+」ボタンをクリックすることから始めることができます。ここで、Site Plugins Card Gridブロックを見つけて追加します。
その後、「プラグインを読み込む」ボタンをクリックするだけで、サイトにプラグインが表示される。
注意:WordPress.orgディレクトリにホストされていないプラグインは、サイトで使用中であってもリストに表示されません。同様に、このブロックはあなたのサイトで有効化したテーマを表示しません。

これでブロックエディターにツールが表示されます。右側のブロックパネルから、レイアウト、配色、カラム番号、ギャップを変更することができます。
そうしたら、上部にある「更新」または「公開」ボタンをクリックして、変更を保存します。

WordPressサイトにアクセスして、有効化したプラグインの情報カードを確認しよう。
私たちのデモサイトではこのように見えます。

おまけ:WordPressプラグインとテーマの自動更新を有効化する
サイトにプラグインとテーマの情報を表示したら、これらのツールの自動更新を有効化することをお勧めします。
これにより、ハッカーのリスクが減り、サイトの安全性が高まります。さらに、プラグインやテーマの新バージョンがリリースされるたびに手動で更新を行う必要がなくなり、多くの時間を節約できます。
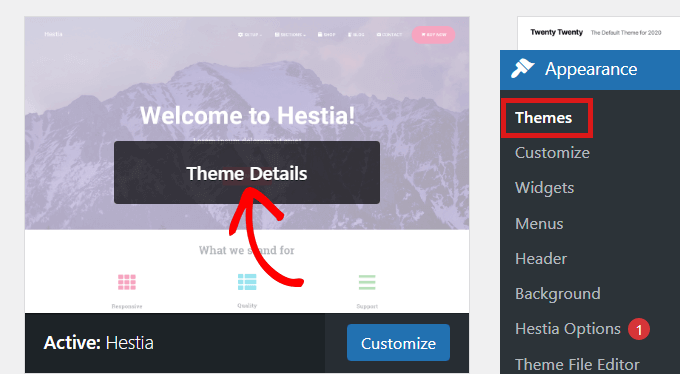
WordPressテーマの自動更新を有効化するには、WordPressダッシュボードから外観 ” テーマページにアクセスし、「テーマの詳細」ボタンをクリックします。

自動更新を有効化」リンクをクリックするプロンプトが表示されます。
そうすれば、テーマが新しいバージョンを立ち上げるたびに自動的に更新されます。

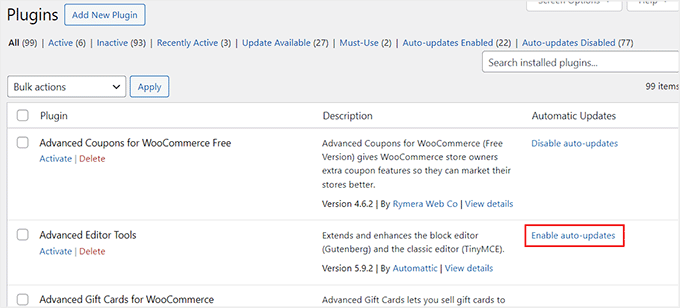
次に、WordPress管理画面のサイドバーからプラグイン ” インストール済みプラグインの ページに移動します。
自動更新したいプラグインの「自動更新を有効化」リンクをクリックします。

詳しくは、WordPressプラグインとテーマの自動更新を有効化する方法のチュートリアルをご覧ください。
WordPressでプラグインやテーマの情報を表示する方法について、この投稿がお役に立てば幸いです。WordPressのテーマを適切に変更する方法についての初心者向けガイドや、WordPressの管理画面を改善するための最高のヒントとプラグインのトップピックもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Hemang Rindani
Nice article. WordPress is a great enterprise content management system that can design powerful websites. With rich set of functionalities, WP can deliver expected results for any complex business scenarios. Developers can choose from unlimited built-in modules, themes and plugin to design a website. The highlight of WordPress is its ease of use and effortless admin dashboard that even a non-technical person can use to create, publish and optimize web content. WordPress being open-source platform allows developers to play around the modules and themes and can provide the expected results. The only concern with modification of modules is to make sure that there are no loopholes left that pose a security threat.