WordPressサイトで最もコメントの多い投稿をハイライトすることで、訪問者が最高のコンテンツを見つけ、ページビューを増やすことができます。また、読者同士のディスカッションを促進することもできます。
WPBeginnerブログでは、最もコメントの多い記事を表示し、主要記事へのトラフィックが大幅に増加していることに気づきました。このアプローチは、訪問者がより長くサイトに滞在し、コメントを残すことによってエンゲージすることを促します。
この投稿では、WordPressで最もコメントされた投稿を簡単に表示する方法を順を追って説明します。

なぜWordPressで最もコメントされた投稿を表示するのか?
最もコメントの多い投稿は、ユーザーのエンゲージメントが非常に高いです。人気のある投稿を表示することで、新しい読者がディスカッションに参加し、あなたのWordPressウェブサイトでより多くの時間を過ごすことを促します。
これらすべてが、あなたのサイトの社会的証明となる。
訪問者がサイトに長く滞在してくれれば、次の記事を読んでもらったり、Eメールリストに参加してもらったり、購入してもらったりすることができる。
さらに、新規訪問者がコメントを残すと、彼らはコミュニティの一員になります。これは、長期的に読者との信頼関係を築くのに役立ちます。
ということで、WordPressで最もコメントされた投稿を2つの方法で簡単に表示する方法を見てみましょう。下のリンクをクリックすると、お好きなセクションに移動できます:
方法1:WordPressのプラグインで最もコメントされた投稿を表示する(推奨)
WordPressの人気投稿を表示するプラグインはいろいろありますが、一番シンプルに使えるのがMonsterInsightsです。
300万以上のウェブサイトで使用されているWordPressのための最高の分析ソリューションです。このプラグインを使用すると、簡単にあなたのウェブサイト上の任意の場所に最もコメントされた記事を表示することができます。
まず、MonsterInsightsをインストールし、有効化し、設定する必要があります。詳しくは、WordPressにGoogleアナリティクスをインストールする方法の初心者向けガイドをご覧ください。
注:MonsterInsightsには無料版もありますが、人気記事機能が含まれているため、このチュートリアルではプロ版を使用しています。
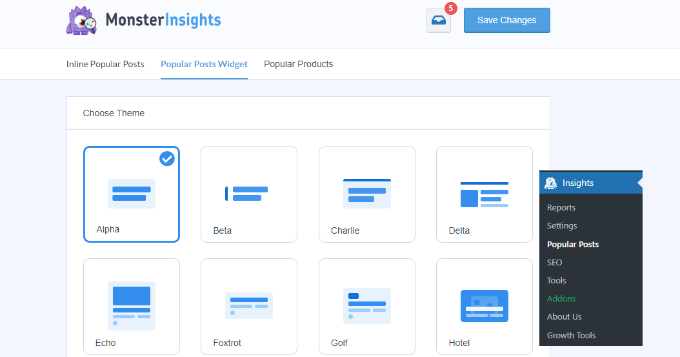
有効化したら、インサイト ” 人気投稿ページに移動し、メニューの「人気投稿ウィジェット」タブをクリックします。

この画面では、最もコメントした投稿の外観をコントロールします。
投稿に使用したい「テーマ」を選択するだけです。テーマはWordPressのテーマと同様に動作し、最もコメントされた投稿ウィジェットの全体的なデザインをコントロールします。
この画面には他にもたくさんのカスタマイズ設定がある。
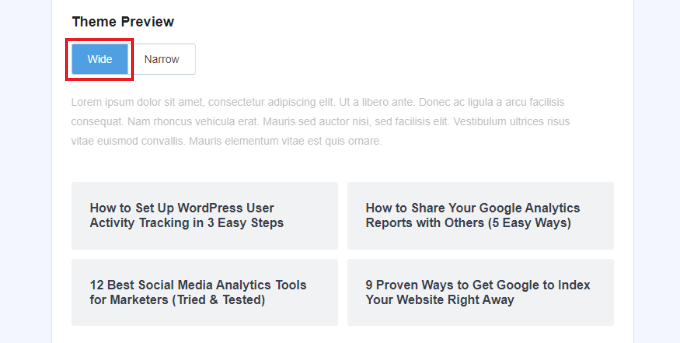
例えば、「テーマプレビュー」のメタ情報では、最もコメントした投稿をコンテンツの下に「ワイド」フォーマットで表示したり、コンテンツの右に「ナロー」フォーマットで表示したりすることができます。

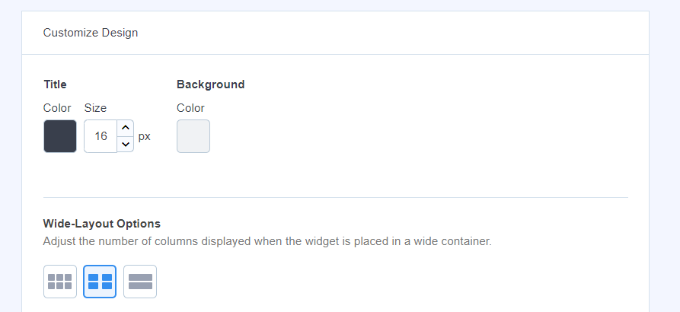
その後、デザインをカスタマイズするオプションが増える。
例えば、タイトル、アイコン、背景のサイズや色を変更することができます。

MonsterInsightsは、最もコメントした投稿の表示設定を変更した場合、自動的に保存します。
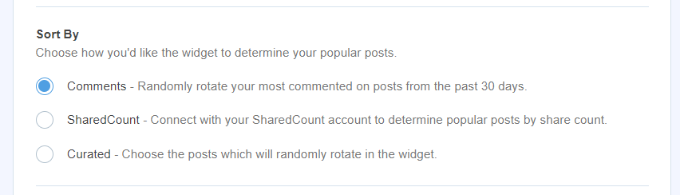
コメントした投稿の外観のカスタマイザーが終わったら、次は人気の投稿をコメント別に表示しましょう。
並べ替え」メタ情報で、「コメントする」オプションを選択する。

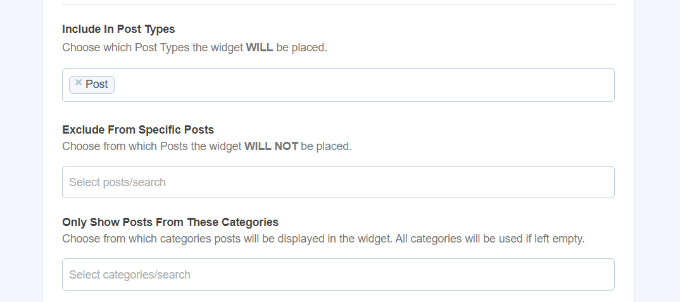
次にスクロールダウンして、投稿を含めたり除外したりするオプションを表示します。
特定のカテゴリーからの投稿を人気投稿ウィジェットに含める設定もある。

MonsterInsightsは、最もコメントした投稿を自動的に表示します。
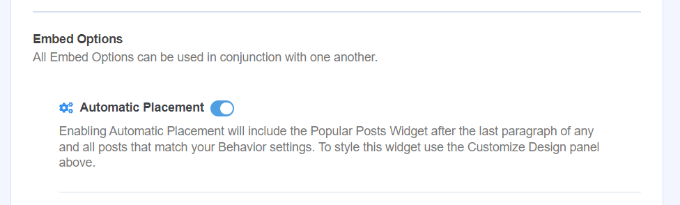
WordPressに人気投稿を追加するには、いくつかのオプションがあります。手動または自動配置を選択できます。
自動’配置を選択した場合、プラグインはあなたのブログ記事の最後の段落の後に直接あなたの最もコメントしたWordPress投稿を追加します。

もう一つのオプションは、最もコメントされた投稿を手動で表示することです。手動」オプションを選択した場合、Gutenbergブロックまたはショートコードで人気投稿ウィジェットを追加できます。
これを行うには、最もコメントの多い投稿を表示したいページまたは投稿を開きます。
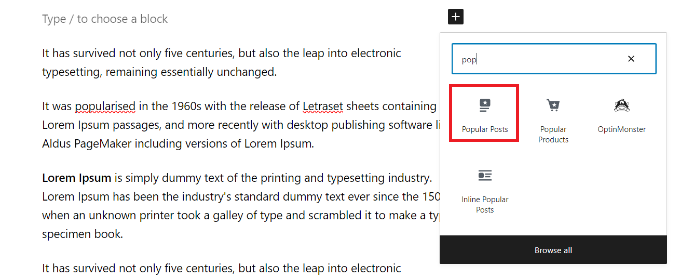
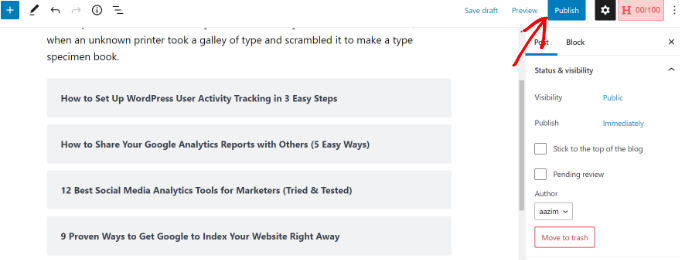
コンテンツエディターに入ったら、「+」アイコンをクリックし、「人気投稿」ブロックを選択します。

これにより、最もコメントした投稿が自動的にあなたのページに追加されます。
本当に〜してもよいですか? ‘更新’または’公開’ボタンをクリックして、変更をライブにします。

これでユーザーがページにアクセスすると、最もコメントした投稿が表示されるようになります。
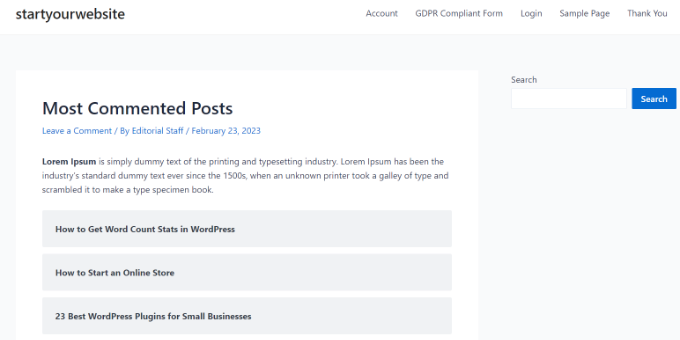
サイトにアクセスすれば、コメントする人気投稿を実際に見ることができる。

方法2:コードを使って最もコメントされた投稿を表示する
2つ目の方法は、WordPressファイルにコードを追加する方法です。
しかし、この方法にはいくつかの欠点がある。まず、WordPressにコードを追加することになるので、初心者には不向きです。小さなエラーでも深刻な問題を引き起こす可能性があるので、上級ユーザーにはWordPressのコアファイルを編集することをお勧めします。
第二に、コードはMonterInsightsプラグインほどパフォーマンスに最適化されていません。そのため、サーバー負荷が増加し、サイトが遅くなる可能性があります。
ということで、プラグインなしでWordPressで最もコメントされた投稿を表示する方法を見てみよう。
functions.phpファイルにコード・スニペットを追加する
下記のコードをfunctions.phpファイルに追加してください。WPCodeプラグインを使用することをお勧めします。WordPressブログにカスタムコードを追加する最も安全で最良の方法です。
まず、WPCodeプラグインをインストールし、有効化する必要があります。詳しくは、WordPressプラグインのインストール方法をご覧ください。
注:このコードを追加するために必要なすべての機能を備えた無料のWPCodeプラグインを使用することもできます。
有効化した後、WordPressダッシュボードからCode Snippets ” + Add Snippetページに移動し、’Add Your Custom Code (New Snippet)’ オプションを選択します。

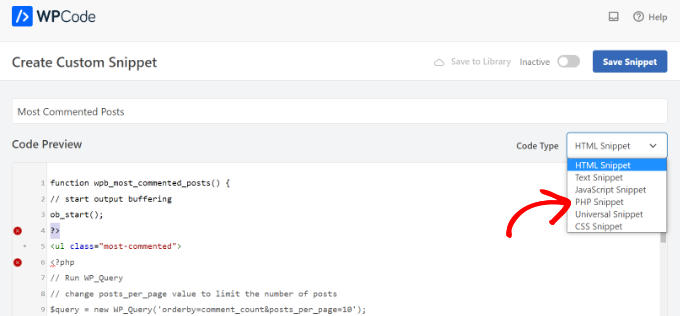
次に、ページ上部にコード・スニペットの名前を追加します。その後、右側のドロップダウンメニューからコードタイプとして「PHP Snippet」を選択します。
このコードをコピー&ペーストして「コード・プレビュー」ボックスに入れてください:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 | function wpb_most_commented_posts() { // start output bufferingob_start();?><ul class="most-commented"><?php // Run WP_Query// change posts_per_page value to limit the number of posts$query = new WP_Query('orderby=comment_count&posts_per_page=10'); //begin loopwhile ($query->have_posts()) : $query->the_post(); ?> <li><a href="<?php the_permalink(); ?>" title="<?php the_title(); ?>"><?php the_title(); ?></a> <span class="wpb-comment-count"><?php comments_popup_link('No Comments;', '1 Comment', '% Comments'); ?></span></li><?php endwhile; // end loop?></ul><?php // Turn off output buffering $output = ob_get_clean(); //Return output return $output; }// Create shortcodeadd_shortcode('wpb_most_commented', 'wpb_most_commented_posts'); //Enable shortcode execution in text widgetsadd_filter('widget_text', 'do_shortcode'); |

それが完了したら、トグルをクリックしてコードを「有効化」し、上部にある「スニペットを保存」ボタンを押すだけです。
詳しくは、初心者向けWordPressへのスニペット貼り付けガイドをご覧ください。
このコードはデータベースクエリーを実行し、コメント数の多い順に並べた10件の投稿を取得する。そして、投稿を表示するために使用できるショートコードを作成するために出力バッファリングを使用します。
コードの最後の行は、投稿、ページ、ウィジェットエリアで使用できるショートコードを作成します。
人気投稿を表示するには、WordPressサイトに次のショートコードを追加するだけです。
[wpb_most_commented】。]
詳しくは、WordPressでショートコードを追加する方法の初心者ガイドをご覧ください。
投稿タイトルの隣にサムネイルを追加したい場合は、上記のコードの<li>タグの直後に以下のコードを追加してください。
1 | <?php the_post_thumbnail(array(40,40)); ?> |
このコードは投稿サムネイル画像のカスタムサイズを定義します。必要に応じてサイズを調整できます。
最もコメントされた投稿をCSSでスタイル設定する
それが完了したら、最もコメントした投稿をどのように表示するかを設定できます。
これを行うには、WordPressテーマのスタイルシートにある.most-commentedと .wpb-comment-countCSSクラスを変更します。
以下のCSSを使って始めることができる:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | .most-commented li { border-bottom:1px solid #eee; padding-bottom:3px; } .most-commented li :after { clear:both;} .most-commented img { padding:3px;margin:3px;float:left;}.wpb_comment_count a, .wpb_comment_count a:active, .wpb_comment_count a:visited, .wpb_comment_count a:hover { color:#FFF;} |
サイトテーマのスタイルシートにCSSを追加するには、WPCodeを使用することができます。
WordPressダッシュボードからCode Snippets ” + Add Snippetに移動し、’Add Your Custom Code (New Snippet)’オプションを選択するだけです。

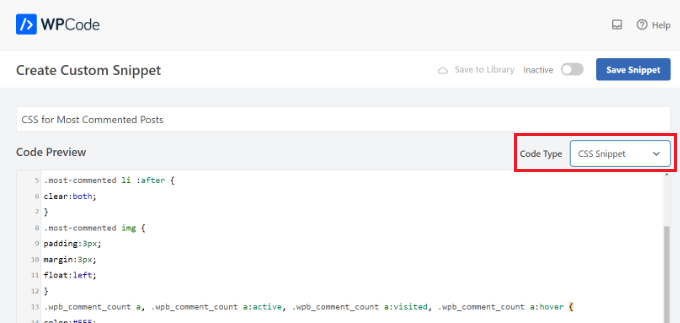
次に、コードプレビューエリアにCSSコードを入力し、スニペットのタイトルを追加します。
次に、コードタイプのドロップダウンメニューをクリックし、「CSS Snippet」オプションを選択してください。

完了したら、トグルを「有効化」に切り替え、上部にある「スニペットを保存」ボタンをクリックするのをお忘れなく。
詳しくは、WordPressサイトにカスタムCSSを簡単に追加する方法をご覧ください。
ボーナス:WordPressで表示回数別に人気の投稿を表示する
最もコメント数の多いブログ投稿を表示したくない場合は、あなたのサイトでトレンドになっている記事やユーザー表示数の多い記事を表示するとよいでしょう。
こうすることで、コンバージョンを増加させ、訪問者が仲間の読者が最も好むコンテンツを発見するのを助けることができる。

人気投稿を表示するには、MonsterInsightsとそのDimensionsアドオンを使用することができます。詳しくはMonsterInsightsのレビューをご覧ください。
有効化したら、WordPressダッシュボードからInsights “ Settingsページにアクセスし、「Conversions」タブに切り替えます。ここで、「新規カスタムディメンションを追加」ボタンをクリックします。
ドロップダウンメニューが開きますので、「投稿タイプ」を選択してください。これで、MonsterInsightsがブログ記事のパフォーマンスのトラッキングを開始します。

次に、WordPressダッシュボードからInsights ” Popular Postsページにアクセスし、「Popular Posts Widget」タブに切り替える。
ここで、ウィジェットのレイアウトスタイル、背景色、テキスト色を設定できます。設定が完了したら、’Sort By’セクションまでスクロールダウンし、’Curated’オプションを選択してください。
その後、下の「Google アナリティクスから上位5投稿を追加」オプションを有効化します。

表示回数の多い投稿を表示したいページや投稿日に「人気投稿」ブロックを埋め込むことができるようになりました。詳しくは、WordPressで人気投稿を表示する方法のチュートリアルをご覧ください。
この記事がWordPressで最もコメントされた投稿を表示するのにお役に立てば幸いです。WordPressのコメント通知をオフにする方法についてのチュートリアルや、WordPressの関連記事プラグインのエキスパートによるベストセレクションもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Ralph
This article is a gem for bloggers seeking to enhance their website engagement! Displaying the most commented posts is a brilliant strategy to boost overall pageviews.
I used to display 5 most popular posts by views, but that didn’t do the trick.
Most popular is not as interesting as post with comment counter that shows 100+ comments.
Most popular can be meh, but the most commented? People are curious what others have to say.
Thanks for 2 ways of doing this. I tried code, but that didn’t work so I will try plugin. I see it has much more things to offer.
Jiří Vaněk
Thank you for the snippet. I’d like similar functionality on my friend website as well, but I didn’t want to go down the path of adding another plugin that would consume memory. I use WPCode for snippets, so this snippet will come in very handy.
Nishant Nanda
Loved this post and one question that do we have to add CSS code after the commented code in functions.php
WPBeginner Support
You wouldn’t add the CSS in your functions.php, you would want to follow our guide for adding CSS below:
https://www.wpbeginner.com/plugins/how-to-easily-add-custom-css-to-your-wordpress-site/
Admin
Rohit Palit
Great post. It was much needed. Love your simplistic style of explanation.