WordPressのサイドバーにInstagramの写真を掲載したいですか?
Instagramの投稿は、ウェブサイトの素晴らしいコンテンツになります。Instagramフィードを作成することで、サイトを新鮮で魅力的に保ちながら、Instagramアカウントを宣伝することもできます。
この記事では、WordPressのサイドバーウィジェットにInstagramの写真や動画を表示する方法を説明します。

WordPressサイトにInstagramフィードを追加する理由?
私たちのマーケティング統計調査によると、Instagramには20億人以上の月間アクティブユーザーがいます。これは、製品、サービス、ブログ投稿を宣伝するのに最適な場所であることを意味します。
業界によっては、Instagramがウェブサイトを宣伝するのに最適な場所であることさえあります。たとえば、Instagramは特にトップファッションブログ、料理、ライフスタイル、写真ウェブサイトで人気があります。
ただし、WordPressウェブサイトのみを訪問した場合、人々はあなたのInstagram投稿を見ることができません。これにより、Instagramのフォロワーを増やしたり、写真や動画のエンゲージメントを獲得したりすることが困難になる可能性があります。
そういうわけで、WordPressウェブサイトにInstagramフィードを追加するのは良い考えです。これにより、Instagramページへのトラフィックが増加し、コメントを残したり、「共有」ボタンをクリックしたりすることで、訪問者が投稿とインタラクションするようになります。
それでは、WordPressのサイドバーウィジェットにInstagramの写真を簡単に表示する方法を見てみましょう。
Instagram写真プラグインのインストール方法
WordPressのサイドバーや同様のウィジェットにInstagramの写真を最も効果的に表示するには、Smash Balloon Social Photo Feedを使用します。この無料プラグインを使用すると、1つ以上のInstagramアカウントから写真を完全にカスタマイズ可能なフィードで表示できます。
フィードを作成した後、ショートコードまたはブロックを使用してサイドバーに追加できます。

フィードをウェブサイトに配置した後、新しいInstagram投稿をするたびに自動的に更新されます。このように、手動で更新することなく、サイトを新鮮で魅力的に保つことができます。
このガイドでは、Instagramフィードを埋め込むために必要なものがすべて含まれている、Smash Balloonの無料バージョンを使用します。ただし、ハッシュタグフィードを表示したり、WordPressにInstagramショッパブル画像を追加したりできるProバージョンもあります。
開始する前に、Instagram アカウントを Facebook ページに接続する必要があります。個人の Instagram アカウントをお持ちの場合は、ビジネスアカウントに変換することも検討してください。これにより、Smash Balloon が Instagram の自己紹介とヘッダーを自動的に表示できるようになります。
これら両方の手順については、投稿の最後にあるFAQ セクションをご覧ください。
準備ができたら、Smash Balloon Social Photo Feed プラグインをインストールして有効化してください。詳細については、WordPress プラグインのインストール方法に関するガイドをご覧ください。
InstagramアカウントをWordPressに接続する方法
プラグインを有効にした後、InstagramアカウントをWordPressに接続します。Instagram Feed » Settingsに移動し、「新規追加」をクリックするだけです。

Smash Balloon Proを使用すると、タグ付けされた投稿やハッシュタグからフィードを作成したり、多くの異なるウェブサイトからのコンテンツを組み合わせてソーシャルウォールを作成したりできます。
例えば、YouTubeチャンネルの最新動画、最近のツイート、Facebookグループフィードなどを表示したい場合があります。
無料の Smash Balloon プラグインを使用しているため、「ユーザータイムライン」を選択し、「次へ」をクリックするだけです。

その後、WordPressでカスタムInstagram写真フィードを作成するために使用するInstagramアカウントを選択する必要があります。
開始するには、「ソースを追加」をクリックします。

次の画面で、個人用Instagramアカウントまたはビジネス用Instagramアカウントのどちらから写真を表示するかを選択します。
「個人用」の横にあるチェックボックスをオンにすると、Smash Balloon はデフォルトでヘッダーに Instagram のアバターと自己紹介を含めなくなります。ただし、プラグインの設定でいつでも手動でアバターと自己紹介を追加できます。

「個人」または「ビジネス」を選択した後、「Facebookでログイン」をクリックしてください。
使用したいInstagramアカウントを確認し、「次へ」をクリックできるようになりました。

その後、InstagramアカウントにリンクされているFacebookページに隣接するチェックボックスをオンにします。
それが終わったら、「次へ」をクリックします。

Smash Balloonは、アクセスできるすべての情報と実行できるアクションのリストが表示されるポップアップを表示します。
Smash Balloon の Instagram アカウントへのアクセスを制限するには、いずれかのスイッチをクリックして「はい」から「いいえ」に切り替えます。ただし、これにより、WordPress ブログやウェブサイトに埋め込むことができる写真や動画に影響が出る可能性があることに注意してください。
とはいえ、すべてのスイッチを有効にしたままにすることをお勧めします。
準備ができたら、「完了」をクリックします。

WordPress にリンクした Instagram アカウントが表示されたポップアップが表示されます。
アカウントの横にあるチェックボックスをオンにしてから、「追加」をクリックするだけです。

Smash Balloon は自動的に Instagram Feeds » All Feeds に戻ります。
ソーシャルメディアフィードを作成するには、Instagramアカウントの横にあるチェックボックスをオンにするだけです。次に、「次へ」をクリックします。

プラグインは、ウェブサイト用のInstagram写真フィードを作成し、Smash Balloonエディターで開きます。
Instagram写真フィードをカスタマイズする方法
エディターを使用して、Instagramの写真をウェブサイトでどのように表示するかを微調整できます。
右側には、Instagramの写真フィードのプレビューが表示されます。左側には、写真フィードをカスタマイズするために使用できるすべての設定があります。

これらの設定のほとんどは自明ですが、いくつかの主要な領域を簡単に説明します。
まず、左側のメニューから「フィードレイアウト」を選択して、フィードレイアウトを変更し、パディングを追加できます。変更を加えるとプレビューが自動的に更新されるため、さまざまな設定を試して、Instagramの写真フィードに最適なものを見つけることができます。

デフォルトでは、Smash Balloonはデスクトップコンピューターとモバイルデバイスで同じ数の投稿を表示します。
右上のボタン列を使用して、デスクトップコンピューター、タブレット、スマートフォンでInstagramフィードがどのように表示されるかをプレビューできます。さまざまなレイアウトをテストすることで、訪問者がどのデバイスを使用しているかに関係なく、見栄えの良いInstagramフィードを作成できます。

スマートフォンやタブレットは通常、画面が小さく処理能力も低いため、モバイルデバイスでは写真や動画の表示数を少なくしたい場合があります。
これを行うには、「投稿数」の下にある「モバイル」フィールドに別の番号を入力するだけです。

デフォルトでは、Facebook フィードはデスクトップコンピューターと比較して、スマートフォンやタブレットでは表示される列数が少なくなります。これにより、写真や動画が小さい画面でも快適に表示されます。
WordPress ウェブサイトのモバイル版をテストした後、スマートフォンやタブレットでのカラムの表示に満足できない場合があります。その場合は、「カラム」セクションの数値を変更することで、カラムの数を減らすことができます。

変更内容に満足したら、「カスタマイズ」リンクをクリックします。
これで、メインのSmash Balloonエディターに戻り、次の設定画面である「配色」を探索できます。

デフォルトでは、Smash BalloonはWordPressテーマから継承された配色を使用しますが、「ライト」と「ダーク」のテーマも使用できます。
他のオプションとして、「カスタム」を選択して独自の配色を作成し、コントロールを使用して背景色、ボタンの色、テキストの色などを変更できます。

デフォルトでは、Smash Balloonはフィードにヘッダーを追加します。これは、Instagramのプロフィール写真とページ名です。これにより、単に説明なしでWordPressにInstagramを埋め込むよりも、追加のコンテキストが提供されます。
このセクションの外観を変更するには、左側のメニューで「ヘッダー」をクリックします。
この画面では、ヘッダーのサイズと色を変更したり、Instagramのプロフィールを表示または非表示にしたりできます。

プロフィール写真を変更したい場合があります。たとえば、InstagramのアバターがWordPressテーマと合わない場合があります。
これを行うには、「カスタムアバターを表示」の下にある「画像を追加」をクリックするだけです。
次に、WordPress メディアライブラリから画像を選択するか、コンピューターから新しい写真をアップロードします。

同様に、別の自己紹介を表示することもできます。たとえば、Instagram フィードを紹介したり、より多くの素晴らしいコンテンツをフォローするように促したりしたい場合があります。
Instagram の自己紹介を置き換えるには、「カスタム自己紹介を追加」ボックスに入力するだけです。

Smash BalloonはInstagramの写真を自動的に分析し、最適な解像度で表示します。デフォルト設定はほとんどのウェブサイトに適していますが、画像のサイズを大きくしたり小さくしたりすることも可能です。
画像サイズを変更するには、左側のメニューから「投稿」をクリックします。次に、「画像と動画」オプションを選択します。

ドロップダウンメニューを使用して、サムネイル、中サイズ、フルサイズから選択できるようになりました。このトピックの詳細については、WordPressの画像サイズに関する初心者向けガイドをご覧ください。
結果に満足できない場合は、いつでもこの画面に戻り、ドロップダウンメニューから「自動検出(推奨)」を選択できます。

デフォルトでは、Smash Balloon は Instagram フィードの下部に「さらに読み込む」ボタンを追加します。これにより、訪問者はより多くの写真や動画をスクロールして見ることができます。
これは非常に重要なボタンなので、左側のメニューから「さらに読み込むボタン」オプションを選択してカスタマイズすることをお勧めします。

ここでは、「もっと読み込む」を際立たせるために、背景色、テキストの色、ホバー状態を変更できます。
「テキスト」フィールドに入力することで、ボタンのラベルを変更することもできます。

ボタンを完全に削除するもう1つの方法は、「有効にする」トグルをクリックすることです。これにより、ウェブサイトで表示できる投稿数を制限することで、Instagramへのアクセスを促すことができます。
訪問者が気に入った場合、「Instagram でフォロー」ボタンを使用して Instagram でフォローすることを決定する可能性があります。このボタンは Smash Balloon が自動的に追加します。
これを念頭に置いて、左側のメニューで「フォローボタン」を選択して、ボタンを目立たせたい場合があります。
ここで、ボタンの背景色、ホバー時の状態、テキストの色を変更できます。

デフォルトでは、ボタンには一般的な「Instagramをフォロー」というラベルが付いています。
「テキスト」フィールドに入力することで、これを独自のメッセージに置き換えることができます。

Instagramフィードの外観に満足したら、「保存」をクリックして変更を保存することを忘れないでください。これで、InstagramフィードをWordPressサイドバーウィジェットに追加する準備が整いました。
WordPressのサイドバーウィジェットにInstagramの写真を挿入する方法
Instagramフィードブロックを使用して、サイドバーや同様のセクションにInstagramフィードを追加できるようになりました。
Smash Balloonを使用して複数のフィードを作成した場合は、フィードのコードを知る必要があります。
Instagram » すべてのフィードにアクセスし、「ショートコード」列の値をコピーするだけです。次の画像では、instagram-feed feed=1を使用する必要があります。

これが完了したら、WordPressダッシュボードの外観 » ウィジェットに移動します。
次に、青い「+」ボタンをクリックします。

検索バーに「Instagram Feed」と入力し、表示されたら正しいウィジェットを選択します。
WordPress には組み込みの Instagram ウィジェットがあるため、公式の Instagram ロゴが表示されるものを選んでください。

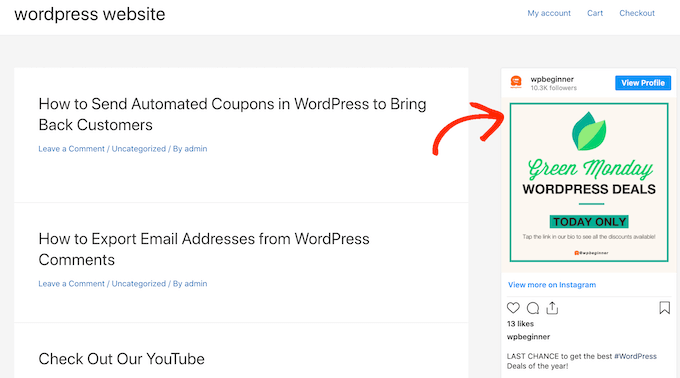
その後、ウィジェットをサイドバーや同様のセクションなど、Instagramフィードを表示したい領域にドラッグするだけです。
ウィジェットには、Smash Balloonを使用して作成したフィードのいずれかが自動的に表示されます。
代わりに別のフィードを表示するには、フィードのショートコードを「ショートコード設定」ボックスに入力し、「変更を適用」をクリックするだけです。

「更新」ボタンをクリックすると、ウィジェットが公開されます。詳細については、WordPressでウィジェットを追加して使用する方法のステップバイステップガイドをご覧ください。
ブロック対応テーマを使用している場合は、フルサイトエディターを使用してサイドバーにInstagramフィードを追加できます。開始するには、外観 » エディターにアクセスするだけです。

エディターでサイドバーセクションをクリックして選択し、「+」ボタンをクリックします。
次に「Instagram Feed」と入力し始め、表示されたら正しいブロックを選択できます。

デフォルトでは、フルサイトエディターはSmash Balloonを使用して作成したInstagramフィードのいずれかを表示します。別のフィードを表示するには、上記と同じプロセスに従ってショートコードを追加するだけです。
Instagram フィードの表示に満足したら、「保存」をクリックします。
WordPress で特定の Instagram 写真を表示する方法
特定のInstagram投稿をウェブサイトに表示したい場合があります。それは最も人気のある写真、常に有効な投稿、または現在実施中のソーシャルメディアコンテストかもしれません。

以前は、oEmbedとして知られるプロトコルを使用して、WordPressにInstagram投稿を簡単に埋め込むことができました。しかし、FacebookはoEmbedの動作方法を変更したため、WordPressにInstagram写真を簡単に埋め込むことができなくなりました。
朗報は、Smash Balloon が Facebook および Instagram の oEmbed 問題を修正できることです。これにより、サイドバーなどの任意のページ、投稿、またはウィジェット対応領域に特定の Instagram 投稿を簡単に埋め込むことができます。また、WordPress でカスタム Facebook フィードを作成することも簡単にできます。
この機能を有効にするには、Instagramフィード » oEmbedsにアクセスするだけです。次に、「Instagram」の横にある「有効化」ボタンをクリックできます。

その後、外観 » ウィジェットに移動し、青い「+」ボタンをクリックします。
検索バーに「埋め込み」と入力して、適切なブロックを見つけます。

「埋め込み」ブロックが表示されたら、写真を表示したい領域にドラッグします。
「埋め込み」フィールドに、ウェブサイトに表示したいInstagram投稿のURLを貼り付けるだけです。次に、「埋め込み」をクリックします。

WordPressに特定のInstagram投稿が表示されます。
見栄えに満足したら、「更新」をクリックして公開します。

これで、ウェブサイトにアクセスすると、Instagramの投稿がライブで表示されます。
ブロック対応テーマを使用している場合は、フルサイトエディターを使用して特定のInstagram投稿を追加する必要があります。
これを行うには、Smash Balloon の oEmbed 機能を有効にし、上記と同じ手順に従って Instagram 投稿の URL を取得するだけです。
その後、WordPress ダッシュボードで 外観 » エディター に移動して、フルサイトエディターを開きます。フルサイトエディターに入ったら、サイドバーセクションの「+」ボタンをクリックし、「埋め込み」と入力します。

正しいブロックが表示されたら、クリックしてサイドバーに追加します。
次に、埋め込みたい投稿の URL を追加し、「埋め込み」ボタンをクリックします。

フルサイトエディターにInstagram投稿が表示されます。
見た目に満足したら、「保存」をクリックして、この写真またはビデオをブロック対応サイドバーに公開してください。

WordPressでInstagram投稿を表示することに関するFAQ
Smash Balloon は、カスタム Instagram フィードを作成したり、WordPress ウェブサイトに特定の Instagram 投稿を表示したりすることを容易にします。
それでは、WordPress に Instagram の投稿を表示することに関する最もよくある質問をいくつかご紹介します。
Instagramビジネスアカウントを作成するにはどうすればよいですか?
Smash Balloon は、個人またはビジネスの Instagram アカウントから写真を一覧表示できます。
ただし、Smash Balloonは個人のInstagramアカウントからInstagramアバターと自己紹介を自動的に取得することはできません。代わりに、プラグインの設定でアバターと自己紹介を手動で追加する必要があります。
これを踏まえて、個人アカウントかビジネスアカウントかを確認し、必要であればビジネスアカウントに切り替えることをお勧めします。
これを行うには、Instagram アカウントにアクセスし、サイドメニューの線でできたアイコンをクリックします。

その後、「設定」をクリックします。
ビジネスアカウントをお持ちでない場合は、左側のメニューに「プロアカウントに切り替える」と表示されます。

現在個人アカウントをお持ちで、ビジネスアカウントに切り替えたい場合は、このリンクをクリックしてください。
FacebookページをInstagramアカウントに接続するにはどうすればよいですか?
WordPressにInstagramの写真を表示するには、まずInstagramアカウントをFacebookページに接続する必要があります。
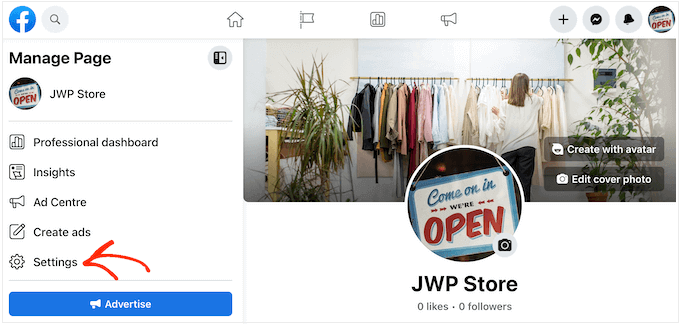
これを行うには、使用したいFacebookページに移動し、左側のメニューで「設定」をクリックします。

それが完了したら、「リンクされたアカウント」をクリックします。
「Instagram」を選択し、「接続」ボタンをクリックできるようになりました。

Facebookは、実行できるすべての操作とアクセスできる情報を表示します。
これで問題なければ、「接続」ボタンをクリックしてください。

ただし、Facebook ページを管理している人は、Instagram のメッセージを確認して返信できる可能性があることに注意してください。メッセージをプライベートにしたい場合は、トグルを無効にしてください。
次の画面に進む準備ができたら、「確認」をクリックします。

これによりポップアップが表示され、ユーザー名またはメールアドレスとパスワードを入力できます。
その後、「ログイン」ボタンをクリックします。

しばらくすると、InstagramとFacebookのアカウントが接続されたというメッセージが表示されます。
WordPressにInstagram画像を表示するにはどうすればよいですか?
以前は、oEmbedとして知られるプロトコルを使用して、WordPressにInstagram画像を簡単に埋め込むことができました。
しかし、FacebookはoEmbedの動作方法を変更したため、WordPressでInstagram画像を簡単に埋め込むことができなくなりました。
その代わりに、WordPressにInstagramコンテンツを埋め込む前に、アプリを登録し、クライアントトークンを使用してFacebook Graph APIからデータを取得する必要があります。
幸いなことに、WordPressでInstagramのoEmbed問題を修正するのは簡単です。Smash Balloon Social Photo Feedプラグインを使用します。その後、特定のInstagram写真をウェブサイトに埋め込むことができます。
WordPressサイトのフッター、ヘッダー、サイドバーなどのウィジェット対応エリアにInstagramの写真を簡単に追加できます。これにより、ウェブサイト全体で同じ画像を簡単に表示できます。

この記事が、WordPressのサイドバーウィジェットにInstagramの写真を表示する方法を学ぶのに役立ったことを願っています。また、WordPressにFacebook動画を埋め込む方法に関するガイドや、WordPressおよびWooCommerce向けの最高のソーシャルプルーフプラグインの専門家による選び方もご覧になりたいかもしれません。
この記事が気に入ったら、WordPressのビデオチュートリアルについては、YouTubeチャンネルを購読してください。 TwitterやFacebookでもフォローできます。





イジー・ヴァネック
フィードは素晴らしいですが、測定から発見したように、ウェブサイトの速度を大幅に低下させます。それらをキャッシュしたり、プリロードしたりする方法はありますか?
WPBeginnerサポート
Smash Balloon のような一部のプラグインには、フィードを最新の状態に保ちながらサイトの読み込み速度を向上させるためのキャッシュ機能が組み込まれています。
管理者
イジー・ヴァネック
回答ありがとうございます。Instagram には Smash Balloon を使用しています。この機能はネイティブでは有効になっていないと想定しており、フィード設定を確認する必要があります。アイデアはありがとうございます。フィードの設定方法を詳しく見てみます。
Peter
本当にありがとうございます。すでにあなたのブログを購読しており、あなたのコンテンツが大好きです…素晴らしい内容です。
WPBeginnerサポート
You’re welcome, glad you’ve been enjoying our content
管理者
jessie
試しました。
インストールして有効化しましたが、ログインして認証しようとすると、
{“code”: 403, “error_type”: “OAuthForbiddenException”, “error_message”: “You are not a sandbox user of this client”} と表示されました。
どうすればいいですか?
プリンス・ラムガルヒア
これは本当に素晴らしいです。試してみます。ありがとう、友よ