せっかくFacebookで素晴らしいイベントカレンダーを作ったのに、WordPressサイトの訪問者はそれを見逃しています。イライラしますよね?
ありがたいことに、FacebookイベントをWordPressサイトに直接統合することは、思っているよりも簡単です。そして、あなたの作業量を倍増させることなく、視聴者の関心を引き続ける鍵となります。
このガイドでは、WordPressサイトにFacebookイベントカレンダーをシームレスに埋め込む方法をご紹介します。

なぜサイトにFacebookイベントカレンダーを追加するのか?
カレンダーがあれば、人々はあなたの今後のイベント、ウェビナー、バーチャル・リトリート、オンライン説教、コーチング・コールなどを簡単に知ることができます。
Facebookにはイベントカレンダーがビルトインされており、対面イベントとオンラインイベントの両方をソーシャルメディアのフォロワーに宣伝することができます。しかし、あなたのWordPressサイトにアクセスするだけでは、このスケジュールは表示されません。
このことを念頭に置いて、WordPressにFacebookカレンダーを追加し、より多くの人があなたの今後のイベントを見ることができるようにすることをお勧めします。このような人々は、あなたのFacebookページを訪問し、イベントに興味があるとマークしたり、Facebookであなたをフォローし始めるかもしれません。
WordPressのカレンダープラグインを使ってサイトにイベントを追加することができます。しかし、イベントをひとつひとつ手作業で追加していくのはとても時間がかかります。
すでにFacebookイベントカレンダーを利用しているなら、WordPressサイトにソーシャルメディアフィードを追加するのはもっと簡単です。
このフィードは、Facebookから自動的にイベントを取得し、時間と労力を大幅に節約します。また、訪問者は常に最新のイベントを見ることができ、サイトを新鮮で興味深いものに保つことができます。
それでは、WordPressでFacebookのイベントカレンダーを追加する方法を見ていきましょう。以下のクイックリンクを使って、手順をナビゲーションすることができます:
ステップ1:WordPressにFacebookイベントプラグインを追加する
WordPressにFacebookのイベントカレンダーを埋め込む最も簡単な方法は、Custom Facebook Feed Proプラグインを使用することです。
Smash Balloonは、市場で最高のソーシャルメディアフィードプラグインです。WordPressサイトにFacebookページのレビュー、アルバム、動画などを簡単に表示することができます。

注: Smash Balloonには無料版もありますが、ステータス投稿だけでなくFacebookイベントを埋め込む権限がありませんので、今回はPro版を使用します。
まず、Custom Facebook Feed Proプラグインをインストールして有効化する必要があります。詳しくは、WordPressプラグインのインストール方法のステップバイステップガイドをご覧ください。
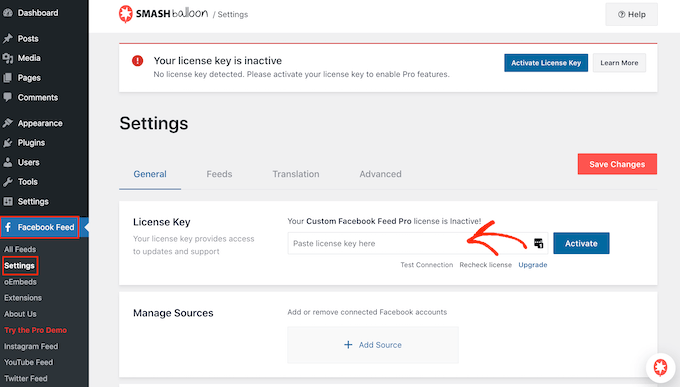
有効化したら、Facebook Feed ” Settingsにアクセスして、ライセンスキーを’License Key’フィールドに入力してください。

この情報は、Smash Balloonサイトのお客様のアカウントに記載されています。
キーを入力したら、『有効化』をクリックするだけです。
ステップ2:FacebookをWordPressに接続し、イベントアクセストークンを作成する
Smash Balloon Custom Facebook Feedでは、Facebookページのイベントを埋め込むことができます。ライトボックスのポップアップにイベントを表示することもできます。
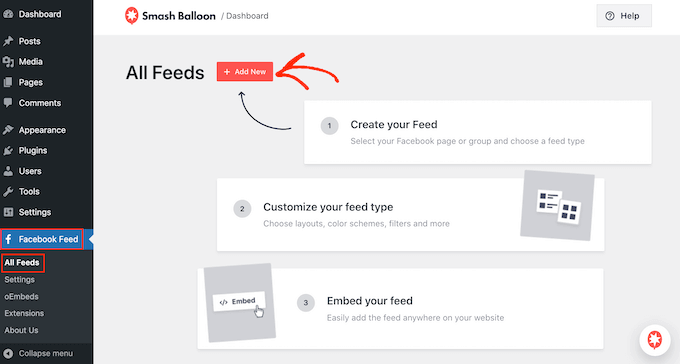
最初のステップは、FacebookページをWordPressに接続することです。Facebook Feed ” All Feedsに移動し、’Add New’ボタンをクリックします。

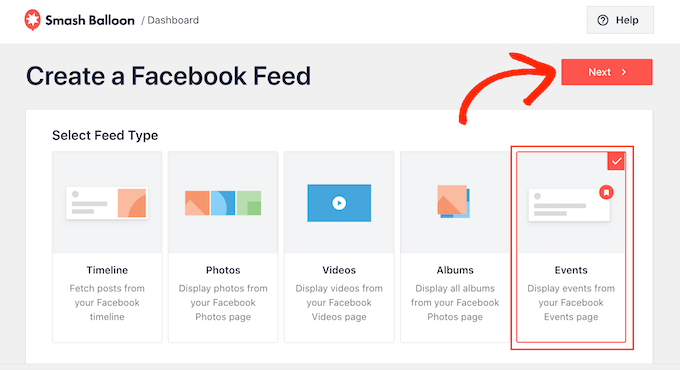
次の画面: Smash Balloonでは、WordPressにFacebookの動画を埋め込んだり、ステータスやコミュニティ投稿などを表示することができます。
WordPressでFacebookイベントカレンダーを追加するには、「イベント」を選択し、「次へ」をクリックします。

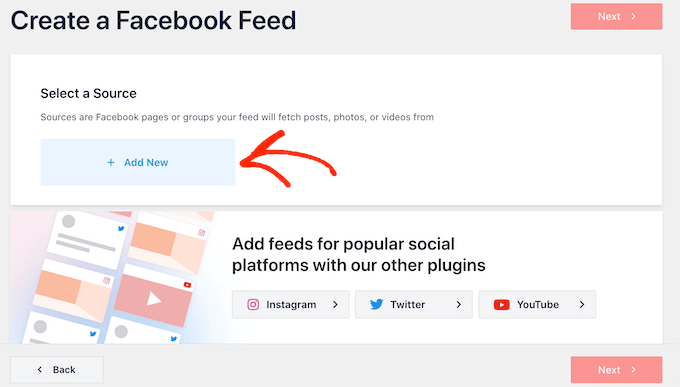
ここで、イベントカレンダーを取得するFacebookページを選択する必要があります。
そのためには、『新規追加』ボタンをクリックする。

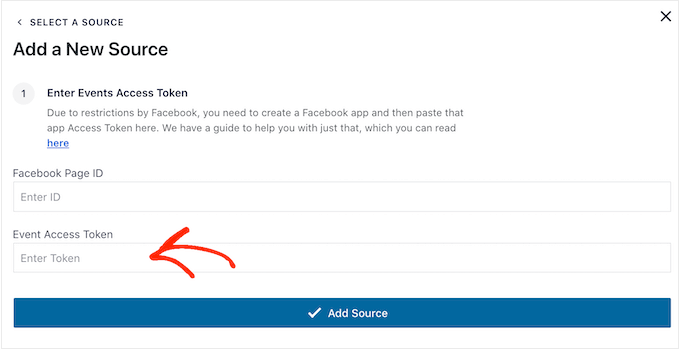
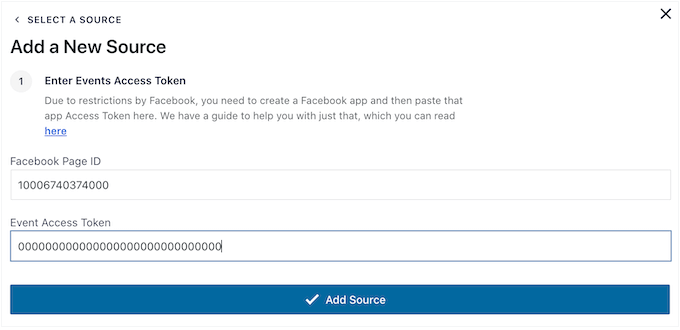
Facebookの設定により、アプリを作成し、ページIDとイベントアクセストークンを入力するポップアップが表示されます。では、これを実行しましょう。
新規タブでFacebook開発者ページにアクセスします。
ツールバーで「ログイン」をクリックし、Facebookアカウントのユーザー名とパスワードを入力する。
Facebook Developerサイトに初めてサインインする場合は、「Get Started」をクリックし、画面の指示に従って無料アカウントを作成してください。
Facebook Developersダッシュボードにログインしたら、「Create App」ボタンをクリックします。

次の画面では、アプリの主なユースケースを選択する必要があります。
Facebookログインを設定」は、WordPressにソーシャルログインを追加したい場合に便利です。ただし、WordPressにイベントカレンダーを追加するので、「その他」を選択して「次へ」ボタンをクリックする必要があります。

Facebookページ用に作成できるさまざまなアプリがすべて表示されます。
Facebookイベントを埋め込むには、「ビジネス」を選択し、「次へ」をクリックする必要があります。

次の画面で、アプリの名前を決めます。これは参考用なので、好きなものを使ってください。
ここでメールアドレスを入力し、オプションでビジネスアカウントを追加することもできます。入力した情報に問題がなければ、「アプリを作成」をクリックしてください。

しばらくすると、新しいFacebookアプリのダッシュボードが表示されます。
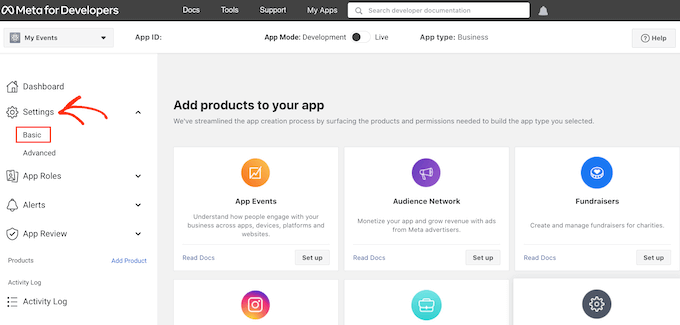
左側のメニューで「設定」をクリックし、「基本」を選択する。

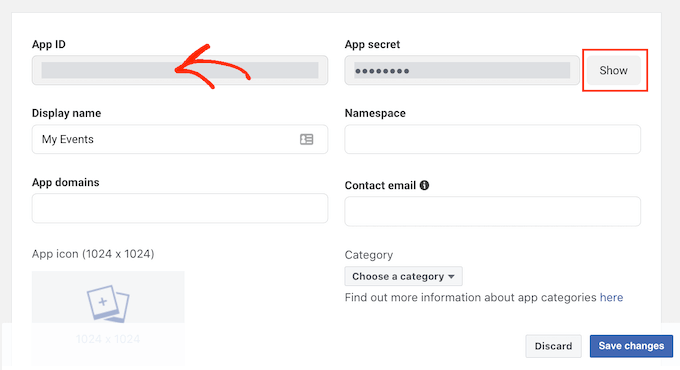
ダッシュボードには初期設定でアプリIDが表示されます。
アプリのシークレットを表示するには、「表示」ボタンをクリックします。

新しいタブで、Smash Balloonの公式ドキュメンテーションにアクセスしてください。
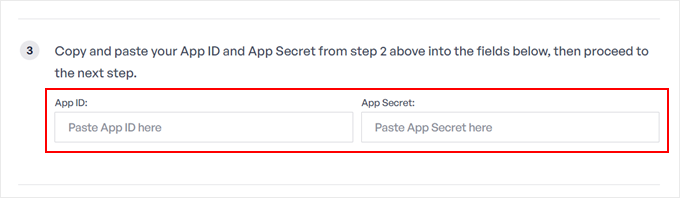
ステップ3を見つけて、App IDとApp Secretをフィールドにコピーする。

別の新規タブで、Facebook Graph API Explorerに移動する。
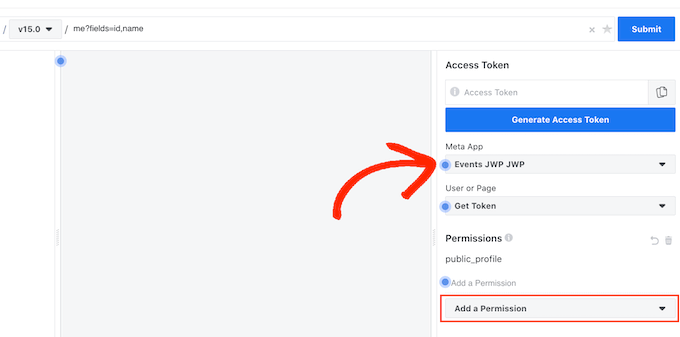
Meta App’ドロップダウンで、先ほど作成したFacebookアプリを選択し、’Add a Permission’をクリックする。

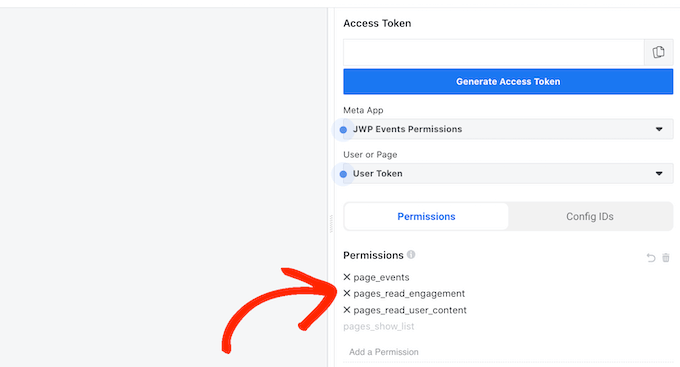
表示されるドロップダウンメニューで、「Events Groups Pages」をクリックする必要があります。そして、次の権限をすべて選択してください:page_events、pages_read_engagement、pages_read_user_content。
これらの権限を追加したら、’Generate Access Token’をクリックします。

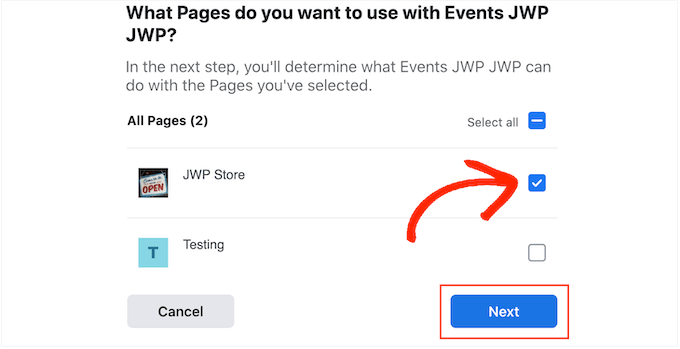
表示されるポップアップで、イベントを取得したいFacebookページの横にあるボックスにチェックを入れます。
そして「Next」ボタンをクリックする。

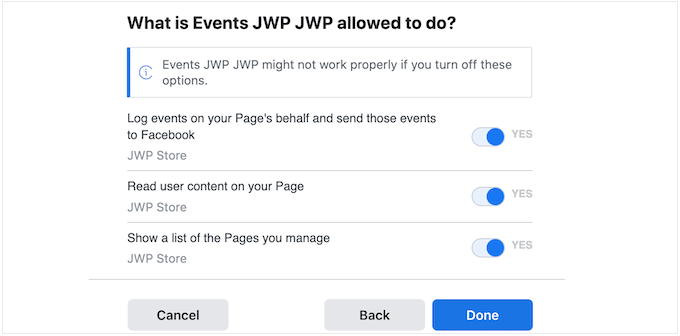
これでFacebookは、Smash Balloonがアクセスできるすべての情報と、Smash Balloonが実行できるアクションを表示する。
Smash BalloonのFacebookページへのアクセスを制限するには、いずれかのスイッチをクリックして無効化してください。ただし、WordPressブログやサイトに埋め込むイベントに影響を与える可能性がありますので、すべてのスイッチを有効にしておくことをお勧めします。

権限の設定に満足したら、「完了」をクリックする。
しばらくすると、WordPressサイトをFacebookに接続したことを確認するメッセージが表示されます。これで、「OK」をクリックする準備ができました。

グラフAPIエクスプローラーのダッシュボードに戻ると、一時的なアクセストークンが表示されます。
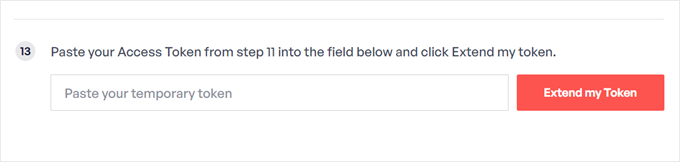
これを恒久的なアクセストークンにするには、Smash Balloonのドキュメンテーションに戻り、ステップ13までスクロールします。このフィールドに一時的なトークンを貼り付け、「Extend my token」をクリックします。

Smash Balloonは恒久的なページアクセストークンを作成します。
この値をコピーし、WordPressダッシュボードに戻ります。イベントアクセストークン」フィールドにトークンを貼り付けることができます。

最後に、あなたのFacebookページのIDが必要です。
新しいタブでページにアクセスし、アドレスバーを見てください。ページIDはid=の後の値です。例えば、以下の画像ではページIDは10006740374000です。

この値をコピーし、WordPressダッシュボードに戻る。
FacebookページID」フィールドにIDを貼り付け、「ソースを追加」をクリックします。

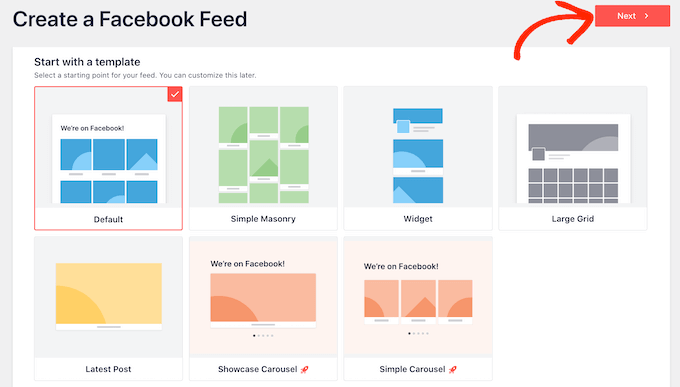
次の画面で、イベントカレンダーに使用するテンプレートを選択します。
Smash Balloonのテンプレートはすべてカスタマイズ可能なので、WordPressでカスタムFacebookフィードをどのように表示したいかによってデザインを微調整することができます。
ここでは「初期設定」のテンプレートを使用していますが、お好きなテンプレートを使用することができます。選択したら、「次へ」をクリックします。

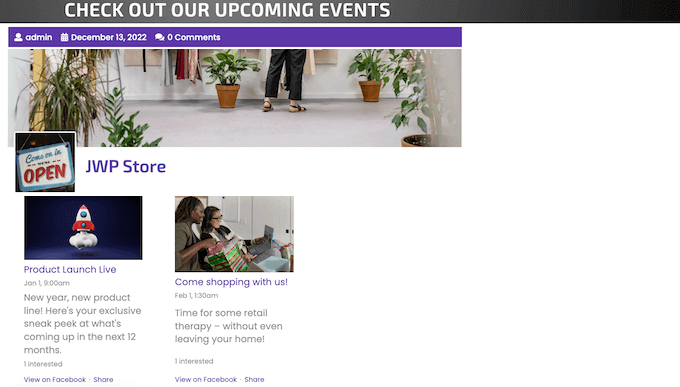
Smash Balloonは、あなたのFacebookページとテンプレートを元にフィードを作成します。これは良いスタートですが、サイト上でのイベントの外観を微調整することもできます。
ステップ3:埋め込みFacebookイベントカレンダーのカスタマイズ
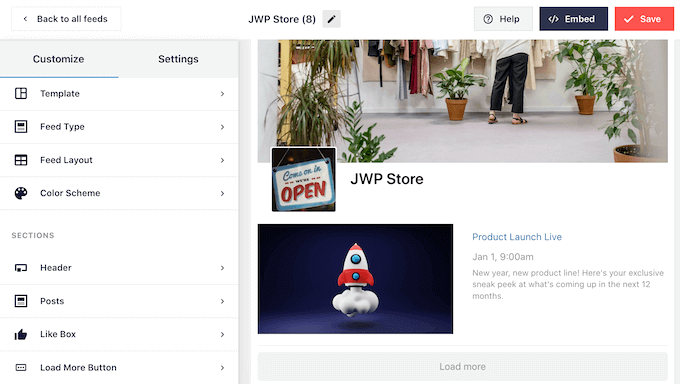
フィードを作成すると、自動的にSmash Balloonエディターに移動します。
右側にFacebookイベントカレンダーのプレビューが表示されます。左側には、サイト上でのイベントの外観をカスタマイズするための設定がすべて表示されます。

これらの設定のほとんどは自明だが、いくつかの重要なエリアについて簡単に説明しよう。
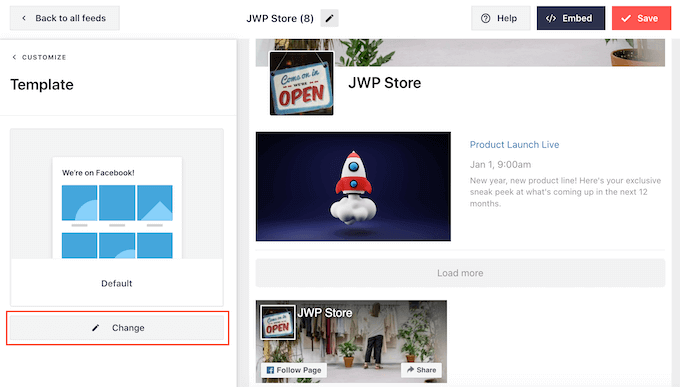
使用しているテンプレートを変更したい場合は、『テンプレート』をクリックするだけです。そして、’Change’ボタンを押して新しいテンプレートを選びます。

これらの設定が終わったら、「カスタマイズ」リンクをクリックして、メインのSmash Balloonエディターに戻ることができます。
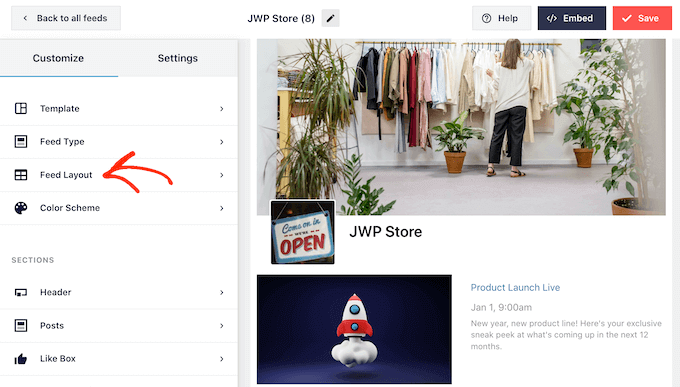
次に、「フィードレイアウト」の設定を見てみよう。

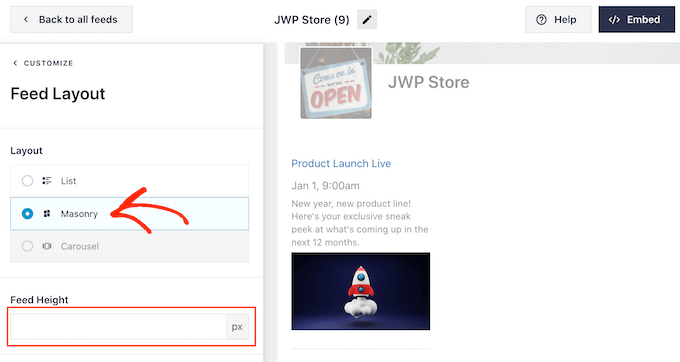
この画面では、メイソンリーレイアウトとリストレイアウトを切り替えたり、フィードの高さを変更したりできます。
変更を加えると、プレビューは自動的に更新されるので、Facebookイベントカレンダーの見た目に満足するまで、さまざまな設定を試すことができます。

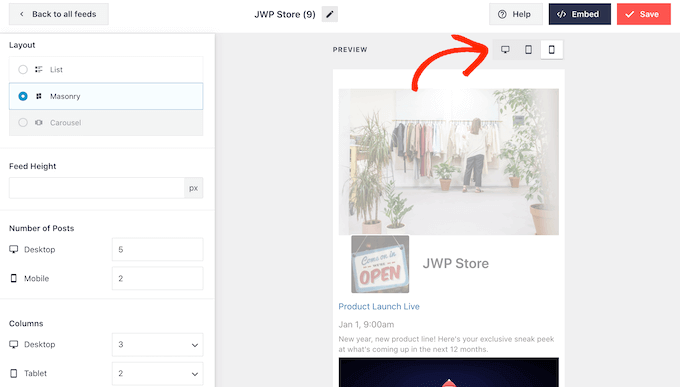
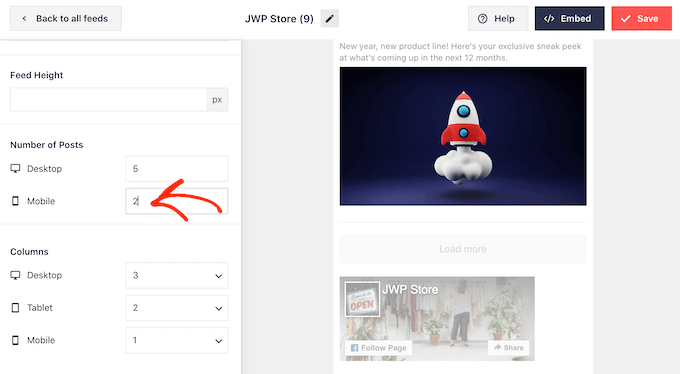
初期設定では、Smash Balloonはデスクトップコンピューターとモバイル端末で異なる数のFacebookイベントを表示します。
デスクトップコンピューター、タブレット、スマートフォンでは、右上のボタンでイベントカレンダーのプレビューができます。

モバイル版のサイトをテストした後、スマートフォンやタブレットで表示するイベントの数を変更して、すべてのコンテンツが画面に快適に収まるようにするとよいでしょう。
この変更を行うには、「投稿数」セクションを見つけ、「モバイル」フィールドに別の数字を入力するだけです。

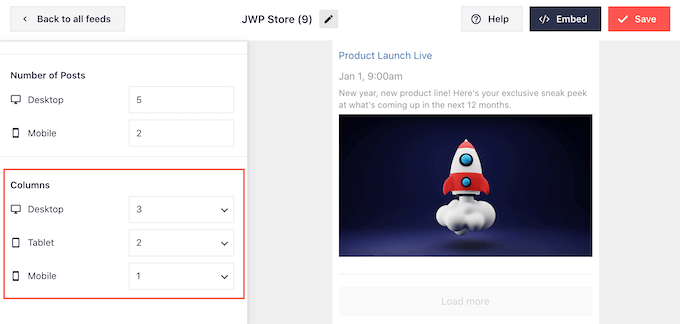
もうひとつのオプションは、「カラム」の設定を変更することで、スマートフォンやタブレットで表示されるカラム数を少なくすることだ。
例えば、デスクトップでは3カラム、タブレットでは2カラム、モバイル端末では1カラムで表示しています。

すべての端末でのカレンダーの表示に満足したら、’カスタマイズ’をクリックしてメインのエディター画面に戻ります。
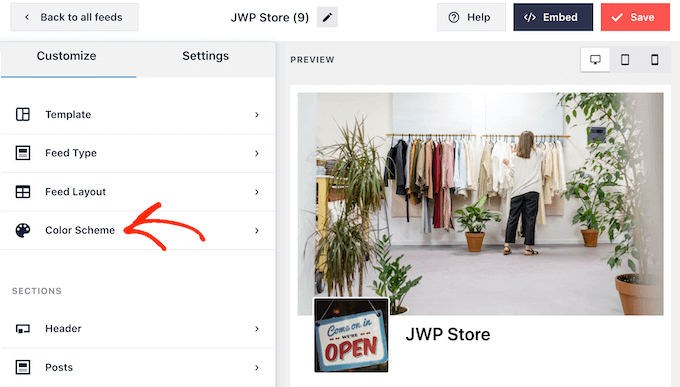
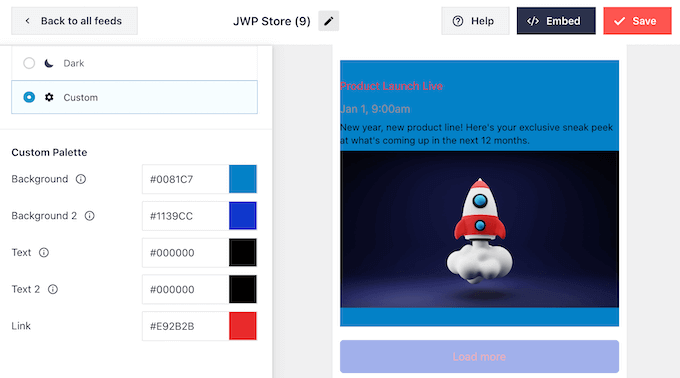
ここで、次の設定オプションである「配色」をクリックする。

初期設定では、Smash BalloonはWordPressテーマと同じ配色でイベントカレンダーを表示します。
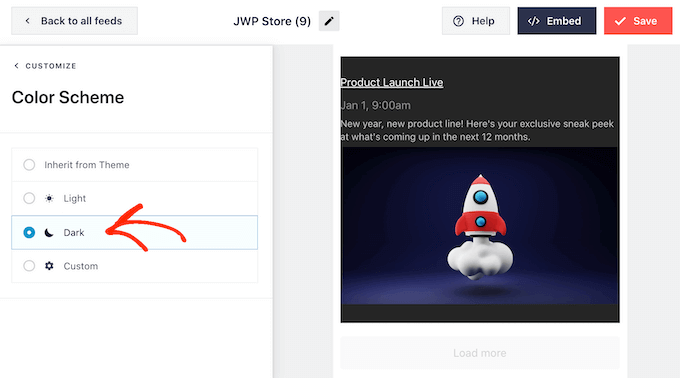
この見た目が気に入らない場合は、「ライト」または「ダーク」の配色に切り替えることができる。

もうひとつのオプションは、「カスタム」を選択して独自の配色をデザインすることだ。
コントロールを使って、WordPressのリンクカラーや背景色の変更、文字色の変更などができます。

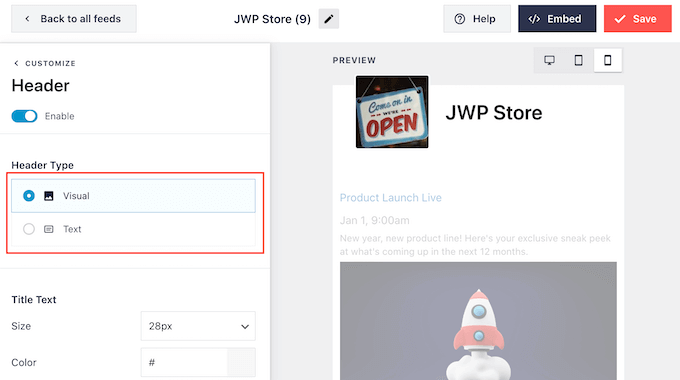
初期設定では、Smash Balloonはイベントカレンダーの上にヘッダーを追加します。これにより、訪問者はイベントがあなたのFacebookページやビジネスに関連していることを知ることができ、またあなたのFacebookページを訪問することを促します。
ヘッダーセクションをカスタマイズするには、左側のメニューから「ヘッダー」をクリックしてください。まず、ビジュアルヘッダースタイルとテキストヘッダースタイルを切り替えることができます。

ビジュアル」スタイルを使用している場合は、コントロールを使ってヘッダーサイズの変更、カバー写真の非表示、背景色の変更なども可能です。
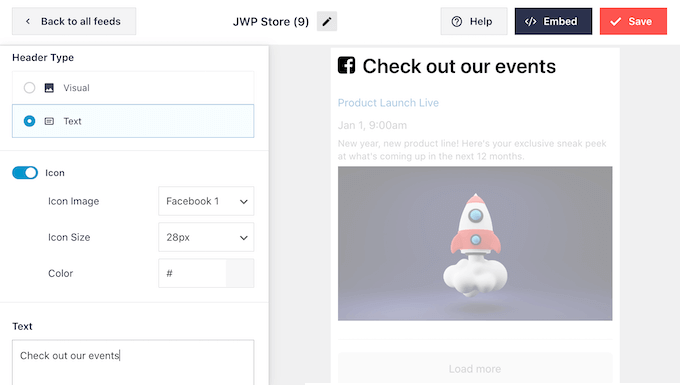
テキスト」スタイルを使用している場合は、ヘッダーに表示されるテキストをカスタマイズできます。

フォントサイズや色なども変更できる。
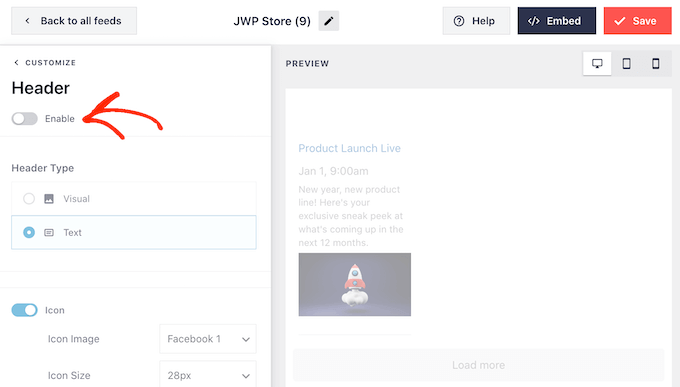
もっとシンプルなイベントカレンダーを作成したい場合は、「有効化」をクリックしてオフにすれば、いつでもヘッダーを削除することができます。

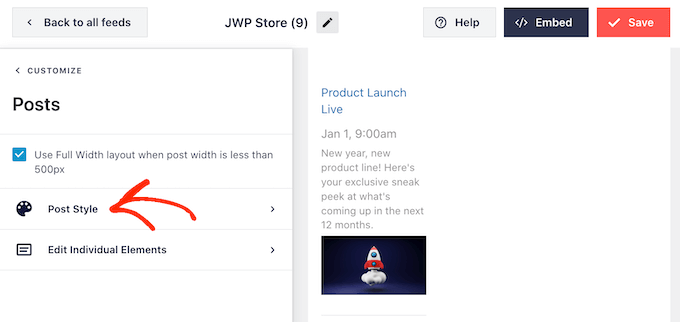
左側のメニューから’投稿スタイル’を選択することで、カレンダー内の個々のイベントの見え方を変更することができます。
次に、もう一度「投稿スタイル」をクリックします。

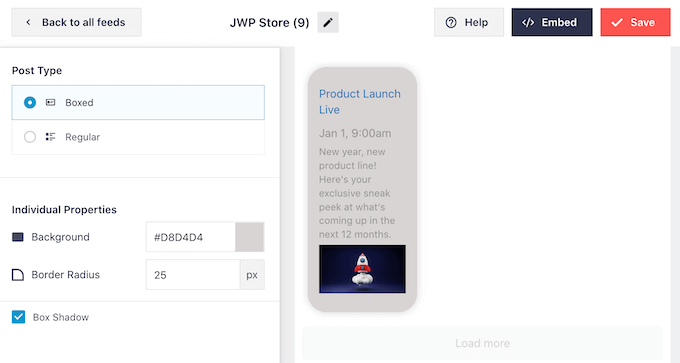
この画面では、カレンダーのレイアウトをレギュラーとボックスから選択できます。
Boxed」を選択すると、各イベントに色のついた背景を作成できます。また、枠線の半径を大きくして角をカーブさせたり、ボックスシャドウを追加することもできます。

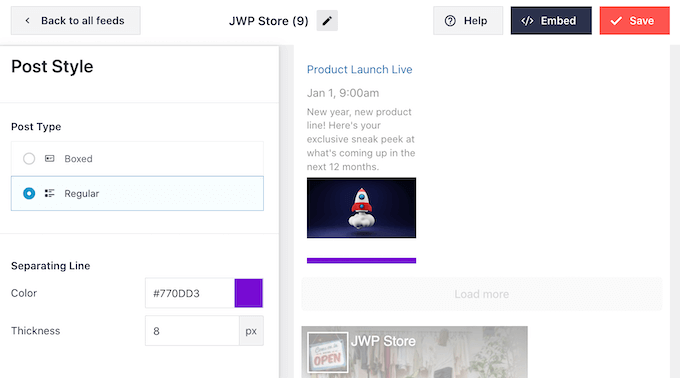
Regular’を選択した場合、イベントを区切る線の太さと色を変更することができます。
次の画像では、カレンダーに太い線を追加し、その色を変えています。

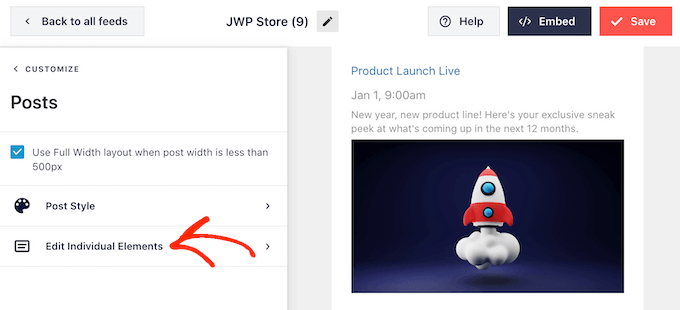
また、メイン設定画面に戻って、各イベント内の各パーツをカスタマイズすることもできます。
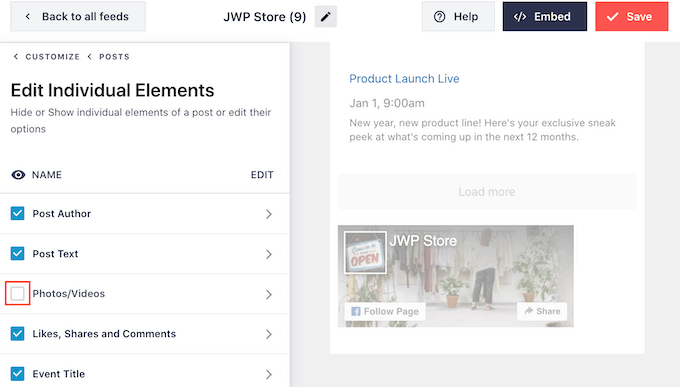
もう一度、「投稿スタイル」を選択しますが、今回は代わりに「個別要素の編集」を選択します。

これで、Smash Balloonがイベントごとに表示する、タイトル、日付、イベントの詳細などのコンテンツがすべて表示されます。
コンテンツの一部を非表示にするには、クリックしてそのボックスのチェックを外すだけです。

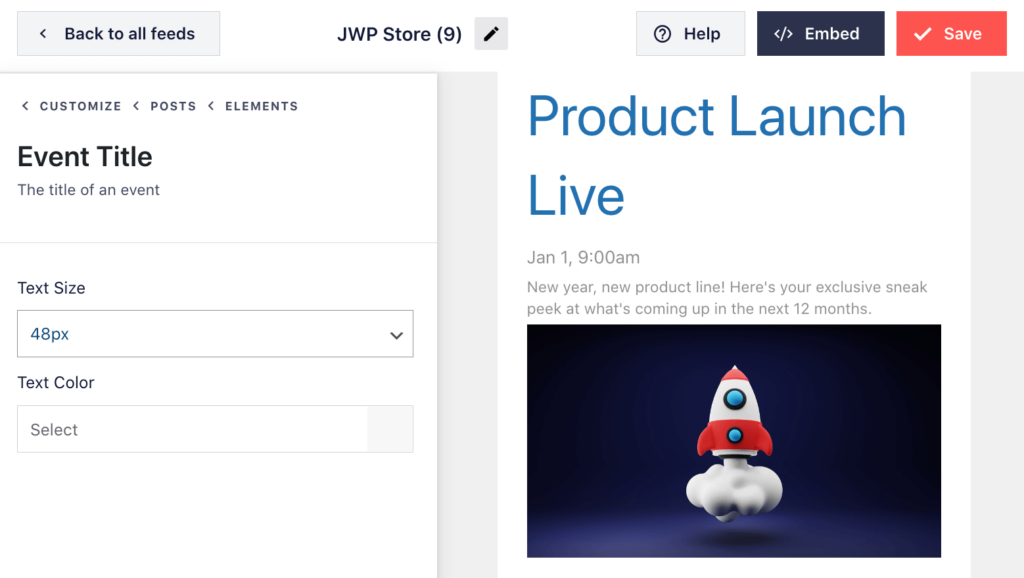
また、要素の名前をクリックすることで、要素の見え方を変更することもできます。
次の画面で表示されるオプションは異なります。しかし、通常、テキストのサイズとテキストの色を変更することができます。

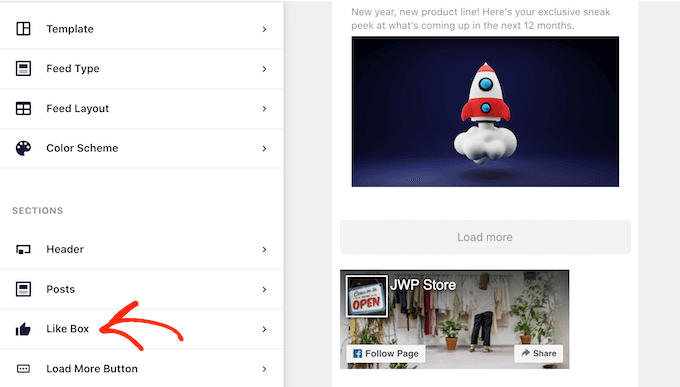
初期設定では、Smash Balloonはイベントカレンダーの下にFacebookの「いいね!」ボタンを追加し、訪問者があなたのFacebookページをフォローしたり、他の人と共有できるようにしています。
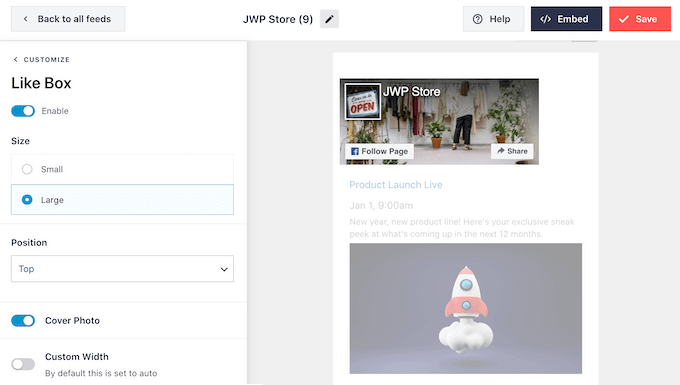
この機能は、より多くのフォロワーやソーシャルシェアを得ることができるので、「Like Box」をクリックして、どのような変更ができるかを確認する価値がある。

まず始めに、「外観」ドロップダウンメニューを使用して、ボックスがイベントカレンダーの上に表示されるか下に表示されるかを変更できます。
また、ボックスのサイズや幅を変更したり、ページのカバー写真を追加することもできます。

フォロワー数が多いことは、より多くの人々がソーシャルメディアであなたをフォローし、あなたのイベントに参加することを促す素晴らしい社会的証明です。このことを念頭に置いて、「ファンを表示する」スイッチを有効化するようクリックするとよいでしょう。
いいね!」ボックスを消したい場合は、「有効化」スイッチをクリックするだけで、ボックスが青からグレーに変わります。
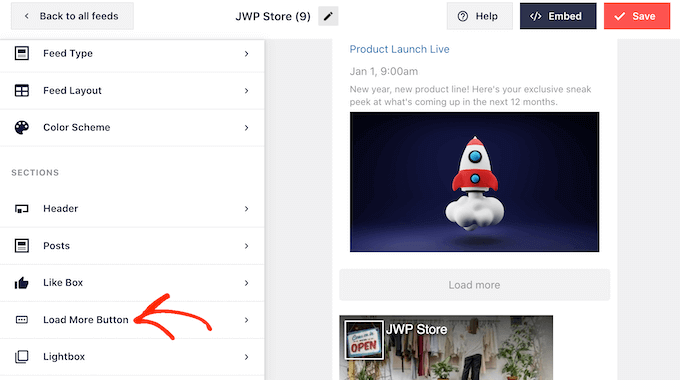
いいね!」ボタンの設定に満足したら、「Load More Button」の設定に移ります。

Load More’ボタンは、訪問者がすべてのイベントを簡単にスクロールできるようにします。このことを念頭に置いて、背景色、マウスオーバーの状態、テキストの色を変更することで、このボタンをサイトの他の部分から目立たせることができます。
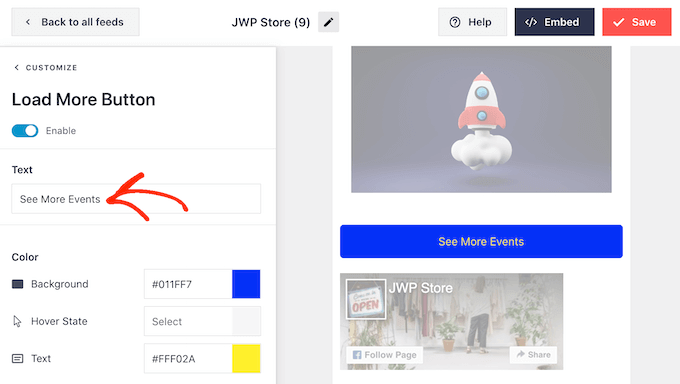
ボタンは初期設定では「Load More」と表示されていますが、「Text」フィールドに入力することで、これを独自のメッセージに置き換えることができます。
例えば、「もっとイベントを見る」や「カレンダーを見る」のような使い方をしたいかもしれません。

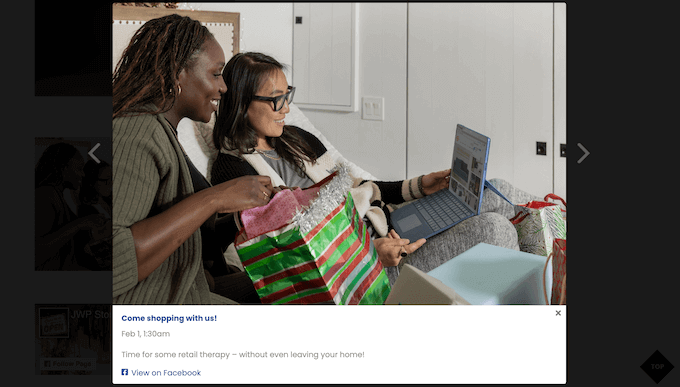
Smash Balloonにはライトボックス機能があり、訪問者はポップアップでイベントを見ることができます。
訪問者はイベントの画像をクリックするだけで、ライトボックスのポップアップを開くことができます。

訪問者は、WordPressにFacebookのアルバムを埋め込むのと同じように、矢印を使ってすべてのイベントをスクロールすることができます。
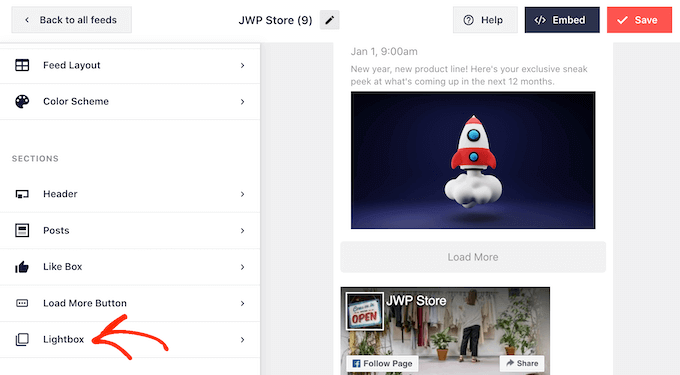
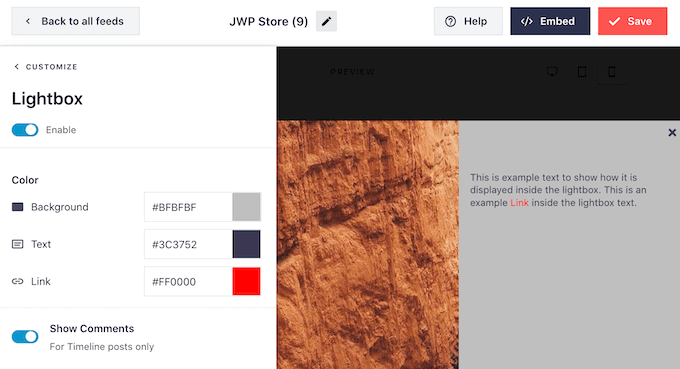
初期設定のライトボックスをカスタマイズするには、左側のメニューから「ライトボックス」を選択するだけです。

ここでは、ライトボックスのテキスト、リンク、背景の色を変更できます。
ライトボックスポップアップは、訪問者がカレンダーを簡単に探せるようにするだけでなく、Facebookグループを訪問しなくても、すべてのイベントをスクロールできるようにします。
Facebookページへの訪問を促したい場合は、「有効化」トグルをクリックしてライトボックス機能を無効化し、青から灰色に変色させるとよいでしょう。

ライトボックス機能を無効化した場合、イベントをクリックすると新しいタブでFacebookページが開きます。
Facebookイベントカレンダーの見た目に満足したら、「保存」をクリックして変更を保存するのを忘れないでください。これでWordPressサイトにフィードを追加する準備ができました。
ステップ4:WordPressにFacebookイベントカレンダーを埋め込む
Facebookのイベントカレンダーを追加するには、画面上部の「埋め込み」ボタンをクリックします。

WordPressにFacebookのイベントカレンダーを追加するには、ショートコード、ブロック、ウィジェットを使用します。
私たちの経験では、ブロックやウィジェットを使ってFacebookフィードを埋め込む方が簡単なので、まずはそれらの方法を紹介します。
Facebookイベントカレンダーをページに追加する
まず、『ページに追加』をクリックします。その後、イベントカレンダーを追加したいページを選択し、’追加’をクリックします。

ブロックエディターが表示されます。
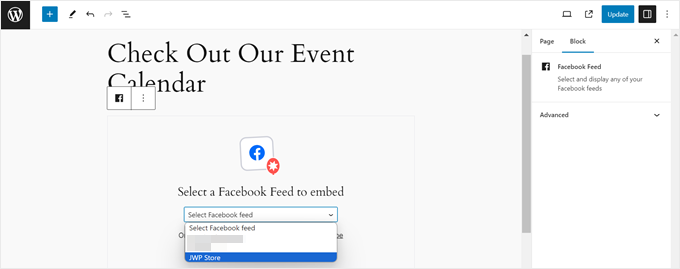
ここで、「+ Add Block」ボタンをクリックし、「Facebook Feed」ブロックを見つける。

そうしたら、先ほど作成したイベントカレンダーでFacebook Feedを選択することができます。
Gutenbergブロックは自動的にイベントカレンダーに変更されます。

ブロックテーマを使っていて、このブロックをテンプレート・パーツやパターンに追加したい場合も、同じ手順でフルサイトエディターで行うことができます。
この方法の詳細については、WordPressフルサイト編集のガイドをお読みください。
Facebookイベントカレンダーをウィジェット対応エリアに追加する
イベントカレンダーをサイドバーなどのウィジェット対応エリアに表示することもできます。こうすることで、メインコンテンツからユーザーの気をそらすことなく、今後のFacebookイベントを表示することができます。
必要なことは、フィードを埋め込むポップアップで「ウィジェットに追加」をクリックすることです。WordPressのウィジェットエディターページが表示されます。
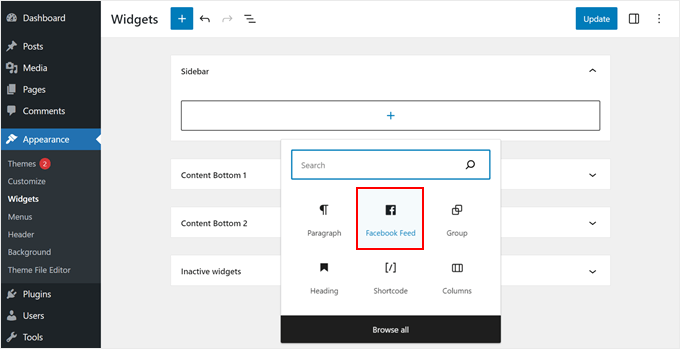
希望のウィジェット対応エリアで「+ブロックを追加」ボタンをクリックし、「Facebookフィード」ブロックを選択します。

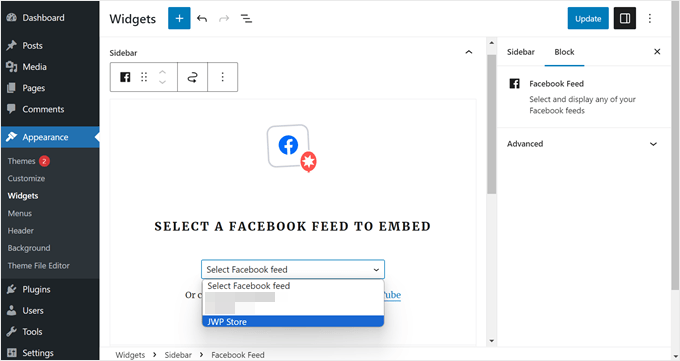
先ほどと同じように、作成したイベントカレンダーフィードを選択するだけです。
更新が完了したら、右上の「更新」ボタンをクリックします。

WordPressのショートコードを使ってFacebookイベントカレンダーを追加する
ブロックやウィジェットを使ってもうまくいかない場合は、ショートコードを使ってFacebookイベントカレンダーを追加してみてください。
フィード埋め込みポップアップで利用可能なコードをコピーし、ブロックまたはウィジェットエディターのショートコードブロックにペーストするだけです。

ショートコードの詳細については、WordPressでショートコードを追加する方法の投稿をご覧ください。
ボーナス:WordPressとFacebookの統合を強化する
WordPressとFacebookの統合を次のレベルに引き上げたいですか?以下の追加ガイドをご覧ください:
- WordPressでFacebookのプレゼントキャンペーンを追加してエンゲージメントを高める方法– Facebookのフォロワーを増やす魅力的なプレゼントキャンペーンを実施する方法を学びましょう。
- WordPressからFacebookに自動投稿する方法– Facebook投稿を自動化することで、ソーシャルメディア戦略を効率化しましょう。
- WordPressでFacebookのサムネイルが正しくない問題を修正する方法– あなたの共有コンテンツがFacebook上で常に美しく見えるようにしましょう。
- WordPressでFacebookとInstagramのoEmbed問題を解決する方法– シームレスなソーシャルメディア表示のための一般的な埋め込み問題を解決します。
- WordPressでFacebookのタイムラインを表示する方法 – FacebookのアクティビティをWordPressサイトに直接表示します。
- WordPressを使ってFacebookの「いいね!」を増やす簡単な方法– これらの効果的な戦略でFacebookのオーディエンスを増やしましょう。
- WordPressの投稿にFacebookの「いいね!」リアクションを追加する方法– Facebookの人気リアクション機能をコンテンツに追加して、エンゲージメントを高めましょう。
- WordPressでFacebookの「いいね!」ボックス/ファンボックスを追加する方法– 「いいね!」ボックスを埋め込んで、「いいね!」や「フォロー」を増やそう。
この投稿が、WordPressでFacebookイベントカレンダーを追加する方法のお役に立てれば幸いです。また、あなたのブログに最適なFacebookプラグインや、WordPressでソーシャルメディアへの投稿をスケジュールする方法もご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Moinuddin Waheed
Facebook has large resources base and it is one of the best platform to get quality traffic.
integrating Facebook event calendar with that of the website will definitely help in the acquisition of that large traffic into customers.
Thanks for detailed post on how to make Facebook calendar event.
Ahmed Omar
facebook is one of the important social media that can not be ignored, and this way it will be easy to import the events from facebook
great post with important details
Thank you
WPBeginner Support
You’re welcome
Admin
Lilja Níelsdóttir
I’m trying method 1: Add Facebook Events to Your Site Without a Plugin but it does not work. I can get the preview correct but when I publish or view the page it’s not transferred there, don’t get any information about events or anything on the page. It’s blank. Is this method still correct?
WPBeginner Support
Unless we hear otherwise, this method should still be working. Don’t forget to clear any caching on your site as a possible reason.
Admin
Lacey
“Something went wrong. Your change may not have been saved. Please try again. ”
Each time I try to edit the header.php file per the instructions, I get an error. Is this method still valid with all of the updates Facebook has made?
Pau
I tried the method 1 and a weird gray square under the footer appeared on my website, the facebook events are not there.
jon
Is there a way to just show the Facebook Event Interested button on a WordPress site?
Michelle Platt
I found this very easy to follow. I’ve added many text widgets before. Do you have any idea why I can see it while I’m in WordPress (view my site) but not on my phone or any other computer? There’s not even a space for it in the sidebar. It’s simply not there. Again, I see it on my end and definitely saved it.
Ashiq hussain
Thanks for wordpress information helpful for me learn wordprss.
Awontis
Everything can be solved with plugins!