読者を引きつけ、コンテンツをスクロールしてもらうことが重要です。そのための良い方法のひとつが、WordPressブログの記事の推定読了時間を表示することです。
読者が記事の推定読書時間を確認すると、記事全体を読むことを約束する可能性が高くなります。これにより、ウェブサイトに長く滞在する可能性が高まり、ユーザー全体のエンゲージメントと満足度を高めることができます。
WPBeginnerでは、3000以上のブログ記事を書いてきました。私たちの経験では、読書時間やプログレスバーを表示するような戦略は、読者に記事を読み終える自信を与えます。
この記事では、WordPressの投稿の推定読書時間を簡単に表示する方法をご紹介します。

なぜWordPressの投稿に推定投稿時間を追加するのか?
ブログを新規に立ち上げる場合、サイトへの訪問者を増やすことに主眼が置かれます。しかし、ユーザー一人一人のサイト滞在時間を増やすことも必要です。
サイト訪問者が長く滞在することで、ブランドを覚えてくれたり、ニュースレターに登録してくれたり、購入してくれたり、将来また訪れてくれたりする可能性が高まります。また、SEO対策にもつながります。
ユーザーが投稿をスクロールすると、プログレスバーが表示されるのはこのためだ。
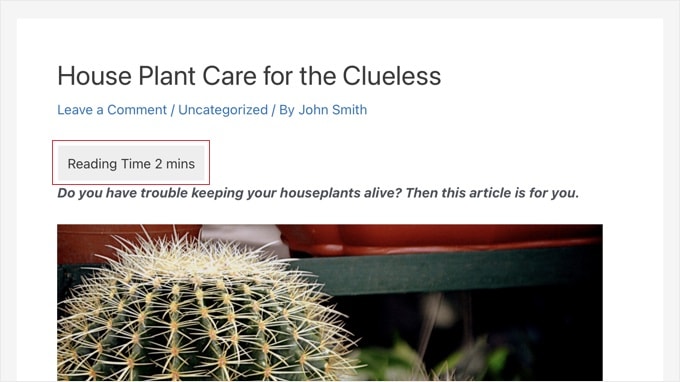
訪問者に投稿を読んでもらうもう一つの方法は、投稿にかかる時間を事前に伝えることです。投稿を読むのに数分しかかからないと伝えることで、読み始めてもらうことができる。
それでは、WordPressのブログ投稿で読書時間を簡単に表示する方法を見てみましょう。2つの方法を紹介するので、以下のクイックリンクから使いたい方にジャンプしてください:
方法1:コードスニペットでWordPress投稿に推定読書時間を表示する(推奨)
無料のコードスニペットプラグインであるWPCodeを使用すると、WordPress投稿に推定読書時間をすばやく表示することができます。
WPCodeを使用すると、テーマのfunctions.phpファイルに触れることなくWordPressにカスタムコードを追加する ことができます。

読書時間の表示、最近の投稿に’new’バッジの追加、Gravatarアバターの無効化、プログレスバーの表示など、人気のある機能リクエストのための便利なコードスニペットのビルトインライブラリが付属しています。これにより、個別プラグインを多数インストールする必要がなくなります。
開始するには、WPCodeプラグインをインストールし、有効化する必要があります。ヘルプが必要な場合は、WordPressプラグインのインストール方法をご覧ください。
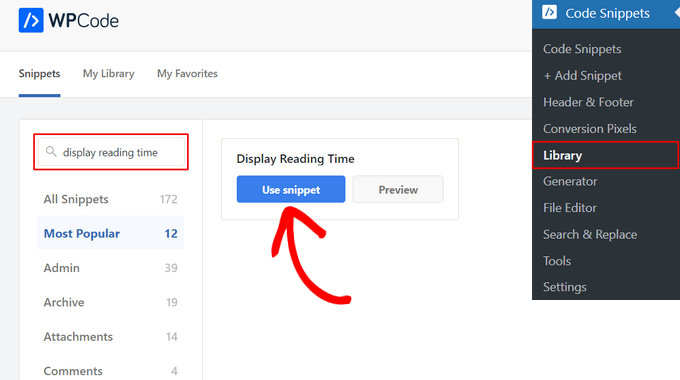
プラグインを有効化したら、WordPressダッシュボードからCode Snippets ” Libraryに移動します。
スニペット・ライブラリーのページから、「Display Reading Time」スニペットを探します。見つけたら、マウスオーバーして「Use snippet」ボタンをクリックします。

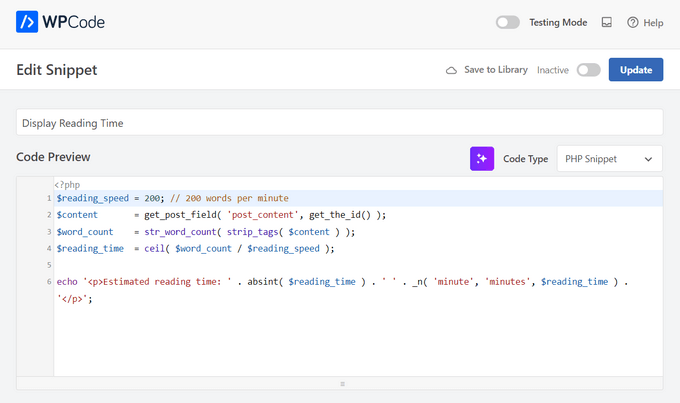
次のページでは、WPCodeが自動的にコードを追加していることがわかります。
また、適切なインサーター方式を設定し、コンテンツの前に推定読了時間を表示します。

あとは、スイッチを「非活性化」から「有効化」に切り替え、「更新」ボタンを押すだけだ。

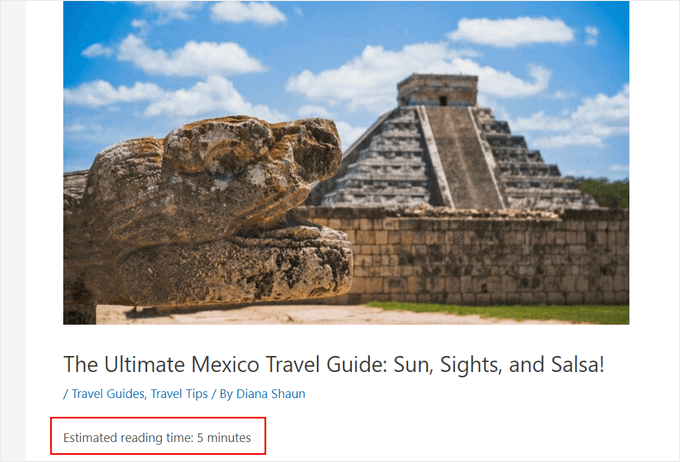
これだけです。WordPressサイトにアクセスし、投稿日に表示される推定読書時間を見ることができます。

方法2:プラグインを使ってWordPress投稿に推定読書時間を表示する
コードスニペットプラグインでサイトに他のカスタマイザーを追加したくない場合は、Read Meterプラグインを使用することで、推定読書時間を表示することができます。
Read Meterは、サイトに読書時間とプログレスバーを表示するのに役立つ無料のWordPressプラグインです。また、コードに触れることなく読書時間通知の外観を編集できるビルトイン設定が付属しています。
まず、Read Meterプラグインをインストールして有効化する必要があります。詳しくは、WordPressプラグインのインストール方法のステップバイステップガイドをご覧ください。
有効化した後、WordPressダッシュボードからSettings ” Read Meterページにアクセスし、プラグイン設定を行う必要があります。

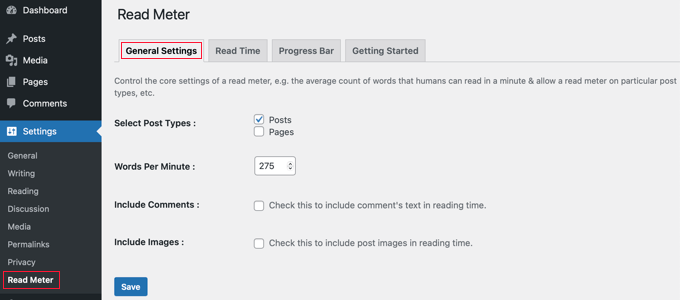
一般設定」タブで、読書時間を表示する投稿タイプを選択できます。
例えば、このプラグインを使えば、ブログの投稿日やページに読書時間を表示することができます。オンラインストアをお持ちの場合は、商品ページにも設定できます。
平均読書速度を調整することもできます。初期設定では、プラグインは1分間に275ワードの読書速度を推定して読書時間を計算します。
また、ブログ投稿を読むのにかかる時間を見積もる際に、コメントや画像を含める設定もある。
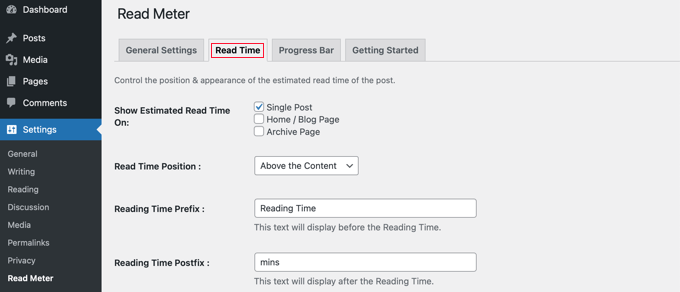
次に、「Read Time」タブで、表示されるテキストを正確にカスタマイズすることができる。
プラグインの上部には、ブログ投稿日、ホームページ、アーカイブページに既読時間を表示するかどうかを選択することができます。

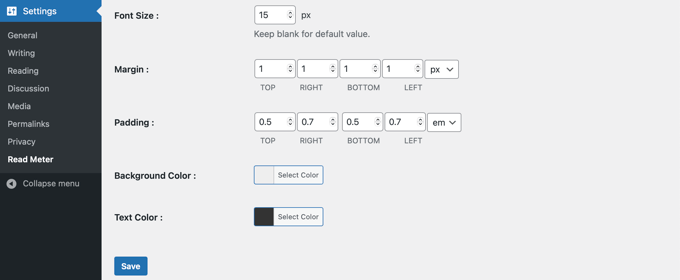
そのほか、読書時間通知の外観を変更することもできます。
フォント・サイズ、読み取り時間の位置、背景色、文字色、その他多くの設定がある。

変更が完了したら、忘れずに「保存」ボタンをクリックしてください。
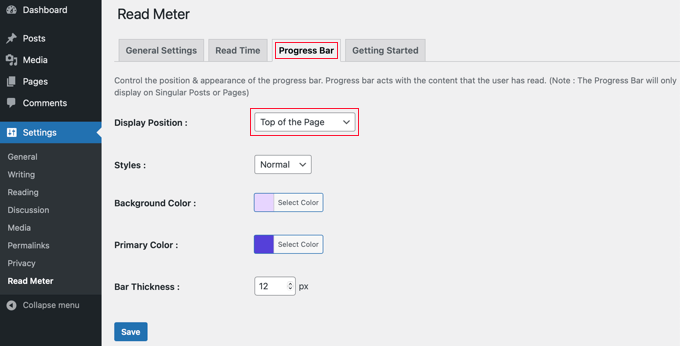
その後、「プログレス・バー」タブに行き、設定を編集することができる。バーの位置(ページの上部または下部)を選択するか、WordPressサイトから完全に無効化するオプションが表示されます。
スタイル、背景色、原色、バーの太さも変更できる。

プログレスバーの設定を編集したら、「保存」ボタンをクリックしてください。これで、読者には各投稿日の推定読書時間が表示されます。
WordPressのサイトにアクセスすると、読書時間とプログレスバーが表示されます。

WordPressの読書体験を向上させるエキスパートガイド
この記事で、WordPressの投稿に記事の推定閲覧時間を表示する方法をご理解いただけたでしょうか。WordPressの読書体験を向上させるための他のガイドもご覧ください:
- WordPress投稿にプログレスバーを追加する方法
- WordPress投稿に可読性スコアを追加・改善する方法
- WordPressで音声合成を追加する方法(ステップバイステップ)
- Google アナリティクスでWordPressのユーザーエンゲージメントをトラッキングする方法
- WordPressのリアクションボタンを追加してエンゲージメントを高める方法
- 優れたブログ投稿の書き方(構成+例)
- WordPressで異なるユーザーにパーソナライズされたコンテンツを表示する方法
- WordPressサイト訪問者の意図を理解する方法
- ブログは死んだのか?(専門家の意見)
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
This is an interesting idea, keeping readers on the website by showing them that the text doesn’t have to be as time-consuming as it might seem. Great! I’m also toying with the idea of text-to-speech, adding a playback feature to the website. Users wouldn’t have to read the article themselves but could listen to it. This way, they wouldn’t leave the website, potentially reducing the bounce rate. I just need to find out if there’s already a solution available for free within a word limit.
Ralph
I think post reading time + reading progress bar are really good things from the visitor perspective. One is great initial info and the other one shows your current progress. Good to know you can modify estimated words per minute.
Curtis Townsend
Do you know if this solution has the ability to also post the reading time next to the number of comments in the blog list. Want it to look similar to WSJ posts.
WPBeginner Support
You would need to edit your theme’s template but the plugin does offer a shortcode that you could include to place the reading time where you like.
Admin
Tom Lemanski
Thanks for the recommendation. I was using another read time plugin with no formatting settings so the read time was crowded into the post content. The issue was resolved immediately upon installation.
WPBeginner Support
Glad to hear our recommendation could help!
Admin
Leinad Harpep
Thanks for this great piece of information. Really helped me.
WPBeginner Support
Glad it was helpful
Admin
jeje
is there a way to show also the reading time when shared on facebook
WPBeginner Support
We do not have a recommended method to guarantee that is included at the moment.
Admin
Leonardo Martins
Is there any way to avoid showing reading time in homepage? I want to show it just when i click on each post
WPBeginner Support
You would want to reach out to the plugin’s support for customizing the display like that
Admin
suvita
can we add estimate reading time without plugin?
WPBeginner Support
You would still need to have something to give an estimation of the reading time which would be done by either a plugin built into the theme or similar.
Admin
Vlad
Can some pages be ignored?
Thanks!
Wagoner
It would be great if you could update this and with a similar plugin that works without the content editor, say for CPT custom fields, using ACF or Toolset.
Thanks!
Nis
Does this plugin supports Visual Composer. The problem I am having at the moment is it doesnt show up in widget.
Sander Feinberg
I like your blog and frequently find useful tips. However I am surprised you would republish a post with links to two plugins which have not been updated in 2 or 3 years. Since you likely have readers who are beginners, they might not even notice that.
WPBeginner Support
Hi Sander,
We apologize for inconvenience. It seems like when you arrived at this URL, you were served a cached version of the article which was quite old as you mentioned. Hopefully, if you revisit now, then you’ll be able to see the new version.
Admin
Sander Feinberg
Thanks for the update!