WordPressのサイドバーにカスタムタクソノミーのキーワードを表示したいですか?
カスタムタクソノミーは、フィクションとノンフィクションで書評を整理するなど、カテゴリーやタグを超えてコンテンツをグループ化することができます。タクソノミーのキーワードを表示することで、訪問者が探しているコンテンツを見つけやすくなります。
この投稿では、WordPressのサイドバーウィジェットにカスタム・タクソノミーのキーワードを表示する方法を紹介する。

なぜWordPressでカスタム・タクソノミーのキーワードを表示するのか?
WordPressで初めてサイトを立ち上げたとき、カテゴリーとタグを使って投稿を整理することができます。この2つのタクソノミーは、多くのサイトですべて必要です。
しかし、サイトによっては、投稿のグループやカスタム投稿タイプを整理する追加の方法として、カスタムタクソノミーの恩恵を受けることができます。
例えば、’Books’というカスタム投稿タイプを作成した場合、Adventure、Romance、Horrorなどのキーワードを持つ’Topics’というカスタムタクソノミーを使って並べ替えることができます。
そして、これらのキーワードをWordPressのサイドバーに表示することで、読者がトピックごとに簡単に本を並べ替えられるようになります。
ということで、WordPressのサイドバーウィジェットにカスタム・タクソノミーのキーワードを表示する方法を見てみよう。ここでは2つの方法を取り上げますが、ほとんどのユーザーには最初の方法をお勧めします。
プラグインを使用したウィジェットでのカスタム・タクソノミー用語の表示
まず最初に行う必要があるのは、WordPressタグ、カテゴリー、タクソノミーマネージャープラグインであるTaxoPressをインストールして有効化することです。詳しくは、WordPressプラグインのインストール方法のステップバイステップガイドをご覧ください。
カスタム・タクソノミー用語のリストの作成
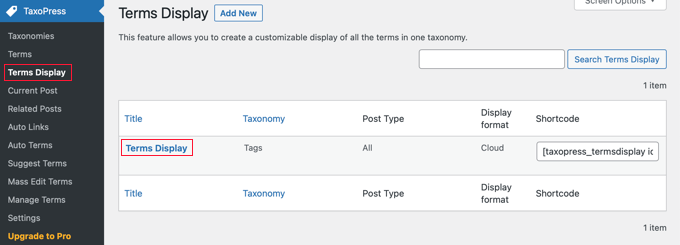
有効化した後、WordPress管理エリアのTaxoPress ” Terms Displayページに移動する必要があります。ここで、サイトに表示したいカスタム・タクソノミーとキーワードを設定することができます。

用語表示」項目はすでに1つ作成されており、サイトに表示したいタクソノミーを表示するために編集することができます。ただし、複数のキーワードリストを表示したい場合は、Proバージョンにアップグレードする必要があります。
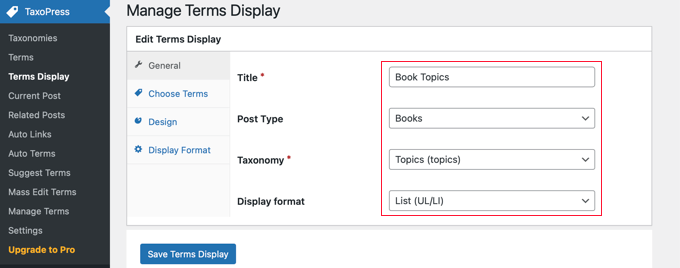
項目を設定するには「キーワード表示」をクリックします。これにより、’Edit Terms Display’画面が表示され、表示するタクソノミー項目を選択することができます。

キーワードのリストにタイトルをつける必要があります。このチュートリアルでは、「Book Topics」と呼ぶことにします。
次に、サイドバーに表示したい投稿タイプとタクソノミーを表示する必要があります。私たちのデモサイトでは、’Books’というカスタム投稿タイプと’Topics’というカスタムタクソノミーがあるので、これらを選択します。
サイトにカスタマタクソノミーを設定する際にヘルプが必要な場合は、WordPressでカスタマタクソノミーを作成する方法をご覧ください。
最後に、使用する表示形式を選択する必要がある。選択肢は’Cloud’と’List’です。このチュートリアルでは、’List’ オプションを選択します。
多くのサイトでは、設定が必要なオプションはこれだけですので、ご自由に「Save Terms Display」ボタンをクリックして設定を保存してください。
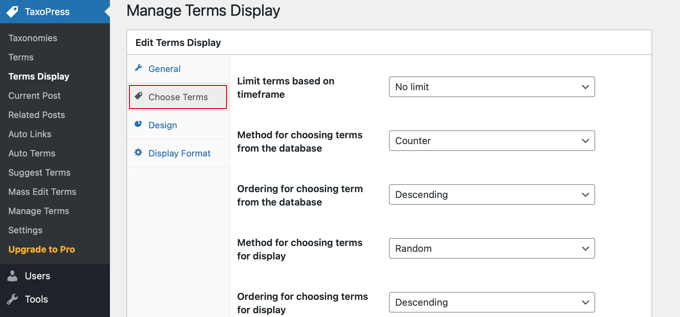
しかし、「Edit Terms Display(表示条件の編集)」ページの他のタブでも利用可能なオプションがあるので、簡単に見ておこう。
初期設定では、選択したタクソノミーに含まれるすべてのキーワードが表示されますが、「Choose Terms」タブを使用すると、最近使用されたキーワード(例えば、先月または今年)に限定することができます。また、キーワードのソート順やその他の関連設定を選択することもできます。

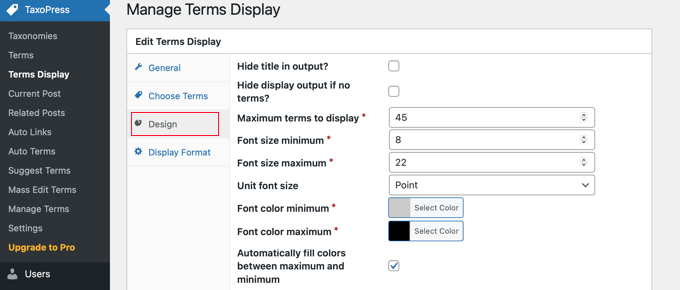
デザイン]タブでは、タクソノミー用語のリストをどのように表示するかを設定することができます。
例えば、表示するキーワードの数を選択したり、フォントのサイズや色を選択したりすることができます。

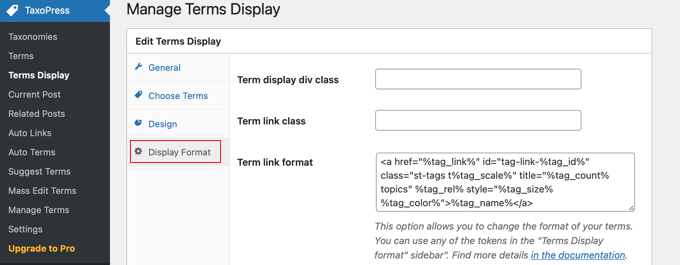
表示形式」タブはより専門的で、キーワードの書式を変更することができます。
各フィールドに何を入力するかについては、提供されたドキュメンテーションへのリンクに従ってください。

これらの追加設定を変更した場合は、必ずページ下部の「Save Terms Display」ボタンをクリックして保存してください。
カスタムタクソノミー用語のリストの表示
次に、タクソノミー用語のリストをWordPressのサイドバーに追加する必要がある。ショートコードまたはウィジェットを使ってこれを行うことができる。このチュートリアルでは、ウィジェットを使用します。
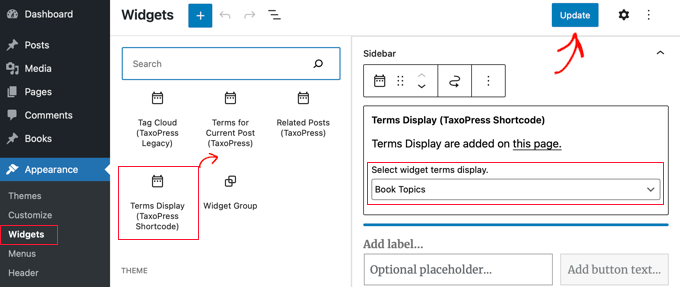
まず、外観 ” ウィジェットページにナビゲーションし、ページ上部の’+ Toggle block inserter’ボタンをクリックしてください。次に、’Terms Display (TaxoPress Shortcode)’ウィジェットを見つけ、サイドバーにドラッグします。

ドロップダウンメニューから、表示したいキーワードのリストを選択します。このチュートリアルでは、先ほど作成した「Book Topics」リストを選択します。
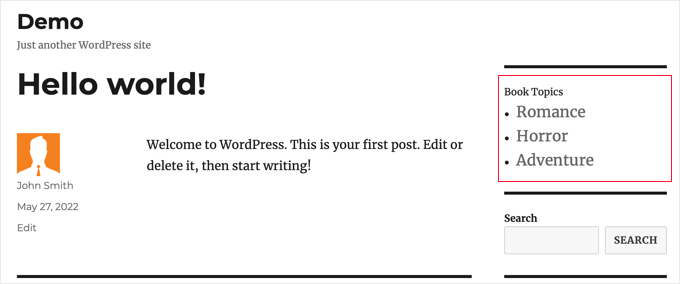
ページ上部の’更新’ボタンをクリックして、新規ウィジェットを保存することができます。デモサイトではこのように表示されます。

カスタムタクソノミーのキーワードをコードを使用してウィジェットに表示する
この方法はより高度であり、コード・スニペットの操作に慣れていて、物事がどのように動作するかを知るのが好きな方にお勧めします。この方法では、カスタムタクソノミーのキーワードがウィジェットにどのように表示されるかをよりコントロールすることができます。
まず、テーマのfunctions.phpファイルまたはサイト固有のプラグインにこのコードを追加する必要があります。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 | // First we create a functionfunction list_terms_custom_taxonomy( $atts ) { // Inside the function we extract custom taxonomy parameter of our shortcode extract( shortcode_atts( array( 'custom_taxonomy' => '', ), $atts ) ); // arguments for function wp_list_categories$args = array( taxonomy => $custom_taxonomy,title_li => ''); // We wrap it in unordered list echo '<ul>'; echo wp_list_categories($args);echo '</ul>';} // Add a shortcode that executes our functionadd_shortcode( 'ct_terms', 'list_terms_custom_taxonomy' ); //Allow Text widgets to execute shortcodes add_filter('widget_text', 'do_shortcode'); |
このコードはcustom_taxonomyパラメータを必須とするショートコードct_termsを作成します。
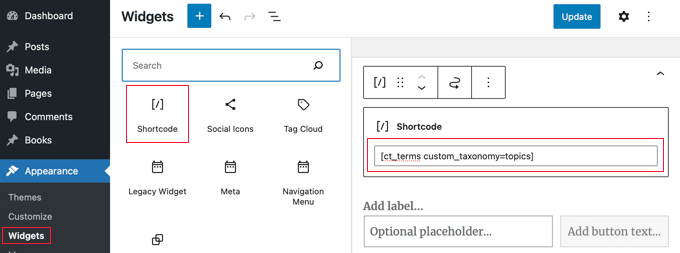
このショートコードを使うには、外観 ” ウィジェットにアクセスし、ショートカットウィジェットをサイドバーにドラッグ&ドロップする必要がある。次に、以下のショートコードをウィジェットに追加し、ウィジェットページの上部にある「更新」ボタンをクリックします。
1 | [ct_terms custom_taxonomy=customtaxonomyname] |
customtaxonomynameをリストアップしたいタクソノミーの名前に置き換えることを本当に〜してもよいですか?このチュートリアルでは、’topics’ タクソノミーを使用します。

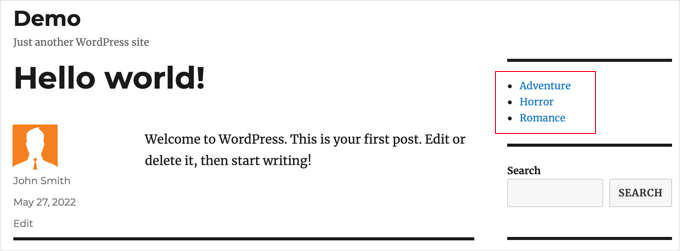
ウィジェットを更新すると、カスタム・タクソノミーのキーワードのリストがWordPressのサイドバーに表示されます。
これがデモサイトでの見え方です。タクソノミー用語のリストを説明するためにウィジェットのタイトルを追加することもできます。

このチュートリアルで、WordPressのサイドバーウィジェットにカスタマタクソノミーのキーワードを表示する方法を学んでいただけたら幸いです。また、WordPressサイトへの訪問者をトラッキングする方法や、WordPressに最適なお問い合わせフォームプラグインのリストもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Amina
I have been trying to produce a simple list of custom tags on my website for hours! When I tried this it really was with little hope, so I couldn’t believe it when it worked! Thank you for all the work you are doing at WPBeginner; it’s incredibly useful.
WPBeginner Support
Glad our guide was helpful
Admin
Jared
“This plugin has been closed as of November 25, 2018 and is not available for download. Reason: Guideline Violation.”
WPBeginner Support
Thank you for letting us know, we will certainly take a look and update this article when we are able.
Admin
Mario
I am getting this warning in my site:
Warning: Use of undefined constant taxonomy – assumed ‘taxonomy’ (this will throw an Error in a future version of PHP) in…
WPBeginner Support
It would depend on where that error message is being generated from. If the error says it is from wp-content/plugins/plugin name then you would want to reach out to that plugin’s support and they should be able to assist.
Admin
Antonio
Hi, the code give me this warning:
Warning: Use of undefined constant taxonomy – assumed ‘taxonomy’ (this will throw an Error in a future version of PHP) in /home/public_html/wp-content/plugins/code-snippets/php/snippet-ops.php(361) : eval()’d code on line 12
How can I fix it?
Thanks
WPBeginner Support
on line 12 of the code, you would surround the word taxonomy with single quotes (‘ ‘) to remove that error
Admin
Nicole
Hello, trying to apply this from within a post. I want it to list the custom taxonomies I have associated the post to and this is not working. How could I do this? Thanks!
Dennis
Yea I’m currently scouring the web trying to figure this out myself. Did you ever get a solid answer to this? It seems like it should be such a basic need
Hernan
Hi.
Do you know how to put it so that it counts the posts of each “slug” of the custom taxonomy in the shortcode?
Muhammad Mobeen
Hi WPbeginner,
Thanks for the code. It works. BUT I’m using it to output the taxonomies into the posts and list structure doesn’t display well (goes to the top of the post).
Please guide me how to output the taxonomies in a span instead of a list.
Deb S
I had the same problem and had to modify the code somewhat.
add ‘echo’=>false to your args
$args = array(
taxonomy => $custom_taxonomy,
title_li => ”,
‘echo’ => false,
);
and then “return” the value instead of echoing it.
$widgettext = ” . wp_list_categories($args) . ”;
return $widgettext;
and then the list displays inside the widget box.
deuts
What if I want to display a “linked” top 10 used terms of my custom taxonomy in a period of time (e.g. the last 30 or 90 days)?
siva
Hi Team
Which php file, i want save code. please tell me
Chris
Thank you!
Saved me loads of time…..
Julie
Finally! An article that works. I have tried all different approaches, but yours is simple and functions. I styled the list so it mimicked the look of the theme sidebar links. Thanks for the article!!
Nitin
Thanks for tutorial. My custom taxonomies are displaying. But the problom is my list is not in proper hierarchy. Child list is not displaying as a child. All data is displaying in a single unordered list. Second thing i want to give class to my parent list like and child also. How it can be possible.
Aniket
Hi,
i would like to add selected taxonomies on my sidebar. I have installed the plugin and it works fine. But i would like to know/learn, is there a way to add selected taxonomies using the code? Like there could be a exclude or include feature where in i could manually add the id’s of the taxonomy that i would want to display or not. Thanks.
jas
very helpful post but i am facing one problem with this,
i am using Custom Taxonomies Menu Widget and able to show a custom taxonomy in sidebar but when i click on the category link of custom taxonomy than page shows that No posts found.
is there any problem in archive page????
please help.