サイトを運営する上で、読者の関心を引きつけ、情報を提供し続けることは重要です。その一つの方法として、サイトの上部や下部にタイムリーなお知らせを表示することが挙げられます。
アナウンスを追加することは、ユーザーの注意を向けさせ、コンバージョンを高める効果的な方法です。重要なメッセージを伝えたり、ユーザーを人気コンテンツにリダイレクトさせたり、特別オファーを宣伝したりするために使用することができます。
WPBeginnerやその他のブランドでは、新機能、割引情報、その他の重要な情報をユーザーにお知らせするために、継続的にお知らせを表示しています。
この投稿では、WordPressでお知らせを簡単に表示する方法を紹介します。

なぜWordPressにアナウンスを追加するのか?
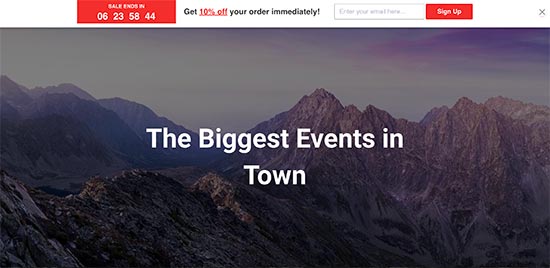
多くの人気サイトでは、特別なお知らせを上部または下部にフローティングバーとして表示しています。このような告知バーは非常に効果的であるため、より多くのサイトで目にするようになりました。
WordPressのサイトでは、お知らせはその配置によってすぐに目立ちます。通常、ページの上部または下部に全幅のバーが表示されます。

特別割引の提供、タイムセンシティブなマーケティングキャンペーンの実施、ユーザーへのアンケートへの参加依頼、新しいブログ投稿の閲覧などに利用できます。
また、アナウンスバーにビジュアルエフェクト、カウントダウンタイマー、メールフォームを追加することもできます。
それでは、WordPressで簡単にお知らせを追加する方法を見ていきましょう。2つの方法を紹介しますので、下のリンクをクリックして、どのセクションにもジャンプできます:
方法1:WordPressでOptinMonsterを使ってお知らせを表示する
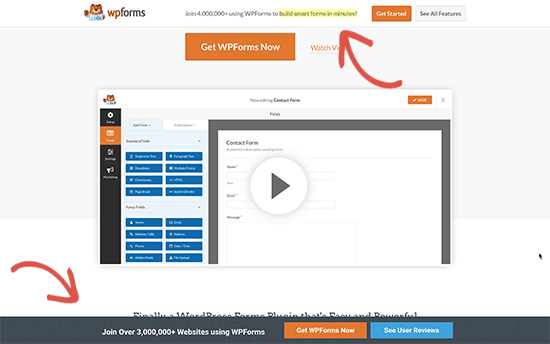
この方法では、OptinMonsterを使用します。これは、市場で最も人気のあるリードジェネレータおよびコンバージョン最適化ソフトウェアです。
OptinMonsterは、サイト訪問者を購読者や有料カスタマイザーに変換するのに役立ちます。サイトの上部または下部に表示できる告知バーを含む、多くのキャンペーンタイプがあります。
最も重要なのは、ユーザーごとに異なるコンテンツを表示できる強力な表示ルールが用意されていることです。また、お知らせを表示する場所や時間も選択できます。
情報開示OptinMonsterは弊社のプレミアム製品の一つです。WPBeginnerユーザーは、当社のOptinMonsterプラグインをインストールし、プラグインから無料アカウントにサインアップすることで、無料版を試すことができます。無料版はOptinMonsterのメインサイトには表示されません。

まず、OptinMonsterプラグインをインストールして有効化する必要があります。詳しくは、WordPressプラグインのインストール方法のステップバイステップガイドをご覧ください。
このプラグインは、WordPressサイトとOptinMonsterアカウント間のコネクタとして機能します。
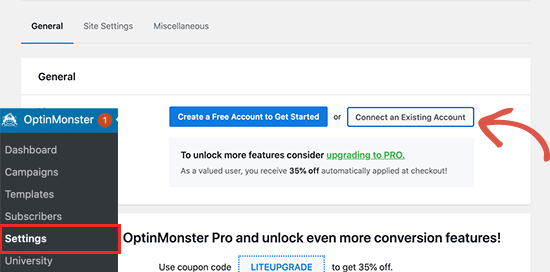
有効化した後、OptinMonster ” 設定ページにアクセスし、’既存のアカウントに接続’または’無料アカウントを作成’ボタンをクリックする必要があります。

ログインしてWordPressサイトをOptinMonsterアカウントに接続するポップアップが表示されます。
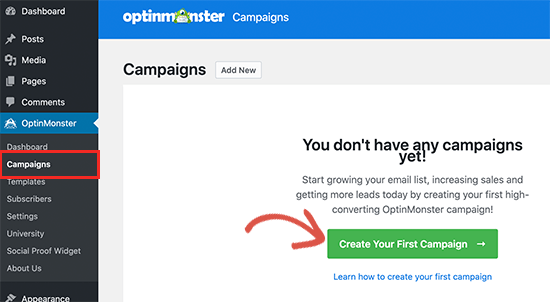
WordPressサイトが接続されたので、最初のジオターゲットキャンペーンを作成する準備ができました。OptinMonster ” キャンペーンページに移動し、’新規追加’ボタンをクリックします。

まず、キャンペーンタイプを選択する必要があります。OptinMonsterは、ライトボックスポップアップ、フローティングバー、インラインオプチン、フルスクリーン、スライドイン、ゲーム化キャンペーンをサポートしています。
このチュートリアルでは、サイトの上部または下部にフローティングバーを表示できるフローティングバーキャンペーンを選択します。

その下にあるキャンペーンテンプレートをクリックして選択することができます。
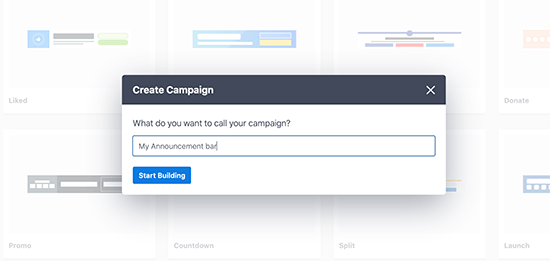
次に、キャンペーンの名前を入力する必要があります。ここで任意の名前を入力し、「ビルド開始」ボタンをクリックします。

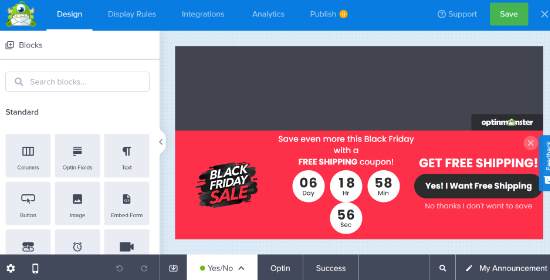
これにより、OptinMonsterのキャンペーンビルダーのインターフェースが起動し、右側のパネルにキャンペーンのライブプレビューが表示されます。
プレビューの項目をポイント&クリックするだけで、編集、移動、削除ができます。また、テンプレートにブロックをドラッグ&ドロップすることで、新しい要素を追加することもできます。

この例では、FOMO効果を生み出すために、カウントダウンタイマー付きのスペシャルオファーを宣伝するアナウンスバーを使っています。
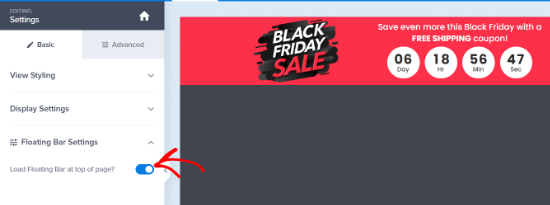
通知バーを上部に表示したい場合は、左の列から「フローティングバーの設定」をクリックし、トグルにチェックを入れるだけで上部に移動します。

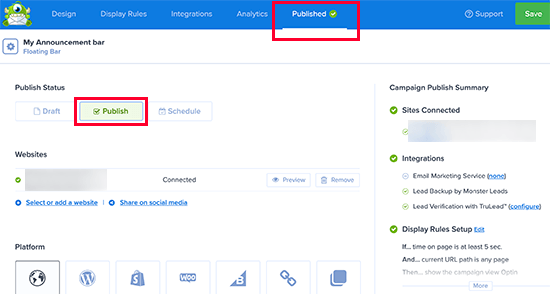
キャンペーンのデザインとコンテンツが完成したら、「公開する」タブに切り替えます。
ここから、キャンペーンの状態を「公開する」に変更できます。

その後、「保存」ボタンをクリックして設定を保存し、キャンペーンビルダーを閉じます。
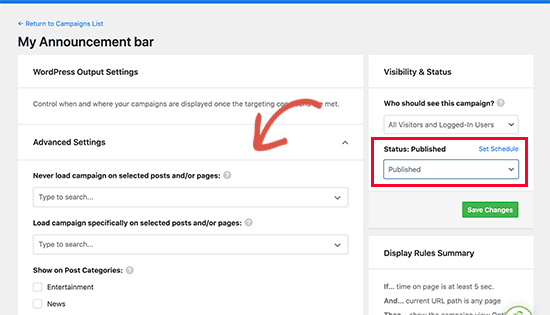
OptinMonsterは出力設定のページに移動します。ここから、キャンペーンを表示する場所を選択することができます。

その後、可視性の状態を「公開する」に変更し、「保存」ボタンをクリックしてキャンペーンを公開します。
WordPressブログにアクセスして、アナウンス・バーの動きを見ることができます。

プロからのアドバイス OptinMonsterの代替をお探しですか?Thrive Leadsでは、購読者リストを増やすためにユーザーからメールアドレスを収集するお知らせバーを作成することができます。詳細については、WordPressでアラートバーを作成する方法のガイドを参照してください。
方法2: Notibarを使ってWordPressのお知らせバナーを表示する
OptinMonsterは、メールフォームの統合、タイマー、無制限の色とデザイン、強力なターゲティングコントロールなど、豊富なオプションを備えた強力なツールです。
しかし、高度な機能を使わずに素早くアナウンスを表示したい場合は、この方法を使うことができる。
まず、Notibarプラグインをインストールして有効化する必要があります。詳しくはWordPressプラグインのインストール方法をご覧ください。
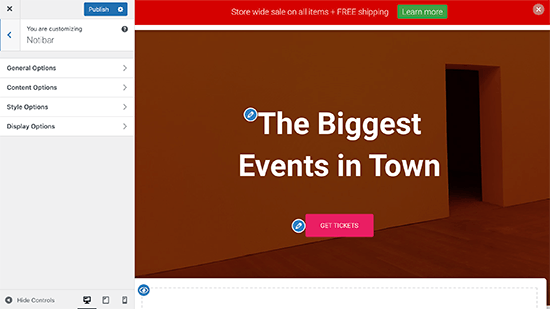
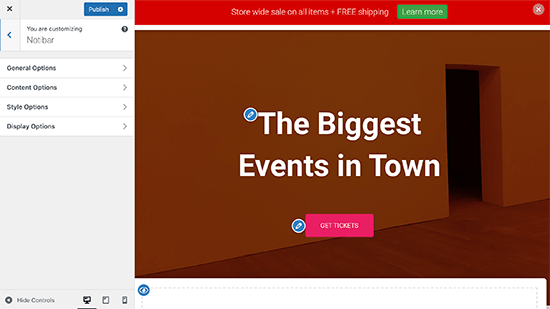
有効化した後、Settings ” Notibarページにアクセスしてプラグイン設定を行う必要があり、ライブプレビューと共にテーマカスタマイザーが起動します。

一般オプション」タブに切り替えることから始めることができます。
ここでは、通知バーの位置、幅、ボタンの種類を選択します。

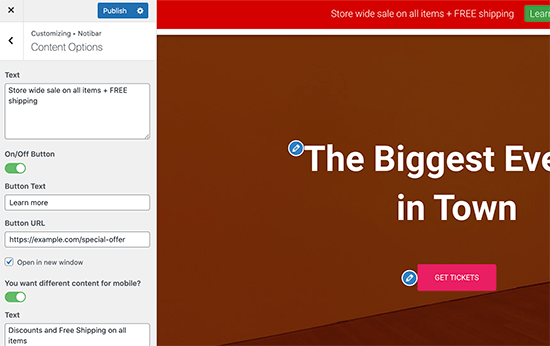
次に、戻って「コンテンツオプション」タブに切り替える。
ここから、アナウンスに表示したいコンテンツを入力できます。

このプラグインでは、モバイル端末向けに異なるコンテンツを追加することができます。
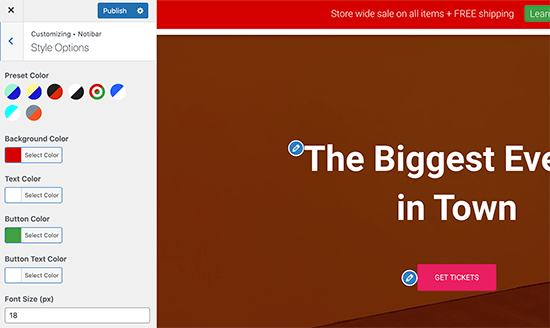
その後、戻って「スタイルオプション」に切り替えてください。ここで、アナウンスバーの色とフォントサイズを選択できます。

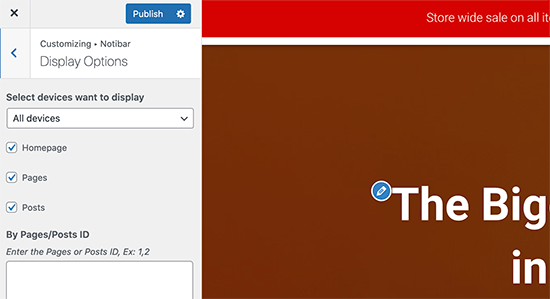
最後に、「表示オプション」タブに切り替える。
ここで、アナウンスバーのコンテンツを表示/非表示する場所を選択します。

このプラグインは、端末、ホームページ、ページ、投稿に対して非表示にしたり、通知バーを表示したくない特定の投稿/ページIDを入力したりすることができます。
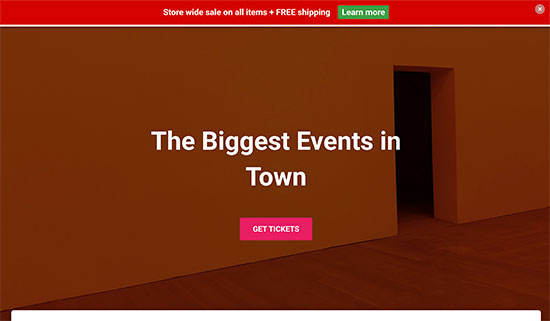
変更が完了したら、上部にある’公開する’ボタンをクリックするだけで、変更が保存され、アナウンスバーが公開されます。
WordPressブログにアクセスして、お知らせの内容を確認することができます。

この投稿が、WordPressブログでお知らせを簡単に表示する方法を学ぶのにお役に立てば幸いです。また、WordPressでウェルカムゲートを作成する方法や、最高のWooCommerceスピン・ア・ホイール・クーポン・プラグインについてのガイドもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Dennis Muthomi
I’ve always seen websites having those eye-catching announcement bars especially on black fridays and the holidays,
but I never knew how they implemented them.
I always assumed they had to hire a developer to custom code those bars for them.
I’ll definitely be trying one of these methods the next time SaaS companies I write about offer exclusive deals or promotions. Those limited-time offers are perfect for using an announcement bar to grab visitors’ attention and drive conversions.
Thanks for this
WPBeginner Support
You’re welcome, glad we could share how to se this up
Admin
michael
Simple Notices pluggin is not updated since one year……..and got issues
WPBeginner Support
Hi Michael,
We tested the plugin and didn’t find any issues. Sometimes plugin authors don’t update their free plugins unless they are broken. Please see our article on installing plugins not tested with your version of WordPress.
Admin
Sumit
I personally use hellobar as it can be used for multiple purpose like tracking Facebook conversion and show special notification. Thanks for this nice information.