WordPressユーザーの多くは、WordPressダッシュボードの不要なウィジェットを無効化したいと考えています。管理ダッシュボードにウィジェットを追加するプラグインをたくさん使っていると、これらのウィジェットが乱雑になり、サイトを管理する際に重要な作業に集中できなくなることがあります。
この問題を解決する方法を探したところ、ダッシュボード・ウィジェットを削除できるプラグインをいくつか見つけたが、その多くはこの機能を有料で提供している。しかし、多くのプラグインはこの機能を有料で提供しています。
良いニュースは、WordPress管理ダッシュボードから不要なウィジェットを削除する簡単で無料の方法を見つけたことです。このガイドでは、お金をかけずに、サイトに問題を起こさずに、ウィジェットを削除する方法を紹介します。

ダッシュボードの不要なウィジェットを無効化する理由
WordPressサイトにログインすると、ダッシュボードと呼ばれる画面が表示されます。これは、サイトを管理する管理エリアの一部です。ダッシュボードには、様々な情報やツールを表示するウィジェットと呼ばれる小さなボックスがいくつかあります。

これらのウィジェットのいくつかはWordPressから提供されるもので、他のものはインストールしたプラグインやテーマによって追加されます。一般的に、プラグインをたくさん使えば使うほど、ダッシュボードに表示されるウィジェットの数も増えます。
このようなウィジェットは便利な反面、ごちゃごちゃしてしまうこともあります。必要のない情報が表示されたり、ページの読み込みが遅くなったりすることもあります。そのため、不要なウィジェットを無効化するサイトオーナーもいます。
不要なウィジェットを削除することで、ダッシュボードをすっきりと使いやすくすることができます。机の上を片付けるようなものだ。使わない項目を削除すれば、重要なことに集中できる。
ウィジェットを無効化すると、ダッシュボードの反応も速くなります。これは、サイトの管理に多くの時間を費やしている場合に役立ちます。WordPressの管理バーをオフにして表示をシンプルにするユーザーがいるように、不要なウィジェットを削除することで、作業がより簡単で効率的になります。
すべてを念頭に置いて、WordPressで不要なウィジェットを無効化する方法を見てみましょう。以下のクイックリンクからお好きな方法に飛べます:
プロのヒント WordPressの管理エリアから特定のメニュー項目を削除したいですか?WordPressの管理画面から不要なメニュー項目を非表示にする方法をステップバイステップでご紹介します。
特定のWordPressダッシュボード・ウィジェットを削除する方法
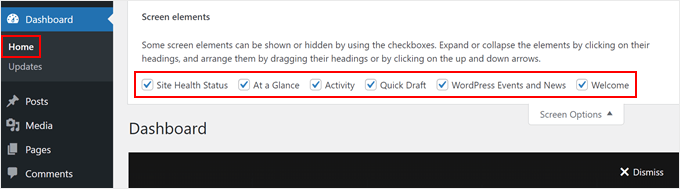
ダッシュボード” ホームに行き、‘画面オプション‘ボタンをクリックし、表示したくないウィジェットのチェックを外すことで、簡単にダッシュボードを整理することができます。これが一番手っ取り早く簡単な方法です。

しかし、この方法を使えば、「画面オプション」メニューにアクセスし、ウィジェットを再度有効にすることで、ユーザーや他のユーザーが簡単にウィジェットを表示できるようになります。
より恒久的な解決策は、テーマのfunctions.phpファイルにカスタムコードを追加することです。WPCodeプラグインを使って安全に行います。
WPCodeはコードスニペットプラグインで、プラグインやテーマでカスタマイズできないようなサイトもカスタマイズできます。WPCodeは、サイトのファイルを直接編集することなく、カスタマイザーコードを追加することができます。WPCodeは、エラーが発生した場合、コードを無効化することもできます。
このチュートリアルでは、WPCodeの無料版を使用することもできますが、このガイドの後半で役に立つAIコードジェネレータが含まれているため、プレミアム版を使用します。
プラグインについては、WPCodeのレビューでさらに詳しくご紹介しています。
WPCodeを使用するには、管理エリアにWordPressプラグインをインストールしてください。その後、Code Snippets “ + Add Snippetにアクセスしてください。
次に、’Add Your Custom Code (New Snippet)’を選択し、’+ Add Custom Snippet’ボタンをクリックします。

次に、画面に表示されるオプションの一覧から、コードタイプとして「PHP Snippet」を選択する必要があります。

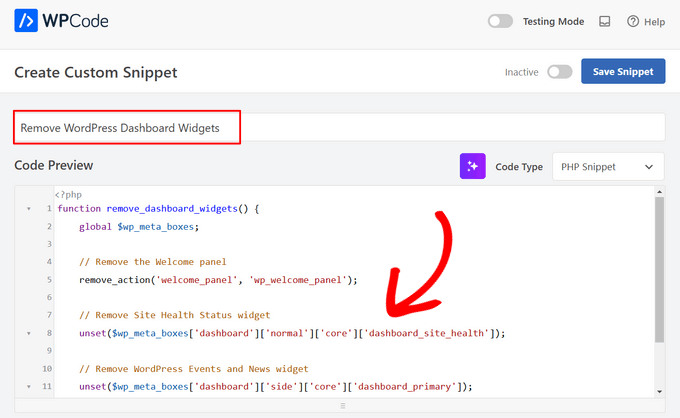
ここで、カスタムコードに「Remove WordPress ダッシュボード Widgets」のような簡単な名前を付けて、後で簡単に識別できるようにします。

その後、以下のスニペットを「コード・プレビュー」ボックスに貼り付ける:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | function remove_dashboard_widgets() { global $wp_meta_boxes; // Remove the Welcome panel remove_action('welcome_panel', 'wp_welcome_panel'); // Remove Site Health Status widget unset($wp_meta_boxes['dashboard']['normal']['core']['dashboard_site_health']); // Remove WordPress Events and News widget unset($wp_meta_boxes['dashboard']['side']['core']['dashboard_primary']);}add_action('wp_dashboard_setup', 'remove_dashboard_widgets'); |
このコードは、ダッシュボードからウェルカムパネル、サイト健全性状態ウィジェット、WordPressイベントとニュースウィジェットを削除します。
他のウィジェットを削除するためにコードを修正することもできます。やり方がわからない場合は、WPCodeのAI機能を使うことができます。
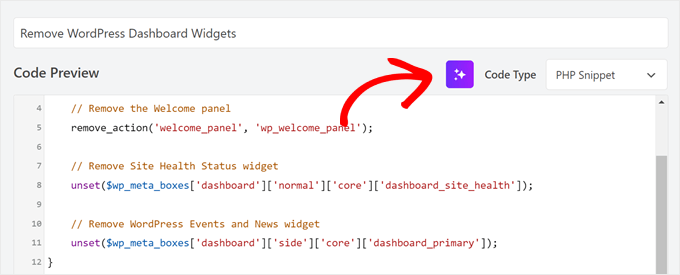
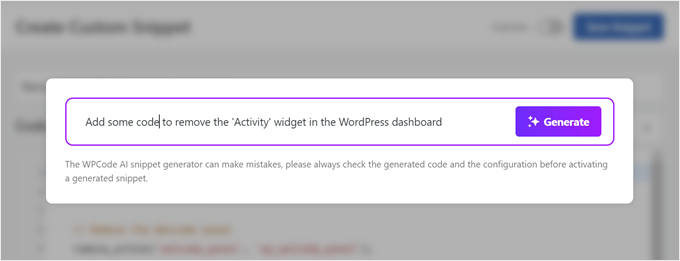
コードタイプ」ドロップダウンメニューの隣にある「AI」ボタンをクリックするだけです。

次に、WPCodeに別のウィジェットを削除するコード行を追加するよう求めるプロンプトを入力する。例えば、Activityウィジェットの削除を依頼します。
その後、『ジェネレータ』をクリックするだけだ。

AIは指定されたウィジェットを削除するために新しい行を追加する:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | function remove_dashboard_widgets() { global $wp_meta_boxes; // Remove the Welcome panel remove_action( 'welcome_panel', 'wp_welcome_panel' ); // Remove Site Health Status widget unset( $wp_meta_boxes['dashboard']['normal']['core']['dashboard_site_health'] ); // Remove WordPress Events and News widget unset( $wp_meta_boxes['dashboard']['side']['core']['dashboard_primary'] ); // Remove Activity widget unset( $wp_meta_boxes['dashboard']['normal']['core']['dashboard_activity'] );}add_action( 'wp_dashboard_setup', 'remove_dashboard_widgets' ); |
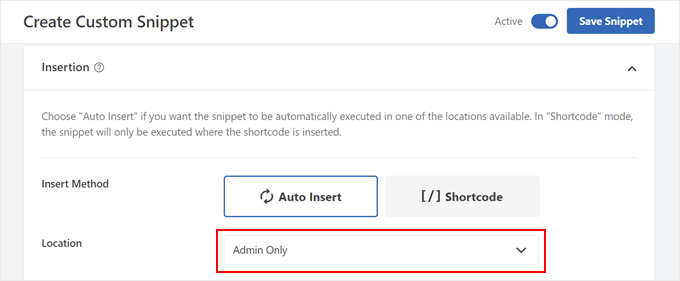
それが終わったら、「インサーター」セクションまでスクロールダウンしてください。挿入方法」が「自動挿入」になっていることと、「場所」が「管理者のみ」になっていることを確認してください。
次に、「無効」ボタンを「有効」に切り替え、「スニペットを保存」ボタンをクリックする。

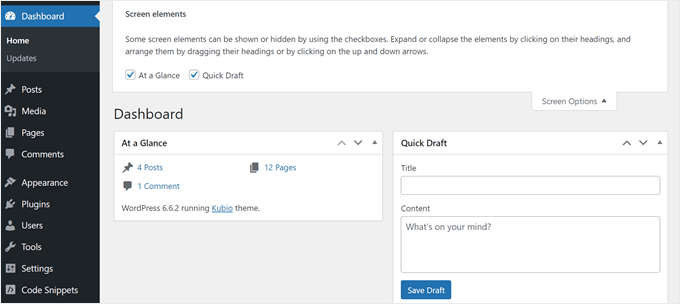
ダッシュボード “ ホームに戻ると、無効化していない初期設定のウィジェットだけが表示されます。
この例では、’At a Glance’ウィジェットと’Quick Draft’ウィジェットを表示したままにします。

WordPress管理ダッシュボードを完全に空にする方法
ダッシュボードをすべて使用せず、ウィジェットを完全に空にしたい場合、WPCodeはそのためのコード・スニペット・テンプレートを提供します。
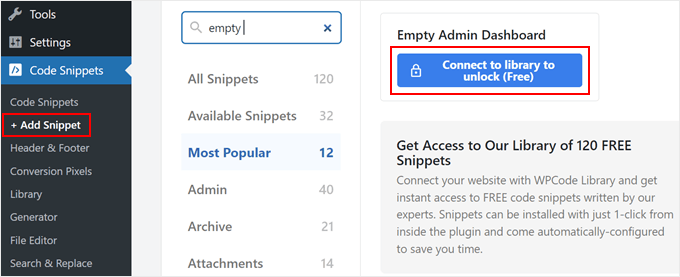
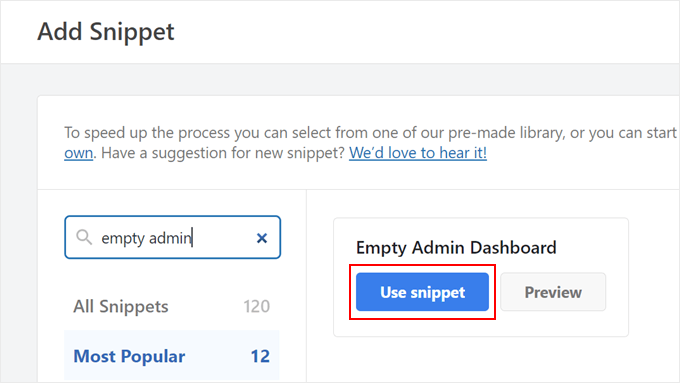
使用するには、コードスニペット “ + スニペットを追加“に移動します。その後、検索バーを使って’Empty Admin Dashboard’コードを見つけ、’Connect to library to unlock (Free)’ボタンをクリックします。

WPCodeアカウントを作成するか、既存のアカウントにログインするようポップアップウィンドウが表示されます。
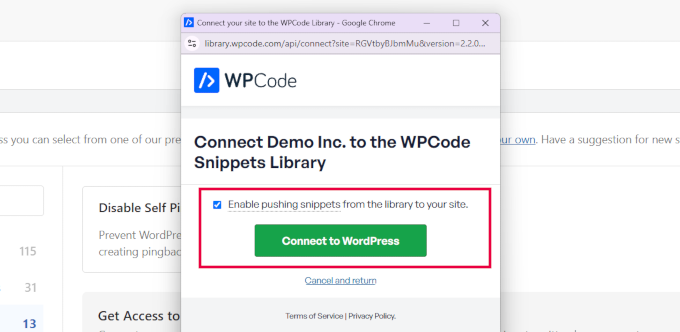
ログイン後、「Enable pushing snippets from the library to your site」にチェックを入れ、「Connect to WordPress」ボタンをクリックします。

ウィンドウは閉じ、前のWPCodeページに戻ります。
これで、「空の管理ダッシュボード」オプションの下にあるボタンが「スニペットを使用する」に変わります。それをクリックしてください。

この段階で、WPCodeはあなたのためにコードを設定します。
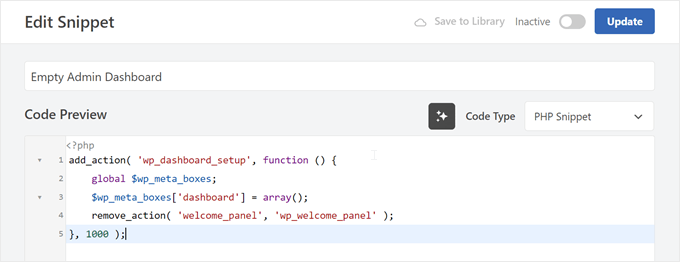
画面には、準備したコード・スニペットがこのように表示されるはずだ:

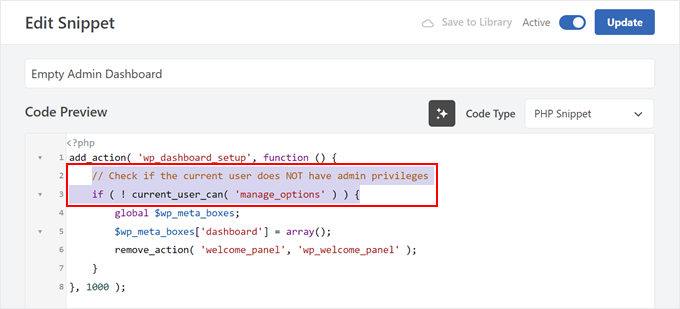
このコードを有効化して、そのまま更新することができます。あるいは、このスニペットが管理者以外のユーザーに対してのみ機能するように、コードを1行追加することもできます。
追加行を選択した場合のカスタマイザー・コードです:
1 2 3 4 5 6 7 8 | add_action( 'wp_dashboard_setup', function () { // Check if the current user does NOT have admin privileges if ( ! current_user_can( 'manage_options' ) ) { global $wp_meta_boxes; $wp_meta_boxes['dashboard'] = array(); remove_action( 'welcome_panel', 'wp_welcome_panel' ); }}, 1000 ); |
変更後、コードスニペットを有効化し、上の「更新」ボタンをクリックします。

これにより、WordPressダッシュボード・ウィジェットはすべて無効化され、どのバージョンのコードを使用したかによって、すべてのユーザー、または管理者以外のユーザーのいずれかが無効になります。
こんな感じだ:

WordPress管理画面をカスタマイズするヒントとトリックをもっと見る
WordPressダッシュボードのウィジェットを管理する方法がわかったところで、管理エリアをカスタマイズする方法をさらに詳しく学びたいと思うかもしれません。WordPressの使い勝手をさらに良くするために、役立つ投稿をいくつかご紹介します:
- WordPressで管理画面の配色を変更する– カスタムカラーで管理エリアをきれいに見せる方法を紹介します。
- WordPress管理エリアを保護するための重要なヒント– ハッカーからサイトのバックエンドを安全に保つ方法をご覧ください。
- WordPressでカスタムの管理者向け通知を追加する– 管理エリアにユーザー向けの独自のメッセージを作成する方法を紹介します。
- WordPress管理ダッシュボードにダークモードを追加– 夜間の作業時にダッシュボードを目に優しくする方法をご覧ください。
- WordPressでダッシュボードへのアクセスを制限する– さまざまなユーザーがダッシュボードで何を見たり、何ができるかをコントロールする方法をご覧ください。
- WordPress管理画面のアイコンを追加・変更する– WordPress管理画面のアイコンを初期設定のカスタムアイコンに置き換える方法をご紹介します。
この投稿が WordPress 管理画面の不要なウィジェットを無効化する方法のお役に立てば幸いです。また、WordPressのアクティビティログとトラッキングプラグインのエキスパートが選ぶガイドと、wp-adminにアクセスできないときにプラグインを無効化する方法のステップバイステップガイドもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Arnold
Why are you using “unset()” in stead of “remove_meta_box()”?
Curious
High Regards,
Arnold.
WPBeginner Support
remove_meta_box can be good if you know when the meta box was added and add the code in the correct location but the unset method does not require that level of knowledge and is more guaranteed to work for a beginner
Admin
Maria
Hi.
When I disable all the other widgets, I’m losing my search-field as well even though i do not choose this on the list. So I want to keep my search field, but not the other widgets. How can i fix this?
Joshua Hoe
So if hiding the widgets mean Unregistered widgets will not be loaded, does it also mean that the website speed will be faster as well?
WPBeginner Support
Depending on the widgets you are disabling there could be a small speed increase but in general nothing overly noticeable in terms of speed
Admin
Luis
Hi,
But how can we remove the widget area as seen in last picture? The widgets are gone, but the boxes (empty) are there to see. Can we also remove this empty boxes?
Thanks
WPBeginner Support
You would need a different plugin for that, the plugin does not currently remove those
Admin
Jeff Yablon
Umm … You know this disables nothing? It HIDES them, leaves their stub coded overhead, and adds an extra plug-in.
WPBeginner Support
Hi Jeff,
It actually unregisters those widgets, which is not the same as hiding. Unregistered widgets are not loaded.
Admin