WPBeginnerの読者から、WordPressのウェブサイトで投稿の埋め込みを無効にする方法を尋ねられたことがあります。デフォルトでは、WordPressは、ビルトインURLブロックを使用して、すべてのユーザーが自分のウェブサイトにあなたの投稿を埋め込むことができます。
これは、あなたのコンテンツを拡散させるのに役立つ一方で、あなたの投稿がどこに、どのように表示されるかをコントロールしにくくなることを意味します。さらに、サードパーティのコンテンツを自分のサイトに埋め込むことができるため、ウェブサイトのスピードやパフォーマンスに影響を与えることもあります。
この投稿では、WordPressブログやウェブサイトで投稿の埋め込みを無効にする方法を説明します。コードを使う方法とプラグインを使う方法です。

なぜWordPressの埋め込みを無効化するのか?
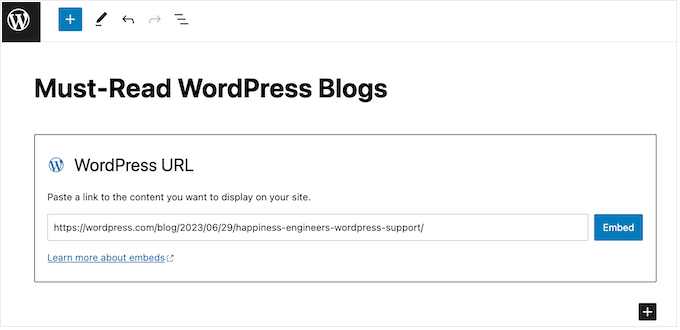
oEmbedは、WordPressユーザーがコンテンツを埋め込むことを可能にする技術です。例えば、WordPressのブログ記事に動画を埋め込んだり、SoundCloudのオーディオプレーヤーを追加したり、X/TwitterのツイートやYouTubeの動画を表示したりすることができます。
埋め込みやiFrameはコンテンツに多様性を加えることができますが、WordPressサイトでは無効にした方がよい場合もあります。
大きな懸念事項の1つは、サイトのパフォーマンスです。埋め込みには、wp-embed.min.jsファイルを読み込むための追加のHTTPリクエストが必須です。このJavaScriptは、特に多くの埋め込みコンテンツを持っている場合、あなたのサイトを増やし、遅くすることができます。
埋め込みを無効化することで、サイトの読み込み速度と全体的なパフォーマンスを向上させることができます。
埋め込み無効化を検討するもう一つの理由は、意図しないトラフィックの急増を避けるためです。初期設定では、WordPressのサイトに誰でもコンテンツを埋め込むことができるのであれば、誰でもWordPressのURLブロックを使ってあなたのコンテンツを埋め込むことができます。

これは諸刃の剣となりうる。人気サイトがあなたのコンテンツを埋め込めば、ブログのトラフィックが増えるかもしれない。しかし、WordPressのホスティングサービスプランによっては、突然トラフィックが急増し、サイトのリソースが圧迫される可能性もある。
最後に、埋め込みを無効化することはセキュリティ対策にもなります。ログインページや会員エリアなど、埋め込みを通じて一般にアクセスされたくない特定のコンテンツがあるかもしれません。埋め込みを無効化することで、他のサイトに表示されるコンテンツをよりコントロールできるようになります。
このことを念頭に置いて、WordPressサイトで投稿のoEmbedを無効化する方法を見てみましょう。以下のクイックリンクから、使いたい方法にジャンプしてください:
方法1:カスタムコードを使用してWordPressのoEmbedを無効にする(推奨)
WordPressの投稿で埋め込みを簡単に無効にする最善の方法は、コードスニペットプラグインを使用することです。
サイト上でスニペットを使用することで、リンクを使用してコンテンツを埋め込もうとした人は、代わりに空白のページが表示されてしまいます。これは、オンラインショップや 会員制サイトを運営している場合に特に有効で、購入手続きやログインなどの重要なページを埋め込むことを阻止することができます。
同じコード・スニペットは、サイトの埋め込みも無効化し、サイトのスピードとパフォーマンスを向上させます。
サイトにコードを追加する最も簡単な方法は、無料のWPCodeプラグインを使用することです。
WPCodeは、カスタムCSS、PHP、HTMLなどをWordPressサイトに追加できるWordPress用の最高のコードスニペットプラグインです。また、サイト全体の埋め込みを無効化するコードスニペットも用意されています。
WordPressユーザーがすでに埋め込んだコンテンツは削除されません。ただし、サイトがあなたのコンテンツをこれ以上埋め込むことはできなくなります。
まず、無料のWPCodeプラグインをインストールし、有効化する必要があります。詳しくは、WordPressプラグインのインストール方法のステップバイステップガイドをご覧ください。
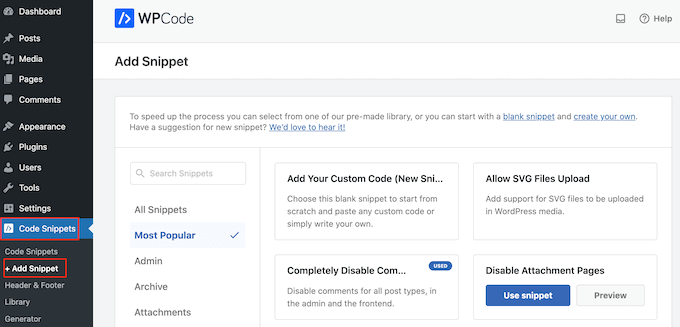
プラグインを有効化したら、Code Snippets ” Add Snippetにアクセスしてください。

ここでは、サイトに追加できるWPCodeの既成スニペットライブラリを見ることができます。これらのスニペットには、コメントを完全に無効化したり、WordPressが通常サポートしていないファイルタイプのアップロード、添付ファイルページの無効化などが含まれています。
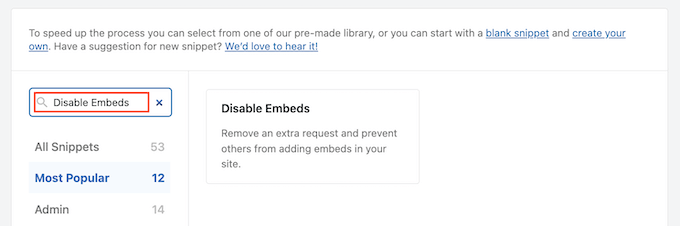
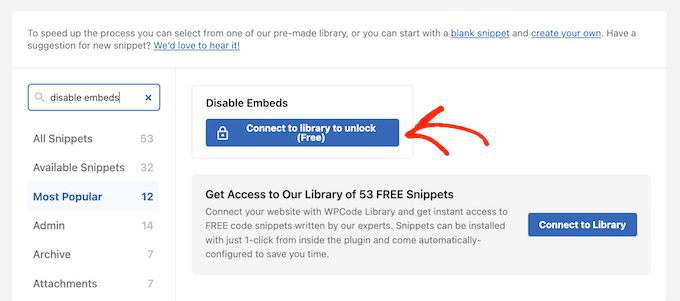
適切なスニペットを見つけるには、「Search Snippets」フィールドに「Disable Embeds」と入力してください。

無効化スニペットが表示されたら、マウスオーバーしてください。
すでにWPCodeスニペット・ライブラリに接続していない場合は、「Connect to library to unlock」ボタンが表示されます。

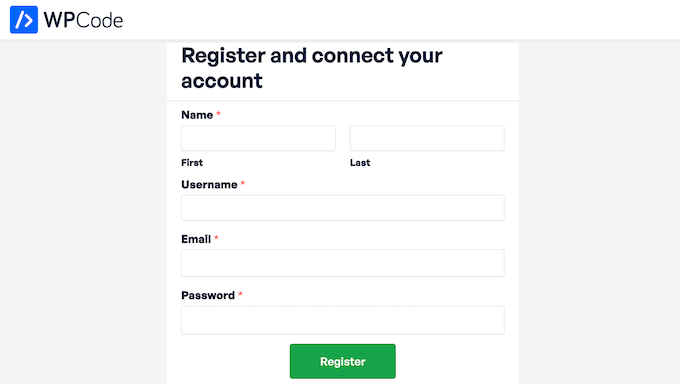
無料のWPCodeアカウントを作成し、50以上の無料コードスニペットのロックを解除するポップアップが開きます。
名前、メール・アドレス、ユーザー名、パスワードを入力するだけです。その後、「登録」ボタンをクリックしてください。

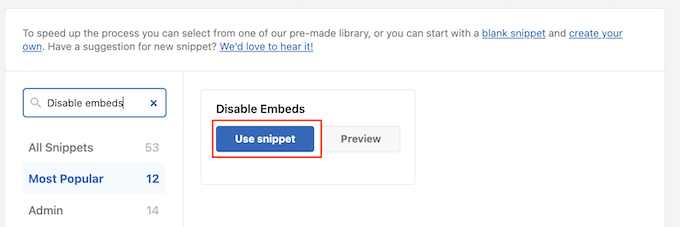
これでWordPressダッシュボードに戻り、Disable Embedsコードスニペットにマウスオーバーする。
表示されたら、「スニペットを使用する」ボタンをクリックする必要がある。

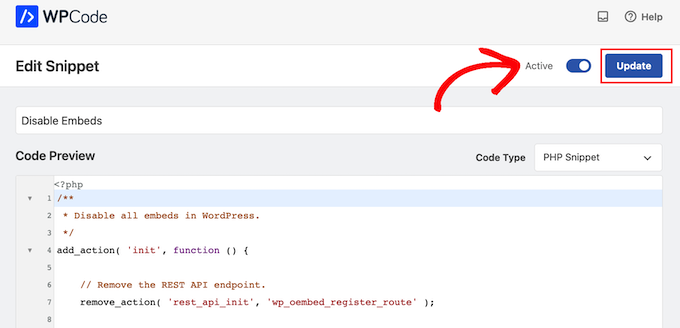
これにより、すべての設定がすでに設定されたコード・スニペットがロードされます。スニペットを有効化するには、’Inactive’スライダーをクリックして’Active’と表示させます。
更新」をクリックします。

WPCodeは、WordPressテーマのfunctions.phpファイルにコードを追加し、サイト全体の埋め込みを無効化します。同時に、このスニペットは、他のサイトがあなたのコンテンツを埋め込むのを止めます。
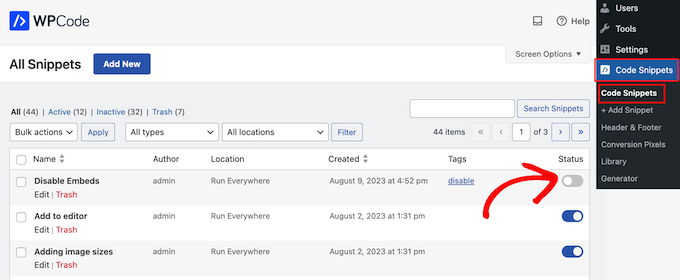
サイトへの埋め込みを許可したり、他のユーザーが自分のサイトにあなたのコンテンツを表示できるようにしたい場合もあるでしょう。その場合は、Code Snippets “ Code Snippetsにアクセスしてください。
ここで、”disable embeds “スニペットを見つけ、クリックして “Status “トグルを無効化する。

これでWordPressサイト全体のコードスニペットが無効化されます。
方法2:Disable Embeds WordPressプラグインをインストールする(クイック)
サイトにカスタムコードを追加したくない場合は、代わりにDisable Embedsを使用することができます。これはコンフィギュレーション設定のないシンプルなプラグインで、有効化した時点でWordPressの埋め込みを無効化します。
注意: Disable Embedsプラグインが最新のWordPressバージョンでテストされていないことにお気づきかもしれません。ご心配なく – 私たち自身でテストしたところ、この目的には問題なく動作しました。WordPressのバージョンでテストされていないプラグインの使用について詳しく知りたい場合は、このトピックに関する詳細ガイドをご覧ください。
まず最初に、Disable Embedsをインストールして有効化します。詳しくは、WordPressプラグインのインストール方法のステップバイステップガイドをご覧ください。
これで、プラグインは他のWordPressブログの投稿に対してoEmbedを無効化します。また、Gutenbergブロックエディターからサードパーティのコンテンツを埋め込むこともできなくなります。
先に述べたように、これはWordPressサイトからコンテンツを削除するものではありません。WordPressのキャッシュの仕組みにより、第三者がすでにページや投稿を埋め込んでいる場合、そのサイトは引き続き表示されます。
WordPressのスピードとパフォーマンスを向上させるボーナスのヒント
WordPressの埋め込みを無効化することで、サイトのスピードとパフォーマンスを向上させることができます。WordPressのパフォーマンスを向上させる方法をもっとお探しなら:
- WP Rocketのようなキャッシュプラグインをインストールする。
- WordPressで画像を最適化し、読み込み時間を短縮しましょう。
- コンテンツデリバリーネットワークを利用する。
- WordPressのデータベースを最適化します。
詳しくは、WordPressのパフォーマンスに関する完全ガイドをご覧ください。
この記事がWordPressで埋め込みを無効にするのにお役に立てば幸いです。また、WordPress で oEmbed の最大幅を設定する方法についてのガイドや、より多くのサイトトラフィックを獲得するのに役立つ最高の SEO(検索エンジン最適化)プラグインとツールのエキスパートピックもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





David
I tried it didn’t work pls help
WPBeginner Support
You would want to reach out to the plugin’s support and they should be able to take a look at the cause of the possible issue.
Admin
Elena
Hello
Does this help when crawlers use oembed and it crawls links without restrictions?
WPBeginner Support
It would depend on what crawlers you mean but the main goal of this would be to prevent your posts from being embedded using oembed rather than preventing something that crawls your RSS feed
Admin
Neil
Does the embed feature display broken links?
Dave Kinskey
Hi. My concern is not whether others can embed my content, but instead, I want to PREVENT iframe embeds by WordPress on my own pages when I include a link to another site. How can I do that?
I have a problem on one site on which I include a list of links to help people, but one of the links causes a pop-up registration box for the external site in the Safari browser on all Apple devices. If I visit the external page, however, there is no registration pop-up.
It’s very off-putting and confusing for any visitor to my site to encounter a pop-up registration box from an external site about 5 seconds after loading the page from my site. I would also like the option to block oembeds when I include links to external sites on a page. How can I do that? I haven’t been able to find any way to stop my own site’s pages from including embeds in iframes on my pages. Can anyone offer a solution? Thanks in advance!
Grant
The caption says “… and Why You Should Disable it”, but the story says “There is no harm in leaving it enabled on your website.” I tend to agree with the latter, unless I’m missing something.
Why would we want to disable a feature that allows someone, who found our content useful, to easily post a nice summary of it on their own site? It seems like there are only upsides to that, unless the new feature has negatives like security holes, or it’s resource-intensive or something.
WPBeginner Support
You are right, there is no downside to the new feature. However, if someone wants to disable it, they can.
Admin
Øyvind
“no downside”.. except the oembed script added by wp_head function shows your site owner username.. The hackers job just got cut in half.
WPBeginner Support
It does not show username, instead it shows author name. You can edit your WordPress profile and under ‘Display Publicly As’ select a user nicename, this could be your first or last name, or a nickname. If you are more security conscious then you can use a username that is even harder to guess.
Øyvind
The field author_name shows the authors name. But the field author_url ends with the username slug. I have changed nickname in the admin panel and nicename in the db and still it shows the username like this in the json format:
“author_url”:”http:\/\/website.com\/author\/username\/
M. Qtips
Yes, there is most definitely a downside to this bug (this is not a feature, a feature is something you *want*, not something you don’t want that you need to take extra steps to get rid of.) See me other just-submitted comment about how this is aggravatingly interfering with my ability to post code examples on my blog..
M. Qtips
Um, this is a very stupid feature that should have been opt-in, not opt-out. I run a tech blog, and I am trying to post about apache mod_rewrite rules, and I can’t use URLs in my examples because it keeps “helpfully” embedding content instead of leaving my posts as I type them, ruining my example code. Totally aggravating.
Wajid Ali Tabassum
How i can disable “srcset” attribute in img HTML tag in WordPress 4.4?
Chris
Thanks for that hint.
Is there an option to add a code snippet to the functions.php for example instead of another plugin?
mensmaximus
Rather than adding a lot of code I recommend to block other sites from displaying your content in an iframe which is what the oembed feature does. Add the following lines to your .htaccess file:
Header set X-XSS-Protection “1; mode=block”
Header always append X-Frame-Options SAMEORIGIN
Header set X-Content-Type-Options: “nosniff”
mensmaximus
the comments strip out some code, next try:
´
Header set X-XSS-Protection “1; mode=block”
Header always append X-Frame-Options SAMEORIGIN
Header set X-Content-Type-Options: “nosniff”
´
mensmaximus
Well, I have no idea how to post a code here. The three lines have to sit between a conditional “ifModule mod_headers.c” . However lines with “smaller”/”greater” arrows are filtered out in the comments (i guess this is a html tag strip feature).
WPBeginner Support
Yes, try wrapping your code in [html] …[/html]
mensmaximus
2nd try
<ifModulemod_headers.c>Header set X-XSS-Protection "1; mode=block"Header always append X-Frame-Options SAMEORIGINHeader set X-Content-Type-Options: "nosniff”</ifModule>1-click Use in WordPress
Doug Wilson
Was wondering if someone would mention this. I’d bet a lot of those 404’s are from other sites: search engines following links to removed content, images …