WordPressの絵文字についてお話しましょう。私たちはテキストやソーシャルメディアで絵文字を使うことがありますが、必ずしもすべてのサイトに適しているわけではありません。私たちは、絵文字を完全に削除した方が理にかなっているビジネスサイトをたくさんビルトインしてきました。
また、ほとんどの人が知らないことがある:WordPressは個別ページごとに絵文字スクリプトを読み込みます。これは不要なコードです!私たちは何千ものサイトオーナーのウェブサイトのスピードアップをお手伝いしてきましたが、絵文字のような未使用の機能を取り除くことで、より高速に動作するようになることがよくあります。
WordPressの絵文字をオフにする最も簡単な方法をご紹介します。プラグインを使うか、コードスニペットを追加するか、私たちはあらゆる方法をテストしてきました。

なぜWordPressで絵文字を無効化するのか?
絵文字はコンテンツに表情を加えるのに人気がありますが、ビジネスサイトではプロらしくない印象を与えることがあります。さらに、WordPressサイトではパフォーマンスコストがかかります。
誰かがあなたのサイトにアクセスするたびに、WordPressは絵文字サポートのためだけに余分なJavaScriptファイルとCSSを読み込みます。この機能は、主に中国語、日本語、韓国語の文字セットをサポートするためにWordPress 4.2で追加されました。
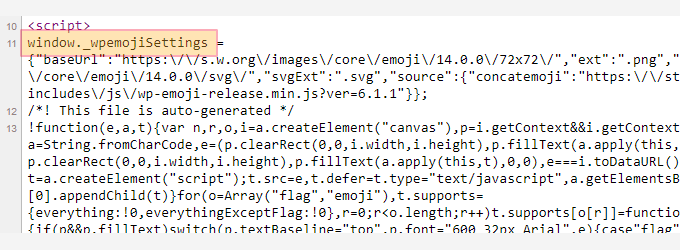
サイトのソースコードを表示するか、Inspectツールを使用することで、これらの余分なリソースを見つけることができます:

これらの余分なリソースを無効化することで、よりプロフェッショナルな外観を維持し、WordPressサイトのスピードとパフォーマンスを向上させることができます。
注意:WordPressの絵文字サポートを無効化しても、余分なスクリプトが削除されるだけで、絵文字の使用ができなくなるわけではありません。絵文字をサポートしているブラウザーは、あなたのサイトで絵文字を正しく表示します。
とはいえ、WordPressで絵文字サポートを簡単に無効化する方法を見てみましょう。
方法1.コードを使用してWordPressの絵文字を無効化する。
この方法では、WordPressの絵文字サポートを無効化するカスタムコードスニペットを使用します。
このコード・スニペットは、WordPressテーマのfunctions.phpファイルまたはサイト固有のプラグインに追加することができます。しかし、コードに小さなエラーがあると、簡単にサイトが壊れてアクセスできなくなる可能性があります。
これを避けるために、WPCodeを使用することをお勧めします。WPCodeは、サイトを壊すことなくカスタマイザーコードを追加する最も安全な方法を提供する、市場で最高のWordPressコードスニペットプラグインです。
まず、WPCodeプラグインをインストールし、有効化する必要があります。詳しい手順は、WordPressプラグインのインストール方法についての初心者ガイドをご覧ください。
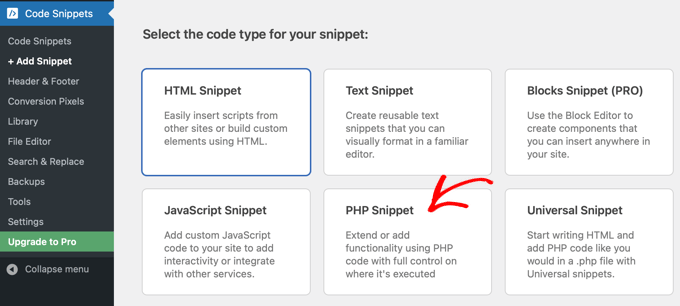
有効化した後、WordPress管理ダッシュボードからCode Snippets ” + Add Snippetページにアクセスします。ここから、「カスタムコードの追加(新規スニペット)」オプションに移動し、「+カスタム・スニペットの追加」ボタンをクリックします。

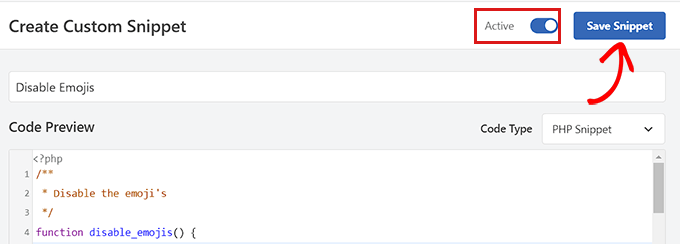
カスタムスニペットの作成」ページが表示されます。
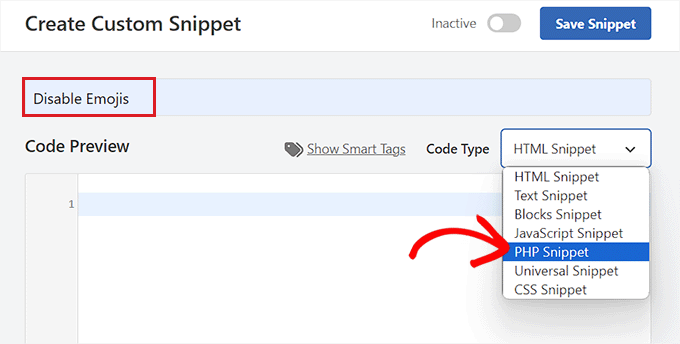
ここで、「コードタイプ」として「PHPスニペット」を選択します。

次に、コード・スニペットの名前を入力します。
何でもいいんだ。

あとはすべて、以下のコードをコピー&ペーストして「コード・プレビュー」ボックスに入れるだけだ:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 | /** * Disable the emoji's */function disable_emojis() { remove_action( 'wp_head', 'print_emoji_detection_script', 7 ); remove_action( 'admin_print_scripts', 'print_emoji_detection_script' ); remove_action( 'wp_print_styles', 'print_emoji_styles' ); remove_action( 'admin_print_styles', 'print_emoji_styles' ); remove_filter( 'the_content_feed', 'wp_staticize_emoji' ); remove_filter( 'comment_text_rss', 'wp_staticize_emoji' ); remove_filter( 'wp_mail', 'wp_staticize_emoji_for_email' ); add_filter( 'tiny_mce_plugins', 'disable_emojis_tinymce' ); add_filter( 'wp_resource_hints', 'disable_emojis_remove_dns_prefetch', 10, 2 );}add_action( 'init', 'disable_emojis' );/** * Filter function used to remove the tinymce emoji plugin. * * @param array $plugins * @return array Difference betwen the two arrays */function disable_emojis_tinymce( $plugins ) { if ( is_array( $plugins ) ) { return array_diff( $plugins, array( 'wpemoji' ) ); } else { return array(); }}/** * Remove emoji CDN hostname from DNS prefetching hints. * * @param array $urls URLs to print for resource hints. * @param string $relation_type The relation type the URLs are printed for. * @return array Difference betwen the two arrays. */function disable_emojis_remove_dns_prefetch( $urls, $relation_type ) { if ( 'dns-prefetch' == $relation_type ) { /** This filter is documented in wp-includes/formatting.php */ $emoji_svg_url = apply_filters( 'emoji_svg_url', 'https://s.w.org/images/core/emoji/2/svg/' );$urls = array_diff( $urls, array( $emoji_svg_url ) ); }return $urls;} |
その後、「インサーター」セクションまでスクロールダウンし、「自動挿入」モードを選択する。
有効化したコードは、あなたのサイトで自動的に実行されます。

その後、上部に戻り、右側のスイッチを「非有効化」から「有効化」に切り替える。
最後に、「スニペットを保存」ボタンをクリックして変更を保存します。

以上でWordPressの絵文字の無効化は完了です。
方法2.プラグインを使ってWordPressの絵文字を無効化する。
サイトにコードを追加したくない場合は、この方法が適している。
まず、 Disable Emojisプラグインをインストールして有効化する必要があります。詳しくはWordPressプラグインのインストール 方法をご覧ください。
プラグインは箱から出してすぐに使えるし、設定することもない。
有効化した場合、WordPressサイトの絵文字サポートが自動的に無効化され、ページの読み込み速度が向上します。
ボーナスのヒントWordPressの投稿にリアクションボタンを追加する
絵文字のサポートを無効化した後でも、ユーザーがあなたの投稿に反応し、リアクションボタンで意見を共有できるようにしたい場合があります。
これらのボタンはWordPressブログのエンゲージメントを高め、ユーザーとのインタラクションを増やすことができます。
そのためには、Da Reactionsプラグインをインストールして有効化する必要があります。詳しくはWordPressプラグインのインストール方法をご覧ください。
有効化したら、WordPressダッシュボードからリアクション ” リアクションマネージャーページにアクセスしてください。ここには初期設定の6つのリアクション絵文字とカスタマイズ可能なラベルがあります。

ボタンの並び替え、ラベルの割り当て、絵文字の色の変更、絵文字の削除などができるようになりました。
最後に「新規追加」ボタンをクリックすれば、好きな絵文字を追加することもできます。プラグインはランダムなリアクションアイコンをリストに追加します。
次に、このアイコンをクリックしてオプションパネルを開きます。ここから新しい絵文字を選ぶことができます。

設定が完了したら、「変更を保存」ボタンをクリックして設定を保存します。
それでは、WordPress サイトにアクセスして、リアクションボタンを表示してみましょう。詳しくは、WordPressのリアクションボタンを追加してエンゲージメントを高める方法のチュートリアルをご覧ください。

この投稿が、WordPressサイトで絵文字を無効化する方法のお役に立てば幸いです。また、WordPress テーマにパララックス効果を追加する方法のステップバイステップガイドや、サイトをカスタマイズするのに最適なページビルダープラグインのトップピックもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
I would like to ask. Does banning emoji really have any significant effect on increasing website speed? I’m working on speed for one site, but the requirement was to keep the emoji on. Is it actually worth turning off emoji?
WPBeginner Support
It would not be a major performance increase, it would mainly affect speed for sites looking to maximize the improvements possible for as short of a load time as possible.
Admin
Jiří Vaněk
Thanks for the reply, that’s what we were looking for. Get the highest possible speed results from the site. We will turn off the emoji and measure. Anyway, thanks for the advice.
Jiří Vaněk
At first, I tended to disable emojis on my website. Since I’ve been using AIO SEO, I actually use emojis in SEO because it’s interesting to see how a title in SERP can grab more attention at first glance with emojis. I recommend trying emojis this way. You can actually impact organic traffic quite interestingly.
Ivan Culic
Removing emojis served by WordPress is a sound decision performance wise. However, if you want to get rid of all emojis due to design inconsistencies, using the plugin discussed or extending your functions-file is just part of the equation. People will still be able to use Emoji characters. Whether these are displayed properly depends on native support. The only solution is to use a regular expression matching the Unicode emoji list and then replace them with your own for a unified look (isn’t WordPress trying to do that?) or remove them from the string altogether. Emojis have changed the way we communicate, love them ❤️ or hate them
mayasl
I would say find some codes to remove the emoji, rather than installing another plugin which is another load.
Harshadewa
Not sure if Mark missed few parts in that code. This code worked for me (there are two additional lines). You should add it to your “theme” functions.php
// REMOVE WP EMOJI
remove_action(‘wp_head’, ‘print_emoji_detection_script’, 7);
remove_action(‘wp_print_styles’, ‘print_emoji_styles’);
remove_action( ‘admin_print_scripts’, ‘print_emoji_detection_script’ );
remove_action( ‘admin_print_styles’, ‘print_emoji_styles’ );
Thanks
saeko
This code does not succeed in my website theme. How do I delete emoji on this website >
Matt
Change the quotation marks to proper ones and it should work.
Serge
I Have customers complaining about emoji icons showing instead of navigation buttons. It happens when they view pictures using a light-box.
Therese
I was experiencing slow admin panel loading times with 4.2 update. Installed this and it went away! Yay! How frustrating!
Shamama
Thank u for this post
Michael A Terndrup
Another great article you guys are inspiring me to write the same for my website
Mikael Andersen
A correction to my first comment. I meant the discussion below.
Mikael Andersen
Thank you
I have not even thought that it could slow down websites in WordPress.
A question to the above discussion. Does the plugin just contain the code suggested from Mark, and nothing else.
Joel Libava
Thanks for that info…I have to tell you though, the biggest issue with latest wp is the anchor text link editor. What did the developers do? And, why?
The Franchise King®
WPBeginner Support
We agree that it was a surprising change that has had many publishers worried. There are plugins in work to resolve this issue. However, core is not going to go back to link title.
Admin
Mark
Isn’t it best to disable it by adding the following to functions.php rather than having yet another plugin:
remove_action( ‘wp_head’, ‘print_emoji_detection_script’, 7 );
remove_action( ‘wp_print_styles’, ‘print_emoji_styles’ );
Editorial Staff
The plugin does just that. Not all plugins slow down your site, and it’s easier for beginners to add the plugins vs code.
There is no difference between using the plugin or pasting the code (performance wise). Functions.php file is one giant plugin
Admin
Denver Prophit Jr.
What was the page load increase speed in milliseconds to render Emojis?
Lina
Exactly what I was thinking while reading the article: “What? Install another plugin? ”
Great suggestion Mark!
Arthur Rosa
WordPress is all about plugins, not codes!
Denver Prophit Jr.
Thanks for the tip, Mark!
Antony
Yep agree with Mark. It is wpbeginner though..
Johan
Thanks Mark! Just what I was looking for. This should really be added to the article! Not really feeling like cluttering up my install with another plugin just to remove something so small.
Chad Williams
So to disable emojis you suggest installing a plugin that adds back an additional file to do so? I’m sure there’s a better way to do this via functions.php.
WPBeginner Support
It actually stops WordPress from adding emoji related http requests for javascript and stylesheets.
Admin
Rob
I agree, adding a plugin to remove a WordPress function seems overkill. Place the following in your functions.php file:
remove_action( ‘wp_head’, ‘print_emoji_detection_script’, 7 );
remove_action( ‘wp_print_styles’, ‘print_emoji_styles’ );
Editorial Staff
First of all, there is no difference whether you activate a plugin with those line of code or add it into functions.php file.
It’s all about personal preference and ease for many. Your functions.php file is a giant plugin. If you’re going to add the code somewhere, it should really be in your site-specific plugin, so it doesn’t disappear when you change themes:
https://www.wpbeginner.com/beginners-guide/what-why-and-how-tos-of-creating-a-site-specific-wordpress-plugin/
Admin