WooCommerceの商品検索結果ページをカスタマイズしたいですか?
WordPressとWooCommerceの初期設定では、検索機能が制限されています。商品検索結果をカスタマイズすることで、売上を伸ばし、ビジネスを成長させることができます。
この投稿では、より良いユーザーエクスペリエンスを提供するために、WooCommerceの商品検索結果ページをカスタマイズする簡単な方法をいくつかご紹介します。

なぜWooCommerceの商品検索結果ページをカスタマイズするのか?
WooCommerceには初期設定として商品検索機能がビルトインされています。しかし、これには重大な制限があります。これは、カスタマイザーが探している商品を見つけられないことを意味します。
その結果、潜在的な売上を失っている可能性があります。もしカスタマイザーが探しているものを見つけることができなければ、あなたのオンラインストアに戻ってくることはないかもしれません。
これはどのように起こるのでしょうか?初期設定のWooCommerce検索は投稿とページのタイトル、コンテンツ、抜粋のみをインデックスします。カスタムフィールド内のコンテンツは検索されません。
WooCommerce商品データの多くはカスタムフィールドに保存されているため、これは問題です。その結果、WooCommerce商品のカテゴリー、タグ、レビュー、その他の特別な属性はインデックスされません。
幸いなことに、WooCommerceの商品検索プラグインを使えば、この問題を解決することができます。
それでは、WooCommerceの商品検索結果ページを改善するためのいくつかの例を見てみましょう。
このガイドで学べることは以下の通りです。リンクをクリックすると、興味のあるセクションに飛べます。
動画チュートリアル
書面による指示を希望される方は、このまま読み進めてください。
WooCommerceの商品データを検索可能にする
最初に行う必要があるのは、SearchWPプラグインをインストールして有効化することです。詳しくは、WordPressプラグインのインストール方法のステップバイステップガイドをご覧ください。
SearchWPはWordPressのための最高のカスタム検索プラグインであり、30,000以上のサイトで使用されています。また、WooCommerceに最適なプラグインの1つでもあり、より関連性の高い商品検索結果をカスタマイザーに提供します。
注:WooCommerceの統合を利用するには、少なくともProプランが必要です。
詳しくはSearchWPのレビューをご覧ください。
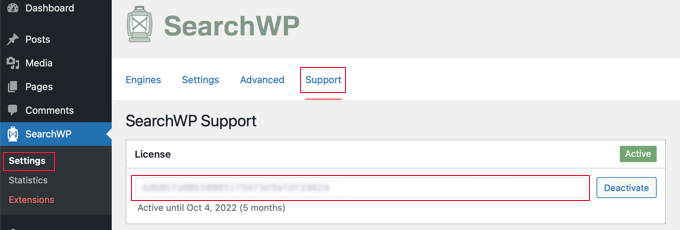
有効化した後、SearchWP ” 設定ページにアクセスし、ライセンスキーを入力するために ‘サポート’タブに切り替える必要があります。あなたは、SearchWPサイトのあなたのアカウントエリアで見つけることができます。

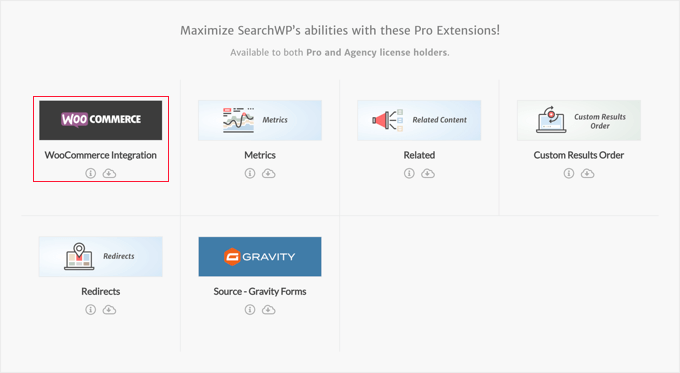
次に、WooCommerce Integrationエクステンションをインストールして有効化する必要があります。
SearchWPサイトのアカウントエリアからダウンロードし、他のWordPressプラグインと同様にインストールすることができます。

これでSearchWPカスタム検索エンジンを設定する準備ができました。
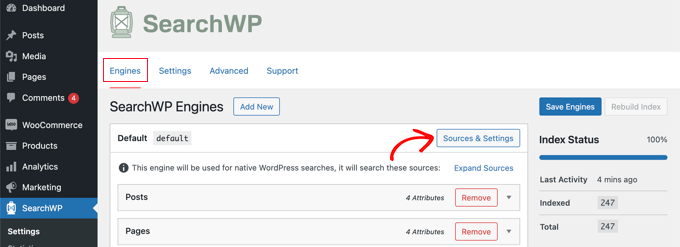
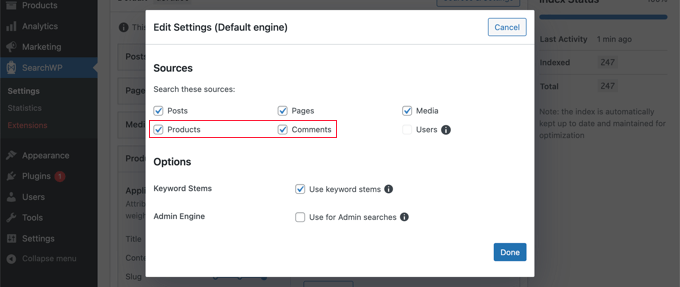
SearchWP ” Settingsページに行き、’Engines’タブにいることを本当に〜してもよいですか?そこで’Sources & Settings’ボタンをクリックします。

するとポップアップが表示されますので、’Products’ の隣にあるチェックボックスにチェックが入っていることを確認してください。これでSearchWPがWooCommerce商品をインデックスできるようになります。
WooCommerceの商品レビューはコメントとして保存されます。レビューを検索可能にしたい場合は、「コメントする」にチェックを入れてください。

完了したら、’Done’ボタンをクリックしてポップアップを閉じます。
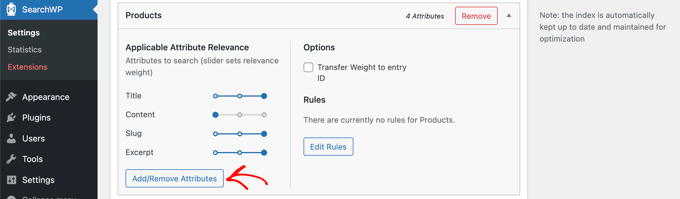
次に、「商品」セクションまでスクロールダウンする必要があります。初期設定では、プラグインは商品のタイトル、コンテンツ(説明)、スラッグ、抜粋(短い説明)のみを見ることに注意してください。

属性の追加/削除’ボタンをクリックすることで、SearchWPの範囲を広げることができます。
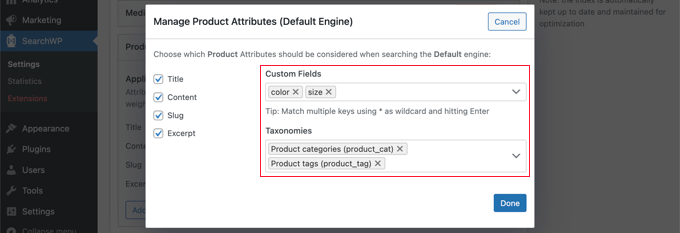
これにより、特定のカスタムフィールドとタクソノミーを検索に含めることができるポップアップが表示されます。このチュートリアルでは、’color’ と ‘size’ カスタムフィールドと、’product categories’ と ‘product tags’ タクソノミーを追加しました。

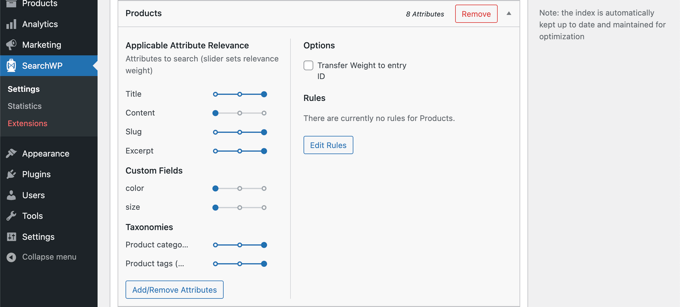
Done’ボタンをクリックすると、カスタムフィールドとタクソノミーがSearchWPのproductsセクションに追加されていることに気づくはずだ。
その後、各属性の重みを調整することができます。検索結果で特定の属性をより重視したい場合は、スライダーを右に動かすだけです。

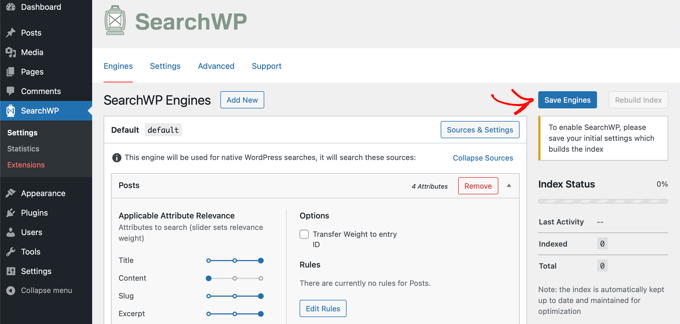
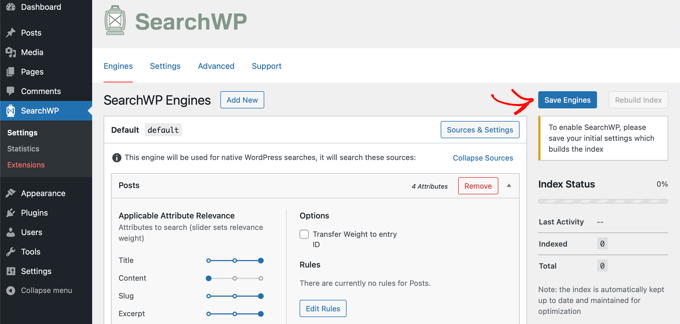
設定が終わったら、画面上部の「Save Engines」ボタンをクリックして設定を保存します。
SearchWPはバックグラウンドで検索インデックスの再構築を開始します。その後、プラグインはあなたのWooCommerceストアに、より関連性の高い検索結果を配信し始める準備が整います。

SearchWPは、オンラインストアの検索フォームを自動的に使用します。しかし、検索フォームを追加する必要がある場合は、WordPressカスタム検索フォームの作成方法のステップバイステップガイドを参照してください。また、カスタムCSSを使用した検索結果ページのスタイリング方法もご紹介します。
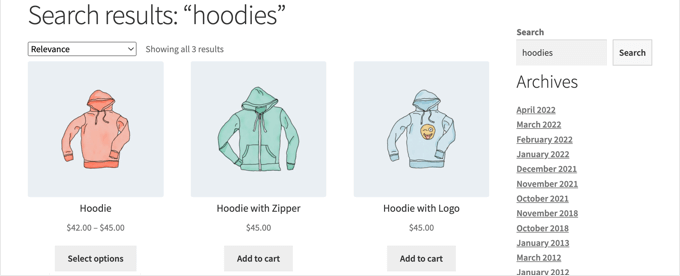
それでは、WooCommerceストアで検索機能を試してみましょう。商品カテゴリー’パーカー’を検索すると、そのカテゴリーのすべての商品が表示されます。

さらに詳しく知りたい方は、WooCommerceの商品検索をスマートに行う方法をご覧ください。
検索結果ページに表示する商品のカスタマイザー
初期設定では、SearchWPはオンラインストアのすべての商品を検索結果に含めます。しかし、どの商品を表示するか、または表示しないかを指定することもできます。
例えば、製造中止や在庫切れなど、特定の条件に該当する商品を自動的に除外することができます。また、セール品や送料無料の商品だけを表示することもできます。
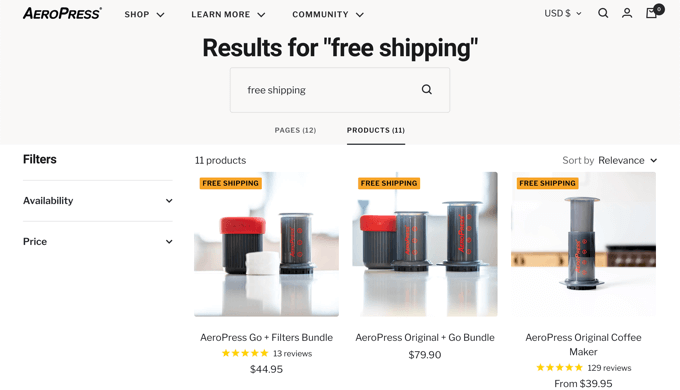
例えば、AeroPress WooCommerceストアでは、送料無料の商品を検索することができます。これはカスタマイザーにとって購入の大きな動機付けとなります。

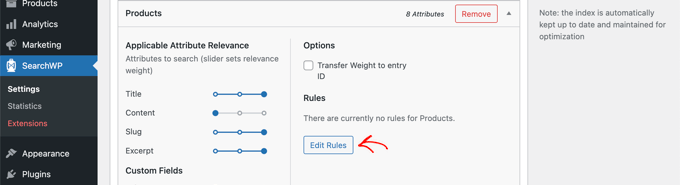
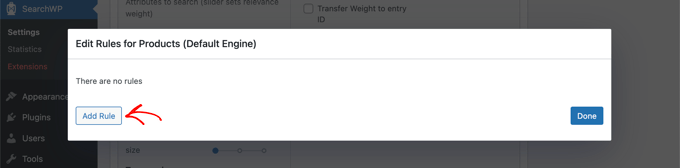
まずは、SearchWPのProductsセクションにある’Edit Rules’ボタンをクリックしてください。

今はルールがない。ルールは必要なだけ作ることができる。
最初のルールを作成するには、「ルールの追加」ボタンをクリックする必要がある。

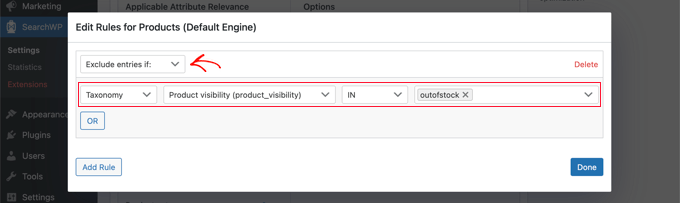
これで、検索結果から商品を表示したり除外したりする条件を指定できます。このチュートリアルでは、在庫切れの商品はすべて除外することにします。
まず、最初のドロップダウンメニューから「Exclude entries if」を選択します。次に、’Product visibility’タクソノミーを選択し、その隣のフィールドに’outofstock’と入力します。

必要に応じて、’OR’ボタンをクリックして、除外する条件を追加することができます。ルールを追加し終わったら、「完了」ボタンをクリックします。
あとは、上部にある「Save Engines」ボタンを押して変更を保存するだけです。

SearchWPのルールをさらに詳しく利用する方法については、WordPressの検索から特定のページや投稿者などを除外する方法をご覧ください。
ライブモードでの商品検索結果の表示
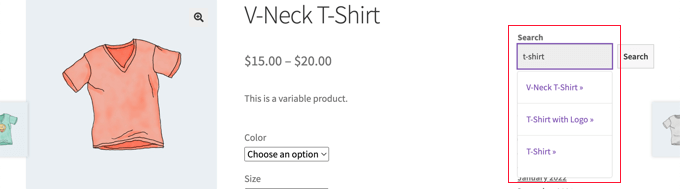
ライブ検索は、カスタマイザーがクエリーを入力すると自動的に検索結果を表示し、WooCommerceストアの検索体験を向上させます。
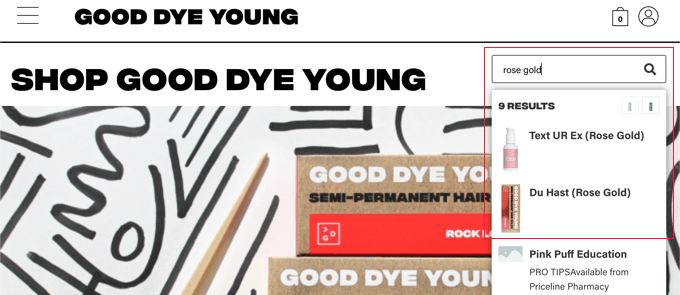
例えば、グッドダイ・ヤングは、ヘアメイク製品のライブ検索結果を提供している。
カスタマイザーが検索クエリーを入力すると、関連する商品や投稿が即座に表示され、より良いユーザー体験を提供します。

これを自分のストアに追加するには、すべて無料のSearchWP Live Ajax Lite Searchプラグインをインストールして有効化するだけです。詳しくは、WordPressプラグインのインストール方法のステップバイステップガイドをご覧ください。
有効化した場合、WooCommerce検索フォームは自動的にライブ検索を提供します。

詳しくは、WordPressサイトにライブ検索を追加する方法をご覧ください。
部分一致の検索とその他の高度な機能
部分一致は、カスタマイザーが全単語を入力しなくても、正しいスペルを使わなくても、探しているものを見つけることができます。
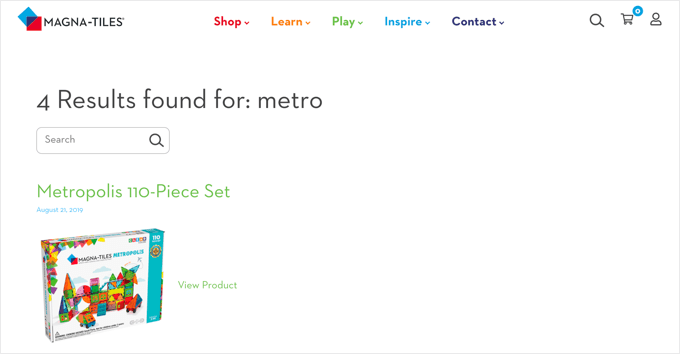
例えば、Magna-Tilesオンラインストアは部分一致を有効化しています。カスタマイザーは商品名の一部を入力するだけで、検索結果からその商品を見つけることができます。

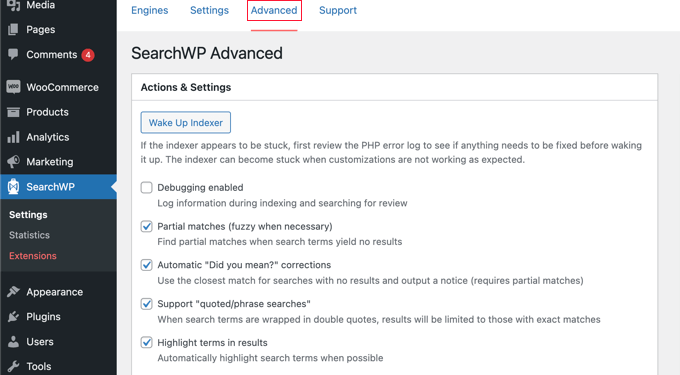
SearchWPで部分一致を有効化するには、SearchWP ” 設定に移動し、高度なタブをクリックする必要があります。
このページでは、ユーザーが探しているものを見つけやすくするための設定を有効化することができます。

ご希望のオプションをチェックしてください:
- 部分一致では、検索されたキーワードに完全に一致しない結果も表示されます。
- を自動修正することで、あなたのオンラインストアでより多くの商品と一致する、少し異なる検索キーワードを提案します。
- 引用/フレーズ検索」をサポートすることで、ユーザーがフレーズを検索する際に引用符を使用できるようになります。
- 検索結果にキーワードをハイライト表示することで、カスタマイザーは検索結果から探しているものを見つけやすくなります。
このチュートリアルで、WooCommerceの商品検索結果ページをカスタマイズする方法を学んでいただけたら幸いです。また、WooCommerceで卸売価格を追加する方法や、ベストメールマーケティングサービスのリストもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Rizwan Elahi
I just made a search results templete using elementor.