新しいブログ投稿に最適なアイキャッチ画像を見つけました。しかし、アップロードすると、WordPressは自動的に画像をトリミングし、最も重要な部分が切り取られてしまいます。
これはイライラする経験であり、ウェブサイトを洗練されていないように見せてしまう可能性があります。WPBeginner では、奇妙にトリミングされたサムネイルの経験を確かにしてきました。
良いニュースは、画像の表示方法を完全に制御できることです。WordPress内で簡単に修正したり、コンピューターの簡単なツールで修正したりできます。
このガイドでは、投稿のサムネイルを完璧にトリミングおよび編集する方法を詳しく説明します。

このガイドで説明する内容の概要を以下に示します。
- WordPressの投稿サムネイルまたはアイキャッチ画像を切り抜いて編集する理由
- WordPressの投稿サムネイルの切り抜きと編集
- コンピューターでWordPressサムネイルを切り抜いて編集する
- ブログ投稿のサムネイルとアイキャッチ画像をゼロから作成する
- 投稿のサムネイルに関するよくある質問
WordPressの投稿サムネイルまたはアイキャッチ画像を切り抜いて編集する理由
サムネイルまたはアイキャッチ画像を追加することは、新しいブログ投稿をより魅力的にするための最も簡単な方法です。私たちの経験では、適切に切り抜かれ、正しく編集されたサムネイルは、ユーザーエンゲージメントに大きな影響を与えます。
ほとんどの WordPress テーマはアイキャッチ画像をサポートしており、サイト全体に美しく表示します。詳細な手順については、WordPress にアイキャッチ画像または投稿サムネイルを追加する方法に関する専門家ガイドをご覧ください。WordPress にアイキャッチ画像または投稿サムネイルを追加する方法。
テーマによっては、WordPressが投稿サムネイルを自動的に切り抜き、重要な部分がカットされてしまい、印象が悪くなることがあります。当社の豊富な経験に基づき、最良の結果を保証するために手動での切り抜きをお勧めします。
WordPressの投稿サムネイルを手動でトリミングする方法を探ってみましょう。サムネイルを効果的に編集するための高度なヒントも共有します。
WordPressの投稿サムネイルの切り抜きと編集
WordPress で基本的な画像編集ができることをご存知でしたか? WordPress の「画像を編集」機能を使用すると、画像をトリミング、回転、反転、拡大縮小できます。
これは、特にメインコンピューターのより強力な画像編集ソフトウェアにアクセスできない場合に、簡単な編集作業に便利です。
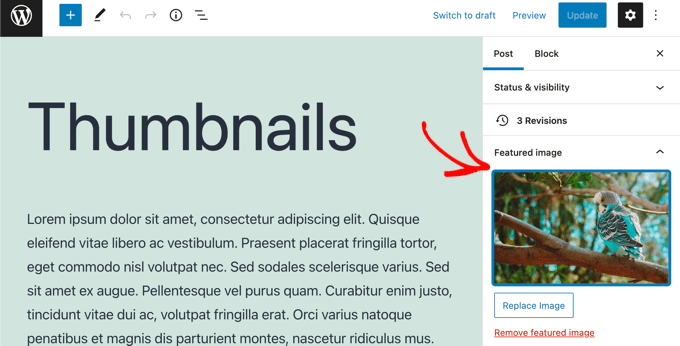
開始するには、編集したいサムネイルが含まれる投稿を開きます。右側で、アイキャッチ画像パネルまでスクロールダウンし、画像をクリックします。

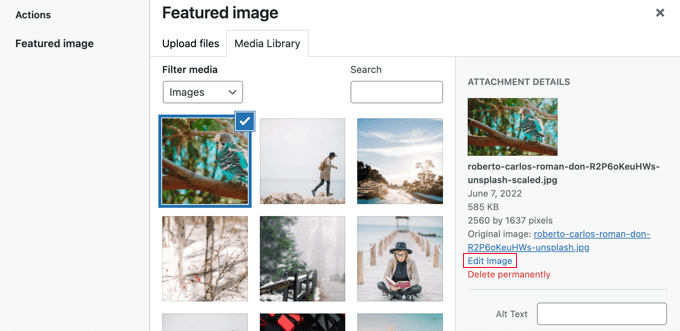
これにより、アイキャッチ画像が選択された状態でWordPressメディアライブラリが開きます。右側には、画像に代替テキスト、タイトル、キャプション、説明を追加できる領域があります。
「添付ファイルの詳細」の下にある上部にも「画像を編集」リンクがあります。

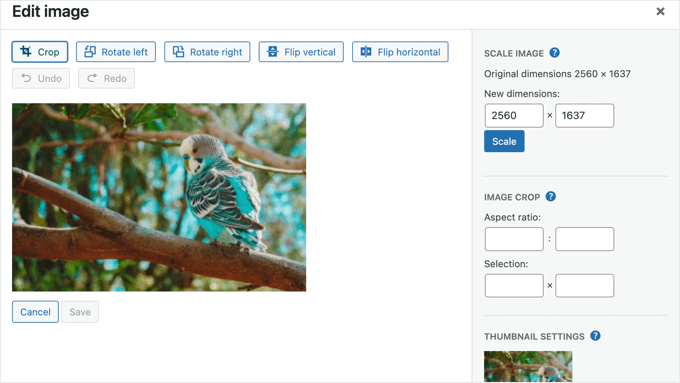
そのリンクをクリックすると、「画像を編集」ページに移動します。
ここには、画像のプレビュー、さまざまな方法で画像を切り抜いたり編集したりするためのボタン、および画像のサイズ変更や切り抜きに役立つその他の便利なオプションがあります。

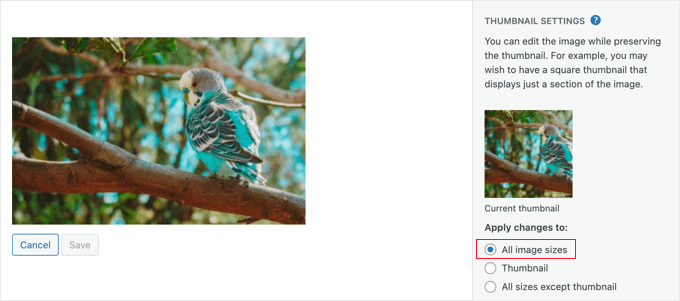
まず、「サムネイル設定」セクションを確認してください。ここでは、変更をすべての画像サイズに適用するか、サムネイルのみに適用するか、またはサムネイルを除くすべてのサイズに適用するかを選択できます。
このサムネイル設定は、WordPressがこの画像に対して作成する最小の画像サイズ(例:「最新の投稿」ブロックを使用する場合)のものであることに注意してください。アイキャッチ画像や投稿サムネイルとは異なります。

これらの設定により、アイキャッチ画像または投稿のサムネイル用に画像の1つのバージョンと、小さなサムネイル用に別のバージョンを作成することが可能になります。
このチュートリアルでは、デフォルトの「すべての画像サイズ」オプションを使用します。
WordPress 投稿サムネイルのトリミング
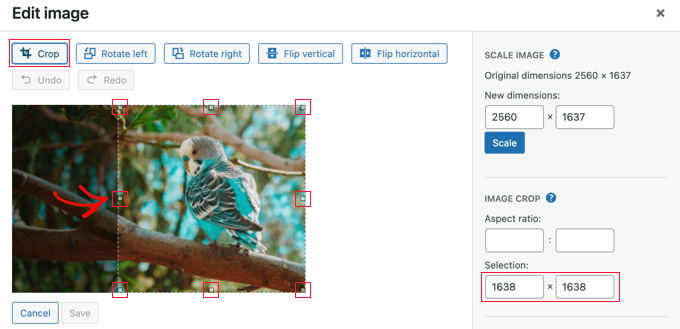
画像をトリミングするには、画面上部にある「トリミング」ボタンをクリックする必要があります。
画像の各コーナーとエッジにハンドルが表示されます。これらのハンドルをドラッグして、トリミング後に残したい画像の部分を選択できます。

ハンドルをドラッグすると、右側の「画像トリミング」の下にある「選択範囲」フィールドで、画像がトリミングされる寸法を確認できます。
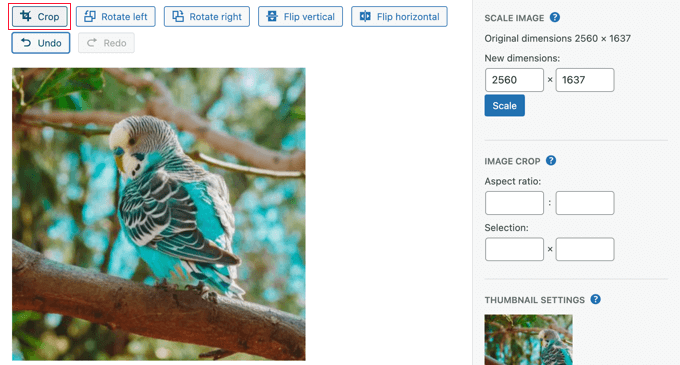
満足したら、「切り抜き」ボタンをもう一度クリックして画像を切り抜きます。

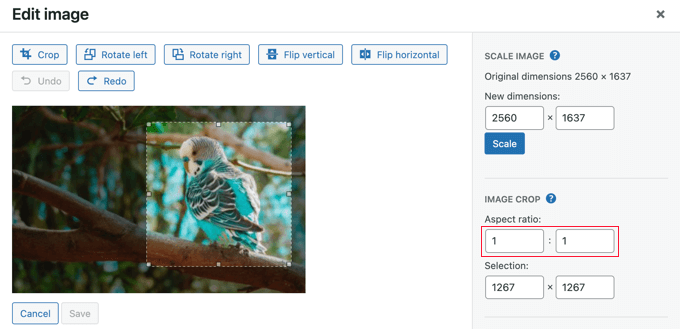
WordPress の投稿サムネイル画像をトリミングする一般的な理由は、テーマに必要なアスペクト比(例:1:1(正方形)または 16:9)になっていることを確認するためです。「アスペクト比」設定を使用すると、正しい比率の領域を簡単に選択できます。
必要なアスペクト比を入力するだけで、選択範囲はその比率に保たれます。
例えば、正方形の画像を確実に表示するために、アスペクト比を 1:1 と入力します。画像上でマウスをドラッグすると、形状は常に正方形になります。

選択範囲に満足したら、再度「トリミング」ボタンをクリックします。
その後、「保存」ボタンをクリックして変更された画像を保存する必要があります。
WordPressの投稿サムネイルのサイズ変更
画像が大きすぎると、ウェブサイトのパフォーマンスに影響するため、使用しないことが重要です。ウェブパフォーマンスのために画像を最適化する方法に関するガイドで詳細を確認できます。
スマートフォンやデジタルカメラから写真をインポートすると、非常に高解像度になります。寸法をより妥当なサイズに縮小すると、読み込みが速くなります。
私たちの画像は2560×1637ピクセルの解像度ですが、これは投稿サムネイルに必要なサイズよりも大きいです。しかし、「画像のサイズ変更」の最初のフィールドに数値を入力することで、幅を1200ピクセルに縮小できます。

画像のアスペクト比を維持するために、画像の高さが自動的に変更されることに注意してください。
次に、「サイズ変更」ボタンをクリックして画像の解像度を変更します。その後、「保存」ボタンをクリックして変更を保存することを忘れないでください。
WordPressでは画像の縮小のみ可能であることに注意してください。画像サイズを大きくしても、画像を大きくすることはできません。
ただし、他の画像編集ソフトウェアを使用して、画質を損なわずに画像を大きくすることができます。
WordPress投稿サムネイルの回転
投稿のサムネイルが横向きに回転していて正しく表示されない場合は、WordPressの画像エディターを使用して修正できます。
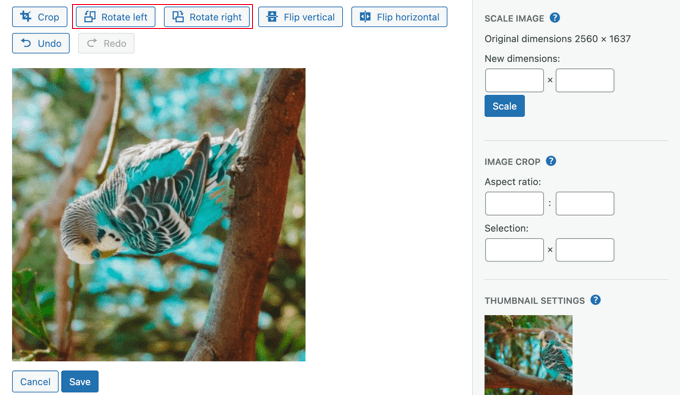
画像を回転させるための2つのボタンがあります。「左に回転」は反時計回りに回転し、「右に回転」は時計回りに回転します。

変更を保存するには、「保存」ボタンをクリックしてください。
WordPress投稿のサムネイルを反転する
画像を反転させることもできます。たとえば、画像に反転したように見える文字がある場合に便利です。
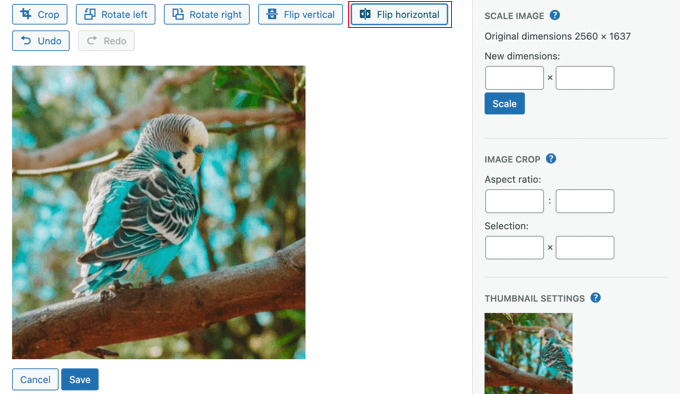
「水平方向に反転」ボタンをクリックすると、瞬時にミラーイメージが作成されます。

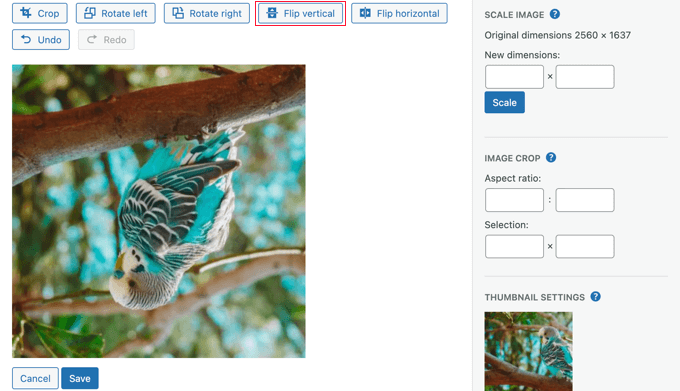
「垂直方向に反転」ボタンをクリックすると、画像が上下逆さまになります。
終了したら、「保存」ボタンをクリックして変更を保存できます。

WordPress 投稿サムネイルの復元
WordPressでは、画像の変更を保存する際に元の画像のコピーを保持します。いつでもその画像を復元できます。
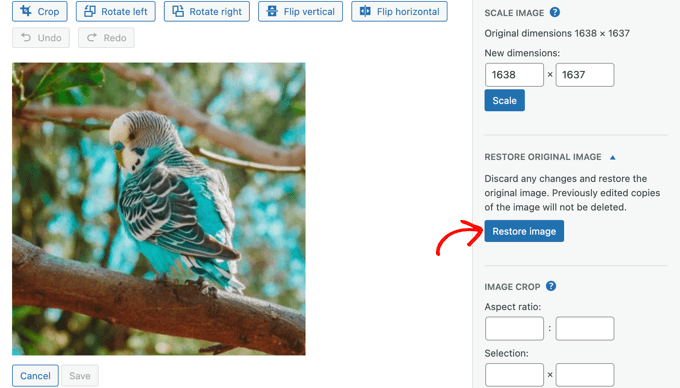
WordPressの「画像の編集」画面に戻るだけで、「元の画像を復元」という新しいパネルが表示されます。

このセクションを展開するには、下向き矢印ボタンをクリックする必要があります。これで、「画像を復元」というラベルのボタンが表示されます。
そのボタンをクリックすると、すべての変更が破棄され、元の画像が復元されます。

この場合、画像はすでに復元されているため、変更を保存する必要はありません。
コンピューターでWordPressサムネイルを切り抜いて編集する
WordPressの画像エディターは便利ですが、通常はコンピューター上のサードパーティ製画像編集ソフトウェアを使用してトリミングおよび編集する方が簡単です。
Adobe Photoshopは、画像の作成と編集のための有料ソフトウェアアプリケーションです。
投稿サムネイルを編集するには、これ以上の機能が必要ですが、使い慣れていて、すでにコンピューターにインストールされている場合は良い選択肢です。
または、手頃な価格の多くのPhotoshopの代替品を使用することもできます。Affinity Photo、Pixelmator Pro、GIMPはすべて、画像の切り抜きと編集のための包括的なツールを提供しています。
3つ目の選択肢は、フォトビューアを使用することです。これらのアプリケーションは使いやすく、多くの場合、基本的な切り抜きや編集機能が備わっています。無料の優れたオプションとしては以下のようなものがあります:
- Irfanview for Windows (無料)
- Photosアプリは、Windowsオペレーティングシステムに組み込まれています(無料)。
- Apple Photos for Mac (MacOSに無料で付属)
これらのツールは似ていますが、動作方法は異なります。アプリケーションを選択したら、そのツールの使い方に慣れる必要があります。
例えば、Affinity Paintの切り抜きツールの使用例を示すスクリーンショットを以下に示します。

ブログ投稿のサムネイルとアイキャッチ画像をゼロから作成する
多くの初心者は、自分のブログで合法的に使用できる画像を見つけるのに苦労しています。Google検索から画像をダウンロードするだけではいけません。それらの画像は著作権で保護されていることが多いからです。
幸いなことに、著作権フリーの画像を見つけることができる場所はたくさんあります。良い写真が見つかったら、コンピューターで編集して、テーマの要件に合わせることができます。
スクラッチから画像を生成するためにAIツールを使用することもできます。詳細については、ブログ投稿用のより良い画像を作成するための最適なツールの選択をご覧ください。
私たちのやり方: WPBeginnerでは、私たちのチームは、多くの注目の画像やソーシャルメディアグラフィックのデザインにCanvaを使用しています。テキスト、ロゴ、その他のブランディングをすばやく追加して、サムネイルを目立たせるための優れたツールです。
投稿のサムネイルに関するよくある質問
WordPress の投稿サムネイルやアイキャッチ画像に関する読者の皆様からの最も一般的な質問とその回答をご紹介します。
1. サムネイルとアイキャッチ画像の違いは何ですか?
WordPressでは、「投稿のサムネイル」と「アイキャッチ画像」は同じ意味です。アイキャッチ画像は、投稿のメイン画像です。
アップロードすると、WordPressはホームページやアーカイブページなど、サイトのさまざまな領域用にサムネイル(縮小版)を作成します。
2. WordPressのアイキャッチ画像に最適なサイズは何ですか?
理想的なサイズはWordPressのテーマによって異なります。ただし、使用するのに適した標準サイズは1200 x 628ピクセルです。
このサイズはほとんどのレイアウトに適しており、ソーシャルメディアでの共有にも最適です。常にテーマのドキュメントで推奨事項を確認してください。
3. WordPressでぼやけた投稿のサムネイルを修正するにはどうすればよいですか?
サムネイルがぼやけるのは、通常、WordPressが小さな画像を拡大して大きなスペースに合わせるために引き伸ばすことが原因です。常に、テーマが要求する最大のサイズ以上の画像をアップロードしてください。
より多くのヒントについては、画質を損なわずに画像を最適化する方法に関するガイドをご覧ください。
4. すべての投稿にデフォルトのアイキャッチ画像を設定できますか?
はい、できます。デフォルトの画像を設定することは、投稿にサムネイルを追加するのを忘れた場合でも、すべての投稿にサムネイルがあることを保証する素晴らしい方法です。
WordPressでデフォルトのアイキャッチ画像を設定する方法に関するステップバイステップのチュートリアルがあります。 WordPressでデフォルトのアイキャッチ画像を設定する方法
5. なぜアイキャッチ画像が表示されないのですか?
これにはいくつかの理由が考えられます。テーマの設定、他のプラグインとの競合、またはファイル権限の誤りが原因である可能性があります。
完全な手順については、WordPressで一般的な画像の問題を修正する方法に関するガイドを参照してください。
このチュートリアルで、WordPress の投稿サムネイルの切り抜きと編集方法を学べたことを願っています。また、お問い合わせフォームを作成するために WPForms の詳細なレビューをご覧になったり、最高のソーシャルメディアフィードプラグインである Smash Balloon のレビューをチェックしたりすることもできます。
この記事が気に入ったら、WordPressのビデオチュートリアルについては、YouTubeチャンネルを購読してください。 TwitterやFacebookでもフォローできます。





ミシェル・ナデル
馬鹿げていると思いますが、このプラグインが見つかりません。見落としているリンクはありますか?
WPBeginnerサポート
現時点ではこの特定の記事用のプラグインはありません。wp-adminエリアのメディアセクションに移動するか、推奨しているプログラムはWordPressサイトではなく、コンピューターにインストールするスタンドアロンプログラムです。
管理者
kzain
特に重要だと感じている側面の一つは、サムネイルが視覚的に魅力的であるだけでなく、サイトの速度のために最適化されていることを確認することです。大きくて最適化されていない画像は、ウェブサイトの速度を大幅に低下させ、ユーザーエクスペリエンスとSEOに影響を与える可能性があります。ここで言及されているテクニックやプラグイン、および画像最適化ツールを使用することで、美観とパフォーマンスの完璧なバランスを作り出すことができます。
ハビエル
プラグインなしでこれをすることは可能ですか?
WPBeginnerサポート
WordPressにアップロードする前に画像編集を行いたい場合は、こちらのリストにあるような画像エディターを使用できます:https://www.wpbeginner.com/showcase/tools-to-create-better-images-for-your-blog-posts/
管理者
ニコル
これはとてもくだらないことかもしれませんが、ウェブサイトを入力すると、エリートグループのメンバーであることを示すために使用している画像が表示されます。しかし、ウェブサイトを入力したときに撮った画像を使いたいのです。WordPressを使っており、アドバイスをお願いします。
Rosa Bosma
Yay! Thank you so much! This is exactly what I’ve been looking for, since yesterday. I’m very grateful – the plugin does a perfect job.
Gurpreet
こんにちは、
このプラグインが存在するのは素晴らしいですが、ホームページで使用される画像を変更する方法をまだ把握できていません。
ヘルプ?
ありがとうございます!!
Deb
ダウンロードしましたが、トリミングすると「トリミング」ボタンしか表示されず、「トリミングして保存」が表示されません…何か見落としましたか?(何かご存知でしたら、事前に感謝いたします。)
Donovan
プラグインのデフォルトの画像サイズオプションを変更する方法はありますか?
Umer
ホームページの右上隅にサムネイルとして小さな画像を付け加えたいのですが、手伝っていただけますか?