フォームの記入率が低くてイライラしていませんか?もしそうなら、あなただけではありません。🙌
多くのサイトオーナーがユーザー情報の収集に苦労しているのは、長いフォームが訪問者を遠ざけてしまうからだ。
そこでドロップダウン・フィールドが役に立つ!
ドロップダウンフィールドは、ユーザーに明確で選択しやすいオプションを提示することで、フォームを簡素化します。ユーザーは答えを入力する代わりに、リストから素早く選択することができます。
このシンプルな変更により、プロセス全体をより速く、よりユーザーフレンドリーにすることができます。その結果、フォームの完了率を大幅に向上させることができます。📈
この投稿では、ドロップダウンフィールドを使ってWordPressフォームを作成する方法を紹介します。

ドロップダウン・フィールドとは何か?
ドロップダウンフィールドは、ユーザーが異なるバリエーションの設定リストから1つのオプションを選択することができます。ユーザーはフィールドをクリックするだけで、すべてのドロップダウンリストを見ることができます。
サイトオーナーとして、ドロップダウンフィールドを使用して、メールマガジン登録、お問い合わせフォーム、イベント登録フォーム、商品注文フォームなどのウェブフォームを作成することができます。
ドロップダウンフィールドはフォームの効果を向上させます。いくつかの利点があります:
- 一貫性。設定されたオプションのリストは、収集されたデータの一貫性を保ち、無効なエントリーを防ぎます。これにより、データ分析がより正確になります。
- ダイナミックなフィールド。 ドロップダウンフィールドは、条件ロジックの設定を容易にします。設定されたオプションリストにより、不必要なハードルなしにユーザーの選択に基づいて追加フィールドを表示できます。
- フォームの長さを短縮。複数のオプションをコンパクトなドロップダウンメニューにまとめることで、フォームの威圧感を軽減することができます。その結果、ユーザーエクスペリエンスが向上します。
ということで、WordPressでドロップダウンフィールド付きのフォームを作成する方法を見てみましょう。このチュートリアルで扱うステップの概要を簡単に説明します:
- Step 1: Installing the Best Contact Form Plugin
- Step 2: Creating a New Form Using WPForms
- Step 3: Adding the Dropdown Field to Your Form
- Step 4: Configuring Dropdowns with Options and Conditional Logic
- Step 5: Personalizing Your Form Notifications and Confirmations
- Step 6: Embedding Your Form in WordPress
- Step 7: Publishing the New Form on Your WordPress Site
- Bonus Tip: Creative Ways to Use Dropdown Fields
始めよう!
ステップ 1:最適なお問い合わせフォームプラグインのインストール
WPFormsはWordPressのための最高のお問い合わせフォームプラグインです。2,000以上のテンプレートがあり、数クリックでフォームを作成できます。
WPBeginnerでは、お問い合わせフォーム、ユーザーアンケート、移行リクエストの作成にWPFormsを使用しており、これ以上の満足はありません!
私たちの完全なWPFormsのレビューで、その機能のすべてについて学ぶこと自由に感じなさい。

📢注意事項: WPForms Liteにはドロップダウンフィールド機能が付属しています。とはいえ、条件ロジックを設定し、フォームのユーザーエクスペリエンスを向上させるために、プラグインのプレミアムバージョンを取得することをお勧めします。
WPBeginnerの読者は、WPFormsのクーポンを使用することで、特別50%オフです:SAVE50。
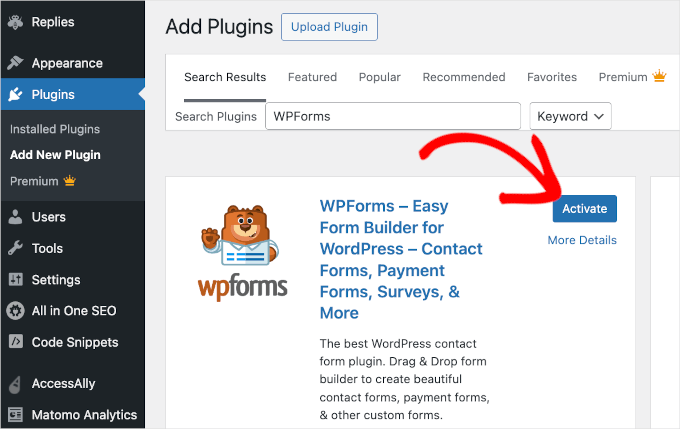
それではWPFormsプラグインをインストールして有効化しましょう。WordPressのダッシュボードからプラグイン ” 新規プラグインの追加に向かうことができます。
次の画面では、検索ボタンを使用してWPFormsプラグインを見つけることができます。見つかったら、「プラグインをインストール」をクリックし、次に「有効化」をクリックします。

詳しい手順については、WordPressプラグインのインストール方法をご覧ください。
ステップ 2: WPForms を使った新規フォームの作成
有効化すると、WordPressの管理エリアに以下のようなWPFormsメニューが表示されます:

これでWPFormsビルダーのインターフェースにアクセスし、ドロップダウンフィールドを持つフォームを作成できるようになります。
新しいフォームを作り始めるには、WPForms “ Add New.

WPFormsフォームビルダーに’Setup’パネルが表示されます。このパネルで、まずフォームの名前を決めます。
例えば、’Simple Contact Form’、または単に’Contact Form’を’Name Your Form’フィールドに入力することができます。

それが終わったら、いよいよテンプレートを選択する。
フォームテンプレートを使うには、すべて必要なものにマウスオーバーして「テンプレートを使う」をクリックするだけです。この例では’シンプルお問い合わせフォーム’を使用します。

ステップバイステップのお問い合わせフォームは、WordPressでお問い合わせフォームを作成する方法の詳細ガイドをご覧ください。
ステップ 3: ドロップダウンフィールドをフォームに追加する
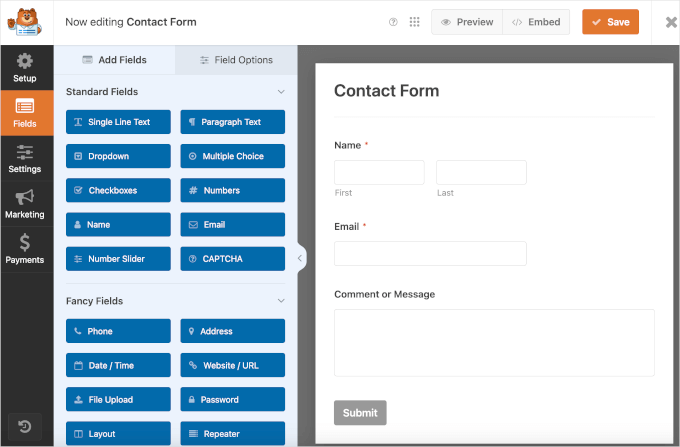
セットアップが完了すると、フォームビルダーにリダイレクトされ、左側にフィールドのリスト、右側にライブプレビューが表示されます。

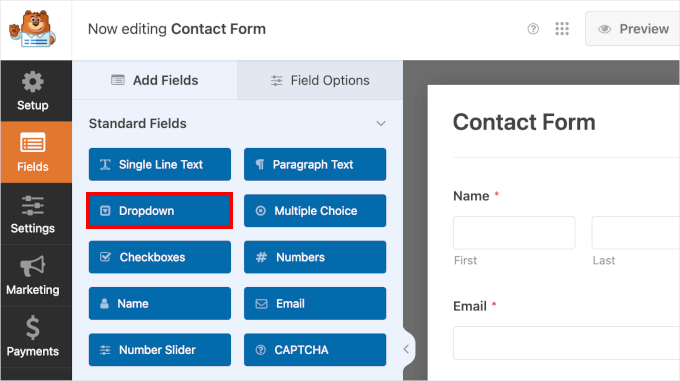
さて、お問い合わせフォームにドロップダウンフィールドを追加したいと思います。
ドロップダウン」をドラッグして、フォームの右側にドロップするだけです。

📢 注意事項:WPForms Liteでは’Standard Fields’カテゴリのすべてのフィールドが利用可能です。そのため、複数選択フィールドを持つフォームを作成したり、ログインや登録フォームにCAPTCHAを無料で追加することができます。
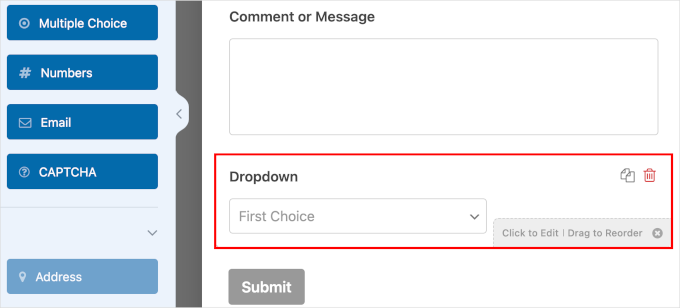
パネルの右側にお問い合わせフォームのドロップダウンフィールドが表示されます。マウスオーバーで設定にアクセスできます:
- コピーボタン
- 削除ボタン
- クリックして編集」の指示
- ドラッグで並び替え」指示

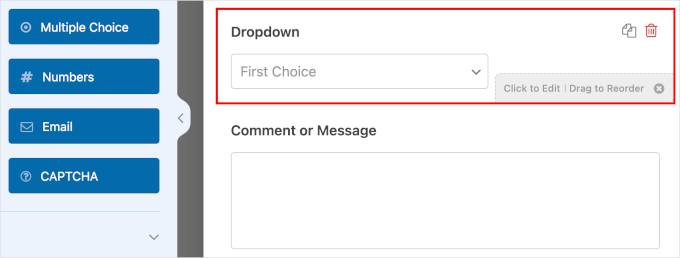
ドラッグ・アンド・ドロップ機能を使って、ドロップダウン・フィールドを「コメントまたはメッセージ」の上に移動してみましょう。
送信ボタンの直前に「コメントまたはメッセージ」の段落フィールドを設置することで、フォーム入力の流れをよりスムーズにすることができます。また、ドロップダウンフィールドをより見やすくすることで、ユーザーが見落とさないようにします。

ステップ4:オプションと条件ロジックによるドロップダウンの設定
このステップでは、ドロップダウンフィールドのラベル、オプション、説明を設定します。オプションのリストはフォームのタイプに合わせてください。今回はお問い合わせフォームを作成するので、ニュースレター購読のオプションを設定しましょう。
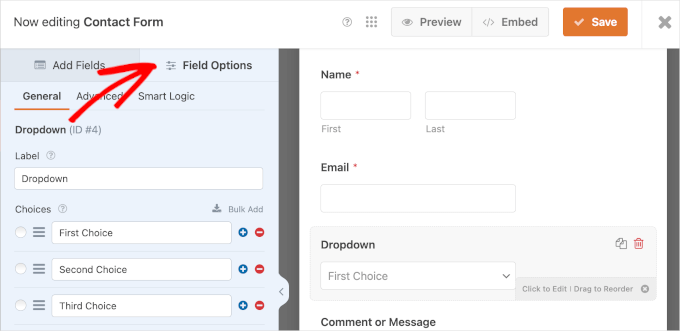
ドロップダウンフィールドをクリックし、「フィールドオプション」に進みます。

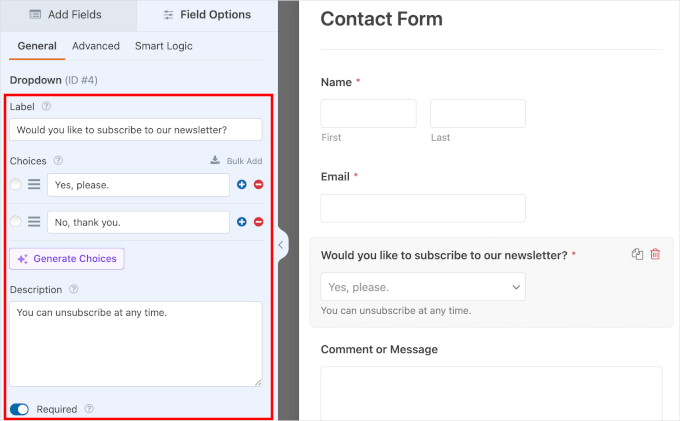
一般」タブで、必要事項を記入する:
- ラベル。 ドロップダウンフィールドでは、ラベルは通常質問です。例として、’ニュースレターを購読しますか’を使用します。
- 選択肢。はい、お願いします』と『いいえ、結構です』を加えよう。
- 説明この欄には「いつでも配信停止できます。
- 必須。訪問者がこのフィールドに入力することを必須にするには、このオプションを切り替えます。

次に、条件ロジックを設定しよう。
条件付きロジックとは、’if’と’then’ステートメントを使って決定を下すことを意味します。フォームで使用される場合、ユーザーの回答に基づいて次に何が起こるかを決定します。
条件ロジックを設定することで、フォームの入力が簡単になります。以前の選択に基づいて関連するオプションのみを表示することで、フォームが不必要な選択肢でユーザーを圧迫することはありません。
この例では、ユーザーが’はい、お願いします’オプションを選択した場合、追加のフィールドを表示してみましょう。購読者がプロモーションメールの受信頻度を選択できるようにします。
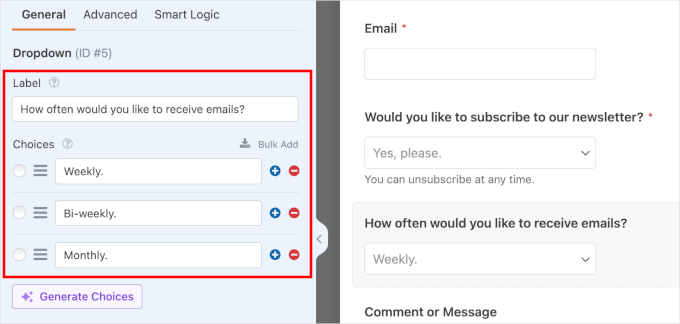
その前に、新しいフィールドを用意する必要があります。フィールドの追加」タブに戻り、「ドロップダウン」またはその他のフィールドタイプをクリックします。そして、新規フィールドの詳細を記入します。
例を挙げよう:

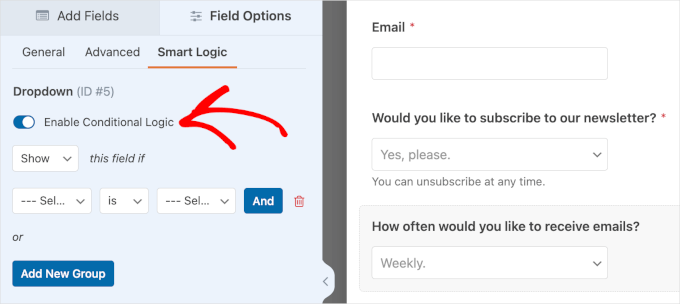
新規フィールドの準備ができたので、それをクリックして「スマート・ロジック」タブに移動する。
ここから、「条件付きロジックを有効化」オプションを切り替えて、条件付きロジックを有効化することができます。

有効化した後、新しいフィールドの条件ロジックを設定することができます。
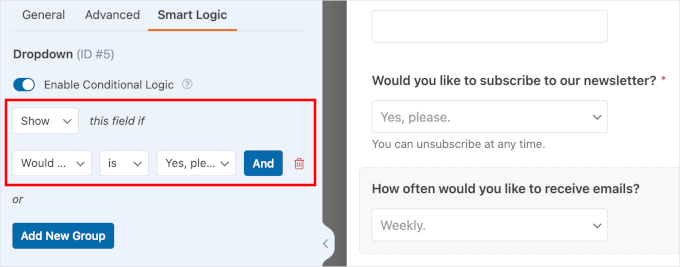
まず、新規フィールドの「表示」または「非表示」を選択します。次に、既存のフィールドとユーザー入力を選択します。
ニュースレターの購読を希望します」が「はい、お願いします」の場合、このフィールドを「表示」します。

💡 Expert Tip: ユーザーを直接メールリストに追加したいですか?WordPressでメールリストを作成する方法のチュートリアルをご覧ください。
ステップ5:フォームの通知と確認をパーソナライズする
新しいフォームをパーソナライズする時です。
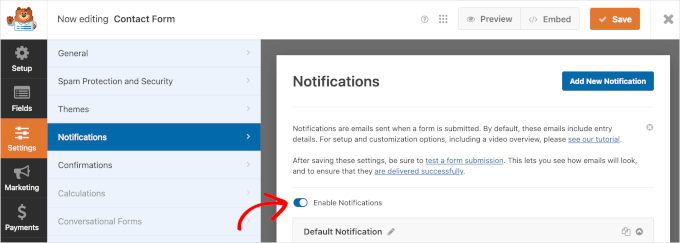
まず、新規ユーザーがフォームを送信するたびにメールで通知するように設定します。設定 ” 通知 を開き、’通知を有効化’ オプションを切り替えてください。

次に、トグルの下にあるフォームの初期通知設定を確認してください。
初期設定通知」フィールドのいくつかの項目には「スマートタグ」があります。このタグは、特にフォーム送信通知の送信先を想定しています。つまり、ニーズに応じて設定を調整することができます。
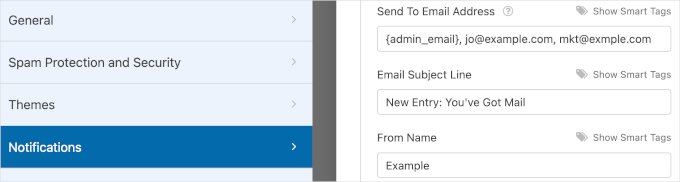
例えば、「送信先メールアドレス」フィールドには{admin_email}の「スマートタグ」があります。初期設定では、これはWordPressサイトの管理者のメールになります。そのため、フォーム送信の通知はすべて管理者メールの受信トレイに送られます。
メールマーケティングの専門家など、さらに受信者を追加することもできます。各メールは必ずカンマで区切ってください。
フォームメールを複数の人や異なる部署に送信する方法については、複数の受信者を持つお問い合わせフォームの作成方法をご覧ください。
次に、’メールの件名’の初期設定は’新規:’です:あなたのフォーム名」です。しかし、わかりやすい件名であれば、お好みで変更することができます。
フォームを送信したユーザーは、メールで通知を受け取る必要があります。差出人名’フィールドにより、ユーザーは誰が通知メールを送信したかを知ることができます。

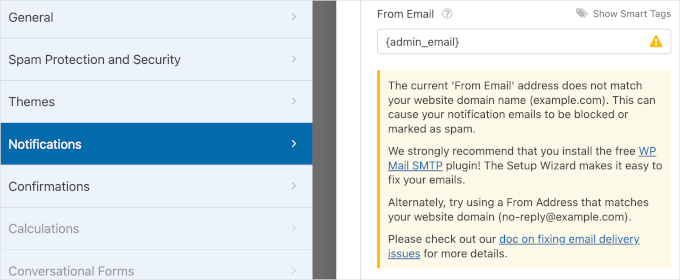
次のフィールドは「From Email」で、このフィールドの「スマートタグ」は{admin_email}です。
この初期設定では、ユーザーはサイトの管理メールから通知メールを受け取ります。
強調表示されている部分は、サイトの管理者メールアドレスが@gmail.comなど別のドメインにあることを知らせています。これは、メールが「スパム」ボックスに入ってしまうなど、到達性の問題につながる可能性があります。
あなたのメールが読者の受信トレイに届くように、WP Mail SMTPの設定ガイドをお読みください。

送信された各通知メールには、受信者が返信する設定もあります。
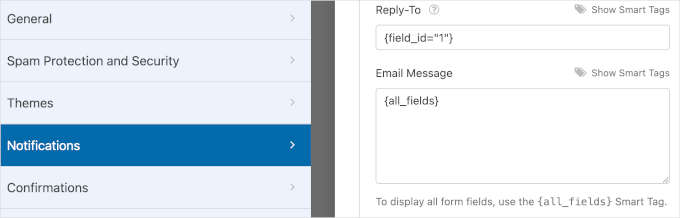
返信先’フィールドでは、ユーザーからの返信を受け取るメールアドレスを設定できます。このフィールドの「スマートタグ」は{field_id= “1”}です。これは、ユーザーの返信先が「From Email」フィールドのメールアドレスと同じであることを意味します。
最後に、「メールメッセージ」フィールドには {all_fields} 「スマートタグ」があります。そのため、メールメッセージにはフォームフィールドとユーザーのレスポンスが含まれます。

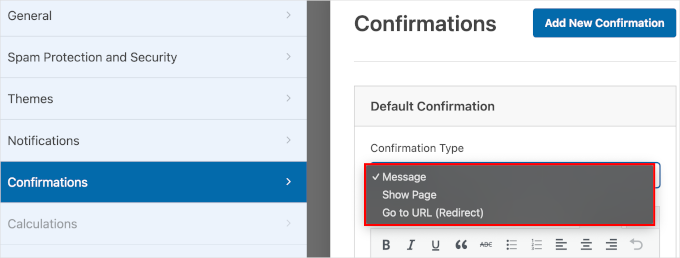
通知のカスタマイザーが完了したら、「確認」に移動します。このセクションでは、フォーム送信後にどのように確認を表示するかを設定します。
まず、確認タイプとして「メッセージ」、「ページを表示」、「URLへ移動(リダイレクト)」を選択します。

確認タイプとして「メッセージ」を選択した場合、ユーザーにフォーム送信を受け取ったことを知らせる確認メッセージが表示されます。
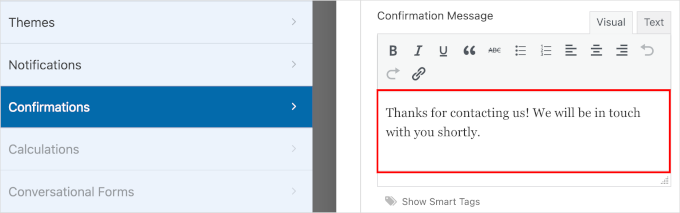
この確認タイプでは、初期設定のメッセージをあなたのブランドに合うように編集することができます。確認メッセージ」フィールドに移動し、テキストボックスにカスタマイザーメッセージを入力してください。

ページを表示」を選択した場合は、WordPressサイトの既存のページを選択する必要があります。また、「URLへ移動(リダイレクト)」を選択した場合は、ページのURLをインサートします。
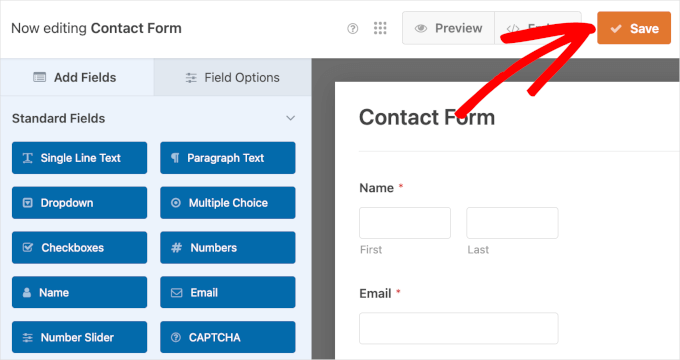
次のステップに進む前に、進行状況を失わないように「保存」をクリックします。

これでWordPressサイトに新しいフォームを表示する準備ができました。
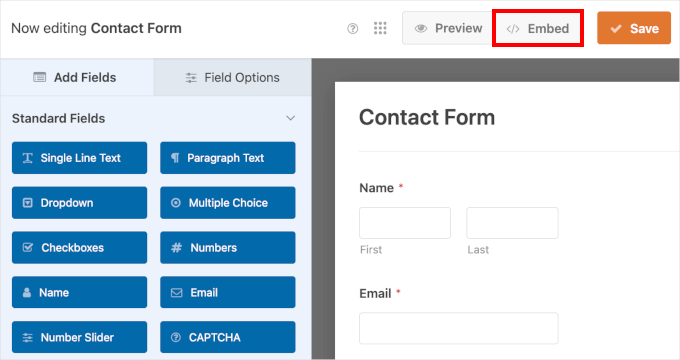
ステップ 6: WordPress にフォームを埋め込む
新規フォームをWordPressサイトに表示するには、WPFormsフォームビルダー内の’埋め込み’ウィザードを使用します。

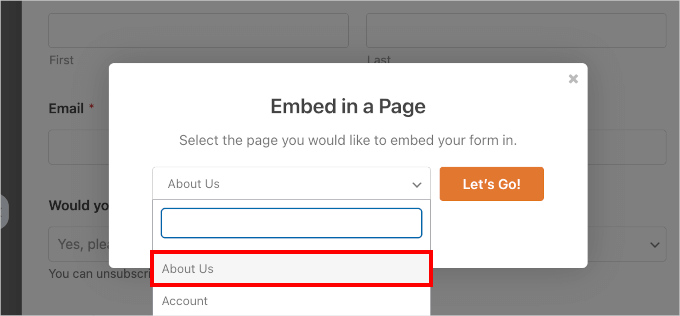
これにより、「ページに埋め込む」ポップアップ・ウィンドウが表示されます。既存のページを選択」または「新規ページを作成」のいずれかを選択します。
この例では、「既存のページを選択」してみましょう。

次のステップは、新規フォームを表示したいページを選択することです。
ドロップダウンをクリックして、既存のウェブページを選択するだけです。そうしたら、’Let’s Go!’をクリックしてください。

WordPressのブロックエディターにリダイレクトされます。
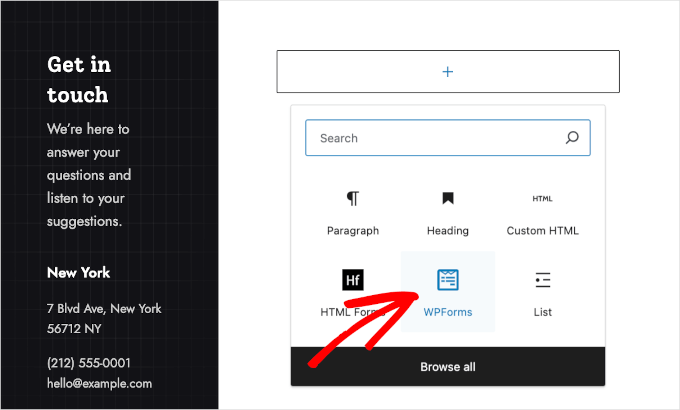
ここから’+’ボタンをクリックしてWPFormsブロックを追加する必要があります。
検索バーに’WPForms’とタイプすると、検索結果にWPFormsブロックが表示されるはずです。
クリックして追加してください。

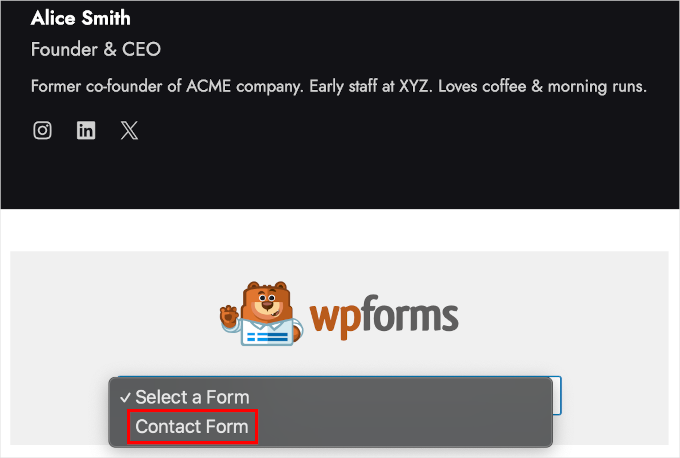
WPFormsブロックを追加すると、ページにドロップダウンメニューが表示されます。
ドロップダウンをクリックして、リストからフォームを選択するだけです。先ほど作ったフォームなので、’お問い合わせフォーム’を選んでみましょう。

ステップ 7: 新規フォームを WordPress サイトに公開する
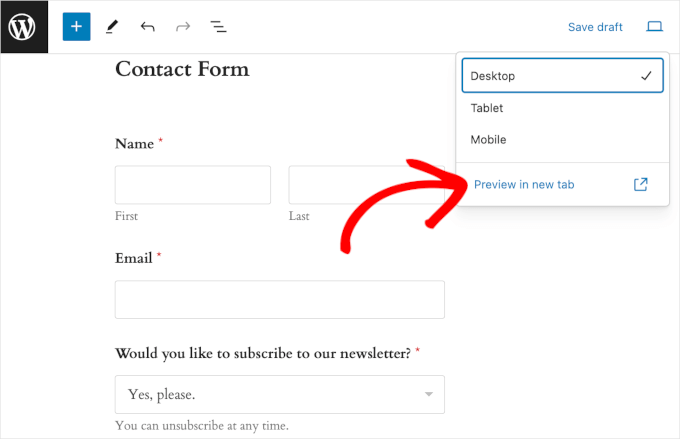
この最終段階では、公開する前にフォームをプレビューして、すべてが完璧に見えることを確認しましょう。WordPressのブロックエディターで、表示“新しいタブでプレビュー をクリックします。

必要であれば、フォームがタブレットやモバイル端末でどのように見えるかをプレビューすることもできます。表示 ” タブレットまたはモバイル ” 新しいタブでプレビュー をクリックするだけです。
最後に、これ以上の調整が必要なければ、そのまま『更新』を押してください。
おめでとうございます!WordPress サイトにドロップダウンフィールド付きのお問い合わせフォームが追加されました。
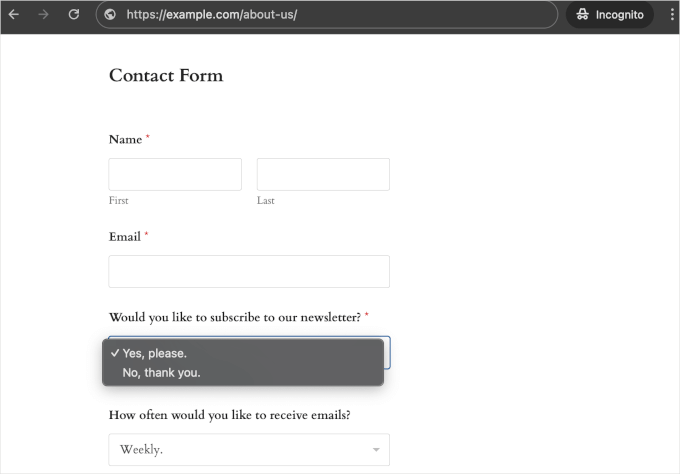
デモサイトではこんな感じでした:

ボーナスのヒントドロップダウン・フィールドのクリエイティブな使い方
ドロップダウンフィールドの何がすごいかご存知ですか?ドロップダウン・フィールドは、多くの人が思っている以上に多機能なのです!
長年にわたってサイトを構築してきた結果、通常のお問い合わせフォームを超える、実に巧妙なドロップダウンの使い方をいくつか発見しました。ここでは、私たちのお気に入りのクリエイティブな使用例をいくつかご紹介します:
🛍️Product Configurators– 「色を選ぶ」、「サイズを選ぶ」、「仕上げを選ぶ」のように、ユーザーが製品をカスタムできます。WooCommerceの商品ページやカスタマイザー注文フォームに最適です。
📅予約スケジューリング– 小規模ビジネスやサービスサイトでは、日付や時間枠のカスケードドロップダウンを活用できます。これは特に予約システムや相談依頼に最適です。
🗺️位置情報サービス–フォームに地図を埋め込みながら、国、州、都市を選択するドロップダウンを追加できます。これは、配送サービスやローカルビジネスのディレクトリに非常に便利です。
✏️クイズフォーム– ドロップダウンは多肢選択式の問題にも最適です。オンラインコースを運営している場合、これらのフィールドを使用することで、すべてをすっきりと整理することができます!
すべてにおいて、WordPressのフォームをさらにカスタマイズし、サイトのデザインに調和するようにすることができます。
このガイドで、ドロップダウンフィールドを使った WordPress フォームの作成方法をご理解いただけたと思います。次は、お問い合わせフォームを使ってメールリストを増やす方法とWordPress フォームの究極の使い方について説明します。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.