WordPressで決済オプション付きのフォームを作成することで、本格的なオンラインストアを立ち上げることなく支払いを受け付けることができます。中小企業のオーナーやフリーランサーなど、シンプルで効果的なソリューションをお探しの方に最適です。
本当に〜してもよいですか?カスタマイザーの支払い金額や定期的な支払い、あるいは顧客からの適切な詳細情報の収集など、どのように処理すればいいのか分からず、ウェブサイトの所有者が立ち往生しているのを私たちは見てきました。
16年以上の経験の中で、このプロセスを簡単にする信頼できるツールに出会いました:WPFormsとWP Simple Payです。この投稿では、支払いオプション付きのWordPressフォームを簡単に作成する方法をステップバイステップでご案内します。

なぜWordPressのフォームに支払いオプションを設定するのか?
カスタマイザー設定によるシンプルなフォームを作成したいのであれば、完全なオンラインストアを作成する必要はありません。そのため、Easy Digital DownloadsやWooCommerceのようなeコマースプラグインは、販売する項目が少なかったり、それぞれの顧客からカスタマイザーで金額を受け取る必要がある場合には、包括的すぎるかもしれません。
場合によっては、専用のeコマースプラグインを使用するよりも、シンプルな支払いフォームを作成する方がはるかに良い解決策になります。
例えば、非営利のサイトでは、訪問者がボランティア応募フォームに記入している間に寄付をするオプションを提供したいと思うかもしれません。
サイトオーナーの中には、助けを求めてくるビジターからオプションのヒントを受け取るのが好きな人もいる。
あるいは、「ペイ・ホワット・ユー・ライフ」システムでデジタル・ダウンロードを提供し、訪問者が製品やサービスに支払う金額を選択できるようにすることもできる。
また、WordPressサイトでは、製品を無料でダウンロードできる一方、訪問者にはプレミアムアップグレードや追加コンテンツに料金を支払う設定を提供しているのを見かけます。
注:HTTPS/SSLをサイトで有効化し、安全に支払いを受け付けられるようにする必要があります。詳しくは、WordPressサイトの無料SSL証明書の取得方法をご覧ください。
そこで、オプションの支払いフォームを設定する方法をご紹介します。下記のクイックリンクから、お好きな方法をお選びください:
始めよう。
方法1.WPシンプルペイを使う (最高の無料オプション)
WordPressでシンプルな支払いフォームを作成する最も簡単な方法は、WP Simple Payを使用することです。
WP Simple PayはWordPressに最適なStripe決済プラグインで、特別なeコマースプラグインをインストールすることなく、クレジットカード決済、Apple Pay、Google Payなどを受け入れることができます。
プラグインの詳細については、WP Simple Payのレビューをご覧ください。

この無料プラグインは、非営利団体、中小企業、ボランティア、そして高度なeコマースプラグインに投資することなく支払いを集めたい人に最適です。
このガイドでは、WP Simple Payの無料版を使用することにします。ACH 口座振替、定期的な支払いプランのセットアップ、WordPress への Buy Now Pay Later プランの追加など、さまざまな機能を利用できるPro バージョンもあります。
開始するには、WP Simple Pay プラグインをインストールして有効化する必要があります。ヘルプが必要な場合は、WordPressプラグインのインストール方法のガイドをご覧ください。
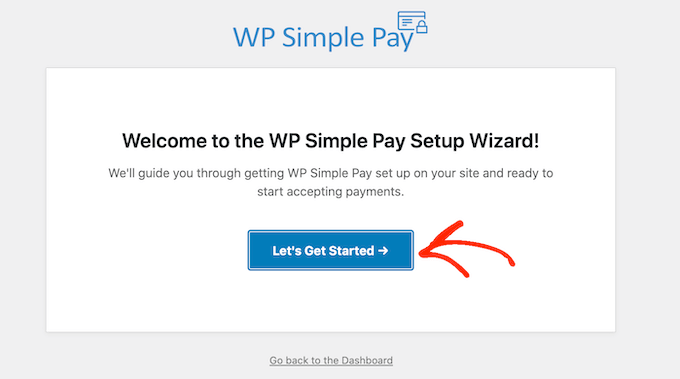
有効化すると、プラグインは自動的にセットアップウィザードを起動します。先に進み、「Let’s Get Started」ボタンをクリックしてください。

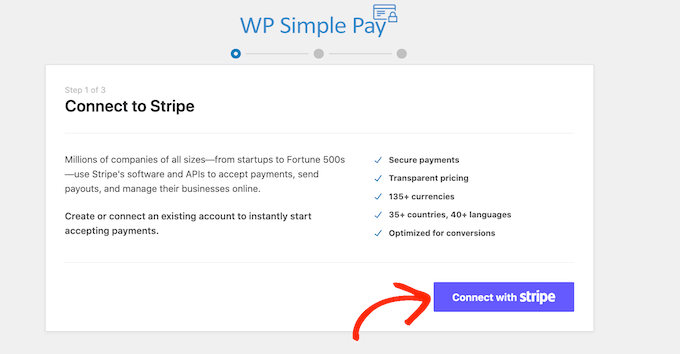
次のステップでは、StripeアカウントをWP Simple Payに接続する必要があります。Stripeはサイトオーナーに優しい決済代行サービスです。
決済プロセッサーを有効化するには、「Stripeと接続」ボタンをクリックしてください。

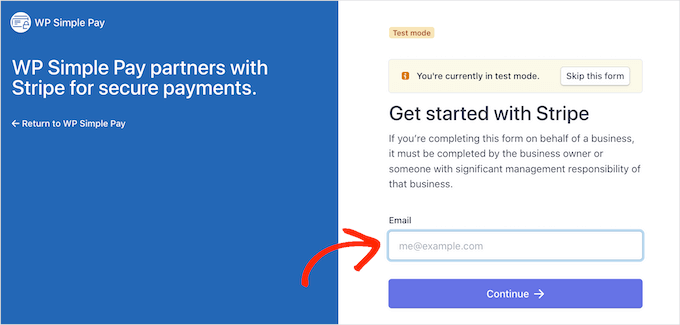
その後、既存のStripeアカウントにログインするか、新規アカウントを作成します。
すでにStripeに登録している場合は、そのアカウントのメールとパスワードを入力するだけです。

WP Simple Payでは、StripeアカウントをWordPressに接続する方法をご紹介します。
Stripeにまだ登録されていない場合は、メールアドレスを入力し、画面の指示に従ってStripeアカウントを作成してください(無料)。
Stripeアカウントにログインしたら、「支払いフォームを作成」をクリックします。
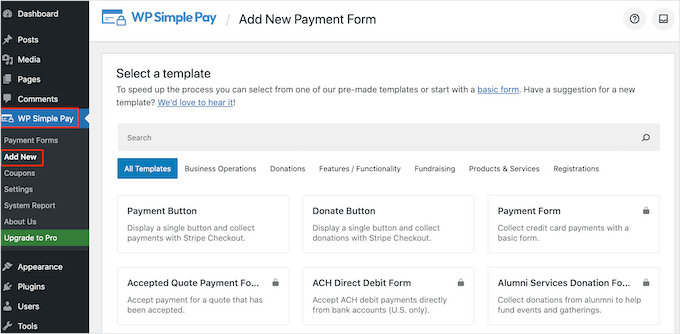
うっかりこの画面をクリックしてしまった方もご安心ください。WordPress ダッシュボードのWP Simple Pay ” Add Newから同じ画面に行けます。

無料のWP Simple Payプラグインには数種類の支払いテンプレートがあり、数分で様々な種類の支払いフォームを作成することができます。WP Simple Pay Proにアップグレードすることで、WordPressにStripeの寄付ボタンを追加するテンプレートなど、追加のテンプレートをアンロックすることができます。
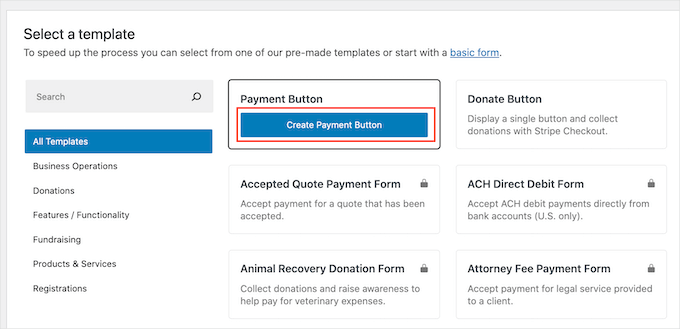
シンプルなWordPress決済フォームを作成したいので、「Payment Button」テンプレートにマウスオーバーし、「Create Payment Button」が表示されたらクリックします。

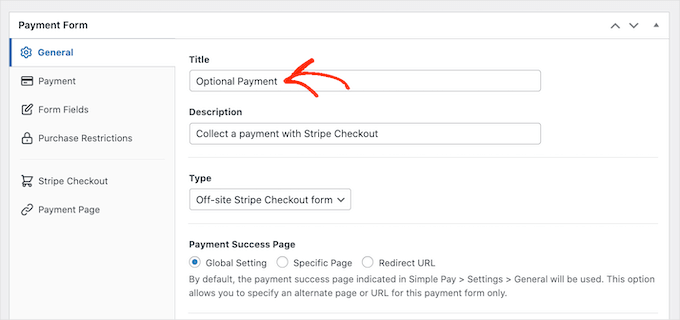
タイトル」フィールドに、支払いフォームの名前を入力します。
このタイトルはあくまで参考なので、何を使っても構わない。

説明」フィールドを使用して、支払いフォームに関する情報を追加することもできます。ここでもWordPressはあなたのサイトの訪問者にこの情報を表示しませんが、あなた自身の参考や、あなたのWordPressダッシュボードを共有する人のために役立ちます。
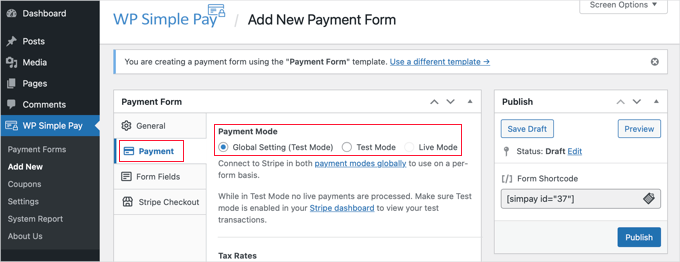
その後、「支払い」タブをクリックする。
初期設定では、WP Simple Payは支払いフォームをテストモードで作成します。
グローバル設定(テストモード)」ラジオボタンを選択したままにしておくことをお勧めします。

しかし、すぐに実際の支払いを開始したい場合は、代わりに「ライブモード」ボタンを選択することができます。
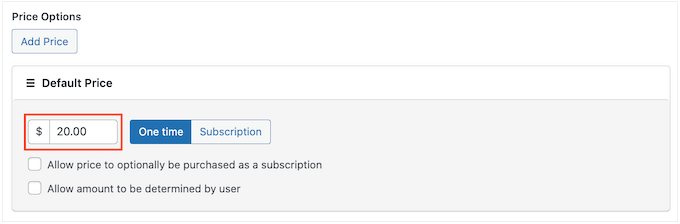
次に、「ワンタイム金額」フィールドに数字を入力することで、訪問者に請求する金額を決めることができます。

注意: 初期設定では、WP Simple Payはドルの通貨を使用しています。他の通貨での支払いを受け入れたい場合は、WP Simple Pay ” Settingsにアクセスしてください。通貨’タブを選択し、新しい通貨を選択することができます。
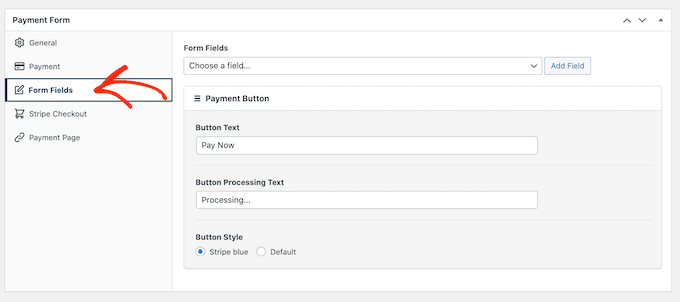
それが終わったら、「フォームフィールド」タブに進みます。

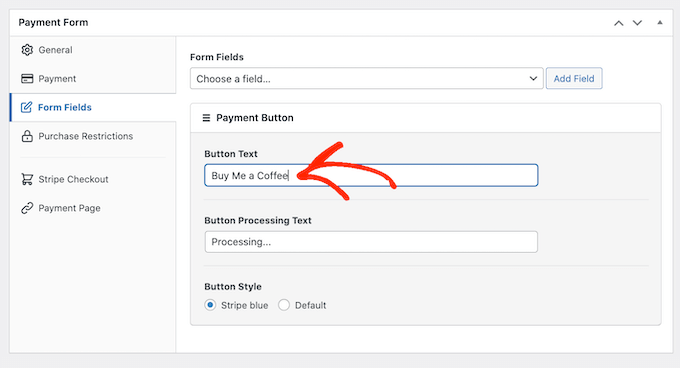
ボタンの初期設定は’Pay Now’ですが、’Button Text’フィールドに入力することで、お好きなものに変更することができます。
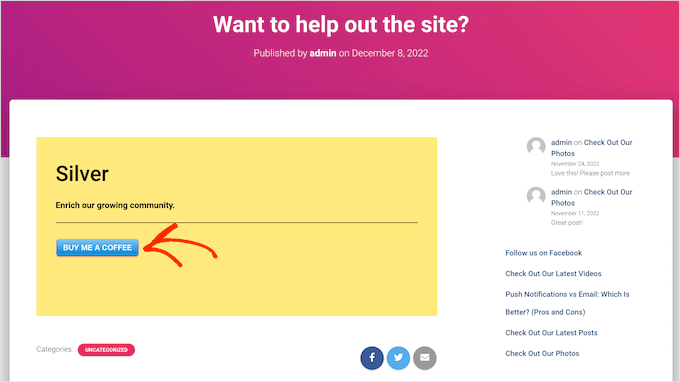
オプションの支払いフォームを作成するので、’Send Us a Tip’や’Buy Me a Coffee’のような設定にするとよいでしょう。

また、支払い処理中にWP Simple Payが買い物客に表示するメッセージである’Button Processing Text’を変更することもできます。
繰り返しになりますが、これはオプションの支払いフォームなので、「寄付の手続きを行っています」など、このことを反映するような言葉を使うとよいでしょう。
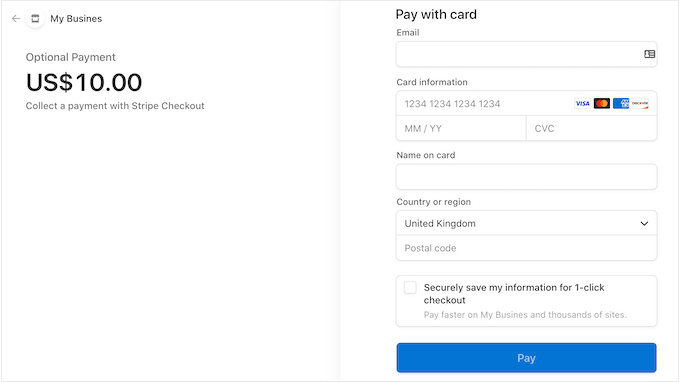
初期設定では、WP Simple PayはWordPressテーマと同じボタンスタイルを使用します。また、以下の画像のように、’Stripe blue’ スタイルも使用できます。

このボタンスタイルを使用したい場合は、’Payment Button’セクションで’Stripe blue’ラジオボタンを選択するだけです。
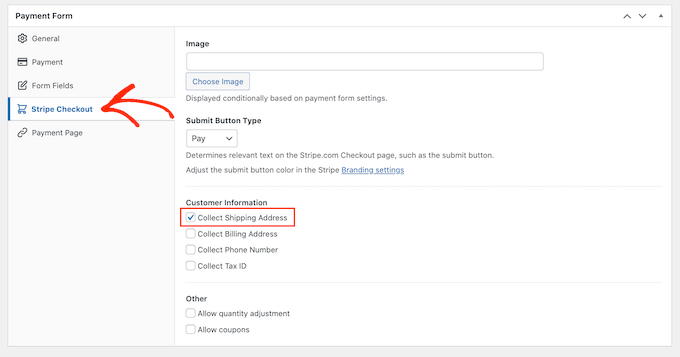
その後、「Stripe Checkout」タブを選択し、WP Simple Payが購入手続きの際に訪問者から収集する情報を選択します。
例えば、物理的な製品を販売している場合は、「Collect Shipping Address(配送先住所を収集する)」にチェックを入れます。

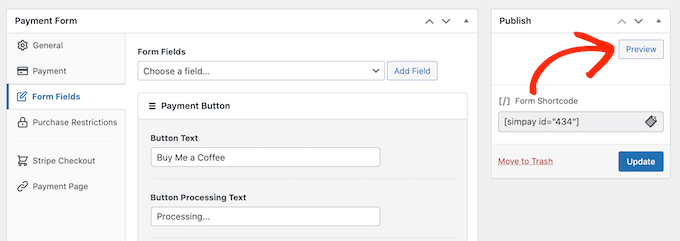
支払いフォームを作成している間、「プレビュー」ボタンをクリックするだけで、いつでもプレビューすることができます。
これにより、WordPressの標準エディターで投稿やページをプレビューするのとまったく同じように、新しいタブで支払いフォームが開きます。

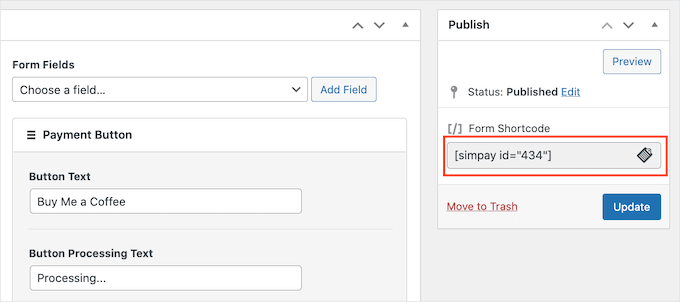
支払いフォームの見た目に満足したら、「公開する」ボタンをクリックして公開します。
フォームショートコード」の値を使用して、支払いフォームを任意のページ、投稿、ウィジェット対応エリアに追加できるようになりました。

ショートコードの設置方法の詳細については、WordPressでショートコードを追加する方法のガイドをご覧ください。
テストモードでフォームを公開した場合、Stripeダッシュボードにはその間の支払いが表示されません。このため、オプションの支払いフォームをテストすることが難しくなります。
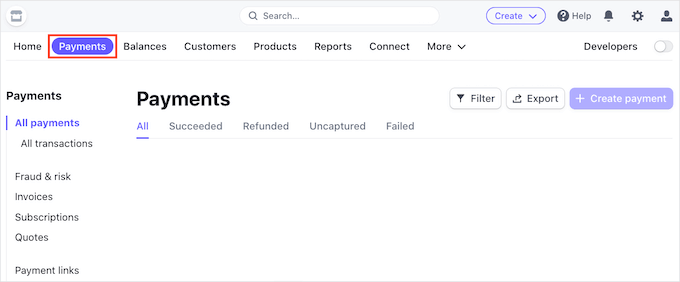
トランザクションを確認するには、Stripeのダッシュボードにログインし、’Payments’タブを選択してテストモードを有効化する必要があります。

次に、右上の「開発者」トグルをクリックする。
これが完了すると、すべてのテスト支払いがStripeダッシュボードに表示され、フォームが正しく動作していることを確認できます。
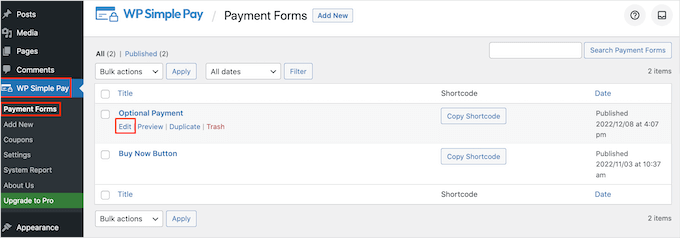
フォームの設定に満足したら、WordPress ダッシュボードのWP Simple Pay ” Payment Formsから実際の支払いを受け付けることができます。
ここで、マウスをオプション設定の支払いフォームにオーバーさせ、「編集」リンクをクリックするだけです。

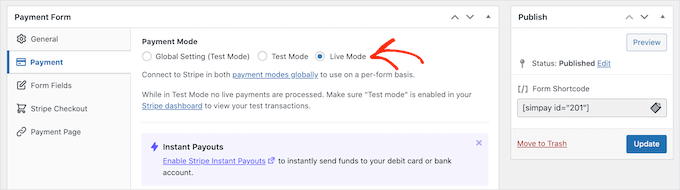
次に「支払い」タブを選択します。
次に、『ライブモード』の隣にあるラジオボタンをクリックする。

最後に『更新』をクリックする。
おめでとうございます!あなたの支払いフォームが稼動し、視聴者からのお金の受け取りを開始する準備が整いました。
方法2.WPFormsを使用する (柔軟でオプション設定に最適)
時には、支払いや寄付の一部として送る金額をカスタマイザーに選択させたい場合もあるでしょう。
例えば、”pay what you want “モデルを作成することができます。また、フォームの一部として追加情報を収集したり、ユーザーがブログやサイトに有料コンテンツを送信できるようにすることもできます。
フレキシブルな支払いフォームを作成したい場合は、高度なフォームビルダープラグインが必要です。
WPFormsは WordPressに最適なフォーム作成プラグインです。お問い合わせフォームや予約フォームなど様々なフォームを素早く作成することができます。
600万人以上のサイトオーナーがWPFormsを利用しており、弊社もその一人です。お問い合わせフォーム、年間アンケート、サイト移行フォームの表示に使用しています。プラグインについてさらに詳しく知りたい方は、WPFormsのレビューをご覧ください。
このプラグインを使用すると、カスタマイザーが支払いを送りたいかどうかに応じて異なるフィールドを表示するフォームを作成することができます。
このガイドでは、WPForms Proを使用します。WPForms Proには、StripeやPayPalなどの一般的な支払いゲートウェイを使用して支払いを収集するためのアドオンが付属しています。さらに、追加の取引手数料はゼロです。
100%無料で利用できるWPForms Lite版もあります。Stripeでの支払いも可能ですが、フォームからの支払いには別途3%の手数料がかかります。
まず、WPForms Proをインストールして有効化する必要があります。ヘルプが必要な場合は、WordPressプラグインのインストール方法のガイドを参照してください。
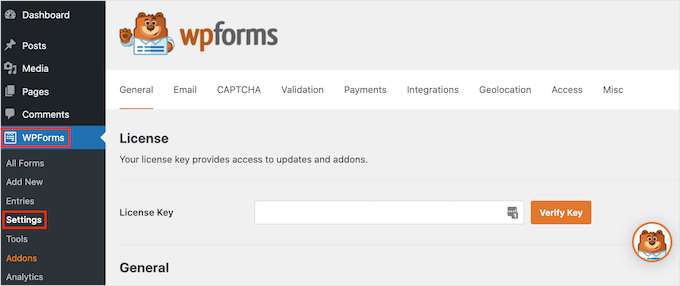
有効化したら、WordPressダッシュボードのWPForms ” Settingsにアクセスしてください。

ここから、あなたが最初にしなければならないことは、’ライセンスキー’フィールドにライセンスキーを入力することです。この情報はWPFormsアカウントで確認できます。
WPFormsプラグインを有効化した後、少なくとも1つの支払いアドオンをインストールする必要があります。
訪問者に製品やサービスの支払いを促すために、複数のアドオンを設定し、訪問者が好きな方法で支払いができるようにするとよいでしょう。
1つ以上の決済アドオンをインストールするには、WPForms ” Addonsにアクセスします。次の画面で、使用したい支払いアドオンを見つけることができます。
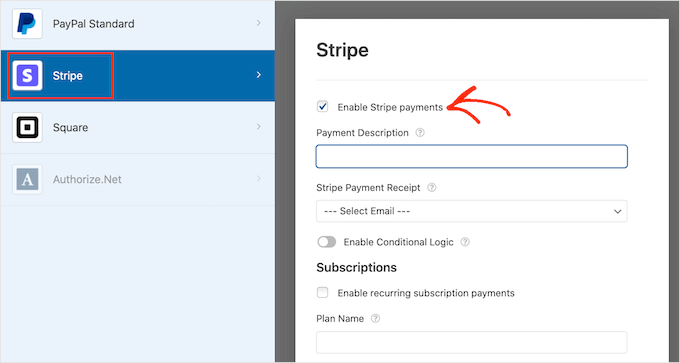
WPFormsではStripe、Square、PayPal、Authorize.Netを使った支払いを受け付けることができます。支払いの受付を開始するには、お好みの支払いアドオンの’インストールアドオン’ボタンをクリックするだけです。
例えば、PayPalを使って支払いを受け付けたいとします。その場合、PayPal Standardアドオンの「アドオンのインストール」ボタンをクリックします。

1つまたは複数の決済アドオンを有効化した後、次のステップはWPFormsを関連する決済アカウントに接続することです。Squareアドオンをインストールした場合は、WPFormsをSquareアカウントに接続する必要があります。
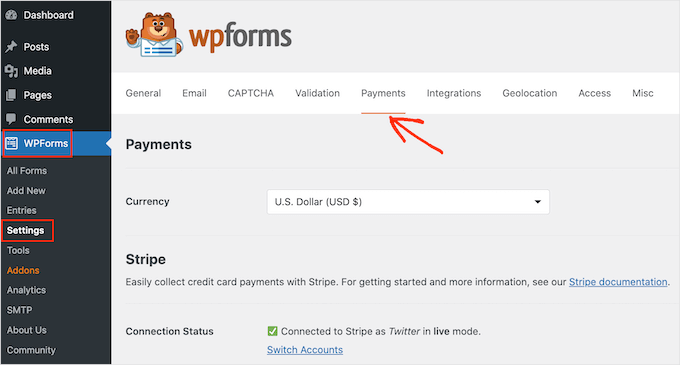
この接続を行うには、WPForms ” Settingsに行きます。そして’Payments’をクリックしてください。

この画面では、インストールした各決済アドオンの「Connect with…」ボタンが表示されます。
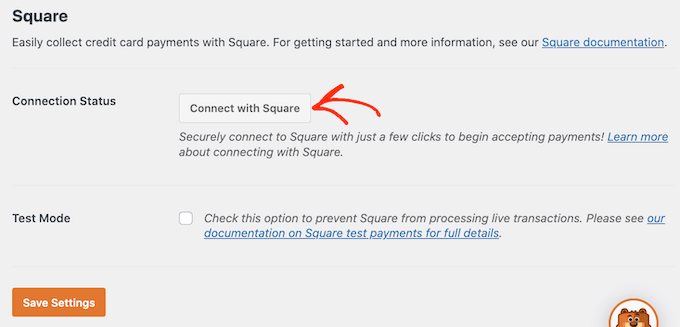
ここで’Connect with…’ボタンをクリックします。セットアップウィザードが起動し、WPFormsと支払い口座の接続手順を案内します。

使用したい支払いアドオンごとに、この手順を繰り返すだけです。
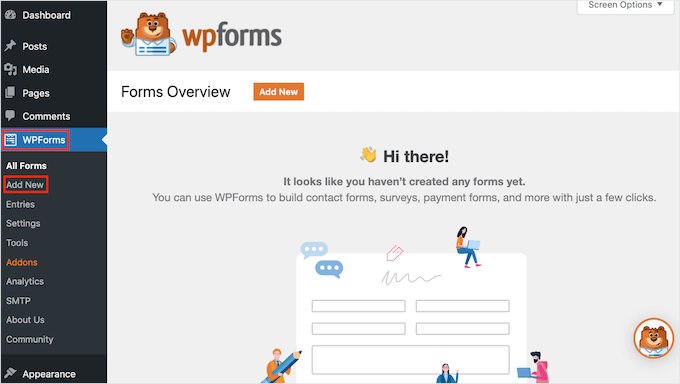
それが完了したらすぐに、画面の下にある’設定を保存’ボタンをクリックしてください。その後、WPForms ” 新規追加に進みます。

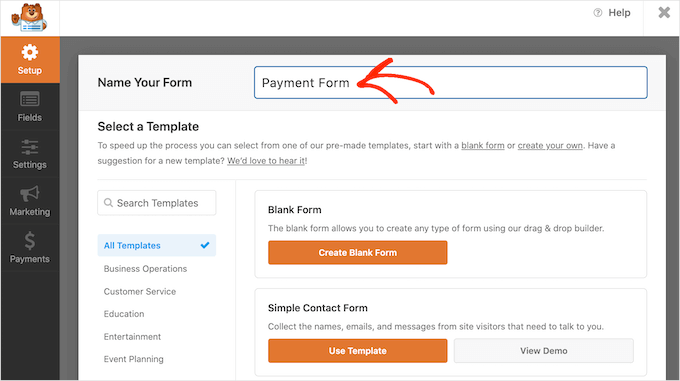
ここで、’Name Your Form’フィールドにフォームの名前を入力します。
サイト訪問者には表示されませんので、参考程度にご覧ください。

WPFormsには2,000種類以上のテンプレートが用意されているので、すぐに使い始めることができ、さまざまな種類のフォームを作成することができます。
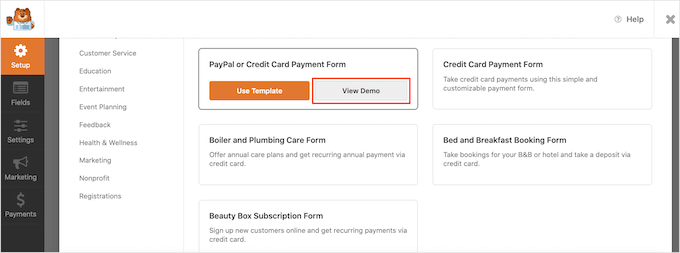
テンプレートをより詳しく見るには、マウスオーバーしてください。そして、「デモを表示」ボタンをクリックしてください。

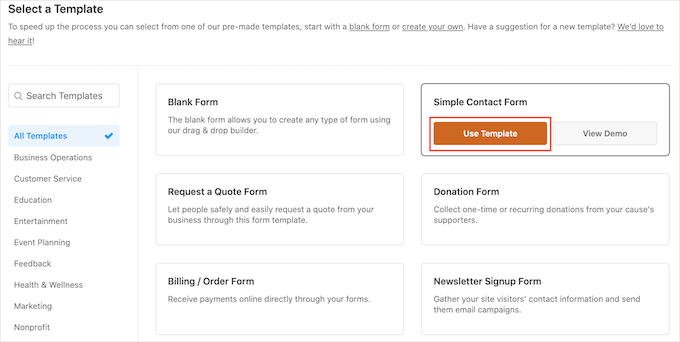
このガイドでは ‘Simple Contact Form’ テンプレートを使いますが、どの WPForms テンプレートにも支払いフィールドを追加することができます。
使いたいテンプレートが見つかったら、’Use Template’ ボタンをクリックするだけです。これでWPFormsのドラッグ&ドロップフォームビルダーが起動します。

シンプルお問い合わせフォーム’テンプレートには、すでにカスタマイザーが名前、メール、メッセージを入力できるフィールドがあります。
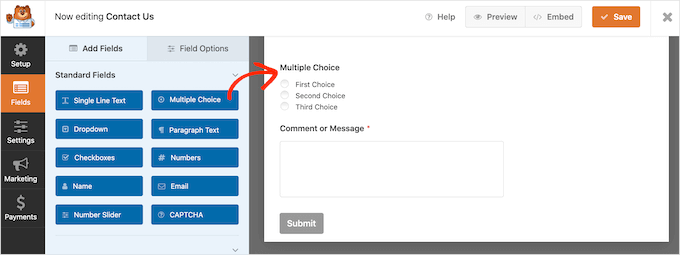
そこで次に、訪問者があなたに支払いを送るかどうかを決定できるフィールドを追加する必要があります。これを行う最も簡単な方法は、「複数選択肢」フィールドを使用することです。
左側のメニューから「複数選択肢」フィールドを探し、ドラッグ&ドロップでフォームに追加します。

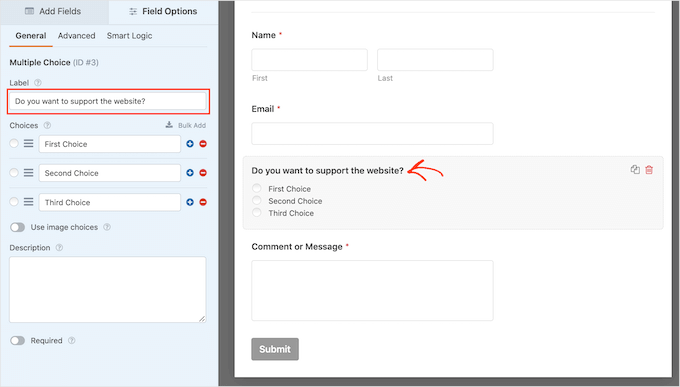
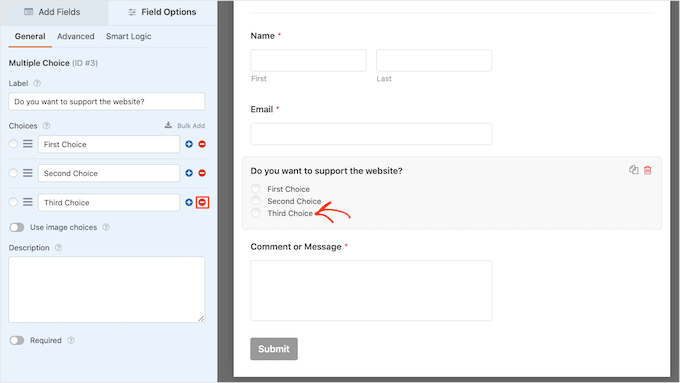
次に、WPFormsが’Multiple Choice’セクションの上部に表示するラベルを変更する必要があります。
これは、訪問者に支払いを送りたいかどうかを尋ねるのに最適です。例えば、’寄付を送りたいですか’や’このサイトをサポートしたいですか’といった具合です。
初期設定を変更するには、フォームの「複数選択肢」セクションをクリックして選択します。左側のメニューには、このセクションをカスタマイズするための設定がすべて表示されます。
左側のメニューで、「ラベル」フィールドのプレースホルダー「複数選択肢」テキストを削除します。その後、使用したい新しいテキストを入力することができます。

初期設定では、’Multiple Choice’セクションには3つの選択肢がありますが、必要なのは2つだけです。
これらの選択肢の一つを削除するには、その横にある「-」ボタンをクリックする。

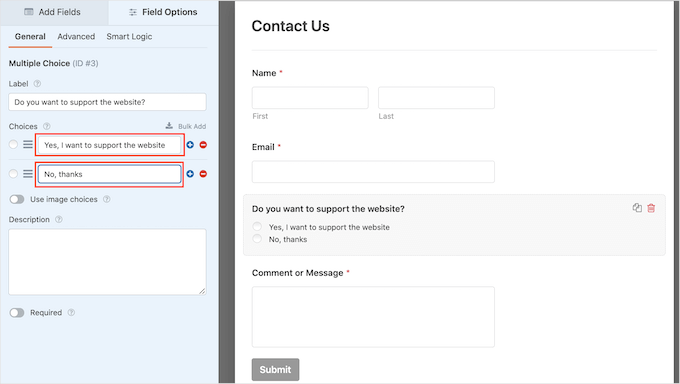
次のステップは、「ファーストチョイス」と「セカンドチョイス」のテキストのカスタマイズだ。
左側のメニューで、プレースホルダーのテキストを削除し、代わりに使用したいテキストを入力するだけです。例えば、「Yes, I want to support the website」と「No, thanks」と入力することもできます。

WordPressのフォームに支払いオプションを設定する場合、訪問者に送金額を決めてもらうことができます。
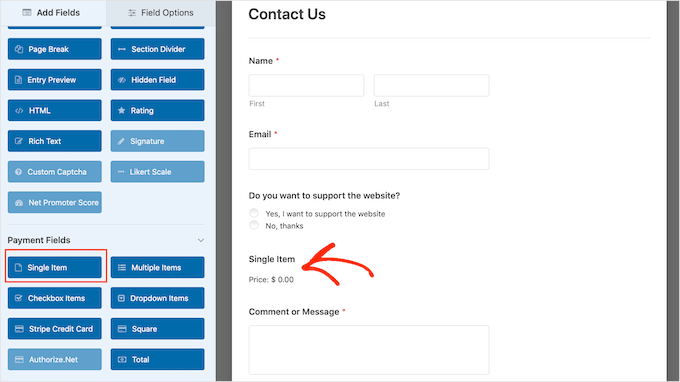
これを行うには、左側のメニューにある「フィールドの追加」タブをクリックするだけです。そして、「個別項目」フィールドをフォームにドラッグ&ドロップします。

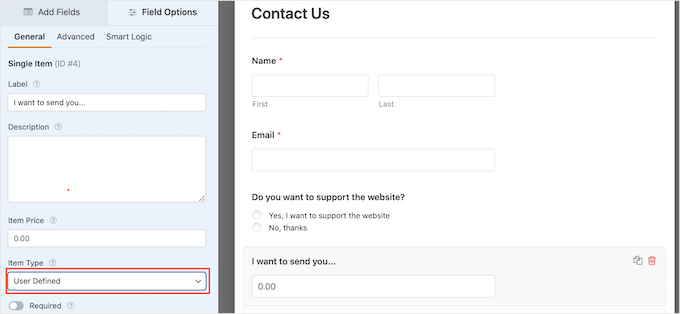
このフィールドをカスタマイズするには、クリックするだけです。
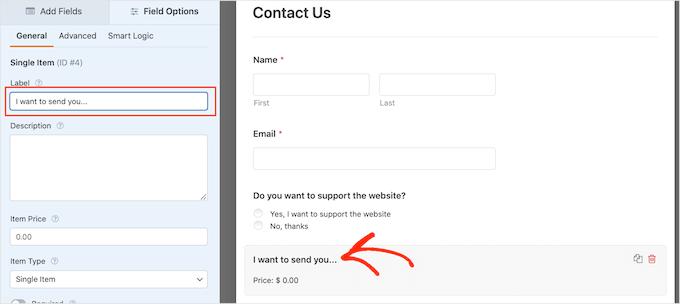
初期設定では、フィールドには「個別項目」ラベルが表示されます。このラベルは、左側のメニューの’Label’フィールドに入力することで、独自のテキストに置き換えることができます。
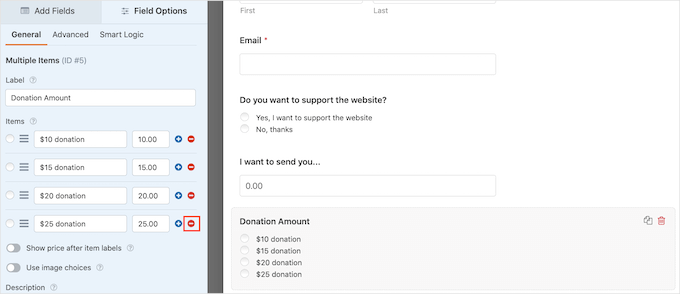
例えば、「あなたに送りたいのは…」や「寄付金額」といったテキストを入力することもできる。

次に、’Item Type’ドロップダウンを開き、’User Defined’をクリックする。
訪問者はこのフィールドに任意の値を入力し、その金額をあなたに送ることができるようになります。

また、あなたが受け取りたい金額を提案することもできます。これは、訪問者が自分でこの決定をする必要があるよりも、金額を選択するためにクリックすることができますので、あなたのフォームを完了するために容易にすることができます。
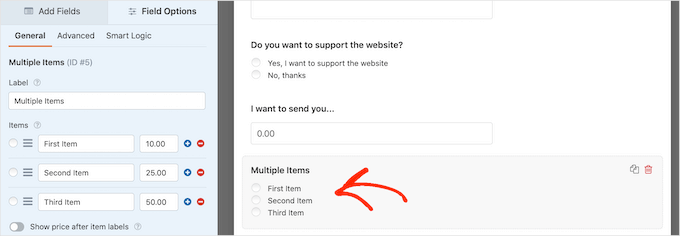
フォームにサジェストを追加するには、WordPressフォームに「複数項目」フィールドをドラッグ&ドロップするだけです。

次に、セクションのラベルとオプションのテキストを、上記と同じプロセスでカスタマイズします。
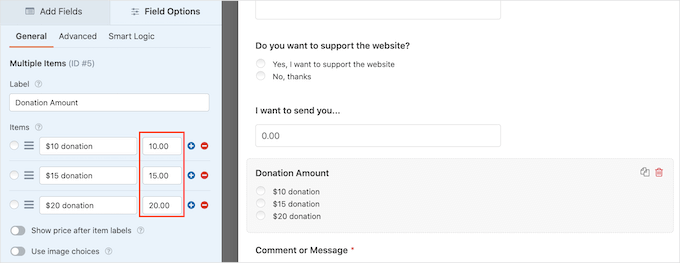
そうしたら、各オプションの横にあるフィールドに値を入力して価格を設定します。

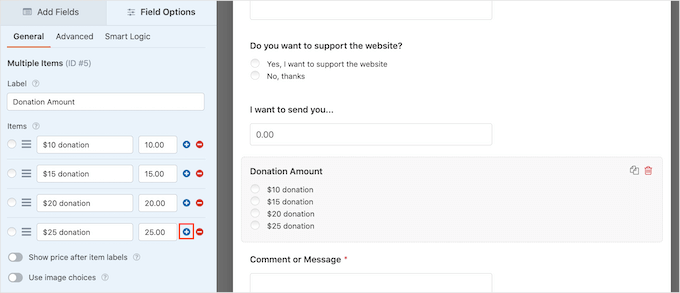
初期設定の「複数項目」には3つのオプションがあります。さらに選択肢を追加するには、「+」アイコンをクリックするだけです。
その後、新しいオプションのテキストをカスタマイズし、上記と同じプロセスで値を入力することができます。

複数項目セクションからオプションを削除しますか?
これを行うには、単に「-」ボタンをクリックします。

いくつかのフィールドを追加した後、それらをドラッグ&ドロップすることで、フォームに表示される順序を変更することができます。
すべて完了したら、フォームに少なくとも1つの支払いオプションを追加する必要があります。
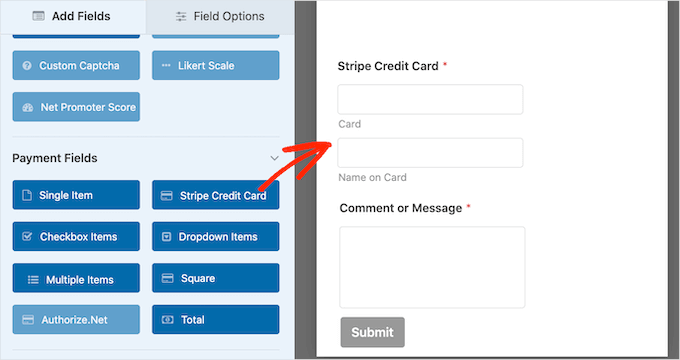
左側のメニューで、パネルを下にスクロールして「Payment Fields」セクションを見つけてください。
ここには、インストーラしたさまざまな支払いアドオンのフィールドがすべてあります。フォームに支払いオプションを追加するには、お好みのオプションをクリックしてください。フィールドはライブプレビューに表示されます。
例えば、ここではフォームに「Stripeクレジットカード」フィールドを追加しています。

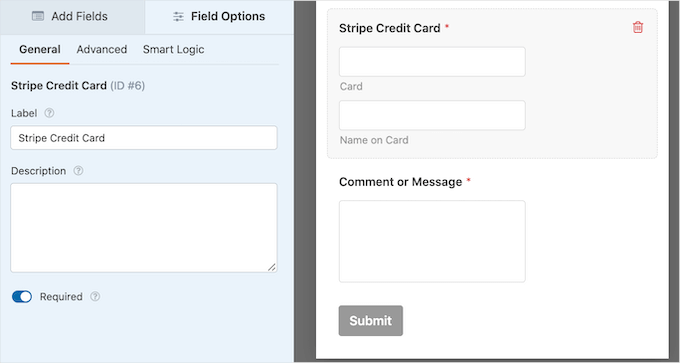
支払いオプションフィールドを追加したら、次はカスタマイズです。WPFormsはこのフィールドを設定するために使用できるすべての設定を表示します。
例えば、’Stripe Credit Card’フィールドをクリックすると、ラベルを編集し、説明を追加し、’必須’ボタンに切り替えることができます。

ここで、支払いを送信することを選択した訪問者にのみ支払いフィールドを表示したいと思います。そのためには、支払いフィールドの条件ロジックを有効化する必要があります。
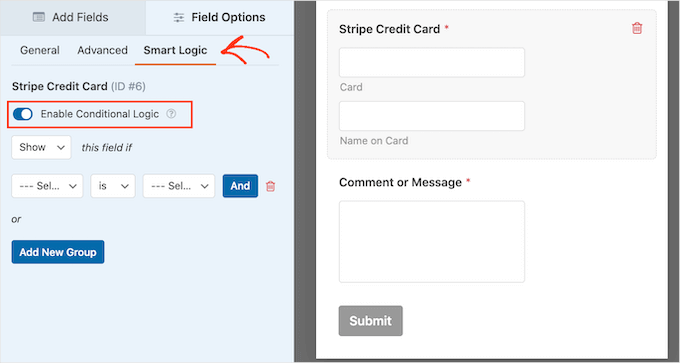
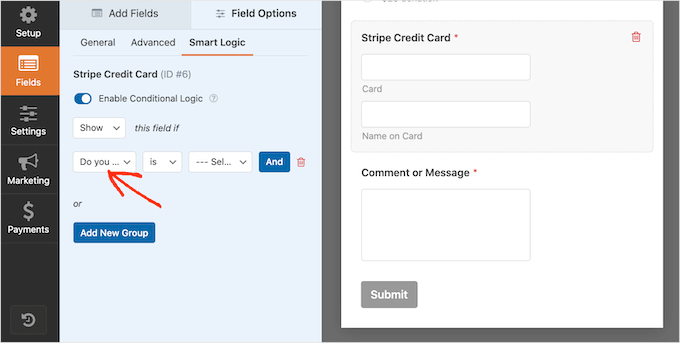
まず、フォームの支払いフィールドを選択します。次に、左側のメニューから「スマートロジック」タブをクリックします。
そうしたら、「条件ロジックを有効化」スライダーをクリックして、グレー(無効)から青(有効)にします。

次に、訪問者が’Yes, I want to support the website’オプションを選択した場合のみ支払いフィールドを表示するようにWPFormsに指示する必要があります。
これを行うには、’this field if’ドロップダウンが’Show’に設定されていることを確認する。
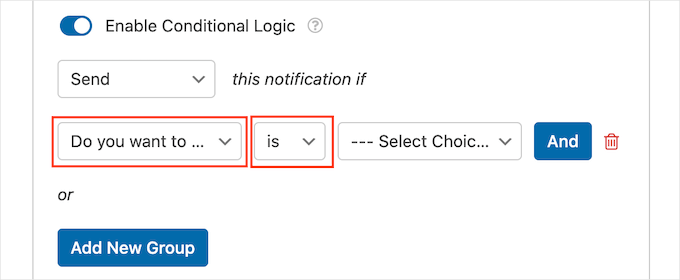
そして、『Select Field』をクリックし、『Do you want to support the website?

次のドロップダウンで、『です』をクリックします。
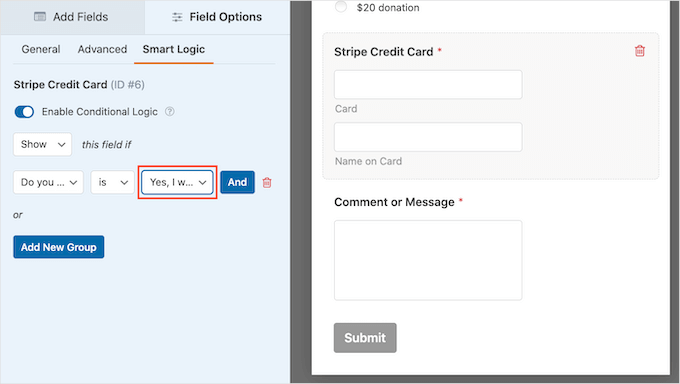
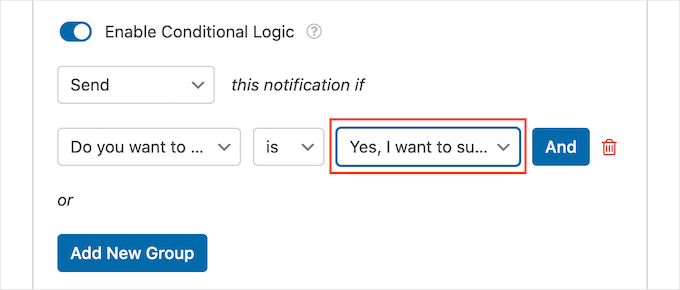
最後に、「Select Choice」と表示されたドロップダウンを開き、「Yes, I want to support the website」フィールドを選択する。

上の画像では、訪問者がサイトをサポートしたいと確認したときにのみ支払いフィールドを表示するようにWPFormsに指示しています。
WPFormsに支払い方法を追加する
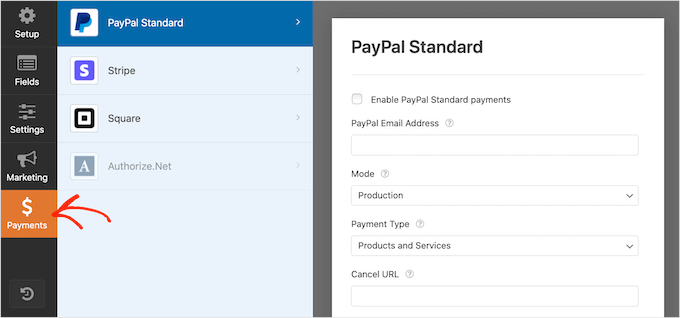
次のステップはフォームの支払いを有効化することです。そのためには、左側のメニューにある’支払い’タブをクリックします。
フォームで有効化できるすべての支払いオプションが表示されます。

まずは、設定したい支払いオプションをクリックしてください。
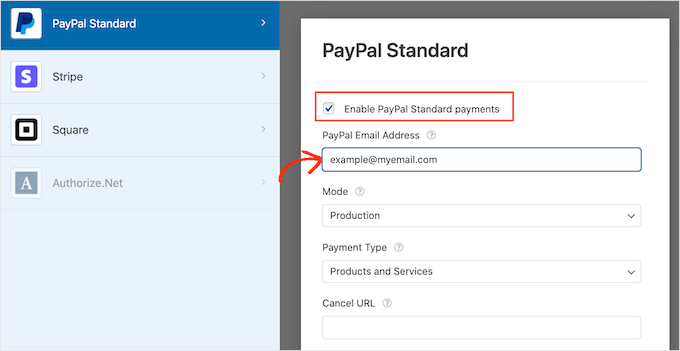
その後、「有効化…」の隣にあるボックスにチェックを入れるだけだ。
支払いオプションによっては、追加設定が必要な場合があります。例えば、PayPalを有効化している場合、支払いを受け取るメールアドレスを入力する必要があります。

また、支払い設定で条件付きロジックルールを使用することをお勧めします。
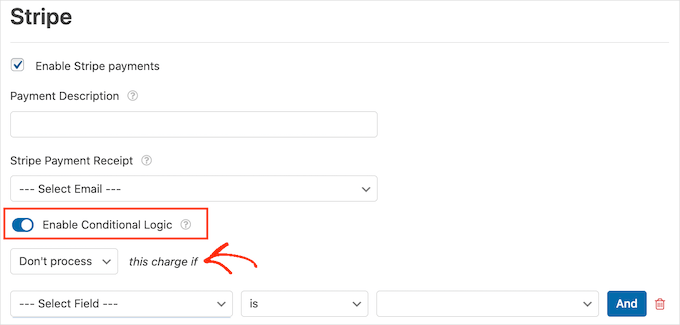
条件付きロジックを使用するには、「条件付きロジックを有効化」スライダーをクリックします。次に、’this charge if’ドロップダウンを開き、’Don’t process’を選択します。

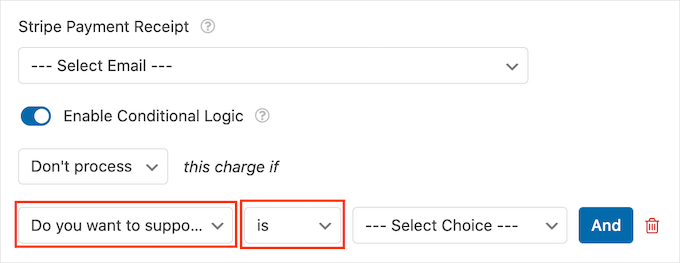
そうしたら、初期設定では「Select Field」と表示されているドロップダウンを開いてください。このサイトをサポートしますか」または同様のフィールドを選択することができます。
そして、次のドロップダウンメニューが「is」になっていることを確認する。

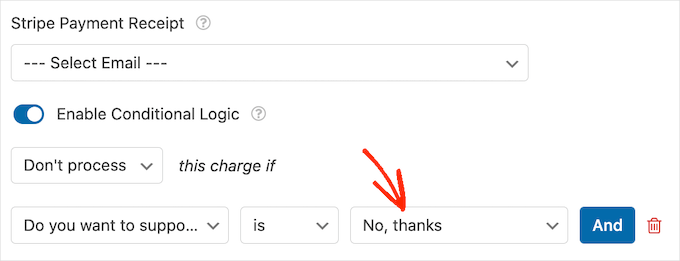
それが済んだら、『選択肢を選択』のドロップダウンメニューを開き、『いいえ、結構です』などの欄をクリックします。
これで、訪問者が’No, thanks’オプションを選択した場合、残りのフォームに何を入力しても、あなたのサイトは支払い処理を拒否します。

支払いオプションの選択肢を提供している場合は、「有効化」にチェックを入れ、追加の設定を行うことで、上記のプロセスを繰り返すだけです。条件付きロジックを有効化することもできます。
以下のスクリーンショットでは、Stripeの設定がPayPalとは異なることがわかります。

それができたら、AJAXフォーム送信を有効化することをお勧めします。これにより、ユーザーはページ全体をリロードすることなく支払いフォームを送信することができます。
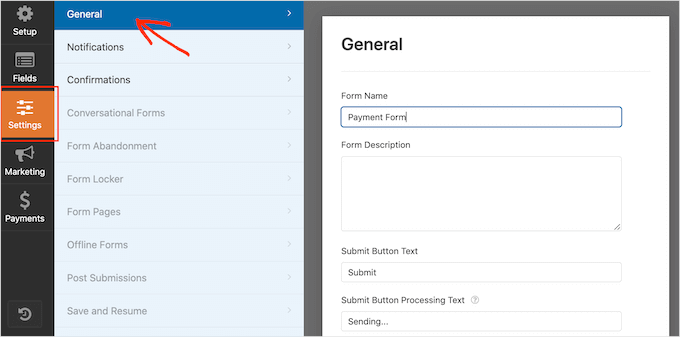
AJAX送信を有効化するには、単に設定 ” 一般に移動します。

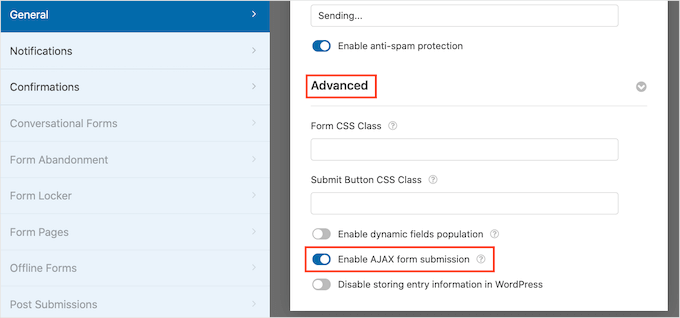
次に、「詳細」セクションをクリックして展開します。
その後、「AJAXフォーム送信を有効化」ボックスをチェックします。

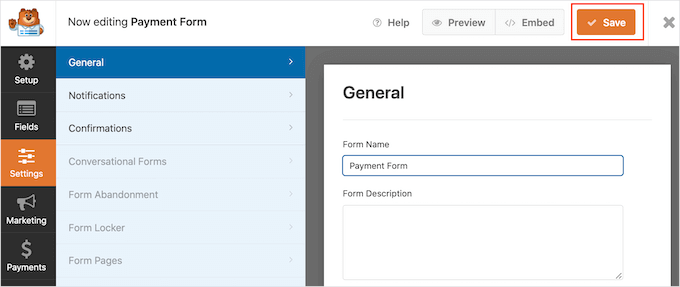
WordPressフォームの見た目に満足したら、変更を保存してください。
これを行うには、画面上部の「保存」ボタンをクリックするだけです。

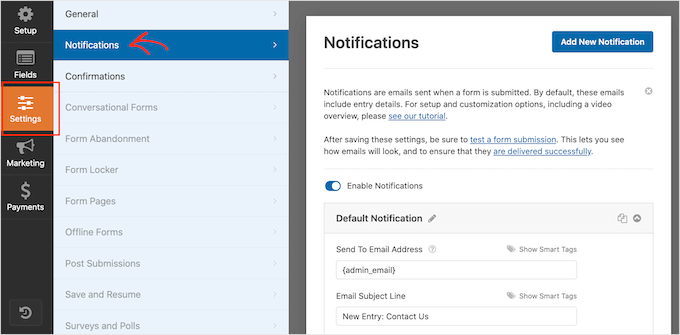
初期設定では、WPFormsは誰かがこのフォームを送信するたびにWordPress管理者にメールを送信します。しかし、誰かがあなたに支払いを送信することを選択したときだけ通知を受け取りたい場合があります。
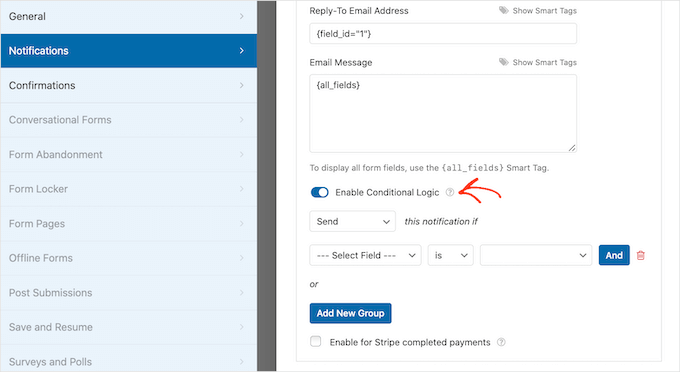
WPFormsの初期メール設定を変更するには、’設定’タブをクリックします。次に、左側のメニューで’通知’をクリックします。

画面を一番下までスクロールし、「条件ロジックを有効化」スライダーをクリックする。
スライダーを有効化するとすぐに、WPFormsはいくつかの追加設定を表示します。

次に、’this notification if’ドロップダウンが’send’に設定されていることを確認してください。
そうしたら、初期設定では「Select Field」と表示されているドロップダウンを開き、「Do you want to support the website?
次に、ドロップダウンが「is」に設定されていることを確認したい。

これで、初期設定では「選択肢を選択」と表示されているドロップダウンを開くことができます。
最後のステップは、「はい、サイトをサポートします」または同様のフィールドを選択することである。

これらの変更に満足したら、忘れずに「保存」ボタンをクリックしてください。
また、これらのメッセージを他のメール・アドレスや複数のアドレスに送信するオプションもあります。これらの設定を有効化すると、WPFormsはすべてのメールをWordPressの管理者メールアドレスに送信します。
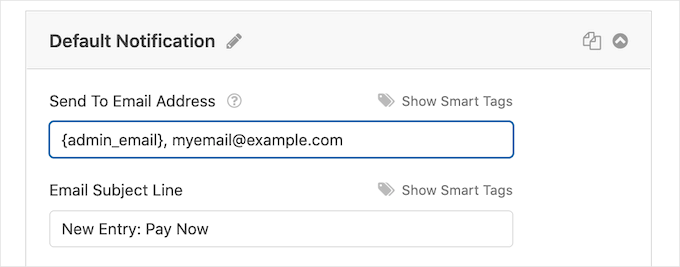
初期設定を変更するには、「送信先メールアドレス」フィールドを探します。初期設定では{admin_email}に設定されています。これは、WordPressの管理者にメールを送信するようにWordPressに指示する動的な値です。
送信先メールアドレス」フィールドに新しいアドレスを入力することで、このダイナミックテキストを他のメールアドレスに置き換えることができます。
複数の人にメールを送りたい場合は、以下のスクリーンショットのように、それぞれのアドレスをカンマで区切ります。

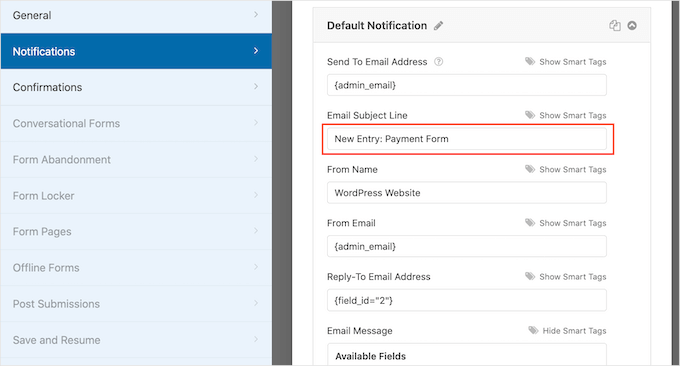
初期設定では、WPFormsはメールの件名に’New Entry’とフォーム名を使用します。
他のものを使いたい場合は、新しいテキストを「メールの件名」に入力するだけです。

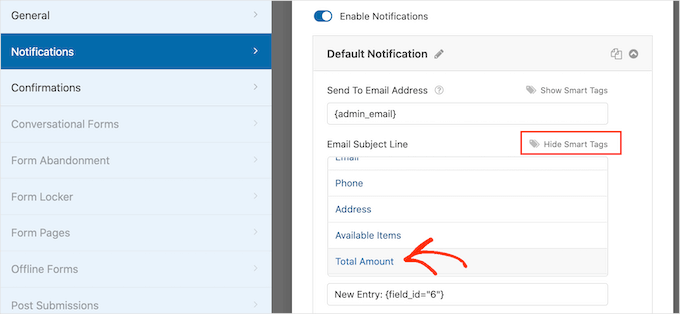
もう一つのオプションは、メールの件名にダイナミックテキストを使用することです。これを行うには、「スマートタグを表示」リンクをクリックし、「利用可能なフィールド」リストからタグを選択します。
これでWPFormsがメールを作成する際、スマートタグは送信フォームから取得した値に自動的に置き換えられます。例えば、’引数合計’をクリックすると、WPFormsはメールの件名に支払総額を表示します。

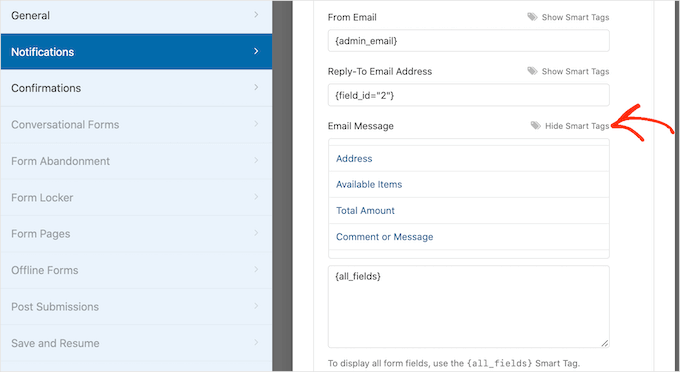
メール本文に含まれるテキストを変更することもできます。
スマートタグを設定することで、より情報量の多いメールを作成することができます。

カスタムメール通知を作成したら、受信者のメール受信トレイに送信されるようにし、スパムフォルダには送信されないようにします。
これを行う最良の方法は、WP Mail SMTPと共に SMTPサービスプロバイダーを使用し、メールの到達性を向上させることです。
詳しくは、WordPressでメールが送信されない問題の解決方法をご覧ください。
また、カスタマイザーに確認メッセージを表示することもできます。
例えば、フォームを無事に受け取ったことを確認したり、パーソナライズされた「ありがとう」メッセージを表示したりすることができます。WPFormsはカスタマイザーがWordPressフォームを送信するたびにこのメッセージを自動的に表示します。
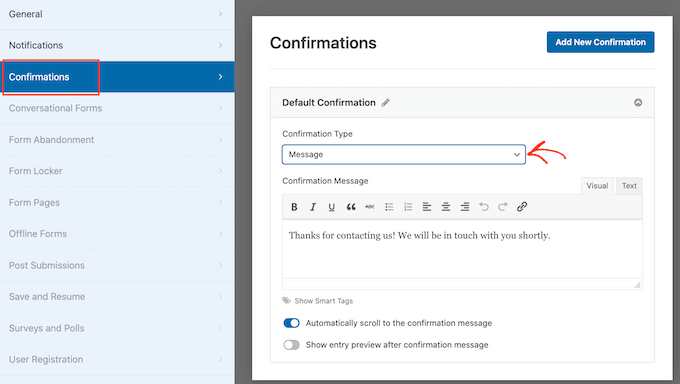
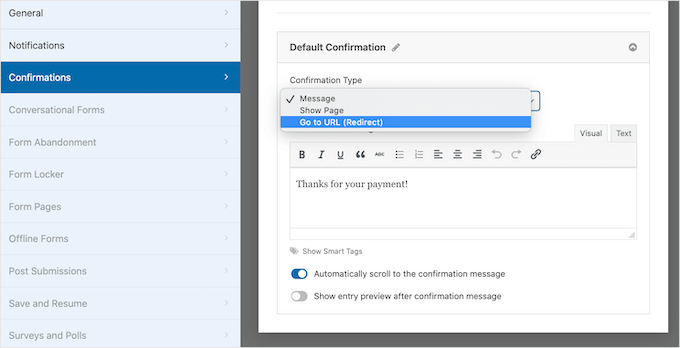
このメッセージを設定するには、「確認」タブをクリックしてください。そして、’Confirmation Type’ドロップダウンを開き、’Message’を選択します。

すべての訪問者に同じテキストを表示したい場合は、「確認メッセージ」ボックスにテキストを入力するだけです。
もう一つのオプションは、スマートタグを追加してパーソナライズされたメッセージを作成することである。
メッセージを表示する代わりに、特定のページを表示したり、訪問者を別のURLにリダイレクトしたりすることもできます。これを行うには、「確認タイプ」ドロップダウンメニューを開きます。
ページを表示」または「URLに移動」から選択できるようになった。

その後、設定を使ってカスタマイザーがフォームを送信した後にWPFormsが表示するページやURLを設定することができます。
これらの設定に満足したら、「保存」ボタンをクリックして変更を保存することを忘れないでください。
これで、サイトにフォームを追加する準備が整いました。
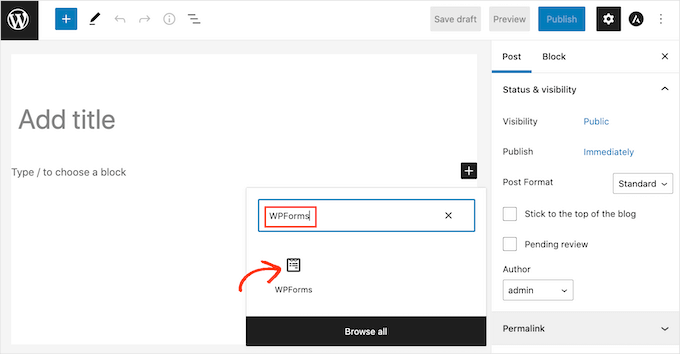
フォームを公開するには、フォームを表示したいページや投稿を開きます。そして、プラス「+」アイコンをクリックします。
表示されるポップアップで、’WPForms’ と入力して適切なブロックを探します。WPFormsブロックをクリックするとすぐに、ページにブロックが追加されます。

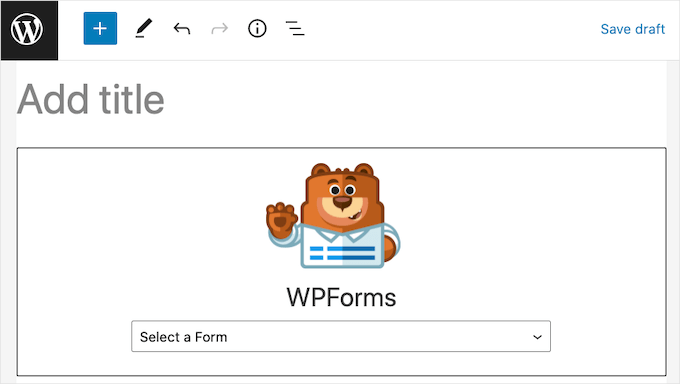
新規ブロックで、クリックしてドロップダウンメニューを開きます。
WPFormsを使って作成したすべてのフォームのリストが表示されます。支払いオプションのあるWordPressフォームをクリックして選択してください。

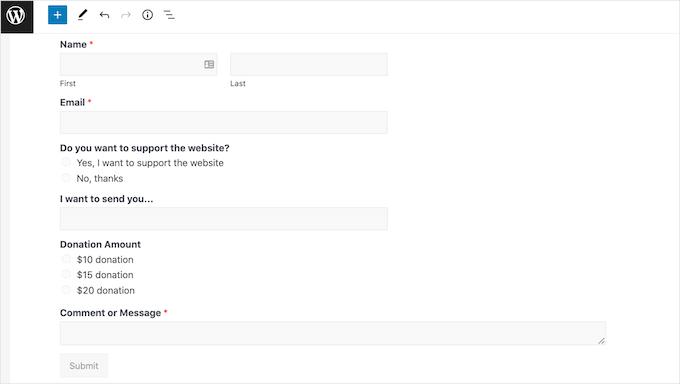
WPFormsはWordPressエディターでフォームがどのように見えるかのプレビューを直接表示するようになりました。
ツールバーの「プレビュー」ボタンをクリックして、ページ全体をプレビューすることもできます。

フォームの見た目に満足したら、通常通りこのページを公開するか更新してください。
これで、このページや投稿にアクセスすると、WordPressサイトにオプションの支払いフォームが表示されます。
別の方法 複数の支払いオプションを設定したい場合は、WordPressのフォームでユーザーが支払い方法を選択できるようにする方法をご覧ください。
この投稿が、支払いオプション付きの WordPress フォームを作成する方法のお役に立てば幸いです。定期的な寄付フォームの作り方やWordPress フォームのカスタマイズとスタイルについてのガイドもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jennifer Wan
I’m a small business owner planning to create an easy way to accept payments on my website without setting up a complex shopping cart. You have explained every step clearly with pictures in an easy way to understand. Thank you
WPBeginner Support
Glad to hear our guide was helpful!
Admin