「限定」クーポンコードを送信したのに、翌日インターネット中に投稿されているのを見つけたことはありませんか?😨
季節セールや顧客感謝キャンペーンでクーポンコードを使用するのは好きですが、標準的なクーポンは意図したオーディエンスを超えてすぐに広がる可能性があることを学びました。
良いニュースは、一度限りのパーソナライズされたコードを作成することは、あなたが思うよりも簡単であるということです。
このわかりやすいガイドでは、個々の顧客や特別プロモーションに最適な、WooCommerceでユニークなクーポンコードを設定する方法を詳しく説明します。

ストアがWooCommerceの1回限り有効なクーポンを必要とする理由 🎯
オンラインストアをより成功させたいですか?1回限り有効なクーポンは、売上を伸ばし、顧客をオンラインストアに呼び戻すための素晴らしい方法です。これにより、買い物客が商品をカートに入れたままにして購入を断念するのを防ぐのに役立ちます。
これらの特別なクーポンが役立つのは次のような場合です。
- 新規顧客に特別な 初回購入割引 を提供する
- お客様に喜ばれる誕生日の特典を送る
- 役立つレビューを残してくれた人に「ありがとう」と言う
- ソーシャルメディアプロモーションのための特別コード作成
- 限定セールで顧客に特別感を与える
最も良い点は?これらのクーポンは一度しか使用できないため、同じコードがインターネット中に共有される心配はありません。これにより、プロモーションを特別に保ち、利益を健全に保ちながら、より寛大な割引を提供できます。
これらのスマートクーポンを一度だけ使用できるように作成する準備はできましたか?より多くの売上とハッピーカスタマーを獲得するために、それらをセットアップする方法を正確に説明します。
WooCommerceでスマートクーポンを作成する方法(1回限り有効)
何十ものクーポンプラグインをテストした結果、Advanced Couponsが最高のWooCommerceクーポンコードプラグインとして際立っていることがわかりました。無料バージョンを使用する方法を説明しますが、Advanced Coupons Premiumには、自動クーポンリセットタイマーのような便利な追加機能があります。
詳細については、Advanced Coupons のレビューをご覧ください。
まずは基本から始めましょう。最初に、Advanced Coupons for WooCommerce プラグインをインストールして有効化する必要があります。方法がわからない場合は、WordPress プラグインのインストール方法に関する簡単なガイドをご覧ください。
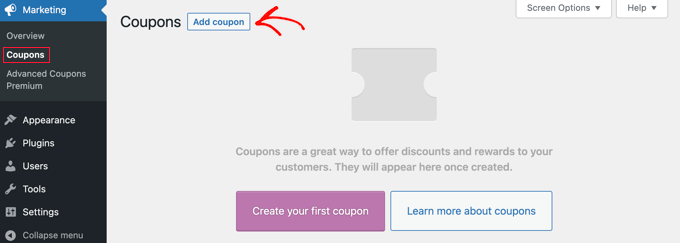
インストールが完了したら、ダッシュボードのMarketing » Couponsに移動し、「Add Coupon」をクリックして開始してください。

👉 ヒント: WooCommerceの古いバージョンをご利用ですか? クーポンは WooCommerce » クーポン にあります。
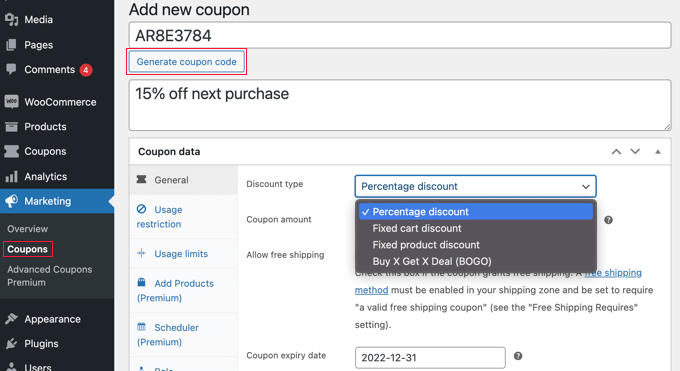
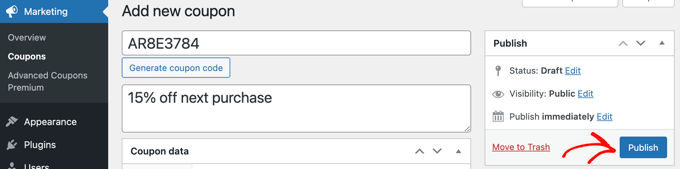
次に、WooCommerceでクーポンを作成する必要があります。自分で入力するか、「クーポンコードを生成」ボタンをクリックしてシステムに生成させることができます。

明確な説明を追加することを忘れないでください。これにより、後で見返したときにクーポンが何のためだったのかを思い出すのに役立ちます。
さあ、楽しい部分です。クーポンの使用詳細を設定しましょう。以下では、追加できるさまざまな種類の制限について説明します。
これらの設定を組み合わせて、ストアに最適なクーポンを作成することもできます。
- オプション1:クーポンを1回のみ使用可能にする
- オプション 2: クーポンを特定の顧客メールに制限する
- オプション3:クーポンを特定のユーザーロールに制限する
- 一度だけ使用できる個別化されたクーポンを発行する方法
- ボーナスヒント:WordPressフォームにクーポンフィールドを追加する
- よくある質問
オプション1:クーポンを1回のみ使用可能にする
この方法は、クーポンを訪問者ごとに1回のみ使用するか、合計使用回数を制限するのに最適な方法です。
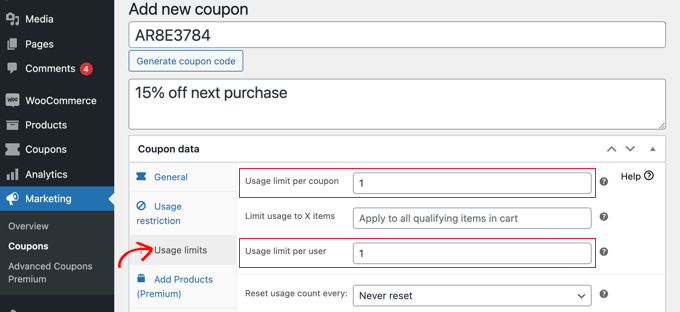
「新規クーポンを追加」ページで、「クーポンデータ」セクションを確認し、「利用制限」タブをクリックする必要があります。

ここで、「ユーザーあたりの使用回数」フィールドに 1 を入力します。これにより、クーポンコードを受け取った各顧客は 1 回しか使用できなくなります。
または、「クーポンあたりの使用上限」フィールドに数値を入力することもできます。これにより、コードが全ユーザーで合計何回使用できるかに制限が課せられます。
両方のフィールドに数値を入力することもできます。「クーポンごとの使用回数」フィールドに100と入力し、「ユーザーごとの使用回数」フィールドに1と入力したとします。そうすると、最初の100人の顧客がコードを1回使用できるようになります。
プレミアムユーザーは、コードをリセットして、一定期間(例えば毎月または毎年)後に再度機能させることもできます。
オプション 2: クーポンを特定の顧客メールに制限する
この方法では、特定の顧客にのみ利用可能なクーポンをパーソナライズできます。
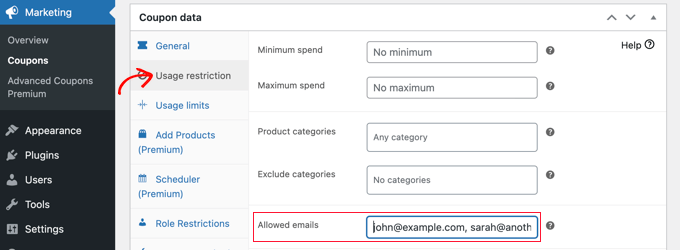
まだ「新しいクーポンを追加」ページにいるはずです。「クーポンデータ」セクションで、「使用制限」タブに切り替えます。次に、「許可されるメール」フィールドまでスクロールダウンします。

ここでは、単一のメールアドレス、またはカンマで区切られた複数のメールアドレスを入力できます。これらの顧客のみがクーポンを使用できます。
アスタリスクをワイルドカードとして使用すると、複数のメールアドレスに一致させることができます。たとえば、*@gmail.comと入力すると、Gmailアドレスを持つ誰もがクーポンを使用できるようになります。
ただし、注意してください。このような広範なワイルドカードを使用すると、意図しない購入者が割引を利用できる可能性があります。
ただし、これらのユーザーはクーポンを複数回使用できます。一度だけ使用でき、かつ個別化されたクーポンを作成する必要がある場合は、方法1と方法2を組み合わせることができます。
まず、方法1で説明した「ユーザーあたりの使用回数制限」フィールドに1を入力する必要があります。その後、方法2で説明したように、許可されたユーザーのメールアドレスを入力します。
これで、リストされたユーザーのみがクーポンを1回使用できます。
オプション3:クーポンを特定のユーザーロールに制限する
この方法では、特定のWordPressのユーザーロールを持つ顧客にのみクーポンが使用されるように制限されます。場合によっては、方法2のように長いメールアドレスのリストを入力するよりも、こちらの方が簡単です。
💡 Pro Tip: この方法は、メソッド1と組み合わせて、そのユーザーロールを持つ各顧客がクーポンを1回だけ使用できるようにすることもできます。
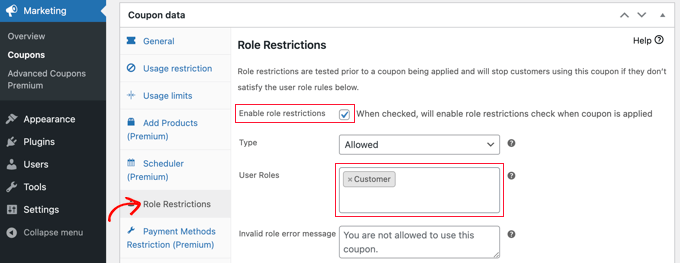
Advanced Couponsプラグインは、クーポン設定に新しい「ロール制限」タブを追加します。「新規クーポンを追加」ページで、「クーポンデータ」セクションを確認し、このタブをクリックします。
次に、「ロール制限を有効にする」のチェックボックスをオンにします。次に、1つ以上のユーザーロールを選択します。「ユーザーロール」ボックス内をクリックすると、ロールのリストが表示されます。

他のロールを持つユーザーがプロモーションにアクセスできない理由を明確にするために、「無効なロールエラーメッセージ」をカスタマイズすることをお勧めします。
この方法には、いくつか好きな使い方があります。たとえば、ユーザーロールを「顧客」に設定するだけで、ユーザーはコードを使用する前にログインする必要があります。これにより、顧客をより適切に追跡できます。
特別なWordPressロールを最もロイヤルカスタマーに割り当てることで、限定クーポンコードを提供できます。
この方法を使用して、メンバーシップサイトのメンバー限定クーポンを作成することもできます。
一度だけ使用できる個別化されたクーポンを発行する方法
どの方法を使用する場合でも、クーポンをセットアップしたら、ページの右上にある「公開」ボタンをクリックする必要があります。
クーポンが使用可能になりました。顧客に知らせることができます。その方法は、作成したクーポンの種類と、誰に使用してほしいかによって異なります。

たとえば、ウェルカムメールで新規メンバーにクーポンを提供したり、製品レビューを残した顧客に報酬を与えたりすることができます。オンラインストアにクーポンポップアップを作成したり、メールニュースレターに特別オファーを含めたりすることもできます。
また、クーポンURLを介してクーポンを共有可能にすることもできます。これにより、顧客は一度クリックするだけで割引を適用できます。コードのコピー&ペーストは不要になります。詳細については、WooCommerceで自動適用クーポンを作成する方法に関するガイドをご覧ください。
ボーナスヒント:WordPressフォームにクーポンフィールドを追加する
メインのWooCommerceストアに加えて、簡単な支払いフォームを使用して電子書籍やサービスなどの販売も行っているかもしれません。その場合でも、WPFormsでクーポンフィールドを追加することで割引を提供できます。
これは、2,000以上の既製テンプレート、ドラッグアンドドロップビルダー、および完全なスパム保護を備えた、市場で最高のWordPressお問い合わせフォームプラグインです。
これは、ebookなどのデジタル製品や、フォームから直接1対1のコンサルティングセッションを予約販売したい場合に最適です。
WPBeginnerでは、お問い合わせフォームや年次アンケートの作成にこれを使用しており、素晴らしい経験をしています。このツールについてさらに詳しく知りたい場合は、詳細なWPFormsレビューをご覧ください。

プラグインのアクティベーション後、クーポンアドオンをインストールしてアクティベートするだけです。
これを行うには、WordPressダッシュボードからWPForms » Addons ページにアクセスする必要があります。

それが完了したら、WPForms » Payments ページに移動し、「Coupons」タブに切り替えます。次に、「+ Add coupon」ボタンをクリックして続行します。
これにより新しい画面が開かれ、クーポンコードの名前、割引額、開始日、有効期限を追加できます。その後、画面をスクロールして、ウェブサイトのどこにクーポンフィールドを追加したいかを選択できます。
最後に、「クーポンを保存」ボタンをクリックして設定を保存することを忘れないでください。

次に、WPFormsのドラッグ&ドロップビルダーにアクセスして、左側の列からクーポンフィールドを選択したフォームプレビューに追加する必要があります。その後、変更を保存するために「保存」ボタンをクリックすることを忘れないでください。
詳細な手順については、WordPressフォームにクーポンコードフィールドを簡単に追加する方法に関するチュートリアルを参照してください。

よくある質問
WooCommerceクーポンに関する読者からよく寄せられる質問をいくつかご紹介します。
WooCommerceに最適なクーポンプラグインは何ですか?
WooCommerceには十分なクーポン機能が組み込まれていますが、より強力なオプションについては、Advanced Couponsをお勧めします。
1回限りのコード、BOGO(購入したものをもう1つプレゼント)ディール、配送料割引などを簡単に作成できます。
WooCommerceでプラグインなしで使い捨てクーポンを作成できますか?
はい、できます。標準のWooCommerceクーポン設定で、「使用制限」タブに移動し、「ユーザーごとの使用制限」を1に設定するだけです。
これにより、ログインした顧客はコードを 1 回しか使用できません。
WooCommerceでクーポン使用状況を追跡するにはどうすればよいですか?
WooCommerceは基本的なクーポン使用状況レポートを提供します。
WooCommerce » レポート » クーポンに移動すると、各クーポンが何回使用されたか、および割引総額を確認できます。
クーポンを特定の時間のみ有効にするようにスケジュールできますか?
はい。「クーポン設定」の「一般」タブで、「有効期限」を設定すると、クーポンが自動的に無効になります。
より高度なスケジュール設定には、Advanced Coupons Premium のようなプラグインが最適です。手順については、WooCommerce でクーポンをスケジュールする方法に関するチュートリアルをご覧ください。
このチュートリアルで、WooCommerceで一度限りのパーソナライズされたクーポンコードを作成する方法を学べたことを願っています。また、WooCommerceで初回購入割引を付与する方法を学ぶか、ストアに最適なWooCommerceプラグインのリストを確認することもできます。
この記事が気に入ったら、WordPressのビデオチュートリアルについては、YouTubeチャンネルを購読してください。 TwitterやFacebookでもフォローできます。





Mrteesurez
特定のユーザーにストアでの割引を適用したい場合に、パーソナライズされたクーポンは便利です。コンテストや競技会の後に、勝者のみが割引を受けられるように賞として使用することもできます。
共有いただきありがとうございます。