店舗、オフィス、サービスエリアなど、複数の場所でビジネスを展開している場合、Googleや潜在的なカスタマイザーに、どこにいて何を提供しているかを伝える強力な方法が必要です。これを効果的に行うことで、ローカル検索結果でのビジビリティを大幅に高めることができます。
そこで、ローカルビジネススキーママークアップが活躍します。私たちの専門知識に基づいて、WordPressサイトにこの構造化データを追加することで、検索エンジンがすべての場所であなたのビジネス情報を正確に表示できるようになります。
これにより、カスタマイザーがどこにいても、貴社のサービスや製品を簡単に見つけ、利用できるようになります。
この投稿では、WordPressで複数のロケーションのローカルビジネススキーママークアップを適切に追加し、SEOを向上させ、各ロケーションにより多くの顧客を引き付ける方法を紹介します。

なぜ複数の拠点にローカル・ビジネス・スキーマ・マークアップを作成するのか?
スキーママークアップまたは構造化データは、検索エンジンにコンテンツの詳細を提供するHTMLコードです。
WordPressサイトのソースコードにスキーママークアップを追加することで、検索エンジンは余分な情報を簡単に見つけ、フィーチャードスニペットとして検索結果に表示することができます。例えば、検索結果にFAQを表示したり、WordPressにGoogleマップを追加したり、レシピを表示したりすることができます。
小売店、レストラン、地方事務所など複数の事業所がある場合、スキーママークアップによってGoogleやBingの検索結果に表示することができる。
例えば、フロリダにあるマクドナルドの店舗を検索すると、Googleはさまざまな行き先とピン留めされた店舗が掲載された地図をフィーチャードスニペットとして表示する。

スキーママークアップを使用して複数のローカルビジネス拠点を作成すると、サイトのSEOランキングが向上します。
フィーチャードスニペットは検索結果の最上部に表示されるため、検索でのクリック率を高めることができます。つまり、オーガニックなトラフィックが増え、コンバージョンが増えるということだ。
とはいえ、WordPressで複数の事業所のローカルビジネススキーマを作成する方法を見てみましょう。
動画チュートリアル
文章での説明がお望みなら、このまま読み進めてほしい。
スキーマ・マークアップを使用して複数のロケーションを作成する
WordPressでローカルビジネスのスキーママークアップを設定する最も簡単な方法は、All In One SEO(AIOSEO)プラグインを使用することです。これは、300万人以上のサイトオーナーや専門家によって使用されているWordPressのための最高のSEOツールです。
AIOSEOは、検索エンジンの可視性を高めるために、専門的な知識や専門家を雇う必要性を取り除きます。
このチュートリアルでは、AIOSEO Proライセンスを使用します。なぜなら、AIOSEOProにはローカルSEOアドオンが含まれているからです。また、リダイレクトマネージャー、アドバンスドサイトマップ、リンクアシスタントなどの強力な機能もあります。予算に余裕がある場合は、AIOSEOの無料版を使用してSEO最適化を始めることができます。
まず最初にAIOSEOプラグインをインストールして有効化します。詳しくはWordPressプラグインのインストール方法をご覧ください。
有効化すると、セットアップウィザードが表示されます。Let’s Get Started」ボタンをクリックしてください。

その後、セットアップウィザードの画面の指示に従ってプラグインを設定してください。WordPressでAIOSEOを正しく設定する方法については、こちらをご覧ください。
次に、WordPressダッシュボードからAll In One SEO ” Local SEOに移動し、’Activate Local SEO’ボタンをクリックします。

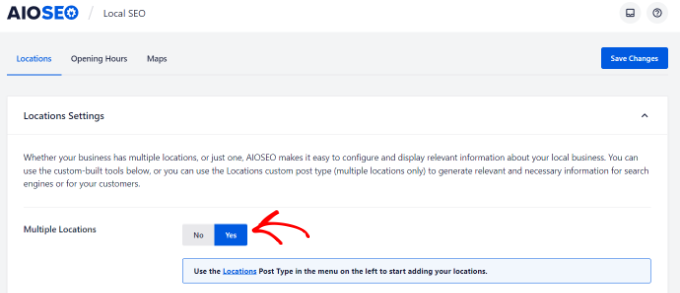
Local SEOアドオンが有効化されると、さまざまなロケーション設定が表示されます。
先に進み、「複数の場所」トグルをクリックしてオプションを有効化します。これでWordPress管理画面に「Locations」という新しいメニューが追加されます。

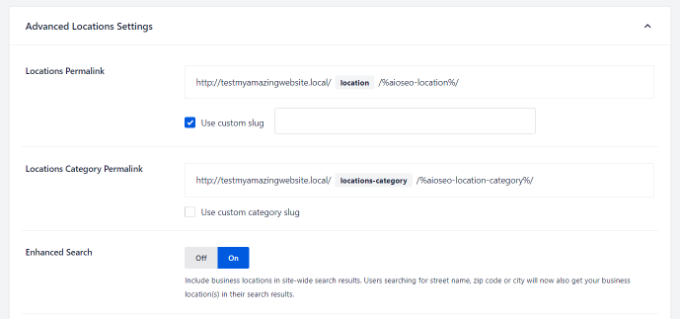
その後、「高度な設定」セクションまでスクロールダウンすることができます。
ここでは、AIOSEOがあなたの複数のビジネスロケーションとロケーションカテゴリーを表示するために使用するパーマリンクを見ることができます。カスタムリンクを使用したい場合は、’カスタムスラッグを使用’にチェックを入れ、パーマリンクのURL構造を入力してください。
次に、「拡張検索」オプションをオンにすると、WordPressサイトの検索結果に所在地を含めることができます。

完了したら、忘れずに「変更を保存」ボタンをクリックしてください。

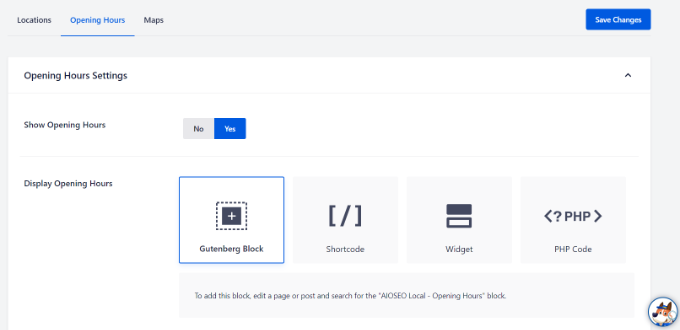
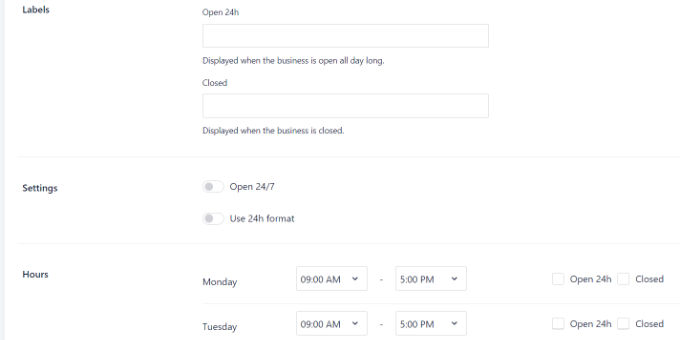
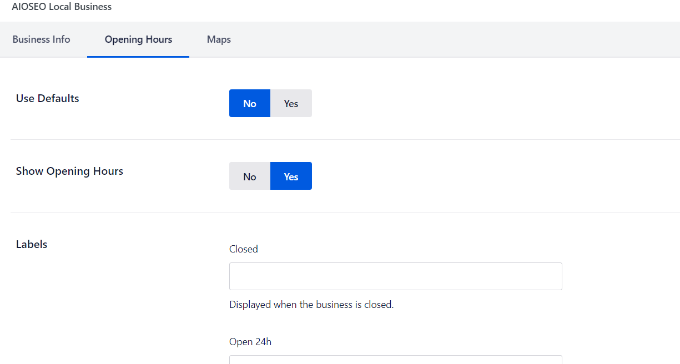
次に、「営業時間」タブに移動し、地元企業の営業時間を設定することができます。
初期設定では、「営業時間を表示する」オプションは「はい」に設定されています。営業時間を表示したくない場合は、「いいえ」をクリックしてください。

その後、スクロールダウンして、営業日や休業日のラベルを変更することができます。
また、特定の日の開店・閉店時間を変更したり、年中無休に設定するオプションもある。

注意:営業時間はWordPressで追加したすべてのロケーションで使用されます。ただし、コンテンツエディターで特定のロケーションの営業時間を無効化することができます。
AIOSEOはまた、Google MapsをWordPressのサイトに統合することができます。詳細については、WordPressでGoogleマップを追加する方法についてのガイドを参照してくださいすることができます.
次に、WordPressで複数の事業所を追加する必要があります。
WordPressで複数の事業所を追加する
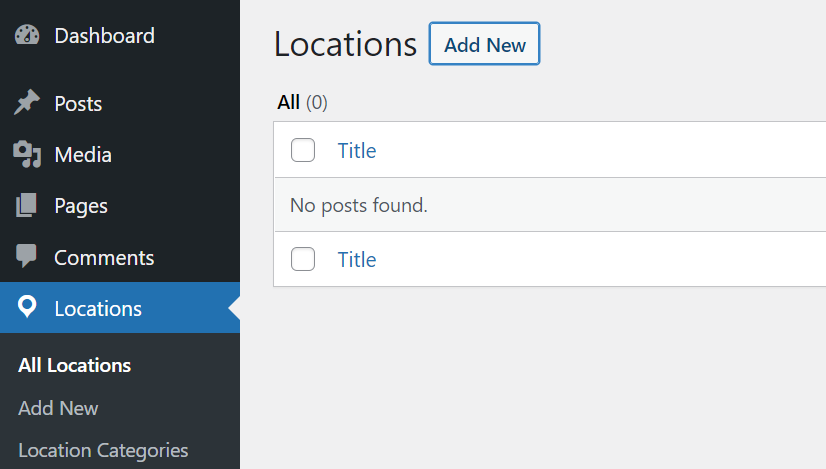
AIOSEOの複数ロケーションオプションを有効化すると、WordPressの管理画面に新しい「ロケーション」オプションが表示されます。
ローカルビジネスのロケーションを追加するには、WordPressダッシュボードからロケーション ” 新規追加に進むだけです。

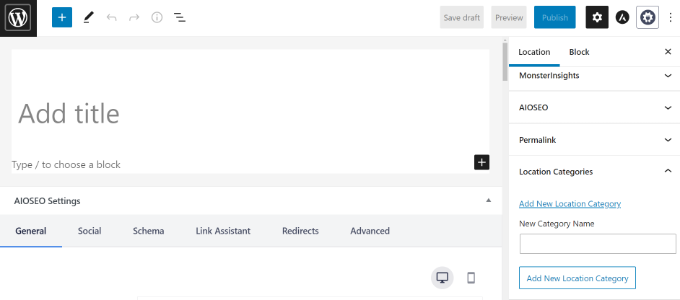
次に、WordPressのコンテンツエディターで ロケーションの詳細を追加する必要があります。 ここでは、あなたのビジネスロケーションのタイトルを追加することができます。
タイトルの下に、場所の詳細や説明を追加することができます。また、右側の設定パネルからロケーションカテゴリーを作成することもできます。

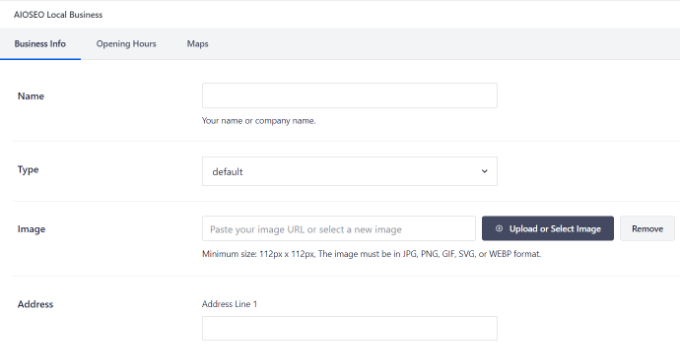
その後、AIOSEO Local Business metaboxまでスクロールダウンするだけです。
ビジネス情報」では、ビジネス名の追加、ビジネスタイプ(業種)の選択、画像の追加、所在地住所、ビジネスフォン、支払い情報、サービスエリアなどを入力することができます。

次に、AIOSEO Local Businessメタボックスの「営業時間」タブに切り替えます。
AIOSEOは初期設定を自動的に使用します。しかし、”初期設定を使用する “オプションを無効化し、あなたのローカルビジネスに開店時間と閉店時間を設定することができます。

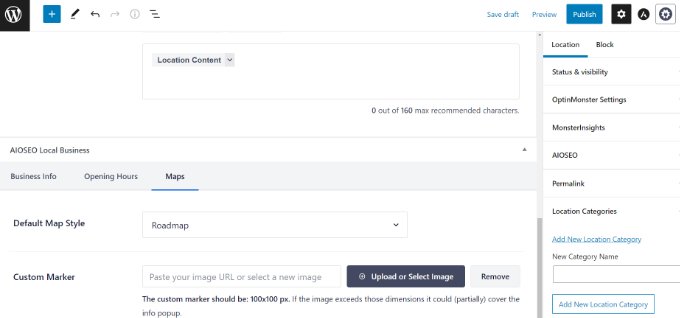
次に、’Maps’タブに移動し、ローカルビジネスをGoogleマップにどのように表示するかを設定することができます。
例えば、マップのスタイルを変更したり、カスタマイザーをアップロードしてマップ上に位置を固定することができます。

完了したら、ロケーションページを公開してください。
あとは、WordPressサイトに追加したい他の場所でもこのプロセスを繰り返すだけです。
複数のロケーションに対してローカルビジネススキーマを設定した後、ジオターゲティングを使用して、訪問者の地理的ロケーションに基づいてパーソナライズされたコンテンツをサイトに表示することもできます。さらに詳しく知りたい方は、ジオターゲティングのガイドをご覧ください。
この投稿が、WordPressでスキーママークアップを使って複数のロケーションを作成する方法を学ぶのにお役に立てば幸いです。WordPressにイベントスキーマを追加する方法や、WordPressに最適なスキーママークアッププラグインのエキスパートピックもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.