画像はウェブサイト全体に視覚的な面白さを与え、テキストの壁よりも魅力的なものにすることができます。しかし、正直なところ、画像だけでは、ただそこに置いてあるだけで、きれいではあるが受け身になってしまうこともある。
視聴者の注意を重要な詳細や行動喚起に誘導する必要があるとしたらどうでしょう?そこで、インタラクティブ画像の出番です。私たちは様々なプラグインをテストし、あなたのWordPressサイトにこのダイナミックな要素を追加する最も簡単な方法をご紹介します。
この記事では、静的な画像をインタラクティブな画像に変換する簡単なプラグインの使い方をご紹介します。

インタラクティブ・イメージとは?
インタラクティブな画像には、ホットスポットエリア、ハイライト、リンク、クリック可能なボタン、色、オーディオビジュアルコンテンツなどがあります。
ワードプレスのウェブサイトにアップロードするシンプルで標準的な画像よりも、はるかに魅力的です。
インタラクティブ画像は、訪問者の注意を特定の機能やコンテンツに引きつけ、追加情報を表示することができます。
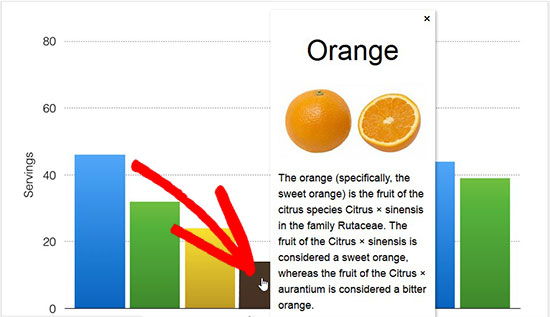
例えば、訪問者がチャートの特定のバーにマウスオーバーしたときにポップアップを表示することができます。

このようなインタラクションは、訪問者がより詳細に画像を探索することを促し、より長くページに滞在してもらうことができます。また、よりインタラクティブで興味深い体験を作り出すことができ、WordPressのページビューを増やし、直帰率を下げることができます。
インタラクティブな画像は、訪問者が次に取るべきステップを示すこともできます。例えば、サイトの他の部分へのリンクを追加したり、行動喚起ボタンを表示したりすることができます。
それでは、WordPressサイトにインタラクティブな画像を作成する方法を見ていきましょう。
注: あなたのウェブサイトにアニメーション画像を追加したい場合は、WordPressでアニメーションGIFを追加する方法のステップバイステップガイドに従ってください。
WordPressのコンテンツにインタラクティブ画像を追加する方法
クリック可能なエリアやインタラクティブなホットスポットを追加する最も簡単で初心者に優しい方法は、Draw Attentionを使用することです。このプラグインを使用すると、ユーザーが画像とインタラクションしたときに「詳細情報」ポップアップを表示したり、新しいURLを開いたりすることができます。

注:このガイドでは、プラグインの無料版を使用します。しかし、WP Draw Attentionのプロバージョンを入手することで、複数のインタラクティブなイメージマップを作成したり、ツールチップやライトボックス効果を使用したりすることができますので、ご自由にご利用ください。
最初に行う必要があるのは、Draw Attentionプラグインをインストールして有効化することです。詳しくは、WordPressプラグインのインストール方法のステップバイステップガイドをご覧ください。
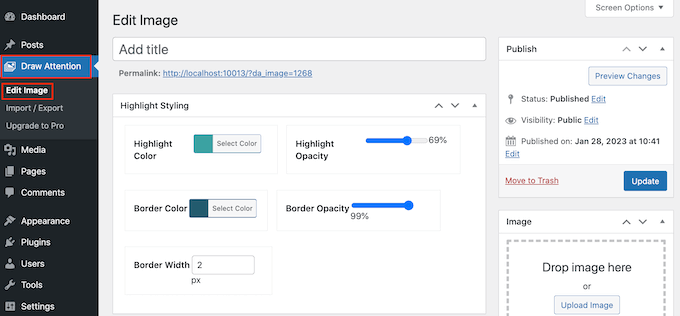
有効化したら、WordPressダッシュボードのDraw Attention “ Edit Imageに アクセスしてください。この画面で様々なインタラクションを作成し、クリック可能なエリアとして画像に追加することができます。

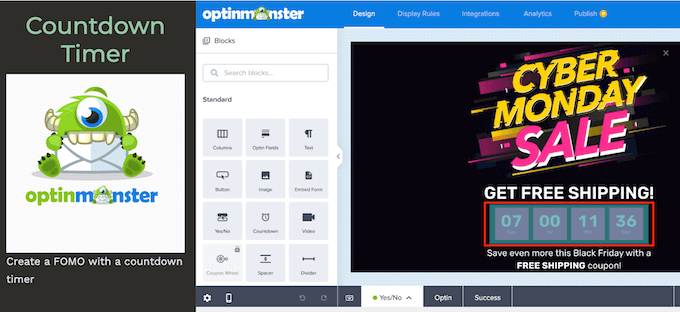
まず、インタラクティブ画像のタイトルを入力します。
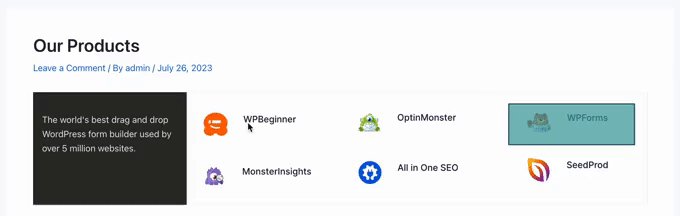
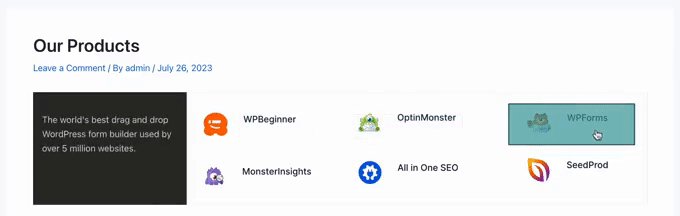
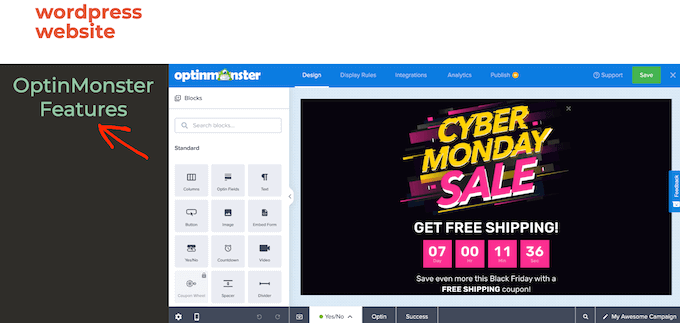
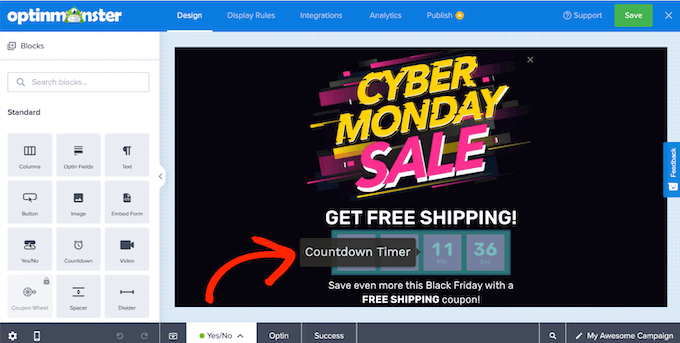
これはWordPressサイトの画像の横に表示されます。例えば、以下の画像では「OptinMonster Features」というタイトルを使用しています。

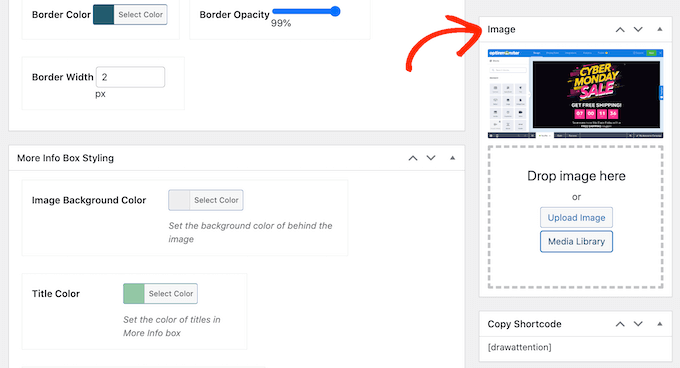
タイトルを入力した後、「Image」セクションまでスクロールし、使用する画像を選択します。
メディアライブラリから画像を選択するか、新規画像をアップロードすることができます。

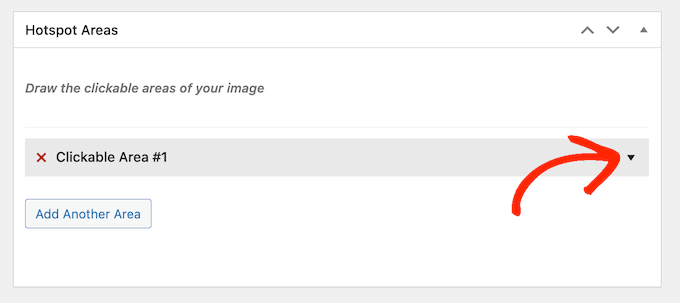
画像を選択した後、「ホットスポットエリア」セクションまでスクロールダウンすると、色やリンクを追加したり、クリッカブルエリアを作成したりすることができます。
プラグインは初期設定でクリッカブル・エリア1を作成しますので、クリックしてこのセクションを展開してください。

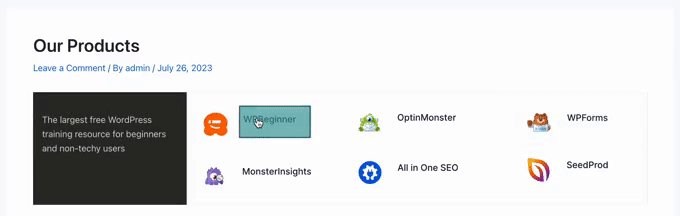
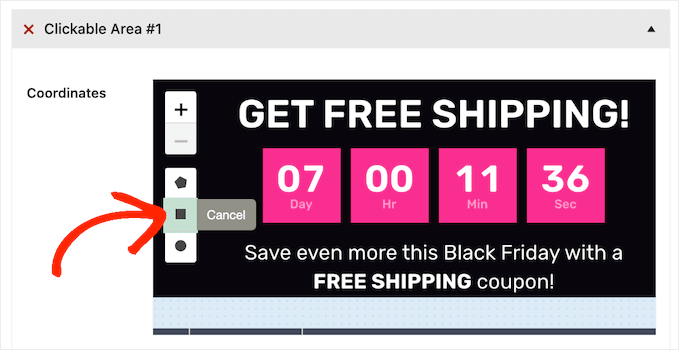
まず、インタラクティブにしたいエリアをハイライトします。
Draw Attentionには、ハイライトに使用できる形状がいくつか用意されているので、使用したい形状をクリックするだけです。次の画像では、長方形を選択しています。

画像のホットスポットとして使いたいエリアをクリック&ドラッグでハイライトします。
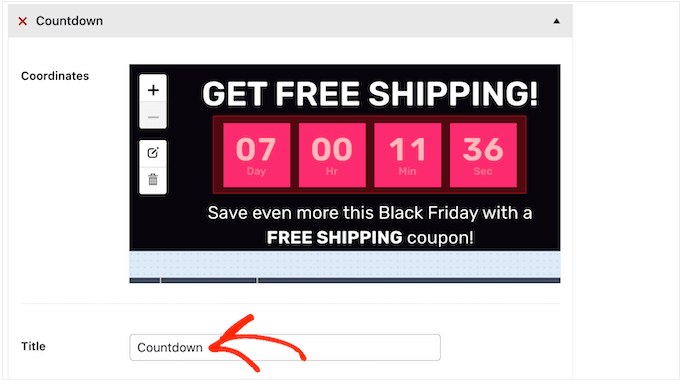
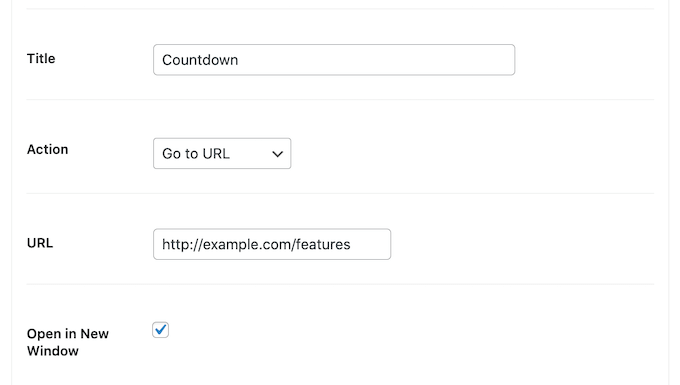
ドロー・アテンション」は、このクリック可能なエリアの新規設定を表示します。まず、「タイトル」フィールドに名前を入力します。

これは、訪問者がマウスをホットスポットにオーバーしたときにツールチップとして表示されるので、説明的なものを使用することをお勧めします。
次の画像では、カウントダウンエリアをホットスポットにして、画像タイトル「カウントダウンタイマー」を追加しています。

それが完了したら、「Action」ドロップダウンを開き、訪問者がこのエリアをクリックしたときに何が起こるかを選択します。ドローアテンションは、リンクを開くか、「詳細情報」ボックスを表示することができます。
選択したオプションによって異なる設定が表示されます。例えば、「Go to URL」を選択した場合、リンクを追加し、新しいタブで開くかどうかを指定する必要があります。

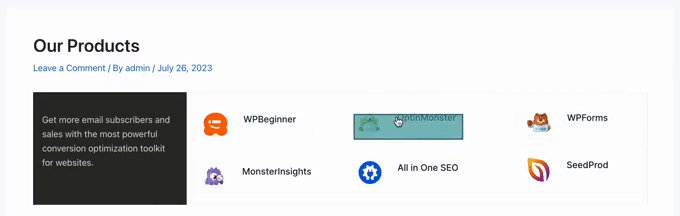
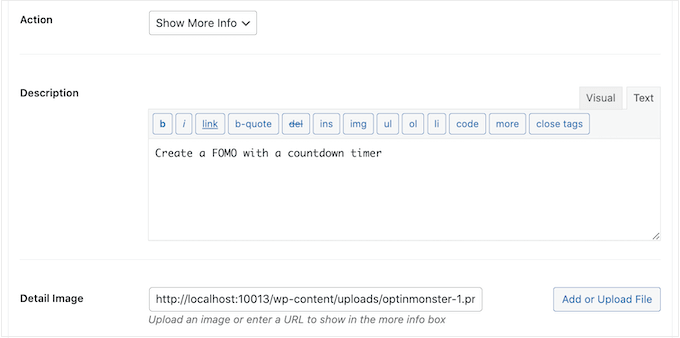
詳細情報を表示」を選択した場合は、訪問者がホットスポットをクリックした際に表示される情報を入力する必要があります。
オプションで詳細画像やURLを追加することもでき、その場合は情報ボックスに含まれます。

次の画像では、詳細情報ボックスにテキストを追加しています。
また、詳細画像としてOptinMonsterのロゴを追加しました。

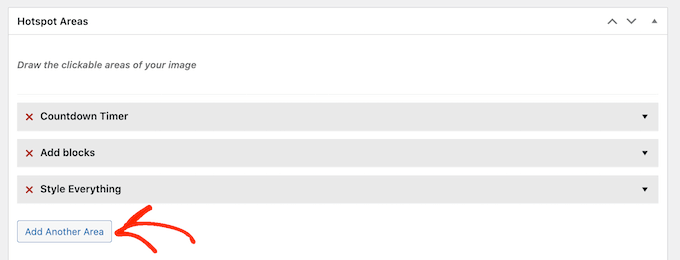
ホットスポットの外観に満足したら、’Add Another Area’ボタンをクリックします。
上記と同じ手順で、クリッカブル・エリアを設定することができます。

この手順を繰り返すだけで、クリック可能なエリアがすべて画像に追加されます。
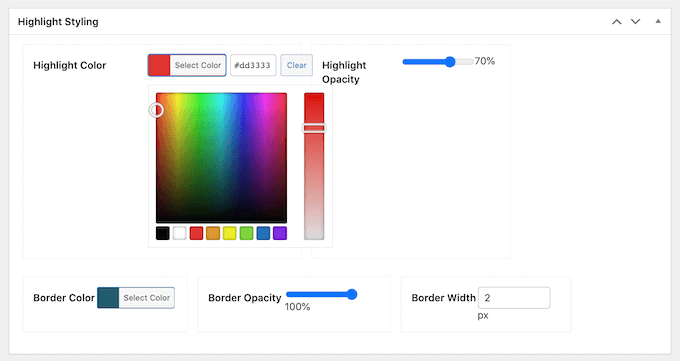
これで、ハイライトと詳細情報ボックスの見え方をカスタマイズすることができます。例えば、「ハイライトカラー」の設定を使って、訪問者がクリック可能なエリアにマウスオーバーしたときに表示される「Draw Attention」の色を変更することができます。

ハイライトの不透明度や枠線の幅を変更したり、枠線を追加したりすることもできます。
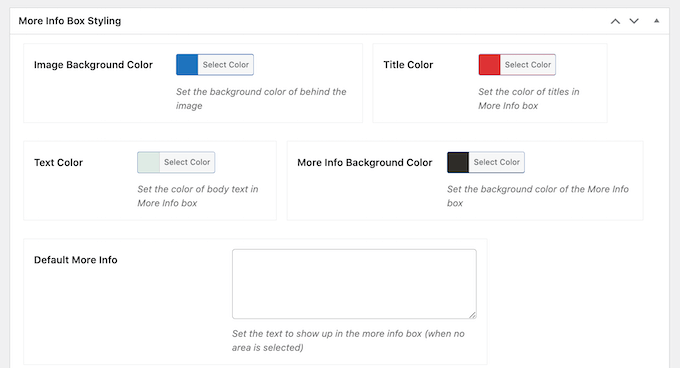
その後、「More Info Box Styling」までスクロールし、ボックスの見え方を微調整することができます。例えば、背景色や文字色などを変更することができます。

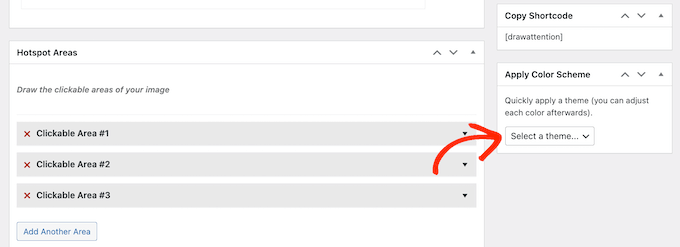
Draw Attentionには、インタラクティブ画像に適用できるさまざまなテーマも用意されています。
これらのテーマを見るには、「配色を適用」ボックスまでスクロールしてドロップダウンメニューを開くだけです。Light(明るい)、Dark(暗い)、Draw Attention(注意を引く)の中から選ぶことができます。

これらのオプションはすべてかなり簡単なので、さまざまな設定を試してみて、あなたのサイトで最もよく見えるものを確認する価値がある。
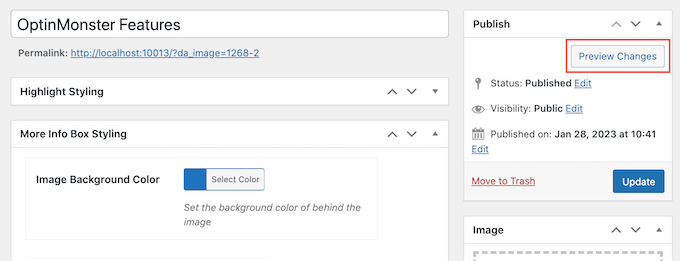
様々なオプションを試しながら、「変更をプレビュー」をクリックすることで、WordPressサイトでどのように表示されるかをプレビューすることができます。

インタラクティブ・イメージの見た目や動作に満足したら、必ず「更新」をクリックして変更を保存してください。
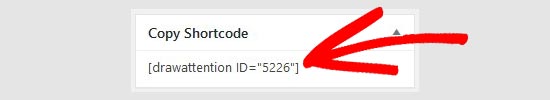
コピー・ショートコード」ブロックのショートコードを使用して、任意のページ、投稿、またはウィジェット対応エリアにインタラクティブ画像を追加できるようになりました。

ショートコードの設置方法については、WordPressでショートコードを追加する方法をご覧ください。
インタラクティブ画像を他のWordPressサイトにインポート/エクスポートする方法
複数のウェブサイトで同じインタラクティブ画像を再利用したい場合があります。
例えば、あなたがアフィリエイトのマーケティング担当者なら、ある商品を宣伝するインタラクティブな画像を作成するかもしれません。そして、Amazonアフィリエイトストアやその他のアフィリエイトマーケティングサイトのすべてで同じインタラクティブ画像を使用することができます。
同じ画像をアップロードし、すべてのやり取りを手作業で再現するのは、多くの時間と労力を要する。
その代わりに、一度インタラクティブ画像を作成し、Draw Attentionのインポート/エクスポート機能を使用することをお勧めします。これにより、無数のサイトやオンラインストアで同じ画像を再利用することができます。
そのためには、Draw Attentionプラグインを、インタラクティブ画像を掲載しているオリジナルサイトと、その画像を使用したい他のすべてのサイトにインストールする必要があります。
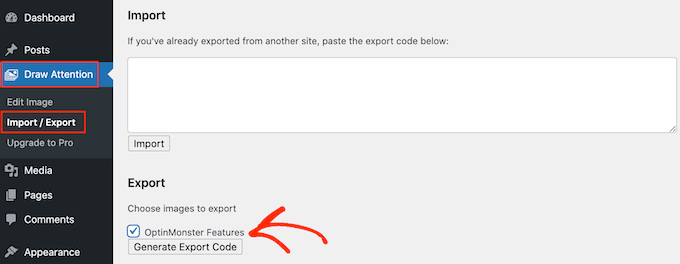
オリジナルサイトで、Draw Attention ” Import / Exportに進み、エクスポートしたい各画像の横にあるボックスにチェックを入れます。

次に、「Generate Export Code」ボタンをクリックします。しばらくすると、Draw Attentionがコードを生成します。
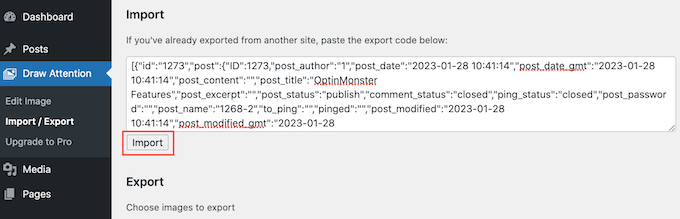
別のタブで、他のWordPressブログやサイトにログインし、Draw Attention ” Import / Exportに進みます。
ここで、エクスポートコードを「インポート」ボックスにコピーし、「インポート」ボタンをクリックする。

これでDraw Attentionが画像とそのインタラクションをすべて読み込み、使用できるようになります。
インタラクティブ画像を使用したいすべてのウェブサイトで、この手順を繰り返すだけです。
WordPressでインタラクティブな画像を作成する方法について、この記事がお役に立てれば幸いです。また、WordPressで画像フリップボックスのオーバーレイとマウスオーバーを作成する方法や、WordPressのスライダープラグインのエキスパートピックもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Andrea Davidson
Hi
Do I need to pay for the pro to add more than one image?
Thank you
Andrea