WordPressで独自のカスタムページレイアウトをデザインすることは、大きな挑戦のように思えるかもしれません。多くの人が、ユニークなデザインを作るにはコーディングのスキルが必要だと心配しています。サイトの外観をパーソナライズしたい場合、これはイライラさせるかもしれません。
幸いなことに、Elementorを使えばコードの知識は必要ありません。Elementorはドラッグ&ドロップで簡単にレイアウトをデザインできるWordPressページビルダーです。初心者でも数回クリックするだけで魅力的なページを作成できます。
Elementorを使ったウェブサイトカスタマイズを長年お手伝いしてきました。そのため、Elementorを活用するための最も簡単で効果的な方法を熟知しています。
この記事では、Elementorを使ってWordPressのカスタムレイアウトを素早く簡単に作成する手順をご紹介します。

WordPressのカスタムレイアウトが必要な理由とタイミングとは?
WordPressの無料テーマやプレミアムテーマの多くには、さまざまな種類のページ用に複数のレイアウトの選択肢が用意されています。しかし、これらのレイアウトのどれもがあなたの必須条件を満たさないこともあります。
もしあなたがPHP、HTML、CSSのコーディング方法を知っているなら、独自のページテンプレートを作成したり、サイトの子テーマを構築することもできる。しかし、WordPressユーザーの大半は開発者ではないので、このオプションは使えない。
では、ドラッグ&ドロップのインターフェイスを使ってページレイアウトをデザインできれば、素晴らしいと思いませんか?
これこそがElementorの役割だ。ドラッグ&ドロップでWordPressのカスタムレイアウトを作成できるプラグインです。
WordPress + Elementorは、ライブプレビューでカスタムレイアウトを構築できる直感的なユーザーインターフェースを提供する強力な組み合わせです。すべてのウェブデザイン要素に対応した、すぐに使えるモジュールが多数用意されています。
Elementorにはプロがデザインしたテンプレートがいくつかあり、すぐに読み込んで出発点として使うことができます。標準準拠のWordPressテーマと互換性があり、人気のあるWordPressプラグインとも互換性があります。
詳しくはElementorのレビューをご覧ください。
今回は、Elementorを使ってWordPressのカスタムレイアウトを作成する方法をご紹介します。ここでは、Elementorを使ってWordPressのカスタムレイアウトを作成する方法を紹介します:
始めよう!
Elementorを使い始める
まず、Elementor Proプラグインを購入する必要があります。これは無料のElementorプラグインの有料版で、追加機能と1年間のサポートを利用できます。
次に、Elementorプラグインをインストールして有効化する必要があります。詳しくはWordPressプラグインのインストール方法をご覧ください。
有効化した後、Elementor ” 設定ページにアクセスしてプラグイン設定を行う必要があります。

ここでは、異なる投稿タイプに対してElementorを有効にすることができます。デフォルトでは、WordPressの投稿とページで有効になっています。
あなたのサイトにカスタム投稿タイプがある場合、それらもここに表示され、同様に有効にすることができます。
投稿やページを書くときにElementorを使用できるユーザー権限を除外したり含めたりできます。初期設定では、ページビルダーは管理者のみ有効化されます。
その後、忘れずに「変更を保存」ボタンをクリックして設定を保存してください。
ElementorでWordPressのカスタムレイアウトを作成する
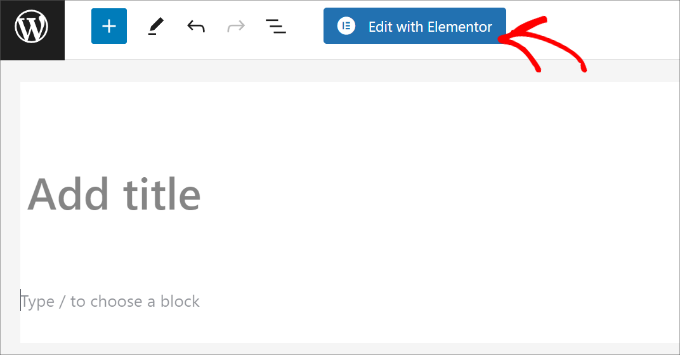
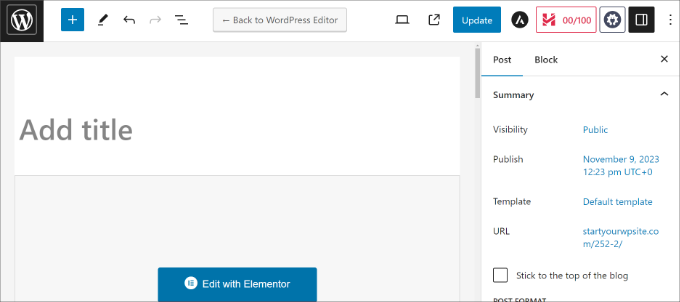
まず、WordPressサイトに新しいページまたは投稿を作成する必要があります。投稿編集画面で、新しく「Elementorで編集」ボタンが追加されていることに気づくでしょう。

クリックするとElementorのユーザーインターフェースがドロップされ、Elementorのドラッグ&ドロップページビルダーを使ってページを編集することができます。
セクションを追加してゼロからページを構築することも、テンプレートを選ぶこともできる。

テンプレートは素早く簡単に始めることができます。Elementorにはプロがデザインしたテンプレートがいくつか用意されており、好きなだけカスタマイズすることができます。
テンプレートの追加」ボタンをクリックして、テンプレートを作成しましょう。
ポップアップが表示され、利用可能なテンプレートが表示されます。あなたのページレイアウトに近いテンプレートを探してください。
この例では、404ページのテンプレートを見ている。

気に入ったテンプレートをクリックして選択し、「インサート」ボタンをクリックしてページに追加します。
Elementorがテンプレートを読み込んでくれます。
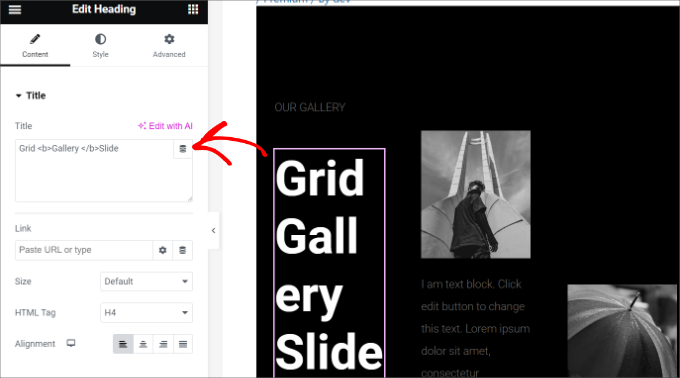
あなたのニーズに一致するようにテンプレートを編集し始めることができます。Elementorは左のカラムにその設定を表示します。

Elementorレイアウトの仕組み
では、Elementorレイアウトの仕組みについて説明しましょう。
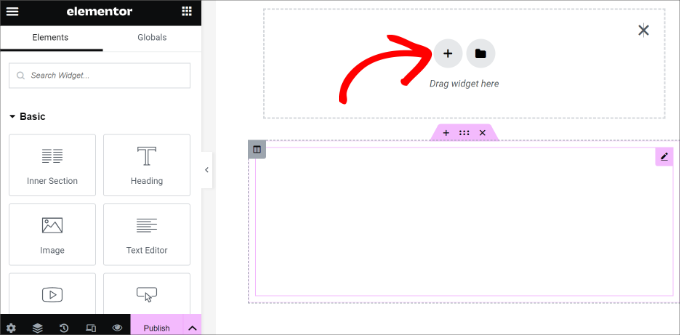
Elementorのレイアウトは、セクション、カラム、ウィジェットを使ってビルトインされます。セクションはページに配置する行やブロックのようなものです。
各セクションは複数のカラムを持つことができ、各セクションやカラムは独自のスタイル、色、コンテンツなどを持つことができる。
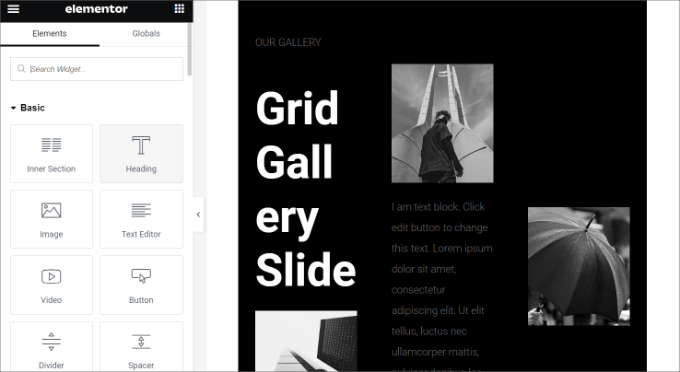
Elementorのウィジェットを使えば、カラムやセクションに何でも追加できます。ウィジェットは Elementor のセクションに配置できるさまざまな種類のコンテンツブロックです。
あなたが思いつくすべての一般的なウェブデザイン要素をカバーする、利用可能なウィジェットの広範なセットがあります。ウィジェットを選択して、セクションやカラムにドロップするだけです。

画像、テキスト、見出し、画像ギャラリー、動画、地図、アイコン、テスティモニアル、スライダー、カルーセルなどを追加できます。
また、初期設定のWordPressウィジェットや、他のWordPressプラグインによって作成されたウィジェットをサイトに追加することもできます。例えば、WPFormsを使用してサイトに様々なフォームを作成している場合、Elementorでそのウィジェットを使用することができます。
編集が終わったら、「公開する」ボタンの横にある矢印をクリックして、さまざまな保存オプションを表示することができます。

注意:ページレイアウトを保存しても、WordPressサイトにページが公開されるわけではありません。
これでページをプレビューしたり、WordPressダッシュボードに行くことができます。
これでコンテンツエディターに戻ります。これでWordPressページを保存したり、ウェブサイトに公開したりすることができます。

Elementorで独自のテンプレートを作成する
Elementorではカスタムレイアウトをテンプレートとして保存することができます。こうすることで、将来的に新しいページを作成するためにテンプレートを再利用することができます。
Elementorでテンプレートとして保存したいページを編集するだけです。Elementorビルダーのインターフェイスで、’Publish’ボタンの隣にある矢印をクリックしましょう。
投稿を保存するためのオプションが表示されます。テンプレートとして保存」オプションをクリックしてください。

テンプレートの名前を入力するポップアップが表示されます。
名前を入力したら、「保存」ボタンをクリックします。

次にカスタムページレイアウトを作成するときは、「マイテンプレート」タブから選択できるようになります。
カスタムページレイアウトの「挿入」ボタンをクリックするだけです。

このテンプレートをエクスポートして、Elementorを使って他のWordPressサイトで使用することもできます。
3つの点のアイコンをクリックし、「エクスポート」オプションをクリックするだけです。

ここからテンプレートをコンピューターにダウンロードできます。
ボーナスのヒントカスタムレイアウトを作成するためのElementor代替ツール
Elementorの他にも、サイトのカスタムレイアウトを作成できるランディングページやウェブサイトビルダーがあります。
ここでは、Elementorの代替機能をいくつかご紹介します:
- SeedProdは、あなたのランディングページのためのカスタマイザーレイアウトを作成することができます最高のドラッグアンドドロップWordPressウェブサイトビルダーです。300以上のテーマやランディングページのテンプレートから選ぶことができます。SeedProdはまた、魅力的なページを作成するためのカスタマイズオプションやブロックのトンを提供しています。詳細については、私たちの完全なSeedProdレビューを参照してくださいすることができます。
- Diviはビジュアルテーマとページビルダーです。14年以上の歴史があり、レイアウトライブラリを含むWordPressレイアウトを作成するためのさまざまな機能を提供しています。ビジュアルビルダーには多くのカスタマイズオプションがあり、コードを編集する必要はありません。
- Thrive Architectは、美しいレイアウトを作成できるパワフルで初心者にも優しいページビルダーです。352以上のテンプレートと多くのカスタマイズオプションが用意されています。フロントエンドのビジュアルビルダーを使って、ページ上のあらゆる要素を編集することができます。詳細はThrive Architectのレビューをご覧ください。
- Beaver BuilderもWordPressで人気のドラッグアンドドロップページビルダーです。使いやすく、Beaver Builderを使ってページや投稿のレイアウトを簡単に設定できる。ランディングページ用のビルトインテンプレートも用意されているが、SeedProdやDiviほど多くはない。
この投稿が、ElementorでWordPressのカスタムレイアウトを作成する方法を学ぶのにお役に立てば幸いです。Elementor対Divi対SeedProdの専門家による比較や、私たちが選んだ最高のウェブデザインソフトウェアもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Moinuddin Waheed
I have seen elementor grow from the very close lenses ever since it was created seven years earlier.
it gives very easy to use interface for everyone to make visually aesthetic and appealing websites.
it also helps make complex design a piece of cakewalk.
But honestly speaking, I have had bad experience in terms of its load and performance.
ever since I have left using it, I never chose it again.
I am utilising seedprod now a days and some block based builders using full site editor feature.
but nevertheless, elementor is very good for everyone just starting out with wordpress website.
Allin
Is it bad to switch back and forth between customizer and elementor when building a website — does this somehow weaken the site? I am using Astra theme
WPBeginner Support
You would want to stay with one editor as changing back and forth could change the markup you’ve added in your content.
Admin
Jiří Vaněk
It is not a good practice. As with writing an article. If someone jumps from elementor to gutenberg, it usually results in throwing styles around and the result is bad. It is good to stick to only one method at a time.
Lindy Warrell
I’ve been too scared to install Elementor in case it messes with my theme. Does it? If not, I may well try it as I find Gutenberg blocks very limiting for setting out or designing my own pages.
WPBeginner Support
By default it shouldn’t, if you reach out to Elementor they can let you know how it will react with your theme
Admin
J M Das
The Post is very useful. I am having a Property Listing website. I use Impress Listing Plugin for this. How to use the Custom Layouts or Templates created thus, in place of the default Listing Page. The info on the page says, that the Custom Layouts or Template has to be added the theme directory. How to do it. I am using a Child theme.
Elaine Wright
Where does Elementor store its CSS in the file tree directory? Where can I find the file(s) it edits?
Does it store anything in the database?
I’ve looked for an answer to this for quite a while and can’t find anything.
Thanks!
Yula
Thant was extremely helpful! thank you! Saved me a lot of work
Erwin
Are you saying you don’t need a to make a child theme when you use elementor?
What will happen if you update the theme?
Editorial Staff
Elementor is a page builder and it’s settings are stored in the plugin. It will work with any theme.
Admin
andre
is it possible to edit child theme, using elementor? specially in category layout.
coz, even though i have a nice design in my “home” page, but when i shift to category, the design wont fit on the home page style.
Monique
I’m trying to create my executive page with pictures and bio. How do I get started with that with Elementor?
David Liou
Does that mean you need to upgrade your account to business type? Because personal version doesn’t support template uploads.
WPBeginner Support
Hey David,
This article is about self hosted WordPress.org websites. Please see our guide on the difference between self hosted WordPress.org vs free WordPress.com blog.
Admin
Alex
Is the resulting site responsive? Other similar apps boast they help create fully responsive sites and have found they are a complete let down.
Tenika
I used the free version to design my homepage and it is fully responsive. This is a really great plugin and it does everything you could need in the free version! It’s so good that I plan to purchase the pro version just to support and thank the developer for such a useful plugin.
Rodney Lacambra
Great walkthrough using the Elementor drag & drop page builder. Haven’t tried this one but it’s worth it.
This could be a great alternative for the SiteOrigin page builder
Thanks for sharing. Overall, nice to have for creating custom layouts with WordPress.
~Rod
Deepak
I am using elementor in my blog and it shows me error “Internet server not found” when I going to edit my page with this plugin.
Tenika
You should check their support page on their website. It has a lot of helpful troubleshooting tips.
Victorvijau
Thanks for the post.I have been looking for a plugin for this purpose to build a page for my site
Thanks a lot