WordPressでカスタムレイアウトを作成する方法をお探しですか?わかります。世の中に出回っているガイドのほとんどは、小説を読んでいるような気分になるか、コーディングの専門家であることを前提にしています。
経験豊富なWordPressユーザーの中には、Beaver Builderのようなページビルダーを敬遠する人がいることに気づきました。
適切なページビルダーを使えば、サイト制作を劇的に簡素化しながらも、プロフェッショナルな結果を出すことができるのです。
このステップバイステップのガイドでは、Beaver Builder を使ってカスタム・レイアウトを作成する方法を紹介します。ゼロから始める場合でも、既製のテンプレートを使用する場合でも、コーディングは必須ではなく、思い通りのレイアウトを構築する方法を学ぶことができます。

なぜBeaver BuilderでWordPressのカスタムレイアウトを作るのか👀?
多くのプレミアムWordPressテーマには、サイトのさまざまなセクションですぐに使えるページレイアウトが用意されています。しかし、ビルトインレイアウトがあなたのニーズに合わないこともあります。
WordPressでは、子テーマを作成し、独自のページテンプレートを追加することで、カスタマイザーを作成することができる。しかし、そのためにはPHP、HTML、CSSの知識が必要です。
Beaver Builderのようなツールの出番です。これはWordPress用のドラッグ&ドロップページビルダープラグインです。コードを書かずにカスタマイザーページを作成することができます。
Beaver Builderはとても使いやすく、初心者に優しいです。同時に、プロ並みのページを作成するための素晴らしい機能が満載です。
WordPressのすべてのテーマで動作し、あなたのページにドラッグ&ドロップするだけで使用できるモジュールが大量にあります。好きなレイアウトを作成し、思い通りに設定することができます。
このチュートリアルでは、Beaver Builderを使ってWordPressでカスタムページレイアウトを作成する方法を紹介します。以下のクイックリンクを使用して、この投稿をナビゲートできます:
🚨DIYをすべて省略したいですか? WPBeginnerプロサービスのエキスパートが、あなたの時間を節約するために、プロフェッショナルなサイトを素早く立ち上げるお手伝いをします。デザインから開発者まですべてお任せください。
ステップ1: Beaver Builderプラグインのセットアップ
まず、Beever Builderプラグインを購入する必要があります。これは有料のプラグインで、価格はサイト無制限で99ドルからです。
次に Beaver Builder プラグインをインストールして有効化します。詳しくはWordPressプラグインのインストール方法をご覧ください。
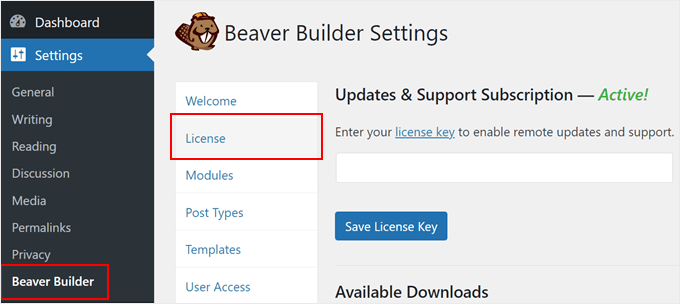
有効化した後、Settings ” Beaver Builderのページにアクセスし、ライセンスキーを入力する必要があります。

ライセンスキーを入力すると、美しいページレイアウトを作成できるようになります。
ステップ2: Beaver Builderで最初のカスタムページレイアウトを作成する
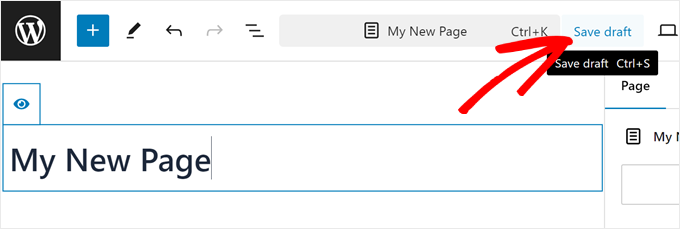
まず、WordPressのページ ” 新規ページを追加にアクセスし、新規ページを作成します。

Beaver Builderを開く前に、新しいページにタイトルを付けて下書きとして保存します。
私たちの経験では、まずこれをしないとページビルダーが開かなかった。

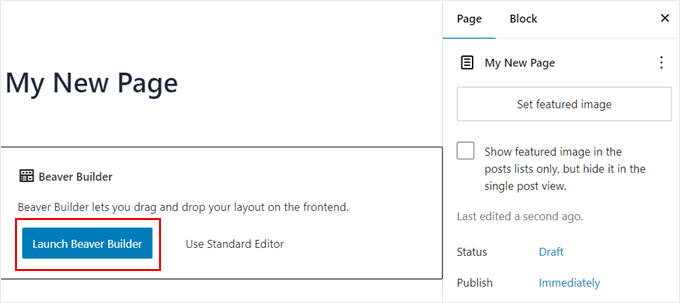
そうしたら、「Launch Beaver Builder」ボタンを押してスタートします。
これでBeaver Builderのインターフェースでページのフロントエンドが開きます。

Beaver Builderを初めて使用する場合は、ガイドツアーを提供するウェルカムポップアップが表示されます。
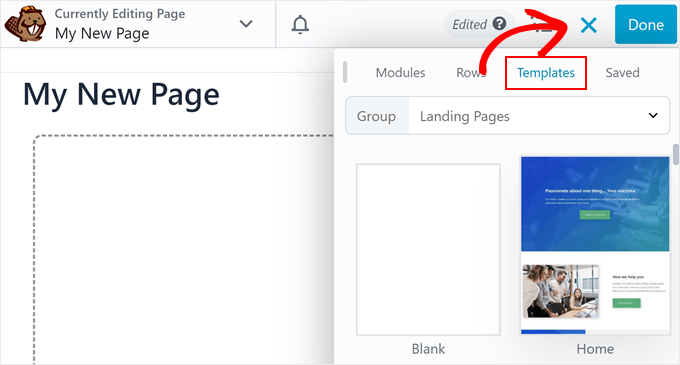
その後、上部メニューの「+」ボタンをクリックします。このボタンは「x」アイコンに変わります。次に、「テンプレート」タブに切り替えます。

Beaver Builderにはプロがデザインしたテンプレートが付属しているので、すぐに使い始めることができます。
ご心配なく。テンプレートは好きなだけカスタマイズできます。これは、レイアウトを始めるための簡単な方法です。
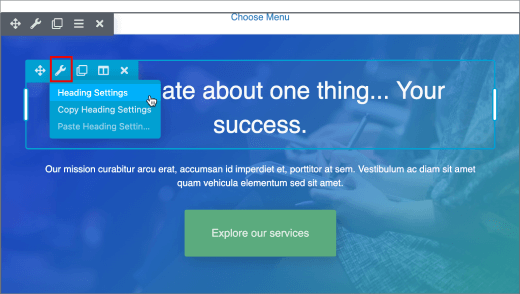
レイアウトを選択すると、Beaver Builderはそれをプレビューウィンドウに読み込みます。項目にマウスを持っていくと、Beaver Builderがその項目をハイライトします。
ハイライトされた項目のレンチアイコンをクリックするだけで、その項目を編集することができます。

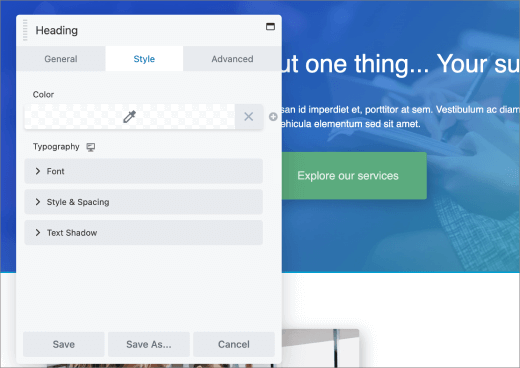
Beaver Builderは編集可能なさまざまな設定をポップアップで表示します。
フォント、色、背景、フォント、パディング、マージンなどを 変更できます。

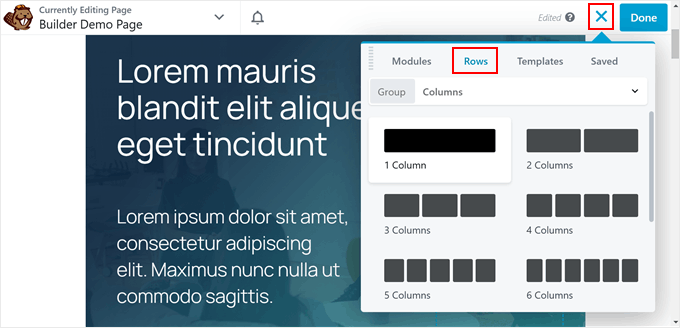
Beaver Builderのレイアウトは行を基本としています。ドラッグ&ドロップで行を並べ替えることができます。また、新しい行を削除または追加することもできます。
先ほどと同じ「+」ボタンをクリックし、「行」セクションに移動します。ここから、表示された行やカラムを自由に選択することができます。

Beaver Builderはサイトのライブプレビューに行を追加します。
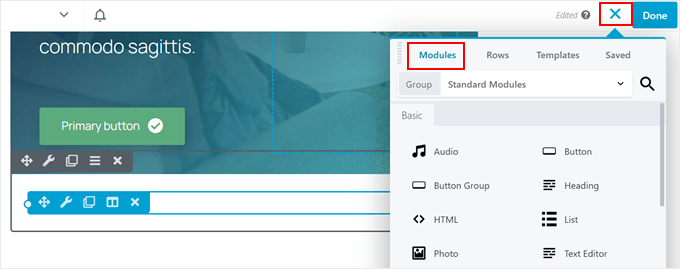
あなたは、基本または高度なモジュールとウィジェットを使用して行に項目を追加することができます。これらのモジュールでは、ボタン、見出し、テキスト、画像、スライドショー、音声、動画など、最も一般的に使用される要素を追加することができます。
ボタンをクリックし、「モジュール」セクションに移動します。次に、追加した行に要素をドラッグします。

WordPressのデザイン要素をクリックして、プロパティを編集してください。
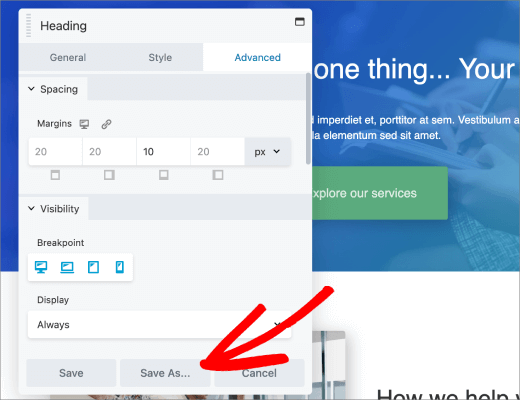
行やモジュールを保存して、後で他のページで再利用することもできます。行やモジュールの編集中に ‘Save as’ ボタンをクリックしてください。

ページの編集が終わりましたら、右上の「完了」ボタンをクリックしてください。
Beaver Builderには、ページを公開したり、下書きとして保存したりするための一連のボタンが表示されます。
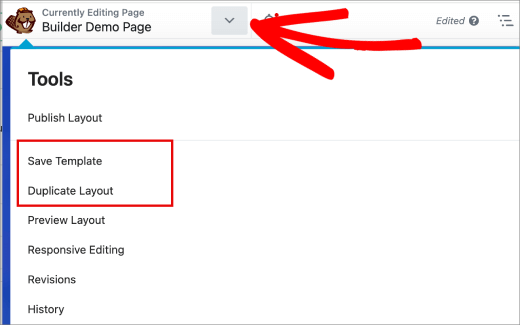
また、WordPressサイトの他のページにページレイアウト全体を再利用することもできます。Page Builderでページを開き、下矢印ボタンをクリックしてトップバーの「ツール」にアクセスするだけです。
Beaver Builderのポップアップが表示されます。ページをテンプレートとして保存したり、同じレイアウトの複製ページを素早く作成することができます。

Beaver Builderでページレイアウトテンプレートを管理する方法
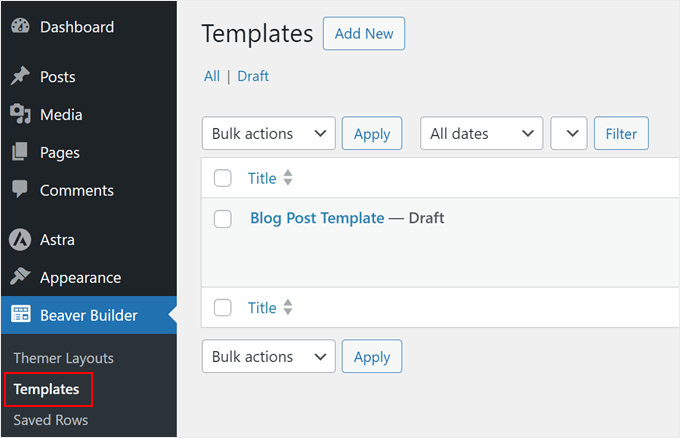
作成したテンプレートはすべてBeaver Builder “ テンプレートで確認できます。ここでは、既存のテンプレートを管理、プレビュー、編集できます。

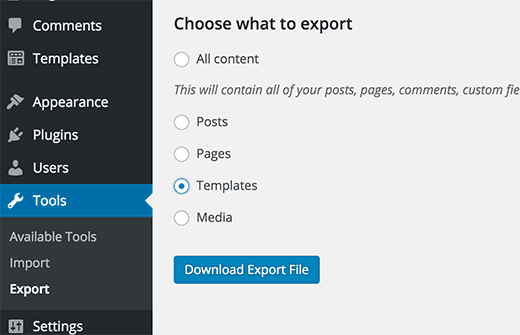
Beaver Builderテンプレートの素晴らしい点は、カスタム投稿タイプであることです。つまり、WordPressにビルトインされているエクスポート機能を使って、Beaver Builderのテンプレートを簡単にエクスポートすることができます。
ツール ” エクスポートのページにアクセスし、テンプレートを選択します。Download Export File」ボタンをクリックすると、WordPressからダウンロード用のXMLファイルが送信されます。

テンプレートをインポートしたいWordPressサイトにログインします。設定 ” インポートページにアクセスし、WordPressをクリックします。
WordPressインポータープラグインのダウンロードとインストールを求められます。その後、テンプレートのXMLファイルをアップロードしてインポートするだけです。
代替案SeedProdを使ってカスタムテーマを作る
Beaver Builderは素晴らしいものですが、すべての人にぴったり合うとは限りません。でも大丈夫!SeedProdのような優れた選択肢は他にもあります。
SeedProdも私たちがよくお勧めするユーザーフレンドリーなページビルダーです。ランディングページを作るためだけではありません。WordPressテーマ全体の作成にも使えます。私たちは、OptinMonsterのランディングページを作成するなど、多くのプロジェクトでSeedProdを活用してきました。

SeedProdを際立たせているのは、その豊富なカスタマイズオプションです。これにより、回転するお客様の声、目を引くアニメーション、プロフェッショナルな価格表、特徴的なボックスなど、クールな機能を簡単にページに追加することができます。
さらに、SeedProdには、サイト用の良質なテキストや画像を素早く生成できるAIツールがあります。これは、ページを作成する際に本当に時間の節約になります。
さらに詳しく知りたいですか?SeedProdと他の人気ページビルダーとの比較については、これらのレビューをご覧ください:
この投稿が Beaver Builder を使って WordPress でカスタマイザーページレイアウトを作成するのにお役に立てば幸いです。モバイルフレンドリーな WordPress サイトを作成する方法についてのガイドと、WordPress テーマビルダーのエキスパートが選ぶベスト WordPress テーマビルダーもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





corey
this helps me out a lot.
i am using astra and beaver. been needing to upgrade to grwoth plan soon
is still over my head unlike Guttenberg
WPBeginner Support
Glad to hear our guide was helpful!
Admin
Rodney Harrier
I started using Elementor to build a blog. If I switch to Beaver Builder, do I lose whatever I have done?
WPBeginner Support
If you change plugins you would lose the customizations from your first plugin.
Admin
Pius Anthony
Dear Sir,
Happy new year, i have being watching your wpbeginner video it really inspiring I believe before the next six month i will be teaching other people.
Regard
Pius Anthony
WPBeginner Support
Glad our guides can help you start helping other people too
Admin
Krayl
When using Beaver Builder, are you using it on a child theme only? If not, how does it hold up to theme updates?
Thank you team WPbeginner!
Lisa Theriault
I really need some help. This is supposed to be easy but when I click on a module or a row nothing happens. I tried dragging and dropping, saving, etc. Nada. I made sure the settings were correct and that the plug in was active. Beaver Builder shows up on the page for editing but I’m obviously an idiot. Getting frustrated, but I’m sure it’s just some silly thing. Can someone offer suggestions? I followed the beginner tutorial and thay is really easy. When I try to do it in Live mode….nothing. Please help. Thank you in advancd.
WPBeginner Support
Hi Lisa,
Try editing a new page. If that doesn’t work try switching to a default WordPress theme like twenty seventeen and then try editing with Beaver Builder. If that works, then your theme probably has compatibility issues with the page builder.
Admin
David Sharp
I’m having the same problem as Lisa. I used Beaver Builder a couple of years ago to create a landing page, and it worked very well. In fact, I’m still using that same landing page without any problems. But today I tried to create a new landing page using Beaver Builder, but this time, Beaver Builder wouldn’t work.
Here’s what happened: I created a new page. I clicked the Beaver Builder tab. But instead of seeing a button that says “Launch Beaver Builder,” I was taken to a screen that said, “Drop a row layout or module to get started.” Unfortunately, Beaver Builder failed to produce a Beaver Builder toolbar or any other tools (such as modules or rows) with which to build the page.
Here’s what I tried to do to fix the problem, without success:
1. I deactivated my other plugins.
2. I switched to the Twenty Sixteen Theme.
3. I made sure I’m using the latest version of everything (WordPress, Beaver Builder, etc.)
4. I noticed that if I typed something into the page and then clicked Beaver Builder tab, tools would show up. But when I clicked on them, I just got a spinning circle.
5. I tried using Beaver Builder on my website that’s online, and also on my localhost test site, but Beaver Builder failed to work on either site.
6. I tried using a different browser (Safari instead of my usual Chrome) without success.
Any idea what might be wrong and how I might fix it?
Thanks!
WPBeginner Support
Hi David,
You can contact Beaver Builder support, they would be able to help you out.
Krayl
Same thing happened to me Lisa. I think it is my theme not playing well with BB. Looking to switch themes to have full compatibility.
Yeremi Akpan
I had similar issues using Chrome, but they were resolved when I switched to Mirosoft Edge.
Jesse
I am so grateful for all the wpbeginner ‘how-to’ articles. They are clear and direct, and they make my life so much easier. Because I could follow the trail from ecommerce through Beaver Builder I am now in a place to get OptInMonster. Thanks Syed & team.
Gabrielle
Hi, is BB outputting [shortcodes] or html content, when switching back to normal editor?
I wonder if this works well, when building products pages for woocommerce.
Dr. Peter H. Markesteyn
Would I have to create a child theme (20-17) to preserve all the changes I would make with BeaverBuilder when there is an update?
Anthony
While this plugin is great, I was wondering if you teach how to customize them yourself? I am looking to build my portfolio and knowing how to do it yourself would be fantastic!
Ian Gordon
WIth the Beaver Builder plugin, I can take an existing theme and create a completely new Header and Footer without editing any of the existing template files? My
Sam
How nice does Beaver Builder play with other plugins?
WPBeginner Support
It plays well with most plugins. There might be some hiccups with a random less commonly used plugin, but they are quick to solve such issues.
Admin
Rk bhardwaj
This is amazing plugin to make any blog looks pretty
Oliver
Beaver Builder is the best page builder plugin by the best team!
Robby
Hey, Oliver! Thanks for the kind words.
Andrew Peters
I LOVE Beaver Builder. I’ve used it for close to a dozen sites since making the switch back in the fall. I’m actually going back and converting some of my clients from VC to BB. It’s fire!
Shaiful
Hi there,
Just wondering, can it support shortcodes that have conditional context? Such as:
[if user_loggedin]
hello user.
(show logged in user content build with beaver builder)
[else]
hello guest.
(show public content build with beaver builder)
[/if]
WPBeginner Support
Yes it supports shortcode. Paste them in any field that you can insert text and they will be rendered automatically. When placing shortcodes on the page, it is best to use the HTML module compared to the Text Editor module. The latter tends to add additional p tags which sometimes break the layout.
Admin