長くて威圧的なフォームで潜在顧客を失っていませんか? 15以上の項目があるフォームは、始める前に多くの訪問者が諦めてしまうことがわかっています。
会話型フォームは完璧なソリューションになり得ます。
これらのフォームは一度に1つの質問をし、プロセスを自然でインタラクティブな会話に変えます。訪問者を圧倒するのではなく、体験を楽しいものにします。そして、多くの企業が切り替え後に完了率が向上したことを実感しています。
良いニュースは、WordPressで魅力的なフォームを作成するためにTypeformのような高価なツールは必要ないということです。WPFormsでも、コストのほんの一部で同じようにうまく機能します。
このガイドでは、訪問者が実際に完了したいと思う会話型フォームを作成するための最良の方法を紹介します。✅

WordPress向けの最高の会話型フォームプラグイン(Typeformの代替)
以前は、WordPressサイトで会話型フォームを作成するのは困難でした。なぜなら、WordPressに特化した優れたソリューションがなかったからです。
いくつかのSaaSアプリケーションがこの機能を提供しており、Typeformが最も人気のあるものでした。しかし、それにはいくつかの欠点があり、現在もあります。
- データセキュリティ:Typeformはすべてのフォームデータをサーバーに保存するため、機密情報に対する完全な制御はできません。
- 高コスト:Typeformは中小企業にとって高価になる可能性があります。有料プランは月額$25から始まり、高度な機能は月額$83までかかります。
さらに、Typeformは無料プランを提供していますが、それはあまりにも限定的です。
そのため、私たちのチームはWPFormsのConversational Formsを作成しました。これはWordPress専用に構築された強力なTypeform代替品です。
| 機能 | Typeform | WPForms |
|---|---|---|
| プラットフォーム | SaaS(他でホスト) | WordPressプラグイン(セルフホスト) |
| データストレージ | Typeformのサーバー上 | ご自身のウェブサイト上 |
| 開始価格 | $25 / 月 | 年間$199.50(他の多くの機能も含まれています) |
| 無制限の回答 | いいえ | はい |
WPFormsはWordPressプラグインであるため、すべてのフォームデータは、お客様自身のWordPressホスティングサーバーに保存されます。これにより、お客様はデータを完全に制御でき、セキュリティとプライバシーが向上します。
WPFormsはコスト効率も優れています。会話型フォームアドオンはProプランに含まれており、無制限のフォーム、アンケート、その他多数の強力な機能が年間1つの価格で利用できます。
このアドオンを使用すると、90秒未満で任意のフォームを会話型フォームに変換できます。

ℹ️ 開示: WPFormsは、WPBeginnerと同じチームによって作成されました。これは、プレミアムWordPressプラグインの1つです。
WordPress ウェブサイトで会話型フォームを簡単に作成する方法を見てみましょう。
このガイドで説明するすべての内容を簡単に紹介します。
- Creating Conversational Forms in WordPress
- WordPressフォームをよりインタラクティブにするためのボーナスのヒント
- よくある質問:会話型フォームについて
- 動画チュートリアル:WordPressで会話型フォームを作成する方法
- WordPressフォームのパフォーマンスを向上させるための追加リソース
WordPressで会話形式のフォームを作成する
まず最初に行う必要があるのは、WPFormsプラグインをインストールして有効化することです。
WPFormsは最高のWordPressフォームプラグインであり、600万以上のウェブサイトで使用されています。AI搭載のフォームビルダー、ドラッグ&ドロップエディター、2000以上のフォームテンプレートの豊富なライブラリのおかげで、市場で最もユーザーフレンドリーなフォームビルダーでもあります。
WPBeginnerでは、お問い合わせフォーム、移行リクエストフォーム、年次ユーザーアンケートなどを表示するためにWPFormsを使用しています!なぜ気に入っているのかについては、WPFormsレビューをご覧ください。
詳細な手順については、WordPressプラグインのインストール方法のステップバイステップガイドをご覧ください。
💡 注:会話型フォームアドオンにアクセスするには、「Pro」プラン以上が必要です。WPBeginnerの読者の方は、WPFormsクーポンを使用して、すべてのWPFormsライセンスを50%オフで購入できます。
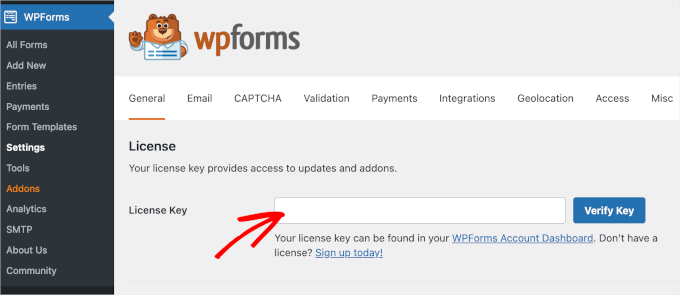
有効化後、ライセンスキーを確認するためにWPForms » 設定ページにアクセスする必要があります。この情報はWPFormsウェブサイトのアカウントエリアで見つけることができます。

会話型フォームアドオンをインストールする
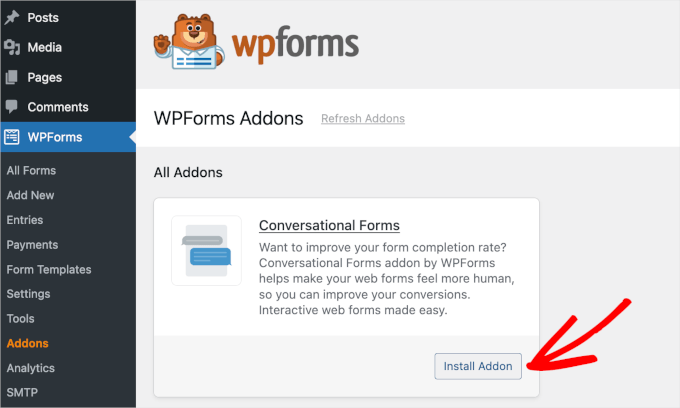
次に、WPForms » Addonsに移動し、Conversational Formsアドオンを見つけます。
会話型フォームは、フォーム放棄の削減に役立ちます。インタラクティブな1対1のアプローチは、より自然な会話のように感じられ、フォーム完了率の向上につながる可能性があります。
これは、以下の種類のフォームで非常に効果的です。
これらのフォームは通常より長く、より多くのフィールドが含まれています。それらの質問をすべて一度に表示すると、ユーザーは圧倒されてフォームを破棄する可能性があります。
会話型フォームは、ユーザーに一度に1つの質問に答えてもらうことでこれを解決します。面倒な長いフォームではなく、よりインタラクティブに感じられ、ユーザーのエンゲージメントを維持します。
アドオンページで、検索またはスクロールして会話型フォームアドオンを見つけます。次に、「アドオンをインストール」ボタンをクリックするだけです。

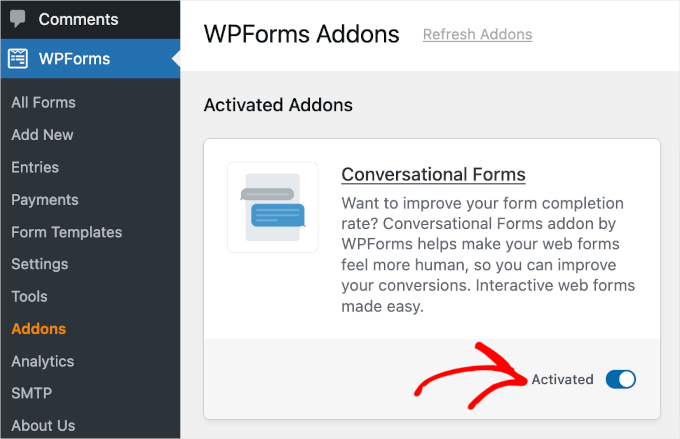
WPFormsは、数秒以内に会話型フォームアドオンをインストールして有効化します。
アドオンのステータスが「アクティブ」と表示されたら、使用を開始できます。WPFormsで作成した新規または既存のフォームすべてで会話型フォームを有効にできます。

会話型フォームの作成
この例では、会話型アンケートフォームを作成する方法を説明します。
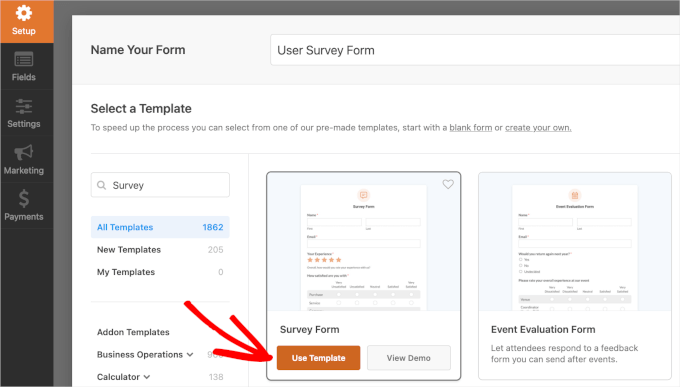
まず、通常のアンケートフォームを作成しましょう。これは、WordPress管理エリアからWPForms » 新規追加をクリックすることで行えます。その後、利用可能なオプションからテンプレートを選択できます。

または、WPForms AIを使用してフォームを即座に生成することもできます。
簡単なプロンプトを記述するだけで、AI搭載のフォームビルダーがフォームを作成します。

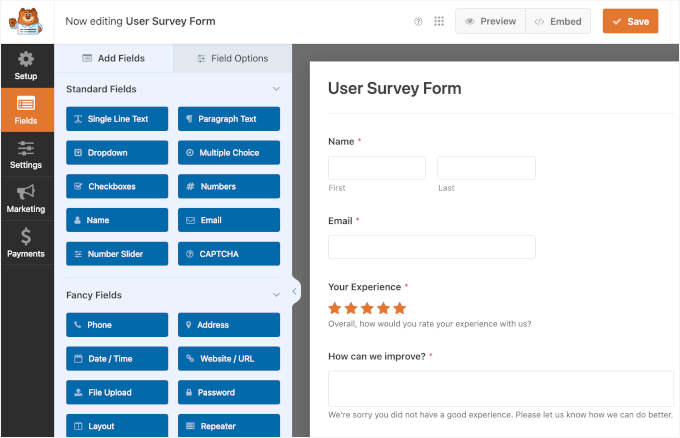
WPFormsを使用してフォームを作成するのは、シンプルなドラッグアンドドロップインターフェイスで簡単です。左側からフォームフィールドを右側のフォームエディターにドラッグできます。
サンプルWPFormsアンケートフォームは次のようになります。

詳細については、WordPressでアンケートを作成する方法に関するステップバイステップガイドをご覧ください。
会話型フォームモードをオンにする
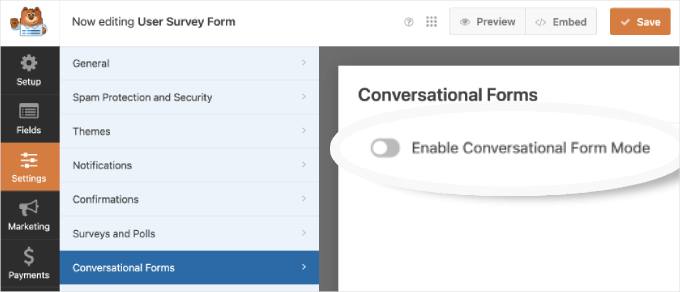
アンケートの質問を追加したら、左側のパネルにある設定 » 会話型フォームタブに移動できます。
この機能を有効にするには、「会話型フォームモードを有効にする」スイッチをオンにするだけです。

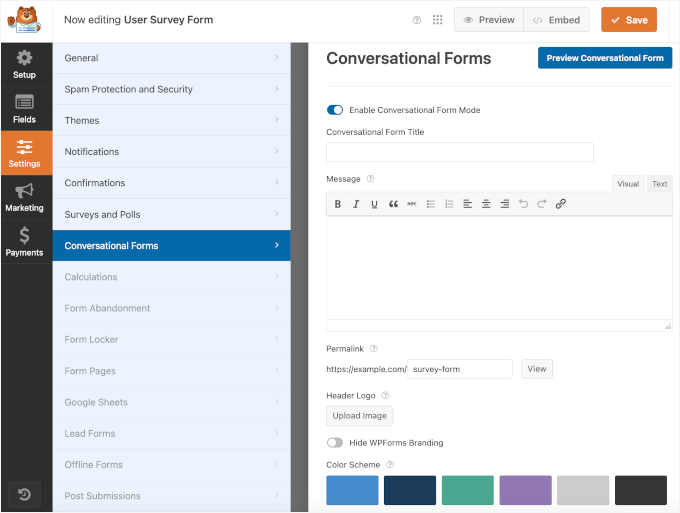
その後、会話型フォームの設定とカスタマイズオプションが表示されます。
これらのオプションを使用すると、カスタムメッセージ、ロゴ、配色、およびプログレスバーを使用して、魅力的な会話型フォームランディングページをデザインできます。

さて、アドオンのカスタマイズを試してみましょう。
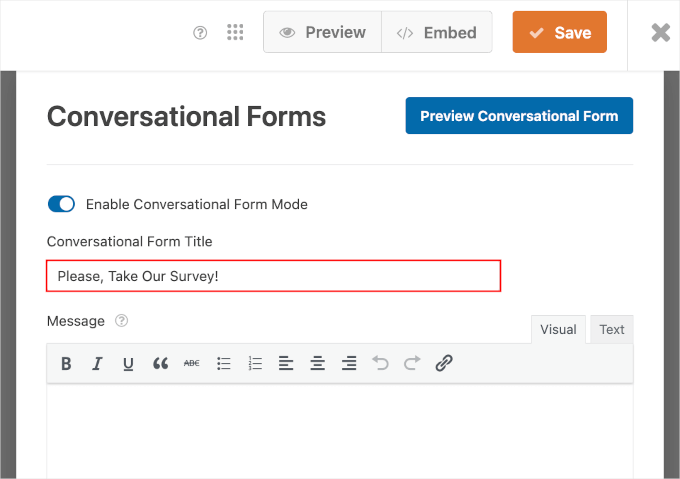
一番上に「会話型フォームのタイトル」フィールドが表示されます。ここにフォームの短い説明的なタイトルを入力できます。
例:「アンケートにご協力ください!」

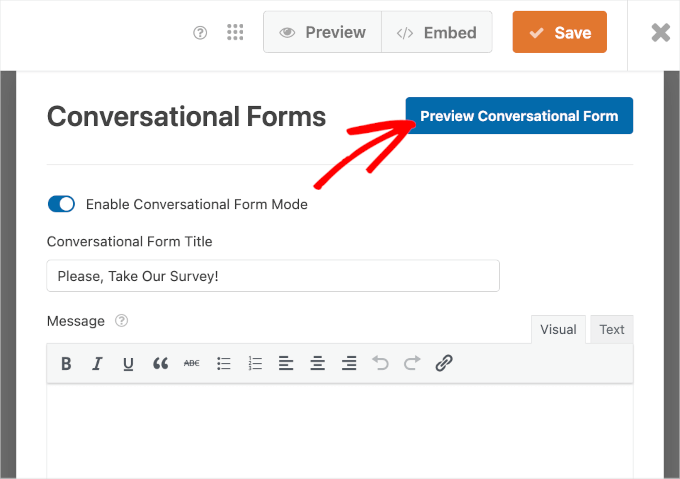
変更を加えた後、フォームをプレビューしたい場合は、簡単に行うことができます。
会話型フォームの右側にある青い「会話型フォームのプレビュー」ボタンをクリックするだけです。

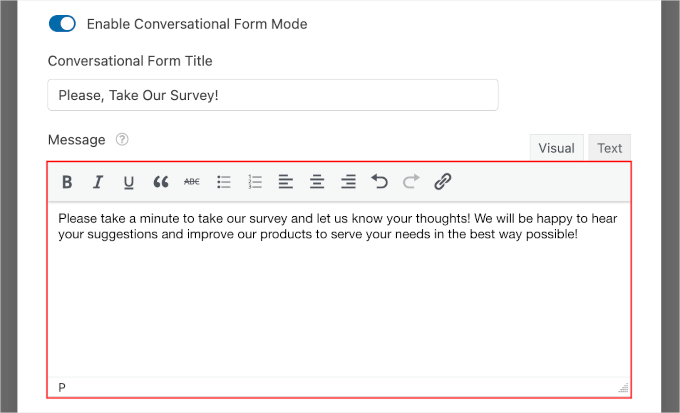
次に、「メッセージ」フィールドまで下にスクロールできます。
ここで、ユーザーにフォームの入力を促す短いメッセージを追加できます。

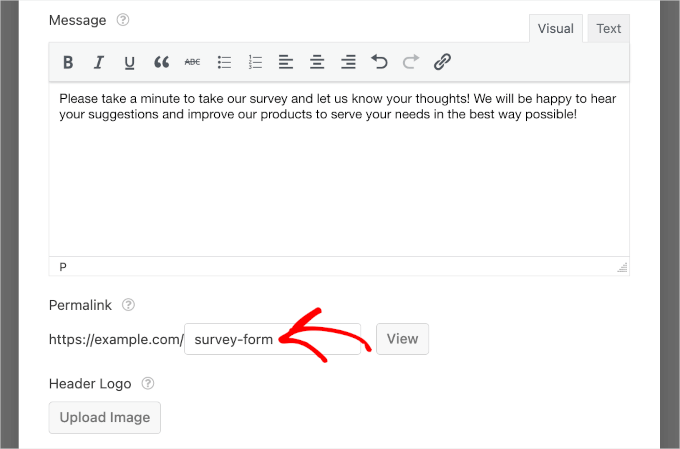
エディタを下にスクロールすると、「パーマリンク」フィールドが表示されます。
パーマリンクは、会話型フォームのランディングページのユニークなURLです。プラグインは、タイトルを使用して各会話型フォームのパーマリンクを自動的に作成します。ただし、変更したい場合は自由に編集できます。
例えば、your site.com/forms/2025-customer-satisfaction-survey-v2 のような長いURLの代わりに、your site.com/feedback のようなすっきりしたパーマリンクを作成できます。覚えやすく、共有しやすいです。

パーマリンクを設定する際は、短くシンプルであることを確認してください。このURLは、メールキャンペーンやソーシャルメディアの投稿で使用したい場合があります。
会話型フォームのデザインを変更する
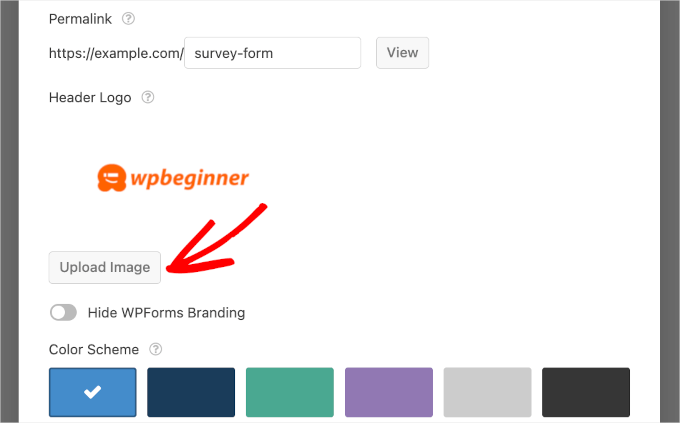
会話型フォームページのカスタマイズの次のステップは、ヘッダーロゴを追加することです。これを行うには、「画像アップロード」ボタンをクリックして、アップロードする画像を選択してください。

その下には、WordPressフォームのWPFormsロゴを非表示にするチェックボックスオプションが表示されます。
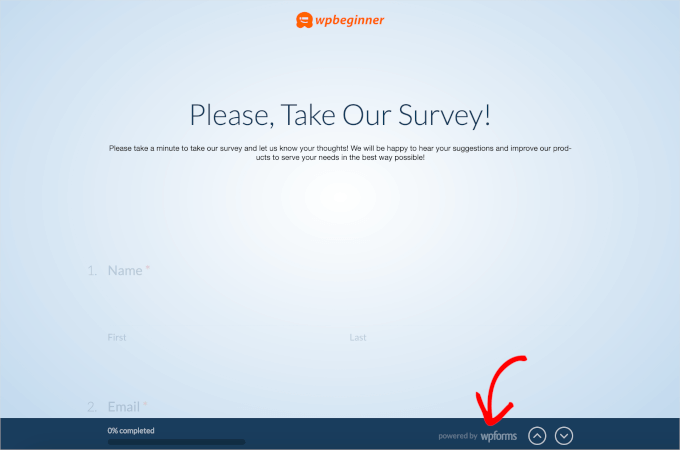
フォームのランディングページに「powered by WPForms」メッセージを表示したくない場合は、「WPFormsブランディングを非表示にする」の横にあるチェックボックスにチェックを入れてください。
必要であれば、右上にある青い「会話型フォームのプレビュー」ボタンをクリックして、ブランディングの表示方法をプレビューすることもできます。その後、含めるかどうかを決定できます。

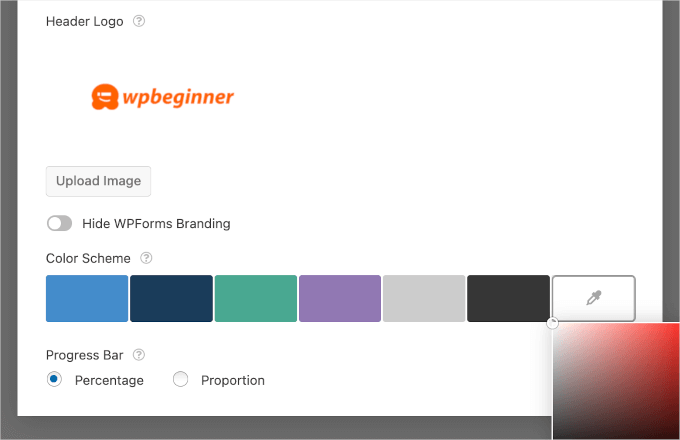
その後、「カラー スキーム」オプションで、フォームの「送信」ボタンとページ背景をカスタマイズできます。
プリセットカラーのいずれかを使用するか、カラーピッカーを使用して新しい色を選択できます。

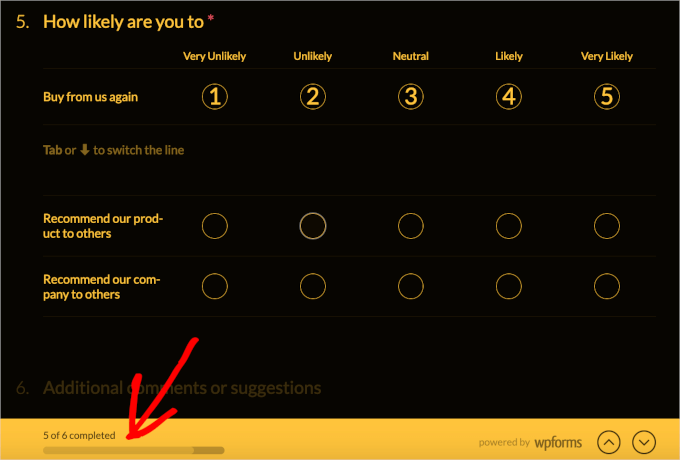
最後に、「進捗バー」オプションがあります。2つのスタイル、「パーセンテージ」と「プロポーション」から選択できます。
各プログレスバーのスタイルがどのように見えるかを確認したい場合は、スタイルを一つずつ選択してフォームをプレビューできます。
例えば、パーセンテージプログレスバーは次のようになります:

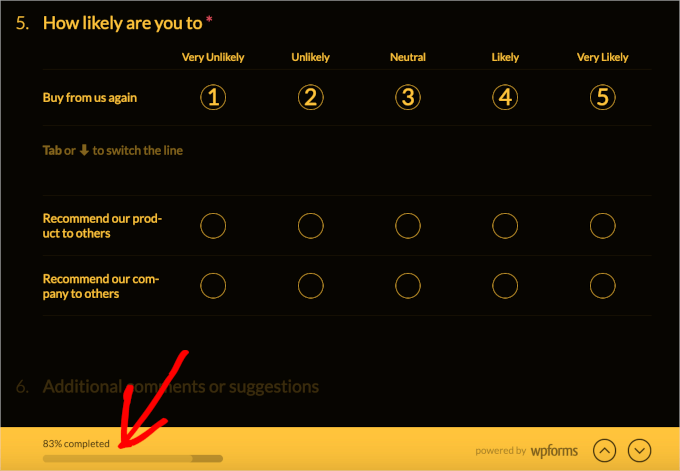
さて、「プロポーション」スタイルに切り替えましょう。
会話型フォームでは、次のようになります。

フォームの公開
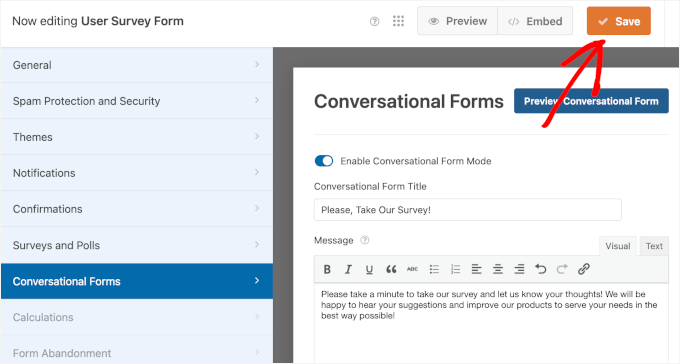
会話型フォームの設定をすべて構成したら、プレビューして、ライブの WordPressサイトでどのように表示されるかを確認できます。
すべて問題がなければ、「保存」ボタンをクリックして進捗を保存してください。

これで完了です。会話型フォームのパーマリンクをブラウザで開くと、それが機能しているのがわかります。
会話型アンケートフォームページは次のようになります。

会話型フォームのランディングページが準備できたので、WordPressのナビゲーションメニューにリンクを追加し、メールキャンペーン、ソーシャルメディアの更新、またはブログ投稿で使用できます。
WordPressフォームをよりインタラクティブにするためのボーナスのヒント
フォームをもっと魅力的にしたいですか?
画像やアイコンを追加して、より視覚的に魅力的なものにしましょう。例えば、選択式の質問にはアイコンを使用したり、注文フォームに商品画像を追加して、ユーザーがより迅速に意思決定できるようにすることができます。
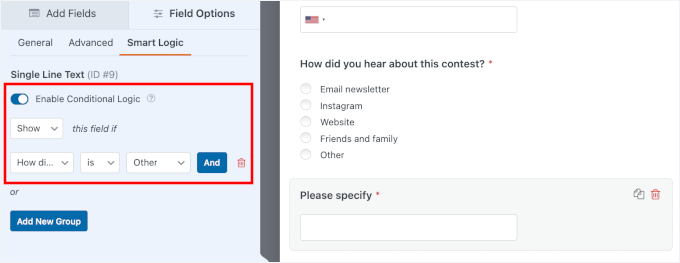
もう1つの優れたオプションは、条件付きロジックです。これにより、ユーザーの以前の回答に基づいて質問を表示または非表示にできます。これにより、フォームは短く関連性の高いものになり、エクスペリエンスはよりパーソナライズされ、圧倒されることが少なくなります。
たとえば、ユーザーがアンケートで「初心者」と答えた場合、条件付きロジックを使用して、高度な質問を自動的にスキップできます。これにより、ユーザーの時間を尊重し、フォームがオーダーメイドのように感じられます。
選択式の質問の「その他」オプションでこれを見たことがあるでしょう。その場合、ユーザーが回答を指定するためのフォローアップフィールドが表示されることがよくあります。

これらの小さな調整は、ユーザーエクスペリエンスに大きな違いをもたらす可能性があります。
さらなるインスピレーションを得るには、WordPressでよりインタラクティブなフォームを作成し、コンバージョンを増やすための専門家によるヒントをご覧ください。
よくある質問:会話型フォームについて
会話型フォームとは何ですか?
会話型フォームとは、質問を一度に1つずつ提示し、実際の会話のように感じられるインタラクティブなフォームです。これにより、フォーム疲れが軽減され、完了率が向上します。
会話型フォームは無料で利用できますか?
WPFormsには無料版がありますが、Conversational FormsアドオンはProプラン以上が必要です。
WordPressで最高のTypeformの代替品は何ですか?
WPFormsを強くお勧めします。セキュリティを高めるためにデータを独自のサイトに保存し、より手頃な価格で、アンケート、支払い、条件付きロジックなどの機能が含まれています。その他のオプションについては、最高のTypeformの代替品の専門家による選び方をご覧ください。
動画チュートリアル:WordPressで会話型フォームを作成する方法
WordPressで会話型フォームを作成する方法のビデオチュートリアルをお探しですか?こちらをご覧ください!
WordPressフォームのパフォーマンスを向上させるための追加リソース
この記事が、WordPressで会話形式のフォームを簡単に作成する方法を学ぶのに役立ったことを願っています。
これがお役に立った場合は、以下の他のガイドも参照してください。
- WordPressフォームのスタイル設定方法
- WordPressリードフォームでユーザーのジャーニーを追跡する方法
- WordPressでフォームの放棄を追跡および削減する方法
- Google AnalyticsでWordPressフォームのコンバージョンを追跡する方法
- WordPress フォーム使用の究極ガイド
この記事が気に入ったら、WordPressのビデオチュートリアルについては、YouTubeチャンネルを購読してください。 TwitterやFacebookでもフォローできます。





Kathy Rowland
この役立つ情報を後で保存しておきます!素晴らしいステップバイステップのチュートリアルです。
WPBeginnerサポート
Thank you, glad you found it helpful
管理者
Becky Antkowiak, beckyantkowiak.com
非営利団体を設立したばかりで、これを行う無料のプラグインはありませんよね?
また、参考までに、別の記事ではコメントオプションが見当たらなかったのですが、CSS Heroプラグインについて言及されていました。WPでそのプラグインを見つけられませんでした。私が何か間違っているのかどうか分かりません。
WPBeginnerサポート
現時点でおすすめの無料代替品はありません。CSS Heroは有料プラグインで、こちらの記事で紹介しています:https://www.wpbeginner.com/plugins/css-hero-review-wordpress-design-customization-made-easy/
管理者
ブRAM
素晴らしいですが、Typeformのようなロジックジャンプはありますか?
WPBeginnerサポート
If you mean conditional logic you can set that up with WPForms but for questions about what is offered by the plugin, you would want to reach out to the plugin’s support
管理者
Kleber
I like WPForm, but it doesnt have “calculator” function, so I cant switch Typeform for it
WPBeginnerサポート
フィードバックありがとうございます。これはWPFormsが将来的に機能として追加を検討できるものです。
管理者
新しい郵便
良い
WPBeginnerサポート
Thank you
管理者