ブログを数年続けていると、公開した記事のリストが長すぎてWordPressのサイドバーに収まりきらないかもしれない。ごちゃごちゃしたサイドバーは、読者にも良い印象を与えないかもしれない。
コンパクトなアーカイブは、サイトのナビゲーションを合理化し、ユーザー体験を向上させる優れた方法です。アーカイブをよりすっきりとした簡潔なフォーマットで表示することで、訪問者が圧倒されることなくコンテンツを探索しやすくなります。
この投稿では、WordPressサイトにコンパクトなアーカイブを簡単に作成する方法を順を追って説明します。

なぜWordPressにコンパクトアーカイブが必要なのか?
WordPressサイトにアーカイブを追加することで、過去に公開したコンテンツを簡単に表示することができ、エンゲージメントとサイト滞在時間を増やすことができます。
WordPressの初期設定では、ブログのサイドバーにアーカイブブロックを追加することができます。
しかし、このブロックでは、アーカイブを長いリストかドロップダウンメニューとして表示することしかできません。
リストはサイトを乱雑に見せ、ドロップダウンメニューは目立たないのでユーザーに見落とされやすい。

コンパクトなアーカイブを作成することで、WordPressのサイドバーにスペースを取らずに簡単にアーカイブを表示することができます。また、アバウトページに表示したり、アーカイブ専用のセクションを作ることもできます。
アーカイブをコンパクトにすることで、ユーザーがサイト内を移動しやすくなり、関連コンテンツを見つけやすくなり、ユーザーエクスペリエンスが向上します。
ということで、WordPressでコンパクトなアーカイブを簡単に追加する方法を順を追って見ていきましょう:
WordPressでコンパクトアーカイブを追加する方法
まず、Compact Archivesプラグインをインストールして有効化する必要があります。詳しい手順については、WordPressプラグインのインストール方法についての初心者ガイドをご覧ください。
このプラグインは、コンパクトなアーカイブをサイトに表示するための3つのスタイルを提供します。
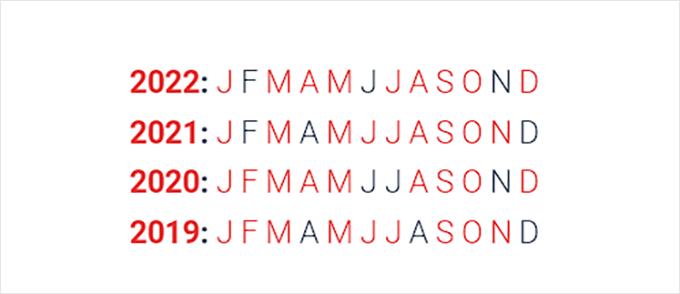
スタイル1:リラックスした3文字の月イニシャル

スタイル2:コンパクトなマンスリー・イニシャル

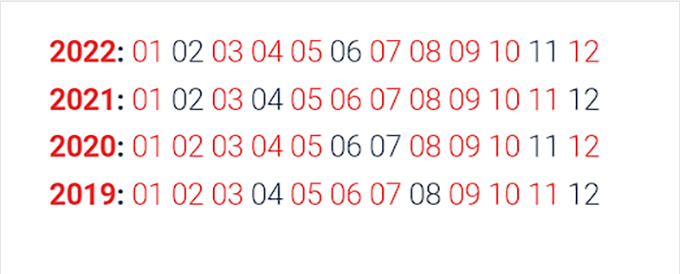
スタイル 3.数字ブロック

コンパクトなアーカイブを簡単に表示する方法は複数ある。
このチュートリアルでは、4つの方法をすべてご紹介しますので、お好きな方法をお選びください。
方法1:WordPressの投稿やページにコンパクトアーカイブを追加する。
WordPressの投稿やページにコンパクトなアーカイブを追加したい場合は、この方法が適しています。
プラグインには投稿やページに追加できる使いやすいブロックが付属しているので、コンパクトなアーカイブを追加するのはとても簡単です。
まず、WordPressの管理サイドバーからブロックエディターで既存または新規投稿/ページを開きます。
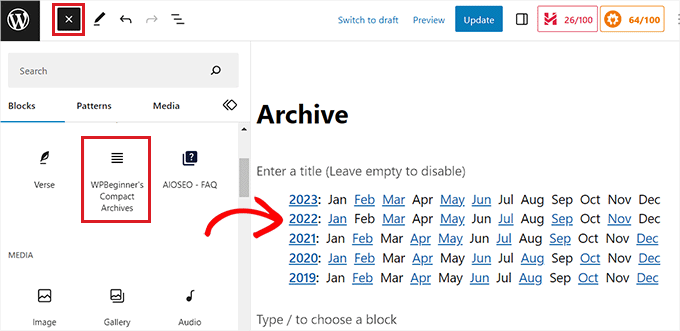
画面左上の「ブロックを追加」(+)ボタンをクリックすると、ブロックメニューが表示されます。
ここから、WPBeginner’s Compact Archivesブロックを見つけ、WordPressの投稿またはページに追加します。

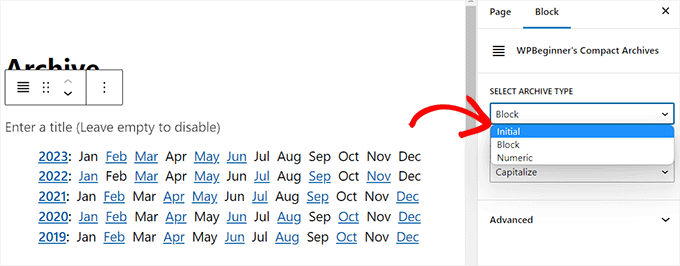
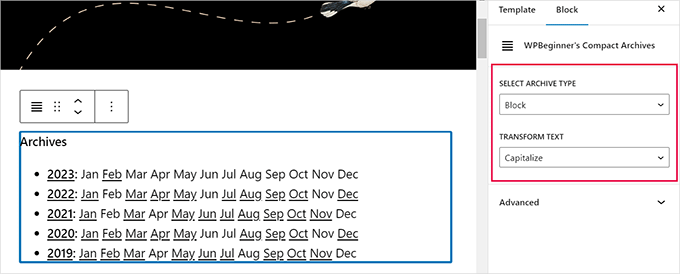
その後、画面右隅のブロックパネルからアーカイブのスタイルを選択できます。
アーカイブタイプを選択」オプションのドロップダウンメニューからお好みのスタイルをお選びください。

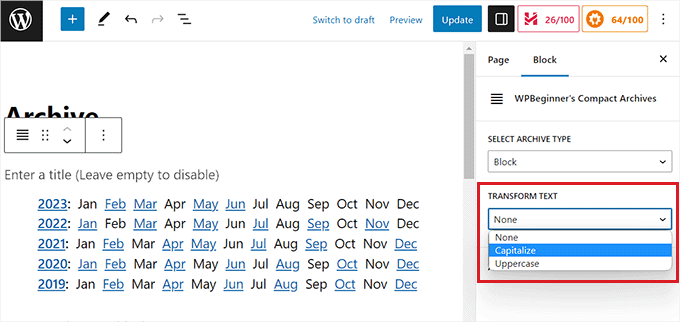
また、アーカイブのテキストを大文字にするか小文字にするかも選択できます。
これを行うには、「テキストの変形」オプションのドロップダウンメニューを開き、テキストスタイルを選択します。

設定に満足したら、「公開する」または「更新する」ボタンをクリックするだけで、設定が保存されます。
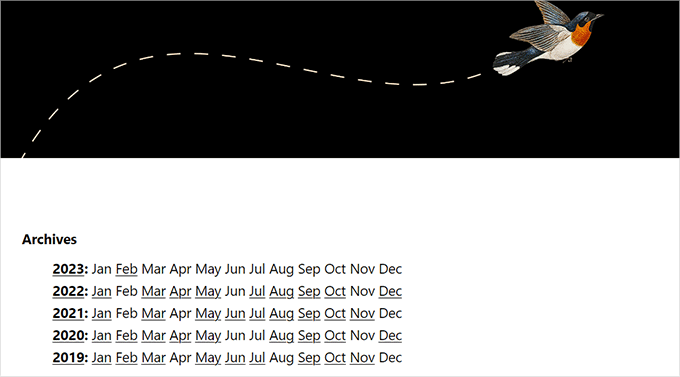
これで、WordPressサイトにアクセスしてアーカイブページを表示できるようになります。

方法2:コンパクトアーカイブをウィジェットとして追加する
コンパクトなアーカイブをウィジェットとして追加したい場合は、この方法が適している。
フルサイトエディターでのコンパクトアーカイブブロックの追加
あなたのサイトでブロックベースのテーマを使用している場合は、完全なサイトエディターを使ってWPBeginners’ Compact Archivesブロックを追加する必要があります。
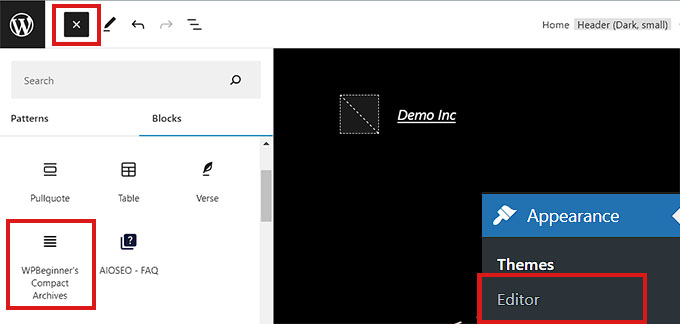
まず、WordPressの管理サイドバーから外観 ” エディターページにアクセスし、完全なサイトエディターを起動する必要があります。
ここから画面左上の「ブロックを追加」(+)ボタンをクリックし、ブロックメニューを開く。
次に、WPBeginner’s Compact Archivesブロックをサイトのお好きな場所に追加してください。

ブロックを追加したら、右側のブロックパネルからスタイルとテキストを設定できます。
最後に、上部にある「保存」ボタンをクリックして、設定を保存することをお忘れなく。

では、あなたのサイトでコンパクトなアーカイブを表示してください。
デモサイトではこんな感じ。

ウィジェットを使ったコンパクトアーカイブブロックの追加
クラシックWordPressテーマを使っているなら、この方法が適している。
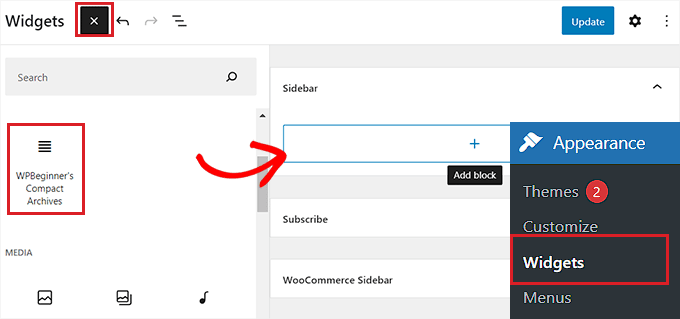
まず、WordPressダッシュボードから外観 ” ウィジェットページにアクセスします。
左上の「ブロックを追加」(+)ボタンをクリックすると、ブロックメニューが表示されます。
ここから、WPBeginner’s Compact Archivesブロックを探してサイドバータブに追加します。

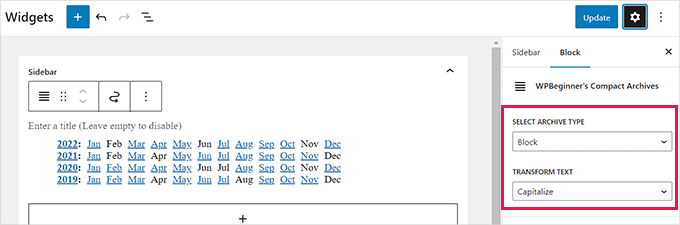
コンパクト・アーカイブ・ブロックが追加されたら、右側のパネルでブロックの設定を行うことで、アーカイブのスタイルやテキストを変更することができます。
最後に、上部の「更新」ボタンをクリックして変更を保存することをお忘れなく。

その後、あなたのサイトにアクセスすると、サイドバーにコンパクトなアーカイブが表示されます。
デモサイトではこんな感じだった。

方法3:テンプレートファイルにコンパクトアーカイブを表示する
カスタマイザーのWordPressテーマを作成している場合や、テーマのテンプレートファイルにアーカイブを表示したい場合、Compact Archivesには便利なテンプレートタグが付属しています。
以下のテンプレートタグをコードに追加するだけです:
1 | <ul> <?php compact_archive(); ?> </ul> |
タグを追加すると、WordPressページにコンパクトアーカイブが追加されます。
ただし、アーカイブにスタイルを追加したい場合は、以下のテンプレートタグをコードに追加することで可能です:
1 2 3 | <ul><?php compact_archive($style='initial', $before='<li>', $after='</li>'); ?></ul> |
例えば、$style == 'initial‘は、月名のイニシャルのみを表示し、サイドバー内にぴったり収まるようにします。style =='block‘ を使うと、ページのメインカラムに収まります。style=='numeric‘とすると、月が数字で表示されます。
方法4:HTMLサイトマップにコンパクトアーカイブを追加する
WordPressでHTMLサイトマップページを作成し、コンパクトなアーカイブを表示したい場合は、この方法が適しています。
All In One SEOは、検索エンジン向けにサイトを簡単に最適化し、ランキングを上げることができる、市場で最高のWordPress SEOプラグインです。
WordPressサイトにHTMLサイトマップを簡単に追加することもできます。

まず、All In One SEO for WordPressプラグインをインストールして有効化する必要があります。詳しくは、WordPressプラグインのインストール方法のチュートリアルをご覧ください。
注:AIOSEOにはHTMLサイトマップを作成できる無料版もあります。しかし、我々はより多くの機能のためにプレミアムプランを使用する予定です。
プラグインを有効化すると、セットアップウィザードが起動します。画面の指示に従ってプラグインをセットアップするか、WordPressのAll In One SEOを正しくセットアップする方法のガイドをご覧ください。
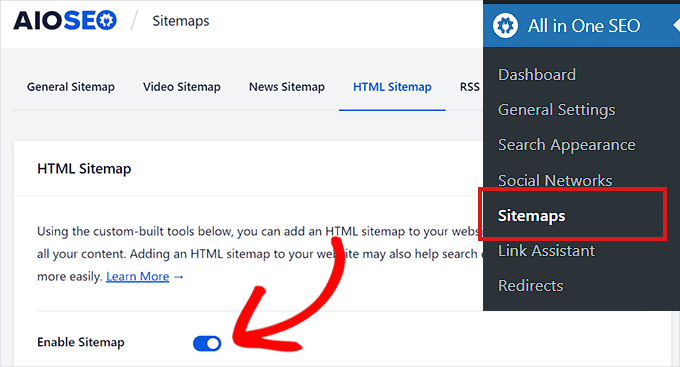
それが完了したら、WordPressの管理サイドバーからAll In One SEO ” Sitemapsページに移動します。
ここから、上から「HTML Sitemap」タブに切り替え、「Enable Sitemap」トグルがオンになっていることを確認する。

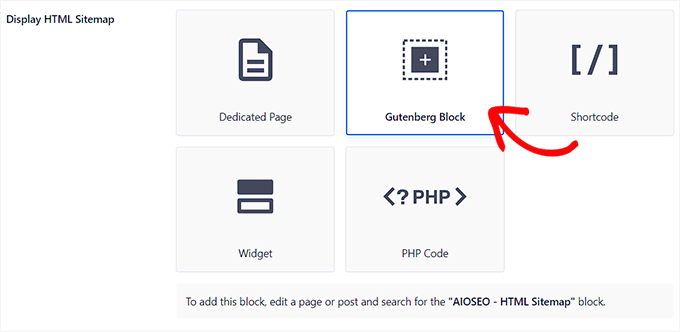
次に、HTMLサイトマップをどのように表示するかを選択する必要があります。ショートコード、PHPコード、ブロック、ウィジェットを使ってサイトマップを表示できます。
このチュートリアルでは、「Gutenbergブロック」オプションを選択します。
この方法を選択した場合、サイトマップを表示したいページにAIOSEO – HTML Sitemapブロックを追加する必要があります。
より詳しい手順については、WordPressでHTMLサイトマップページを追加する方法のチュートリアルをご覧ください。

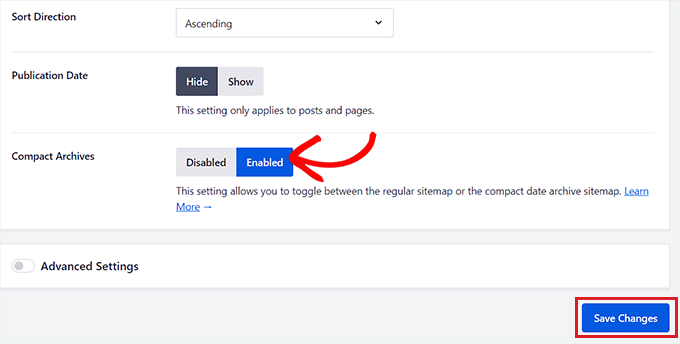
次に、’HTML Sitemap Settings’セクションの’Compact Archives’オプションまでスクロールダウンする必要があります。
ここから、’Compact Archives’スイッチを’Enabled’に切り替える。
この機能を使用するためにCompact Archivesプラグインをインストールする必要はありません。
これで、HTMLサイトマップがコンパクトな日付アーカイブ形式で表示されるようになります。

最後に、「変更を保存」ボタンをクリックして、設定を保存することをお忘れなく。
次に、管理サイドバーからサイトマップを表示したい既存または新規のページを開きます。
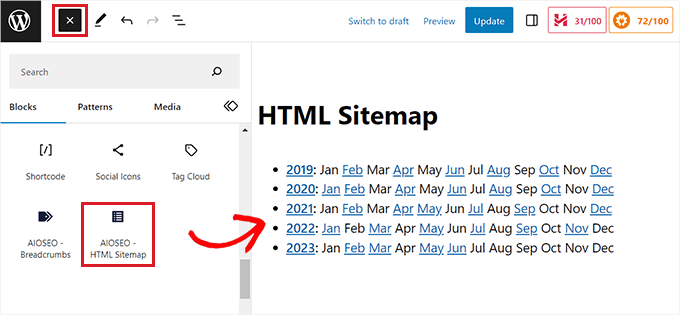
ここから、上部にある「ブロックを追加」(+)ボタンをクリックし、AIOSEO-HTML Sitemapブロックをページに追加するだけです。

最後に、「公開する」または「更新する」ボタンをクリックして、変更を保存することをお忘れなく。
コンパクトなアーカイブHTMLサイトマップはこのようになります。

ボーナス:WordPressでカスタムアーカイブページを作成する
既存のページにアーカイブブロックを追加する以外に、SeedProdを使ってWordPressサイトにカスタムアーカイブページを作成することもできます。
ドラッグ&ドロップビルダー、テンプレート、ブログ記事を魅力的に表示できる「投稿」ブロックを備えた、市場で最高のWordPressページビルダーです。

まず、SeedProdをインストールして有効化する必要があります。詳しい手順については、WordPressプラグインのインストール方法についての初心者ガイドをご覧ください。
有効化したら、WordPressダッシュボードからSeedProd ” ランディングページセクションにアクセスし、「新規ランディングページを追加」ボタンをクリックします。

新規ページテンプレートの選択 “画面が表示され、SeedProdが提供する多数のテンプレートが表示されます。
テンプレートを選択すると、SeedProdのドラッグ&ドロップビルダーで起動し、左の列からブロックを使用してカスタマイズすることができます。
詳しくは、WordPressでランディングページを作成する方法のチュートリアルをご覧ください。

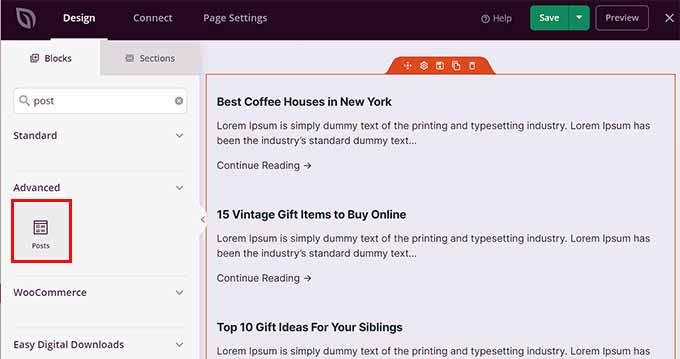
さて、アーカイブページに投稿を表示するには、左のカラムから「投稿」ブロックを探して追加するだけです。
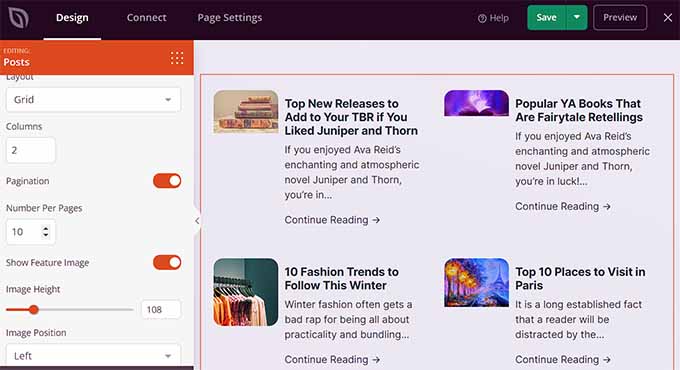
その後、ブロックのレイアウト、順序の選択、ページ送りの設定、カラムの使用などを行うことができます。
設定が完了したら、上部にある「保存」と「公開」ボタンを忘れずにクリックして、設定を保存してください。
詳しくは、WordPressでカスタムアーカイブページを作成する方法のチュートリアルをご覧ください。

WordPressでコンパクトなアーカイブを簡単に作成する方法をご紹介しました。WordPressでカスタムタクソノミーを作成する方法についてのステップバイステップのチュートリアルや、カテゴリーとタグ – コンテンツを分類するためのSEO最適戦略についてのガイドもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Janice Daniels
I would like to organize articles written by name categories, not dates. Is there a way to how a page with titles such as Elections or Songs and have a brief commentary of what the post says with a link to the full post?
WPBeginner Support
For what it sounds like you’re wanting, you would want to add a link to the category in your menu to use WordPress’ default display for the category pages. We show how to do that in our article here: https://www.wpbeginner.com/beginners-guide/how-to-add-navigation-menu-in-wordpress-beginners-guide/
Admin
Amy Sue
The “By Date” portion of Compact Archives isn’t working on my blog. I’m wondering if that’s because I had to move my blog to a new web host, or did I mess something up in it? I know enough html/css to be dangerous but usually code via the “trial and error and error and error” method so I probably messed something up…
Hariharakumar
This one works best for default posts. My blog has custom posts I want to display them as well in compact archives. What should I do now?
WPBeginner Support
We tested the plugin with WordPress 4.3. It is working fine on our end.
Admin
Dan
Please update this plugin. It seems to cause numerous update issues for other plugins now because it hasn’t been updated in over two years.
Vince
This plug-in hasn’t been updated in two+ years, and in particular hasn’t been updated to get rid of the deprecated-as-of-4.3 old constructor calling. Nor have you responded to any of the support requests in the last year.
Are you still supporting this plugin?
WPBeginner Support
Yes. The plugin is now updated and tested with the latest version of WordPress.
Admin
Ameya
Hi,
I’d like to know if there is anything special in this plugin? I use SRG Clean Archives. Do you know anything about this plugin? Is it better or I should use the one you suggested?
Ameya
Editorial Staff
Never used the plugin you are suggesting, so cannot tell you which one is better. This is the one that we use. It is up to you to make the final decision.
Admin