活気のあるオンラインコミュニティを構築することは、あなたのウェブサイトを変えることができますが、ほとんどのチャットソリューションは問題を引き起こすだけです。多くのサイトオーナーは、チャットルームを初めて試すときに苦労してこれを学びます。すべてのオプションは高額な月額料金を必要とするか、外部プラットフォームに訪問者を誘導することを強制します。
それがまさに、最も人気のあるオプションをすべてテストし、WordPressウェブサイトの所有者にとって実際に機能するチャットルームソリューションを見つけた理由です。
高額な月額サブスクリプションやサードパーティサービスに依存したり、SlackやDiscordのような外部チャットクライアントにユーザーを誘導したりすることなく、WordPressウェブサイトに魅力的なセルフホスト型チャットルームを追加する方法を説明します。

WordPressにチャットルームを追加する理由
あなたが会員制ウェブサイトやオンラインフォーラムを運営している場合、ユーザーのためにインスタントメッセージングチャットルームを作成したいと思うかもしれません。
ウェブサイトの所有者の中には、Slack、WhatsApp、Facebookグループ、Discordのようなサードパーティのサービスを利用することを選ぶ人もいます。しかし、これらの方法はサイトから人々を遠ざけてしまうため、あなたの ページビューや直帰率 にとっては悪い知らせです。さらに、チャット体験を完全に制御することはできません。
ウェブサイトにチャットルームを埋め込むことで、人々をより長く引きつけ、より強いコミュニティ意識を築くことができます。さらに良いことに、自己ホスト型のチャットルームを作成することで、しばしば高価な継続的なサブスクリプション料金を回避できます。
⚠️ チャットルームは、少人数のコミュニティで最も効果的に機能する傾向があります。ライブカスタマーサポートを提供したい場合は、おすすめのライブチャットサポートソフトウェアのリストをご覧ください。
それでは、WordPressのブログやウェブサイトにチャットルームを追加する方法を見ていきましょう。以下のクイックリンクを使用して、使用したい方法に直接ジャンプしてください。
方法1. Simple Ajax Chat(無料WordPressプラグイン)を使用する
WordPressプラグインや継続的なサブスクリプションに予算をかけずに、サイトにシンプルなチャットルームを追加したいと思いませんか? Simple Ajax Chatを使えば、1円もかけずに、あらゆるページ、投稿、またはウィジェット対応エリアにシンプルでセルフホスト型のチャットルームを追加できます。
ログインユーザーのみアクセスを制限したり、完全に公開されたチャットルームを作成したりすることもできます。詳細については、Simple Ajax Chatのレビューをご覧ください。

📝 このガイドでは、無料の Simple Ajax Chat プラグインを使用します。これは、単一のチャットルームを作成するために必要なすべてを備えているためです。ただし、複数の異なるチャットルームを作成したい場合は、Plugin Planet Simple Ajax Chat にアップグレードする必要があります。
ステップ1.シンプルなAjaxチャットを設定する
まず、プラグインをインストールして有効にする必要があります。ヘルプが必要な場合は、WordPressプラグインのインストール方法に関するガイドを参照してください。
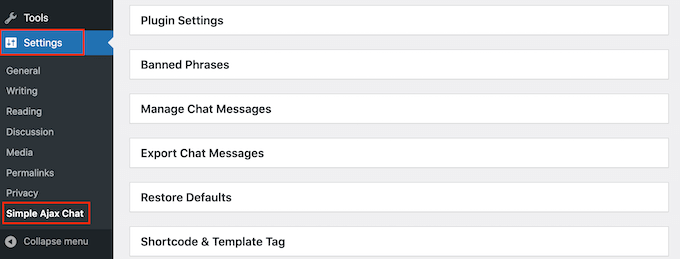
有効化したら、設定 » シンプルAjaxチャットに移動してチャットルームを設定してください。

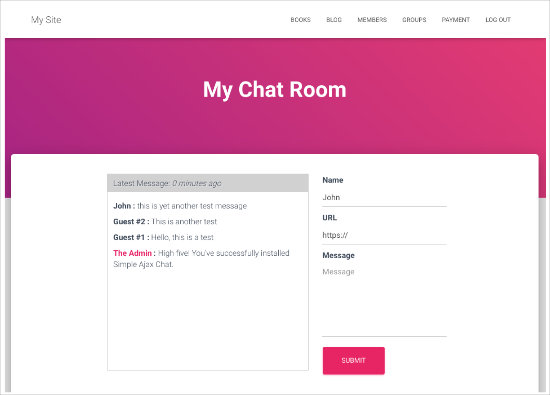
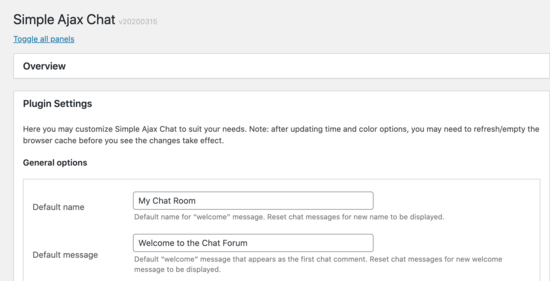
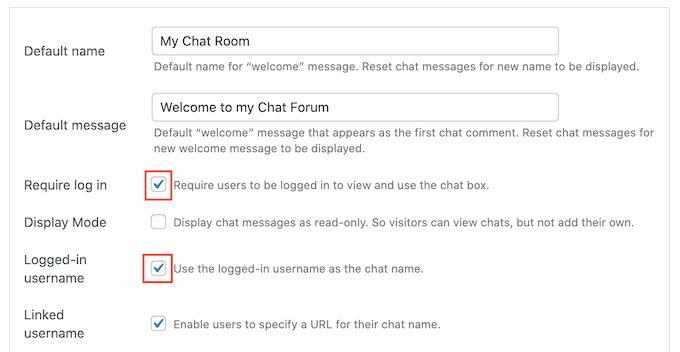
開始するには、「プラグイン設定」セクションをクリックして展開し、「デフォルト名」を好きなものに変更します。
また、「デフォルトメッセージ」を入力することもできます。これは、誰かがチャットルームに初めてアクセスしたときに表示されます。

次に、チャットルームを使用するためにユーザーがログインする必要があるかどうかを決定できます。ユーザー登録を要求することは、スパムや荒らしに対処するのに役立ちますが、公開チャットルームの方が多くのユーザーを獲得できる可能性があります。
この決定を下すには、「チャットボックスを表示および使用するにはユーザーのログインが必要です」の横にあるボックスをチェックまたはチェック解除します。
WordPressがチャットでその人のユーザー名を表示するように、「ログイン中のユーザー名」の横にあるチェックボックスをオンにすることもできます。

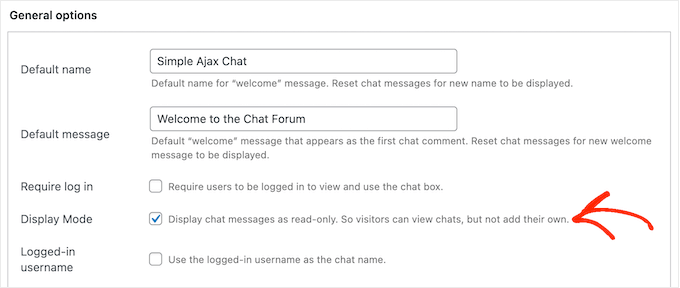
その他のオプションとして、登録していない訪問者がチャットを閲覧することは許可するが、対話は許可しないという方法もあります。
表示されている内容を気に入った人は、会話に参加するためにアカウントを作成するかもしれません。そのため、「チャットメッセージを読み取り専用で表示する」の横にあるチェックボックスをオンにすることをお勧めします。

ステップ2.チャットルームをカスタマイズする
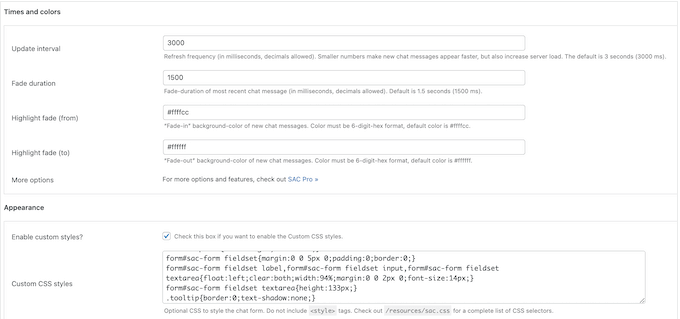
これが完了したら、チャットルームをカスタマイズできます。たとえば、独自のロゴ、カスタムカラー、ブランディングを追加できます。これは、Discordのような別のプラットフォームと比較して、Simple Ajax Chatのようなセルフホスト型ソリューションを選択する大きな利点です。
これらの変更を行うには、「時間と色」および「外観」ボックスの設定を使用するだけです。

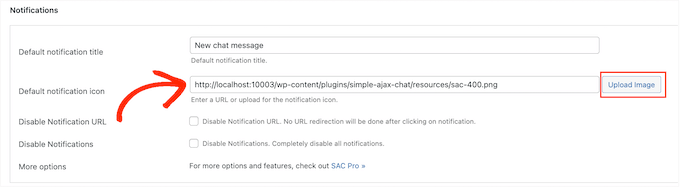
デフォルトの通知アイコンを独自の画像に置き換えることもできます。例えば、ロゴ、アイコン、または Webデザインソフトウェア を使用して作成したその他の画像(例:Canva)を使用できます。
独自のグラフィックを追加するには、「デフォルトの通知アイコン」フィールドを見つけて「アップロード」をクリックします。

WordPressメディアライブラリから画像を選択するか、コンピューターからファイルをアップロードできます。
このセクションで変更を加えた場合は、「設定を保存」をクリックすることを忘れないでください。
ステップ3. モデレーション機能を追加する
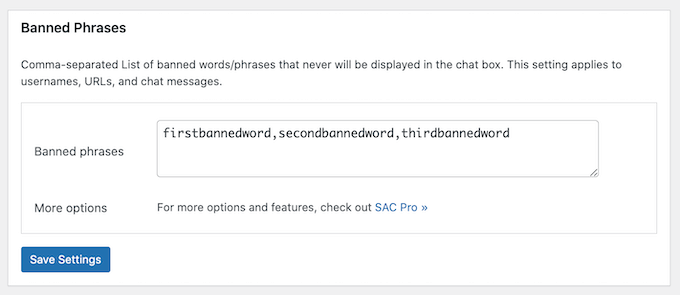
その後、「禁止フレーズ」セクションをクリックして展開し、チャットに表示してはならない単語を入力できます。競合他社の名前、攻撃的な言葉、または訪問者のエクスペリエンスや評判を損なう可能性のあるその他の言葉が含まれる場合があります。
セルフホスト型ソリューションであるため、表示したい単語とコミュニティ内に場所がない単語を完全に制御できます。
単語をカンマで区切ってください。

再度、変更を保存するには「設定の保存」をクリックすることを忘れないでください。
さらに多くの設定を探索できるため、それらを確認してどのような変更が可能かを確認する価値があります。ただし、これでシンプルなチャットルームを作成するために必要なすべてが揃いました。WordPressウェブサイトにチャットルームを追加する方法を見てみましょう。
ステップ4. WordPressでチャットルームを表示する
Simple Ajax Chatを使用すると、チャットルームを表示する場所を正確に制御できるため、任意のページ、投稿、またはウィジェット対応エリアに追加できます。
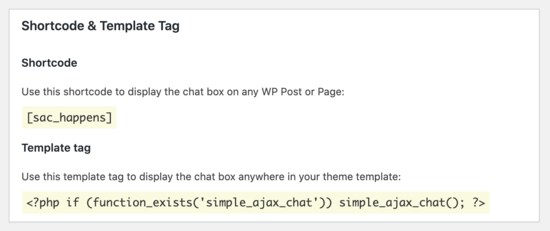
チャットルームの設定が完了したら、ショートコードとテンプレートタグのエリアまでスクロールして開きます。ここで、使用できるショートコードが表示されます。

チャットルームをページに追加するには、WordPressダッシュボードでPages » Add Newに移動するだけです。
タイトルを入力し、アイキャッチ画像をアップロードし、カテゴリーとタグを追加したり、ページに表示したいその他のコンテンツを追加したりできるようになりました。

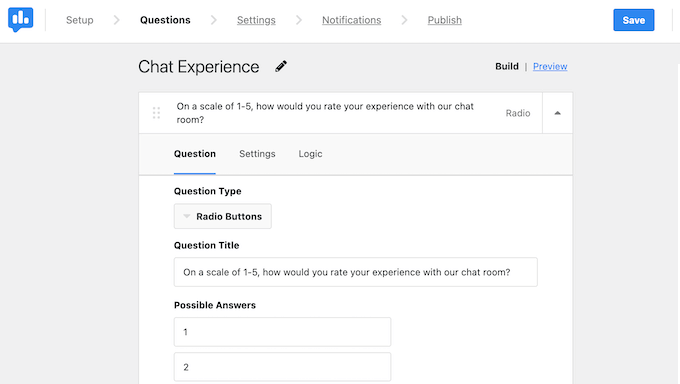
さらに一歩進んで、ユーザーエクスペリエンスのフィードバック調査を、UserFeedbackのようなプラグインを使用して追加することもできます。
これは、チャットルームを改善する方法に関する貴重な提案やアイデアを得るのに役立ちます。

この柔軟性も、堅苦しいサードパーティ製ソフトウェアと比較して、Simple Ajax Chatのようなプラグインを使用することを常に推奨する理由の1つです。
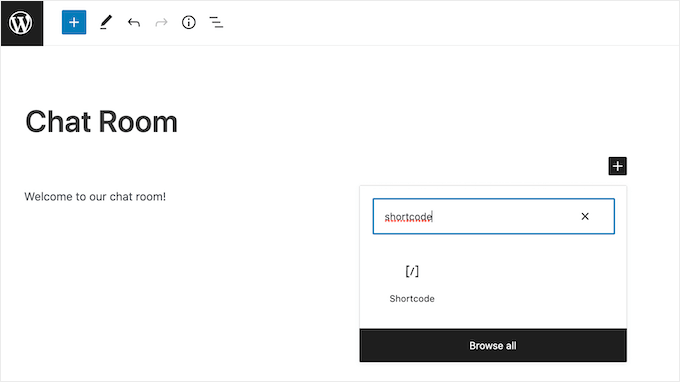
チャットルームを埋め込むには、「+」記号をクリックしてから「ショートコード」と入力します。表示されたら、適切なブロックを選択できます。

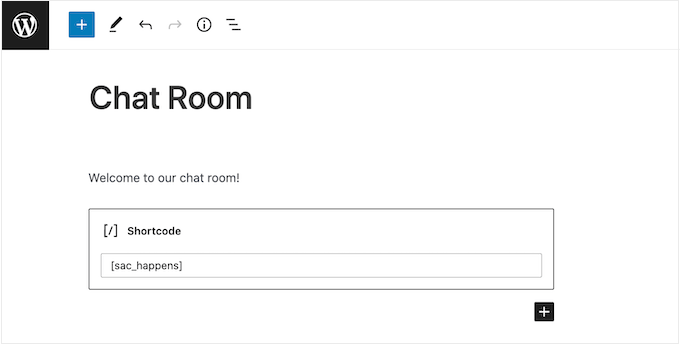
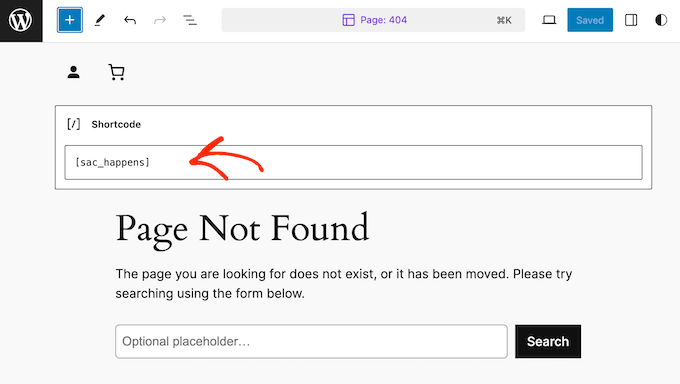
その後、単に[sac_happens]ショートコードをショートコードブロックに追加します。
チャットルームを公開するには、「公開」または「更新」をクリックできるようになりました。

もう1つのオプションは、チャットルームをウィジェット対応エリアに追加することです。これは、複数のページにチャットウィンドウを表示する簡単な方法です。
より新しいブロックベースのテーマのいずれかを使用している場合は、標準のWordPressコンテンツエディターでは編集できないサイトの領域にチャットルームを追加することもできます。
手順については、ウィジェットの追加と使用方法に関するガイドをご覧ください。

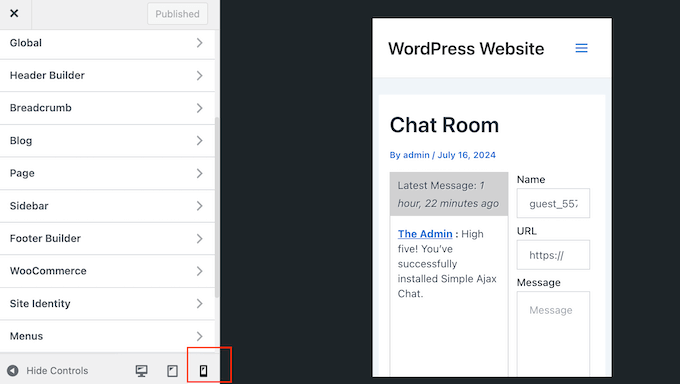
チャットルームをWordPressに追加する方法に関わらず、ウェブサイトのモバイルバージョンをテストすることで、すべてのデバイスで見た目が良く正しく機能することを確認することが重要です。
このトピックの詳細については、モバイルフレンドリーなウェブサイトを作成するための専門家のヒントをご覧ください。

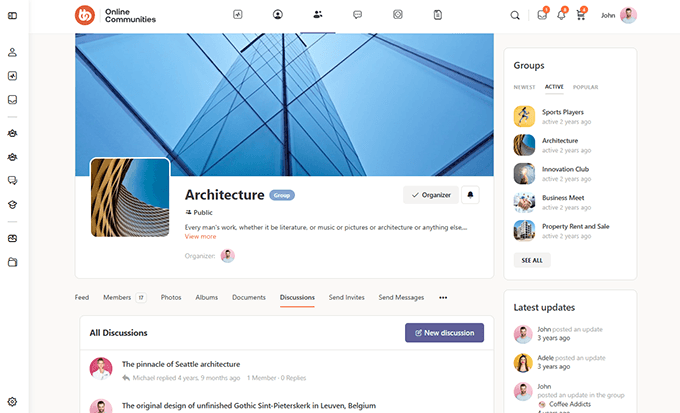
方法2. BuddyBossを使用する(オンラインコミュニティ構築に最適)
人々が何度も戻ってきたくなるような、活気のあるオンラインコミュニティを作成したいですか?チャットルームは素晴らしいスタートですが、成功するデジタルコミュニティを構築するための一部分にすぎません。
メンバープロフィール、検索可能なディレクトリ、フォーラム、ソーシャルグループ、アクティビティフィードのような強力な機能が役立つのはこのためです。
良いニュースは? このような体験を提供するために、さまざまなプラグインを寄せ集める必要がないことです。BuddyBoss には、これらの機能すべてが含まれています。さらに多くの機能もあります。

BuddyBossは、市場で最高のWordPressコミュニティ構築プラットフォームです。実際、私たちがそれを好きなコミュニティプラグインであるすべての理由を概説した完全なBuddyBossレビューもあります。
このガイドでは、BuddyBossを使用してサイトにライブメッセージングを追加する方法を説明します。

その他のソーシャル機能の使用方法については、WordPressで独自のプライベートコミュニティを作成する方法に関するガイドをご覧ください。
ステップ1. Pusherアカウントを作成する
BuddyBossは、ユーザーがリアルタイムでコミュニケーションできるサービスであるPusher Channelsを使用して、サイトにライブメッセージングを追加できます。
BuddyBossを開始する前に、Pusherアカウントを作成する必要があります。幸いなことに、Pusherには無料プランがあり、1日あたり最大20万通のメッセージを送信できます。これは、ほとんどのWordPressブログやウェブサイトで十分でしょう。ただし、アップグレードが必要な場合は、月額49ドルで1日あたり最大100万通のメッセージを送信できます。
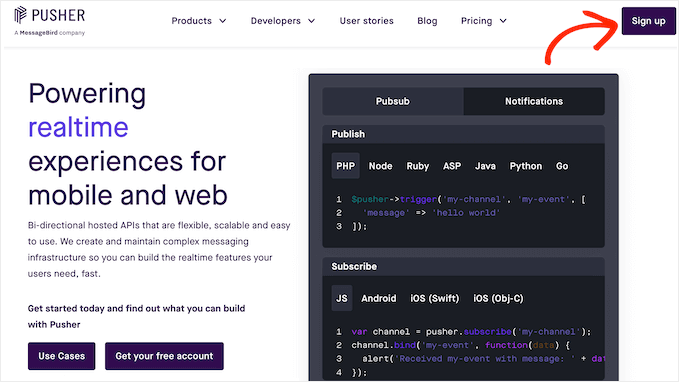
開始するには、Pusherのウェブサイトにアクセスし、「サインアップ」ボタンをクリックしてください。

次に、画面の指示に従って無料アカウントを作成できます。
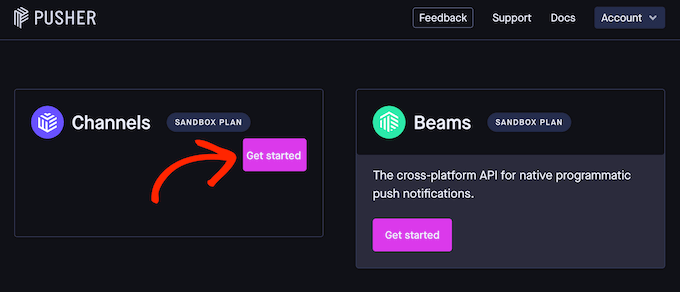
これが完了すると、Pusherダッシュボードに自動的にリダイレクトされます。この画面で、「Channels」の下にある「Get started」ボタンをクリックしてください。

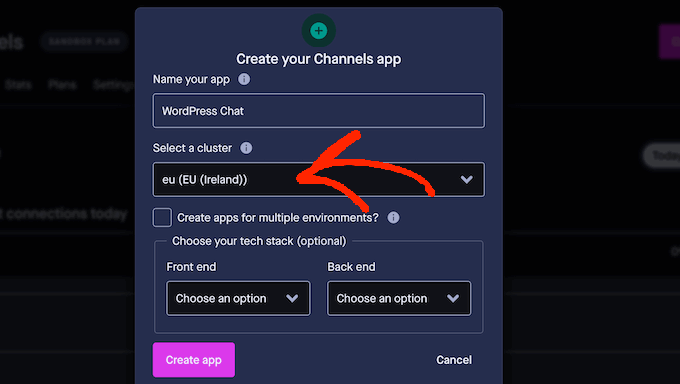
これで、Pusherアプリの名前を入力できます。これはPusherダッシュボードでアプリを表すものなので、分かりやすい名前を使用することをお勧めします。
Pusher アプリからのリクエストを処理するサーバーの物理的な場所であるクラスターを選択することもできます。場所を選択する際は、欧州のデータ保護規制により、個人ユーザーデータは EU 域外に出ることができないことに注意してください。
ユーザーまたはご自身のサーバーのいずれかに地理的に近い場所を選択することも理にかなっています。これにより、メッセージの送受信時に発生する可能性のある遅延が軽減されます。
場所を選択するには、「クラスターを選択」ドロップダウンを開き、リストからオプションを選択します。

これが完了したら、「アプリを作成」をクリックします。
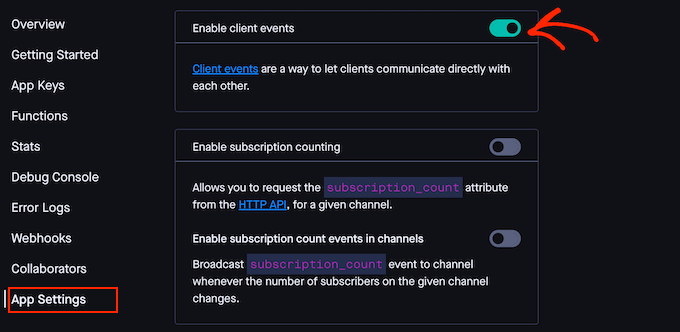
アプリの設定を完了するには、左側のメニューから「アプリの設定」を選択します。次に、「クライアントイベントを有効にする」セクションまでスクロールし、スイッチをクリックして有効にします。

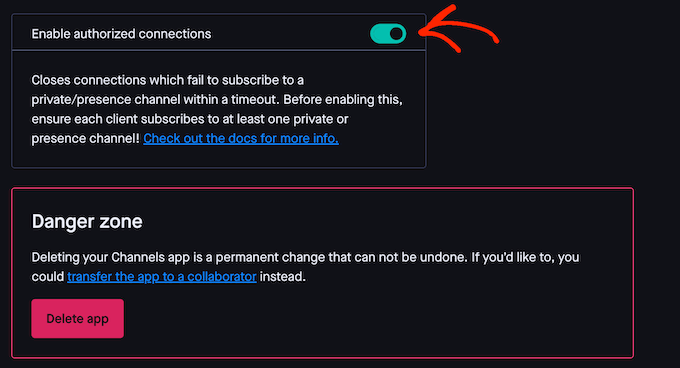
次に、「認証済み接続を有効にする」セクションまでスクロールします。
もう一度、このスイッチを有効にするにはクリックしてください。

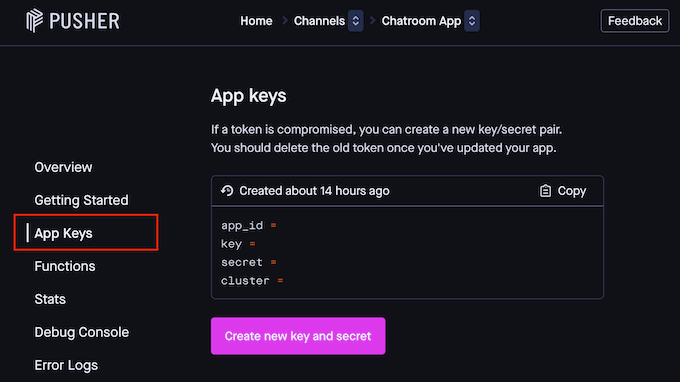
アプリは現在稼働していますので、左側のメニューにある「App Keys」をクリックしてください。ここには、BuddyBossプラグインに追加する必要のあるすべての情報が含まれています。
この点を考慮して、次のいくつかの手順の間、この画面を別のタブで開いたままにしてください。

ステップ2. BuddyBossプラグインとテーマをインストールする
ライブメッセージングを設定するには、コアのBuddyBossプラグイン、BuddyBoss Platform Pro、およびBuddyBossテーマが必要です。次に、BuddyBossのウェブサイトにアクセスし、Webパッケージまたはバンドルにサインアップしてください。

購入完了後、サイトにBuddyBossおよびBuddyBoss Platform Proプラグインをインストールする必要があります。詳細については、WordPressプラグインのインストール方法に関するチュートリアルをご覧ください。
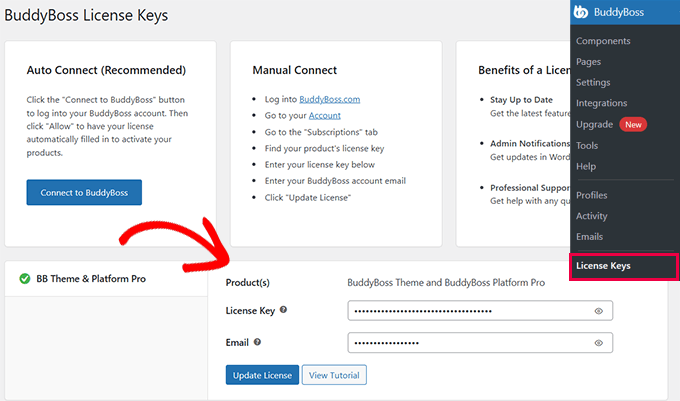
プロンプトが表示されたら、製品ライセンスキーを入力します。この情報はBuddyBossウェブサイトのアカウントで確認できます。

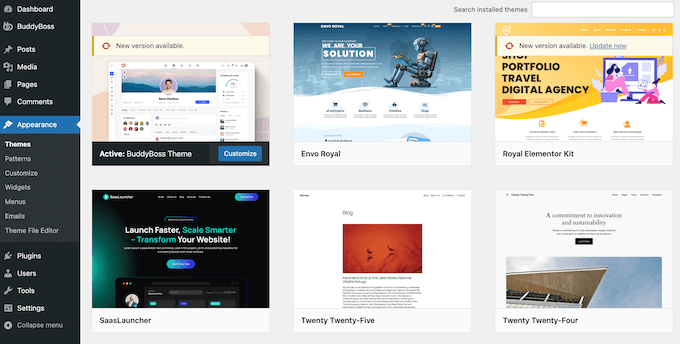
次に、すべてのWebおよびバンドルパッケージに含まれているBuddyBossテーマをインストールする必要があります。
詳細な手順については、WordPressテーマのインストール方法に関するガイドを参照してください。

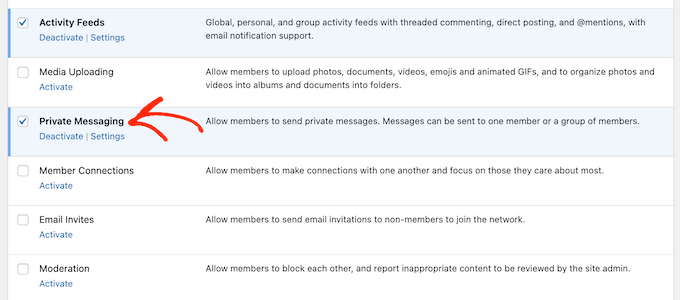
ステップ3.プライベートメッセージを有効にする
BuddyBossには多くの機能があるため、物事を簡単にするために、プラグインはこれらの機能を異なるコンポーネントに分離しています。必要な機能に応じて、これらのコンポーネントを有効または無効にできます。
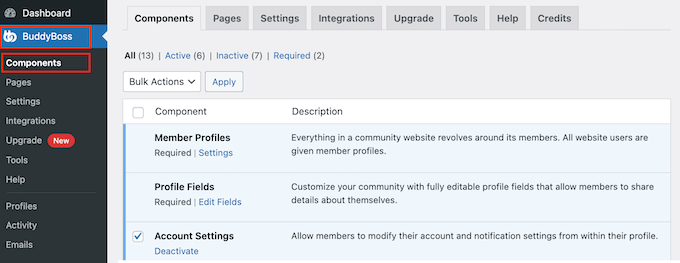
これを行うには、BuddyBoss » Componentsページに移動します。

ここで、使用できるさまざまなコンポーネントが表示されます。
WordPressにライブメッセージングを追加したいので、プライベートメッセージングコンポーネントを見つけて、「アクティベート」リンクをクリックします。

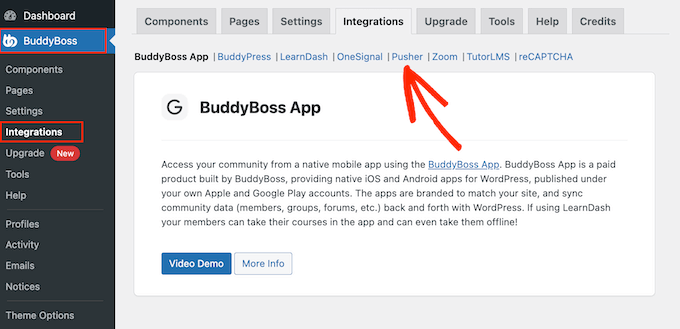
ステップ4. Pusherチャネルとの統合
次に、BuddyBoss » Integrations に移動して、WordPressサイトとPusherアカウントをリンクする準備ができました。ここで、「Pusher」リンクをクリックします。

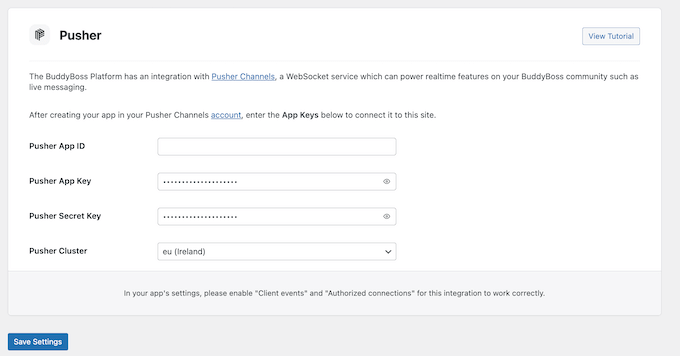
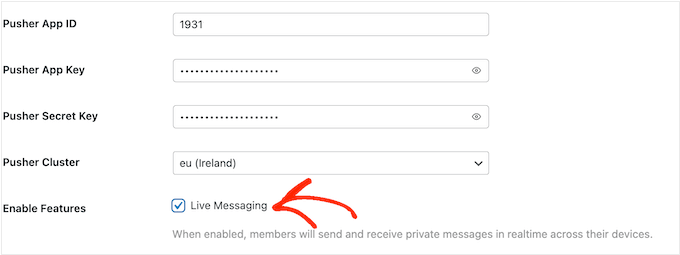
Pusher IDとキーを追加できる領域が表示されます。
Pusherタブの各情報のかたまりをコピーし、WordPressダッシュボードの対応するフィールドに貼り付けるだけです。

Pusherアカウントで選択したクラスターと一致するように、「Pusherクラスター」フィールドを変更する必要がある場合もあります。
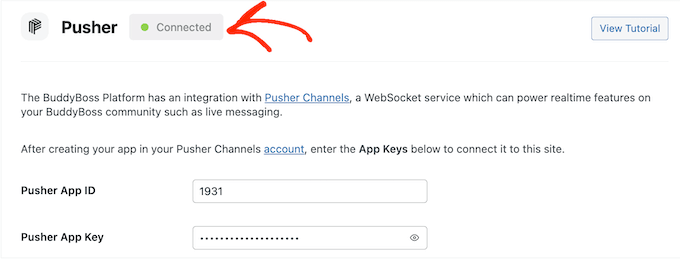
それが完了したら、WordPressダッシュボードで「設定を保存」をクリックします。すべてが正常に機能している場合、画面の上部に緑色の「接続済み」メッセージが表示されます。

「ライブメッセージング」フィールドも新しく表示されます。
このオプションの横にあるチェックボックスをオンにしてください。

最後に、「設定を保存」をクリックして変更を保存します。
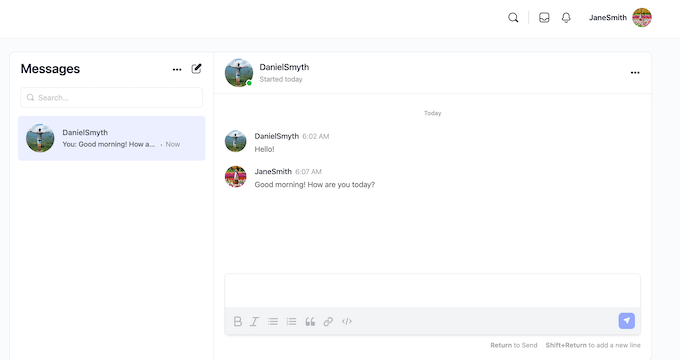
ステップ5.ライブチャットをテストする
新しいチャット機能が正常に動作していることを確認するために、テストすることをお勧めします。これを行うには、ブラウザのシークレットモードを使用して、2 つの異なる メンバーアカウントにログインする必要があります。
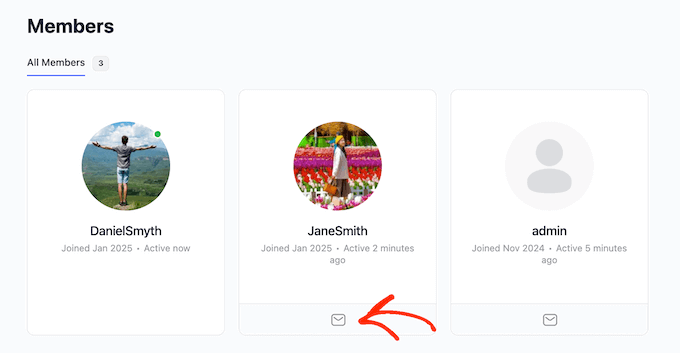
次に、BuddyBossが自動的に作成する「メンバー」ページに移動します。このページがどこにあるかわからない場合は、通常、BuddyBossはそれをあなたのウェブサイトURL/membersに作成します。
このページで、テストに使用している別のメンバーアカウントを見つけ、「メッセージを送信」ボタンをクリックします。

その人がオンラインであることを示す緑色のアイコンが表示されるはずです。
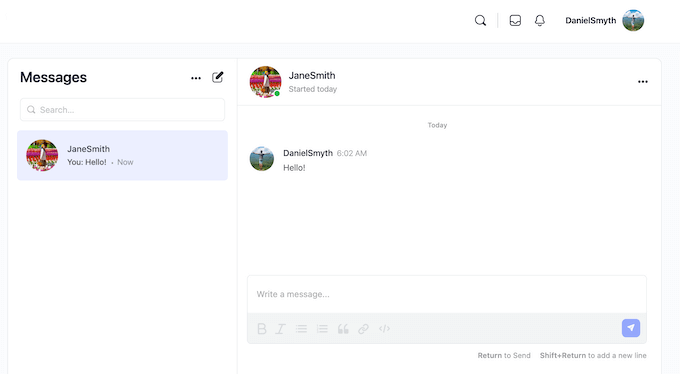
メッセージを入力して、「送信」をクリックしてください。

さて、別のブラウザウィンドウに切り替えると、タブを更新する必要なく、すぐにこのメッセージを受信するはずです。
追加ガイド
ウェブサイトでチャットルームを作成する方法を学んだので、オンラインコミュニティとユーザーエクスペリエンスを改善するためのヒントをさらに学びたいかもしれません。
- コホートベースのオンラインコースの提供方法 — WordPressグループ学習
- WordPressで独自のプライベートコミュニティを作成する方法
- Google Analyticsを使用してWordPressでユーザーエンゲージメントを追跡する方法
- Google Lighthouseとは?サイトのUXをどのように改善できるか?
- WordPressでウェブサイトデザインのフィードバックを得る方法(ステップバイステップ)
- WordPressでビジュアルリグレッションテストを簡単に行う方法
この記事がWordPressユーザー向けのチャットルームの作成方法を学ぶのに役立ったことを願っています。また、エンゲージメントを高めるためのリアクションボタンを追加する方法やWordPressサイトのUX監査を実行する方法に関するガイドもご覧ください。
この記事が気に入ったら、WordPressのビデオチュートリアルについては、YouTubeチャンネルを購読してください。 TwitterやFacebookでもフォローできます。





モイヌディン・ワヒード
これは、ウェブサイト上でユーザー自身とのエンゲージメントを高めるための非常に便利な機能です。
会員制ウェブサイトやフォーラムは、この機能を利用してトラフィックを増やし、直帰率を減らすことができます。
個人と個別のチャットができるようになると、さらに役立つでしょう。
これが実現できるかどうかはわかりませんが、フォーラムに実装するのは有望に見えます。
デニス・ムトミ
とても興味深い記事です。
これを実装すれば、私のサイトでのユーザーエンゲージメントが確実に高まるでしょう。
実はこの記事を読んでいたら、アイデアが浮かびました。WPBeginnerの記事は大好きです。
ありがとうございます!!
Mrteesurez
これは信じられないほど、WordPressはチャットルームを作成できるほど強力であり、WordPressは有望です。
チャットに参加することに興味があるかもしれない読者向けにウィジェットで表示するというアイデアは気に入っています。登録していない訪問者でもチャットを読むことは許可し、登録するまでやり取りできないようにすることも、悪用を減らすのに良いでしょう。
しかし、コメントを無効にして、このチャットルームだけに頼るのは良い習慣でしょうか?
WPBeginner コメント
これは、各ウェブサイトの目的とニーズに完全に依存します。
Mrteesurez
そうですね、それは本当です。ウェブサイトの運営方法は、そのアプリケーションを決定しますが、チャットは興味深く、体験するために個人的なブログで試してみるかもしれません。回答ありがとうございます。
アクセス
こんにちは、チャットに参加したい全員がWordPressアカウントを必要としますか?
WPBeginnerサポート
ユーザーはWordPressアカウントを必要としませんが、必要であればサイトでアカウントを要求することもできます。
管理者
Alexi
すごい、素晴らしい記事です!
WPBeginnerサポート
Thank you
管理者
Maja
It’s a pity that you can not embed room on any page, e.g. shordcode, widget etc.
on any page, e.g. shordcode, widget etc.
WPBeginnerサポート
We will be sure to look into alternatives with that option for future updates
管理者
Ahshan
チャットボックスの段落を削除する方法
Tijjani Isah
本当に感謝しています
Ahmed Barwari
プラグインをインストールして有効にしましたが、機能しません。
403 Forbidden
ウェブサイトの設定により、このページにアクセスできません。
Saminu Eedris
これは素晴らしいです。
オンラインバーの仕事を得ました。実際にはオンラインバーではありませんが、訪問者がブランドアンバサダーと交流できるプラットフォームがあります。
このプラグインを試して、どのように機能するか見てみようと思います。
ありがとう、
サミヌ!
asad ali
Hi
チャットルームサイトがあり、WordPressチャットルームを使用したいのですが、ブログで使用できるプラグインはありますか?現在、他人のチャットルームスクリプトを使用していますが、自分のチャットルームを追加したいです。良いチャットルームがあれば提案してください。ありがとうございます。
anand kjha
チャットルームの機能を一度に何人のユーザーが利用できますか?
Giorgios
そのプラグインを私のウェブサイトで使用しました。問題なく動作しますが、シンプルすぎます。主にファイル共有機能がないため、Chatweeに切り替えました。私にはこちらの方が合っています。
HappyMoon
こんにちは。あなたのサイトのトップにあるような、HOME »BLOG» WORDPRESS PLUGINS »HOW TO CREATE CHAT ROOMS…のようなものを作成するにはどうすればよいですか?
編集スタッフ
Breadcrumb NavXTというプラグインです。ブループリントページで詳細を確認できます。
https://www.wpbeginner.com/blueprint/
管理者
HappyMoon
本当にありがとうございます
Khürt L. Williams
私は常に、組織のWordPressインストールをより活用する方法を探しています。別のシステムで掲示板を運用していますが、システムを統合したいと考えています。おそらく、このプラグインを使用したbbpressが今後の方法でしょう。
ivica
このWPチャットプラグインを見ましたか?最高の一つ、いや、最高のものかもしれません:
http://wordpress.org/extend/plugins/quick-chat/
Made in Croatia
イヴィツァ
編集スタッフ
それについては知りませんでした。見てみる必要があります。
管理者
Thomas
これに同意せざるを得ません。両方調べましたが、あなたが投稿した方がはるかに良いです!NE1UP.comの私のサイトのためにまさにこのようなものを探していましたので、本当に感謝しています!
No worries, @WPBeginner, still love your site and it’s so beautiful. Wouldn’t have figured this out if you hadn’t posted about WordPress chat in the first place!
Wouldn’t have figured this out if you hadn’t posted about WordPress chat in the first place!
ありがとう、みんな!