新規WordPressサイトの立ち上げ準備中ですか?制作途中のページを訪問者に見せる代わりに、プロフェッショナルな近日公開ページでワクワク感を高めてみませんか?
WPBeginnerでは、何千人ものユーザーのサイト立ち上げを成功に導いてきました。そして、優れたデザインの近日公開ページは単なるプレースホルダーではないことを学びました。強力なマーケティングツールなのです。
未完成のサイトをプロフェッショナルに非表示にし、ローンチへの期待感を高め、本番前にメール購読者の収集を開始し、ブランドの話題を作り出すことができる。
一番の魅力は?美しいカミングスーンページの作成は、あなたが思っているよりずっと簡単です。このステップバイステップガイドでは、あなたのビジネスに役立つ魅力的なカミングスーンページを、ローンチ前から作成する方法をご紹介します。🚀

カミングスーンページは本当に何ができるのか?
正直に言おう。ほとんどの人は、基本的な「Coming Soon」のメッセージを出して待つだけだ。しかし、賢いビジネス・オーナーは違う。彼らはこの時間を使って成功を築き始めるのだ。

WPBeginnerでは、カスタマイザーページにSeedProdを使用しています。これは、優れたプレローンチ戦略がいかに強力であるかを目の当たりにしてきたからです。
例えば、マスタードシードeコマース(SeedProdのクライアントです!)。彼らは30分以内にコンバージョンの高いカミングスーンページを設定することができ、完全なサイトローンチまで数週間から数ヶ月待つ代わりに、すぐにクライアントのリード収集を開始することができます。
その秘訣は、未完成のサイトを工事中のページで非表示にするだけにとどまらないことだ。あなたならできる:
- コンテストを開催して盛り上げる。
- メールを集めるために、特別な “早割 “情報を提供する。
- 最も関心のある訪問者のためにVIPリストを作成しましょう。私たちは、立ち上げ前に1,000人以上の購読者リストを構築するビジネスを見てきました!
それでは、WordPressサイトに近日公開のページを作成する方法を見ていきましょう。以下のクイックリンクから特定のセクションに飛ぶことができます:
ステップ1:ドメインとホスティングサービスの設定
近日公開ページを作成する前に、ドメイン名と WordPressホスティングサービスが必要です。
通常、ドメインは年間約16ドル、ホスティングサービスは月額7.88ドルから(通常は年払い)。これは、特に始めたばかりの新規ビジネスにとっては大きな出費となります。
幸いなことに、Bluehostの友人たちは、WPBeginner読者のために、無料のドメイン名とホスティングサービスの寛大な割引を提供することに同意してくれた。
基本的に、月々わずか2.75ドルでバイラルなウェイティングリストのランディングページ、あるいはサイト全体を立ち上げることができる。
ホスティングサービスにサインアップした後、Bluehostは自動的にあなたのためにWordPressをインストールします。
WordPressアカウントのダッシュボードにログインします。その後、「Websites」タブに移動し、WordPressのcoming soonページを作成したいサイトの「Edit Site」をクリックします。

あなたがBluehostを使用したくない場合は、かなり似たようなプロセスに従ってHostinger、SiteGround、またはWP Engineのような他のホスティング会社にWordPressをインストールすることもできます。
より詳細な手順については、WordPressインストール方法のステップバイステップガイドをご覧ください。
ステップ2:カミングスーンページのカスタマイズ
カミングスーンページを作成する最も簡単な方法は、SeedProdを使用することです。これは市場で最高のランディングページビルダーであり、ドラッグアンドドロップエディターでプロフェッショナルにデザインされたページを素早く作成することができます。

SeedProdには320以上の既製ページテンプレートと90以上のブロックがあり、あなたのデザインにドラッグするだけです。これにより、個別コードを一行も書くことなく、あらゆる種類のページデザインを作成することができます。
注: SeedProdには無料版もあり、予算に関係なくカスタマイザーページを作成することができます。しかし、このガイドでは、ページをメールマーケティングサービスと連携させることができるProバージョンを使用します。
つまり、サイトを立ち上げる前からリードを集め、メーリングリストを構築することができるのだ。
詳しくは、SeedProdのレビューをご覧ください。
まず、SeedProdプラグインをインストールして有効化する必要があります。詳しくは、WordPressプラグインのインストール方法のステップバイステップガイドをご覧ください。
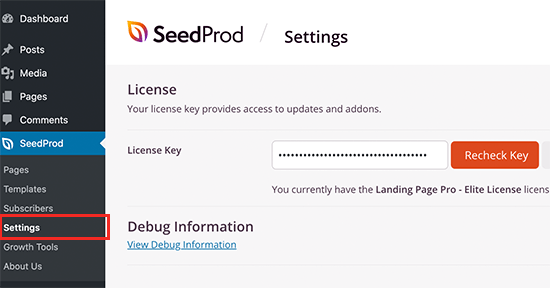
有効化した後、SeedProd ” Settingsに進み、ライセンスキーを入力してください。

ライセンスキーは、SeedProdサイトのアカウント下にあります。この情報を入力した後、「Verify Key」ボタンをクリックしてください。
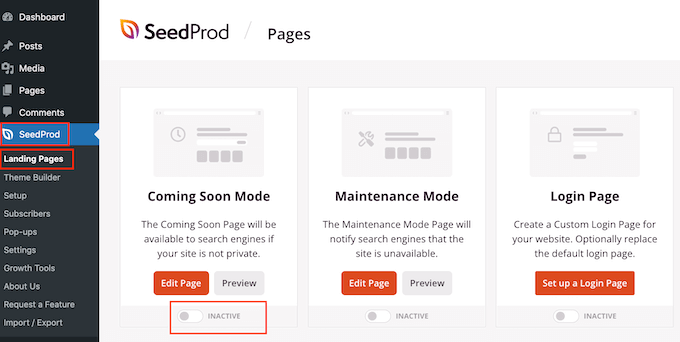
次に、SeedProd ” Landing Pagesにアクセスしてください。Coming Soon Mode」セクションで、「Set up a Coming Soon Page」をクリックします。

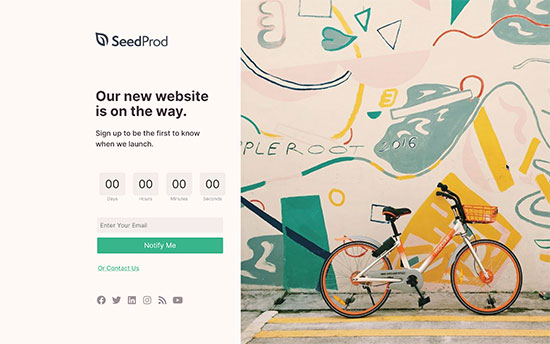
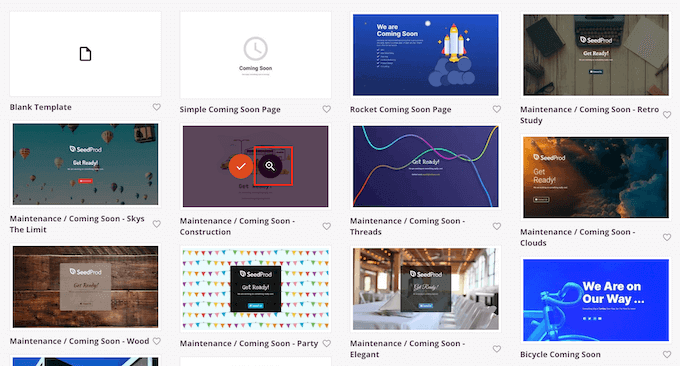
近日公開ページのテンプレートを選択できるようになりました。
SeedProdは多くの異なるテーマテンプレートキットを提供しています。デザインをプレビューするには、マウスオーバーして虫眼鏡をクリックしてください。

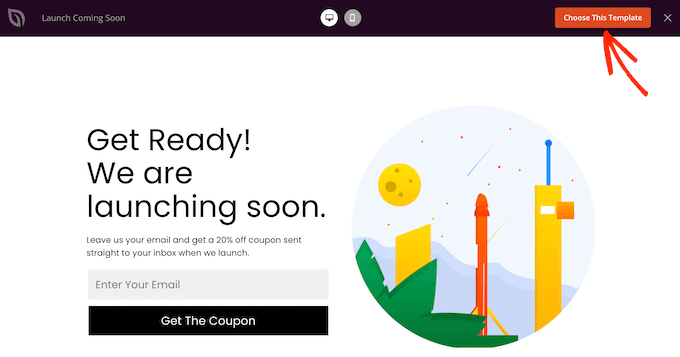
気に入ったデザインが見つかったら、「このテンプレートを選ぶ」をクリックするだけ。
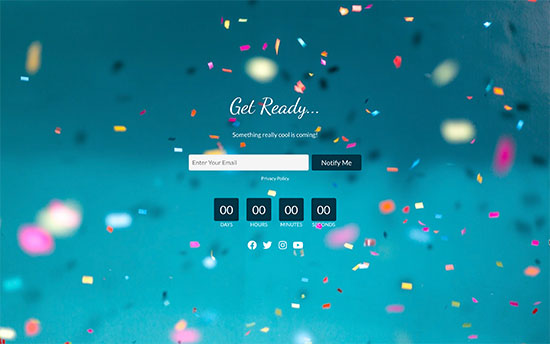
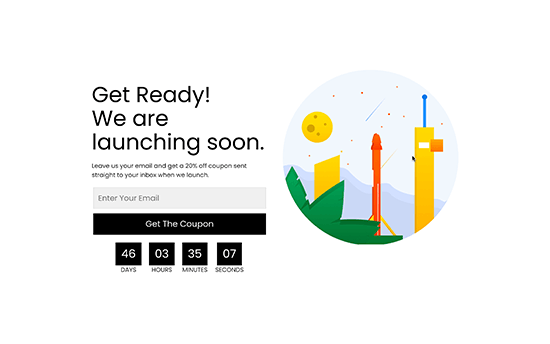
すべての画像に「Launch Coming Soon」テンプレートを使用していますが、お好きなデザインをお使いください。

テンプレートを選択すると、ドラッグ&ドロップのページビルダーが表示され、近日公開テンプレートのカスタマイザーを開始できます。
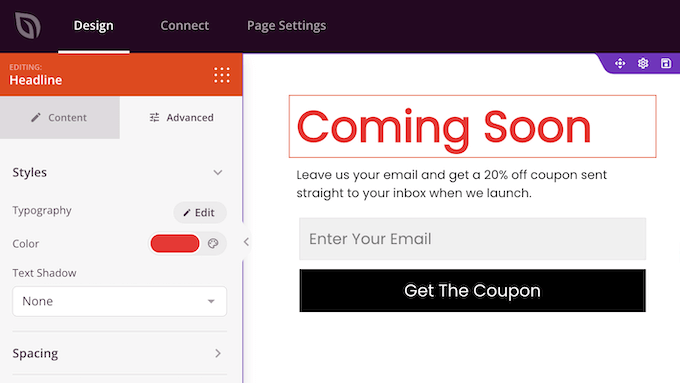
画面の右側には、あなたのページのライブプレビューがあります。
テンプレートのどこかをカスタマイザーするには、レイアウト内のブロックをクリックして選択するだけです。左側のメニューには、そのブロックをカスタマイズするためのさまざまな設定がすべて表示されます。

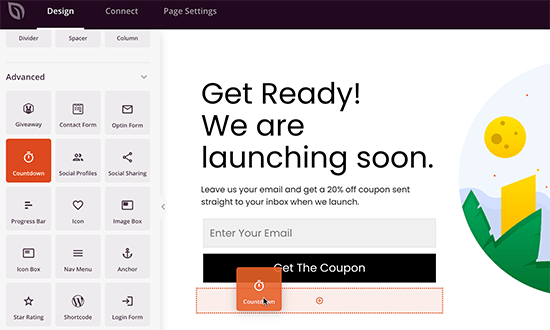
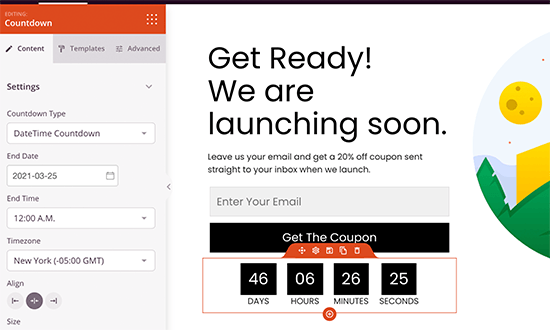
また、近日公開ページに新しいブロックを追加することもできます。例として、カウントダウンタイマーを追加して、サイトが公開されるまでの待ち時間を訪問者に知らせましょう。
左側のメニューで「カウントダウン」ブロックを見つけ、ページのプレビューにドロップします。

その後、カウントダウン・ブロックをクリックして選択します。
左側のメニューで、ブログ、オンラインストア、サイトを公開する予定の日時を設定します。

カウントダウンブロックには、WordPressブログやサイトが公開されるまでの日、時間、分、秒が表示されます。こうすることで、サイトの正式公開日への期待と興奮を高めることができます。
上記と同じ手順で、WordPressサイトのcoming soonページにブロックを追加することができます。ページの作成にヘルプが必要な場合は、これらのガイドをお読みください:
- WordPressサイトの配色の選び方
- WordPressで動的コンテンツを追加する方法(初心者ガイド)
- WordPressで数字のカウントアニメーションを表示する方法
- WordPressでコンバージョンにつながるスクイーズページを作る方法
- 効果的なWordPressサイトのための主なデザイン要素
ステップ3: メールマーケティングサービスに接続する
近日公開のページは、リードを集めてメールリストを増やし、サイト開設時に備えるのに最適な方法です。
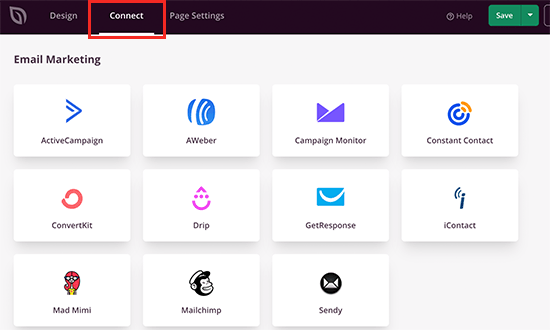
SeedProdは、ActiveCampaign、ConvertKit、Dripを含むすべてのトップメールサービスプロバイダーと統合しています。
ページをプロバイダーに接続するには、「接続」タブをクリックします。

Brevo(旧Sendinblue)やMailchimpなど、サイトで利用しているメールマーケティングサービスにマウスオーバーしてください。
接続』ボタンが外観に表示されたら、それをクリックする。
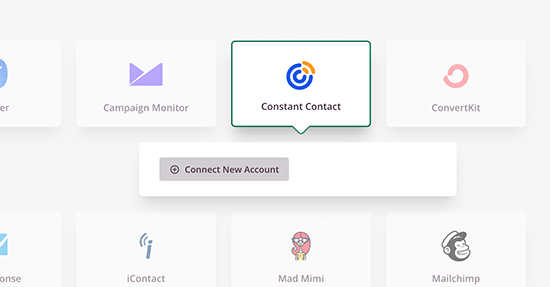
手順はプロバイダーによって異なりますが、ここではConstant Contactを例にして説明します。Constant Contact’をクリックし、’Connect New Account’を選択します。

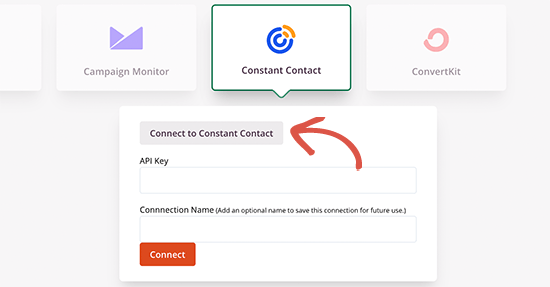
次に、Constant ContactアカウントからAPIキーを入力する必要があります。
その後、接続に名前を付けます。これはあくまで参考なので、WordPressでこの接続を識別するのに役立つものであれば何でも構いません。

それが済んだら、『接続』ボタンをクリックする。
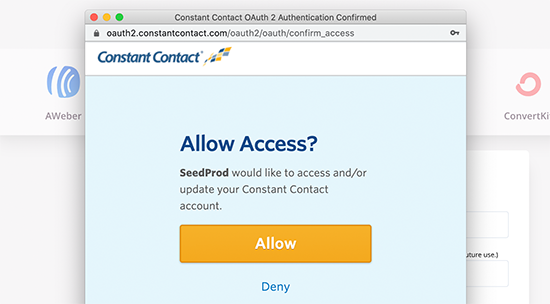
Constant Contactアカウントにログインできるポップアップが開きます。もし、SeedProdにConstant Contactのデータへのアクセスを許可してもよければ、’許可’をクリックしてください。

SeedProdは、Constant Contactアカウントからすべての情報を取得します。
近日公開ページで使用したいメールリストを選択し、「統合の詳細を保存」をクリックするだけです。
ステップ4: 近日公開ページの設定
SeedProdには、リードの収集、カスタマーロイヤルティの構築、ブランド認知度の向上などに役立つ高度な設定があります。
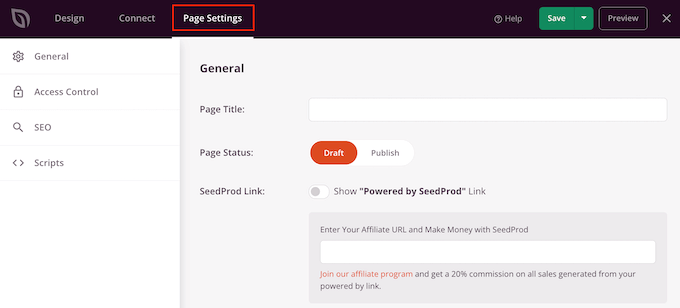
これらの高度な設定を見るには、ページビルダーの「ページ設定」をクリックするだけです。

ユーザー権限グループに基づくアクセスの制限と許可
初期設定では、SeedProdはログイン中でないすべてのユーザーにあなたのcoming soonページを表示します。
サイトがcoming soonモードのときに、アクセスできるユーザーを変更したい場合があります。例えば、あなたがクライアントのサイトをデザインしている場合、クライアントはビルトイン中のサイトを見たいと思うかもしれません。
WordPressにはユーザー権限グループがビルトインされており、ユーザーがサイト上で行えるアクションやアクセスできる情報をコントロールすることができます。
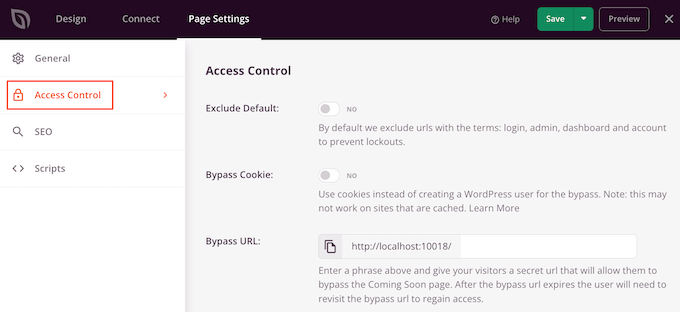
このシステムを使用して、「アクセスコントロール」を選択することで、近日公開モード中のサイトへのアクセスを許可したり拒否したりすることができます。

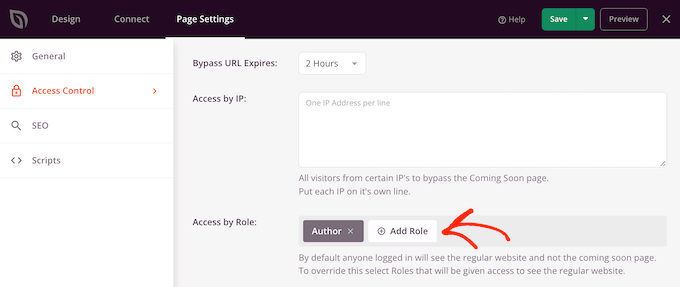
特定のユーザー権限グループにアクセス権を与えるには、「Add Role」をクリックします。
購読者や投稿者など、ユーザーに割り当てられた権限グループに基づいてアクセスを許可するドロップダウンメニューが開きます。

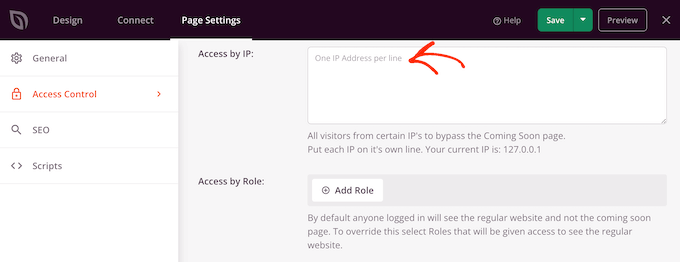
また、IPアドレスに基づいてアクセスを許可することもできます。これは、その人がいつも同じ場所からサイトにアクセスしている場合に便利です。例えば、クライアントのオフィスやあなたの自宅のIPアドレスをホワイトリストに登録することができます。
これを行うには、「IPによるアクセス」ボックスにアドレスを入力するだけです。

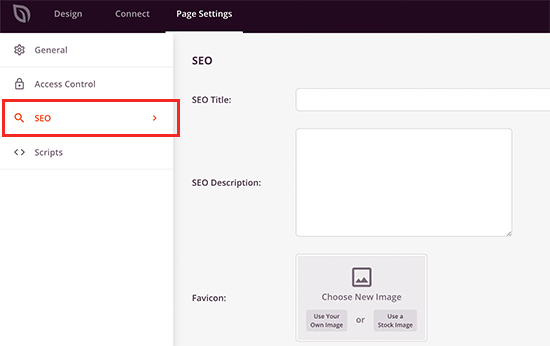
カミングスーンページのSEOを改善する
ページ設定’にいる間に、’SEO’タブに切り替えて、SEOタイトル、説明、ファビコン、そしてSeedProdがあなたのcoming soonページがオンラインで共有される際に使用するアイキャッチ画像を提供することもできます。
これにより、WordPressのSEOを向上させ、完全なサイトを立ち上げる前であっても、ブランド認知度を高め始めることができます。

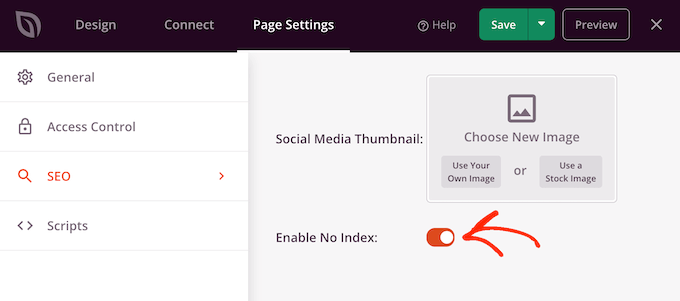
もうひとつのオプションは、検索エンジンにページをインデックスさせないように設定することです。これは、秘密のプロジェクトに取り組んでいる場合や、検索結果に表示したくないコンテンツがある場合に便利です。
これを行うには、単にクリックして「インデックスなし有効化」スイッチを有効化する。

All In One SEOのような人気のSEOプラグインをインストールしている場合、SeedProdはそれらともシームレスに連動します。
サイト訪問者のトラッキング
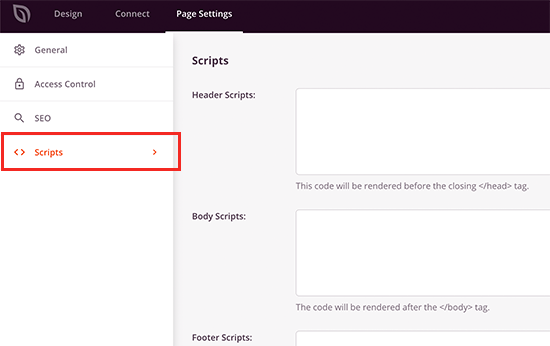
最後に、「スクリプト」タブに切り替えて、使用したいサードパーティ製スクリプトを追加することができる。
例えば、Googleアナリティクスのコードやメタ情報、その他のトラッキングコードを近日公開のページに追加することもできます。これにより、サイトを立ち上げる前でも訪問者をトラッキングし、情報を収集することができます。

設定が完了したら、上部にある「保存」ボタンをクリックして高度なページ設定を保存することをお忘れなく。
ステップ5: カミングスーンページを公開する
近日公開ページの作成が終わったら、次のステップは公開することです。
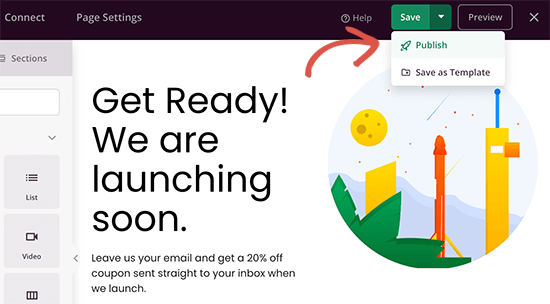
まず、「保存」ボタンをクリックし、「テンプレートとして保存」を選択します。

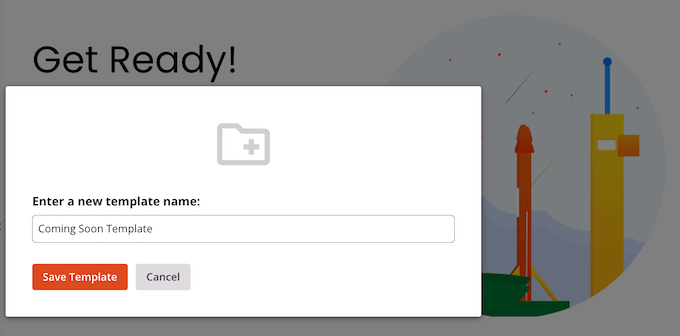
と聞かれたら、テンプレートの名前を入力してください。これは参考用ですので、お好きなものをお使いください。
その後、「Save Template」をクリックする。

次のポップアップで、’ページエディターに戻る’をクリックします。その後、右上の’X’ボタンをクリックしてSeedProdページエディターを閉じることができます。
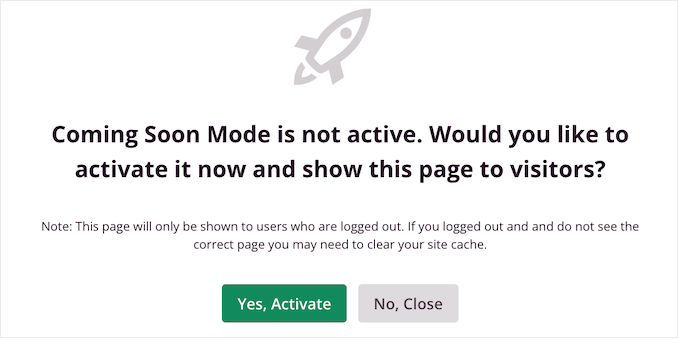
この時点で、近日公開のデザインを公開し、サイトを近日公開モードにするかどうかを尋ねるポップアップが表示されるかもしれません。先に進んでよければ、「はい、有効化」をクリックしてください。

近日公開モードをまだ有効化したくない場合は、「いいえ、閉じる」ボタンをクリックしてください。
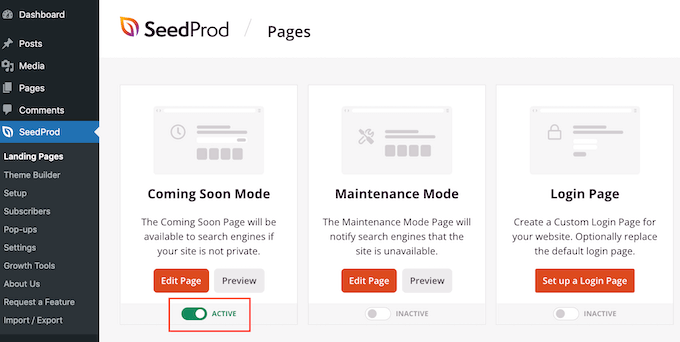
訪問者に近日公開ページを表示する準備ができたら、SeedProd ” ページにアクセスします。ここで、’Coming Soon Mode’セクションのスイッチをクリックし、’Active’と表示されるようにします。

ウェブサイトがcoming soonモードになっている間でも、WordPressダッシュボードにログインしてサイト上で作業することができます。
ただし、ログアウト中のユーザーや訪問者は、近日公開のページしか見ることができない。

ページが公開されたら、すべてがうまく表示されているかどうかを再確認してください。モバイル、デスクトップ、タブレットでサイトをプレビューし、すべての端末でページがレスポンシブであることを確認しましょう。
SeedProdのカミングスーンページをオフにする方法
サイトを開設する準備ができたら、SeedProdは近日公開モードを簡単にオフにすることができます。
SeedProd ” ランディングページに行き、「有効化」トグルをクリックして、代わりに「非有効化」を表示させるだけです。

これで、あなたのサイトにアクセスすれば、すべての投稿とページを見ることができる。
メンテナンスモードとカミングスーン:どちらのページを使うべきか?
もしあなたのサイトがメンテナンス中であれば、通常、近日公開のデザインではなく、メンテナンスモードのページを表示すべきです。
近日公開のページは、どちらかというと開発中や立ち上げ途中のサイトのためのものです。一方、メンテナンス・モードのページは、更新や修理中のサイトのためのものです。
これらの違いについては、「近日公開とメンテナンスモード:その違いとは」の投稿でさらに詳しく知ることができる。
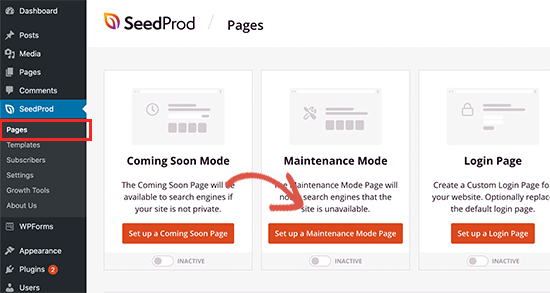
SeedProdでは、美しいメンテナンスページを作成することができます。SeedProd ” ランディングページに行き、’メンテナンスモードページを設定する’をクリックするだけです。

上記と同じ手順でページをデザインすることができます。また、誰がこのページを見るかを正確にコントロールすることもできますし、サイトでの作業が終わったらメンテナンスモードを簡単にオフにすることもできます。
さらに詳しく知りたい方は、WordPressサイトをメンテナンスモードにする方法をご覧ください。
この投稿が、WordPressで美しいカミングスーンページを作成する方法を学ぶのにお役に立てば幸いです。WordPress サイトの編集方法に関する究極のガイドや、テーマビルダーに最適な WordPress プラグインのエキスパートピックもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Fauwaz Marjan
Is there a way for the logo to be aligned left of the page in the coming soon page? Because every time I save the changes, it automatically keeps the logo aligned to the center.
WPBeginner Support
Please reach out to SeedProd’s support and they should be able to take a look and assist you.
Admin
Jerome Brooks
Hello,
My page is presently set on the Coming Soon Mode Active. How do I make my page active for the world to see? Thank you.
Jerome Brooks
WPBeginner Support
That would normally be due to a plugin, you could either check through your plugins settings or disable your plugins that you are not actively using for finding where that is set.
Admin