もしあなたがレストランや実店舗のようなビジネスを経営しているのであれば、オンラインショップ全体を作る必要はないかもしれない。しかし、カスタマイザーが料理やその他の商品を注文し、配達できるような簡単な方法を提供したいと思うかもしれない。
オンライン注文フォームがあれば、サイトから直接商品を販売するのがとても簡単になります。デザイン性の高い注文フォームを使えば、カスタマイザーが注文しやすくなると同時に、注文プロセスの効率化にもつながります。
私たちのサイトではオンライン注文システムを提供していませんが、読者のお役に立てる方法を知りたいと思いました。そこで、WordPressビジネスオーナーに最適なオプションを調査しました。
この投稿では、WordPressでオンライン注文フォームを作成する方法を紹介します。これにより、サイトに本格的なeコマースソフトウェアを追加することなく、簡単にカスタマイザーの注文を集めることができるようになります。

なぜWordPressでオンライン注文フォームを作るのか?
もしかしたら、最近ウェブサイトを立ち上げようと決心されたかもしれません。
多くの企業は、注文を集めるだけでなく、支払いを受け付け、在庫を管理するためにオンラインストアを開始します。しかし、すべてのビジネスに完全なeコマースサイトが必要なわけではありません。
カスタマイザーにオンライン注文フォームに入力してもらうだけなら、ショッピングカート・ソリューションを使わなくても、もっと簡単に作成できる。
例えば、レストランを経営しているのであれば、オンラインストア全体を作る必要はなく、注文フォームを追加するだけでよい。
このフォームでは、オンライン、注文受け取り時、配送時の支払いを受け付ける設定ができます。注文プロセスを合理化し、ユーザーのエンゲージメントを高め、さらに収益を上げることができます。
それでは、WordPressでオンライン注文フォームを簡単に作成する方法を見てみましょう。
WordPressでオンライン注文フォームを作成する方法
このチュートリアルでは、WPFormsを使ってオンライン注文フォームを作成します。WPFormsはドラッグ&ドロップのインターフェースで簡単に注文フォームを作成することができるからです。
WPFormsは市場で最高のWordPressオンライン注文フォームプラグインです。600万以上のサイトが使用しており、簡単にあらゆる種類のオンラインフォームを作成し、ウェブサイトに追加することができます(コーディングスキルは必須ではありません)。
何年もの間、WPBeginnerでは何度もこのプラグインを使ってさまざまなフォームを作成してきました。WPFormsでフォームを作成・管理するのはとても簡単で、WordPressダッシュボードからすべてのフォームエントリーを直接表示できるのが最大の魅力です。さらに詳しく知りたい方はWPFormsのレビューをご覧ください。
まず、WPFormsをインストールして有効化する必要があります。詳しい手順については、WordPressプラグインのインストール方法のステップバイステップガイドをご覧ください。
有効化した後、WordPressダッシュボードからWPForms ” 設定ページにアクセスし、ライセンスキーを入力してください。この情報はWPFormsサイトのアカウントで確認できます。

これで、オンライン注文フォームを作成する準備が整いました。
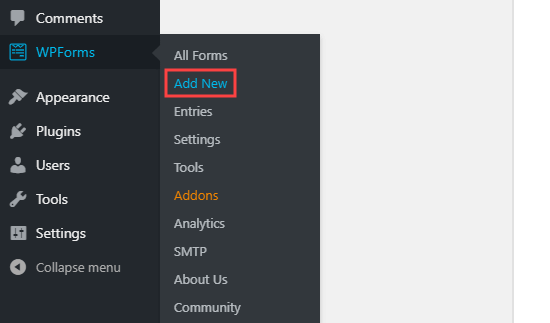
WPForms ” 新規: のページでWordPressのフォームを作成してください。

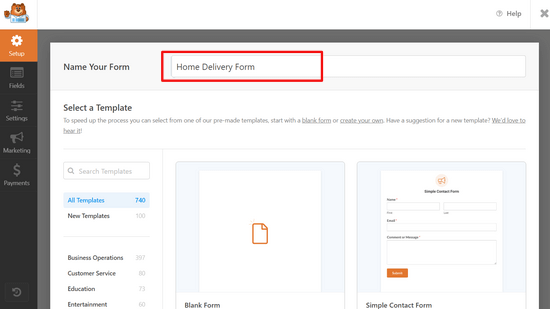
テンプレートの選択」ページが表示されます。
ここで、フォームに好きな名前をつけることから始めることができる。

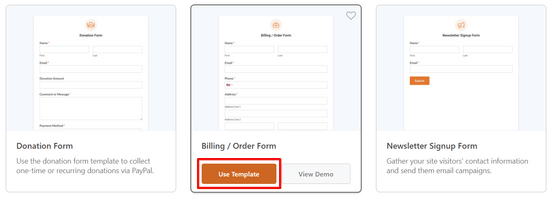
その後、フォームテンプレートを選択する必要があります。請求書/注文書」テンプレートを使用して注文書を作成することをお勧めします。
このテンプレートを選択するには、カーソルをそのテンプレートに合わせ、「テンプレートを使用」ボタンをクリックするだけです。

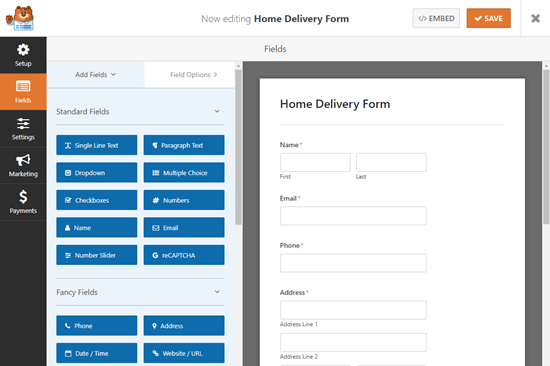
フォームが自動的に作成され、WPFormsフォームエディターに直接移動します。
ここで、右側にフォームのプレビューがあり、画面の左カラムにフォームフィールドがあることに気づくだろう。

サイドバーからフィールドをドラッグ&ドロップすることで、オンライン注文フォームを自由に編集できるようになりました。
初期設定のテンプレートには、名前、住所、電話番号など、必要と思われるほとんどの情報のフィールドがすでに含まれています。しかし、実際の商品をリストアップする必要があります。
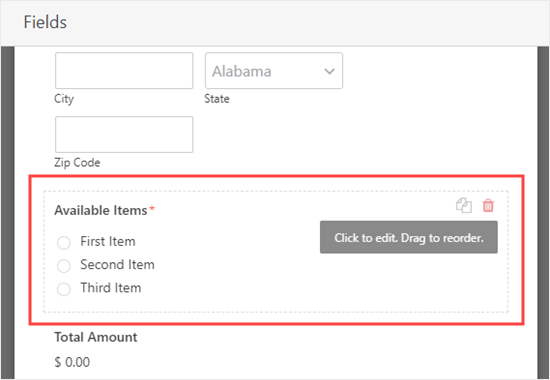
利用可能項目」フィールドをクリックして編集する。

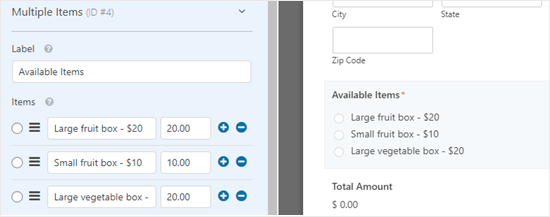
左カラムにフォームフィールドの設定が開き、カスタマイザーが注文できる各項目の名前と価格を入力することができます。
価格は自動的にフォームに表示されないので、項目名に追加するとよいでしょう。

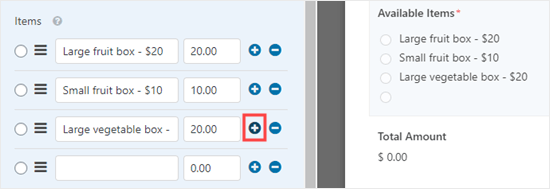
オプションを追加するには、追加したい項目で(+)アイコンをクリックするだけです。(-)アイコンをクリックして項目を削除することもできます。
注:項目はいくつでも追加できます。ただし、カスタマイザーはこのフィールドから1つのオプションしか選択できません。

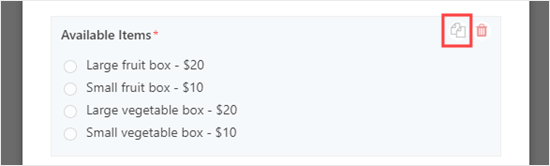
オプションのカテゴリーがいくつかある場合は、フィールドをコピーしてグループを作るとよいでしょう。
カーソルを「外観項目」フィールドに合わせるか、選択すると表示される「コピー」アイコンをクリックすると、「外観項目」フィールドをコピーすることができます。

フィールドの「ラベル」も各グループに適したものに変更してください。
カスタマイザーが個別フィールド内で2つ以上のオプションを選択できるようにしたい場合は、別のタイプのフィールドを使用する必要があります。
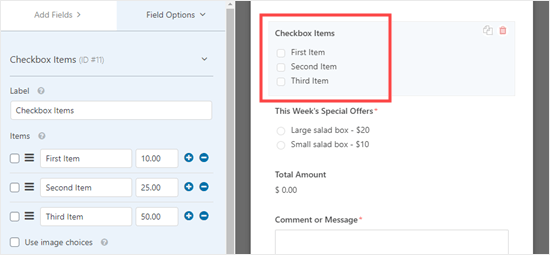
フィールドの追加」タブをクリックし、「支払いフィールド」までスクロールすると、「チェックボックス項目」フィールドがあります。これをフォームの所定の位置にドラッグ&ドロップしてください。

このフィールドは以前と同じように編集でき、項目の名前と価格を入力できます。カスタマイザーは注文したい項目をいくつでもチェックできます。
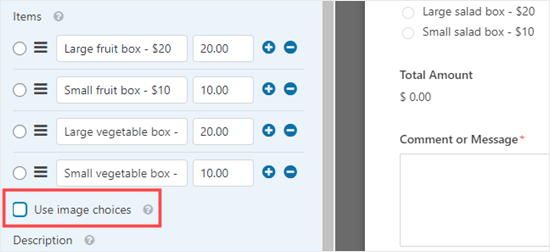
商品の画像を表示したい場合も簡単です。画像の選択肢を使用する」ボックスをクリックするだけです:

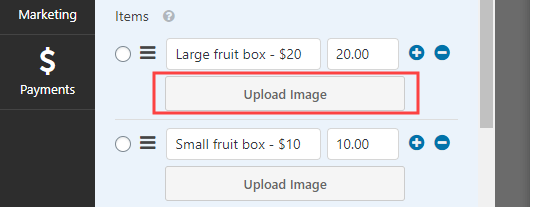
そうしたら、各項目の下にある「画像のアップロード」ボタンをクリックします。
コンピューターから、またはWordPressメディアライブラリから画像を追加することができます。

WPFormsは画像のサイズを変更したり圧縮したりしませんので、適切なサイズでアップロードすることが重要です。すべて同じサイズで、250×250ピクセル以下にしてください。
理想的には、ウェブ用に画像を最適化することも必要です。
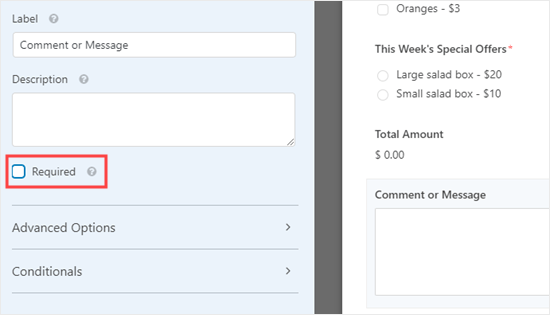
最後に、フォームの一番下にある「コメントまたはメッセージ」フィールドを必須でないように編集するとよいでしょう。すべてのユーザーがメッセージを追加したいとは限りません。
このフィールドをオプション設定にするには、そのフィールドをクリックし、右側の「必須」ボックスのチェックを外すだけです。

オプション設定にしたいフィールドには、このプロセスを踏むことができます。どのフィールドが必須であるかは、フィールドのラベルの横に赤いアスタリスクが表示されるのでわかります。
フォームのデザインに満足したら、フォームの設定に移ります。まずは画面上部の「保存」ボタンをクリックしてフォームを保存しておくと良いでしょう:

注文フォームから送信する通知を設定する
まず、画面左側の「設定」タブをクリックします。これでフォームの設定が開きます。
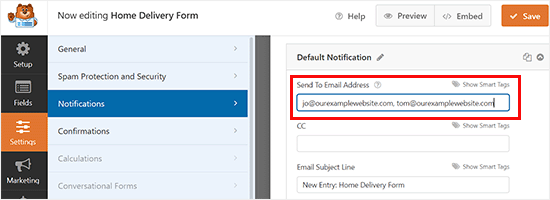
次に、「通知」タブをクリックして、フォームのメール通知を変更します。初期設定では、完了した注文フォームは WordPress サイトの管理者アドレスにメールされます。
これを変更したり、注文フォームを複数のアドレスにコピーすることもできます。その場合は、「送信先メールアドレス」ボックスにメールアドレスを入力してください。複数のメールアドレスを入力する場合は、カンマで区切ってください。

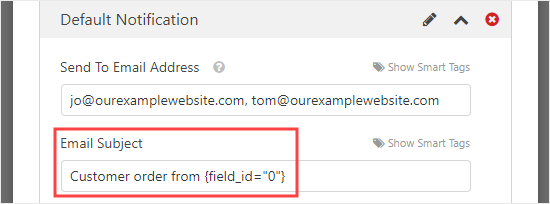
また、件名を変更し、注文ごとに同じ件名にならないようにするのもよいでしょう。そうすることで、混雑した受信トレイの中でも注文を把握しやすくなります。
ここでは、メールの件名を “Customer order from “に変更し、次に顧客の名前を入力しています。件名に名前フィールドを挿入するには、「スマートタグを表示」を使用しました。

その他の詳細も自由に変更できる。
また、カスタマイザーにメール通知を設定することを強くお勧めします。これにより、注文内容を思い出してもらい、注文を受け取ったことを知らせることができます。
新規メール通知を設定するには、「新規通知を追加」ボタンをクリックします。

新しい通知の名前を入力するよう促されます。
カスタマイザーにはこの名前は表示されませんので、お好きな名前でかまいません。Customer Receipt(カスタマレシート)」や「Customer Email Confirmation(カスタマメール確認)」などをお勧めします。

送信先メールアドレス」はカスタマイザーのメールアカウントにします。このボックスから{admin_email}を削除してください。
スマートタグを表示」をクリックし、「メール」フィールドを選択します。

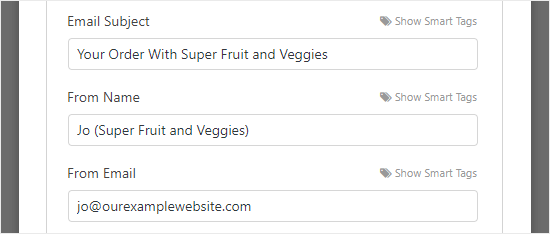
メールのその他の詳細も入力します。
件名は “Your order with “とし、会社名を明記することをお勧めします。

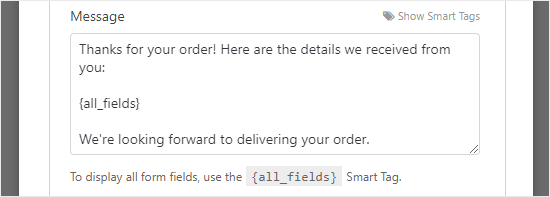
Message’フィールドには、カスタマイザーへのメッセージを追加します。
all_fields}タグはカスタマイザーがフォームに入力した情報をすべて表示します。詳しい説明は、WordPress のフォーム送信後に確認メールを送信する方法のチュートリアルを参照してください。

カスタマイザー情報の一部だけをメールに記載したい場合はどうすればよいでしょうか?あるいは、注文の詳細を最初に記載し、配送の詳細をメールの最後に記載したい場合はどうすればよいでしょうか?スマートタグを使えば、フォームに任意のフォームフィールドを追加することができます。
通知の設定が完了したら、画面上部の「保存」ボタンをクリックします。
ヒント:最初に編集していた通知に戻るには、画面を下にスクロールしてください。
カスタマイザーへの確認メッセージの設定
カスタマイザーに領収書をメールで送信するのと同時に、注文が送信されたことを確認できるよう、画面上に確認書を表示することをお勧めします。
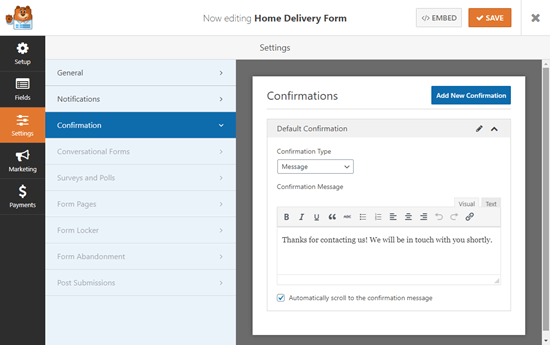
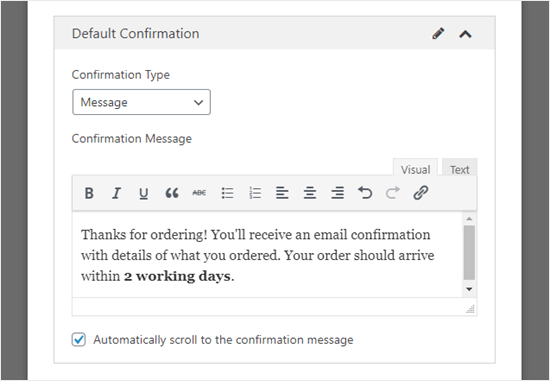
設定 ” 確認タブでこれを行うことができます。
初期設定では「ご連絡ありがとうございます!まもなくご連絡いたします。”

また、ビジュアルエディターを使ってテキストをフォーマットすることもできます。
あるいは、カスタマイザーをあなたのサイトの「サンキュー」ページにリダイレクトさせたり、別のサイトにリダイレクトさせることもできます。

確認メッセージを設定したら、画面上部の「保存」をクリックします。
注文フォームに支払いを統合する(オプション設定)
注文フォームから支払いを受けたい場合は、支払いプロセッサーと統合する必要があります。
WPFormsはPayPal、Stripe、Square、Authorize.Netなど複数の一般的な支払い処理機関と非常に簡単に統合できます。カスタマイザーは、PayPalアカウントまたはクレジットカード情報を入力することによって支払うことができます。
注:WPFormsの無料版ではStripe経由での支払いを受け付けることができます。ただし、フォームからの支払いには3%+Stripe手数料を支払う必要があります。追加の手数料を削除し、より多くの支払いゲートウェイにアクセスするには、WPForms Proにアップグレードすることができます。
このチュートリアルではPayPalを使用しますが、Stripeも同様の手順です。
まず、フォームビルダーを終了します。右上の ‘X’ をクリックします。未保存の変更がある場合は、フォームを保存するよう促されます。
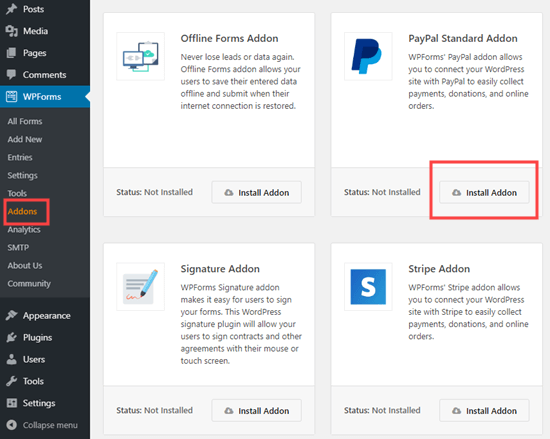
次に、WordPressダッシュボードのWPForms ” Addonsページに移動します。PayPal Standard Addon’までスクロールダウンし、その下にある’アドオンのインストール’ボタンをクリックします。

アドオンは自動的にインストールされ、有効化されます。
WPForms ” All Forms にあるフォームに戻ります。ここで、’Payments’ タブをクリックします。

PayPal Standard」をクリックし、フォームの詳細を入力します。まず、「PayPal Standard決済を有効化する」にチェックを入れ、御社のPayPalメールアドレスを入力します。
Mode’ドロップダウンを’Production’に設定し、’Payment Type’を’Products and Services’に設定します。

注文フォームから配送先を収集する場合は、「配送」を「住所を尋ねない」に変更できます。
キャンセルURL」を入力する必要はありませんが、カスタマイザーが購入手続きを完了しなかった場合に送信するページをサイト上に作成しておくとよいでしょう。
完了したら「保存」ボタンをクリックしてください。
これでユーザーがフォームを送信すると、自動的にPayPalに移動して支払いが行われます。フォームに余計なフィールドを追加したりする必要はありません。
詳しくは、WordPressにPayPal決済フォームを追加する方法のチュートリアルをご覧ください。
サイトに注文フォームを追加する
最後のステップは、サイトに注文フォームを追加することです。
フォームを追加したいページを選択するか、ページ ” 新規追加 で新規ページを作成してください。
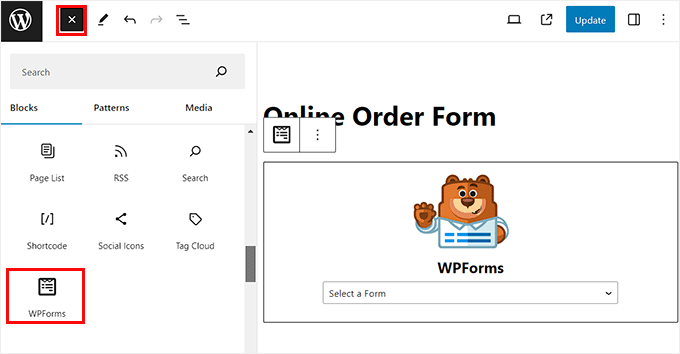
次に、’ブロックの追加’ (+) ボタンをクリックして新規ブロックを追加し、WPForms ブロックを探します。ブロックの ‘ウィジェット’ セクションの下にあるか、検索バーに ‘WPForms’ と入力すれば見つかります。
WPForms ブロックが表示されます。Select a Form’ドロップダウンをクリックし、フォームを選択します。

WordPressエディターにフォームのプレビューが表示されます。
準備ができたら、ページを保存して公開(または更新)します。サイト上でライブ表示し、フォームの動作を確認することができます。カスタマイザーと共有する前に、フォームが期待通りに動作するかテストすることをお勧めします。
詳しくは、WordPressにフォームを埋め込む方法をご覧ください。
また、フォームが送信されたときにメール通知を受信しているか確認するのもよいでしょう。もしそうでなければ、WordPress がメールを送信しない問題を解決する方法の投稿をご覧ください。
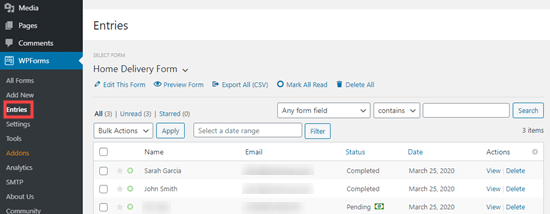
WPFormsはWordPressのデータベースにフォームデータを保存します。WordPress ダッシュボードのWPForm ” Entriesからすべての注文を見つけることができます。
フォーム名をクリックすると、エントリーのリストが表示されます。これらの横にある「表示」をクリックすると、詳細が表示されます。

ボーナス:WordPressでレストラン予約システムを追加する
レストランを経営している場合は、サイトに予約システムを追加することもできます。これにより、カスタマイザーは事前予約をすることができ、電話や長い待ち時間の必要性がなくなります。
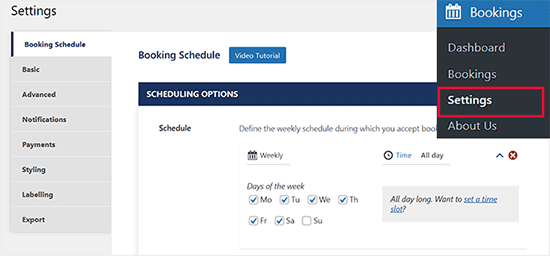
このためには、Five Star Restaurant Reservationsプラグインを使用することができます。有効化した後、予約 ” 設定ページで予約を受け付ける日を選択するだけです。

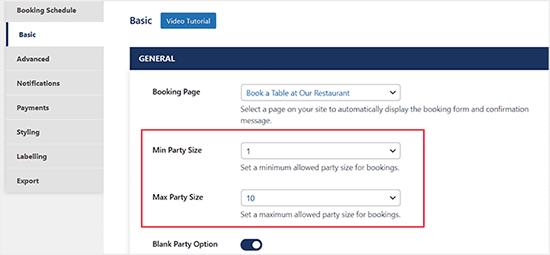
次に’基本’タブに切り替えてドロップダウンメニューから予約フォームを追加するページを選択します。次にパーティーの最小人数と最大人数を選択し、その他の通知設定を行います。
設定が完了したら、「変更を保存」ボタンをクリックして設定を保存します。

このプラグインは、ユーザーが予約リクエストを行うために記入することができますあなたのウェブサイト上のレストランの予約フォームを自動的に追加します。
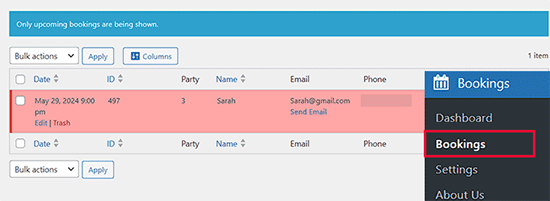
その後、WordPressダッシュボードから予約ページにアクセスし、予約の下にある’編集’リンクをクリックすることで、これらのリクエストを承認または拒否することができます。

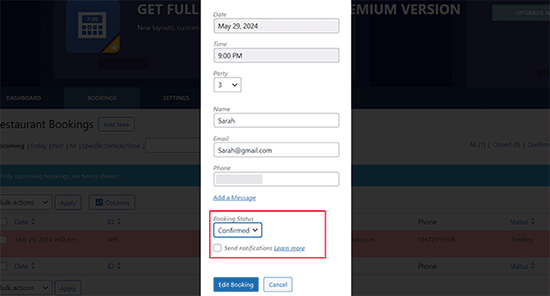
プロンプトが表示されます。予約を確定するには、ドロップダウンメニューから「確定」オプションを選択します。
詳しくはWordPressでレストラン予約システムを追加する方法のチュートリアルをご覧ください。

動画チュートリアル
チュートリアルの動画をご覧ください。
以上です!この投稿がWordPressでオンライン注文フォームを作成する方法を学ぶのにお役に立てば幸いです。究極のWordPress eコマースセットアップガイドや WordPressクーポンコードプラグインのトップピックもお勧めです。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.