登録ページを作成することは、イベントに登録してもらうための簡単な方法です。
それは、オンラインイベント登録を提供することで、ユーザーがイベントの申し込みやチケット購入を素早く行うことができ、障壁となり得るものを最小限に抑えることができるからです。さらに、気が散らないイベントのランディングページを作成することで、より多くのコンバージョンを獲得することができます。
コーディングの経験がない場合、このタイプのページをゼロから作るにはどうしたらいいのかと思うかもしれません。WPFormsのようなプラグインを使えば、まったくの初心者でも魅力的なイベント登録ページを作ることができます。
この投稿では、WordPressで簡単にイベント登録ページを作成し、オンラインでチケットを販売する方法を紹介します。

なぜWordPressでイベント登録ページを作るのか?
サードパーティのイベント登録・発券ツールは市場にたくさんあります。WordPressサイトにFacebookイベントを追加することもできます。
しかし、サードパーティのイベント登録・発券サービスの多くは、チケット1枚を販売するごとに少額の手数料を請求する。これはすぐに積み重なり、予想以上の金額を支払うことになりかねません。
サードパーティのツールを使用すると、ソーシャルメディアや自分のサイトでイベントを宣伝するためのオプションが制限される場合があります。WordPressイベント登録サービスの中には、イベントメールやウィジェット、チケットに自社のブランディングを表示することにこだわるものもあります。
WordPressで独自のイベント登録ページを作成することで、これらの問題を回避することができます。これにより、オンライン決済を直接収集したり、参加者の情報をサイトに保存したり、イベントを宣伝する際に独自のブランド名を使用したりすることができます。
ということで、WordPressで簡単にイベント登録ページを作成する方法を見てみましょう。
WordPressでイベント登録フォームを作成する
まず始めに、ページに追加するイベント登録フォームを作成する必要があります。それにはWPFormsを使うのが一番です。初心者に優しいWordPressのお問い合わせフォームプラグインです。
WordPressのイベント登録プラグインを使えば、コードを編集することなく、すべてのタイプのフォームを作成することもできます。
最初に行う必要があるのは、WPFormsプラグインをインストールして有効化することです。詳しくは、WordPressプラグインのインストール方法のステップバイステップガイドをご覧ください。
注: プレミアムアドオン、追加フォームテンプレート、より多くのカスタマイザー機能を利用するには、少なくともWPForms Proプランが必要です。無料で使用できるWPForms Liteバージョンもあります。
有効化した後、WordPressダッシュボードからWPForms ” 設定に向かい、ライセンスキーを入力することができます。キーはWPFormsアカウントエリアにあります。

次に、支払いを受け付けるためにWPFormsで支払いサービスアドオンを有効化する必要があります。
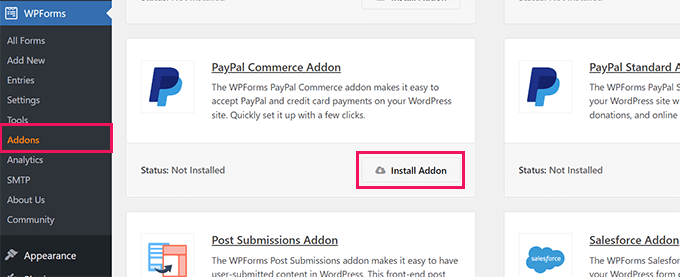
WordPressダッシュボードからWPForms ” Addonsに移動し、PayPalアドオンに移動します。先に進み、’アドオンをインストール’ボタンをクリックします。

アドオンが自動的にインストールされ、有効化されます。Stripeや Authorize.Netのような他の支払いアドオンについても、この手順を繰り返すことができます。
次に、WordPressダッシュボードからWPForms ” Settingsに向かい、’Payments’タブをクリックします。ここから、PayPalとStripeのアカウントを接続することができます。
画面の指示に従って、決済ゲートウェイに接続してください。
これでWPFormsで新規フォームを作成する準備ができました。
WordPress管理エリアのWPFormsページにアクセスし、’新規追加’ボタンをクリックします。

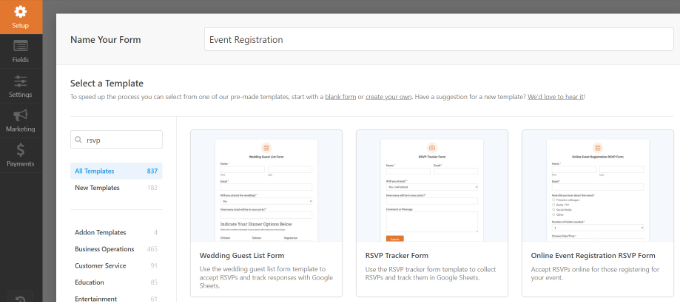
次に、イベント登録フォームのタイトルを入力し、テンプレートを選択する必要があります。
WPFormsにはたくさんのテンプレートが用意されています。イベント登録用のテンプレートを選択し、簡単にカスタマイズすることができます。

このチュートリアルでは、オンラインイベント登録フォームテンプレートを使用します。
その後、ドラッグ&ドロップでフォームを編集することができます。左側のカラムから新しいフォームフィールドを追加することができます。
また、任意のフィールドをポイント・アンド・クリックすることで、そのフィールドを編集または削除することができる。
例えば、「チケット必要枚数」フォームフィールドをクリックすると、左メニューにさらに多くのオプションが表示されます。フォームフィールドの選択肢とラベルを変更することができます。
その後、オンライン支払いを収集するためのフォームフィールドを追加することができます。
このチュートリアルでは、Stripeクレジットカードフィールドをフォームテンプレートに追加します。
次に、WPFormsフォームビルダーの’Payments’タブに移動し、支払いサービスを選択します。
例えば、Stripeを選択し、’Enable Stripe payments’ toggleをクリックします。PayPal、Authorize.Net、Squareなどの他のサービスでも同じことができます。
支払いを設定したら、ユーザーとあなたの両方に通知メールを設定しましょう。
設定 ” 通知をクリックし、’新規通知を追加’ボタンをクリックしてください。
ポップアップ・ウィンドウが開きます。
新規通知の名前を入力し、「OK」ボタンをクリックします。
送信先メールアドレス」で、チケットの領収書を送信するユーザーのメールをスマートタグから選択する必要があります。
ドロップダウンオプションから、「メール」を選択するだけです。
さらにオプションを表示するには、下にスクロールする必要がある。
例えば、「メッセージ」セクションに行き、登録用に作成したフィールドを使ってカスタマイザーメッセージを追加することができます。
次に、WPForms ではフォームの確認設定を変更することもできます。フォームビルダーから設定 ” 確認にアクセスするだけです。
ユーザーがイベント登録フォームを送信すると、メッセージやページを表示したり、特定のURLにリダイレクトしたりすることができます。このフォームはWordPressサイトのどのページにも表示できます。
WordPressで新規イベント登録ページを作成し、フォームを表示してみましょう。

完了したら、変更を保存することを忘れないでください。
それでは、WordPressのページに登録フォームを追加してみましょう。
WordPressでイベント登録ページを作成する
WPFormsはWordPressサイトにフォームを埋め込む複数の方法を提供します。さらに、邪魔にならないランディングページを作成したり、ウェブサイト上のどこにでもフォームを埋め込むことができます。
両方の方法をお見せします。
気が散らないイベント登録ページを作成する
WPFormsはイベント登録フォーム用のカスタムランディングページを作成できる’フォームページ’を提供しています。
まず、WordPress の管理エリアからWPForms ” Addonsにアクセスし、’Form Pages Addon’ をインストールします。
アドオンが有効化されたら、ダッシュボードからWPForms ” すべてのフォームに移動できます。
ここから、イベント登録フォームのタイトルの下にある「編集」リンクをクリックするだけです。
次に、フォームビルダーの設定 ” フォームページに進みます。
その後、「フォームページモードを有効化」トグルをクリックするだけです。
ここで、上部に表示されるページタイトルを入力することができます。また、フォームの説明を追加するオプションもあります。
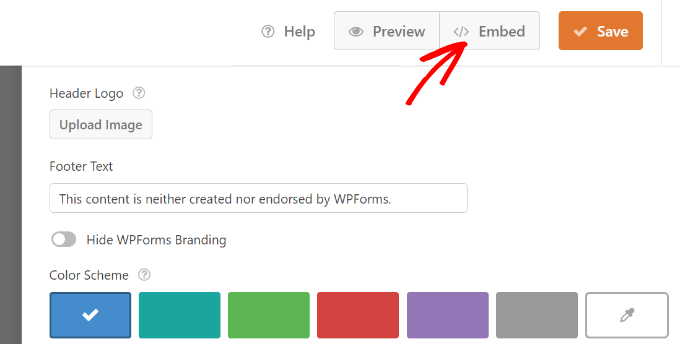
下にスクロールすると、イベント登録ページをカスタマイズするためのオプションが表示されます。例えば、ページのURLを編集したり、ロゴをアップロードしたり、フッターテキストを追加したり、ページの背景色を選択したり、スタイルを選択したりすることができます。
ページが完成したら、プレビューして「保存」ボタンをクリックするだけです。
あとは、イベント登録ページのURLにアクセスするだけで、フォームが表示されます。
WordPressページにイベント登録フォームを埋め込む
WPFormsではサイトのどのページにも簡単にフォームを埋め込むことができます。
フォームビルダーの’埋め込み’ボタンをクリックすれば、すぐに始められます。

その後、ポップアップウィンドウが開き、既存のページを選択するか、新規ページを作成してイベント登録フォームを追加することができます。
このチュートリアルでは、「新規ページ作成」オプションを選択します。

次に、ページの名前を入力する必要があります。
それが完了したら、「Let’s Go」ボタンをクリックするだけだ。

WordPressのコンテンツエディターにフォームのプレビューが表示されるはずです。
フォームを追加するもう一つの方法はWPFormsブロックを使うことです。エディターにWPFormsブロックを追加するには’+’ボタンをクリックします。

その後、WPFormsブロックのドロップダウンメニューをクリックし、イベント登録フォームを選択することができます。
フォームがWordPressのコンテンツエディターに読み込まれます。
ページのルック&フィールに満足したら、ページを公開してください。
あなたのサイトにアクセスして、イベント登録ページを実際に見ることができます。
WordPress でイベント登録ページを作成する方法について、この投稿がお役に立てれば幸いです。WordPress でフォーム送信後にユーザーをリダイレクトする方法や、WordPress で会話形式のフォームを作成する方法についてのガイドもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Raghu Koorthy
Hi, Thanks for the info on Event Registration Page, which helped me. I request you to create a tutorial if there is any way we can generate unique tickets for the people who registered and purchased tickets in wordpress.