WordPress ログインポップアップモーダルをサイトに追加すると、ユーザーにとってログインがよりスムーズになります。これにより、訪問者は現在のページを離れることなくログインできるようになり、全体的なエクスペリエンスが向上します。
私たちは、成功しているいくつかのサイトがこの機能を使ってユーザーを引きつけ、サイトのインタラクションを向上させているのを見てきました。ログインプロセスを合理化するシンプルで効果的な方法です。
この投稿では、WordPress ログインポップアップモーダルの作成手順を説明します。

なぜWordPressログインポップアップモダルを作るのか?
オンラインショップを運営したり、オンラインコースを販売したり、会員制のウェブサイトを運営している場合、ユーザーにウェブサイトへの登録やログインを許可していることが多いでしょう。
通常、ユーザーがログインリンクをクリックすると、初期設定のWordPressログインページか、サイト上の別のカスタムログインページに移動します。ログイン中、ユーザーは別のページにリダイレクトされます。
残念ながら、これはユーザーにとって不便なことだ。
モーダルログインポップアップを使用すると、ユーザーを別のページに飛ばすことなくフォームを表示できます。ログイン中、ユーザーを好きなページにリダイレクトすることができます。プロセスがより迅速で洗練されたものになるため、ユーザーエクスペリエンスを向上させ、コンバージョンを高めることができます。
そこで、無料のプラグインとプレミアムプラグインを使って、WordPressで簡単にモーダルログインポップアップを作成する方法をご紹介します。以下のリンクをクリックするだけで、お好みの方法にジャンプできます:
準備はいいかい?さっそく飛び込もう!
方法1:ログイン/サインアップポップアップを使用してモーダルログインポップアップを作成する
🚨免責事項:WordPressクラシックテーマとログイン/サインアップポップアッププラグインを使用しています。ブロックテーマを使用している場合は、手順が異なる場合があります。または、方法2へスキップすることもできます。
最初の方法では、ログイン/サインアップポップアッププラグインを使用します。ログイン/サインアップポップアッププラグインは無料のプラグインで、ユーザーが簡単にあなたのサイトにログインしたり、登録したりすることができます。
まず、ログイン/サインアップ ポップアップ プラグインをインストールして有効化する必要があります。WordPressプラグインのインストール方法はこちらをご覧ください。
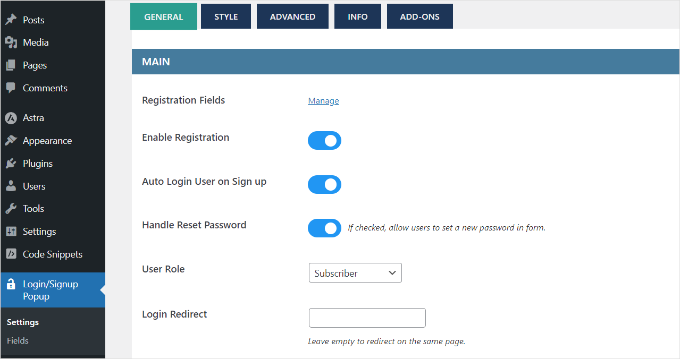
有効化した後、WordPressの管理画面からログイン/サインアップポップアップ ” 設定に行くことができます。

一般」設定では、ログインの有効化、ユーザーの自動ログインやサインアップ、パスワードリセットの処理を行うことができます。
それに加えて、プラグインは新規登録ユーザーに割り当てるWordPressユーザー権限グループを選択することもできます。初期設定では、「購読者」権限が割り当てられます。
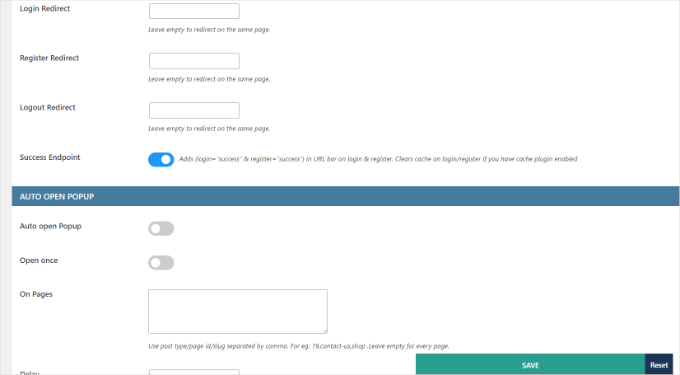
下にスクロールすると、さらに多くの設定が表示されます。例えば、ユーザーがログイン中や登録中にリダイレクトURLを追加することができます。

変更した場合は「保存」ボタンを忘れずにクリックしてください。
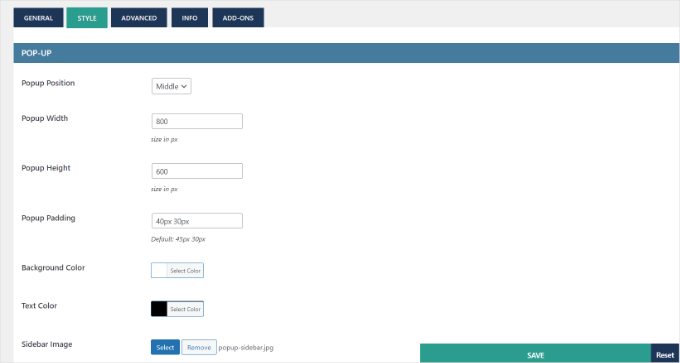
次に、’Style’ タブに切り替え、ログイン/サインアップ ポップアップ モーダルを編集します。このプラグインでは、ポップアップの位置、幅、高さ、背景色、テキストの色などを変更できます。

その後、ポップアップモーダルのフォームフィールドをカスタマイズすることもできます。
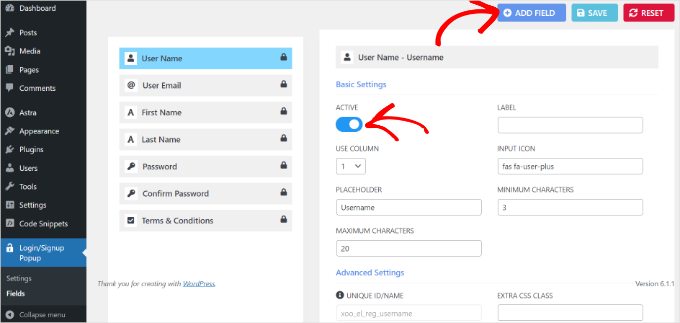
WordPressダッシュボードからログイン/サインアップポップアップ ” フィールドに移動するだけです。ここでは、さまざまなフォームフィールドを有効化したり、ラベルを編集したり、必須フィールドにしたりすることができます。

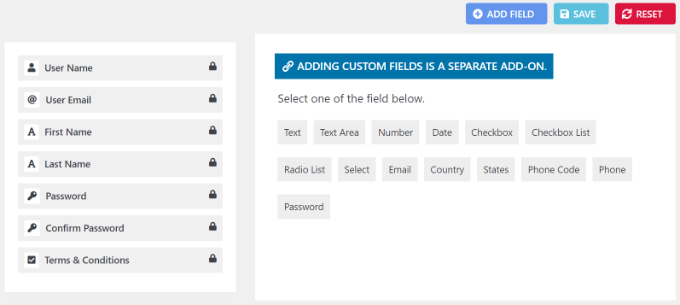
それ以外にも、ログイン/サインアップのポップアップにフィールドを追加する設定もあります。
上部にある「+ Add Field」ボタンをクリックし、ログインモーダルポップに追加するフォームフィールドを選択します。

フォームフィールドをカスタマイズした後、モーダルログインポップアップをサイトに追加することができます。プラグインはサイトにポップアップを追加するさまざまな方法を提供します。
1.メニューにログインポップアップモダルを追加する
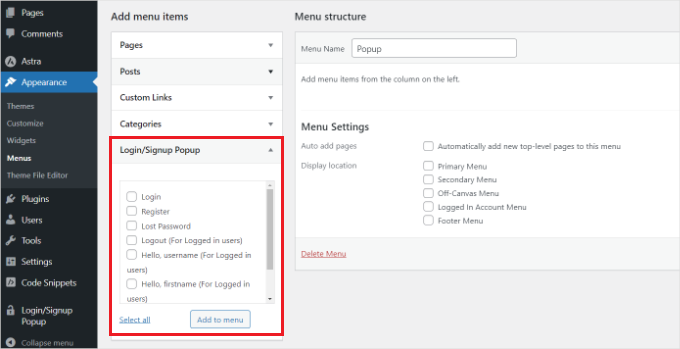
まず、WordPressのダッシュボードから外観 ” メニューを開きます。
その後、「ログイン/サインアップ ポップアップ」メニュー項目が表示されます。表示したい項目を選択し、「メニューに追加」ボタンをクリックするだけです。

詳しくは、WordPressでナビゲーションメニューを追加する方法をご覧ください。
2.ログインポップアップモダルをアンカーリンクとして追加する
次に、サイトURLの末尾に#loginまたは#registerを追加し、ログインポップアップを内部リンクとして設置します。
例えば、URLは次のようになります:
1 | <a href="www.mywebsite.com#login">Login</a> |
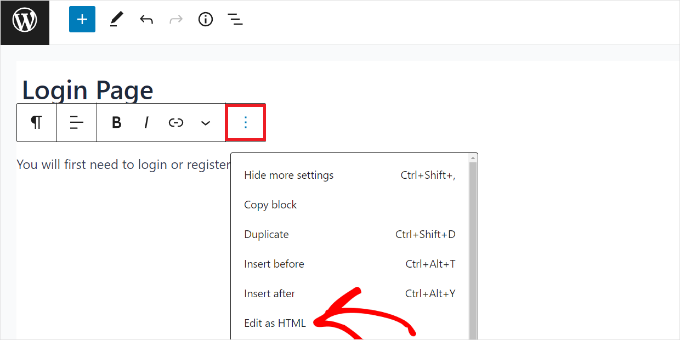
これを行うには、投稿またはページを編集します。
コンテンツエディターに入ったら、3つの点をクリックし、「HTMLとして編集」オプションを選択します。

その後、ログインのアンカーテキストに内部リンクを追加することができます。
さらに詳しく知りたい方は、WordPressでアンカーリンクを追加する方法をご覧ください。
3.ショートコードを使ってログインポップアップモダルを追加する
ログイン/サインアップのポップアップを追加するもう一つの方法は、ショートコードを使用することです。
サイト上の任意の場所に[xoo_el_action]ショートコードを入力するだけで、ポップアップを開くためのリンク/ボタンを作成することができます。
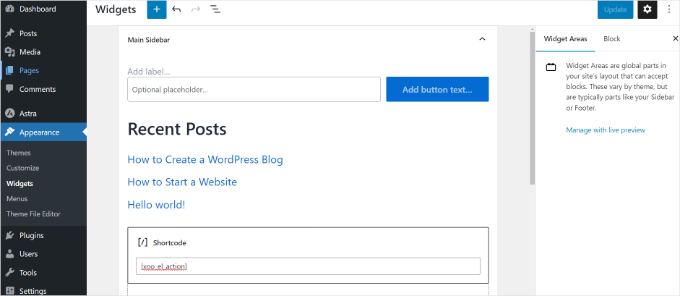
例えば、外観 ” ウィジェットにアクセスし、ログインポップアップをサイトのサイドバーに表示するショートコードウィジェットブロックを追加することができます。

完了したら、「更新」ボタンをクリックするだけです。
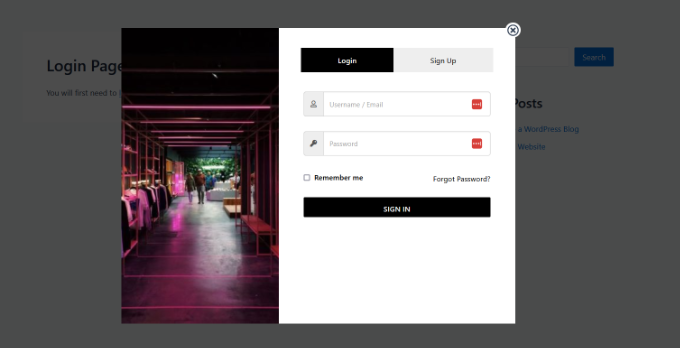
これで、あなたのサイトにアクセスして、ログインポップアップを実際に見ることができます。

方法2:WPFormsとOptinMonsterを使用してモーダルログインポップアップを作成する
この方法では、WPFormsと OptinMonsterプラグインが必要です。
WPFormsは最高のWordPressお問い合わせフォームプラグインで、’ユーザー登録’アドオンにアクセスするには少なくとも同社のProプランが必要です。
OptinMonsterは市場で最高のWordPressポップアッププラグインです。サイト訪問者を購読者やカスタマイザーに変換するのに役立ちます。
WPBeginnerでは、インタラクティブなポップアップを作成するために何度か使用し、素晴らしい経験をしてきました。詳細については、OptinMonsterのレビューをご覧ください。
この投稿で紹介するツールのMonsterLinks機能を利用するには、少なくともProプランが必要であることを覚えておいてほしい。
WPFormsを使ってユーザーログインフォームを作成する
まず、WPFormsプラグインをインストールして有効化しましょう。詳しくはWordPressプラグインのインストール方法のステップバイステップガイドをご覧ください。
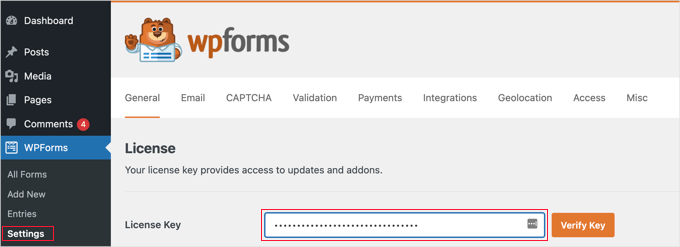
有効化した後、WordPressダッシュボードからWPForms ” Settingsにアクセスし、ライセンスを入力する必要があります。

キーはWPFormsアカウントエリアにあります。
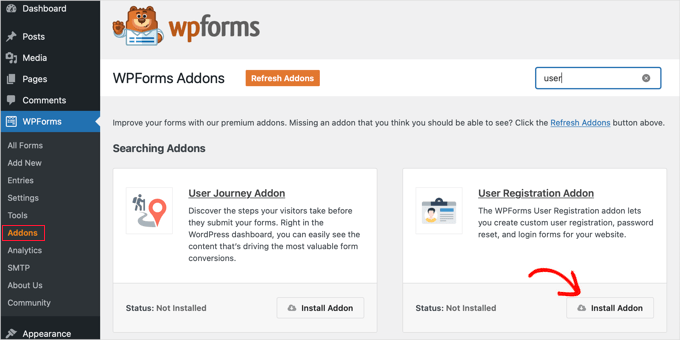
次に、WPForms ” Addonsに向かい、’User Registration Addon’をインストールして有効化しましょう。

アドオンを有効化した後、WPForms ” Add Newで新規フォームを作成します。
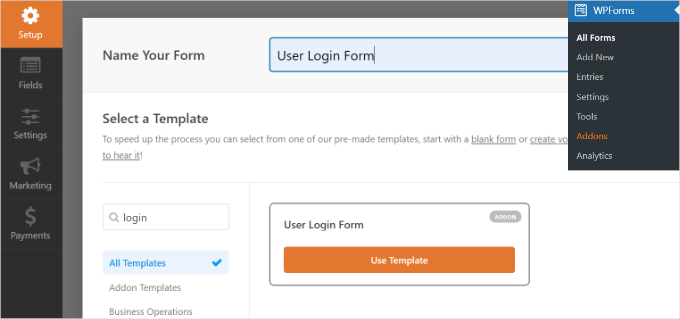
次の画面では、まずフォームに名前を付けます。
次に、テンプレートギャラリーから組み込み済みのフォームテンプレートを選択します。検索バーを使って’ユーザーログインフォーム’テンプレートを簡単に見つけることができます。
テンプレートが見つかったら、「テンプレートを使用する」ボタンをクリックします。

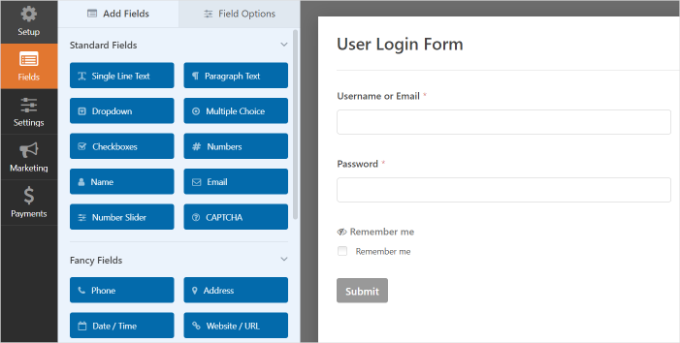
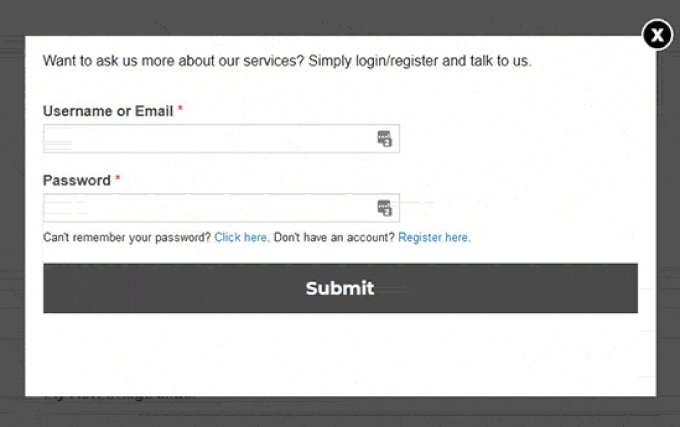
このログインフォームテンプレートにはメールとパスワードのフィールドがあり、初期設定の WordPress ログインフォームと同様に動作します。
必要に応じて、画面の左側から追加フィールドをドラッグ&ドロップすることができます。

次に、「パスワード」フィールドをクリックすると、左側にフィールドオプションが表示されます。
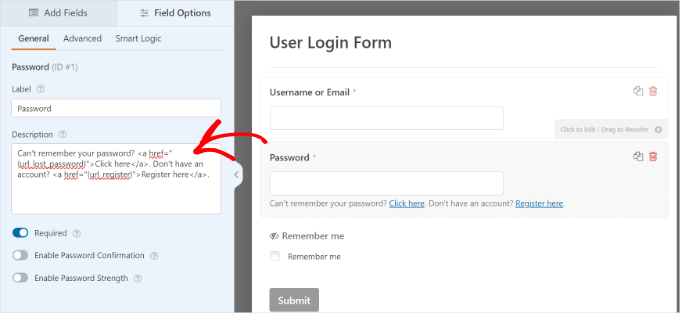
パスワード」フィールドの説明ボックスに以下のコードを追加すると、「パスワードを忘れた場合」や「ユーザー登録」などのオプションを表示することができます。
1 | Can't remember your password? <a href="{url_lost_password}">Click here</a>. Don't have an account? <a href="{url_register}">Register here</a>. |

その後、「保存」ボタンをクリックして変更内容を保存すれば、フォームを公開する準備は完了です。
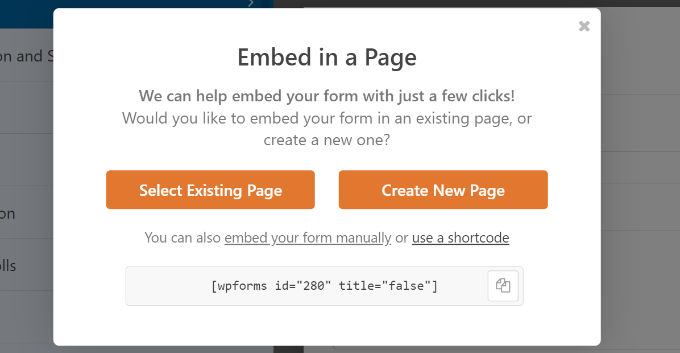
開始するには、「埋め込み」ボタンをクリックするだけです。

ログインフォームを追加するオプションのポップアップウィンドウが開きます。
ショートコードを使う」オプションを設定してください。ボタンではなく、リンクとしてウィンドウに外観されます。

フォームの埋め込みコードが表示されるはずです。
ここで、ショートコードをコピーし、後で使うために保存しておきたい。

OptinMonsterを使用してモーダルポップアップを作成する
この時点でログインフォームの準備は完了です。次のステップはOptinMonsterを使ってモーダルポップアップを作成することです。
まず、OptinMonsterのサイトにアクセスし、アカウントにサインアップする必要があります。

次に、OptinMonsterプラグインをインストールして有効化する必要があります。詳しくは、WordPressプラグインのインストール方法のステップバイステップガイドをご覧ください。
このプラグインは、WordPressサイトとOptinMonster間のコネクタとして機能します。
有効化すると、ウェルカム画面が表示されます。既存のアカウントに接続する」ボタンをクリックしてください。

新しいウィンドウが開きます。
WordPressに接続」ボタンをクリックするだけです。

接続が完了したら、モーダル ポップアップを作成する準備ができました。
WordPressの管理エリアからOptinMonsterにアクセスし、「最初のキャンペーンを作成」ボタンをクリックするだけです。

次の画面では、キャンペーンとテンプレートを選択します。
ポップアップモーダルを作成するので、キャンペーンタイプとして「ポップアップ」を選択しましょう。
テンプレートに関しては、OptinMonsterは多くのビルド済みテンプレートを提供しているので、必要であればすぐに調整することができます。

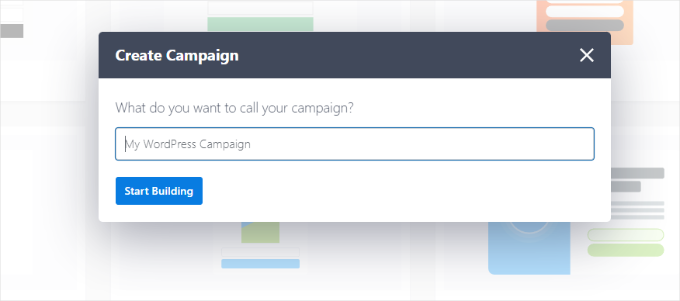
テンプレートを選択すると、ポップアップウィンドウが開きます。キャンペーン名を入力してください。
名前を入力したら、「ビルド開始」ボタンをクリックします。

これで、OptinMonsterキャンペーンビルダーにリダイレクトされます。
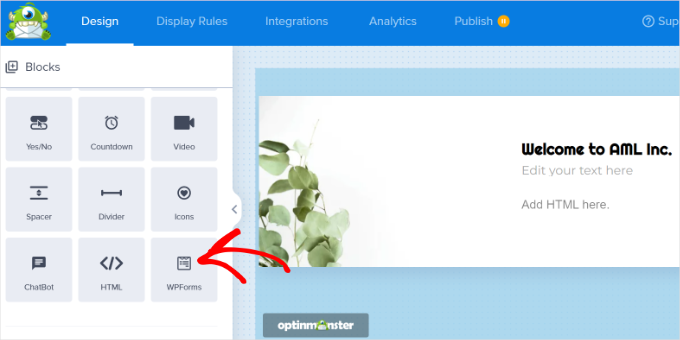
左側のメニューからテンプレートにさまざまなブロックを追加できます。それでは、WPFormsブロックを追加してみましょう。

その後、左側のメニューにWPFormsブロックオプションが表示されるはずです。
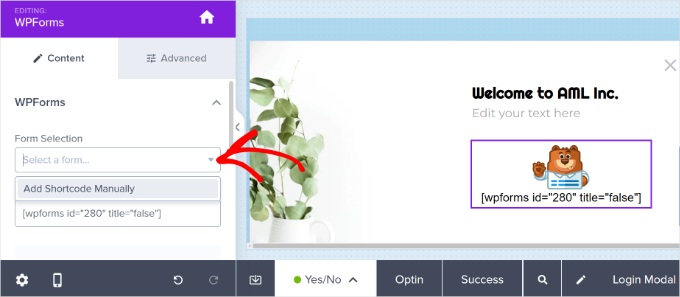
フォーム選択」ドロップダウンメニューから、先ほど作成したログインフォームを選択することができます。
フォームが表示されない場合は、’Add Shortcode Manually’ オプションを選択し、WPForms でフォームを作成する際にコピーしたショートコードを入力してください。

キャンペーンビルダーでフォームをプレビューできなくても心配しないでください。キャンペーンを公開するとフォームが表示されます。
次に、「表示ルール」タブに向かいます。OptinMonsterは強力なターゲティングオプションを提供します。
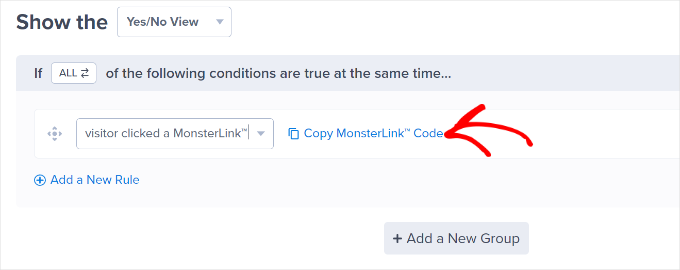
ここから、「MonsterLink™(クリック時)」表示ルールを選択します。

オプションを設定すると、表示ルールとしてMonsterLinkが表示されるはずです。
MonsterLinkコードをコピー」ボタンをクリックし、リンクを安全な場所に保管してください。後で必要になります。

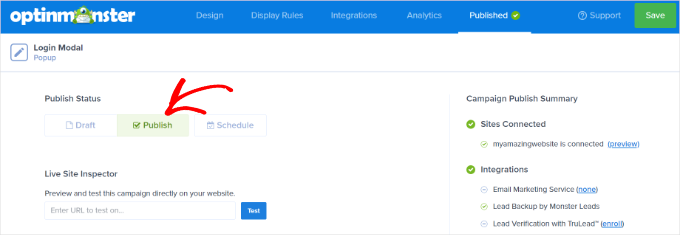
これで、上部にある「公開する」タブに向かうことができます。
公開する状態」を「下書き」から「公開する」に変更するだけです。

上部の「保存」ボタンをクリックし、キャンペーンビルダーを終了することを忘れないでください。
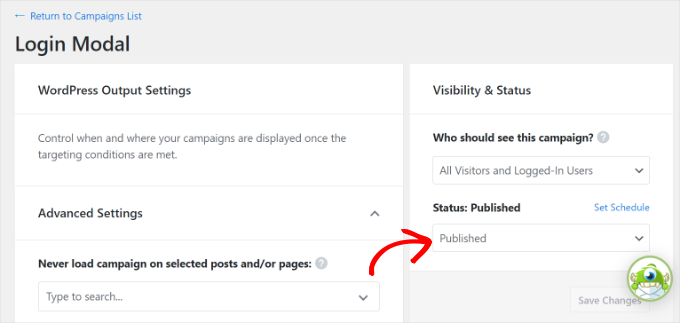
そして、「Visibility & Status」セクションの「Status」が「Published」になっていることを確認してください。

状態を有効化するには、右上の「保存」ボタンをクリックし、「公開」セクションに進みます。
WordPressにモーダルログインを追加する
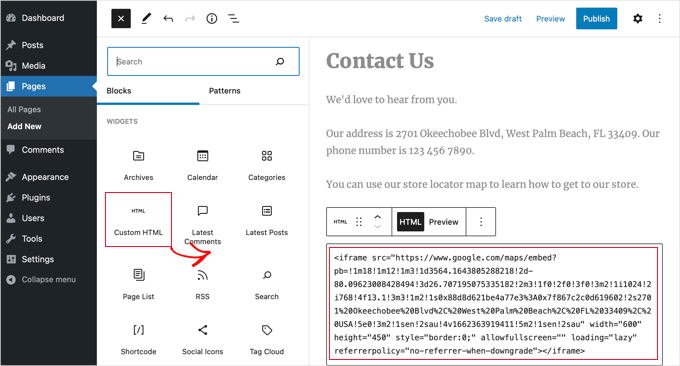
これで、WordPressの新規ページを作成したり、既存のページを編集したりすることができます。
コンテンツエディターに入ったら、「+」ボタンをクリックし、「カスタムHTML」ブロックを追加することができます。

その後、カスタマイザーリンクをカスタムHTMLブロックに貼り付けます。以下のようになります:
1 | <a href="https://app.monstercampaigns.com/c/pimhy1fgvnqqqtormzmw/" target="_blank" rel="noopener noreferrer">log in or register</a> |
これはログインフォームであり、メールオプトインではないので、コード内の’今すぐ購読者’というリンクテキストを好きなものに変更したいでしょう。このチュートリアルでは、上のコードスニペットにあるように、’ログイン中または登録中’に変更しました。
上記のコードをWordPressのメニューやサイドバーなど、サイト上の任意のエリアに追加することもできます。
WordPress ページに変更を保存し、サイトにアクセスしてモーダルログインの動作を確認してください。

ボーナスのヒントWordPressリードフォームでユーザージャーニーをトラッキングする
WordPress でログインポップアップモーダルを作成する方法を学んだので、WordPress フォームのユーザージャーニーをトラッキングする方法を学びましょう。
ユーザージャーニーをトラッキングすることで、フォームに入力するユーザと入力しないユーザがいる理由を理解することができます。ユーザーがフォームを送信するまでにサイト内でどのようなステップを踏んでいるかを明らかにすることで、ユーザーの行動やアクティビティを把握することができます。
何がユーザーにフォームへの入力を促したかを知ることで、そのプロセスを再現し、より多くのリードを獲得し、ビジネスを成長させることができます。Google アナリティクスはユーザーの行動を表示することはできますが、その行動をフォームを送信した特定のユーザーに直接結びつけることはできません。
そこでWPFormsの登場です。WPFormsは人気のフォームビルダープラグインで、’User Journey’アドオンが含まれており、ユーザーがどこから来たのか、どのような経路を辿ったのか、フォーム送信までに各ページでどれくらいの時間を費やしたのかを確認することができます。

注:WPBeginnerでは、WPFormsの大ファンです。実際、お問い合わせフォーム、リードジェネレータフォーム、読者アンケートの作成に使用しています。プラグインの詳細については、WPFormsのレビューをご覧ください。
さらに詳しくお知りになりたい方は、WordPressリードフォームのユーザージャーニーのトラッキング方法をご覧ください。
WordPress でログインポップアップモーダルを作成する方法について、この投稿がお役に立てば幸いです。また、WordPress のログインページプラグインのベストリストや、WordPress でログインに成功した後にユーザーをリダイレクトする方法についてのガイドもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
This looks great. It usually annoys me on the web if I have to log in and the original page I was on disappears. This is a very elegant solution to prevent this. I have both Optin Monster and WP Forms and I’m definitely going to try this process. Thank you for the very detailed instructions.
Ahmed Omar
wonderful explanation
I am using optinmonster which is convenient for me
Thank you
WPBeginner Support
You’re welcome
Admin
Ibrahim Garba
Using WPforms is the easiest. At least for me. Thanks.
WPBeginner Support
You’re welcome
Admin
Danny
Thanks for the tutorial.
When you say “Add the shortcode to a new page” do you mean we should create a new page and paste the shortcode?
Does it mean this page will now become our Login/Registration page?
WPBeginner Support
If you wanted a login/registration page you would place it on a new page which means that page would be the login/registration page your visitors could use.
Admin
Danny
Thanks for the info,
I guess they have removed Popup from the selection options. I only saw Dropdown and LinktoDefault.
Am I the only one?
WPBeginner Support
Currently, it does not appear to be available with CSH Login, thanks for letting us know
Admin
Laura
Sometimes y’all have great info. But sometimes, it’s really frustrating when you only give instructions that require more plugins. I tell my clients that it’s better to keep plugins to a minimum, and when I’m trying to code something from scratch, looking for some snippets that’ll make the work easier, I feel let down when I come here. This is one of those cases. If you want to provide instructions using plugins, fine. But it would be awesome if you’d include an additional option showing how to do it from the ground up.
Thanks, though, for the many things you DO help with a lot.
WPBeginner Support
Glad you find our articles helpful. In this case, it would have taken far more than just a snippet to set this up which is why our article for beginners is showing only plugin options
Admin
Bob
From the end user perspective these things are horrible. They may look nice but password managers like Lastpass have a hard time with them. Some work, others don’t.