日付の入力が不統一だと、簡単なWordPressフォームがフラストレーションのたまる混乱状態になりかねません。スラッシュ、ダッシュ、月名のフルスペルなど、ユーザーが好きなように日付を入力すると、整理に何時間もかかる厄介なデータの悪夢に対処せざるを得なくなります。
だからこそ、フォームに日付ピッカーを追加することは非常に賢明な選択なのです。
フォーマットをユーザーに任せる代わりに、日付ピッカーはきれいなカレンダーインターフェースを提供し、すべての入力が均一で管理しやすくなります。
このガイドでは、WordPressフォームに日付ピッカーを作成する最も簡単な方法を共有します。予約フォーム、イベント登録、または予約スケジューラーを作成する場合でも、この小さなアップグレードはあなたとあなたのサイト訪問者の両方に役立ちます。🙌

WordPressフォームに日付ピッカーを作成する理由
WordPressで何千ものオンラインフォームを管理した後、日付関連のフォームフィールドが問題の原因となることが多いことに気づきました。実際、不正確な日付形式は、フォーム送信が失敗したり混乱を引き起こしたりする主な理由の1つです。
日付ピッカーフィールドは、これらの一般的な不満を解消し、ユーザーエクスペリエンスを向上させます。以下のような場合に効果的であることがわかっています。
- ユーザーに生年月日を入力してもらう登録フォーム。
- 注文フォームは、注文の配達日時を選択するために使用します。
- レンタル品の受け取りまたは返却日を選択するためのレンタル品フォーム。
- コールバックリクエストフォーム。これにより、ユーザーは製品やサービスについて連絡を受けたい時間を知らせることができます。
- 従業員が休暇の開始日と終了日を入力できるようにする休暇申請フォーム。
- 予約または予約フォーム(宿泊施設またはサービスウェブサイト用)。
一番良いところは?日付ピッカーにより、すべての提出で一貫性が確保されます。03/04/2024 が3月4日なのか4月3日なのかを推測する必要はもうありません。これは、手動データ入力で頻繁に発生する頭痛の種でした。
それでは、日付ピッカーを使用してWordPressフォームを簡単に作成する方法をご紹介します。ここでは、以下の手順を説明します。以下のクイックリンクを使用して、各手順に移動できます。
- ステップ1:WPFormsプラグインをインストールする
- ステップ2:フォームテンプレートを選択する
- ステップ3:WordPressフォームに日付ピッカーフィールドを追加する
- ステップ4:日時ピッカーの設定を構成する
- ステップ5:WordPressフォームをウェブサイトに埋め込む
- 🎁 ボーナスステップ:予約リマインダーを有効にする
- よくある質問:WordPressフォームに日付ピッカーを作成する方法
- WordPressフォームを最適化するための究極のヒント
さあ、始めましょう。
ステップ1:WPFormsプラグインをインストールする
当社では、長年にわたり、人気のオプションであるNinja FormsやGravity Formsを含む、数十種類のフォームおよび日付ピッカープラグインをテストしてきました。
ただし、日付ピッカーを追加するには、コードに触れることなくプロフェッショナルな見た目のフォームを作成したい初心者にとって、特に最もユーザーフレンドリーなソリューションとしてWPFormsを見つけました。
日付ピッカーの他に、WPFormsには、ユーザーの選択に基づいてフィールドを表示または非表示にする条件付きロジックや、価格見積もりを自動的に処理するスマート計算機などのプレミアム機能が付属しています。
WPBeginnerでは、ほとんどのフォーム作成にWPFormsを使用しており、強くお勧めします。詳細はWPFormsの完全レビューをご覧ください。

まず、ウェブサイトにWPFormsをインストールする必要があります。詳細な手順については、WordPressプラグインのインストール方法に関するステップバイステップガイドをご覧ください。
💡 注: このガイドでは、WPForms のプレミアムバージョンを使用する必要があります。日付ピッカーフィールドはそこで利用可能です。とはいえ、WPForms クーポンを使用すると、通常価格から 50% オフで購入できます。
ステップ2:フォームテンプレートを選択する
有効化したら、WordPressダッシュボードからWPForms » 新規追加ページに移動してください。

これにより、「テンプレートの選択」ページに移動します。
テンプレートを選択する前に、WordPress フォームに名前を付けておくと、後で簡単に見つけられるので便利です。

次に、フォームの作成方法を選択します。 WPForms AI、事前作成済みテンプレート、またはゼロから作成します。
AIフォームビルダーを使用したい場合は、簡単なプロンプトを記述するだけです。AIが瞬時にフォームを生成します。

この例では、シンプルな連絡フォームテンプレートを使用し、日付ピッカーフィールドを追加します。ただし、ご自身に最適なテンプレートを自由に選択してください。
セットアップページを下にスクロールすると、2,000以上の既製のフォームテンプレートが利用可能であることがわかります。検索バーを使用して選択肢を絞り込むことができます。
選択したら、「テンプレートを使用」ボタンをクリックするだけです。

🧑💻 プロのヒント: 宿泊施設サイトを運営していて、ユーザーに滞在期間の特定の日付を入力してもらいたい場合は、ホテル予約フォームテンプレートを使用できます。これには、WordPressの日付ピッカーフィールドが2つ含まれています。1つはチェックイン日用、もう1つはチェックアウト日用です。
ステップ3:WordPressフォームに日付ピッカーフィールドを追加する
これで、WPFormsのフォームビルダーに到着しました。左側の列にフィールドオプションがあり、画面の右側にフォームのプレビューが表示されていることに気づくでしょう。
デフォルトでは、シンプルな連絡フォームテンプレートには、名前、メールアドレス、コメントフィールドのみがフォームに追加されています。
デモンストレーションとして、WordPressフォームに日付フィールドを追加する方法を示します。ただし、テンプレートにすでに含まれている場合は、このステップの編集部分にスキップできます。
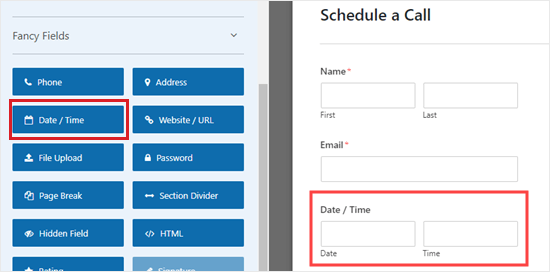
左側の列にある「Fancy Fields」セクションまでスクロールダウンすると、「Date / Time」フィールドが表示されます。
そのフィールドをフォームの目的の場所にドラッグアンドドロップするだけです。このチュートリアルでは、メールフィールドのすぐ下に配置しました。

これが完了したら、「日付/時刻」フィールドをクリックして編集します。これにより、画面の左側にある「フィールドオプション」タブが開きます。
ここで、フィールドのラベルを変更できます。デフォルトは「Date / Time」です。ここでは、フィールドに「Preferred Time for Phone Call」(電話での希望時間)を使用します。
フィールドの日付フォーマットは、フォーマットの ドロップダウンメニュー を使用して変更することもできます。オプションは「日付と時刻」、「日付」、「時刻のみ」です。これは、ユーザーの生年月日を収集するために、時刻フィールドなしで日付のみを使用したい場合に役立ちます。
それ以外にも、ユーザーがフィールドに入力する必要がある内容について、より多くのコンテキストを与えるために説明テキストを入力できます。
最後に、このフィールドを必須にする場合は「必須」チェックボックスをオンにすることができます。これにより、ユーザーはフォームを送信する前に日付と時刻を選択する必要があります。

これが完了したら、上部にある「保存」ボタンをクリックして、フォームの設定を保存してください。
ステップ4:日時ピッカーの設定を構成する
デフォルトでは、WordPressフォームの日付範囲ピッカーフィールドは、横に時間ドロップダウンメニューが付いたカレンダーになります。
現在の日付が選択されますが、ユーザーはそれを変更して別の日付を選択できます。日付フォーマットは月/日/年です。

一方、時刻ドロップダウンはデフォルトで30分間隔の12時間時計になります。
ユーザーは、都合の良い時間帯を選択できます。

場合によっては、日付ピッカーの設定を変更したいことがあります。たとえば、お住まいの国では、デフォルトの形式ではなく、日/月/年 または 24 時間制の 日付と時刻の形式を使用しているかもしれません。
これを行うには、左側パネルの上部にある「高度」タブに切り替える必要があります。
ここで、日付ピッカーフィールドのサイズを調整できます。次に、「日付」セクションで、カレンダーから日付範囲を日付ドロップダウンメニューに変更できます。

フォームのスペースが限られており、カレンダーがかなり小さく見える場合は、日付カレンダーピッカーを日付ドロップダウンメニューに切り替えるのが良いでしょう。
日付ドロップダウンメニューは次のようになります。

その下では、日付形式を 月/日/年 (2024/1/31) から 日/月/年 (31/1/2024) または 月 日, 年 (2024年1月31日) に変更できます。
カレンダー日付ピッカーを選択した場合、「日付」フィールドにプレースホルダーテキストを挿入することもできます。ユーザーが混乱しないように、使用している形式を日付形式で入力できます。

さらに、「日数の制限」スイッチを有効にして、選択できる日付の範囲を調整できます。これは、平日のみサービスを提供している場合に役立ちます。
過去の日付を無効にして、以前の日付が選択されないようにすることもできます。

次に、「時間」セクションに移動して、時間ピッカーを変更しましょう。
ここで、間隔を30分ではなく15分または1時間に設定できます。使用している時間形式を示すプレースホルダーテキストを入力するのも良いでしょう。
時刻ピッカーはデフォルトで12時間制ですが、必要に応じて24時間制に切り替えることができます。
また、「時間制限」設定をオンにして、サービスの開始時間と終了時間を指定することもできます。これにより、ユーザーは営業時間外に予約を入れることができなくなります。
それ以外に、日付範囲フィールドのCSSクラス名を入力できます。これは高度でオプションの機能ですが、これを使用して後でコードでフォームのスタイルを上書きできます。
最後になりますが、必要に応じてフォームフィールドのラベルやサブラベルを非表示にすることができます。

新しいフォームに満足したら、画面の右上にある「保存」ボタンをクリックして保存できます。
ステップ5:WordPressフォームをウェブサイトに埋め込む
これで、日付ピッカー付きの新しいフォームをWordPressウェブサイトに追加する準備ができました。これを行うには、フォームビルダーの上部にある「埋め込み」ボタンをクリックするだけです。
ポップアップが表示され、フォームを追加する既存のページを選択するか、フォーム用の新しいページをゼロから作成するように求められます。どちらのオプションもブロックエディターを使用するため、手順はほぼ同じです。

WPFormsブロックを既存または新規ページに追加する
既存のページにフォームを挿入するには、「既存のページを選択」ボタンをクリックします。その後、WordPress ブログまたはウェブサイトにある既存のページのいずれかを選択し、「開始!」をクリックします。

新しいページにフォームを追加したい場合は、「新しいページを作成」ボタンをクリックするだけです。
次に、新しいページに名前を付け、「開始する!」をクリックします。

これらの方法のどちらでもブロックエディターに移動し、WPFormsブロックの追加方法に関する指示が表示されます。
まず、「+」追加ブロックボタンをクリックします。

次に、ブロック検索バーに「WPForms」と入力します。
ブロックをページ上で最適な場所へドラッグ&ドロップするだけです。

あとはドロップダウンメニューをクリックするだけです。
次に、作成したフォームを選択します。

ブロック設定サイドバーでは、フォームフィールド、ラベル、ボタンのスタイルをカスタマイズして、WordPressテーマに合わせて見栄えを良くすることができます。
各要素のサイズ、境界線の半径、色を変更できます。

これで、「更新」または「公開」ボタンをクリックして、フォームをウェブサイトで公開できます。
WordPressウェブサイトでは、次のような表示になります。

ページではなく投稿にフォームウィジェットを挿入したい場合は、新しい投稿を作成するか、ブロックエディターで既存の投稿を開くことができます。
その後、この方法のように、WPFormsブロックをページに追加するのと同じ手順に従ってください。
ウィジェット対応エリアにWPFormsブロックを追加する
クラシックなWordPressテーマを使用している場合、ウィジェット対応のヘッダー、フッター、またはサイドバー領域にフォームを表示したい場合があります。フォームがかなり短く、あまりスペースを取らない場合は、これは良い考えかもしれません。
🧑💻 プロのヒント: ブロックテーマを使用している場合、この方法はウェブサイトでは機能しません。
これを行うには、WordPress管理エリアから外観 » ウィジェットに移動します。次に、目的のウィジェット対応エリアに移動し、その中の白い「+」ブロック追加ボタンをクリックします。その後、WPFormsブロックを検索できます。
2つのオプションが表示された場合、どちらを選んでも同じ結果になります。

前の方法と同様に、作成したばかりのフォームを選択します。ブロック設定サイドバーで、WordPressテーマによりよく合うようにデザインを設定できます。
編集が完了したら、「更新」ボタンをクリックするだけです。

これで完了です!
WordPressのブログ記事の下部にあるフォームは次のようになります。

ショートコードでWordPressフォームを埋め込む
WPFormsブロックまたはウィジェットが機能しない場合は、ショートコードを使用してWordPressフォームを追加することもできます。
「ページに埋め込む」ポップアップで、「ショートコードを使用」リンクをクリックするだけです。すると、ページ、投稿、またはウィジェット対応エリアにコピー&ペーストできるショートコードが表示されます。

ショートコードの使用方法の詳細については、WordPressでショートコードを追加する方法に関する記事をお読みください。
🎁 ボーナスステップ:予約リマインダーを有効にする
予約やスケジュール調整にフォームを使用している場合、自動リマインダーを追加すると大きな違いが生まれます。
フォームをメールマーケティングサービスに接続すると、予約リマインダーを送信できるようになり、ドタキャンを減らし、整理整頓に役立ちます。
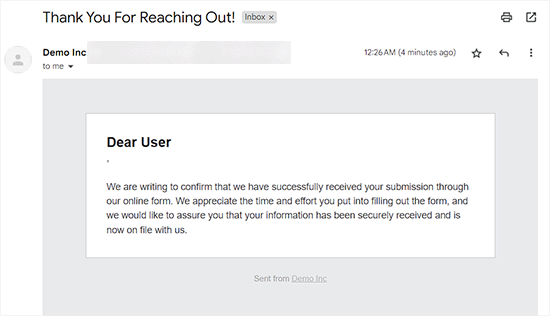
また、ユーザーに送信が成功し、予約が確定したことを再確認させます。

これを設定するには、フォーム送信者に確認メールを送信する方法に関するステップバイステップガイドに従ってください。数回のクリックで、ユーザーが選択した日時についてタイムリーなリマインダーを受け取れるようにすることができます。⏰
よくある質問:WordPressフォームに日付ピッカーを作成する方法
WordPressフォームに日付ピッカーを追加することを検討していますか?開始に役立つ一般的な質問をいくつかご紹介します。
WordPressフォームにおける日付ピッカーとは何ですか?
日付ピッカーを使用すると、ユーザーはカレンダーから日付を選択できます。これにより、日付の書式設定が一貫し、入力ミスが軽減されます。
WordPressに時刻ピッカーを追加するにはどうすればよいですか?
WPForms のようなフォームビルダーを使用している場合は、「日付/時刻」フィールドをフォームにドラッグするだけです。次に、設定で「時刻」オプションを選択します。

WordPressサイトに日付を表示するにはどうすればよいですか?
日付は、ウィジェット、ショートコード、またはカスタムPHPコードスニペットを使用して表示できます。
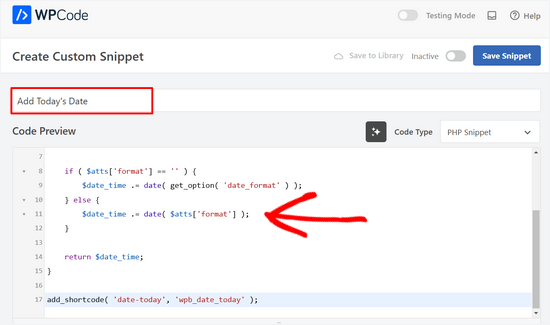
WPCode は、WordPress のコードスニペットプラグインの中でも最高のものの一つです。これにより、今日の表示日付を含むカスタムコードをウェブサイトに追加することが非常に安全かつ簡単になります。

HTMLを使用して日付ピッカーを挿入するにはどうすればよいですか?
通常の HTML では、<input type="date"> を使用できます。しかし、WordPress では、互換性と制御を向上させるために、フォームプラグインを使用する方が簡単です。
WordPressフォームを最適化するための究極のヒント
WordPressフォームに日付ピッカーを追加する方法がわかったので、フォームを次のレベルに引き上げるための最良のヒントを見ていきましょう。
- フォームでオンライン決済を受け付ける – WPFormsは、Stripe、PayPal、Square、Authorize.netなどの一般的な決済ゲートウェイをサポートしています。1回払いまたは定期払いの支払いを受け取ることができ、追加の取引手数料はかかりません。
- 長いフォームを会話形式に – イベントやユーザー登録フォームで多くの情報を収集する必要がある場合、会話形式にすることでフォームの完了率を高めることができます。
- コンタクトフォームのスパムを防ぐ – WPFormsの組み込みスパム防止機能とreCAPTCHAチェックボックスを有効にして、スパムのようなフォーム送信を除外できます。
- 多言語フォームを作成する – 多様なオーディエンスにリーチし、複数の言語で表示されるフォームでウェブサイトのアクセシビリティを高めましょう。
- コンタクトフォームデザインのベストプラクティス のリストに従ってください – このガイドでは、通常の訪問者をリードまたは顧客に転換するための最高のWordPressフォームのデザイン方法を説明します。
- インタラクティブなフォームの作成方法に関する専門家ガイドをお読みください。 – WPForms の共同創設者である Jared Atchison が、条件付きロジックの使用からリッチメディアコンテンツの追加まで、フォームをより魅力的にする方法についてのヒントを提供します。
この記事で、日付ピッカーを使用してWordPressフォームを作成する方法を学べたことを願っています。また、WordPressでマルチページフォームを作成する方法に関する記事や、最高のWordPressアンケートプラグインの究極のリストも参照することをお勧めします。
この記事が気に入ったら、WordPressのビデオチュートリアルについては、YouTubeチャンネルを購読してください。 TwitterやFacebookでもフォローできます。





デニス・ムトミ
こんにちは、日付ピッカーフィールドで特定の日付(休日など)を無効にする方法はありますか?
特定の日に営業しないビジネスにとっては非常に役立つでしょう。
ありがとうございます
WPBeginnerサポート
プラグインのサポートは、含めたい特定の祝日を除外するように設定するのに役立ちます。
管理者
Alessandra Del Puglia
こんにちは、特定の曜日を無効にするにはどうすればよいですか?
ありがとうございます
WPBeginnerサポート
Reach out to WPForms’ support for the current methods of limiting the days of the week
管理者