WooCommerceの商品ギャラリーを作成することで、一般的なショップページ以外にも商品を表示することができ、ブログ投稿やその他のウェブページで商品を紹介することで、より多くの潜在顧客を獲得し、コンバージョン率を高めることができます。
複数のオンラインストアを運営してきた経験から、商品ギャラリーは、最もインパクトのある場所に商品を視覚的にフィーチャーすることができます。商品ギャラリーは、ユーザーの目に留まりやすい場所に商品画像を戦略的に配置することで、ユーザーエクスペリエンスを向上させ、売上を促進することができます。
この投稿では、WooCommerce商品画像ギャラリーを簡単に作成する方法をご紹介します。ステップバイステップの説明で、商品を美しく表示し、サイトを最適化することができます。

なぜWooCommerce商品ギャラリーを作成する必要があるのか?
WooCommerceは、市場で最も人気のあるWordPress eコマースプラグインです。オンラインストアを作成して商品を販売することができます。
ほとんどのWooCommerce用WordPressテーマには、ショップページとショップカテゴリページのデフォルトテンプレートが付属しています。これらのページは、テーマのスタイルを使って商品をリストアップするだけです。
商品ギャラリーを作成し、ブログ投稿やサイトの別のページ内に表示したいとしたらどうでしょうか?人気のあるブログ投稿やページに商品を表示することで、売上やコンバージョンを増やすことができます。
WooCommerceの商品画像ギャラリーを簡単に作成する方法を見てみましょう。2つの異なる方法を紹介しますので、下記のクイックリンクから自分に合った設定にジャンプしてください:
方法1:SeedProdでWooCommerce商品ギャラリーを作成する(推奨)
WooCommerce商品画像ギャラリーを作る最良の方法は、SeedProdを使用することです。これは市場で最高のドラッグ&ドロップWordPressページビルダーです。
SeedProdを使用すると、コーディング必須で簡単にカスタムWordPressテーマやランディングページを作成することができます。さらに、WordPressのどのページや投稿にも商品画像ギャラリーを簡単に追加できるWooCommerceブロックと統合がビルトインされています。
始めるには、SeedProdプラグインをインストールして有効化する必要があります。ヘルプが必要な場合は、WordPressプラグインのインストール方法に関するこちらのガイドに従ってください。
注: SeedProdにはお試しいただける無料版がありますが、WooCommerceブロックにアクセスするにはSeedProdのエリートプランが必要です。
プラグインを有効化したら、WordPressダッシュボードからSeedProd ” Settingsに行き、ライセンスキーを入力してください。

ライセンスキーは、SeedProdサイトのアカウントで確認できます。ライセンスキーを入力した後、「Verify key」ボタンをクリックして次に進みます。
WooCommerceテンプレートキットを選ぶ
次に、オンラインストアに使用するWooCommerceテンプレートキットを選択する必要があります。これは、既存のWordPressテーマを新しいカスタムデザインに置き換えるものです。
SeedProd ” Theme Builderに行き、’Theme Template Kits’ボタンをクリックするだけです。

SeedProdのサイトキットライブラリーに移動します。
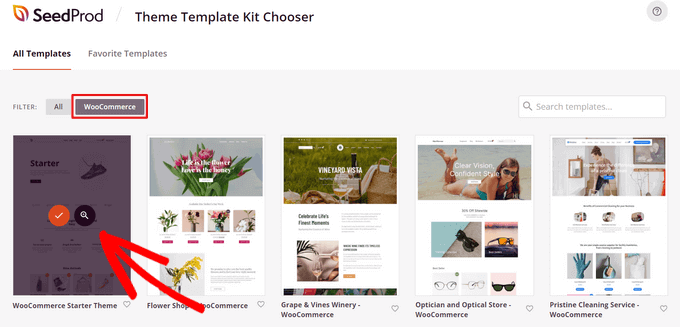
ここから「WooCommerce」タブをクリックすると、オンラインストア用に特別に作成されたテンプレートキットをすべて見ることができます。

テンプレートキットにマウスオーバーして虫眼鏡をクリックすると、デザインをプレビューすることができます。気に入ったテンプレートキットが見つかったら、チェックマークをクリックするだけで使用できます。
このチュートリアルでは、WooCommerce Starter Themeを使用しますが、お好きなテンプレートキットを使用することができます。
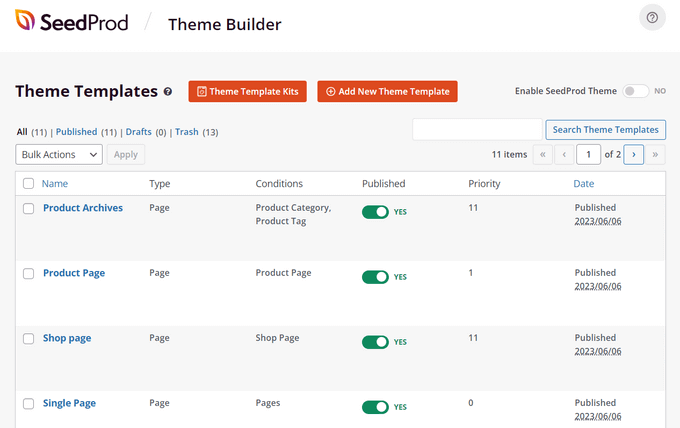
テンプレートキットを選択すると、SeedProdがそれをインポートし、テーマダッシュボードにすべてのテンプレートパーツのリストが表示されます。

SeedProdの簡単ドラッグ&ドロップビルダーで、商品ページ、ショップページ、購入手続きなど、テンプレートの各パーツをカスタマイズできます。このようにWooCommerceの商品画像ギャラリーを追加していきます。
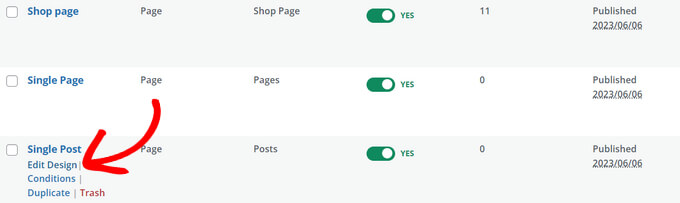
まず、カスタマイズしたいテンプレートパーツを探します。このチュートリアルでは、「個別投稿」部分を選択します。これは、個々のブログ投稿がすべてどのように見えるかを決めるテンプレートです。
マウスオーバーして「Edit Design」リンクをクリックするだけです。

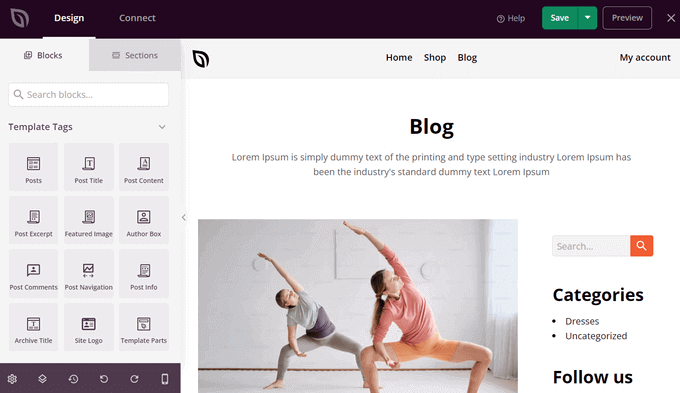
SeedProdのビジュアルページビルダーが開きます。
ここから、既成のブロックをページにドラッグ&ドロップしたり、要素をクリックしてカスタマイザーしたり、デザインの見え方をリアルタイムでプレビューしたりできます。

次のステップで商品画像ギャラリーを追加します。
WordPressにWooCommerce商品画像ギャラリースライダーを追加する
カスタマイザーのWooCommerceテーマができたので、美しい商品画像ギャラリーを追加する準備ができました。
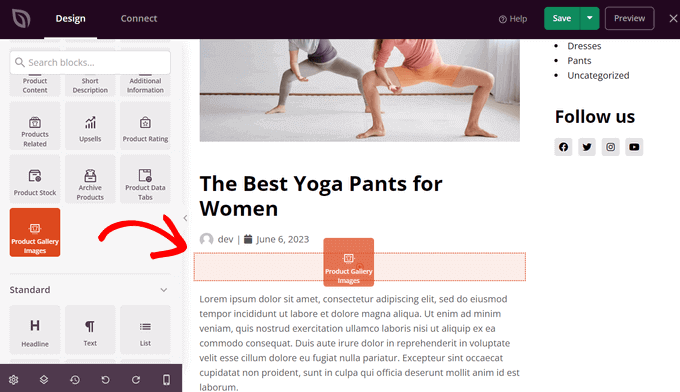
そのためには、左側のパネルにある’Product Gallery Images’ WooCommerceテンプレートタグブロックをクリックし、あなたのページのプレビューエリアにドラッグしてください。
これはWooCommerceから直接商品情報と画像を引き出します。

次に、ブロックをクリックして、商品画像ギャラリーの設定をカスタマイズすることができます。
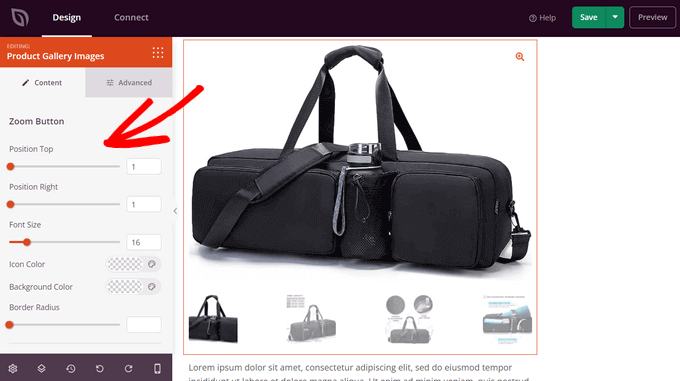
まず、画像ズーム設定があります。これにより、訪問者はマウスオーバーで画像を拡大表示することができます。

横のスライダーをドラッグして、ズームボタンの位置をコントロールできます。また、フォントサイズ、アイコンの色、枠線の半径、背景色も変更できます。
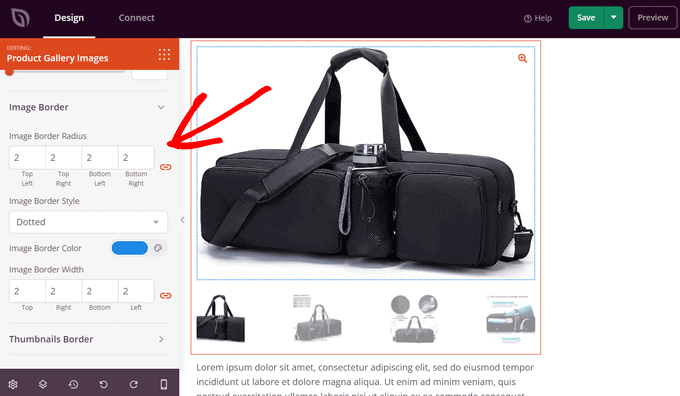
下にスクロールすると、画像とサムネイルの枠線をカスタマイズすることもできます。枠線の半径、スタイル、色、幅を設定できます。

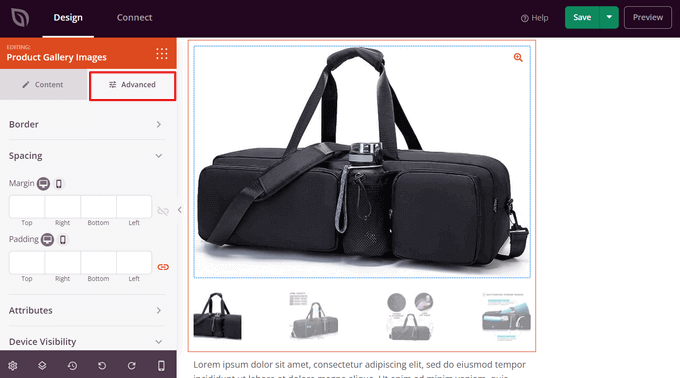
また、「詳細設定」タブをクリックすると、さらに多くのカスタマイザー設定を見ることができる。
これには、スペーシング、CSS IDとクラス、端末の可視性、アニメーション効果などが含まれる。

商品画像ギャラリーのカスタマイジングが終了したら、「保存」ボタンを忘れずに押してください。
WooCommerce商品画像ギャラリーを公開する
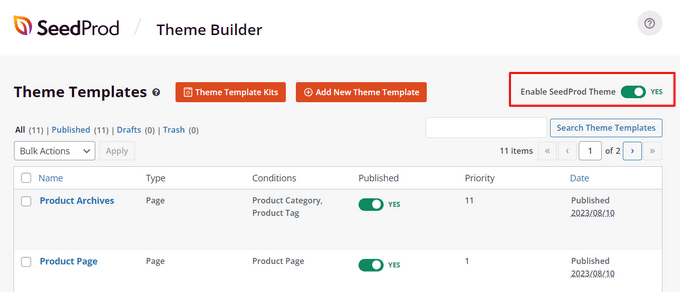
最後に、サイト上で商品画像ギャラリーをライブにする必要があります。そのためには、ビジュアルビルダーを終了し、「テーマビルダー」ダッシュボードに戻ってください。
そして、「SeedProdテーマを有効化」スイッチを「はい」の位置に切り替えるだけです。

それだけだ!
あなたのサイトを訪問し、WooCommerce商品画像ギャラリーを実際に見ることができます。

これで、訪問者はギャラリーの商品画像をスライドショーのようにクリックし、商品の詳細を拡大することができます。
方法2:EnviraギャラリーでWooCommerce商品ギャラリーを作成する
Envira Galleryは最高のWordPressフォトギャラリープラグインで、サイト上のどこにでも簡単に商品を表示することができます。WordPressでWooCommerce商品ギャラリーを素早く作成できます。
最初に必要なことは、Envira Galleryプラグインをインストールして有効化することです。詳細については、WordPressプラグインのインストール方法のステップバイステップガイドを参照してください。
有効化した場合、Envira Gallery ” 設定ページにアクセスし、ライセンスキーを入力する必要があります。この情報は、Envira Galleryサイトのあなたのアカウントの下にあります。

ライセンスキーが有効化されたら、Envira Gallery ” Addonsにアクセスして、’Featured Content’アドオンをインストールし、有効化することができます。
このアドオンを使用すると、EnviraギャラリーにWooCommerce製品を表示することができます。注目コンテンツアドオンの下にある「インストール」ボタンをクリックしてください。

次に、Envira Gallery ” 新規追加ページに行き、新しい商品ギャラリーを作成する必要があります。
ここから、新しいギャラリーのタイトルを追加することができます。

タイトルの後、’外部ギャラリー’タブに切り替え、’注目コンテンツ’オプションをクリックする必要があります。
次に、’Images’ タブまでスクロールダウンします。Select Your Post Type(s)’フィールドで、WooCommerce商品用のカスタム投稿タイプである’Product’オプションを選択する必要があります。

何百もの商品がある場合は、複数のギャラリーを作成することをお勧めします。
特定の商品タグやカテゴリーの タクソノミー用語を選択することで、ギャラリーリストを絞り込むことができます。

新しい商品ギャラリーを作成するたびに、異なる商品タグとカテゴリーでこのプロセスを繰り返すだけです。すべてのWooCommerce商品ギャラリーで投稿タイプは常に’商品’になります。
また、タクソノミータームリレーションを選択することで、特定の商品を選択し、ギャラリーに表示することができます。

詳しくは、WordPressで画像ギャラリーを作成する方法をご覧ください。
完成したら、商品ギャラリーを公開し、WordPressサイトのどこにでも追加できるようにします。

WordPressにWooCommerce商品ギャラリーを追加する
次の投稿では、WooCommerce商品ギャラリーを表示するために、新しい投稿やページを追加したり、既存の投稿やページを編集することができます。
コンテンツエディターに入ったら、’+’ボタンをクリックし、Envira Galleryブロックを追加します。

その後、Envira Galleryブロックで商品画像ギャラリーを選択することができます。
ドロップダウンメニューをクリックし、以前に作成したギャラリーを選択します。

これでブロックエディターにギャラリーのプレビューが表示されます。もし読み込まれなかったとしても心配はいりません。ブログ投稿やページをプレビューするだけで、正しく動作しているか確認することができます。
次の投稿を保存して公開します。その後、あなたのサイトにアクセスして、実際に商品ギャラリーをご覧ください。

この投稿がWooCommerce商品画像ギャラリーの作成方法のお役に立てれば幸いです。また、WooCommerceで商品をアップセルする方法のガイドと、専門家が選んだあなたのストアに最適なWooCommerceプラグインもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.