新製品やサービスへの期待感を高めることは、強力なマーケティング戦略である。
よくデザインされたウェイティングリストページは、話題を呼び、潜在顧客の興味を引きます。また、彼らの連絡先情報も集められるので、彼らと連絡を取り続けることができる。
多くのプラグインやプロサービスを立ち上げてきた私たちは、ランディングページを成功させるポイントを熟知しています。ユーザーフレンドリーなデザイン、有益なコンテンツ、スムーズな機能の組み合わせが、サインアップとエンゲージメントを促進します。
この投稿では、WordPressで簡単にバイラルウェイトリストのランディングページを作成する方法を順を追って紹介します。

なぜWordPressでバイラル・ウェイトリスト・ランディングページを作るのか?
WordPressサイトにキャンセル待ちのランディングページを作ることで、訪問者がメールアドレスを入力し、キャンセル待ちリストに参加できるようになります。
例えば、洋服を販売するWooCommerceストアがあり、夏に向けて新しいコレクションを発表しようとしている場合、ユーザー登録のための発売前ウェイトリストを作成することができます。

こうすることで、興味のあるユーザーは、新しい夏服コレクションが発表されるとすぐにメールで通知を受け取ることができます。
バイラルウェイトリストページは、メールリストやソーシャルメディアフォロワーの構築にも役立ち、WordPressの効果的なリードジェネレーターツールとなります。
さらに、潜在的なカスタマイザーに切迫感と興奮を与え、ウェイティングリストに登録する可能性を高めることができます。
ということで、WordPressで簡単にバイラル・ウェイティングリスト・ランディングページを作る方法を見てみよう。
WordPressでバイラル・ウェイトリスト・ランディングページを作成する方法
SeedProdを使えばWordPressで簡単にキャンセル待ちのランディングページを作成できます。これは、テーマとランディングページを作成するためのドラッグアンドドロップビルダーを備えた最高のWordPressランディングページプラグインです。
ランディングページや、カスタマイザーを使ったeコマースサイト全体の作成にも使用しましたが、とてもうまくいきました。さらに詳しく知りたい方は、SeedProdのレビューをご覧ください。
まず、SeedProdプラグインをインストールして有効化する必要があります。詳しい手順については、WordPressプラグインのインストール方法のステップバイステップガイドをご覧ください。
注意: SeedProdの無料版を使用してキャンセル待ちランディングページを作成することもできます。ただし、このチュートリアルで使用される高度なブロックの一部は、有料プランでのみ使用できます。
有効化した後、SeedProd ” 設定ページでライセンスキーを入力してください。この情報は、SeedProdサイトのあなたのアカウントにあります。

それができたら、ウェイティングリストのランディングページの作成に取りかかろう。
ステップ1:キャンセル待ちランディングページの作成
ウェイティングリストのランディングページを作成するには、WordPressの管理サイドバーからSeedProd ” ランディングページの画面に移動します。
新規ランディングページの追加」ボタンをクリックします。

新規ページテンプレートの選択」画面が表示され、あらかじめ用意されているSeedProdテンプレートを選択することができます。
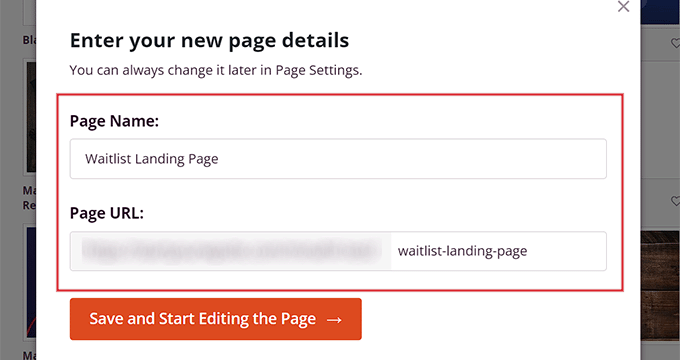
そうすると、画面上にページ名とURLを入力するプロンプトが表示されます。詳細を入力し、’Save and Start Editing the Page’ボタンをクリックして次に進みます。

これでSeedProdのドラッグ&ドロップビルダーでテンプレートが起動します。ここから、キャンセル待ちランディングページのカスタマイザーを始めることができます。
ステップ2:キャンセル待ちランディングページのカスタマイズ
ドラッグ&ドロップビルダーを起動すると、利用可能なブロックがすべて左カラムに表示され、画面の右側にランディングページのプレビューが表示されます。
ここから、画像、動画、CTAボタン、見出し、テキストブロックなど、あらゆるブロックをキャンセル待ちランディングページにドラッグすることができます。

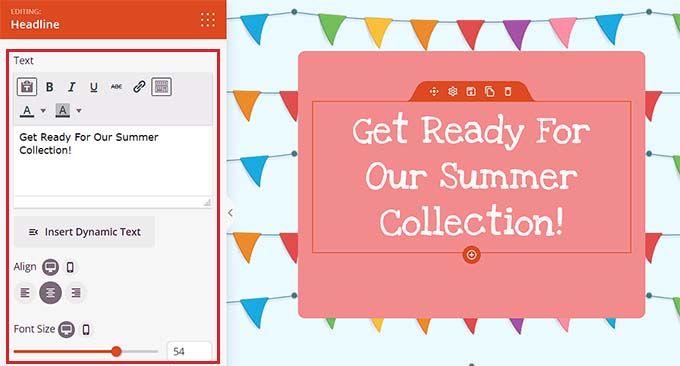
例えば、オンラインストアで発売する新商品の見出しを追加したいとします。その場合、ヘッドラインブロックをランディングページにドラッグ&ドロップするだけです。
設定が完了したら、ブロックをもう一度クリックして、左カラムの設定を開きます。ここから、ダイナミックテキストを挿入したり、フォントサイズ、配置、色などを変更することができます。

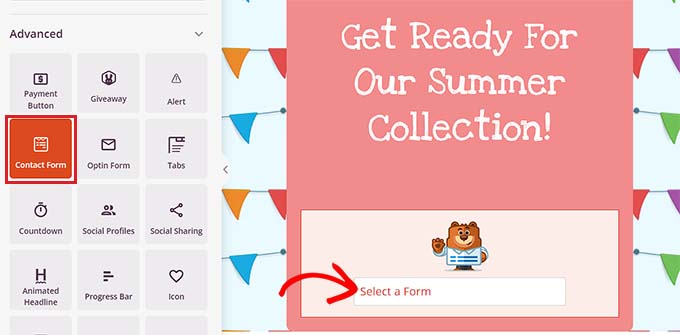
次に、左カラムの「詳細設定」セクションまでスクロールダウンします。ここから、景品、オプトインフォーム、お問い合わせフォーム、ソーシャルプロフィール、カウントダウンタイマーなどを追加することができます。
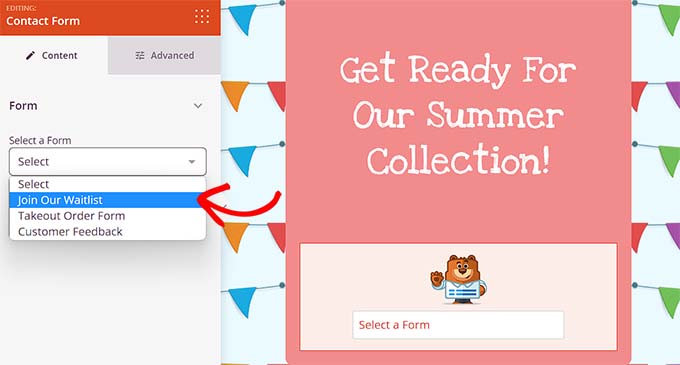
ウェイティングリストを作成するのですから、ランディングページにお問い合わせフォームを追加するべきです。そうすることで、訪問者は新商品が発売された際にお知らせを受け取ったり、一般のメールリストに追加したりすることができます。
これを行うには、お問い合わせフォームブロックを左カラムからページにドラッグ&ドロップするだけです。

次に、ブロックをクリックして左側のサイドバーで設定を開きます。ここで、ドロップダウンメニューからWPFormsで作成したお問い合わせフォームを選択することができます。
より詳しい手順については、WordPressでお問い合わせフォームを作成する方法のチュートリアルをご覧ください。

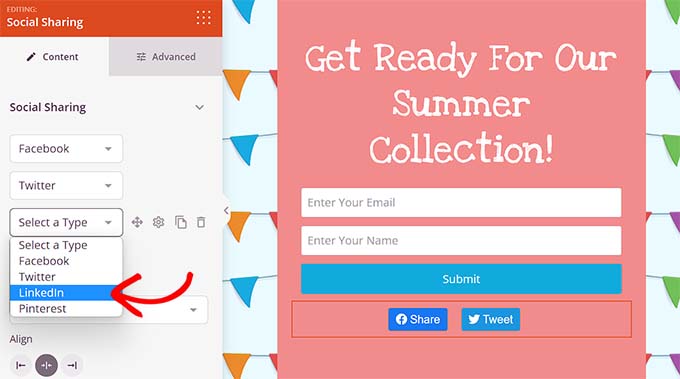
その後、ウェイティングリストのランディングページにソーシャルシェアリングブロックを追加することもできます。これにより、ユーザーはそれを友人やフォロワーと共有することができ、あなたのウェイティングリストをバイラルにすることができます。
ブロックを追加したら、それをクリックして左カラムで設定を行います。ドロップダウンメニューからソーシャルメディアボタンを追加し、サイズと配置を設定できます。

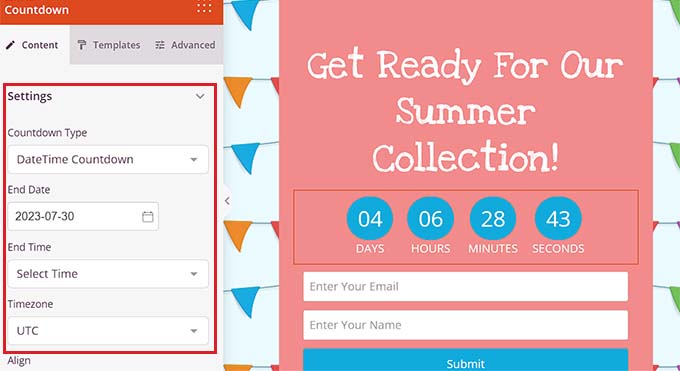
それができたら、次は左のカラムからカウントダウンブロックを追加して、カスタマイザーに切迫感を与えましょう。
次に、ブロックをクリックしてサイドバーで設定を開きます。ここから、終了日、タイムゾーン、サイズ、テンプレートなどを選択できます。

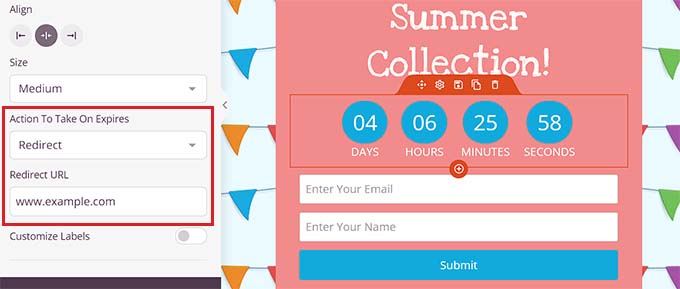
ウェイティングリストのカウントダウンが終了したら、取るべき行動を選択することもできます。
例えば、’Action To Take On Expires’ドロップダウンメニューから’Show Message’オプションを選択することができます。これで、キャンセル待ちの有効期限が切れると、カスタマイザーにメッセージが表示されます。
しかし、’リダイレクト’オプションを設定し、期限が切れた後にユーザーがウェイティングリストページにアクセスした場合にリダイレクトされるURLを追加することもできます。これは、あなたの新しいコレクションの項目があるWooCommerceの商品ページになります。

ステップ3:キャンセル待ちランディングページにWooCommerceブロックを追加する
WooCommerceストアをお持ちの場合、SeedProdが提供するWooCommerceブロックを追加することもできます。これらのブロックを動作させるにはWooCommerceプラグインを有効化する必要があることに留意してください。
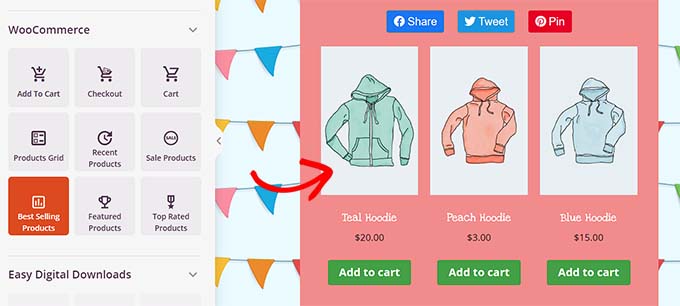
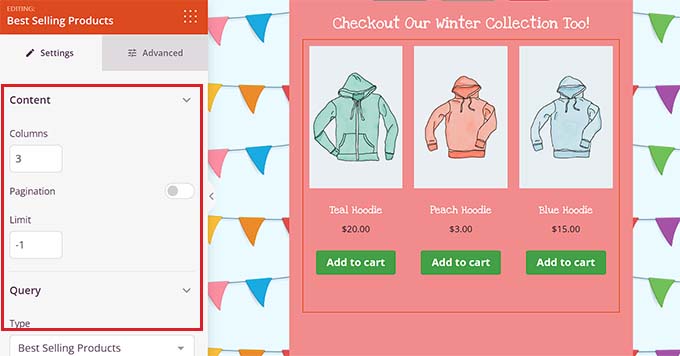
これらのブロックを追加するには、ドラッグ&ドロップビルダーの左カラムにある「WooCommerce」セクションまでスクロールダウンするだけです。
ここから、注目商品、お買い物カゴに入れる、売れ筋商品ブロックをウェイティングリストページに追加して、あなたのお店の他の商品を紹介することができます。

こうすることで、ウェイティングリストのランディングページを訪れたユーザーは、現在販売中の他の商品も見ることができ、最終的に購入に至る可能性があります。
また、表示する商品数を制限したり、ブロックの配置、タイポグラフィ、ページ送り、ボタンの色などをコントロールすることもできます。

ステップ4: 待機リストとメールマーケティングプロバイダーを接続します。
ウェイティングリストのランディングページをメールマーケティングプロバイダーと連携させ、メールリストを作成し、リードを獲得することもできます。
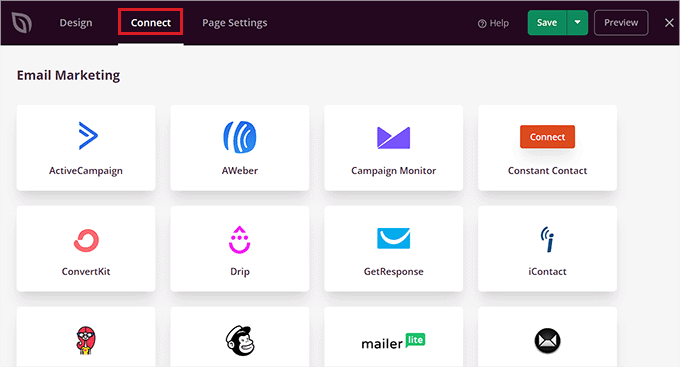
これを行うには、ランディングページビルダーの上部にある「接続」タブに切り替えます。次に、「メールマーケティング」セクションからメールマーケティングプロバイダを選択します。

初期設定として、SeedProdはDrip、Brevo(旧Sendinblue)、Constant Contact、AWeberなどの一般的なメールマーケティングサービスとシームレスに統合することができます。
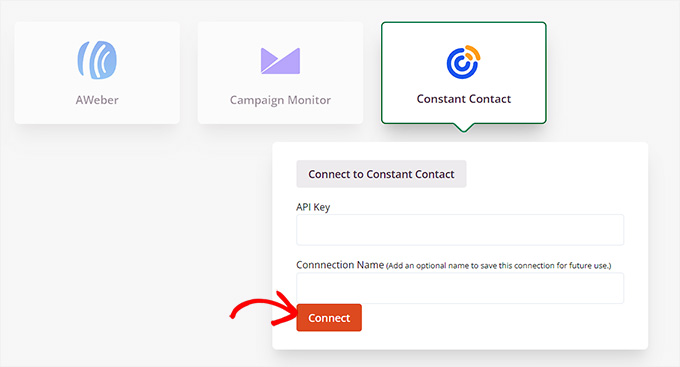
プロバイダーを選択したら、選択したサービスに応じてAPIキーまたはアカウント情報を提供する必要があります。これらの情報は、メールマーケティングサービスプロバイダーのアカウントダッシュボードから取得できます。
その後、”Connect “ボタンをクリックするだけで、先に進むことができる。

SeedProdとメールマーケティングプロバイダーを接続する際、キャンセル待ちランディングページで使用するメールリストを選択する必要があります。
次に、「統合の詳細を保存」ボタンをクリックします。これでランディングページとマーケティングサービスの接続は完了です。
ステップ5:キャンセル待ちランディングページを保存して公開する
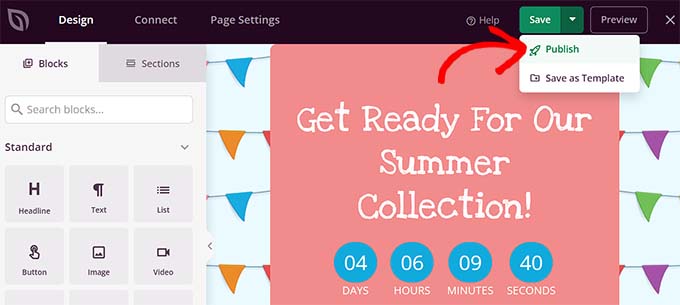
ここで、SeedProdページビルダーの上部から「デザイン」タブに戻る必要があります。
設定が完了したら、上部にある「保存」ボタンをクリックして設定を保存します。

次に、「保存」ドロップダウンメニューを開き、「公開する」ボタンをクリックして、キャンセル待ちランディングページを公開します。
これで、WordPressサイトのランディングページにアクセスして、どのように見えるかを確認することができます。

eコマースストアに興奮とFOMOをもたらすボーナスのヒント
優れたランディングページをデザインする以外にも、いくつかの方法を使うことで、顧客の興奮とFOMOを簡単に構築することができる。そうすることで、製品発売待ちリストへの登録を促すことができる。
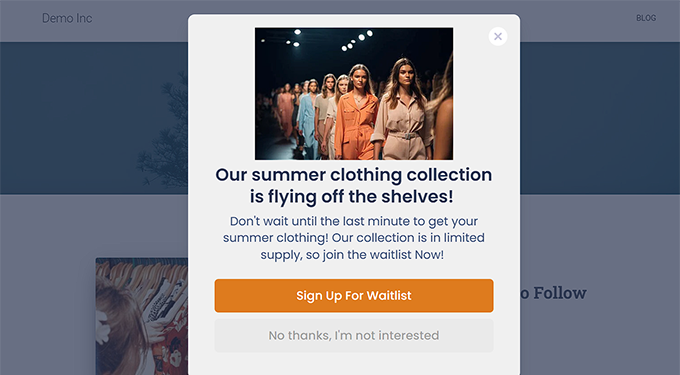
例えば、OptinMonsterを使って パーソナライズされたポップアップを作成し、まだ発売されていない製品が限定供給であることを示すことができます。
希少性はFOMOの重要な要素であるため、買い物客はあなたのウェイティングリストに登録する可能性が高くなる。

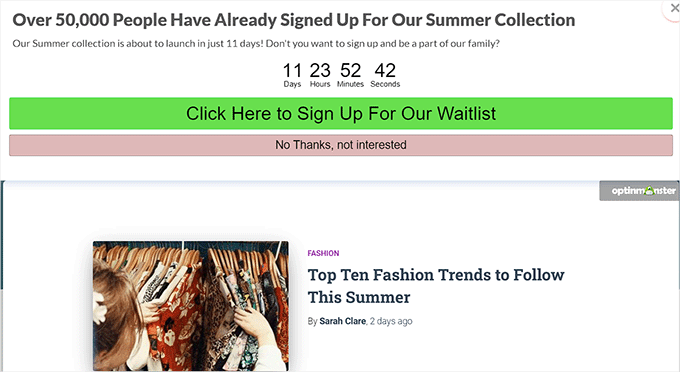
それ以外にも、Thrive Leadsを使って サイトバナーを作成し、他の訪問者がすでにあなたの製品に興味を持ち、申し込んでいることをユーザーに示すこともできます。
より詳しい説明は、WordPressサイトでFOMOを使ってコンバージョンを増やす方法のチュートリアルをご覧ください。

さらに、プレゼントキャンペーンをホスティングサービスすることで、ローンチする製品やサービスの周りに興奮とハイプを構築することができます。バイラル景品は、あなたがより多くの聴衆にリーチし、コンバージョンを増加させ、より多くの訪問者があなたのウェイティングリストにサインアップするよう促すことができます。
例えば、RafflePressを利用して、ソーシャルメディア上でリファラーやフォローと引き換えに、新しい洋服のコレクションからいくつかの項目をプレゼントすることができます。
私たちはWPBeginnerでこのプラグインを使い、景品を通じてエンゲージメントを高めました。
もしご興味があれば、RafflePressを使ってWordPressでプレゼント/コンテストを行う方法のチュートリアルをご覧ください。
もう一つのヒントは、まもなく発売される製品/サービスをさらに宣伝するために、カスタマイザーとライブブログセッションを行うことだ。こうすることで、オーディエンスと交流し、ウェイティングリストのランディングページに登録するよう説得することができる。
この投稿が、WordPressでバイラルウェイトリストのランディングページを簡単に作成する方法を学ぶのにお役に立てば幸いです。WordPressでカミングスーンページを作成する方法についての初心者ガイドと、最高のWordPressドラッグ&ドロップページビルダーの比較もご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
That’s a very interesting idea. Whenever I made a new feature on the website, I had it ready for myself and then just applied it. This is a much better way. Creating an event and enticing people for its launch. It’s a great technique that never occurred to me, actually. It’s clear I still have a lot to learn in this type of marketing.
WPBeginner Support
Glad we could share this with you
Admin
Ralph
Waitlist is a great tool for smaller creators that plan product launch. I was always afraid I will have to code such things and it is way out of my skills range. Good to know we have ready to use solutions for than + of course great guide as always from wpbeginner team!